În acest tutorial cu efecte Photoshop, vom învăța cum să creăm un colaj de fotografii „deformate”. Nu vă lăsați imaginația să curgă aici. Când spun „deformat”, nu mă refer la „bolnav, răsucit și șocant”, cu excepția cazului în care acestea sunt tipurile de fotografii pe care doriți să le utilizați. Despre ce vorbesc sunt fotografii pe care le vom îndoi, curba, denatura și redimensiona folosind instrumentul de război Photoshop.
Ar trebui să subliniez aici că instrumentul Warp (care nu trebuie confundat cu instrumentul Text Warp) a existat abia de la Photoshop CS2, ceea ce înseamnă că veți avea nevoie de Photoshop CS2 sau mai târziu, dacă doriți să utilizați aceleași tehnici. Voi folosi în acest tutorial. Există moduri mai complicate și consumatoare de timp pentru a crea același efect în versiunile mai vechi ale Photoshop, dar instrumentul Warp ne face lucrurile incredibil de ușoare și este, de asemenea, foarte distractiv de utilizat, așa cum vom vedea!
Pentru acest tutorial, voi folosi trei fotografii din colajul meu, plus imaginea pe care o voi folosi ca fundal, pentru un număr mare de patru fotografii (cine spune că matematica nu este ușoară?). Desigur, puteți utiliza cât mai multe fotografii doriți. Întrucât Halloween-ul se apropie rapid (în momentul în care scriu asta), m-am gândit să merg cu o temă de Halloween pentru colajul meu, dar din nou puteți folosi oricare dintre fotografiile care vă plac.
Iată efectul final la care vom lucra:

Efectul final.
Acest tutorial este din seria noastră de efecte foto. Să începem!
Pasul 1: Deschide prima fotografie pe care vrei să o adaugi colajului tău
Deschide prima fotografie pe care vrei să o adaugi colajului tău. Vom parcurge toți pașii necesari pentru a finaliza lucrările noastre pentru această primă fotografie, apoi este pur și simplu o problemă de a repeta pașii cu fiecare fotografie suplimentară pe care doriți să o adăugați în colajul dvs.
Iată prima fotografie pe care o voi folosi:

Deschide prima fotografie pe care o vei adăuga în colaj.
Pasul 2: Redenumiți stratul de fundal
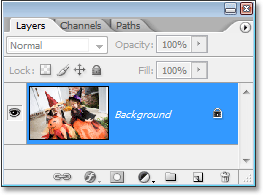
Cu fotografia recent deschisă în Photoshop, dacă privim în paleta Straturi, putem vedea că în prezent avem un strat, numit Background, care conține imaginea noastră:

Paleta Straturi Photoshop care arată imaginea noastră originală pe stratul Fundal .
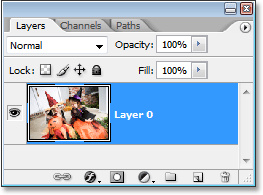
Trebuie să adăugăm un nou strat gol sub acest strat de fundal, dar există o mică problemă. Photoshop tratează stratul Fundal diferit de toate celelalte straturi (motiv pentru care numele este scris cu caractere italice). Există lucruri pe care le putem face cu alte straturi pe care nu le putem face cu stratul Fundal . Unul dintre lucrurile pe care nu le putem face este să adăugăm straturi sub el. Stratul Fundal trebuie să rămână întotdeauna stratul de jos din paleta Straturi. Din fericire, există o cale ușoară în jurul acestei probleme. Tot ce trebuie să facem este să redenumiți stratul în altceva decât „Fundal”, iar cel mai simplu mod de a face acest lucru este să țineți apăsată tasta Alt (Win) / Option (Mac) și să faceți dublu clic direct pe cuvântul „Background”. . Photoshop va redenumi automat stratul "Layer 0":

Țineți apăsat butonul „Alt” (Win) / „Option” (Mac) și faceți dublu clic pe numele „Background” pentru a redenumi Photoshop stratul „Layer 0”.
Pasul 3: Adăugați un nou strat alb sub "Strat 0"
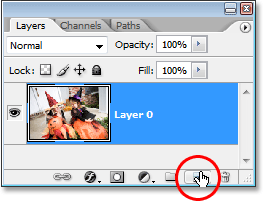
Acum că stratul nostru de fundal nu mai este numit „Fundal”, putem adăuga un strat sub el. Pentru a face asta, țineți apăsată tasta Ctrl (Win) / Command (Mac) și faceți clic pe pictograma New Layer din partea inferioară a paletei Layers:

Țineți apăsat „Ctrl” (Win) / „Command” (Mac) și faceți clic pe pictograma „New Layer”.
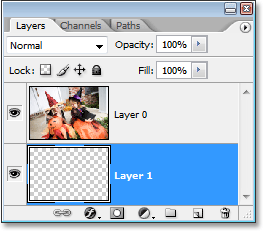
Făcând clic pe pictograma „Strat nou” se adaugă un nou strat gol, iar în mod implicit, Photoshop plasează noi straturi deasupra stratului pe care l-am selectat în prezent în paleta Straturi, dar ținând apăsată „Ctrl / Comandă” în timp ce facem clic pe pictogramă, spuneți Photoshop să plaseze noul strat sub stratul selectat în prezent. După cum putem vedea acum în paleta noastră Straturi, noul strat, pe care Photoshop a numit-o automat „Layer 1”, apare sub „Layer 0”:

Paleta Straturi care arată noul strat gol adăugat sub stratul inițial.
Pasul 4: Adăugați spațiu suplimentar pe pânză în jurul imaginii
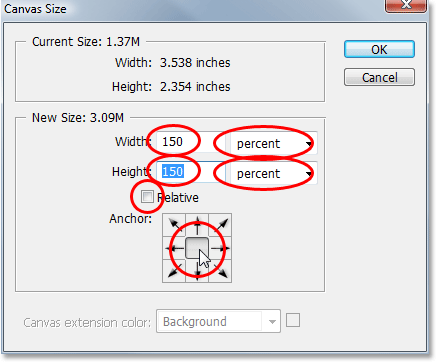
Din moment ce ne vom îndoi și ne vom distruge imaginea, trebuie să ne oferim un pic de spațiu suplimentar pentru a lucra, ceea ce înseamnă că trebuie să adăugăm un pic de spațiu suplimentar în jurul imaginii. Pentru a face acest lucru, mergeți la meniul Imagine din partea de sus a ecranului și alegeți Dimensiunea panzei. Se afișează caseta de dialog Dimensiune pânză. Introduceți 150 pentru lățime și înălțime și schimbați tipul de măsurare atât pentru procent. Asigurați-vă că opțiunea relativă nu este bifată și asigurați-vă că este selectat pătratul din mijloc în grila Anchor:

Măriți dimensiunea pânzei în jurul imaginii folosind opțiunile încercuite în roșu de mai sus.
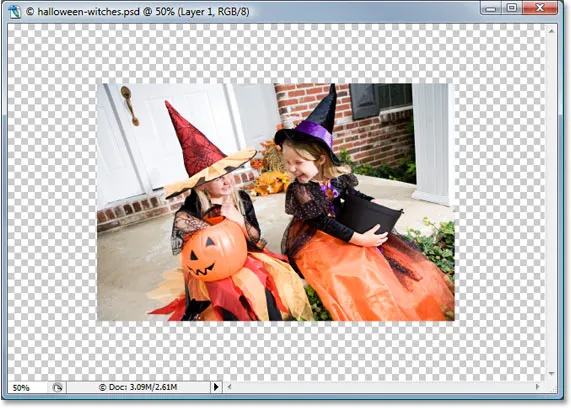
Faceți clic pe OK când ați terminat, iar Photoshop va adăuga spațiu suplimentar pe pânză în jurul imaginii, oferindu-ne o mulțime de spațiu pentru a lucra:

Spațiul suplimentar de pânză este acum adăugat în jurul imaginii.
Pasul 5: Adăugați o lovitură albă la imagine
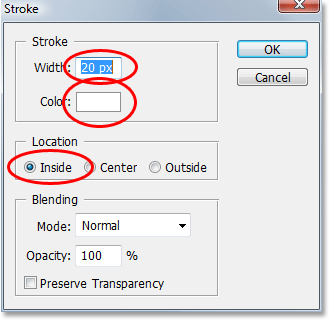
Faceți clic pe „Strat 0” din paleta Straturi pentru a selecta stratul care conține imaginea originală. Să adăugăm un chenar foto alb în jurul marginii imaginii. Pentru a face acest lucru, mergeți la meniul Edit din partea de sus a ecranului și alegeți Stroke. Se afișează caseta de dialog Stroke. Voi introduce o valoare de 20 px (pixeli) pentru lățimea mea, care funcționează bine cu imaginea mea aici. Poate trebuie să introduceți o valoare diferită în funcție de dimensiunea imaginii pe care o utilizați. Folosesc o imagine de rezoluție scăzută pentru acest tutorial, așa că dacă utilizați o imagine de înaltă rezoluție, va trebui să încercați o valoare mai mare de lățime. Scopul aici este să adăugați pur și simplu aspectul unui chenar alb alb standard în jurul imaginii, ceea ce înseamnă că trebuie să selectăm și albul ca culoarea noastră de tracțiune, așa că faceți clic pe swatch-ul de culoare din dreapta cuvântului Color, care apare Photoshop's Color Picker și alegeți alb.
În cele din urmă, setați opțiunea Locație din mijlocul casetei de dialog pe Inside, astfel încât cursa să apară în marginea imaginii:

Adăugați o lovitură albă în jurul marginii interioare a imaginii pentru a crea un chenar foto.
Faceți clic pe OK pentru a ieși din caseta de dialog și aplicați cursa albă:

Bordul alb este acum adăugat în jurul marginii imaginii.
Pasul 6: deformează imaginea cu instrumentul de deformare Photoshop
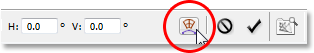
Iată unde ajungem la partea distractivă. Vom îndoi, răsuci și ondula imaginea folosind instrumentul de deformare Photoshop. Există câteva moduri diferite de a accesa instrumentul Warp. Unul este să mergeți la meniul Edit din partea de sus a ecranului, să alegeți Transformare, apoi să alegeți Warp, dar aici este un mod mai rapid. Apăsați Ctrl + T (Câștigă) / Comandă + T (Mac) pentru a deschide caseta de transformare gratuită Photoshop și se ocupă cu imaginea, apoi faceți pur și simplu clic pe pictograma Warp din bara de opțiuni din partea de sus a ecranului:

Pentru o scurtătură rapidă pentru a accesa instrumentul Warp, apăsați „Ctrl + T” (Win) / „Command + T” (Mac) pentru a afișa mânerele de transformare gratuită din jurul imaginii, apoi faceți clic pe pictograma „Warp” din Bara de opțiuni pentru a accesa instrumentul Warp.
Puteți face clic pe pictograma din nou în orice moment pentru a comuta înainte și înapoi între Transformarea gratuită și Instrumentul de deformare.
Cu instrumentul Warp selectat, veți vedea o grilă 3x3 peste imaginea dvs.:

O grilă 3x3 apare peste imaginea dvs. cu instrumentul Warp activ.
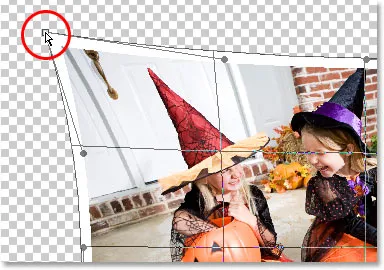
Dacă nu ați folosit niciodată instrumentul Warp, poate părea un pic confuz la început, dar cel mai simplu este să vă jucați pur și simplu și să vedeți ce face, deoarece nimic din ceea ce faceți nu va fi de fapt aplicat imaginii ca atâta timp cât Warp Tool rămâne activ. În cel mai scurt timp, veți vedea cât de ușor și de distractiv este instrumentul cu adevărat. Pentru a distruge imaginea din oricare dintre colțuri, trebuie doar să faceți clic pe oricare dintre mânerele de colț pătrate și să o trageți cu mouse-ul. Aici trageți colțul din stânga sus spre exterior:

Faceți clic și trageți oricare dintre mânerele colțului pentru a distruge imaginea din colțuri.
Pentru a crea o curlare a paginii, care este locul în care într-adevăr strălucește instrumentul Warp, trageți oricare dintre mânerele colțului spre interior. Dacă trageți colțul destul de departe, veți vedea de fapt ce arată spatele fotografiei care apare în colț (este de fapt o imagine în oglindă a fotografiei, dar încă pare destul de mișto):

Creați cu ușurință o buclă de pagină făcând clic pe oricare dintre mânerele colțului și glisând-o spre interior.
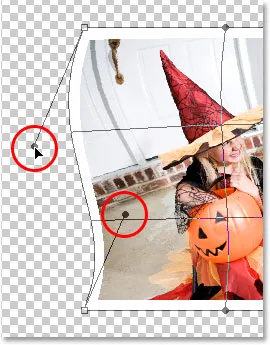
De asemenea, puteți deforma imaginea trăgând mânere rotunde care se extind din colțuri:

Deformarea imaginii prin glisarea mânerelor rotunde care se extind din colțuri.
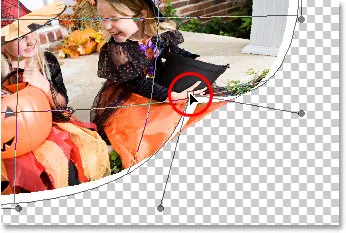
Și încă un mod de a distruge imaginea este doar făcând clic oriunde în interiorul imaginii și trageți mouse-ul în jurul pentru a-l deforma din acel loc:

Faceți clic oriunde în interiorul imaginii și trageți mouse-ul pentru a distruge imaginea din locația respectivă.
După cum puteți vedea, instrumentul Warp Tool Photoshop ne oferă mult control și flexibilitate în ceea ce privește modul în care ne îndoim și redimensionăm imaginea, iar pentru acest efect de colaj pe care îl creăm, nu există nici un mod corect sau greșit de a face despre asta. Nu încercăm să creăm niciun fel de efect realist aici, deși am putea, dacă am dori. Tot ceea ce vrem cu adevărat este ceva care arată distractiv, așa că simțiți-vă liber să vă jucați cu imaginea dvs., deformare, întindere, îndoire, răsucire și curling-o oricum doriți. Singurul lucru pe care ar trebui să încercați să-l evitați este deformarea feței oricui, deoarece este posibil să nu fie prea fericiți când văd ceea ce ați făcut, așa că încercați să vă limitați efectele de urzeală la colțurile și marginile fotografiei pe cât posibil.
Din păcate, nu există „anulare” cu instrumentul Warp, așa că dacă nu sunteți mulțumit de ceea ce ați făcut și doriți să încercați din nou, va trebui să apăsați tasta Esc pentru a anula modificările și a ieși din Warp Instrument, apoi întoarce-te și pornește din nou.
Iată cum arată imaginea mea, cu instrumentul Warp încă activ, după ce am modificat imaginea într-un mod care funcționează pentru mine (a ta poate părea complet diferită):

Imaginea după deformare cu instrumentul Warp, care este încă activ.
Când sunteți gata să acceptați modificările, apăsați Enter (Win) / Return (Mac) pentru ca Photoshop să le aplice imaginii.
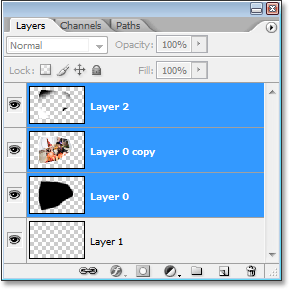
Pasul 7: Duplică stratul
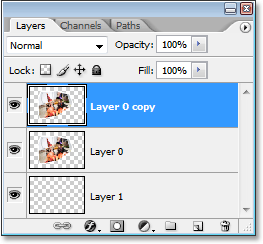
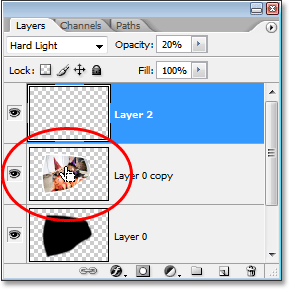
Acum că am redat imaginea, trebuie să o duplicăm. Pentru a face acest lucru, cu "Layer 0" (stratul care conține imaginea noastră) selectat în paleta Straturi, utilizați comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac) pentru a dubla stratul. Dacă ne uităm acum în paleta Straturi, putem vedea copia recent creată a stratului, pe care Photoshop a numit-o „Copie strat 0”, deasupra celorlalte două straturi:

Apăsați „Ctrl + J” (Câștigare) / „Comandă + J” (Mac) pentru a copia „Stratul 0”.
Pasul 8: Completați imaginea originală pe „Strat 0” cu Negru
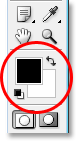
Faceți clic înapoi pe „Strat 0” din paleta Straturi pentru a-l selecta. Apoi, apăsați litera D pe tastatură, dacă este necesar pentru a reseta culorile de prim plan și de fundal, astfel încât negrul să devină culoarea dvs. de prim plan (albul devine culoarea de fundal). Puteți vedea culorile actuale de prim plan și de fundal în eșantioanele de culori din partea de jos a paletei Instrumente (arhiva din stânga sus este culoarea prim-plan și cea din dreapta jos este culoarea de fundal):

Schimbările de culori în prim plan și pe fundal în paleta Instrumente Photoshop.
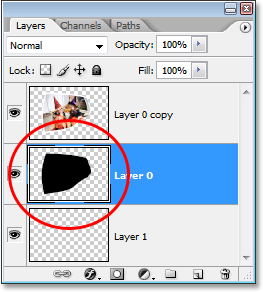
Apoi, cu „Layer 0” selectat, utilizați comanda rapidă de la tastatură Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) pentru a umple imaginea de pe strat cu negru. Nu veți vedea că nu se întâmplă nimic în fereastra documentului dvs. și asta pentru că imaginea din „Copie strat 0” blochează ceea ce am făcut pe „Strat 0” sub acesta, dar dacă ne uităm la miniatura de previzualizare pentru „Strat 0 "în paleta Straturi, putem vedea că imaginea a fost completată cu negru:

Miniatura pentru "Strat 0" care arată imaginea de pe strat acum umplută cu negru.
Pasul 9: Creați o umbră de picătură cu instrumentul Warp
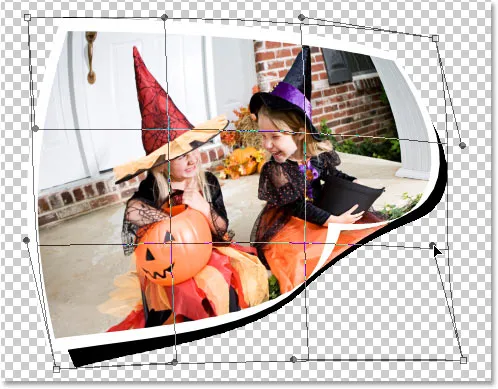
Vom folosi instrumentul Warp încă o dată, de această dată pentru a crea un efect de umbră pentru pictura pentru imaginea noastră folosind zona pe care tocmai am umplut-o cu negru. Cu „Layer 0” încă selectat, voi accesa Instrumentul Warp la fel cum l-am făcut înainte, apăsând Ctrl + T (Win) / Command + T (Mac) pentru a afișa mânerele Transform gratuit și apoi făcând clic pe pictograma Warp din bara de opțiuni. Vreau ca lumina să pară venind din stânga sus, ceea ce înseamnă că umbra mea trebuie să apară de-a lungul părții din dreapta jos a imaginii. Așa că, cu instrumentul meu Warp activ, mă voi îndoi și voi modela zona plină de negru, astfel încât să rămână de sub partea dreaptă și de jos a imaginii. Din nou, nu mergem aici pentru realism absolut, așa că nu ezitați să exagerați puțin lucrurile:

Folosind instrumentul Warp pentru a remodela zona plină de negru de pe „Layer 0” într-o umbră pentru imagine.
Apăsați Enter (Win) / Return când ați terminat să acceptați și să aplicați modificările.
Pasul 10: Aplicați filtrul blur Gaussian
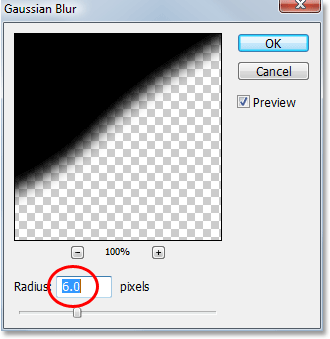
Trebuie să ne estompăm puțin marginile umbrei noastre, așa că mergeți la meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Blur Gaussian. Atunci când apare caseta de dialog Gaussian Blur, voi introduce o valoare Radius de aproximativ 6 pixeli pentru a estompa ușor marginile umbrei mele. Din nou, poate fi necesar să introduceți o valoare mai mare dacă utilizați o imagine de înaltă rezoluție:

Schimbările de culori în prim plan și pe fundal în paleta Instrumente Photoshop.
Faceți clic pe OK pentru a ieși din caseta de dialog când ați terminat.
Pasul 11: scade opacitatea stratului
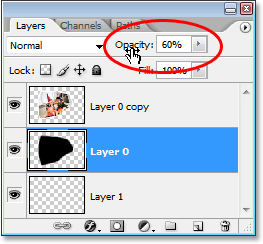
Ne-am transformat umbra în formă cu instrumentul Warp și am estompat marginile, dar umbra noastră este mult prea intensă în acest moment. Pentru a remedia asta, mergeți la opțiunea Opacitate din partea dreaptă sus a paletei Straturi și coborâți opacitatea stratului până la aproximativ 60%:

Reduceți opacitatea „Stratului 0” pentru a reduce intensitatea umbrei.
Iată imaginea mea după scăderea opacității umbrei:

Umbra pare acum mult mai puțin vizibilă după ce a scăzut opacitatea.
Pasul 12: Adăugați un nou strat alb deasupra celorlalte straturi
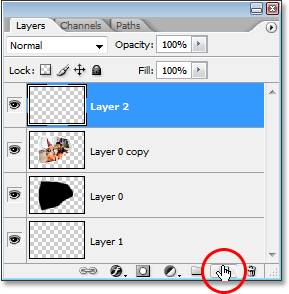
Aproape am terminat, dar hai să terminăm lucrurile adăugând câteva fotografii și umbre subtile fotografiei noastre pentru a spori iluzia că este într-adevăr îndoit și răsucit în spațiul 3D. Pentru a face acest lucru, mai întâi trebuie să adăugăm un nou strat deasupra celorlalte straturi, așa că faceți clic pe stratul superior („Copie 0 strat”) pentru a-l selecta, apoi faceți clic pe pictograma Noul strat din partea inferioară a paletei Straturi pentru a avea Photoshop adaugă în partea superioară un nou strat gol, pe care îl numește automat „Layer 2”:

Selectați stratul superior, apoi faceți clic pe pictograma „Strat nou” din partea inferioară a paletei Straturi pentru a adăuga un nou strat gol, „Strat 2”, deasupra celorlalte straturi.
Pasul 13: Modificați modul de amestecare a noului strat în „lumină tare”
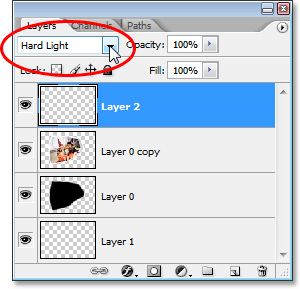
Trebuie să schimbăm modul de amestec al noului nostru strat. Pentru a face acest lucru, accesați opțiunile Modului amestec în colțul din stânga sus al paletei Straturi. În mod implicit, stratul este setat pe modul de amestec „Normal”. Faceți clic pe săgeata în jos în dreapta cuvântului „Normal” și selectați Hard Light din listă:

Schimbați modul de amestec al „Layer 2” de la „Normal” la „Hard Light”.
Pasul 14: Scade opacitatea stratului
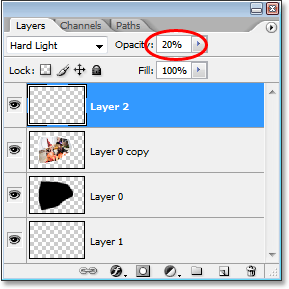
Vom folosi acest strat pentru a picta în unele aspecte și umbre cu Photoshop's Brush Tool, dar înainte de a face acest lucru, trebuie să reducem destul de mult opacitatea acestui strat. Dorim evidențieri și umbre foarte subtile, așa că treceți la opțiunea Opacitate din partea dreaptă sus a paletei Straturi și reduceți opacitatea până la aproximativ 20% pentru a începe. Este posibil să fie nevoie să o ridicați sau să o coborâți ușor când ați terminat:

Reduceți opacitatea noului strat până la aproximativ 20%.
Pasul 15: Încărcați o selecție în jurul imaginii
Înainte de a începe să pictăm, să ne asigurăm că pictăm „în interiorul liniilor”, astfel să vorbim, astfel încât să nu pictăm pe niciuna dintre zonele transparente din jurul imaginii. Pentru a face acest lucru, țineți apăsată tasta Ctrl (Win) / Command (Mac) și faceți clic direct pe miniatura de previzualizare pentru "Copie strat 0" (stratul care conține imaginea noastră) în paleta Straturi:

Țineți apăsat „Ctrl” (Win) / „Command” (Mac) și faceți clic pe miniatură pentru „Copy Layer 0” din paleta Layers pentru a încărca o selecție în jurul imaginii.
Aceasta încarcă o selecție în jurul imaginii în fereastra documentului:

În jurul imaginii se încarcă o selecție.
Pasul 16: Selectați Instrumentul perie
Selectați Instrumentul perie Photoshop din paleta Instrumente sau pur și simplu apăsați B de pe tastatură pentru a o selecta cu ajutorul comenzii rapide:

Selectați Instrumentul pentru perii Photoshop.
Pasul 17: Pictează cu negru pentru a adăuga umbre la imagine
Cu instrumentul periaj selectat și negru ca culoare prim-plan, pictați peste câteva zone din imagine pentru a adăuga umbre subtile, oferind imaginii un aspect mai mult. Redimensionați-vă peria după cum este necesar, apăsând tasta stânga de pe tastatură pentru a reduce peria mai mică sau tasta dreaptă pentru a o face mai mare. Pentru a controla duritatea marginilor periei, țineți apăsată tasta Shift și apăsați de câteva ori tasta bracketului stânga pentru a înmuia marginile, sau țineți apăsat Shift și apăsați de câteva ori tasta bracket-ului drept pentru a îngreuna marginile periei.
Puteți, de asemenea, faceți clic dreapta (Win) / Faceți clic pe control (Mac) oriunde în interiorul documentului pentru a deschide caseta de dialog Tool Tool, unde puteți ajusta diametrul și duritatea periei cu ajutorul controlului glisorului în partea de sus:

Cu Tool Tool-ul selectat, faceți clic dreapta pe (Win) / „Control-clic” (Mac) oriunde în interiorul documentului pentru a accesa caseta de dialog Tool Tool, unde puteți ajusta dimensiunea periei și duritatea muchiei.
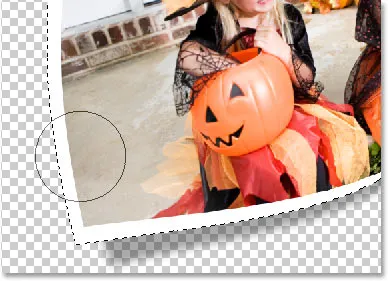
Apoi, pictați pur și simplu peste părți ale imaginii pentru a adăuga câteva umbre. Datorită selecției pe care am încărcat-o în jurul imaginii, nu trebuie să ne facem griji pentru a picta accidental în zona din afara fotografiei. Singura zonă pe care o putem picta este zona din interiorul selecției.
Dacă faceți o greșeală sau pur și simplu nu sunteți mulțumit de modul în care ați pictat peste o zonă, fie apăsați Ctrl + Z (Câștigă) / Comandă + Z (Mac) pentru a anula ultima cursă de perie, fie apăsați E pe tastatura pentru a comuta la Instrumentul de șters Photoshop, ștergeți greșeala, apoi apăsați B pentru a reveni la instrumentul dvs. periaj și continuați să pictați. Iată imaginea mea după ce am pictat în unele umbre din colțurile din stânga sus și din dreapta, precum și peste ondularea paginii din colțul din dreapta jos:

Imaginea după pictura în unele umbre subtile din colțurile de sus, precum și peste ondularea paginii din colțul din dreapta jos.
Pasul 18: Vopseați cu alb pentru a adăuga aspecte importante la imagine
După ce ați pictat în anumite umbre, apăsați litera X de pe tastatură pentru a schimba culorile de prim plan și de fundal, astfel încât albul să devină culoarea dvs. de prim plan.
Apoi, la fel cum ați făcut pentru umbre, pictați pur și simplu peste câteva zone pentru a adăuga câteva evidențieri, schimbându-vă dimensiunea periei și duritatea muchiei, după cum este necesar.
Aici, pictez o zonă albă foarte subtilă din colțul din stânga jos al imaginii:

Schimbați-vă culoarea prim-plan pe alb și pictați-le în unele aspecte.
Cele mai scăzute nu sunt la fel de vizibile în imaginea mea, deoarece pict pe o zonă care este deja destul de luminoasă. Este posibil să fie mai vizibile în imaginea dvs., dar chiar și o evidenție foarte subtilă adaugă în continuare efectului și împiedică imaginea să fie plană.
Când ați terminat să vă pictați umbrele și evidenția, apăsați Ctrl + D (Win) / Command + D (Mac) pentru a deselecta selecția din jurul imaginii.
Pasul 19: Reglați opacitatea stratului dacă este necesar
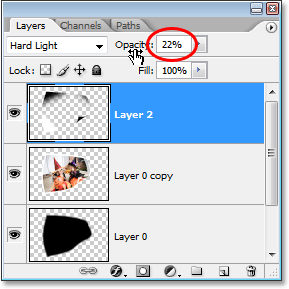
Dacă descoperiți că umbrele și evidenția dvs. sunt puțin prea subtile în imaginea dvs., reveniți la opțiunea Opacitate din colțul din dreapta sus al paletei Straturi și creșteți opacitatea stratului până când sunteți mulțumit de aspectul lor. Sau dacă credeți că umbrele și evidențele dvs. sunt prea puternice, scădeați ușor opacitatea. În orice caz, nu trebuie să ajustați cantitatea de opacitate cu mult, deoarece chiar și ajustări mici au un impact mare cu stratul setat la modul de amestecare a luminii dure. Îmi voi regla bine umbrele și evidențierea, crescând opacitatea stratului meu la 22%:

Reglați intensitatea umbrelor și evidențierea, făcând mici ajustări la opacitatea stratului.
Iată imaginea mea acum, cu umbrele și punctele mele evidențiate adăugate:

Imaginea după adăugarea de evidenție și umbre.
Pasul 20: grupați cele trei straturi care alcătuiesc imaginea
Ne-am încheiat lucrarea la prima noastră fotografie! Tot ce trebuie să facem acum este să îl adăugăm la documentul nostru principal de colaj (pe care îl vom deschide într-o clipă). În momentul de față, imaginea noastră este formată din trei straturi separate - imaginea principală din „Copie strat 0”, umbra principală de sub ea pe „Strat 0”, și evidențierea și umbrele din „Strat 2” în partea de sus. În loc să trageți trei straturi separate în documentul principal al colajului, să facem lucrurile mai ușoare prin gruparea straturilor, astfel încât toate trei să fie plasate în interiorul unui „folder” din paleta Straturi. În acest fel, putem pur și simplu trage folderul în documentul colaj, în loc să tragem trei straturi separate. Acest lucru va face, de asemenea, mai ușor să ne păstrăm documentul principal despre colaj atunci când vom începe să adăugăm fotografii suplimentare.
Pentru a crea grupul de straturi, deoarece "Layer 2" este selectat în prezent în paleta Layers, țineți apăsat Shift și faceți clic pe "Layer 0". Acesta va selecta atât „Layer 0”, cât și „copia stratului 0” deasupra acestuia, păstrând „Layer 2” în partea de sus selectată, astfel încât toate cele trei straturi vor fi apoi selectate (în versiunile anterioare ale Photoshop, va trebui să conectați straturile împreună mai degrabă decât să le selectăm astfel):

Selectați toate cele trei straturi care alcătuiesc imaginea.
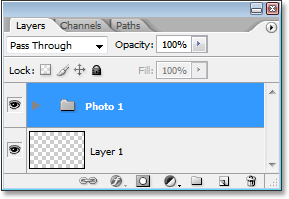
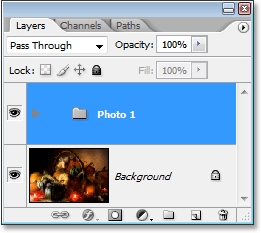
Cu toate cele trei straturi selectate, mergeți până la meniul Strat din partea de sus a ecranului și selectați Straturi de grup sau pur și simplu folosiți comanda rapidă de la tastatură Ctrl + G (Câștigare / Comandă + G (Mac). Indiferent de modul în care alegeți, Photoshop adaugă toate cele trei straturi într-un grup nou. Dacă vă uitați în paleta dvs. Straturi, veți vedea că cele trei straturi par să dispară, înlocuite cu o pictogramă de folder cu numele „Grupul 1” de lângă ea. Faceți dublu clic direct pe cuvintele „Grupul 1” și redenumiți grupul ceva mai descriptiv precum „Foto 1”:

Cele trei straturi au fost acum adăugate la un grup de straturi.
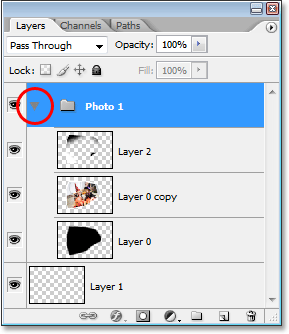
Dacă priviți cu atenție, veți vedea un mic triunghi îndreptat spre stânga pictogramei folderului. Faceți clic pe el pentru a roti folderul deschis și veți vedea că cele trei straturi apar în interiorul acestuia:

Deschideți grupul de straturi făcând clic pe săgeata dreaptă mică din stânga pictogramei folderului.
Faceți clic din nou pe triunghi pentru a închide grupul, lăsând vizibil doar folderul.
Pasul 21: Deschideți imaginea pentru a fi utilizat ca fundal al colajului
Lucrările la prima noastră fotografie sunt realizate și am organizat cele trei straturi care alcătuiesc imaginea într-un grup de straturi.
Tot ce trebuie să facem acum este să trageți grupul de straturi în documentul principal al colajului, așa că mergeți mai departe și deschideți imaginea pe care doriți să o utilizați ca fundal.
Iată imaginea pe care o voi folosi:

Photoshop Tutorial: deschideți imaginea pe care doriți să o utilizați ca fundal pentru colajul dvs.
Pasul 22: trageți grupul stratului în imaginea colajului principal
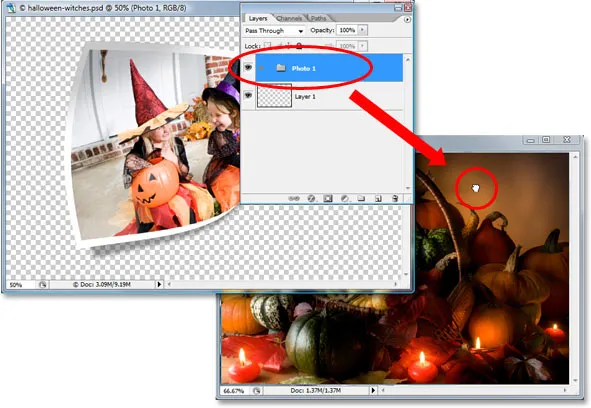
Cu ambele imagini deschise în propriile ferestre de documente separate pe ecranul dvs., faceți clic oriunde în documentul care conține fotografia pe care tocmai am terminat de lucrat, astfel încât fereastra documentului său să fie selectată. Apoi, faceți pur și simplu clic pe grupul de straturi din paleta Straturi și trageți grupul în documentul cu imaginea de fundal:

Trageți grupul de straturi din documentul foto în documentul de fundal principal.
Veți vedea că fotografia dvs. apare în fața imaginii de fundal în noul document și dacă vă uitați în paleta Straturi a noului document, veți vedea că grupul de straturi a fost copiat în noul document și acum stă deasupra stratul de fundal :

Paleta Straturi care prezintă grupul de straturi deasupra stratului Fundal din noul document.
Pasul 23: Redimensionați și repuneți fotografia cu transformare gratuită
Acum că prima noastră fotografie se află în fața fundalului din documentul pe care îl vom folosi pentru colajul nostru, îl putem muta și redimensiona după nevoie. Pentru a face acest lucru, apăsați Ctrl + T (Win) / Command + T (Mac) pentru a afișa din nou caseta Transformare gratuită și se ocupă cu această imagine. Pentru a muta fotografia cu Transformare gratuită, pur și simplu faceți clic oriunde în interiorul fotografiei (cu excepția pictogramei țintă mici din centru) și trageți imaginea în poziție cu mouse-ul. Pentru a redimensiona imaginea, țineți apăsat Shift și trageți oricare dintre mânerele colțului. Țineți apăsat Shift în timp ce trageți constrânge proporțiile de lățime și înălțime ale imaginii, menținând forma inițială. Pentru a redimensiona imaginea din centrul acesteia, țineți apăsat butonul Alt (Win) / Option (Mac) în timp ce trageți (puteți ține și Shift pentru a restrânge proporțiile și redimensiona din centru în același timp). De asemenea, puteți roti imaginea dacă doriți, mutând cursorul mouse-ului chiar în afara casetei Transformare gratuită, apoi făcând clic și glisând mouse-ul.
Aici, mi-am mutat fotografia în centrul documentului și o redimensionez trăgând mânerul din colțul de jos spre interior:

Mutați și redimensionați imaginea, după cum este necesar, cu comanda Photoshop Free Transform.
Apăsați Enter (Win) / Return (Mac) pentru a accepta modificările când ați terminat.
Pasul 24: Repetați aceiași pași pentru a adăuga fotografii suplimentare în colaj
Și cu asta, prima noastră fotografie a fost modelată cu succes și adăugată în colajul nostru! Pentru a adăuga mai multe fotografii (nu ar fi mare parte dintr-un colaj dacă nu am adăuga mai multe fotografii), pur și simplu repetați pașii prin care tocmai am lucrat pentru fiecare fotografie suplimentară, deformându-le diferit pentru varietate. Când ajungeți la partea în care adăugați straturile într-un grup de straturi, denumiți grupurile noi cu numere succesive („Foto 2”, „Foto 3”, „Foto 4” etc.), apoi glisați-le în principal document colaj, mutați-le în loc și redimensionați-le după cum este necesar cu Transformare liberă.
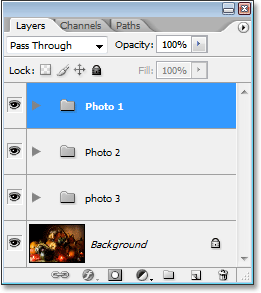
Am adăugat încă două fotografii în colajul meu și, dacă mă uit în paleta Layers, pot vedea că acum am trei grupuri de straturi, denumite „Photo 1”, „Photo 2” și „Photo 3”, deasupra fundalului meu strat care conține imaginea mea de fundal:

Paleta Straturi Photoshop care prezintă cele trei grupuri de straturi pe care le-am târât în document, precum și stratul principal de fundal .
Dacă doriți să mutați o fotografie pe una peste alta în colajul dvs., faceți pur și simplu clic pe grupul de straturi din paleta Straturi și trageți-o deasupra grupului celuilalt fotograf pentru a schimba „ordinea stivuirii”. Straturile și grupurile de straturi care sunt mai ridicate în paleta Straturi apar în fața straturilor și grupuri sub ele.
Aici, după adăugarea celor două fotografii suplimentare, este rezultatul meu final:

Rezultatul final.
Și acolo îl avem! Așa se poate crea un colaj de fotografii deformate în Photoshop! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!