
Introducere în Array Multi-Dimensional în JavaScript
În mod nativ, JavaScript nu oferă tablouri multidimensionale sau nici o sintaxă a acestora. Cu toate acestea, putem crea o matrice multidimensională în JavaScript făcând un tablou de matrice, adică tabloul va fi format din alte tablouri ca elemente. Cel mai simplu mod de a defini o matrice multidimensională în JavaScript este să folosești notația literală a tabloului. Mai jos, exemplele vor crea o persoană cu două dimensiuni.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Figura de mai jos ilustrează tabloul angajaților:
|
100 | Berbec | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Accesarea elementelor Array-urilor multidimensionale:
Pentru a accesa elementele unui tablou 2D folosim două paranteze pătrate în felul următor:
Alert(Employee(1)(2)); // Aligarh
De aici, prima paranteză pătrată vă va oferi o matrice interioară ca rezultat la fiecare index de rând al tabloului exterior, așa cum se arată mai jos:
|
100 | Berbec | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
A doua paranteză pătrată este utilizată pentru a accesa elementul particular al tabloului interior pe indexul rândului exterior dat. Prin urmare, angajatul (1) (0) va face referire la primul element din al doilea sub-tablou.
NOTĂ: Indexul în JavaScript începe cu 0.Console.log(Employee(1)(0)); // 101
Proprietățile Array-ului Multi-Dimensional în JavaScript
Mai jos sunt proprietățile Multi-Dimensional Array în JavaScript:
1. isArray (): Această funcție vă va ajuta să determinați că tabloul dat este sau nu un tablou. Tipul de retur al acestei funcții este Boolean.
var d()();
Array.isArray(d); // True
2. typeof: Acest operator este utilizat pentru a găsi tipul de obiect trecut.
var d()();
typeof d; // Object
3. lungime: Această funcție va întoarce lungimea tabloului trecut.
var d(3, 6, 7);
d.length; // 3
Cele mai bune 8 metode în matricea multidimensională în JavaScript
Mai jos sunt metodele utilizate în Array Multi-Dimensional în JavaScript:
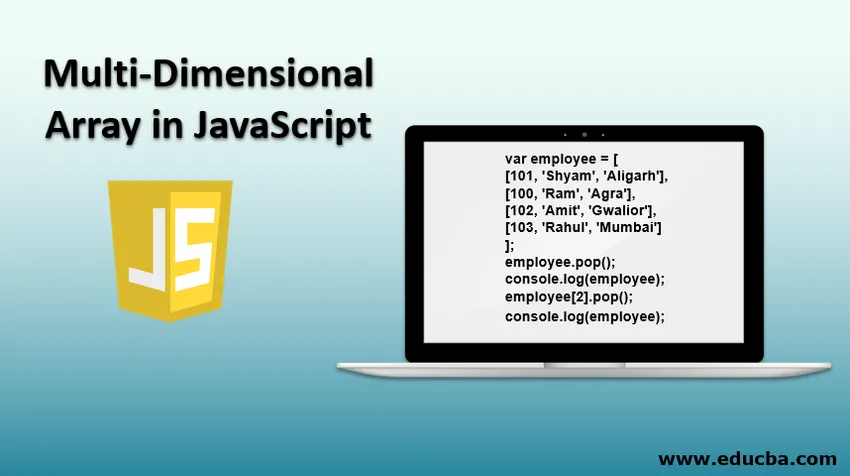
1. Pop ()
Această metodă este utilizată pentru a elimina elementul la ultimul index al tabloului. În cele din urmă, va rezulta că lungimea tabloului a scăzut cu 1.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
ieşire:

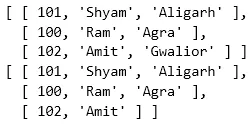
2. Apăsați ()
Această metodă este utilizată pentru a insera un element în tablou la ultimul index al tabloului. În cele din urmă, va rezulta ca lungimea tabloului să crească cu 1.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
ieşire:

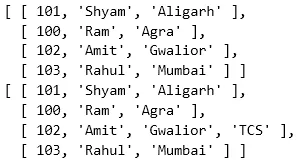
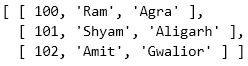
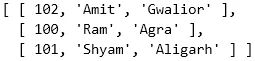
3. Sortare ()
Această metodă este utilizată pentru a sorta elementele tabloului în ordine alfabetică sau în ordinea numerică dată, indiferent de tipul de matrice este trecut. Metoda Sortare va modifica, de asemenea, ordinea tabloului permanent.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.sort();
console.log(employee);
ieşire:

4. Invers ()
Această metodă este utilizată pentru a inversa elementele tabloului. Rezultatul acestei metode face ca ultimul element index să fie primul și primul element index la ultimul.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
ieşire:

5. IndexOf ()
Această metodă este utilizată pentru a găsi indexul primei apariții a elementului particular din tablou. Dacă elementul nu este prezent, atunci va reveni -1.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
ieşire:

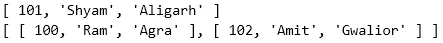
6. Shift ()
Această metodă este utilizată pentru a muta tabloul spre stânga, adică eliminarea primului element al tabloului și mutarea celorlalte elemente la stânga lor.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
ieşire:

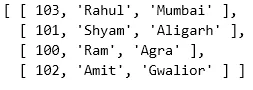
7. Declanșare ()
Această metodă este utilizată pentru a schimba matricea spre dreapta adică adăugarea unui element nou pe 0 indexuri și mutarea tuturor celorlalte elemente la dreapta lor.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
ieşire:

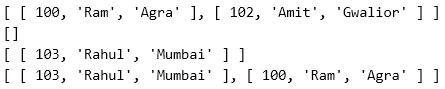
8. Splice ()
Această metodă este utilizată pentru a insera sau a elimina orice număr de elemente din tablou.
Cod:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
ieşire:

Traversarea elementelor Array-urilor multidimensionale
Pentru a itera toate elementele tabloului multidimensionale, trebuie să folosim cuibul pentru conceptul de buclă, ca mai jos:
Cod:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Concluzie
Matricele multidimensionale din JavaScript oferă funcția de a stoca diferite tipuri de date într-un singur tablou cu fiecare element interior, capabil să stocheze date independente din restul tabloului cu lungimea acestuia, care nu poate fi realizată în Java, C și alte limbi.
Articol recomandat
Acesta este un ghid pentru Array Multi-Dimensional în Javascript. Aici discutăm Introducerea Array-ului Multi-Dimensional în Javascript și proprietățile sale împreună cu Metode. Puteți parcurge și alte articole sugerate pentru a afla mai multe -- Top 10 caracteristici ale JavaScript
- Python vs JavaScript - Top Differences
- Utilizări ale JavaScript | Top 10 utilizări
- Pentru Loop în Python cu Fluxchart
- Grafica 2D în Java
- Arătări multidimensionale în C ++ cu exemple
- Cum funcționează Array în Unix cu sintaxa?