
Introducere în etichetele de formatare a textului HTML
Formatarea unui text este o parte importantă a paginilor web moderne de internet, chiar și atunci când ne-am limitat să avem browsere web bazate pe text, erau disponibile formatări de text precum dimensiunea, orientarea etc. Cu revizii HTML moderne, există o mulțime de etichete HTML care pot fi utilizate pentru a face ca textul să fie pe placul dvs.
Formatarea textului cu etichete HTML
Mai jos vom discuta despre câteva etichete HTML importante care sunt folosite pentru formatarea textului:
1. Formatarea textului la fel de îndrăzneț într-un HTML
HTML are două etichete diferite pentru a seta textul la aspect gras. Unul este și celălalt este în timp ce ambele produc o producție similară. Eticheta este o etichetă fizică, pentru a afișa textul doar cu caractere aldine și nu adaugă nicio valoare de importanță în browser.
Exemplu
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Rezultat:

Pe de altă parte, eticheta este considerată o etichetă logică și este utilizată pentru a informa browserul că textul din etichetă are o importanță logică.
Exemplu
Acesta este un conținut important formatat folosind eticheta puternică, iar acesta este doar
text formatat în mod normal
ieşire:
2. Setarea textului ca italic în HTML5
La fel ca setarea textului ca Bold, puteți utiliza tag și tag pentru a seta text ca italic pe HTML5.
Utilizarea este pentru, la fel ca și utilizarea , afișarea fizică a textului ca italică și eticheta, în timp ce se afișează și textul ca italic pe afișaj, permite browserului să știe că are importanță semantică.
Exemplu
Acesta este primul paragraf din textul italic.
Acest conținut este format cu caractere italice cu eticheta em, Acesta este un text normal
ieşire:

3. Evidențierea textului cu cod HTML
În situațiile în care doriți să evidențiați un text cu un efect mai clar, eticheta poate fi folosită, cu CSS implicit, eticheta face ca fundalul textului să fie galben, ajutându-vă să atrageți ușor atenția unui vizitator asupra acelui text.
Exemplu
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
ieşire:

4. Sublinierea textului în HTML
Eticheta HTML poate fi utilizată pentru a adăuga o subliniere în text. Aveți grijă să nu folosiți sublinierea cu text albastru, deoarece poate confunda vizitatorii că textul este link.
Exemplu
Acesta este Text cu etichetă subliniată.
ieşire:

5. Text cu un strikethrough
În cazurile în care trebuie să trasați o linie orizontală prin text, puteți utiliza eticheta. Linia înecată este subțire, astfel încât textul pe care îl traversează poate fi încă citit cu ușurință.
Exemplu
Iată o propoziție cu grevă prin text.
ieşire:

6. Scrierea în fonturi Monospace în HTML
Utilizarea Monospace poate fi utilă în situațiile în care doriți să citați ceva sau doriți să afișați unele coduri în browser. Codul Monospace, după cum sugerează și numele, face lățimea fiecărui caracter. Pentru ao obține într-un browser, trebuie să folosim eticheta.
Exemplu
lt;html>
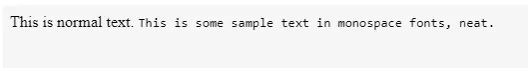
Acesta este un text normal. Acesta este un text exemplu în fonturi monospațiale, îngrijit.
ieşire:

7. Text abonat în HTML
În matematică și chimie, utilizarea abonamentului este o cerință absolută în multe ocazii. În scrierea generală, de asemenea, puteți întâlni situații în care un text subscript este potrivit pentru a fi utilizat. În HTML, orice text sub etichetă va funcționa ca un abonament în browser.
Exemplu
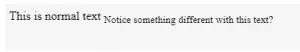
Acesta este un text normal Observați ceva diferit cu acest text?
ieşire:

8. Text șters în HTML5
tag-ul este utilizat ca un mod logic de a spune browserului că textul din textul este șters. Rețineți că, pentru utilizator, textul arătat este același cu eticheta din etichetă strikethrough, ceea ce înseamnă că este afișat în formatarea strikethrough.
Exemplu
Acesta este un text normal Acesta este un text între eticheta del.
ieşire:

9. Formatarea textului în format HTML5
Textul în etichetă este afișat în superscript. Acest lucru este util în matematică, chimie și alte locuri în care sunt implicate matematica. Puteți utiliza eticheta când citați cu adăugarea de legături în pagină.
Exemplu
Acesta este textul normal Acest text se găsește în superscript.
ieşire:

10. Creșterea dimensiunii textului cu formatare HTML
În cazurile în care aveți nevoie de un text cu o dimensiune mai mare pe ecran, dar nu doriți să folosiți titlul sau să măriți dimensiunea fontului cu o etichetă, utilizați conținutul dintre această etichetă va fi afișat cu o dimensiune vizibil mai mare a textului.
Exemplu
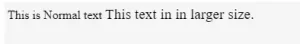
Acesta este textul normal Acest text are dimensiuni mai mari.
ieşire:

11. Reducerea textului cu HTML
Similar cu eticheta, puteți utiliza pentru a reduce textul pe ecran fără a fi necesar să folosiți CSS sau titluri.
Exemplu:
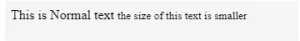
Acesta este text normal dimensiunea acestui text este mai mică
ieşire:

Concluzie
Acum, după ce ați învățat cum funcționează formatarea textului în HTML, ar trebui să puteți proiecta pagini cu aspectul și formatarea textului corect și profesional. Ar trebui să folosiți textul și formatarea normală acolo unde este posibil, folosind formatarea personalizată numai atunci când este necesar vă oferă paginilor un aspect corect. Mărimea textului normal este importantă, prea mică, care poate fi afectată negativ și, dacă este prea mare, pe ecran vor apărea mai puține informații.
Articole recomandate
Acesta a fost un ghid pentru etichetele de formatare a textului HTML. Aici vom discuta despre modul de formatare a textului folosind diferite etichete de formatare HTML. De asemenea, puteți arunca o privire la următoarele articole pentru a afla mai multe -
- Cum funcționează HTML
- Comenzi HTML
- Ce este XML?
- Etichete format HTML
