În acest tutorial de bază Photoshop, vom învăța cum să creăm câteva machete de text interesante folosind forme personalizate ca cadre de text ! Cu alte cuvinte, vom desena o formă folosind una dintre formele personalizate care se livrează cu Photoshop, dar în loc să umplem forma cu culoare așa cum ar fi în mod normal, o vom completa cu text!
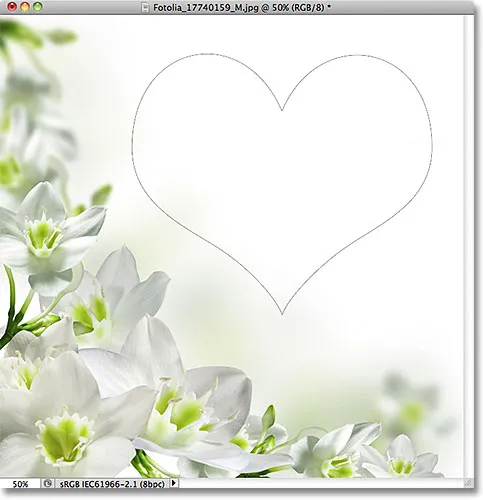
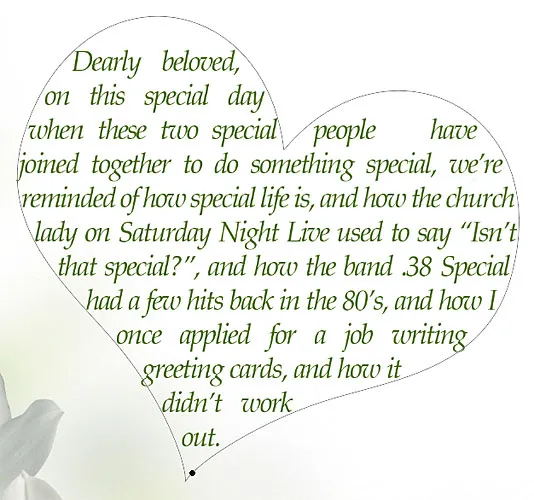
Iată un exemplu al efectului pe care îl vom învăța să creăm. Imaginea de fundal (fără text) este disponibilă din biblioteca de imagini Fotolia . Desigur, puteți utiliza o imagine diferită dacă doriți, sau pur și simplu creați un nou document Photoshop, cu fundal alb, pe care să îl utilizați pe măsură ce urmați:
 O formă de inimă, rotită ușor și completată cu text.
O formă de inimă, rotită ușor și completată cu text.
Să începem!
Pasul 1: Selectați Instrumentul de formă personalizată
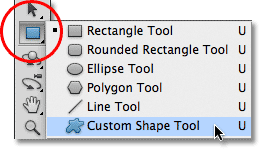
Selectați Instrumentul de formă personalizată Photoshop din panoul Instrumente. În mod implicit, se ascunde în spatele Instrumentului dreptunghi, așa că faceți clic pe pictograma Instrumentului dreptunghi și țineți butonul mouse-ului în jos pentru o secundă sau două până când apare un meniu care afișează o listă a celorlalte instrumente disponibile în acel loc, apoi selectați butonul Instrument de formă personalizată din listă:
 Faceți clic și mențineți apăsat pe Instrumentul dreptunghi, apoi alegeți Instrumentul de formă personalizată din meniu.
Faceți clic și mențineți apăsat pe Instrumentul dreptunghi, apoi alegeți Instrumentul de formă personalizată din meniu.
Pasul 2: alegeți o formă
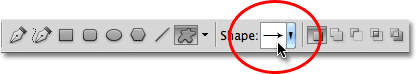
Cu instrumentul de formă personalizată selectat, faceți clic pe miniatura de previzualizare a formei din bara de opțiuni de pe partea de sus a ecranului:
 Miniatură de previzualizare afișează forma selectată în prezent.
Miniatură de previzualizare afișează forma selectată în prezent.
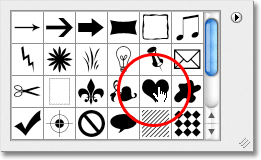
Aceasta deschide Forma selector al Photoshop, care afișează mici miniaturi ale tuturor formelor personalizate din care putem alege. Pentru a selecta o formă, trebuie doar să faceți clic pe miniatură. Voi alege forma inimii. După ce ați ales o formă, apăsați Enter (Win) / Return (Mac) pentru a închide selectorul de forme:
 Selectarea formei inimii făcând clic pe miniatură.
Selectarea formei inimii făcând clic pe miniatură.
Pasul 3: Selectați opțiunea „Căi”
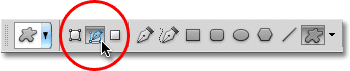
Aproape din stânga barei de opțiuni se află un rând de trei pictograme, fiecare reprezentând un tip diferit de formă pe care o putem desena. Photoshop ne oferă o alegere de a desena forme normale, căi sau forme bazate pe pixeli. Pentru a utiliza o formă ca un container pentru textul nostru, dorim să desenăm o cale, care este esențial o contur a formei. Ne vom plasa textul în contur. Faceți clic pe mijlocul celor trei pictograme pentru a selecta opțiunea Căi :
 Faceți clic pe opțiunea Căi (mijlocul celor trei pictograme).
Faceți clic pe opțiunea Căi (mijlocul celor trei pictograme).
Pasul 4: Desenează-ți forma
Cu opțiunea Căi selectată în bara de opțiuni, faceți clic pe documentul dvs. și trageți-vă forma. Veți vedea că forma dvs. apare ca un contur subțire în timp ce trageți. Puteți ține apăsată tasta Shift în timp ce trageți pentru a forța forma pentru a păstra aspectul inițial în timp ce o desenați. Dacă trebuie să repoziționați forma pe măsură ce o desenați, țineți apăsat bara de spațiu, trageți forma până unde aveți nevoie în document, apoi eliberați bara spațială și continuați să trageți. Aici, mi-am desenat forma inimii în secțiunea din dreapta sus a imaginii:
 Faceți clic și trageți-vă forma din document. Va apărea ca un contur.
Faceți clic și trageți-vă forma din document. Va apărea ca un contur.
Pasul 5: Remodelați, rotiți sau mutați calea (opțional)
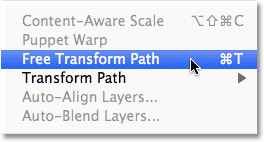
Dacă trebuie să redimensionați sau să rotiți calea (conturul formei) sau să o mutați într-un alt loc, cel mai simplu mod de a o face este accesând meniul Editare din bara de meniu de pe partea de sus a ecranului și alegând gratuit Transformă calea . De asemenea, puteți apăsa Ctrl + T (Win) / Command + T (Mac) pentru a selecta rapid aceeași comandă cu comanda rapidă de la tastatură:
 Accesați Editare> Calea de transformare gratuită.
Accesați Editare> Calea de transformare gratuită.
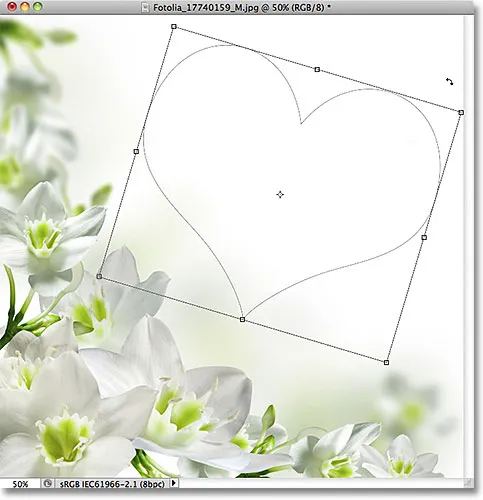
Aceasta plasează mânerele și căsuța de delimitare a căii libere de transformare în jurul formei. Pentru a-l modela, faceți pur și simplu clic pe oricare dintre mânere (pătratele mici) din jurul casetei de delimitare și trageți-le. Pentru a redimensiona forma, țineți apăsată tasta Shift și trageți oricare dintre cele patru mânere de colț . Pentru a-l roti, mutați cursorul oriunde în afara casetei de delimitare, apoi faceți clic și trageți cu mouse-ul. În cele din urmă, pentru a muta forma, faceți clic pe oriunde în caseta de delimitare și trageți.
O să-mi rotesc puțin forma inimii, astfel încât curba în partea stângă curge mai bine odată cu dispunerea florilor:
 Rotirea formei cu calea de transformare liberă.
Rotirea formei cu calea de transformare liberă.
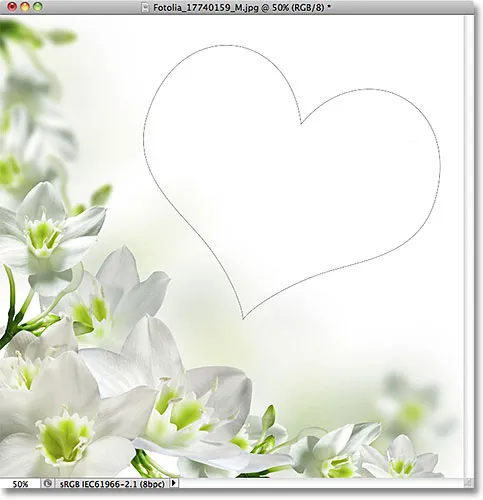
Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați modificările și să ieșiți din comanda Free Transform Path:
 Conturul pare acum rotit.
Conturul pare acum rotit.
Pasul 6: Selectați Instrumentul Tip
Acum că avem calea noastră, suntem gata să adăugăm textul nostru! Selectați Instrumentul de tip din panoul Instrumente:
 Selectați Instrumentul de tip.
Selectați Instrumentul de tip.
Pasul 7: Alegeți fontul dvs.
Selectați fontul pe care doriți să-l utilizați pentru textul dvs. în bara de opțiuni. Pentru proiectarea mea, voi folosi Palatino Italic setat la 12 puncte:
 Alegeți fontul din bara de opțiuni.
Alegeți fontul din bara de opțiuni.
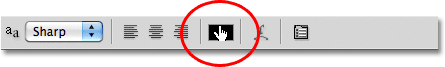
Pentru a alege o culoare pentru textul meu, voi face clic pe fisa de culori din bara de opțiuni:
 Faceți clic pe swatch color pentru a alege o culoare pentru textul dvs.
Faceți clic pe swatch color pentru a alege o culoare pentru textul dvs.
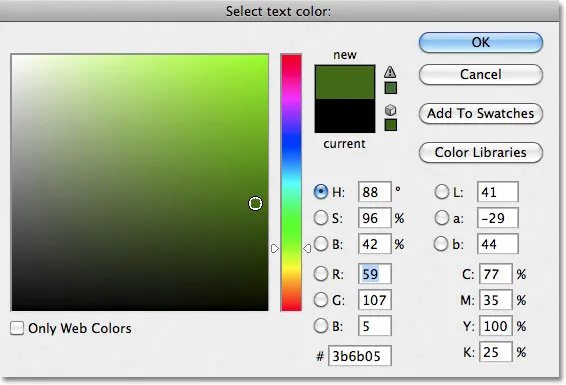
Aceasta deschide selectorul de culori Photoshop. Voi alege un verde închis din Color Picker pentru a se potrivi cu culoarea din florile din imaginea mea. După ce ați ales o culoare, faceți clic pe OK pentru a închide selectorul de culori:
 Alegeți o culoare pentru textul dvs. din Color Picker.
Alegeți o culoare pentru textul dvs. din Color Picker.
Pasul 8: Deschideți Panoul de paragrafe
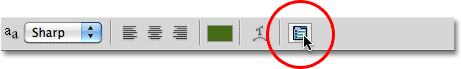
Faceți clic pe pictograma de comutare a panoului Caractere / Paragraf din dreapta tabelei de culori din bara de opțiuni:
 Pictograma de comutare deschide și închide panourile de caractere și paragrafe.
Pictograma de comutare deschide și închide panourile de caractere și paragrafe.
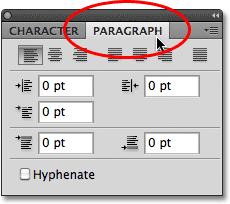
Acesta deschide panourile Photoshop și caracterele care sunt ascunse în mod implicit. Selectați panoul Paragraf făcând clic pe fila lui din partea de sus a grupului de panouri:
 Faceți clic pe fila Paragrafului.
Faceți clic pe fila Paragrafului.
Pasul 9: Alegeți opțiunea „Justificare centrată”
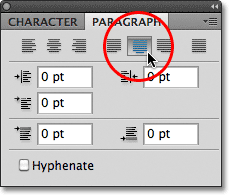
Cu panoul Paragraf acum deschis, faceți clic pe opțiunea Justificare centrată pentru a o selecta. Acest lucru va facilita textul pe care urmează să îl adăugăm pentru a completa întreaga lățime a formei. După ce ați terminat, faceți din nou clic pe pictograma de comutare din bara de opțiuni pentru a ascunde panourile de caractere și paragrafe, deoarece nu mai avem nevoie de ele:
 Selectați opțiunea „Justificați centrat”.
Selectați opțiunea „Justificați centrat”.
Pasul 10: Adăugați textul dvs.
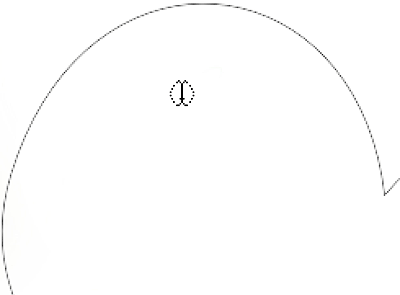
În acest moment, tot ce ne mai rămâne de făcut este să adăugăm textul nostru. Mutați cursorul Instrumentului de tip oriunde în interiorul formei. Veți vedea o elipsă punctată în jurul pictogramei cursorului, care este modul Photoshop de a ne spune că suntem pe cale să adăugăm textul nostru pe calea:
 O elipsă punctată apare în jurul pictogramei cursorului atunci când o mutați în interiorul formei.
O elipsă punctată apare în jurul pictogramei cursorului atunci când o mutați în interiorul formei.
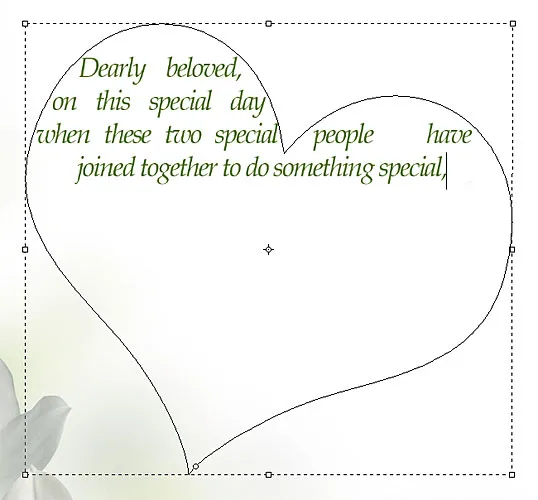
Faceți clic oriunde în interiorul formei și începeți să tastați textul. Pe măsură ce tastați, veți vedea că textul este limitat la zona din interiorul căii:
 Pe măsură ce tastați, textul rămâne în limitele formei.
Pe măsură ce tastați, textul rămâne în limitele formei.
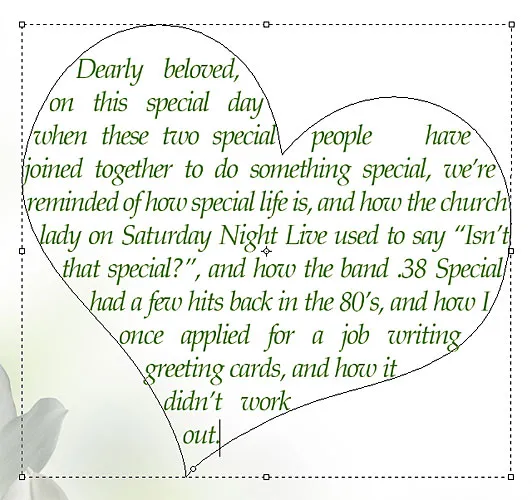
Continuați să adăugați mai mult text până când ați completat zona de formulare:
 Forma este acum completată cu text.
Forma este acum completată cu text.
Pasul 11: Faceți clic pe Marca de selectare pentru a vă accepta textul
Când ați terminat adăugarea textului, faceți clic pe bifați în bara de opțiuni pentru a-l accepta și a ieși din modul de editare a textului Photoshop:
 Faceți clic pe bifa pentru a accepta textul.
Faceți clic pe bifa pentru a accepta textul.
Textul a fost acum adăugat și completează frumos zona de formă, dar putem vedea în continuare conturul căii din jurul său:
 Calea în jurul textului rămâne vizibilă.
Calea în jurul textului rămâne vizibilă.
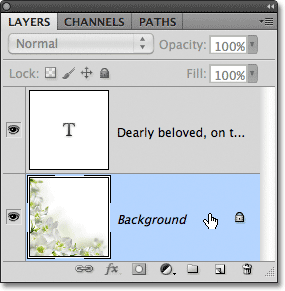
Pentru a ascunde conturul căii, faceți pur și simplu clic pe un strat diferit din panoul Straturi. În cazul meu, documentul meu conține doar două straturi - stratul de tip care reține textul meu (care este în prezent selectat) și stratul de fundal de sub acesta care deține imaginea mea de fundal, așa că voi face clic pe stratul de fundal pentru a-l selecta:
 Calea va fi vizibilă atunci când stratul de text este activ. Pentru a-l ascunde, selectați un strat diferit.
Calea va fi vizibilă atunci când stratul de text este activ. Pentru a-l ascunde, selectați un strat diferit.
Și cu asta, am terminat! Textul adăugat s-ar putea să nu câștige premii literare, dar acum am văzut cât de ușor este să folosiți formele personalizate ale Photoshop ca recipiente pentru text:
 Rezultatul final.
Rezultatul final.