În tutorialul anterior, am învățat elementele de bază ale creării și utilizării unor modele simple de repetare în Photoshop. Am proiectat o singură țiglă folosind instrumentul Eliptic Marquee și filtrul Offset. Am salvat apoi dale ca model. În cele din urmă, am selectat modelul și l-am folosit pentru a umple un strat, modelul repetându-se perfect de câte ori este necesar pentru a acoperi întreaga zonă. Acest tutorial continuă de unde ne-am lăsat, așa că poate doriți să completați secțiunea anterioară în care am creat și adăugat modelul nostru „Cercuri” dacă nu ați făcut-o deja.
Problema principală cu modelul repetat pe care l-am creat până acum este că nu este foarte interesant și un motiv important este că nu este altceva decât un model negru în fața unui fundal alb. În acest tutorial, vom învăța cum să condimentăm lucrurile un pic adăugând culori și gradiente! Ca și înainte, voi folosi Photoshop CS5 aici, dar orice versiune recentă a Photoshop va funcționa.
Iată designul nostru așa cum apare până acum:
 Cercuri negre pe un fundal alb. Nu este extrem de interesant.
Cercuri negre pe un fundal alb. Nu este extrem de interesant.
Adăugarea de culori solide
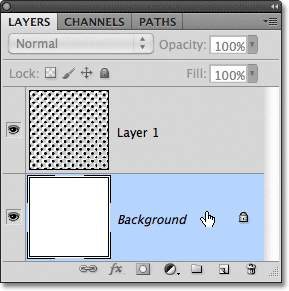
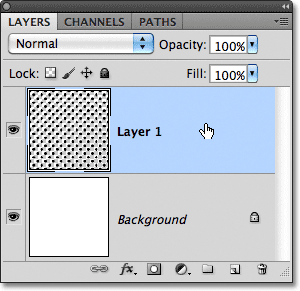
Să începem prin înlocuirea fundalului alb cu o culoare. Am putea folosi comanda de umplere a Photoshop pentru a umple stratul de fundal cu o culoare, dar să ne oferim mai multă flexibilitate folosind ceea ce se numește un strat de umplere (vom vedea ce vreau să spun prin faptul că este mai flexibil un pic mai târziu). Mai întâi, faceți clic pe stratul Fundal din panoul Straturi pentru a-l selecta:
 Faceți clic pe stratul Fundal pentru a-l activa.
Faceți clic pe stratul Fundal pentru a-l activa.
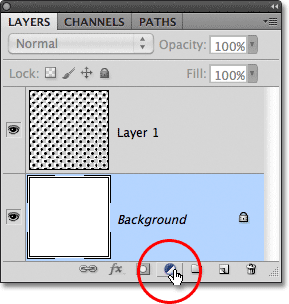
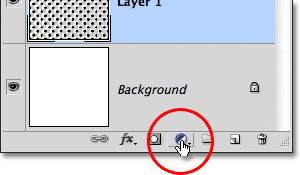
Cu stratul de fundal selectat, faceți clic pe pictograma Strat nou sau umplere din partea inferioară a panoului Straturi:
 Faceți clic pe pictograma Strat nou sau umplere.
Faceți clic pe pictograma Strat nou sau umplere.
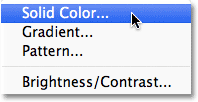
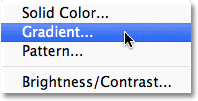
Selectați Culoare solidă din partea de sus a listei de straturi de umplere și reglare care apare:
 Alegeți Culoare solidă din partea de sus a listei.
Alegeți Culoare solidă din partea de sus a listei.
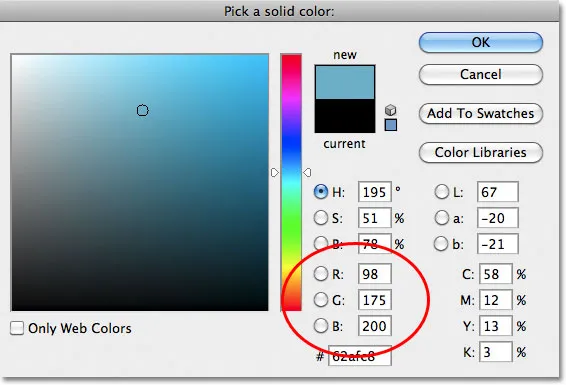
Imediat ce alegeți Solid Color din listă, Photoshop va deschide Color Picker, astfel încât să putem alege culoarea pe care dorim să o utilizăm. Aceasta este culoarea care va deveni noua culoare de fundal pentru design. O să aleg un albastru mediu. Desigur, puteți alege orice culoare vă place, dar dacă doriți să utilizați aceleași culori pe care le folosesc, căutați opțiunile R, G și B (care sunt pentru Roșu, Verde și Albastru) în apropierea centrului de jos al Color Picker și introduceți 98 pentru valoarea R, 175 pentru G și 200 pentru B :
 Alegeți o culoare din selectorul de culori pentru a o folosi ca culoare de fundal pentru design.
Alegeți o culoare din selectorul de culori pentru a o folosi ca culoare de fundal pentru design.
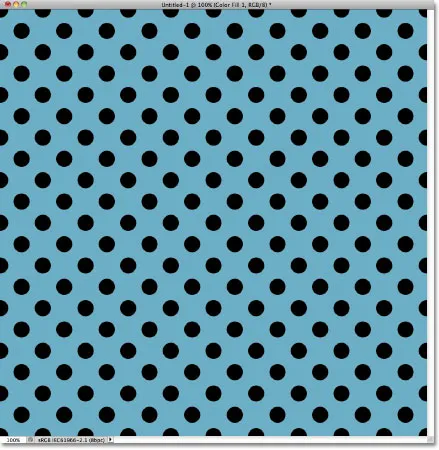
Faceți clic pe OK când ați terminat să închideți selectorul de culori și dacă privim designul din fereastra documentului, vedem că am înlocuit cu ușurință fundalul alb cu noua culoare:
 Fundalul alb a fost înlocuit cu albastru.
Fundalul alb a fost înlocuit cu albastru.
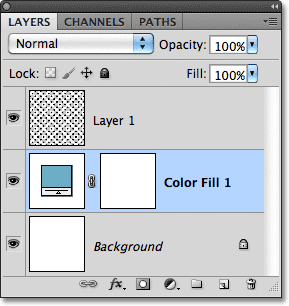
Dacă ne uităm în panoul Straturi, putem vedea ce s-a întâmplat. Photoshop a adăugat un strat solid de umplere de culoare, pe care l-a numit Color Fill 1, între stratul de fundal umplut alb și modelul de cerc negru pe stratul 1. Motivul pentru care am selectat stratul de fundal înainte de a adăuga stratul de umplere a fost deoarece Photoshop adaugă noi straturi direct deasupra stratului selectat în prezent și am avut nevoie ca stratul de umplere să apară deasupra stratului de fundal, dar sub modelul de cerc. Cercurile rămân negre în documentul nostru, deoarece se află pe un strat deasupra stratului de umplere, ceea ce înseamnă că nu sunt afectate de acesta:
 Un strat de umplere de culori solide blochează acum stratul de fundal alb din vizualizarea documentului.
Un strat de umplere de culori solide blochează acum stratul de fundal alb din vizualizarea documentului.
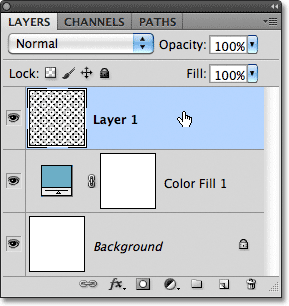
Putem folosi un alt strat de umplere pentru a adăuga o culoare diferită modelului cercului în sine. De această dată, avem nevoie de Photoshop pentru a adăuga stratul de umplere deasupra modelului cercului, așa că faceți clic pe stratul 1 pentru a-l selecta:
 Faceți clic pe stratul 1 din panoul Straturi pentru a-l activa.
Faceți clic pe stratul 1 din panoul Straturi pentru a-l activa.
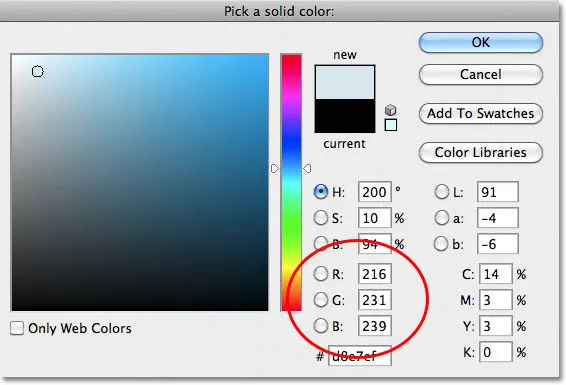
Apoi, faceți din nou clic pe pictograma Strat nou sau umplere din partea inferioară a panoului Straturi și alegeți Culoare solidă din partea de sus a listei, așa cum am făcut anterior. Photoshop va deschide din nou Color Picker, astfel încât să putem alege culoarea pe care dorim să o utilizăm. Voi alege de data aceasta un albastru foarte deschis, introducând 216 pentru valoarea R, 231 pentru G și 239 pentru B :
 Alegeți un albastru deschis sau o culoare diferită dacă doriți.
Alegeți un albastru deschis sau o culoare diferită dacă doriți.
Faceți clic pe OK pentru a închide selectorul de culori, și exact așa, cercurile noastre repetate apar acum în noua culoare albastru deschis:
 Documentul după adăugarea unui strat de umplere de culoare solidă deasupra modelului cercurilor.
Documentul după adăugarea unui strat de umplere de culoare solidă deasupra modelului cercurilor.
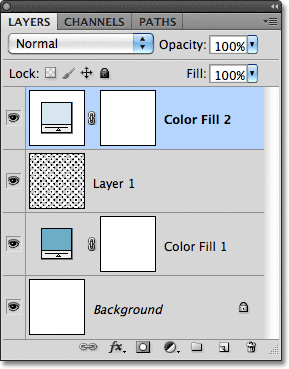
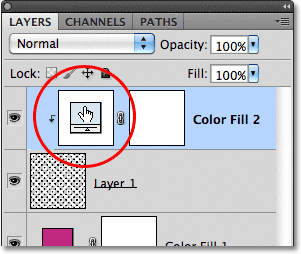
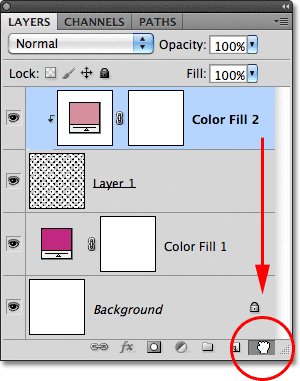
Stai puțin, ce s-a întâmplat? Unde s-au dus cercurile noastre? Unde este culoarea de fundal pe care tocmai am adăugat-o? De ce acum totul este albastru deschis? Dacă ne uităm în panoul Straturi, vedem problema, iar problema este că Photoshop a făcut exact ceea ce am cerut să facă. A adăugat un strat solid de umplere de culoare numit Color Fill 2, umplut cu culoarea albastru deschis pe care am ales-o în Color Picker, deasupra modelului cercurilor de pe stratul 1:
 Noul strat de umplere apare deasupra celorlalte straturi.
Noul strat de umplere apare deasupra celorlalte straturi.
Din păcate, deoarece stratul de umplere stă deasupra tuturor celorlalte straturi din panoul Straturi, blochează orice altceva din vizualizarea din document, motiv pentru care tot ceea ce vedem este albastru deschis. Avem nevoie de o modalitate de a spune Photoshop că dorim ca noul nostru strat de umplere să afecteze doar modelul cercurilor de pe stratul 1 de sub acesta și că putem face asta folosind ceea ce se numește o mască de tuns .
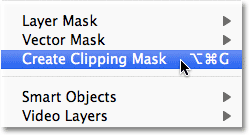
Asigurați-vă că stratul Color Fill 2 este activ în panoul Straturi (straturile active sunt evidențiate în albastru. Faceți clic pe el pentru a-l selecta dacă din anumite motive nu este activ). Accesați meniul Strat din bara de meniu din partea de sus a ecranului și alegeți Creare mască de tuns :
 Accesați Strat> Creare mască de decupare.
Accesați Strat> Creare mască de decupare.
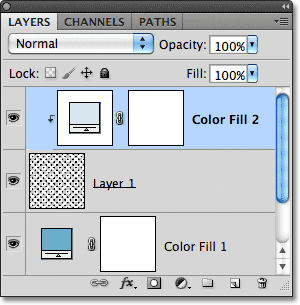
Stratul de umplere a culorilor 2 va apărea indentat în dreapta în panoul Straturi, spunându-ne că acum este „tuns” în conținutul stratului de sub acesta, ceea ce înseamnă că acum afectează doar modelul cercului din stratul 1:
 Un strat indentat înseamnă că este tăiat la stratul direct de sub el.
Un strat indentat înseamnă că este tăiat la stratul direct de sub el.
Și în fereastra documentului, vedem rezultatele pe care le așteptăm când am adăugat stratul de umplere. Cercurile negre apar acum albastru deschis pe fundalul albastru mai închis:
 Același model alb-negru, acum în culori.
Același model alb-negru, acum în culori.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Schimbarea culorilor
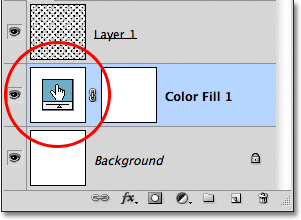
Mai devreme am menționat că straturile de umplere ne oferă mai multă flexibilitate decât dacă ar fi să umplem un strat cu comanda Photoshop's Fill, iar motivul este că putem schimba culoarea unui strat de umplere oricând dorim! Pentru a schimba culoarea unui strat de umplere, trebuie doar să faceți dublu clic direct pe miniatura sa din panoul Straturi. Să schimbăm culoarea fundalului nostru. Faceți dublu clic pe miniatură pentru stratul Color Fill 1, care se află deasupra stratului Background:
 Faceți dublu clic direct pe miniatură pentru stratul Color Fill 1.
Faceți dublu clic direct pe miniatură pentru stratul Color Fill 1.
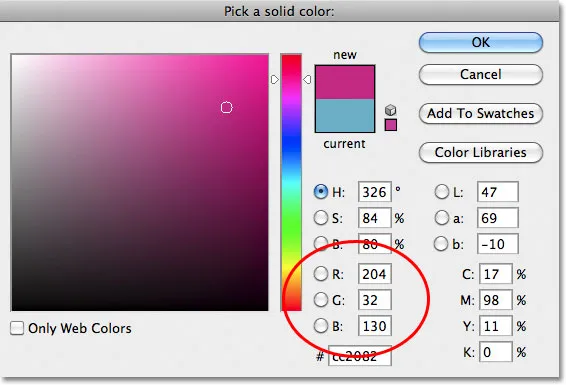
Aceasta redeschide Color Picker, permițându-ne să alegem o altă culoare. Voi alege de data aceasta o culoare cireșă introducând 204 pentru valoarea mea R, 32 pentru G și 130 pentru B :
 Alegerea unei noi culori pentru fundal.
Alegerea unei noi culori pentru fundal.
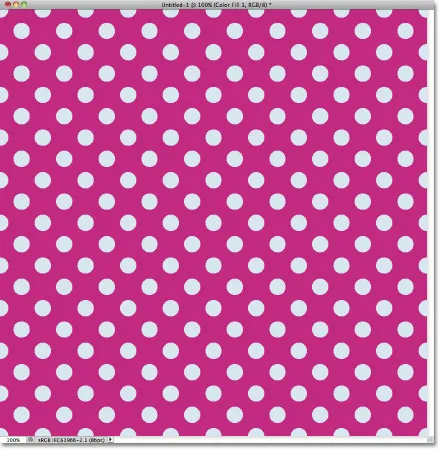
Faceți clic pe OK pentru a închide selectorul de culori și documentul este actualizat instantaneu cu noua noastră culoare de fundal:
 Culoarea de fundal a fost ușor schimbată.
Culoarea de fundal a fost ușor schimbată.
Schimbarea culorii cercurilor este la fel de ușoară. Pur și simplu faceți dublu clic direct pe miniatură pentru stratul Color Fill 2:
 Faceți dublu clic pe miniatura Color Fill 2.
Faceți dublu clic pe miniatura Color Fill 2.
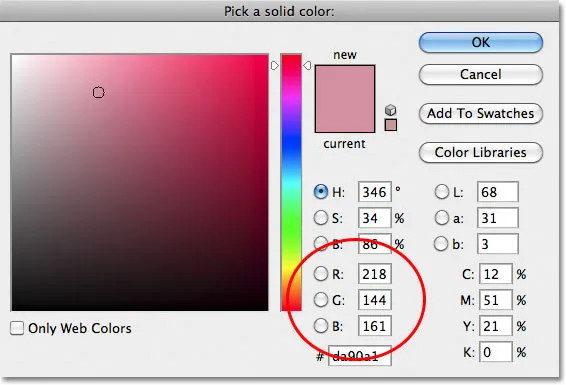
Se va deschide din nou Color Picker, astfel încât să putem alege o nouă culoare. Voi alege un roz mai deschis, introducând 218 pentru valoarea mea R, 144 pentru G și 161 pentru B :
 Alegerea unei noi culori pentru modelul cercului.
Alegerea unei noi culori pentru modelul cercului.
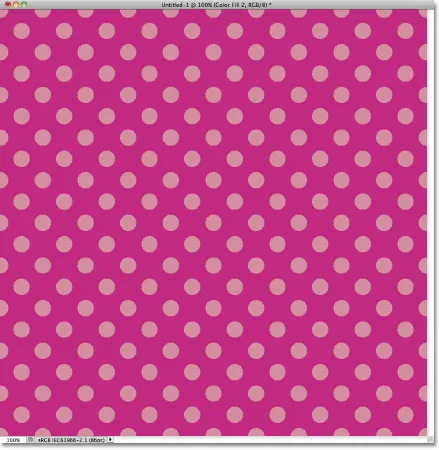
Faceți clic pe OK pentru a închide selectorul de culori și, din nou, documentul este actualizat instantaneu, de data aceasta cu noua culoare pentru cercuri:
 Atât culorile de fundal cât și cele de cerc au fost schimbate.
Atât culorile de fundal cât și cele de cerc au fost schimbate.
Adăugarea gradienților la modelele repetate
De asemenea, putem adăuga gradații la modelele noastre de model, iar pașii sunt foarte similari. De fapt, singura diferență reală este că în loc să adăugați un strat de umplere de culoare solidă, adăugăm un strat de umplutură Gradient ! Voi șterge cele două straturi de umplere de culoare solidă pe care le-am adăugat dând clic pe fiecare și glisând-o în coșul de gunoi din partea inferioară a panoului Straturi
 Atât culorile de fundal cât și cele de cerc au fost schimbate.
Atât culorile de fundal cât și cele de cerc au fost schimbate.
Cu straturile de umplere dispărute, modelul revine la alb-negru inițial:
 Cercuri negre în fața unui fundal alb încă o dată.
Cercuri negre în fața unui fundal alb încă o dată.
Să colorezăm cercurile cu un gradient. Mai întâi, faceți clic pe stratul 1 pentru a-l selecta, astfel încât stratul de umplere de gradient pe care urmează să îl adăugăm va fi plasat deasupra acestuia:
 Selectați stratul 1.
Selectați stratul 1.
Vă amintiți ce s-a întâmplat când am adăugat stratul de umplere de culoare solidă deasupra modelului cercului? Întregul document a devenit umplut cu culoarea pe care am ales-o până când am rezolvat problema folosind o mască de tuns. De asemenea, vom avea nevoie de o mască de tuns pentru stratul nostru de umplere Gradient, dar de data aceasta, să luăm o scurtătură. Cu stratul 1 selectat, țineți apăsată tasta Alt (Câștig) / Opțiune (Mac) și faceți clic pe pictograma Noua umplere sau reglare :
 Faceți clic pe pictograma Strat nou sau umplere.
Faceți clic pe pictograma Strat nou sau umplere.
Alegeți un strat de umplere Gradient din lista care apare:
 Alegeți Gradient din listă.
Alegeți Gradient din listă.
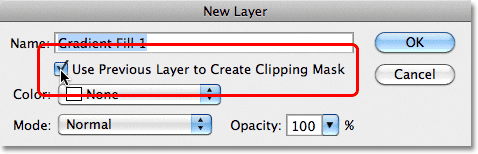
Ținând apăsată tasta Alt (Câștigă) / Opțiune (Mac) în timp ce faceți clic pe pictograma Strat de umplere nouă sau de ajustare, spune Photoshop să deschidă caseta de dialog Nou strat, unde putem seta unele opțiuni pentru stratul nostru de umplere Gradient înainte de a fi adăugat. Opțiunea de care ne interesează este cea care spune Utilizarea stratului anterior pentru a crea o mască de decupare . Faceți clic pe caseta de selectare pentru a o selecta. Cu această opțiune selectată, stratul de umplere al gradientului va fi automat tuns în stratul 1 de sub acesta, scutindu-ne de la a face acest lucru noi mai târziu:
 Selectați opțiunea Utilizați stratul anterior pentru a crea masca de tuns.
Selectați opțiunea Utilizați stratul anterior pentru a crea masca de tuns.
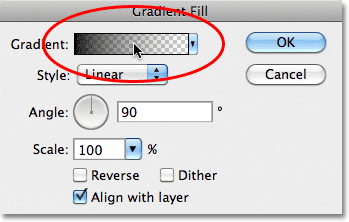
Faceți clic pe OK pentru a închide caseta de dialog Strat nou. Se va deschide caseta de dialog Gradient Fill, care este locul în care putem alege gradientul pe care dorim să-l utilizăm. Faceți clic pe miniatura de previzualizare a gradientului:
 Faceți clic pe miniatura de previzualizare a gradientului.
Faceți clic pe miniatura de previzualizare a gradientului.
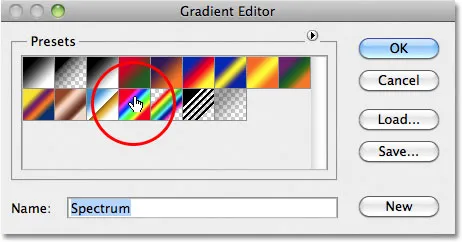
Se deschide editorul gradientului Photoshop. În partea de sus a casetei de dialog, în secțiunea Presetări, este un set de miniaturi care prezintă previzualizări ale gradientelor gata făcute din care putem alege. Pur și simplu faceți clic pe o miniatură pentru a selecta gradientul. De fiecare dată când faceți clic pe o miniatură, veți vedea o previzualizare a modului în care va arăta gradientul în fereastra documentului. De exemplu, dacă doriți ceva cu adevărat luminos și colorat, puteți încerca gradientul Spectrum făcând clic pe miniatura sa:
 Faceți clic pe miniatura gradientului Spectrum pentru a o selecta.
Faceți clic pe miniatura gradientului Spectrum pentru a o selecta.
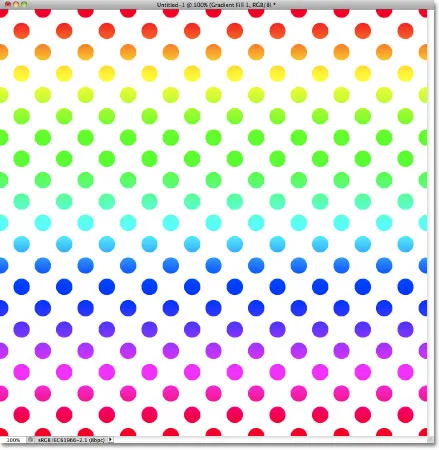
În fereastra documentului, putem vedea cum va arăta gradientul spectrului. Observați că numai cercurile în sine sunt afectate de gradient, datorită acelei opțiuni Utilizați stratul anterior pentru a crea masca de tuns, pe care am selectat-o acum un moment în caseta de dialog Strat nou:
 Gradientul Spectrum transformă cercurile negre într-un curcubeu de culoare.
Gradientul Spectrum transformă cercurile negre într-un curcubeu de culoare.
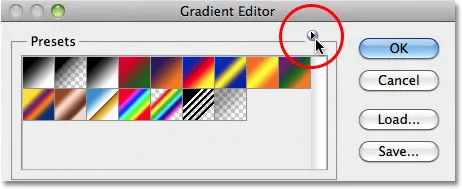
În mod implicit, Photoshop nu ne oferă multe degaje din care să alegem, dar există și alte seturi de gradiente disponibile. Pentru a le găsi, faceți clic pe pictograma săgeată mică de deasupra miniaturilor de gradient:
 Faceți clic pe pictograma săgeată mică.
Faceți clic pe pictograma săgeată mică.
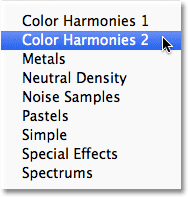
Făcând clic pe săgeată, se deschide un meniu care conține o listă de seturi suplimentare de gradient pe care le putem încărca. Evident că nu vom parcurge fiecare dintre ele aici, deoarece puteți experimenta cu ele ușor singure, dar ca exemplu, selectați setul Armonii de culoare 2 din listă:
 Selectarea setului de gradiente Color Harmoniies 2.
Selectarea setului de gradiente Color Harmoniies 2.
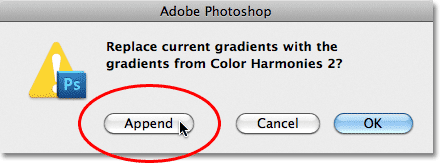
După ce ați ales un set de gradiente, Photoshop vă va întreba dacă doriți să înlocuiți gradientele curente cu noul set sau dacă doriți doar să le adăugați, ceea ce va păstra gradientele actuale și le va adăuga pe cele noi. Alegeți Apendicele :
 Adăugați noile gradații cu cele curente, alegând Apendic.
Adăugați noile gradații cu cele curente, alegând Apendic.
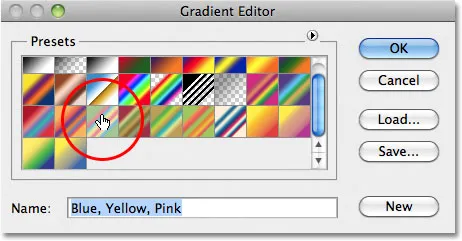
Noile gradiente vor apărea după gradienții inițiali în zona Presetări a editorului Gradient. La fel ca în cazul originalelor, puteți selecta și previzualiza oricare dintre noile gradații făcând clic pe miniatura lor. Voi face clic pe gradientul albastru, galben, roz pentru a-l selecta:
 Dând clic pe miniatura gradientului Albastru, Galben, Roz.
Dând clic pe miniatura gradientului Albastru, Galben, Roz.
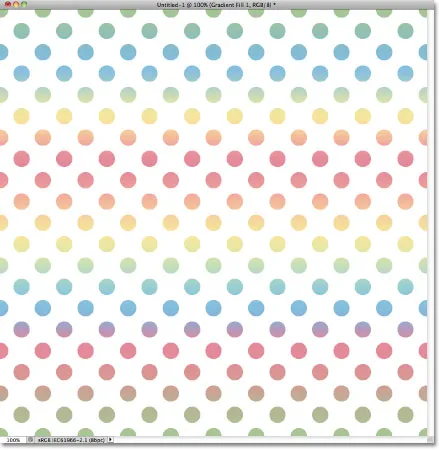
Modelul cercului este acum colorat cu culorile mai moi ale noului gradient:
 Noul gradient oferă modelului un aspect mai moale, mai puțin intens.
Noul gradient oferă modelului un aspect mai moale, mai puțin intens.
După ce ați găsit un gradient care vă place pentru modelul dvs. care se repetă, faceți clic pe OK pentru a închide din editorul Gradient, apoi faceți clic pe OK pentru a închide caseta de dialog Gradient fill.
Schimbarea gradientului
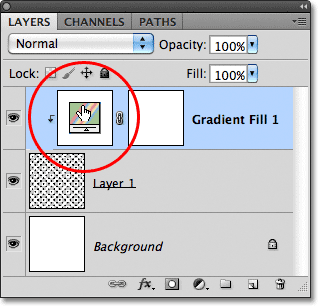
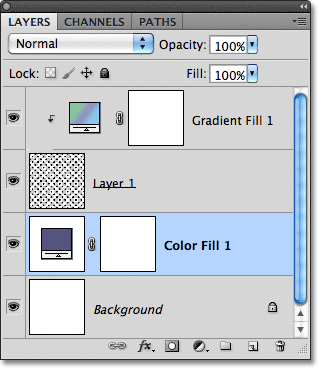
La fel cum am văzut cu stratul de umplere a culorii solide, ne putem întoarce înapoi și să ne schimbăm gradientul în orice moment. Dacă ne uităm în panoul Straturi, vedem stratul nostru de umplere Gradient, pe care Photoshop îl numește Gradient Fill 1, așezat deasupra modelului cercurilor din stratul 1. Observați că este indentificat la dreapta, spunându-ne că este tăiat în stratul 1 de sub el. Pentru a trece la un gradient diferit, faceți dublu clic direct pe miniatura stratului de umplere Gradient:
 Faceți dublu clic pe miniatura stratului de umplere Gradient.
Faceți dublu clic pe miniatura stratului de umplere Gradient.
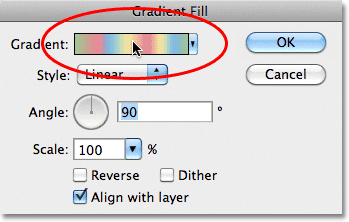
Se deschide din nou caseta de dialog Gradient Fill. Pentru a schimba gradientul, faceți clic așa cum am făcut anterior pe miniatura de previzualizare a gradientului:
 Faceți clic din nou pe miniatura de previzualizare a gradientului.
Faceți clic din nou pe miniatura de previzualizare a gradientului.
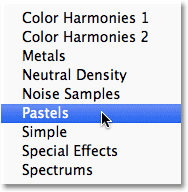
Aceasta va deschide din nou editorul de gradient, unde puteți alege dintre oricare dintre celelalte gradiente disponibile în prezent sau puteți încărca într-un set de gradient diferit. Voi face clic pe pictograma săgeată mică pentru a deschide meniul cu listarea celorlalte seturi de gradient și de data aceasta, voi alege setul de Pasteluri din listă:
 Selectarea setului de gradiente Pastel.
Selectarea setului de gradiente Pastel.
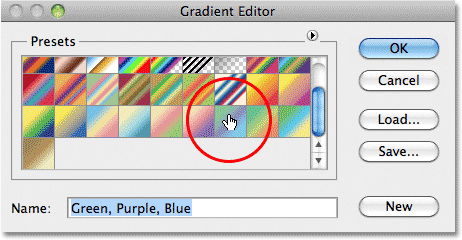
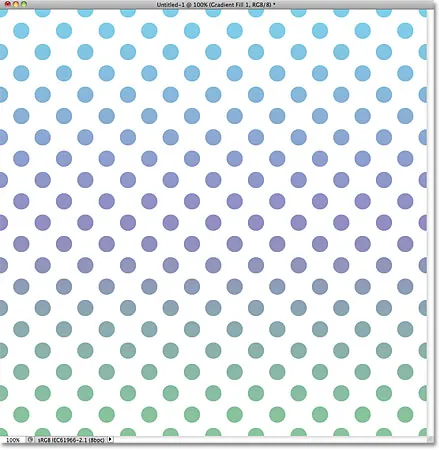
Voi adăuga aceste noi gradiente cu celelalte, selectând Apend când Photoshop mă solicită, iar noile miniaturi de gradient apar în zona Presetări a Editorului Gradient. De data aceasta voi selecta gradientul verde, violet, albastru :
 Făcând clic pe miniatura gradientului Green, Purple, Blue pentru a o selecta.
Făcând clic pe miniatura gradientului Green, Purple, Blue pentru a o selecta.
Cu noul meu gradient selectat, voi face clic pe OK pentru a închide din editorul de gradient, apoi voi face clic pe OK pentru a închide caseta de dialog Gradient Fill. Cercurile s-au schimbat acum la culorile noului gradient:
 Este ușor să comutați în orice moment gradații cu straturi de umplere cu gradient.
Este ușor să comutați în orice moment gradații cu straturi de umplere cu gradient.
Desigur, nu trebuie să rămânem cu un fundal alb. Aici, am folosit pașii pe care i-am acoperit în prima parte a tutorialului pentru a adăuga un strat de umplere de culoare solidă deasupra stratului de fundal. Am ales un violet mediu din Color Picker ca culoare nouă pentru fundalul meu (R: 85, G: 80, B: 129):
 Un strat de umplutură Gradient colorează modelul în timp ce un strat de umplere de culoare solidă umple acum fundalul.
Un strat de umplutură Gradient colorează modelul în timp ce un strat de umplere de culoare solidă umple acum fundalul.
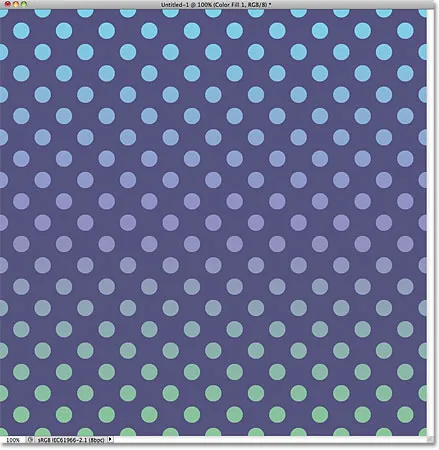
Și aici, vedem eforturile combinate ale stratului de umplere Gradient pe modelul cercului și al stratului de umplere Culoare solidă pe fundal:
 Rezultatul final.
Rezultatul final.