
Diferența dintre CSS și JavaScript
Foile de stil în cascadă (CSS) este un dialect șablon utilizat pentru a indica introducerea unei arhive scrise într-un dialect de marcare precum HTML. CSS este o inovație consacrată a World Wide Web, aproape de HTML în plus față de JavaScript. Documentul CSS refuză dificultățile și, de asemenea, se repetă în substanță. JavaScript, adesea redus ca JS, este un dialect anormal de programare tradus în stare anormală. Este un dialect care este în plus descris ca fiind puternic, jalnic compus, bazat pe model și multi-lume. Ca un dialect multi-vizualizare, JavaScript consolidează stilurile de programare bazate pe ocazii, utilitare, de asemenea esențiale (numărarea obiectelor aranjate pe lângă model).
Ce este CSS?
CSS este conceput pentru a permite împărțirea introducerii și a substanței, inclusiv design, nuanțe și stiluri textuale. Această partiție poate spori deschiderea conținutului, poate oferi o adaptabilitate și un control suplimentar, în special în ceea ce privește punctele de vedere ale introducerii, permite diferitelor pagini de site-uri să partajeze aranjarea prin determinarea CSS corespunzătoare în alt mod. Împărțirea configurației și a materialului face în plus practic să se afișeze pagina de marcaj aferentă în câteva stiluri pentru diverse tehnici de redare, de exemplu, pe ecran, în tipărire, prin voce (printr-un program bazat pe discurs sau pe un peruser de ecran), de asemenea pe Obiecte fizice bazate pe braille. CSS deține în plus reguli pentru proiectarea electivă dacă substanța este accesată pe un telefon mobil. Titlul Cascading începe de la planul de înclinare predefinit pentru a alege ce regulă de stil se aplică dacă mai mult de un standard se potrivește cu o anumită componentă. Acest cadru de necesități în cascadă nu este surprinzător. Datele CSS sunt supravegheate de World Wide Web Consortium (W3C). RFC 2318 conține / CSS a fost înscris pentru a fi utilizat cu CSS în martie 1998. W3C avansează un beneficiu gratuit de aprobare CSS către înregistrările CSS.
În pofida HTMLului, dialectele de marcare diverse consolidează utilizarea CSS, inclusiv XHTML, XML simplu, SVG și XUL. O parte din avantajele CSS încorporează pagini stivuire mai rapidă, întreținere ușoară, stiluri superioare la HTML, compatibilitate cu dispozitive multiple, ghiduri web globale și economisire de timp.
Ce este JavaScript?
În afară de HTML și CSS, JavaScript este unul dintre cele trei avansuri centrale ale World Wide Web. JavaScript permite paginile originale și aceasta este o componentă esențială a aplicațiilor web. Cele mai multe site-uri îl folosesc de departe.
De asemenea, fiecare browsere reale de internet au un motor JavaScript angajat pentru a-l executa. Are o API pentru lucrul cu conținut, clustere, date, articulații obișnuite și controlul necesar al DOM. Cu toate acestea, dialectul în sine nu deține niciun I / O, de exemplu, organizarea, capacitatea, nici birourile de ilustrații, în funcție de acestea, în funcție de condiția gazdă în care este implantat. La început, în mod simplu, actualizate în mod direct în clienți în browserele de internet, motoarele JavaScript sunt coordonate și coordonate în câteva tipuri diferite de programare gazdă, încorporând partea serverului în serverele web și baze de date și proiecte non-web, de exemplu, procesoare de text și programare PDF și în situații de rulare care fac JavaScript deschis pentru compunerea aplicațiilor versatile și a zonei de lucru, inclusiv gadgeturi pentru zona de lucru. Chiar dacă există similitudini exterioare de bază între JavaScript și Java, inclusiv numele dialectului, gramatica și bibliotecile standard separate, cele două dialecte sunt deosebite și contrastează semnificativ în plan; JavaScript a fost afectat folosind dialecte de programare, de exemplu, Self și Scheme.
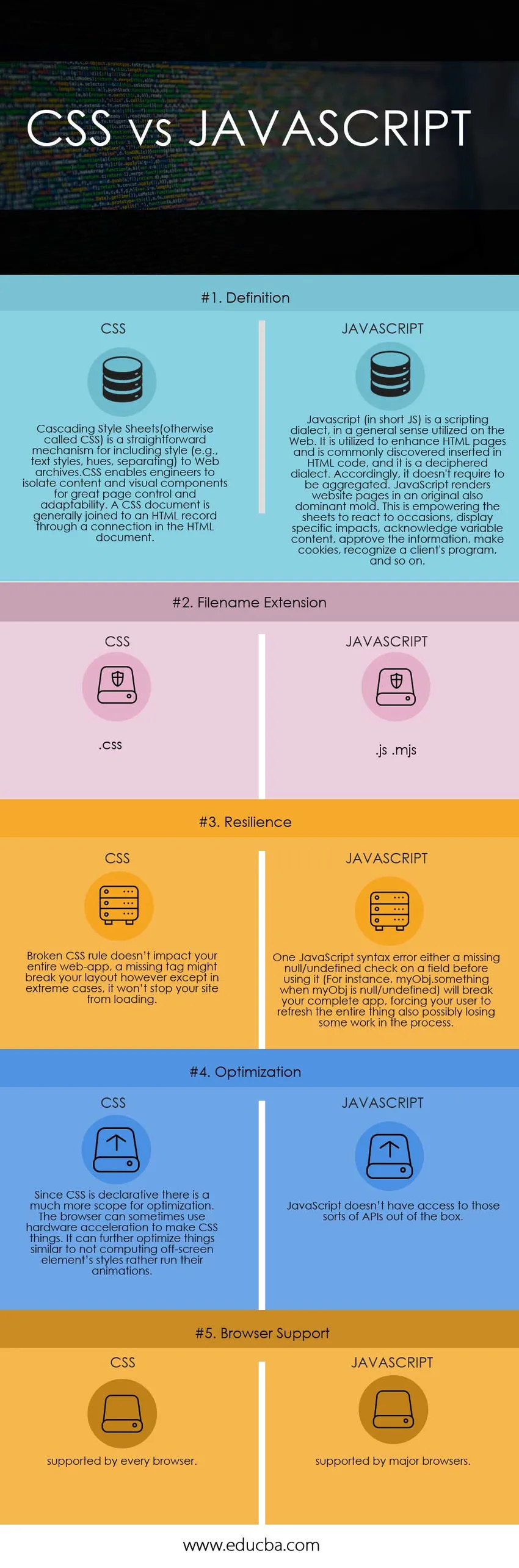
Comparație dintre cap și cap între CSS și JavaScript (Infografie)
Mai jos se află diferența de top 5 între CSS și JavaScript

Diferențele cheie între CSS și JavaScript
Atât CSS, cât și JavaScript sunt alegeri populare pe piață; hai să discutăm unele dintre diferențele majore dintre CSS și JavaScript
- Foile de stil în cascadă (CSS) este o aplicație utilizată pentru realizarea sau organizarea paginilor site-ului web. CSS nu funcționează singur, chiar dacă funcționează conectat la șold cu dialectele pentru șantiere. Este produs în principal pentru utilizarea cu HTML și XML, pentru a oferi inginerilor site-ului și clienților o putere suplimentară asupra formatelor lor, de exemplu, stilarea, localizarea și structurarea spectacolului. Fiecare program web susține CSS. În schimb, JavaScript este destinat în mod corespunzător pentru paginile care utilizează HTML. Este acceptat pe toate aplicațiile reale, de exemplu, Internet Explorer și Firefox. Cu JavaScript, puteți anexa mai multe capacități și comunicații la pagina site-ului dvs. JavaScript este un dialect de script, de obicei implantat în mod special către paginile HTML. Prin JavaScript, puteți face răspunsuri la anumite componente HTML atunci când sunt făcute clic pe acestea. De asemenea, poate distinge programul unui oaspete, poate citi și modifica substanța unei părți și poate fi foarte bine utilizat pentru a recupera și a stoca datele de pe computerul unui oaspete.
- CSS este mult mai agreabil și mai necesar în ceea ce privește organizarea și structurarea paginilor site-ului web. JavaScript este dezvoltat în continuare și oferă mai multe capacități și colaborări pentru o pagină de site.
- Fiecare program se bazează pe CSS, iar pe de altă parte, JavaScript este susținut doar de aplicații reale.
- JavaScript poate aproba cadre, poate fi utilizat pentru a percepe programele de oaspeți și poate fi folosit pentru a recupera pe lângă date suplimentare de la calculatoarele oaspeților.
- Eticheta ar trebui să fie utilizată pentru capacitățile JavaScript, interesant, CSS caracterizează direct componenta HTML.
Tabelul de comparare CSS și JavaScript
Mai jos este cea mai înaltă comparație între CSS și JavaScript
| Baza de comparație între CSS și JavaScript |
CSS |
JavaScript |
| Definiție | Foile de stil în cascadă (altfel numite CSS) este un mecanism simplu pentru includerea stilului (de exemplu, stiluri de text, nuanțe, separare) la arhivele web.CSS le permite inginerilor să izoleze conținutul și componentele vizuale pentru un control și o adaptare excelentă a paginilor. Un document CSS este, în general, unit cu o înregistrare HTML printr-o conexiune în documentul HTML. | Javascript (pe scurt JS) este un dialect de script, într-un sens general utilizat pe Web. Este utilizat pentru a îmbunătăți paginile HTML și este descoperit în mod obișnuit introdus în codul HTML și este un dialect descifrat. În consecință, nu este necesar să fie agregat. JavaScript redă paginile site-ului într-un model original și dominant. Aceasta abilitează foile pentru a reacționa la ocazii, afișează impacturi specifice, recunoaște conținutul variabil, aprobă informațiile, creează cookie-uri, recunoaște programul unui client și așa mai departe. |
| Extensia nume de fișier | .css | .js .mjs |
| elasticitate | Regula CSS ruptă nu afectează întreaga aplicație web, o etichetă care lipsește ar putea rupe aspectul, cu toate că, în cazuri extreme, nu va opri încărcarea site-ului. | O eroare de sintaxă JavaScript, fie o verificare nulă / nedefinită lipsă pe un câmp înainte de a o folosi (de exemplu, myObj.something când myObj este null / undefined) va rupe aplicația completă, forțând utilizatorul dvs. să reîmprospăteze întregul lucru, de asemenea, posibil să piardă ceva de lucru. în procesul. |
| Optimizare | Deoarece CSS este declarativ, există mult mai mult spațiu de optimizare. Browserul poate folosi uneori accelerarea hardware pentru a face lucrurile CSS. Poate optimiza în continuare lucruri similare cu a nu calcula stilurile elementului de pe ecran, mai degrabă rularea animațiilor lor. | JavaScript nu are acces la aceste tipuri de API din cutie. |
| Asistență browser | suportat de fiecare browser. | suportat de browserele principale. |
Concluzie - CSS vs JavaScript
Pe scurt, JavaScript este un dialect dezvoltat în continuare pentru planificarea web. Nu vă limitați să faceți doar scrieri, tabele, cutii și nuanțe. Cu JavaScript, puteți, de asemenea, crea vioiciune, adăuga ocazii la imagini și puteți seta o ocazie de planificare care va executa o activitate după timpul interimar stabilit. Apoi, din nou, CSS este responsabil de planul paginii site-ului web - cum arată totul, de exemplu, nuanțe și oriunde sunt componente pe pagină.
Articole recomandate
Acesta a fost un ghid pentru diferența maximă dintre CSS și JavaScript. Aici vom discuta, de asemenea, despre diferențele cheie CSS și JavaScript cu infografie și tabelul de comparație. De asemenea, puteți arunca o privire asupra articolelor următoare pentru a afla mai multe
- Java vs. JavaScript | Diferențele cheie
- JavaScript vs VBScript | Diferențe de top
- Diferența dintre CSS și HTML
- CSS vs CSS3 | Comparaţie