Aflați elementele de bază ale straturilor din Photoshop, inclusiv care sunt straturile, cum funcționează și de ce să știi cum să folosești straturile este atât de important. Pentru Photoshop CC, CS6 și versiunile anterioare ale Photoshop.
Dacă sunteți nou la niveluri în Photoshop, ați ales un loc minunat pentru a începe. Pentru această primă privire asupra straturilor, ne vom concentra pe ce straturi sunt și de ce avem nevoie de ele. În loc să creăm ceva fantezist, vom folosi câteva instrumente foarte simple pentru a desena unele forme foarte simple. Apoi, vom afla cum putem manipula acele forme din documentul nostru folosind straturi! Vom începe creând compoziția noastră fără straturi și analizând provocările cu care ne confruntăm atunci când încercăm să facem chiar și modificări simple. Apoi, vom crea din nou aceeași compoziție, de data aceasta folosind straturi, pentru a vedea cât de mult fac o diferență a straturilor.
Bazele straturilor nu s-au schimbat deloc de-a lungul anilor, așa că, deși voi folosi Photoshop CS6 aici, totul este pe deplin compatibil cu Photoshop CC, precum și cu versiunile anterioare ale Photoshop. Deci, dacă sunteți gata să aflați despre straturi, haideți să începem!
Straturile sunt, fără îndoială, cel mai important aspect al Photoshop. Nimic nu merită făcut în Photoshop nu se poate face, sau cel puțin ar trebui făcut fără straturi. Sunt atât de importante încât au propriul panou de straturi, precum și propria categorie de straturi în bara de meniuri Photoshop de-a lungul părții superioare a ecranului. Puteți adăuga straturi, șterge straturi, numiți și redenumiți straturi, grupați-le, mutați-le, mascați-le, combinați-le, adăugați efecte la niveluri, puteți schimba opacitatea lor și multe altele!
Trebuie să adăugați text la aspectul dvs.? Va apărea pe propriul strat de tip. Ce zici de forme vectoriale? Acestea vor apărea pe straturi de formă separate. Straturile sunt inima și sufletul Photoshop. Așadar, este un lucru bun că straturile sunt atât de ușor de utilizat și de ușor de înțeles, cel puțin odată ce înfășurați capul în jurul lor.
„E grozav!”, Spuneți „, dar asta nu-mi spune care sunt straturile”. Bine, deci hai să aflăm!
Photoshop fără straturi
Înainte de a privi ce straturi sunt și cum să le folosim, să vedem mai întâi cum ar fi funcționarea în Photoshop fără straturi. Acest lucru va face mai ușor să vedeți de ce straturile sunt atât de importante. Vom începe prin crearea unui nou document Photoshop. Pentru a face acest lucru, mergeți la meniul Fișier din bara de meniu din partea de sus a ecranului și alegeți nou :
 Accesând Fișier> Nou.
Accesând Fișier> Nou.
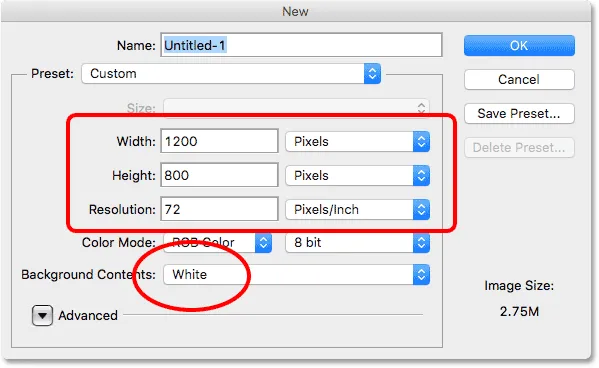
Se deschide caseta de dialog Nou. Nu avem nevoie de o dimensiune specială pentru documentul nostru, dar pentru a ne menține amândoi pe aceeași pagină, introduceți 1200 pixeli pentru Lățime și 800 pixeli pentru Înălțime . Puteți lăsa valoarea Rezoluției setată la 72 de pixeli / inch . În cele din urmă, asigurați-vă că Conținutul de fundal este setat pe Alb, astfel încât noul nostru document să aibă un fundal alb solid. Faceți clic pe OK când ați terminat pentru a închide caseta de dialog. Noul dvs. document plin de alb va apărea pe ecran:
 Caseta de dialog Photoshop nou.
Caseta de dialog Photoshop nou.
Desenarea unei forme pătrate
Acum că avem noul nostru document gata de plecare, să desenăm câteva forme simple. În primul rând, vom desena un pătrat și, pentru asta, vom folosi unul dintre instrumentele de selecție de bază ale Photoshop. Selectați Instrumentul pentru marcaje dreptunghiulare din partea de sus a panoului Instrumente de -a lungul stânga ecranului:
 Selectarea instrumentului de marcă dreptunghiulară.
Selectarea instrumentului de marcă dreptunghiulară.
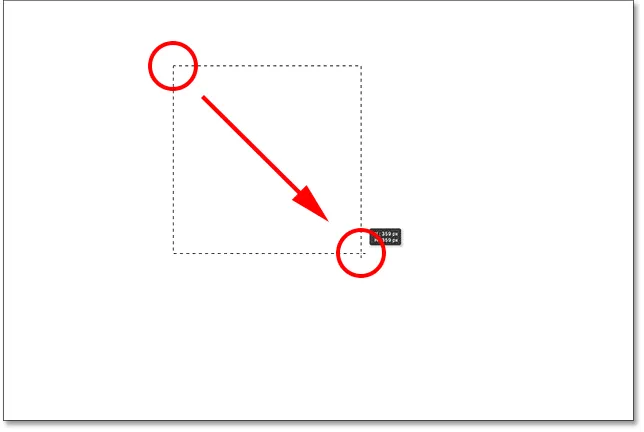
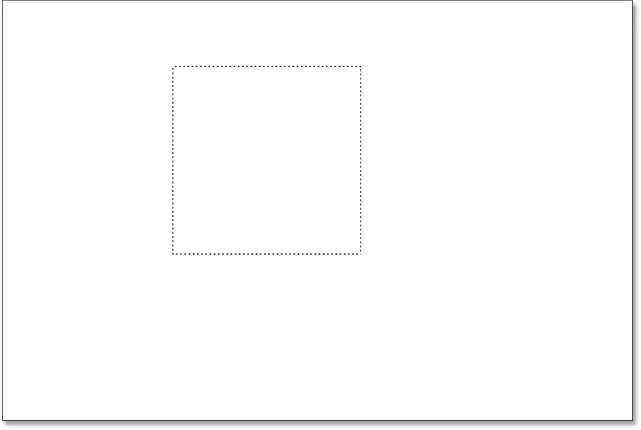
Pentru a desena un pătrat cu instrumentul pentru marcaj dreptunghiular, faceți clic oriunde în stânga sus a documentului pentru a seta punctul de plecare pentru selecție. Apoi, cu butonul mouse-ului încă ținut apăsat, țineți apăsat tasta Shift și trageți în diagonală spre dreapta jos. În mod normal, Instrumentul pentru marcaje dreptunghiulare realizează selecții dreptunghiulare în formă liberă, dar apăsând și ținând apăsată tasta Shift, îi spunem Photoshop să forțeze selecția într-un pătrat perfect.
După ce ați selectat selecția, eliberați butonul mouse-ului, apoi eliberați tasta Shift. Este foarte important să eliberați mai întâi butonul mouse-ului, apoi tasta Shift, altfel pătratul perfect va reveni înapoi în dreptunghi format liber:
 Desenarea unei selecții pătrate cu instrumentul de mărunțire dreptunghiulară.
Desenarea unei selecții pătrate cu instrumentul de mărunțire dreptunghiulară.
Acum că am desenat conturul de selecție, să-l completăm cu o culoare. Pentru a face acest lucru, vom folosi comanda Completare Photoshop. Accesați meniul Edit din partea de sus a ecranului și alegeți Completare :
 Accesând Editare> Completare.
Accesând Editare> Completare.
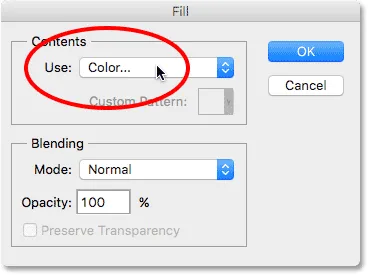
Se deschide caseta de dialog Completare. Modificați opțiunea Utilizare din partea de sus a casetei de dialog în Culoare :
 Modificarea utilizării la culoare.
Modificarea utilizării la culoare.
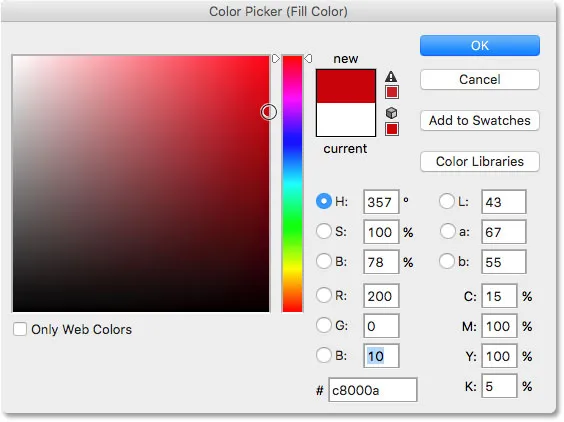
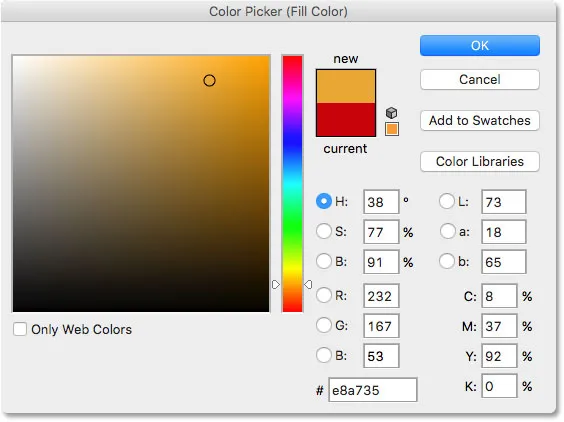
Imediat ce selectați Color, Photoshop își va deschide Color Picker, astfel încât să putem alege ce culoare dorim să folosim. Puteți alege orice culoare vă place. Voi alege o nuanta de rosu:
 Alegeți o culoare din Color Picker. Orice culoare va face.
Alegeți o culoare din Color Picker. Orice culoare va face.
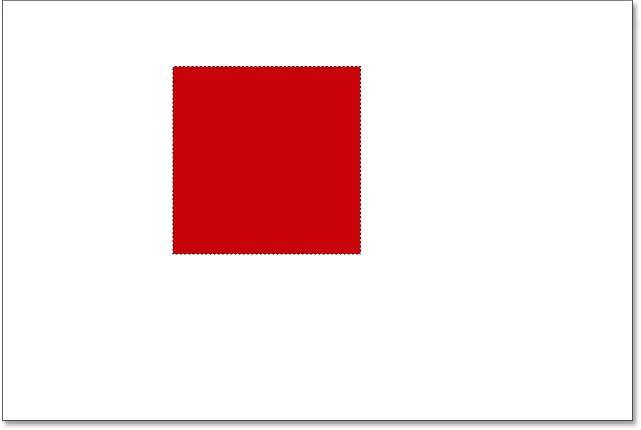
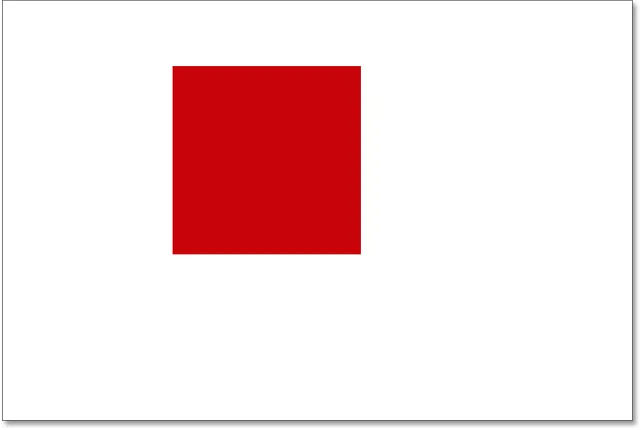
Faceți clic pe OK când ați terminat să închideți selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu culoarea aleasă, care în cazul meu a fost roșie:
 Documentul după completarea selecției cu roșu.
Documentul după completarea selecției cu roșu.
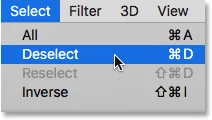
Nu mai avem nevoie de conturul de selecție din jurul pătratului, așa că haideți să îl eliminăm accesând meniul Select din partea de sus a ecranului și alegând Deselect :
 Mergând la Selectare> Deselectare.
Mergând la Selectare> Deselectare.
Desenarea unei forme rotunde
Până acum, bine. Acum să adăugăm o a doua formă în document. Am adăugat deja un pătrat, așa că haideți să amestecăm puțin lucrurile și să adăugăm o formă rotundă de data aceasta. Pentru asta, vom folosi un alt instrument de selecție de bază Photoshop - Instrumentul pentru elica elicoasă.
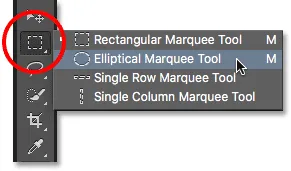
Instrumentul pentru marcaje eliptice este amplasat în spatele instrumentului de marcă dreptunghiulară din panoul Instrumente. Pentru a-l selecta, faceți clic dreapta (Câștigă) / Faceți clic pe control (Mac) pe Instrumentul pentru mărunțieri dreptunghiulare, apoi alegeți Instrumentul pentru marcaje eliptice din meniul de plecare:
 Selectarea instrumentului de marcă eliptică.
Selectarea instrumentului de marcă eliptică.
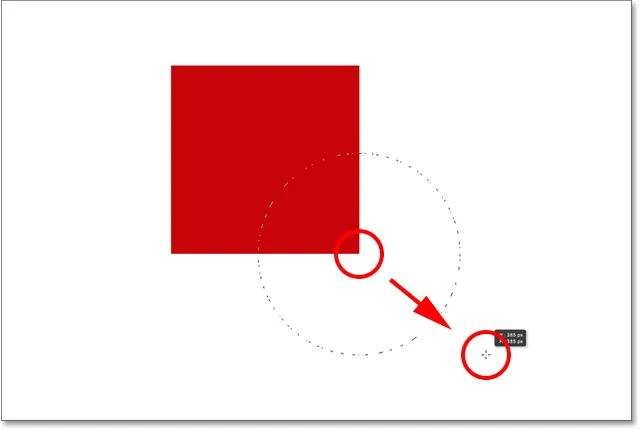
Să ne desenăm forma rotundă, astfel încât să se suprapună pătratului. Faceți clic în colțul din dreapta jos al pătratului pentru a seta punctul de plecare al selecției. Apoi, cu butonul mouse-ului încă ținut apăsat, apăsați și țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) pe tastatură și trageți departe de punctul de pornire.
În mod normal, Instrumentul de marcaj eliptic atrage selecții eliptice de formă liberă, dar ținând apăsată tasta Shift în timp ce trageți, forțăm forma într-un cerc perfect. Ținând apăsată tasta Alt (Win) / Option (Mac) îi spune lui Photoshop să deseneze forma spre exterior din punctul în care am dat clic inițial.
Trageți forma, astfel încât să aibă aproximativ aceeași dimensiune cu pătratul. După ce ați terminat, eliberați tasta Shift și tasta Alt (Win) / Option (Mac), apoi eliberați butonul mouse-ului. Din nou, asigurați-vă că eliberați mai întâi tastele, apoi butonul mouse-ului:
 Desenarea unei selecții circulare care se suprapune pătratului.
Desenarea unei selecții circulare care se suprapune pătratului.
După ce ați trasat conturul de selecție circulară, reveniți la meniul Edit din partea de sus a ecranului și alegeți Completare pentru a completa selecția cu o culoare. Opțiunea Utilizare din partea de sus a casetei de dialog Completare ar trebui să fie deja setată la Culoare, deoarece la aceasta am setat anterior. Dar dacă faceți pur și simplu clic pe OK pentru a închide caseta de dialog, Photoshop va completa selecția cu aceeași culoare pe care ați ales-o data trecută, iar asta nu ne dorim.
Vrem o culoare diferită pentru forma rotundă, așa că faceți clic pe cuvântul Culoare, apoi selectați din nou Culoarea din lista de opțiuni (știu, mi se pare ciudat să selectați ceva care a fost deja selectat), moment în care Photoshop se va redeschide selectorul de culori . Alegeți o altă culoare de data aceasta. Voi alege portocaliu. Din nou, nu ezitați să alegeți orice culoare vă place:
 Alegeți o culoare diferită pentru a doua formă.
Alegeți o culoare diferită pentru a doua formă.
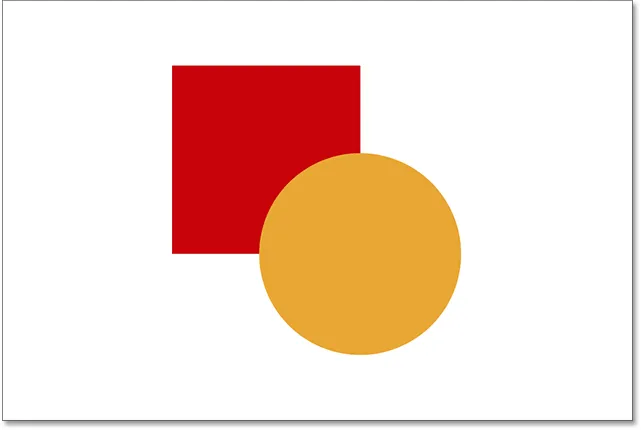
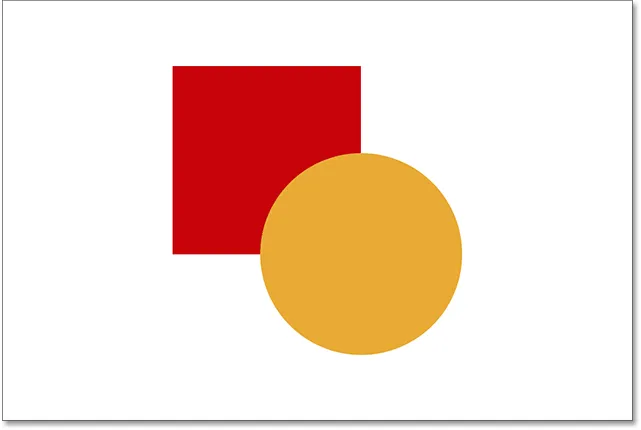
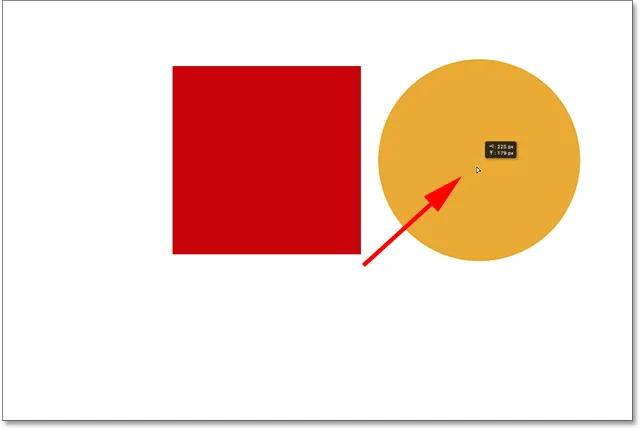
Faceți clic pe OK pentru a închide selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare, moment în care Photoshop umple selecția cu culoare. Pentru a elimina conturul de selecție din jurul formei, mergeți la meniul Select din partea de sus a ecranului și alegeți Deselectare, așa cum am făcut-o data trecută. Acum avem două forme - un pătrat și un cerc - cu cercul care se suprapune pătratului:
 Documentul cu ambele forme adăugate.
Documentul cu ambele forme adăugate.
Problema…
Ne-am desenat formele și totul arată minunat. Cu toate că…
Acum că o privesc de ceva vreme, nu sunt sigur că sunt mulțumit de ceva. Vedeți cum forma portocalie se suprapune pe cea roșie? Știu că am făcut asta intenționat, dar acum mă gândesc că a fost o greșeală. S-ar putea să arate mai bine dacă forma roșie ar fi în fața formei portocalii. Cred că vreau să le schimb. Asta ar trebui să fie destul de ușor, nu? Tot ce trebuie să fac este să-l prind pe cel roșu și să-l mișc deasupra celui portocaliu.
Pentru a face asta, … um … hmm. Stai puțin, cum facem asta? Am desenat cea roșie, apoi am desenat cea portocalie și acum trebuie doar să o mut pe cea roșie în fața celei portocalii. Pare destul de ușor, dar … cum?
Răspunsul simplu este că nu pot. Nu există nicio modalitate de a muta acea formă roșie în fața celei portocalii, deoarece cea portocalie nu este deloc în fața celei roșii. Este doar o iluzie. Forma portocalie este pur și simplu tăiată în cea roșie, iar acei pixeli care au fost colorați inițial cu roșu când am umplut pătratul au fost schimbați în portocaliu când am umplut cercul.
De fapt, cele două forme nu stau chiar în fața fundalului alb. Din nou, este doar o iluzie. Întreaga compoziție nu este decât o singură imagine plană . Totul din document - forma pătrată, forma rotundă și fundalul alb - sunt lipite între ele.
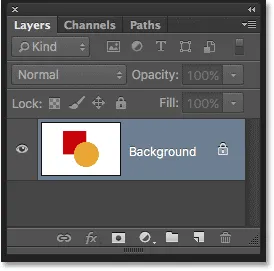
Să aruncăm o privire în panoul nostru Straturi pentru a vedea ce se întâmplă. Panoul Straturi este locul în care vizualizăm straturile din documentul nostru. Observați că, deși nu ne-am uitat încă la niveluri și nu am încercat să adăugăm unul singur, Photoshop a creat automat un strat implicit pentru noi. Stratul implicit se numește Fundal, deoarece servește ca fundal pentru compoziția noastră.
Dacă ne uităm în stânga numelui stratului, vedem o imagine în miniatură. Aceasta este miniatura de previzualizare a stratului. Ne arată o mică previzualizare a ceea ce este pe strat. În acest caz, vedem atât formele noastre, cât și fundalul alb. Întrucât nu am adăugat noi înșine alte straturi, Photoshop a plasat tot ceea ce am făcut până acum pe acest strat de fundal implicit:
 Panoul Straturi care arată totul pe stratul Fundal.
Panoul Straturi care arată totul pe stratul Fundal.
Și asta este problema. Tot ce am făcut s-a adăugat acelui strat. Cu întreaga noastră compoziție pe un singur strat, nu avem multe opțiuni dacă dorim să schimbăm ceva. Am putea desface drumul înapoi prin pașii pentru a ajunge la punctul în care ne putem face schimbarea sau am putea desface totul și am reîncepe din nou. Niciuna dintre aceste opțiuni nu sună foarte atrăgătoare. Trebuie să existe o modalitate mai bună de a lucra în Photoshop, una care să ne ofere libertatea și flexibilitatea de a ne schimba compoziția fără a fi nevoie să desfacem o mulțime de pași sau să începem de la zero.
Din fericire, există! Soluția este să folosiți straturi. Să încercăm același lucru, dar de data aceasta folosind straturi!
Ia două, de data aceasta cu straturi
Acum că am văzut cum este să funcționăm în Photoshop fără straturi, să vedem ce pot face straturile pentru noi. În primul rând, vom elimina cele două forme adăugate. Întrucât totul este pe un singur strat, putem face asta cu ușurință doar umplând stratul cu alb.
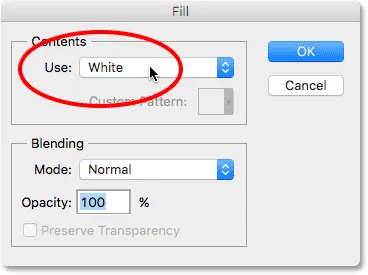
Accesați meniul Edit din partea de sus a ecranului și alegeți din nou Completare . Când apare caseta de dialog Completare, schimbați opțiunea Utilizare de la Culoare la Alb :
 Accesând Editare> Completare, apoi schimbare Utilizare în alb.
Accesând Editare> Completare, apoi schimbare Utilizare în alb.
Faceți clic pe OK pentru a închide caseta de dialog. Photoshop umple documentul cu alb și ne întoarcem la locul în care am început:
 Documentul este din nou completat cu alb.
Documentul este din nou completat cu alb.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Panoul Straturi
Am menționat cu o clipă în urmă că panoul Straturi este locul unde mergem pentru a vizualiza straturile din documentul nostru. Dar într-adevăr, panoul Straturi este cu atât mai mult. De fapt, este într-adevăr Command Central pentru straturi. Dacă trebuie să facem ceva în Photoshop care are legătură cu straturile, panoul Straturi este locul în care îl facem. Folosim panoul Straturi pentru a crea noi straturi, ștergeți straturile existente, redenumiți straturi, mutați straturile, activați și dezactivați straturile din document, adăugați măști de strat și efecte de strat …. lista continuă. Și totul este făcut din interiorul panoului Straturi.
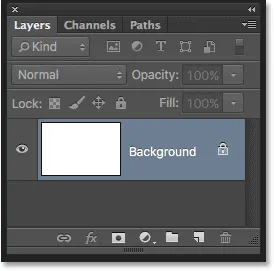
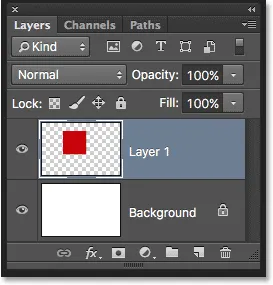
După cum am văzut deja, panoul Straturi ne arată că în prezent avem un strat în documentul nostru - stratul de fundal implicit. Miniatul de previzualizare din stânga numelui stratului ne arată că stratul Fundal este umplut cu alb:
 Panoul Straturi care prezintă stratul de fundal plin de alb.
Panoul Straturi care prezintă stratul de fundal plin de alb.
Când inițial am adăugat cele două forme ale noastre la document, ambele au fost adăugate la stratul Fundal și de aceea nu a existat nicio modalitate de a le muta independent unele de altele. Formele și fundalul alb erau toate lipite pe o imagine plană. Acest mod de a lucra în Photoshop, unde totul este adăugat la un singur strat, este cunoscut în termeni tehnici drept „greșit”, deoarece atunci când trebuie să te întorci și să faci modificări, te confrunți cu o „problemă” (un alt termen tehnic). Să vedem ce se întâmplă dacă creăm același aspect ca înainte, dar de data aceasta, vom plasa totul pe propriul strat.
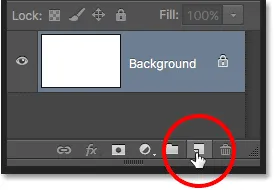
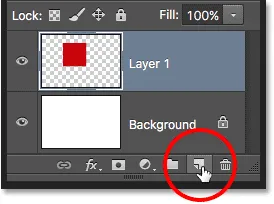
Fundalul nostru alb este deja pe stratul Fundal, așa că hai să adăugăm un strat nou deasupra acestuia pentru prima noastră formă. Pentru a adăuga un nou strat în document, pur și simplu facem clic pe pictograma Strat nou din partea inferioară a panoului Straturi (a doua pictogramă din dreapta):
 Dând clic pe pictograma Strat nou.
Dând clic pe pictograma Strat nou.
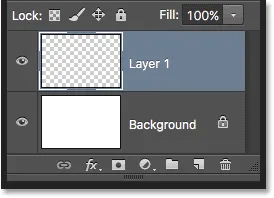
Un strat nou apare deasupra stratului Fundal. Photoshop numește automat noul strat 1 . Dacă ne uităm la miniatura de previzualizare din stânga numelui stratului, vedem că este completat cu un model de tablă de verificare . Modelul de verificare este modul Photoshop de a reprezenta transparența. Cu alte cuvinte, ne spune că noul strat este gol. Este acolo care așteaptă să facem ceva cu asta, dar momentan, nu există nimic pe ea:
 Deasupra stratului de fundal apare un nou strat gol denumit „Strat 1”.
Deasupra stratului de fundal apare un nou strat gol denumit „Strat 1”.
Observați că stratul 1 este evidențiat în albastru. Aceasta înseamnă că este în prezent stratul activ . Orice am adăuga la document în acest moment va fi adăugat la stratul activ (stratul 1), nu la stratul de fundal de sub acesta. Să adăugăm prima noastră formă, la fel cum am făcut înainte. Întrucât prima noastră formă a fost pătratul, va trebui să selectăm din nou Instrumentul pentru marcaje dreptunghiulare din panoul Instrumente.
Panoul Instrumente ne arată ultimul instrument pe care l-am selectat din grup. Prin „grup” mă refer la toate instrumentele care sunt amplasate împreună în același loc. Deoarece ultimul instrument pe care l-am ales din grup a fost instrumentul Eliptic Marquee Tool, pictograma acestuia este cea vizibilă în prezent în panoul Instrumente. Pentru a reveni la Instrumentul pentru mărunțieri dreptunghiulare, va trebui să faceți clic dreapta (Win) / Control-clic (Mac) pe instrumentul Eliptic Marquee și apoi să alegeți Instrumentul pentru marcaje dreptunghiulare din meniul fly-out:
 Selectarea instrumentului de marcă dreptunghiulară din spatele instrumentului de marcă eliptică.
Selectarea instrumentului de marcă dreptunghiulară din spatele instrumentului de marcă eliptică.
Cu instrumentul dreptunghiular în mână, faceți clic și trageți o selecție pătrată similară cu cea anterioară, apăsând și ținând apăsată tasta Shift în timp ce trageți pentru a forța forma într-un pătrat perfect. După ce ați terminat, eliberați tasta Shift, apoi eliberați butonul mouse-ului. Aici, vedem conturul selecției mele:
 Desenarea unei alte selecții pătrate.
Desenarea unei alte selecții pătrate.
Accesați meniul Edit din partea de sus a ecranului și alegeți Completare . Când se deschide caseta de dialog Completare, schimbați opțiunea Utilizare pe Culoare, apoi alegeți o culoare pentru pătrat din selectorul de culori . Voi alege aceeași culoare roșie pe care am ales-o data trecută. Faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare.
Photoshop umple selecția cu culoarea aleasă. Pentru a elimina conturul de selecție din jurul formei, mergeți la meniul Select din partea de sus a ecranului și alegeți Deselect (parcurg rapid acești pași aici, pur și simplu pentru că sunt exact la fel ca noi anterior). Acum am prima mea formă, completată cu roșu, la fel cum am avut înainte:
 Documentul după re-desenarea aceleiași forme pătrate.
Documentul după re-desenarea aceleiași forme pătrate.
Se pare că nimic nu diferă doar uitându-vă la compoziția în sine. Avem o formă pătrată așezată pe un fundal alb, la fel cum am avut-o data trecută. Dar panoul Straturi spune acum o altă poveste. Miniaturile de previzualizare ne arată că stratul de fundal este încă umplut cu alb solid, în timp ce pătratul este acum pe un strat complet separat (stratul 1) deasupra acestuia. Aceasta înseamnă că fundalul alb și forma pătrată nu mai fac parte din aceeași imagine plană. Se pare că sunt în document, dar sunt într-adevăr două elemente complet separate:
 Forma pătrată și fundalul alb sunt acum independente unele de altele.
Forma pătrată și fundalul alb sunt acum independente unele de altele.
Să adăugăm a doua formă. Din nou, dorim să-l plasăm pe propriul strat, ceea ce înseamnă că mai întâi trebuie să adăugăm un alt strat nou în document făcând clic pe pictograma Noua strat din partea inferioară a panoului Straturi:
 Adăugarea unui alt strat nou.
Adăugarea unui alt strat nou.
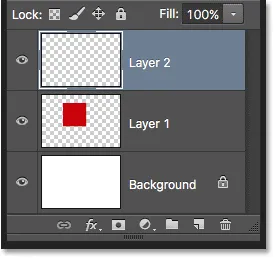
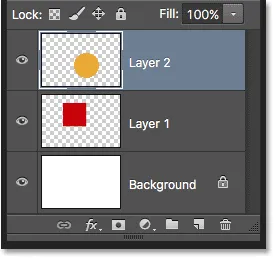
Un al doilea strat nou, stratul 2, apare deasupra stratului 1. În mod normal, am dori să redenumim straturile noastre, deoarece numele precum „Layer 1” și „Layer 2” nu ne spun nimic despre ce este de fapt pe fiecare strat. Dar în scopurile noastre de aici, numele automate sunt în regulă. Observați că, încă o dată, modelul de checker din miniatura de previzualizare ne spune că noul strat este momentan necompletat:
 Noul strat gol apare deasupra stratului 1.
Noul strat gol apare deasupra stratului 1.
Observați, de asemenea, că stratul 2 este evidențiat în albastru, ceea ce înseamnă că acum este stratul activ. Orice lucru pe care îl adăugăm lângă document va fi adăugat la stratul 2. Prindeți instrumentul pentru elica eliptică din panoul Instrumente (cuibărit în spatele instrumentului dreptunghiular de marcă) și trageți o selecție circulară, așa cum am făcut anterior. Asigurați-vă că o parte din ea se suprapune pătratului. Apoi reveniți la meniul Edit și alegeți Completare . Re-selectați Culoare pentru opțiunea Utilizare pentru a deschide selectorul de culori și alegeți o culoare pentru formă. Voi alege aceeasi portocala.
Faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu culoare. Accesați meniul Select și alegeți Deselect pentru a elimina conturul de selecție din jurul formei. Și acum, ne-am întors la modul în care lucrurile arătau anterior cu ambele forme adăugate:
 Ambele forme au fost redescrise.
Ambele forme au fost redescrise.
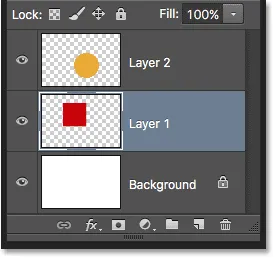
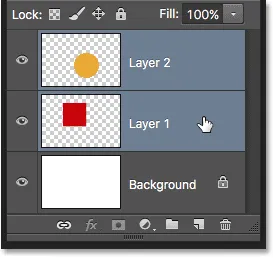
Privind în panoul Straturi, vedem că forma pătrată rămâne singură pe stratul 1, în timp ce noua formă rotundă a fost plasată pe stratul 2. Fundul alb rămâne pe stratul de fundal, ceea ce înseamnă că toate cele trei elemente care alcătuiesc documentul nostru (fundalul alb, forma pătrată și forma rotundă) sunt acum pe propriile straturi separate și complet independente unele de altele:
 Fiecare element din document este acum pe propriul său strat.
Fiecare element din document este acum pe propriul său strat.
Modificarea ordinii straturilor
Anterior, când totul era pe un singur strat, am constatat că nu există nicio modalitate de a muta forma pătrată în fața celei rotunde, deoarece acestea nu erau într-adevăr două forme separate. Erau pur și simplu zone cu pixeli de diferite culori, amestecate cu zone de pixeli albi pe aceeași imagine plană. Dar de data aceasta, cu tot ceea ce are propriul strat, avem într-adevăr două forme separate, împreună cu un fundal complet separat. Să vedem cum ne putem folosi straturile pentru a schimba cu ușurință ordinea formelor.
Momentan, forma rotundă apare în fața formei pătrate din compoziție, deoarece stratul formei rotunde (stratul 2) este deasupra stratului formei pătrate (stratul 1) din panoul Straturi. Imaginează-ți cum privești straturile de sus în jos în panoul Straturi că te uiți în jos prin straturile din document. Orice strat de deasupra altui strat din panoul Straturi apare în fața acestuia în document. Dacă conținutul a două straturi se suprapun între ele, așa cum se întâmplă formele noastre, atunci orice strat este sub celălalt în panoul Straturi va apărea în spatele celuilalt strat din compoziție.
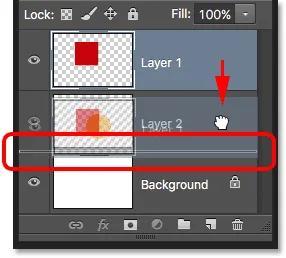
Aceasta înseamnă că, dacă vrem să schimbăm ordinea formelor noastre, astfel încât cea pătrată să apară în fața celei rotunde, tot ce trebuie să facem este să mutăm stratul de formă pătrată (stratul 1) deasupra stratului formei rotunde (stratul 2) . Pentru a face acest lucru, trebuie doar să faceți clic pe stratul 1,
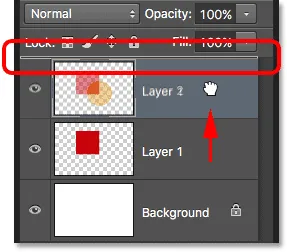
apoi țineți apăsat butonul mouse-ului și trageți-l în sus și deasupra stratului 2 până când vedeți că apare o bară de evidență orizontală direct deasupra stratului 2. Bara ne spune unde va fi mutat stratul când vom elibera butonul mouse-ului:
 Trageți stratul 1 deasupra stratului 2.
Trageți stratul 1 deasupra stratului 2.
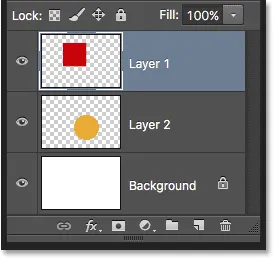
Continuați și eliberați butonul mouse-ului, moment în care Photoshop plasează stratul 1 în locul deasupra stratului 2:
 Stratul 1 apare acum deasupra Stratului 2 din panoul Straturi.
Stratul 1 apare acum deasupra Stratului 2 din panoul Straturi.
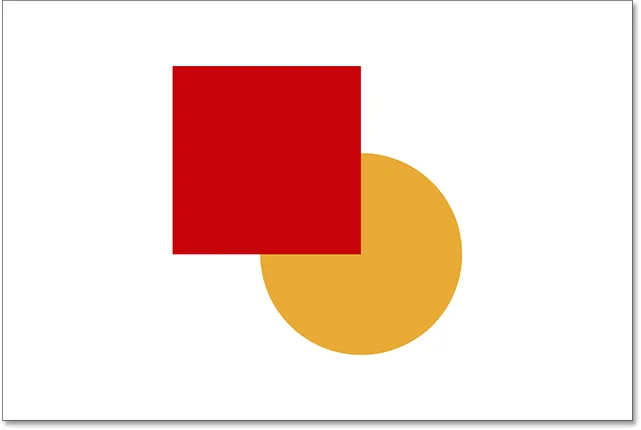
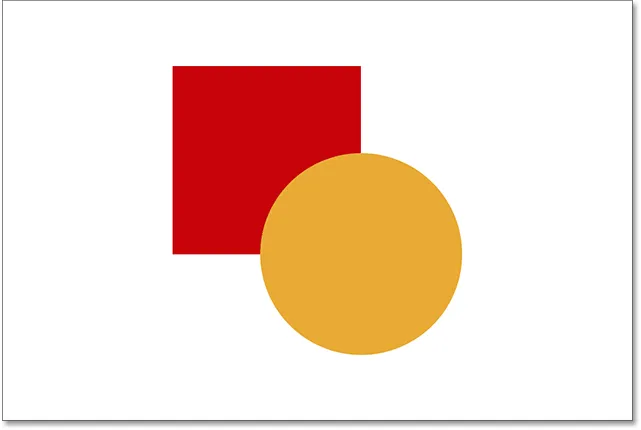
Cu stratul de formă pătrată acum deasupra stratului de formă rotundă, ordinea lor în compoziție a fost inversată. Forma pătrată apare acum în fața celei rotunde:
 Datorită straturilor, a fost ușor să mutați o formă în fața celeilalte.
Datorită straturilor, a fost ușor să mutați o formă în fața celeilalte.
Fără straturi, mișcarea unui element în fața celuilalt nu ar fi fost posibilă. Dar, cu totul pe propriul său strat, nu ar fi putut fi mai ușor. Straturile țin totul separat, permițându-ne să facem modificări elementelor individuale, fără a afecta întreaga compoziție.
Dacă mă decid mai târziu despre asta, știi ce? De fapt mi-a plăcut mai bine înainte. Vreau să mut forma rotundă, așa că este din nou în fața celei pătrate. Datorită straturilor, nu este o problemă! La fel cum putem trage straturi deasupra altor straturi, le putem trage și sub alte straturi.
Voi face clic pe stratul formei pătrate (stratul 1) și îl voi trage înapoi în jos sub stratul formei rotunde (stratul 2). Încă o dată, bara de evidenție îmi arată unde va fi mutat stratul atunci când eliberez butonul mouse-ului:
 Trageți stratul 1 sub stratul 2.
Trageți stratul 1 sub stratul 2.
O să eliberez butonul mouse-ului, astfel încât Photoshop să poată scăpa stratul 1 sub stratul 2:
 Stratul formei pătrate este din nou sub stratul formei rotunde.
Stratul formei pătrate este din nou sub stratul formei rotunde.
Și ne întoarcem să vedem forma rotundă din fața pătratului din compoziție:
 Formele revin la ordinea lor inițială.
Formele revin la ordinea lor inițială.
Mutarea straturilor
Ce se întâmplă dacă nu vrem ca formele să se suprapună între ele? Poate ar arăta mai bine dacă ar fi răspândiți mai departe. Din nou, deoarece sunt pe straturi separate, le putem muta cu ușurință.
Pentru a muta conținutul unui strat, selectați Instrumentul de mișcare Photoshop din partea de sus a panoului Instrumente:
 Selectarea instrumentului Mutare.
Selectarea instrumentului Mutare.
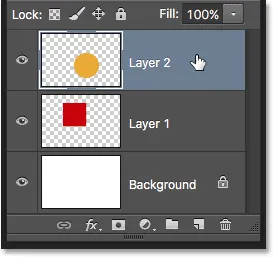
Apoi, asigurați-vă că aveți stratul corect selectat în panoul Straturi. Voi muta forma rotundă spre dreapta formei pătrate, așa că voi face clic pe stratul formei rotunde (stratul 2) pentru a o selecta și a o activa. Din nou, știu că acum este stratul activ, deoarece Photoshop îl evidențiază în albastru atunci când fac clic pe acesta:
 Faceți clic pe Layer 2 pentru a-l selecta.
Faceți clic pe Layer 2 pentru a-l selecta.
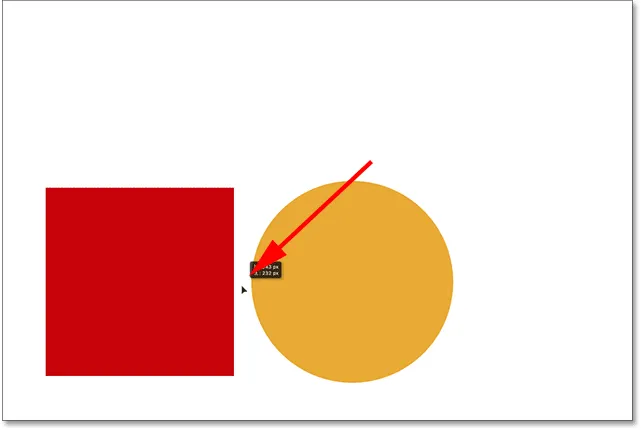
Cu stratul 2 selectat, voi face clic cu instrumentul De mutare pe forma rotundă și îl voi trage în partea dreaptă a pătratului:
 Straturile facilitează deplasarea elementelor în interiorul unei compoziții.
Straturile facilitează deplasarea elementelor în interiorul unei compoziții.
Putem chiar muta ambele forme simultan. Pentru aceasta, va trebui să selectăm ambele straturi de formă în același timp. Am deja selectat stratul 2 în panoul Straturi. Pentru a selecta și stratul 1, tot ce trebuie să fac este să țineți apăsată tasta Shift și să faceți clic pe Layer 1. Ambele straturi sunt acum evidențiate în albastru, ceea ce înseamnă că ambele sunt selectate:
 Selectarea ambelor straturi de formă simultan.
Selectarea ambelor straturi de formă simultan.
Cu ambele straturi selectate, dacă facem clic și glisăm unul dintre ele cu Instrumentul Mutare, ambele forme se mișcă împreună:
 Deplasarea ambelor forme în același timp.
Deplasarea ambelor forme în același timp.
Ștergerea straturilor
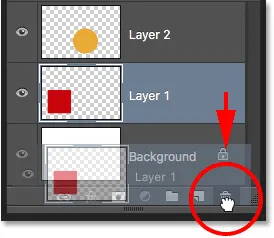
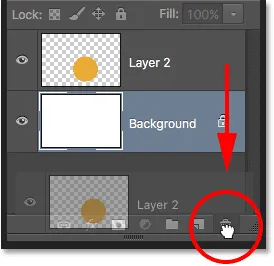
Un ultim lucru pe care îl vom analiza în acest tutorial este cum să ștergeți straturile. Dacă decidem că nu avem nevoie de una dintre forme, o putem elimina din compoziție doar ștergând stratul ei. Voi face clic pe stratul pătrat (stratul 1) pentru a-l selecta. Apoi, pentru a șterge stratul, tot ce trebuie să facem este să îl tragem în coșul de gunoi din partea inferioară a panoului Straturi (pictograma cea mai de la dreapta):
 Glisați stratul 1 în coșul de gunoi.
Glisați stratul 1 în coșul de gunoi.
Cu stratul pătrat șters, doar forma rotundă rămâne în document (împreună cu fundalul alb, desigur):
 Ștergerea unui strat își elimină conținutul din document.
Ștergerea unui strat își elimină conținutul din document.
Voi face același lucru cu forma rotundă, trăgând stratul său în coșul de gunoi:
 Glisați stratul 2 în coșul de gunoi.
Glisați stratul 2 în coșul de gunoi.
Și acum, cu ambele straturi de formă șterse, ne întoarcem din nou la nimic altceva decât fundalul nostru alb solid:
 Ambele forme au fost eliminate. Rămâne doar fundalul.
Ambele forme au fost eliminate. Rămâne doar fundalul.
De unde să plec de aici …
Și acolo îl avem! Abia am zgâriat suprafața aici când vine vorba de toate lucrurile pe care le putem face cu straturile, dar sperăm că acum veți avea o mai bună idee despre ce straturi sunt și de ce sunt o parte esențială a lucrării cu Photoshop. Straturile ne permit să păstrăm toate elementele dintr-o compoziție separată, astfel încât să le putem adăuga, muta, edita și chiar șterge fără să afectăm altceva. Și deoarece straturile ne mențin fluxul de lucru flexibil, acestea ne oferă un nivel de creativitate care pur și simplu nu ar fi posibil fără straturi.
După cum am menționat anterior, orice lucru care are vreo legătură cu straturile din Photoshop se face din panoul Straturi. Așadar, acum că avem o înțelegere de bază despre ce straturi sunt și cum funcționează, să trecem la următorul tutorial din Ghidul nostru de învățare a straturilor și să aflăm tot ce trebuie să știm despre panoul Straturi! Sau vedeți secțiunea noastră de bază Photoshop pentru mai multe tutoriale!