
Ce este Adobe Muse?
Adobe Muse este o aplicație pe care designerii web le place să creeze site-ul web, fără a fi necesar să înveți cum să codați acest lucru este creat de Adobe Creative Suite. Practic, există multe aplicații de proiectare a site-urilor de la zero, însă Adobe Muse se află în primul rând pe prioritatea designerilor de web, datorită planificării site-ului și a configurării paginilor de-a lungul paginii principale, iar distribuirea este foarte ușoară și ușor de utilizat. Meniurile aplicațiilor se actualizează automat despre frumusețea structurii paginilor celor mai bune relații ale site-ului web, pentru a impresiona clienții dvs. cu experiență de utilizator dinamică pe site-uri. Economisește timp cu actualizarea codurilor HTML noi, adecvate, Sintaxă și imagini potrivite site-ului și crearea de bloguri interesante. Publicarea celui mai recent site modificat pentru găzduirea de site-uri web imediat ce site-ul este gata.
Noi și diferite în software:
Adobe Muse este cea mai bună și rapidă aplicație de proiectare de la Adobe. Cea mai recentă versiune a muzeului adobe este 18.1, care a fost lansată în martie 2018 câteva actualizări noi și aspecte care fac ca aplicația să fie utilizată de designerii web sunt: -
1) Interfața prietenoasă cu totul este la îndemână, fiecare modificare poate fi făcută folosind selectarea, glisarea și aruncarea fără codare.
2) Proiectantul poate copia atribuirea de pe o pagină a site-ului web pe noul site în curs de dezvoltare sau în cadrul unei pagini făcând clic dreapta și selectând atribuirea de copiere și lipind-o acolo unde este necesar
- Stiluri de caractere
- Stiluri de paragraf
- Stiluri de gloanțe
- Stiluri de legătură
3) Afișați partea Widget în timp ce editați.
4) Site-urile de proiectare în curs pot fi salvate și deschise folosind conectarea Adobe Muse.
5) Noua interfață a ecranului Start are opțiunea de a revizui site-urile anterioare, de a afla cum să faceți site-uri și să vă conectați pentru a vă ajuta.
6) Crearea fișierului de rezervă după conversia fișierului.
7) Multe altele.
Instrumente Adobe Muse:
Programul de dezvoltare a site-ului web cu codare la îndemână cu machete vizuale bune.
- Când Adobe muz este deschisă ecranul implicit al aplicației, arată astfel

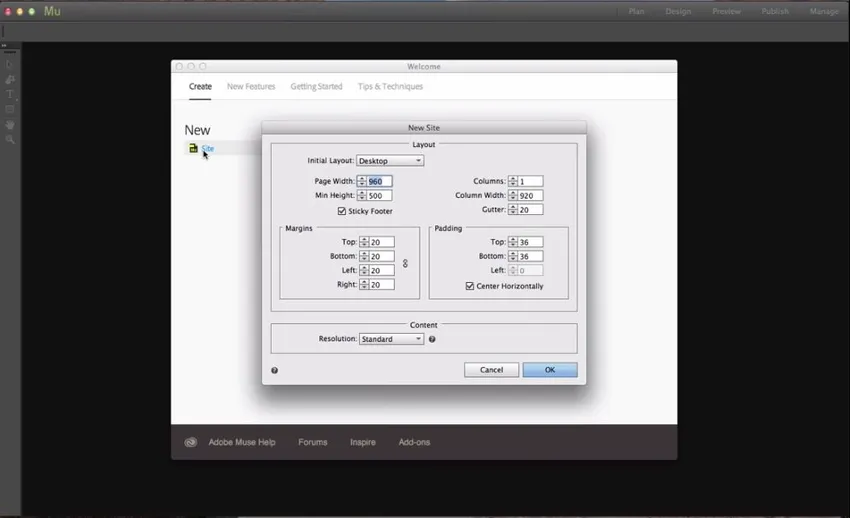
- Pentru a crea un site nou, accesați Nou și faceți clic pe site. Apoi, dimensiunea și detaliile site-ului unei pagini web pot fi setate cu scopul site-ului web pentru telefon, tabletă pe desktop, apoi lățimea și înălțimea paginii, Coloanele pentru a încadra conținutul în mod egal, umplerea și marjele își setează valorile pixelilor. Setați rezoluția la standard, care este compatibil cu multe operațiuni și calculează care încărcă rapid site-ul web, deoarece oamenii săi lentați pot părăsi pagina din cauza încărcării lente.

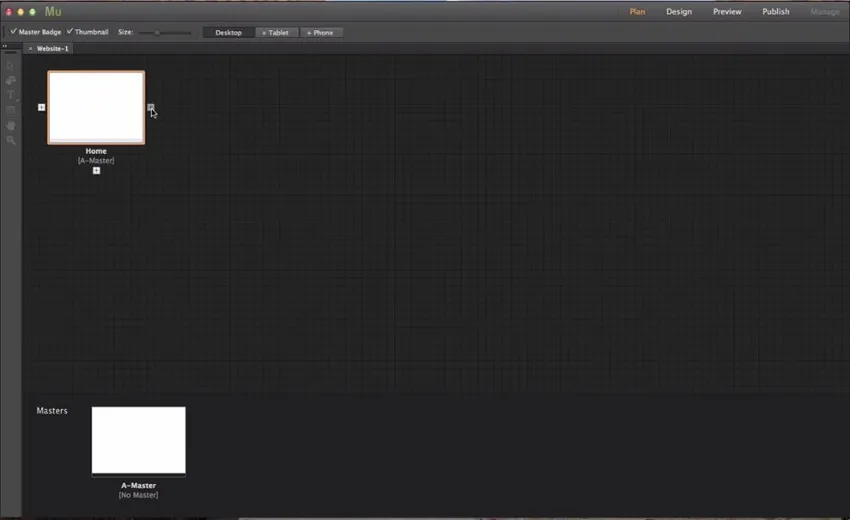
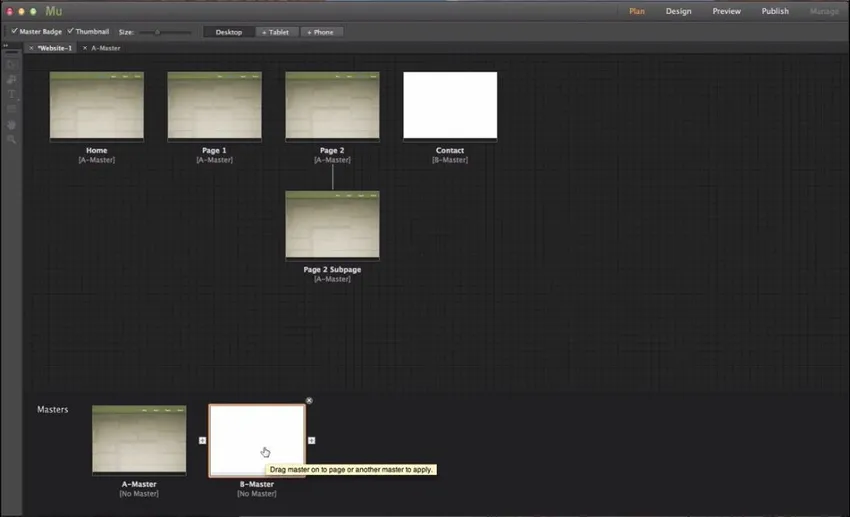
- Odată ce site-ul este deschis, putem vedea o pagină principală și o pagină principală numită A Master.
Adăugarea de pagini este foarte simplă lângă pagina principală, avem un buton „+” făcând clic pe ea, se adaugă pagina nouă.
- Adăugarea de pagini secundare se poate face făcând clic pe „+” în partea de jos a paginii.

- Avem câteva elemente care sunt constante în toate paginile site-ului site-ului web, cum ar fi Culoarea de fundal, logo-ul, informațiile de contact și multe altele pentru a face această editare a paginii A Master, astfel încât modificările vor fi aplicate tuturor paginilor din ea.
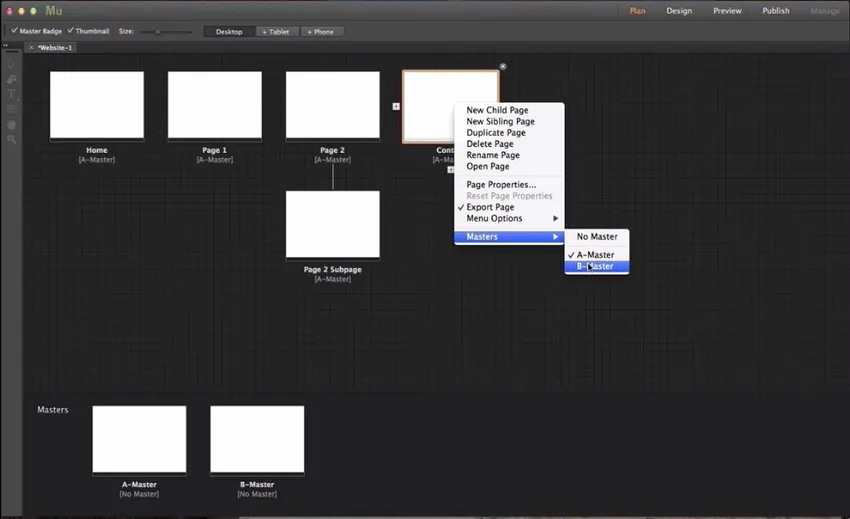
- Pentru a crea o altă pagină principală, faceți clic pe „ + ” lângă pagina principală.
- Pentru a schimba paginile de la A master la master B, selectați dreapta pe pagină și selectați stăpâni și de acolo selectați la ce pagină principală doriți să fie pagina.

Începem cu instrumentul pentru care faceți dublu clic pe A Master, lovitura este bara de instrumente care conține instrumente precum instrumentul Selectare, instrument de tăiere, instrument text, instrument dreptunghiular, instrument manual și instrument de mărire.
Bara de instrumente

-
Instrument de selectare: -
Pentru a selecta mai multe componente în pagina web, cum ar fi text, imagine, jurnal, grafică etc și să le modifice.
-
Instrument de recoltare: -
Pentru a decupa imaginea web conține și site-ul web la dimensiunea dorită a articolului conform designului.
-
Instrument de text: -
Pentru a adăuga text pe site-ul web.
-
Instrument dreptunghiular: -
Pentru a selecta sau crea o coloană pătrată sau dreptunghiulară și rânduri în site-ul web
-
Unealta de mana: -
Pentru a accesa pagina web.
-
Instrument de mărire: -
Pentru a mări și micșora pe o pagină web.
Cutia cu unelte din partea dreaptă are 9 instrumente în ea
-
Text: -
Ajută la modificarea configurației frontale, a dimensiunii și a textului în pagina web.
-
Culoare: -
Realizați tampoane de culoare pentru paginile cu articole dreptunghiulare odihnite sau noi.
-
Comenzi: -
Culorile implicite cu vin.

-
Biblioteca pentru widgets: -
O mulțime de instrumente care pot fi utilizate prin glisare și plasare pe pagina web.
-
Statele: -
Dacă dorim să avem o stare, un rollover și o stare normală și care îi ajută pe utilizatori să știe că pot face clic și obține mai multe informații despre aceasta.
-
Efecte de derulare: -
defilare site-uri web și site-uri interactive pentru mai mult distracție.
-
Biblioteca: -
pentru alte câteva imagini și pene suplimentare din surse.
-
Afirmații: -
când am aplicat o imagine pe site-ul web, calea imaginii va fi actualizată automat și imaginile sunt stocate în folderul de afirmații. Este ușor să publicați site-uri web, deoarece imaginile sunt deja putrezite.
-
Straturi: -
În Adobe Muse straturile sunt în același mod în care le folosim în Photoshop și Illustrator pentru a seta și lucra pe diferite straturi pentru designul paginii.
Faceți dublu clic pe strat pentru a-l redenumi.
Paginile vor fi actualizate automat prin adăugarea de conținut.
În partea de sus, avem instrumentul de proiectare a paginii care este: -
-
Completarea browserului: -
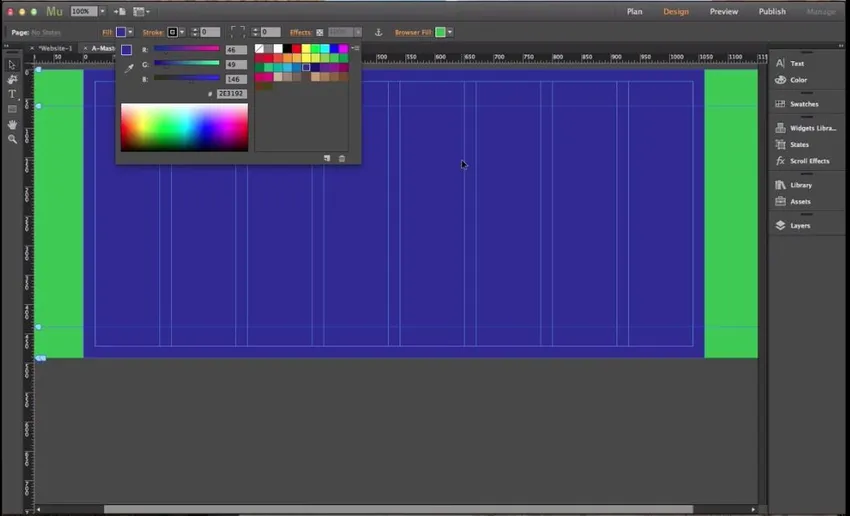
Ajută la setarea browserului complet cu o culoare solidă ca verde în imaginea de mai jos.
-
Completarea paginii: -
Ajută la umplerea paginii web pentru a fi completată cu un exemplu de culoare violet din imaginea de mai jos.

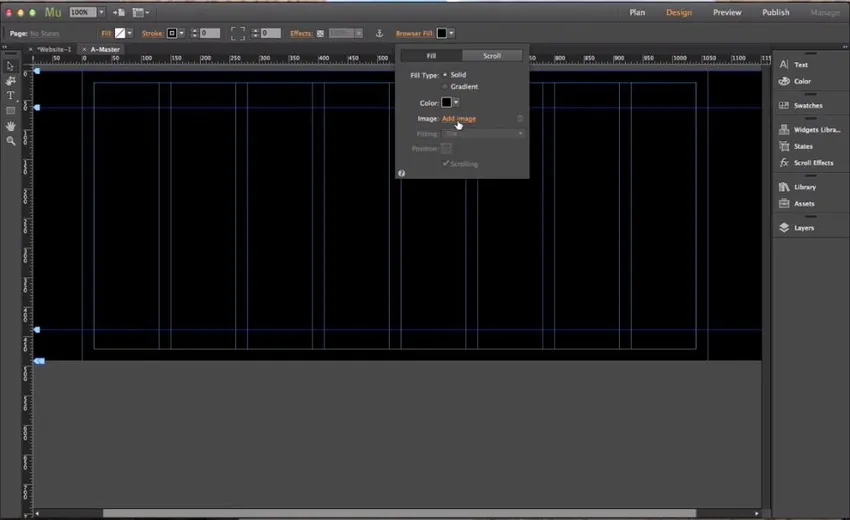
- Pentru a seta o imagine de fundal pentru pagina web Faceți clic pe Parcurgere imagine și selectați Adăugare imagine și selectați imaginea pe care doriți să o setați ca fundal pentru pagină.

- Odată ce imaginea este încărcată, opțiunile de montare și poziție vor fi activate prin care imaginea de fundal poate fi setată prin scalare sau orientare, după cum este necesar.
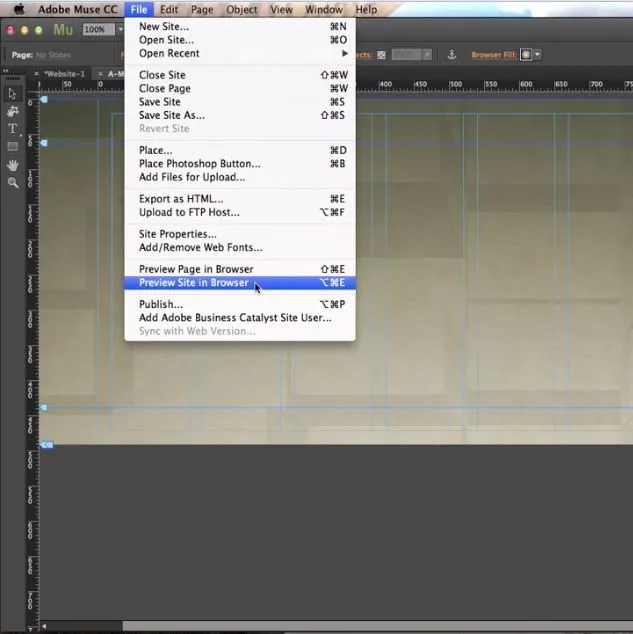
- Pentru a verifica dacă fundalul este potrivit pentru browser sau nu, îl putem previzualiza în browser prin
- Făcând clic pe fișier și selectând site-ul de previzualizare în browser, browserul implicit va deschide site-ul pentru revizuire.

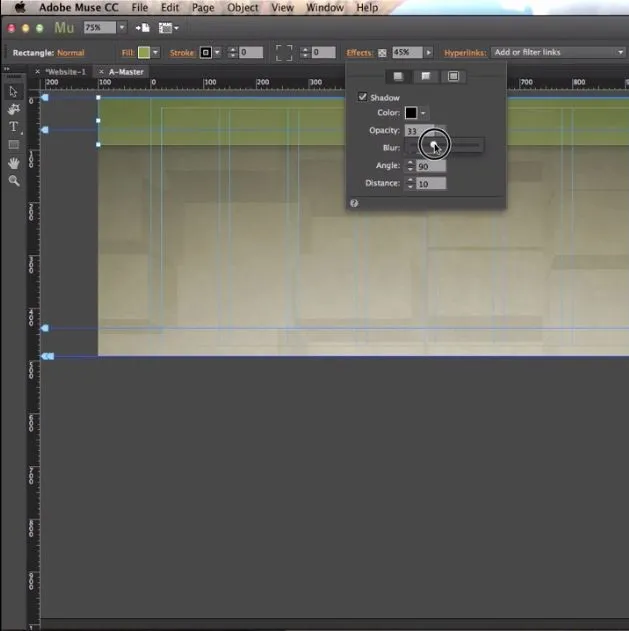
- Selectați instrumentul dreptunghi și selectați porțiunea pentru a oferi informații
- Faceți clic pe Efecte care poate adăuga efecte la secțiunea dreptunghiulară selectată
- Umbra, opacitatea, distanța unghiului și Blur și câteva alte poțiuni pentru a face ca secțiunea să arate vizual bine.

- Selectați Fișier și selectați locație și încărcați imagini în articolul din pagină.

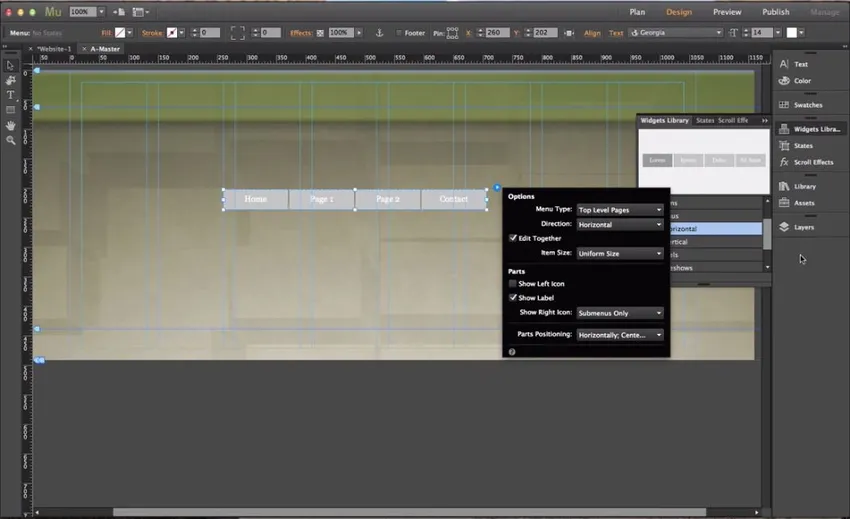
- Pentru a adăuga, Acasă și toate butoanele de meniu accesați widget-uri și selectați eșantion de meniu și trageți la pagina pentru a le avea și începe editarea, după cum este necesar.

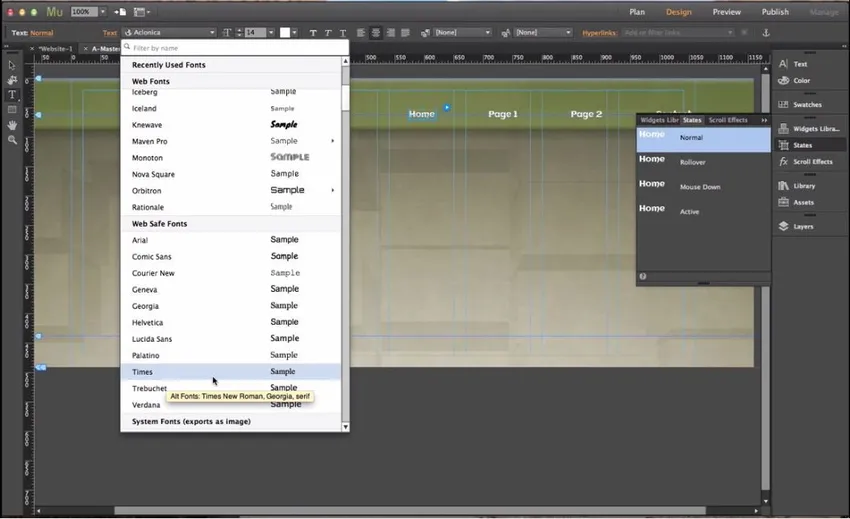
- Folosind stări, textul tipat poate fi editat la dimensiunea frontală necesară și multe altele.
- Selectați Vizualizare și activare Ghiduri inteligente, astfel încât instrumentul să fixeze imagini și text în cea mai apropiată zonă de ghidare.
- Pentru a face site-ul web mai mare ca adăugare de conținut decât așteptat, faceți clic dreapta pe pagină și dezactivați elementul de subsol.

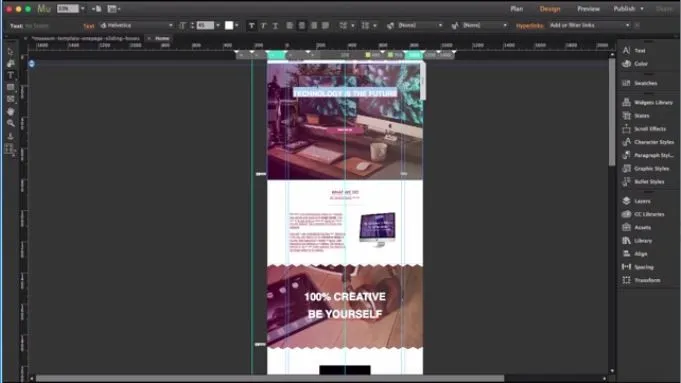
Pe măsură ce am editat o pagină Master, toate paginile care sunt legate cu A Master au primit conținut similar ca în imaginea de mai sus.
Crearea unui proiect / ilustrare simplă
-
Să proiectăm noul site web pe Adobe Muse
- Selectați un șablon adecvat al site-ului, care este disponibil online, care economisește cu adevărat timpul pregătirii structurii de bază a site-ului.
- Modificați textul și conținutul conform noilor cerințe din șablon.
- Modificați fundalul, textul, imaginile și logo-ul, dacă este necesar, în culoarea dorită.
- Utilizați vrăjitori pentru a adăuga noi opțiuni sau pentru a edita existența o singură dată.
- Pentru a mări și regla conținutul glisați cursorul din colțul fiecărui conținut după selectare.
- Adăugați legături de contact, hartă și rețele de socializare în partea de jos a paginii.
- Examinați pagina web completă și finalizați-o.
- Deschide-l pe browser și verifică cum arată.

Articole recomandate
Acesta a fost un ghid pentru a ști Ce este Adobe Muse. Aici am discutat despre conceptele de bază și caracteristicile Adobe Muse Tools. De asemenea, puteți consulta următoarele articole:
- Ce este Adobe InDesign
- Comenzi Adobe Photoshop
- Ce este Adobe Premiere Pro
- Ce Adobe Photoshop este potrivit pentru mine?
- Plugin-uri Adobe Premiere Pro
- Corecția culorilor și gradarea imaginilor video
- Instalați Adobe Premiere Pro