În tutorialele anterioare despre desenarea formelor din Photoshop, am menționat că există trei tipuri de forme foarte diferite pe care le putem desena folosind instrumentele diferite Photoshop Shape. Putem desena forme vectoriale, putem desena căi sau putem desena forme bazate pe pixeli .
În acest tutorial, vom analiza mai atent principalele diferențe dintre vector, cale și forme de pixeli și de ce ați dori să alegeți una peste celelalte.
Instrumente de formă
După cum am învățat în tutorialul Photoshop Shapes and Layers Shape Essentials, diversele instrumente Forme Photoshop sunt toate cuibărite împreună în același loc în panoul Instrumente. În mod implicit, Instrumentul dreptunghi este instrumentul care este vizibil, dar dacă faceți clic pe pictograma instrumentului și țineți butonul mouse-ului în jos, va apărea un meniu de tip fly-out care va enumera alte instrumente Shape care sunt disponibile. Voi alege Instrumentul Ellipse din listă, dar tot ceea ce vom învăța se aplică tuturor instrumentelor Shape, nu numai Instrumentului Elipse:

Selectarea Instrumentului Elipsă din meniul de derulare a instrumentelor Formă.
Modurile de desen
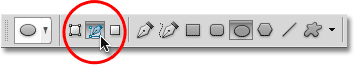
După ce am ales un instrument Shape, trebuie să spunem Photoshop ce tip de formă - vector, cale sau pixeli - dorim să desenăm și facem asta folosind opțiunile modului de desen din bara de opțiuni de pe partea de sus a ecranului.
Aproape din stânga barei de opțiuni se află un set de trei pictograme. Fiecare pictogramă reprezintă unul dintre cele trei tipuri de forme pe care le putem desena. Prima pictogramă (cea din stânga) este opțiunea Straturi de formă și este opțiunea pe care o alegem atunci când dorim să desenăm forme vectoriale. A doua pictogramă (mijloc) este opțiunea Căi, ceea ce alegem atunci când dorim să desenăm căi. A treia pictogramă (cea din dreapta) este cunoscută sub numele de opțiunea Completare pixeli . O alegem atunci când dorim să desenăm forme bazate pe pixeli:

De la stânga la dreapta - opțiunile Forme straturi, căi și pixeli de umplere.
Desenarea straturilor de forme (forme vectoriale)
Dintre cele trei tipuri de moduri de desen, cel cu care ne dorim aproape întotdeauna să lucrăm este Shape layer (forme vectoriale). Când majoritatea oamenilor se gândesc să deseneze forme, nu se gândesc la trasee sau pixeli. Se gândesc la forme vectoriale, la același tip de forme pe care le-am desena în Adobe Illustrator sau la majoritatea altor programe de desen.
Photoshop în sine nu este cunoscut cu adevărat ca program de desen. Este în primul rând un editor foto, iar fotografiile (fotografii digitale, cel puțin) sunt formate din pixeli. Când desenăm o formă bazată pe pixeli, alegând opțiunea Completare pixeli din bara de opțiuni, creăm forme din același tip de pixeli care alcătuiesc o fotografie digitală, iar pixelii au limitări majore în ceea ce putem face cu ei . Cel mai mare dezavantaj cu imagini sau forme pe bază de pixeli este că acestea nu se dimensionează foarte bine, cel puțin nu atunci când trebuie să le creștem mai mari decât dimensiunea lor inițială. Măriți o imagine sau o formă bazată pe pixeli prea mult și își va pierde claritatea, devenind moale și plictisitoare. Măriți-l și mai mult, iar pixelii care alcătuiesc imaginea sau forma pot deveni vizibile, rezultând un aspect blocant.
Imaginile și formele bazate pe pixeli depind foarte mult și de rezoluția documentului dvs. dacă vor arăta bine când le imprimați. Este posibil să arate excelent pe ecranul computerului, dar imprimarea de imagini de înaltă calitate necesită o rezoluție mult mai mare decât cea afișată de monitorul dvs., iar dacă documentul dvs. nu are suficienți pixeli pentru a-l imprima la dimensiunea de care aveți nevoie cu o rezoluție suficient de ridicată, din nou arata moale si plictisitoare.
Vectoarele, în schimb, nu au nicio legătură cu pixelii. Sunt de fapt formate din puncte matematice, cu punctele conectate între ele prin linii drepte sau curbe. Toate aceste puncte, linii și curbe alcătuiesc ceea ce vedem ca formă! Nu vă faceți griji pentru partea „matematică” din ceea ce am spus. Photoshop gestionează toate lucrurile matematice din spatele scenei, astfel încât să ne putem concentra doar pe desenarea formelor noastre.
Din moment ce formele vectoriale sunt desenate în mod esențial folosind matematica, de fiecare dată când facem o modificare a formei, fie redimensionându-l sau redimensionându-l într-un fel, Photoshop simplifică reface matematica și redă forma! Aceasta înseamnă că putem redimensiona o formă vectorială de câte ori ne dorim, făcând-o de orice dimensiune avem nevoie, fără a pierde calitatea imaginii. Formele vectoriale își păstrează marginile clare și ascuțite, oricât de mari le-am face. Și spre deosebire de pixeli, formele vectoriale sunt independente de rezoluție . Nu le pasă care este rezoluția documentului dvs., deoarece imprimă întotdeauna la cea mai înaltă rezoluție posibilă a imprimantei.
Să ne uităm la unele dintre lucrurile pe care le putem face cu formele vectoriale din Photoshop și apoi îl vom compara cu căi și forme de pixeli. Pentru a desena forme de vector, selectați opțiunea Straturi de forme din bara de opțiuni:

Dând clic pe pictograma Straturi de formă din bara de opțiuni.
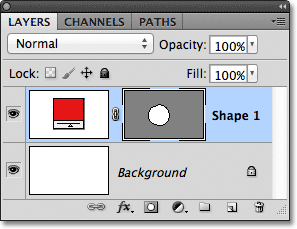
Înainte de a desena ceva, să aruncăm o privire rapidă în panoul Straturi, unde vedem că în prezent documentul meu nu este format decât un singur strat - stratul de fundal - care este umplut cu alb masiv:

Panoul Straturi care prezintă un singur strat de Fundal.
Voi alege o culoare pentru forma vectorială, făcând clic pe fisa de culori din bara de opțiuni:

Făcând clic pe swatch-ul de culori pentru a alege o culoare pentru forma vectorului.
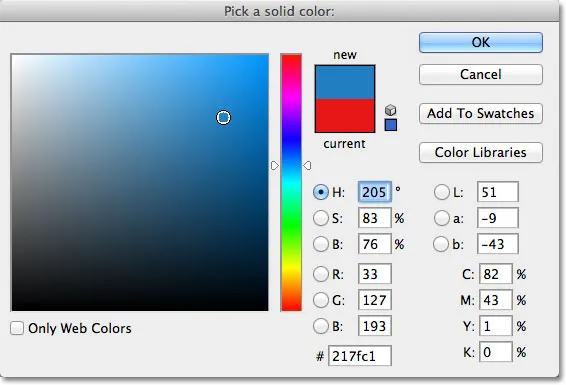
Aceasta deschide selectorul de culori Photoshop. Voi alege roșu din Color Picker, apoi voi face clic pe OK pentru a-l închide:

Alegerea unei culori pentru forma vectorului din Color Picker.
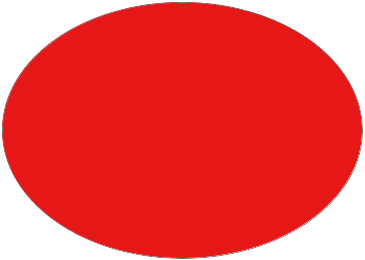
Cu Instrumentul Elipse în mână, opțiunea Straturi de formă selectată în bara de opțiuni și roșu ales din selectorul de culori, voi face clic în documentul meu și voi trage o formă eliptică, ținând tasta Shift în jos în timp ce glisez pentru a forța forma într-un cerc perfect:
 O formă circulară desenată cu instrumentul Ellipse.
O formă circulară desenată cu instrumentul Ellipse.
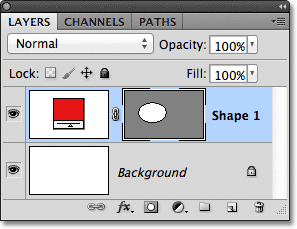
Photoshop plasează fiecare nouă formă vectorială pe care o desenăm pe propriul strat Shape și dacă ne uităm în panoul meu Straturi, vom vedea forma unui nou strat numit Forma 1 deasupra stratului Fundal. Straturile de formă sunt alcătuite din două părți - un swatch de culoare din stânga care afișează culoarea curentă a formei și o miniatură de mască vectorială în dreapta swatch-ului de culoare, care ne arată cum arată forma în prezent (zona albă din miniatură reprezintă forma):

Fiecare nouă formă de vector este dat propriul său strat de formă în panoul Straturi.
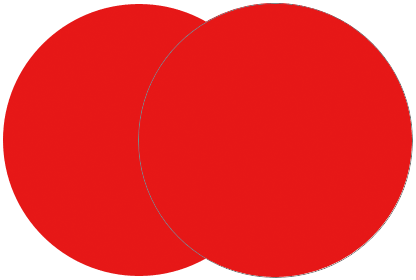
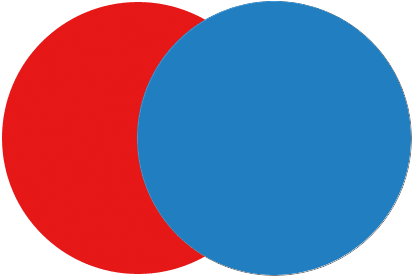
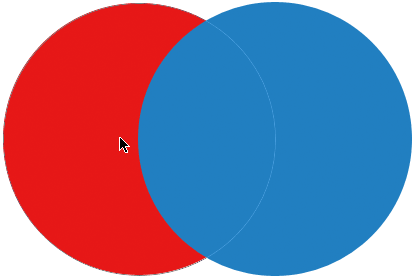
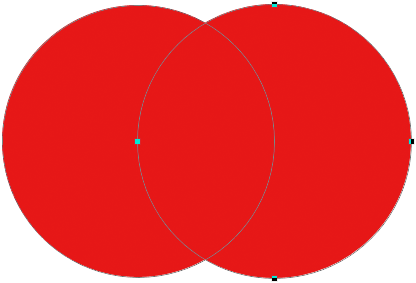
Cu o formă desenată, voi trasa o a doua formă similară ușor în dreapta primei:
 O a doua formă de vector se suprapune acum cu originalul.
O a doua formă de vector se suprapune acum cu originalul.
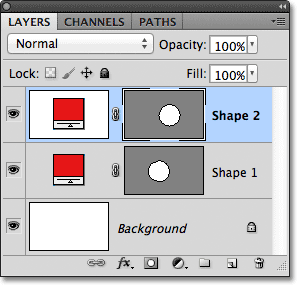
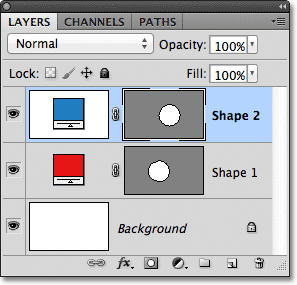
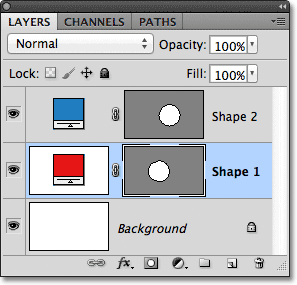
Photoshop plasează această a doua formă vectorială pe propriul strat de formă separat (numit Forma 2) deasupra primului, completat cu propriul swatch color și miniatura vectorială:

Două forme vectoriale, două straturi de formă.
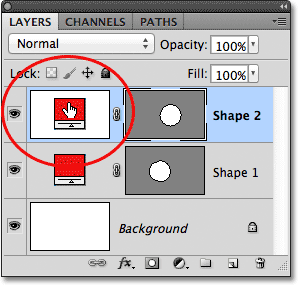
În acest moment, ambele forme sunt roșii, dar putem schimba cu ușurință culoarea unei forme vectoriale în orice moment, pur și simplu făcând clic dublu pe swatch- ul de culoare al stratului Formă: voi face dublu clic pe a doua formă swatch color.

Faceți dublu clic pe o mostră de culoare a unui vector pentru a-și schimba culoarea.
Aceasta deschide din nou Color Picker, astfel încât să putem selecta o altă culoare. Voi alege albastru de data aceasta:

Alegerea albastrului ca noua culoare a celei de-a doua forme.
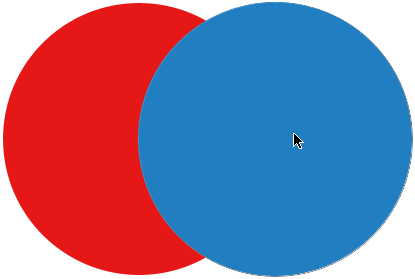
Voi face clic pe OK pentru a închide Color Picker, iar a doua formă a mea este imediat schimbată de la roșu la albastru:
 A doua formă de vector apare acum albastru.
A doua formă de vector apare acum albastru.
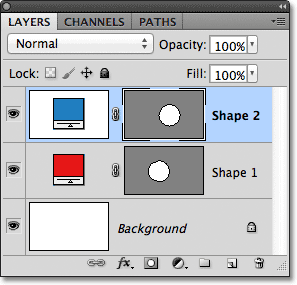
Schimbul de culoare a formei de pe stratul său Shape se actualizează și la noua culoare:

Schița de culoare a formei vectorului afișează acum noua culoare.
Ca forme vectoriale, le pot selecta foarte ușor în document folosind Instrumentul de selectare a căilor (cunoscut și sub numele de săgeata neagră). Voi alege Instrumentul de selectare a căii din panoul Instrumente. Este localizat în aceeași secțiune a panoului Instrumente ca Instrumente de formă:

Selectarea instrumentului de selectare a căii
Cu instrumentul de selecție a căii în mână, dacă dau clic pe forma roșie din document, Photoshop îl selectează automat (un contur subțire apare în jurul formei selectate în prezent):
 Instrumentul de selectare a căii selectează orice formă de vector pe care faceți clic. Aici, forma roșie este selectată făcând clic pe ea.
Instrumentul de selectare a căii selectează orice formă de vector pe care faceți clic. Aici, forma roșie este selectată făcând clic pe ea.
Photoshop selectează, de asemenea, stratul formei pentru mine în panoul Straturi (straturile selectate sunt evidențiate în albastru):

Când este selectată o formă vectorială în document, stratul Formă este evidențiat în panoul Straturi.
Voi face clic pe forma albastră din document cu Instrumentul de selectare a căii, iar acum forma albastră este selectată:
 Selectarea formei albastre făcând clic pe ea cu Instrumentul de selectare a căii.
Selectarea formei albastre făcând clic pe ea cu Instrumentul de selectare a căii.
Și vedem că Photoshop și-a selectat și stratul Shape:

Stratul formei albastre este acum selectat.
Cu o formă vectorială selectată, aș putea glisa în interiorul documentului cu Instrumentul de selecție a căii pentru a-l repoziționa (instrumentul de mișcare standard ar funcționa și el), dar putem face lucruri mult mai interesante cu forme vectoriale decât să le mutăm. De exemplu, putem combina două sau mai multe forme împreună pentru a crea forme diferite! Vom învăța cum să facem asta în continuare!
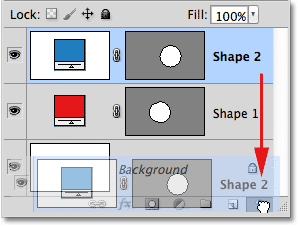
Până în acest moment, Photoshop a plasat fiecare nouă formă vectorială pe care o desenez pe propriul strat Shape, dar unde lucrurile încep să devină interesante este atunci când combinăm două sau mai multe forme pe același strat Shape. Voi acoperi combinarea formelor în mai multe detalii într-un alt tutorial, dar ca un exemplu rapid, cu a doua formă (albastră) selectată, voi apăsa Ctrl + C (Câștigă) / Comandă + C (Mac) de pe tastatura mea pentru a copia forma până la clipboard. Apoi, cu forma copiată, voi șterge stratul formei trăgând-o în coșul de gunoi din partea inferioară a panoului Straturi:

Trageți stratul Shape 2 pe coșul de gunoi pentru ao șterge.
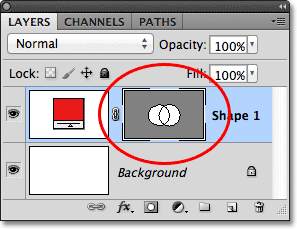
Aceasta lasă doar forma originală din document. Voi apăsa Ctrl + V (Win) / Command + V (Mac) pe tastatura mea pentru a lipi forma copiată în forma inițială, iar acum ambele forme sunt combinate într-una:
 Cele două forme anterior separate sunt acum combinate într-o singură formă.
Cele două forme anterior separate sunt acum combinate într-o singură formă.
Dacă ne uităm la miniatura de mască vectorială din panoul Straturi, vedem că ambele forme fac parte acum din același strat Formă:

Cele două forme partajează acum același strat Shape.
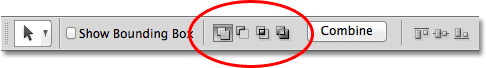
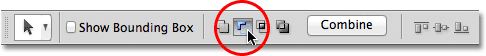
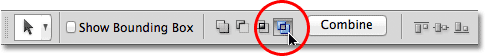
Deoarece sunt amândoi pe același strat Shape, pot schimba modul în care formele interacționează între ele alegând comportamente diferite dintr-o serie de opțiuni din bara de opțiuni. De la stânga la dreapta, avem Adăugare la zona formei, scăderea din zona formei, intersectarea zonelor formei și excluderea suprafețelor de formă suprapuse :

Această serie de icoane controlează modul în care două forme de pe același strat de formă interacționează între ele.
Din nou, vom analiza combinarea formelor vectoriale mai detaliat într-un alt tutorial, dar momentan, ambele forme se suprapun pur și simplu și creează aspectul unei singure forme mai mari. Acest lucru se datorează faptului că opțiunea Adăugare la suprafață este în prezent selectată Voi face clic pe opțiunea Extract din zona formei :

Selectarea „Restați din zona formei”.
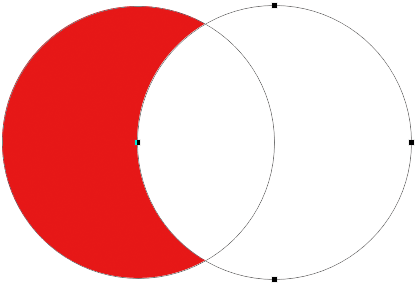
Dacă este selectată scăderea din Shape Area, a doua formă nu mai este vizibilă în document. În schimb, Photoshop îl folosește pentru a elimina o parte din forma inițială unde se suprapun cele două forme:
 Au fost selectate cele două forme cu opțiunea Reduceți din zona formei.
Au fost selectate cele două forme cu opțiunea Reduceți din zona formei.
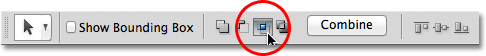
Dacă aleg opțiunea Zone de formă intersectată din bara de opțiuni:

Selectarea „Intersect Shape Areas”.
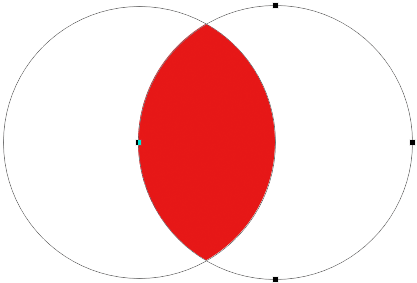
Avem un comportament diferit. De data aceasta, rămâne vizibilă doar zona în care cele două forme se suprapun între ele:
 Formele selectate cu opțiunea Zone de formă intersectată selectate.
Formele selectate cu opțiunea Zone de formă intersectată selectate.
Și dacă aleg opțiunea Exclude zone suprapuse de forme :

Selectând „Exclude zonele cu forme suprapuse”.
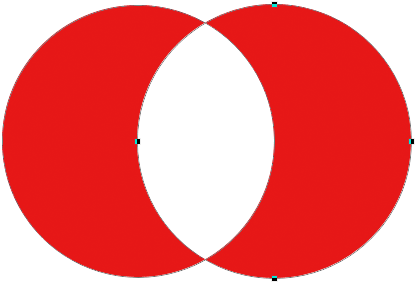
Din nou obținem un rezultat diferit. Ambele forme sunt acum vizibile, cu excepția zonei în care se suprapun:
 Formele din modul Exclude zonele de formare suprapuse.
Formele din modul Exclude zonele de formare suprapuse.
Cu a doua formă (forma din dreapta) încă selectată, dacă decid că nu o mai doresc, o pot șterge apăsând Backspace (Win) / Delete (Mac) de pe tastatura mea, care o elimină din Shape strat și mă lasă înapoi de unde am început doar cu forma mea originală circulară:
 A doua formă a fost ștearsă, lăsând doar forma inițială.
A doua formă a fost ștearsă, lăsând doar forma inițială.
O altă caracteristică importantă a formelor vectoriale la care ar trebui să ne uităm rapid înainte de a trece la căi și a formelor bazate pe pixeli este că le putem schimba ușor! Mai devreme am menționat că formele vectoriale sunt formate din puncte conectate prin linii sau curbe. Am văzut deja cum să selectăm o întreagă formă simultan folosind Instrumentul de selecție a căilor, dar putem selecta și punctele, liniile și curbele individuale! Pentru asta, avem nevoie de Instrumentul de selecție directă (cunoscut și sub numele de săgeata albă). În mod implicit, este amplasat în spatele Instrumentului de selecție a căii din panoul Instrumente, așa că voi face clic și țineți apăsat pe Instrumentul de selectare a căii până când apare meniul de plecare, apoi voi selecta Instrumentul de selecție directă din listă:

Selectarea instrumentului de selecție directă.
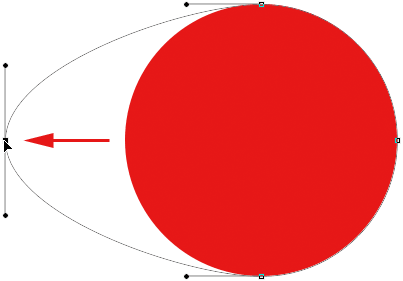
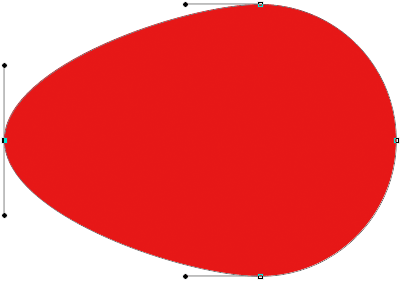
Remodelarea formelor vectoriale este un subiect avansat pe care îl voi acoperi cu mult mai detaliat într-un alt tutorial, dar cu instrumentul de selecție directă selectat, voi face clic pe conturul din jurul formei, care afișează punctele de ancora ale formei ( pătrate mici). De asemenea, putem vedea linii cu cercuri mici pe capete care se extind din unele puncte de ancorare. Acestea sunt cunoscute sub numele de mânere de direcție . Putem face clic și trage fie punctele de ancorare, fie mânerele de direcție pentru a schimba aspectul formei.
De exemplu, voi face clic pe unul dintre punctele de ancorare cu Instrumentul de selecție directă și îl voi trage spre stânga:
 Faceți clic și trageți oricare dintre punctele de ancorare pentru a schimba forma.
Faceți clic și trageți oricare dintre punctele de ancorare pentru a schimba forma.
O să eliberez butonul mouse-ului pentru a finaliza modificarea:
 Photoshop umple zona adăugată de culoare atunci când eliberez butonul mouse-ului.
Photoshop umple zona adăugată de culoare atunci când eliberez butonul mouse-ului.
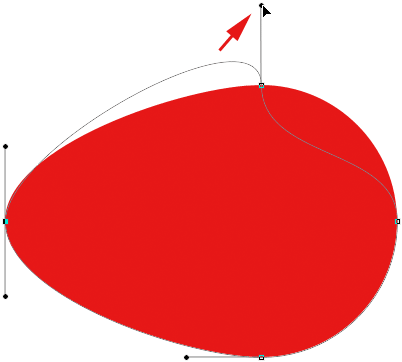
De asemenea, putem trage mânerele de direcție pentru a edita aspectul liniei sau curbei între două puncte de ancorare. Aici trage unul dintre mânerele de direcție care se întind din punctul de ancorare din partea de sus a formei:
 Tragerea unui mâner de direcție remodelează linia sau curba care conectează două puncte de ancorare.
Tragerea unui mâner de direcție remodelează linia sau curba care conectează două puncte de ancorare.
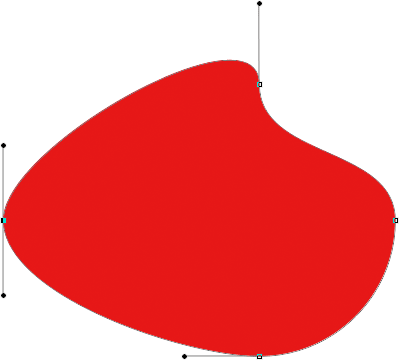
Și din nou, voi elibera butonul meu de mouse pentru a finaliza editarea. Observați că, deși am făcut modificări ale formei, deoarece este o formă vectorială, iar vectorii se bazează pe matematica, nu pe pixeli, își păstrează încă marginile clare și ascuțite:
 Forma arată acum altfel decât o făcuse inițial.
Forma arată acum altfel decât o făcuse inițial.
Acum că am făcut un pic de turneu în ceea ce putem face cu formele de vector, inclusiv cât de flexibile și flexibile sunt, să le comparăm cu căi și forme de pixeli, pe care le vom face în continuare!
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Trasarea căilor
Înainte de a trece la opțiunea Căi din bara de opțiuni, să facem un pas înapoi pentru un moment și să desenăm o altă formă de vector, astfel încât să putem urmări exact ceea ce se întâmplă pe măsură ce o desenăm. Voi folosi același instrument Ellipse pe care l-am selectat anterior și am încă opțiunea Straturi de forme selectată în bara de opțiuni. Îmi voi șterge forma circulară din document, așa că începem din nou doar cu stratul de fundal plin de alb:

Începând doar cu stratul Fundal.
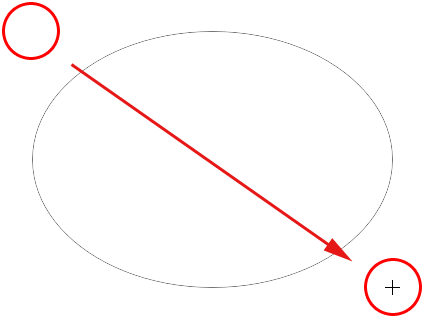
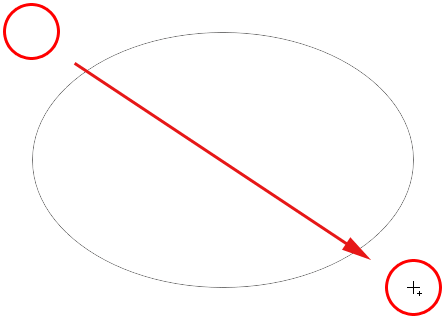
Voi face clic pe interiorul documentului pentru a seta un punct de plecare pentru forma mea eliptică, apoi cu butonul mouse-ului încă ținut apăsat, voi trage în diagonală pentru a desena restul formei. Observați că, pe măsură ce trag, tot ce vedem la început este o prezentare a aspectului formei. Acest contur este de fapt o cale . O cale nu este altceva decât un contur al unei forme:

Schița pe care o afișează Photoshop pe măsură ce desenăm o formă este o cale.
Numai când eliberez butonul mouse-ului, Photoshop merge înainte și completează forma, transformând conturul (calea) într-o formă vectorială și completând-o cu culoarea:
 Calea devine o formă vectorială plină de culoare numai atunci când eliberăm butonul mouse-ului.
Calea devine o formă vectorială plină de culoare numai atunci când eliberăm butonul mouse-ului.
Dacă ne uităm în panoul meu Straturi, vom vedea stratul de Formă familiar, cu swatch-ul de culoare și miniatura de mască vectorială, făcându-ne să știm că calea este acum o formă vectorială:

Stratul Shape apare în panoul Straturi când Photoshop transformă calea inițială într-o formă vectorială.
Voi șterge stratul Shape din panoul Straturi, astfel încât vom începe din nou doar cu fundalul alb din documentul meu, și de această dată, voi alege opțiunea Căi din bara de opțiuni:

Selectarea opțiunii Căi.
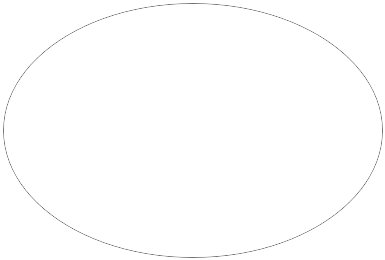
Cu opțiunea Căi selectată, voi face din nou clic cu instrumentul Ellipse din interiorul documentului pentru a stabili un punct de plecare pentru forma mea, apoi cu butonul mouse-ului ținut apăsat, voi trage în diagonală pentru a atrage restul acestuia. La fel ca înainte când am selectat opțiunea Straturi de formă, Photoshop afișează doar o schiță a căii inițiale a aspectului formei:

Photoshop afișează încă o dată numai conturul inițial al formei pe măsură ce îl desenez.
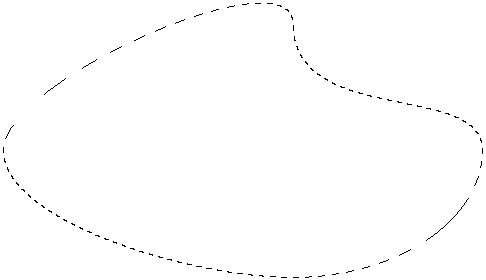
Cu toate acestea, atunci când eliberez butonul mouse-ului pentru a completa forma, vedem diferența dintre desenarea straturilor de formă și desenarea căilor. În loc să convertim conturul căii într-o formă vectorială ca până acum, de data aceasta, mai avem doar conturul căii. Photoshop nu completează forma cu culoarea sau nu o transformă într-un strat Shape. Pur și simplu desenează conturul căii formei și o lasă astfel:
 Cu opțiunea Căi selectate, Photoshop desenează doar conturul căii formei, nimic mai mult.
Cu opțiunea Căi selectate, Photoshop desenează doar conturul căii formei, nimic mai mult.
De fapt, chiar dacă schița căii pe care tocmai am desenat-o este vizibilă în document, dacă ne uităm în panoul meu Straturi, vedem că Photoshop nu a adăugat un nou strat pentru traseu. Mai am doar stratul meu de fundal:

Spre deosebire de Shape layer, Photoshop nu adaugă noi straturi atunci când desenăm forme ca trasee.
Motivul este că căile sunt independente de straturi. De fapt, sunt independenți de aproape toate. Căile sunt bazate pe vector, nu pe pixeli, ceea ce înseamnă că sunt alcătuite din puncte matematice conectate prin linii și curbe și, chiar dacă le putem vedea pe ecran în timp ce lucrăm în Photoshop, nu prea există în document decât dacă facem ceva mai mult cu ei. Dacă ar fi să-mi salvez documentul acum ca jpeg.webp, de exemplu, calea nu ar apărea în imagine. Dacă aș tipări documentul, calea nu ar fi vizibilă pe hârtie. Am putea alege să o completăm singuri cu o culoare sau am putea aplica un traiect colorat pe traseu sau chiar am putea transforma calea într-un contur de selecție, dar dacă nu facem ceva mai mult cu ea, o cale doar stă acolo în așteptarea unui scop. .
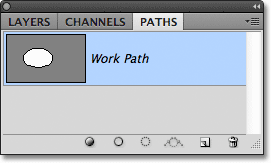
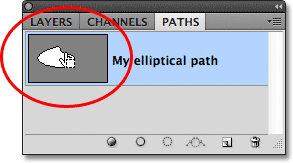
Deoarece căile sunt independente de straturi, li se oferă propriul panou - panoul Căi - care implicit este grupat în panoul Straturi (și canale). Puteți comuta între panourile dintr-un grup făcând clic pe filele lor de nume din partea de sus a grupului. Voi trece la panoul Căi, unde putem vedea calea pe care am desenat-o listată ca Calea de lucru :

Deschideți panoul Căi făcând clic pe fila sa din numele din partea superioară a grupului de panouri.
Denumirea „Calea de lucru” înseamnă că calea este temporară, dar putem salva calea ca parte a documentului, dacă trebuie să o redenumim. Pentru a redenumi o cale, faceți dublu clic pe numele acesteia în panoul Căi. Photoshop va deschide caseta de dialog Salvează calea care vă solicită un nou nume. Puteți accepta doar numele nou implicit dacă preferați sau introduceți altceva. Voi numi „calea mea eliptică”:

Redenumirea căii de lucru temporare.
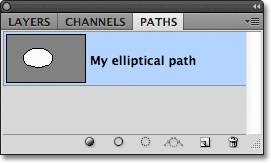
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog, iar calea este acum salvată cu noul său nume:

Calea este acum salvată ca parte a documentului.
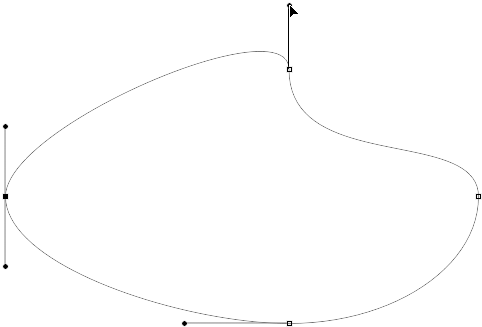
Căile sunt la fel de modificabile ca și straturile Shape (deoarece straturile Shape sunt într-adevăr doar căi pline de culoare). Putem selecta o întreagă cale simultană cu Instrumentul de selecție a căii (săgeata neagră) sau putem modifica forma acestuia făcând clic pe ea cu Instrumentul de selecție directă (săgeata albă), apoi făcând clic și glisând oricare dintre punctele de ancorare sau mânere de direcție, așa cum am văzut mai devreme:

Glisarea punctelor de ancorare a căii și a manevrelor de direcție cu Instrumentul de selecție directă.
Cea mai obișnuită utilizare pentru trasee este transformarea lor în contururi de selecție, lucru pe care îl putem face ținând apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură și făcând clic pe miniatura căii din panoul Căi:

Țineți apăsat butonul Ctrl (Win) / Command (Mac) și faceți clic pe miniatura căii.
Photoshop transformă instantaneu calea într-o selecție:

Calea remodelată este acum un contur de selecție.
Convertirea căilor în straturi de formă
Deoarece straturile Shape din Photoshop sunt doar căi pline de culoare, de fapt este foarte ușor să convertiți o cale într-un strat Shape noi înșine, ceea ce poate fi un truc util atunci când v-ați propus să desenați un strat Shape, dar ați uitat că aveți încă căi selectate în Opțiuni Bar și desenat accidental tipul greșit de formă.
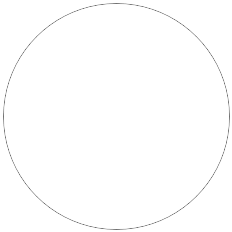
Aici am desenat o cale circulară, când ceea ce am vrut să desenez a fost un strat Shape:
 O cale circulară desenată cu instrumentul Ellipse setat în modul desenare cale.
O cale circulară desenată cu instrumentul Ellipse setat în modul desenare cale.
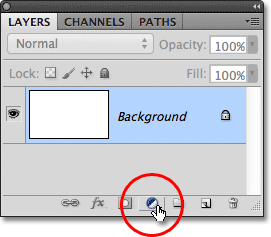
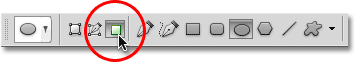
Desigur, aș putea doar să anulez pasul, să selectez opțiunea Straturi de formă din bara de opțiuni și apoi să redescopiți forma, dar de ce să fac atunci când pot transforma ușor calea într-un strat Shape. Tot ce trebuie să fac este să faceți clic pe pictograma Strat nou sau umplere din partea inferioară a panoului Straturi:

Faceți clic pe pictograma Strat nou sau umplere.
Apoi voi alege un strat de umplere de culoare solidă din lista care apare:

Alegeți Culoare solidă din partea de sus a listei.
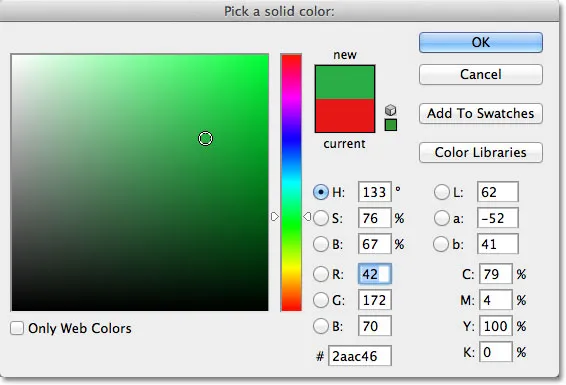
Photoshop va deschide Color Picker, astfel încât să pot alege o culoare, care va deveni culoarea formei mele vectoriale. Voi alege de data aceasta verde:

Alegeți o culoare pentru forma din Color Picker.
Voi face clic pe OK pentru a închide Color Picker, iar calea mea este completată instantaneu de culoarea aleasă, ca și cum aș fi desenat-o ca un strat Shape:
 Calea este acum plină de culoare.
Calea este acum plină de culoare.
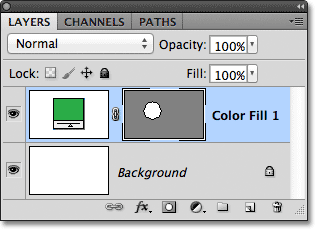
De fapt, dacă ne uităm în panoul Straturi, vedem că acum am ceva care arată exact ca un strat Shape, completat cu swatch-ul de culori și miniatura de mască vectorială. Tehnic, este un strat de umplere de culoare solidă (motiv pentru care Photoshop a numit stratul „Color Fill 1” și nu „Shape 1”), ci pentru că am avut o cale activă când l-am adăugat, Photoshop a transformat calea într-o mască vectorială și a creat ceea ce este în orice privință un strat Shape:

Calea a fost convertită cu succes într-un strat Shape.
În continuare, vom analiza ultimele trei moduri de desen din Photoshop - Completați pixeli - și cum se compară cu straturile Shape atunci când le redimensionați!
Desenarea formelor de pixeli (completare de pixeli)
Al treilea tip de mod de desen în Photoshop este Fill Pixels, care ne permite să desenăm forme bazate pe pixeli. Voi selecta opțiunea Completare pixeli din bara de opțiuni:

Selectarea modului de desenare pixeli.
Opțiunea Completare pixeli este cea mai puțin interesantă sau mai utilă din cele trei moduri de desen deoarece, cu aceasta selectată, Photoshop desenează pur și simplu forme umplându-le cu pixeli colorați, iar pixelii nu sunt la fel de ușor de modificat sau la fel de scalabili ca vectorii.
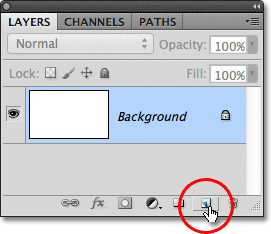
Spre deosebire de straturile Shape care obțin propriul strat automat de fiecare dată când desenăm unul nou, dacă dorim să apară o formă de pixel pe propriul strat separat, trebuie mai întâi să adăugăm noi un strat gol. Voi începe din nou doar cu stratul meu de fundal plin de alb și voi adăuga un nou strat documentului meu, făcând clic pe pictograma Noul strat din partea inferioară a panoului Straturi:

Dând clic pe pictograma Strat nou.
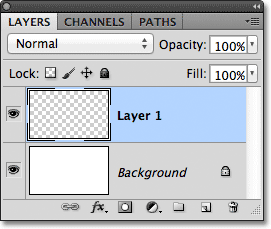
Photoshop adaugă un nou strat gol denumit Strat 1 deasupra stratului meu de fundal:

Un nou strat gol a fost adăugat pentru forma pixelului.
De asemenea, spre deosebire de straturile Shape care fac ușoară schimbarea culorii unei forme de vector oricând dorim, nu este la fel de ușor să schimbăm culoarea unei forme de pixeli. Photoshop va folosi culoarea actuală în prim plan ca culoare a formei pixelilor, așa că veți dori să alegeți culoarea corectă înainte de a o desena. Pentru a schimba culoarea prim-planului, faceți clic pe swatch-ul de culoare din partea inferioară a panoului Tools. Este swatch-ul din stânga sus (swatch-ul din dreapta-jos este culoarea de fundal):

Dând clic pe eșantionul de culori din prim plan
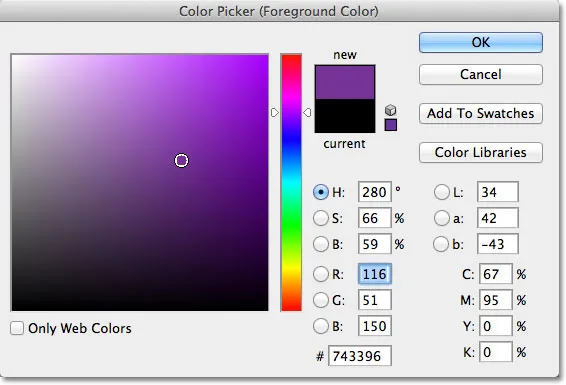
Aceasta deschide Color Picker. Voi alege violetul pentru forma mea. Faceți clic pe OK după ce ați ales o culoare pentru a vă închide din selectorul de culori:

Alegeți o nouă culoare de prim plan din Color Picker.
Cu opțiunea Completare pixeli selectată în bara de opțiuni, setul violet ca culoarea mea de prim plan și stratul 1 selectat în panoul Straturi, voi face clic în interiorul documentului cu Instrumentul Elipsă așa cum am făcut anterior și o voi trage afară formă. Din nou, la fel ca atunci când desenăm straturi și căi de formă, tot ceea ce vedem la început în timp ce desenăm o formă de pixel este conturul căii inițiale a aspectului formei:

Desenarea unei forme de pixeli de umplere cu instrumentul Elipse.
O să eliberez butonul mouse-ului pentru a completa forma, moment în care Photoshop o umple de culoare. La prima vedere, noua mea formă nu arată altfel decât o formă vectorială, ca și cum aș fi desenat-o ca un strat Formă:
 Forma pixelului arată foarte asemănător cu o formă vectorială.
Forma pixelului arată foarte asemănător cu o formă vectorială.
Cu toate acestea, când privim în panoul Straturi, vedem adevărul. Tot ce avem este o formă solidă umplută cu pixeli colorați pe un strat normal, bazat pe pixeli. Nu există nicio schemă de culoare care să modifice cu ușurință culoarea formei dacă trebuie, și nu există nicio mască vectorială. Întrucât forma este formată din pixeli, nu din vectori, nu o pot selecta cu ușurință cu Instrumentul de selectare a căii și, mai important, nu există puncte de ancorare sau mânere de direcție pentru a selecta și edita cu Instrumentul de selecție directă, așa că pot nu-l modelați cu ușurință. Cu alte cuvinte, cu excepția cazului în care am fost dispus să lucrez în plus, forma pixelului este ceea ce este, ceea ce o face mai degrabă neinteresantă după ce am văzut cât de flexibile și flexibile sunt straturile de formă:

Miniatura de previzualizare pentru stratul 1 arată forma pixelului, care nu este ușor de modificat așa cum ar fi un strat de formă.
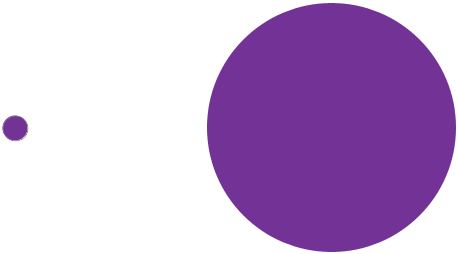
Cea mai mare problemă, însă, în ceea ce privește formele pe bază de pixeli și cel mai mare avantaj pe care straturile Shape îl au asupra lor, este că formele de pixeli nu sunt foarte scalabile, mai ales atunci când trebuie să le facem mai mari decât dimensiunea lor inițială, în timp ce straturile Shape pot fi scalate. atât de mare pe cât ne dorim, fără a pierde calitatea imaginii. Pentru a ilustra problema cu formele de pixeli, iată două forme aparent identice pe care le-am desenat cu Instrumentul Elipsă. În timp ce arată la fel în acest moment, forma din stânga este o formă vectorială, în timp ce cea din dreapta este o formă de pixel:
 O formă vectorială în stânga și o formă de pixel în dreapta.
O formă vectorială în stânga și o formă de pixel în dreapta.
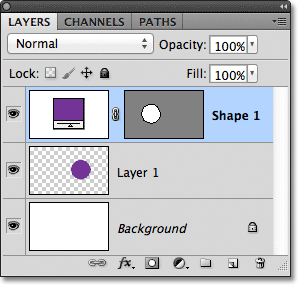
O privire rapidă la panoul meu Straturi arată forma vectorială din stratul Formă (Forma 1) și forma pixelilor din Stratul 1:

Panoul Straturi care prezintă forma vectorială și forma pixelilor.
Cu forma vectorială selectată, voi apăsa Ctrl + T (Win) / Command + T (Mac) de pe tastatura mea pentru a deschide caseta de delimitare Transformare gratuită și manevre în jurul formei:

Caseta și mânerele Transform gratuit apar în jurul formei vectorului din stânga.
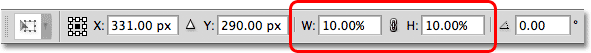
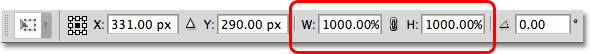
Apoi, voi scala forma vectorului în dimensiune, setând atât opțiunile Lățime cât și Înălțime din bara de opțiuni la 10% :

Mărirea formei vectorului până la 10% din dimensiunea sa inițială.
Voi apăsa Enter (Win) / Return (Mac) pe tastatura mea pentru a accepta schimbarea și ieșirea din Transformarea gratuită, iar acum forma vectorială din stânga apare mult mai mică:

Formele după ce forma vectorului este mai mică.
Voi face același lucru cu forma pixelilor din dreapta, selectând mai întâi Layer 1 în panoul Straturi, apoi apăsând Ctrl + T (Win) / Command + T (Mac) pentru a accesa comanda Transformare gratuită și schimbarea ambelor lățimi și Înălțimea formei pixelilor până la 10% în bara de opțiuni. Voi apăsa Enter (Win) / Return (Mac) pentru a accepta modificarea și ieșirea din Transformarea gratuită, iar acum ambele forme au fost reduse în dimensiune. Cu toate acestea, în acest moment, ele arată încă la fel:
 Forma vectorială și pixel arată în continuare foarte asemănătoare după dimensiunea lor.
Forma vectorială și pixel arată în continuare foarte asemănătoare după dimensiunea lor.
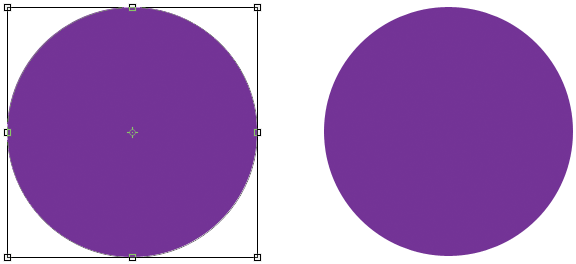
Urmărește totuși ce se întâmplă când le fac mai mari. Voi începe cu forma vectorială din stânga, apăsând Ctrl + T (Win) / Command + T (Mac) pentru a accesa Transformarea liberă, apoi o scalează la dimensiunea inițială, setând atât Lățimea cât și Înălțimea în Opțiuni. Bară până la 1000%:

Scalează forma vectorului în sus până la 1000% din dimensiunea sa.
Forma vectorială este din nou la dimensiunea inițială și nu prezintă niciun semn de uzură. Marginile sale sunt la fel de crocante și ascuțite precum au fost inițial:
 Formele vectoriale pot fi scalate la orice dimensiune, fără pierderea calității imaginii.
Formele vectoriale pot fi scalate la orice dimensiune, fără pierderea calității imaginii.
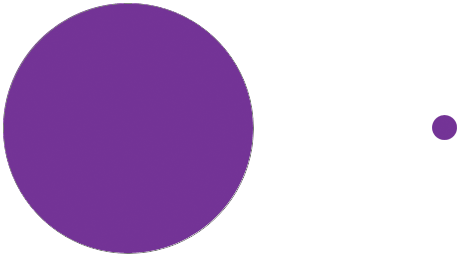
Voi face același lucru și cu forma pixelilor, setând lățimea și înălțimea sa la 1000% în bara de opțiuni pentru a-l extinde la dimensiunea inițială, iar aici se observă diferența dintre vector și forma pixelului. În timp ce forma vectorială din stânga încă arată bine ca nouă, forma pixelilor din partea dreaptă a pierdut complet credibilitatea. Marginile sale odată ascuțite arată acum blocante și încețoșate, dovedind că pixelii nu se potrivesc cu puterea de scalare a vectorilor:
 Iar câștigătorul este …. Shape layer!
Iar câștigătorul este …. Shape layer!
Pentru a rezuma rapid, chiar dacă Photoshop ne oferă trei tipuri diferite de forme pe care le putem desena, cea mai bună alegere și cea pe care veți dori să o utilizați cel mai des sunt straturile Shape. Sunt bazate pe vector, ceea ce înseamnă că sunt bazate pe matematică, nu pe pixeli, și le face foarte modificabile, flexibile și scalabile. Căile, de asemenea bazate pe vector, sunt pur și simplu schițe de forme fără umplutură de culoare. Sunt la fel de modificabile, flexibile și scalabile ca straturile Shape, dar nu fac parte din document până când nu facem ceva mai mult cu ele. În cele din urmă, formele de pixeli (Fill Pixels), cele mai puțin utile dintre cele trei, sunt doar forme umplute cu pixeli colorați, cu toate limitările normale ale imaginilor bazate pe pixeli. Nu sunt ușor de modificat, cum ar fi straturi sau căi de formă și vor pierde calitatea imaginii dacă trebuie să le măriți mai mare decât dimensiunea inițială.