
Introducere în etichetele HTML5
Cu toții cunoaștem abrevierea standard a HTML; care este HyperText Markup Language. Deci, HTML5 este cea mai recentă și cea mai nouă versiune de HTML. Odată ce un produs este dezvoltat, evident, vor exista multe versiuni de HTML cu multe noi dezvoltări pe parcurs. Deci, HTML5 are noi atribute și comportamente. Această etichetă HTML5 nu mai este un limbaj de programare, dar este un limbaj de marcare. Acum, ce este un limbaj de marcare? Definirea atributelor elementelor folosind etichete dintr-un document este un limbaj de marcare. Așadar, acum să intrăm în detalii despre cum putem defini etichete și crea o pagină web.
Etichete HTML5
O etichetă este o specificație pentru afișarea conținutului. În general, ar exista o etichetă de început și sfârșit. Există, de asemenea, puține etichete care nu necesită o etichetă finală; ca
ceea ce înseamnă ruperea liniei, care afișează datele de lângă eticheta de la linia următoare. Aici, să vedem câteva dintre elementele noi din HTML5.
În HTML5 putem împărți etichetele în două categorii.
- Elemente semantice: Puține exemple pentru aceste elemente sunt;, etc.
- Elemente non-semantice: Exemple aici sunt; etc.
Etichetele discutate mai jos sunt cele care sunt recent introduse exclusiv în versiunile HTML5. Ele sunt diferite tipuri de etichete care pot fi clasificate.
1. Etichete structurale
Mai jos sunt tipurile de etichetă structurală cu exemple:
A. Articol: Aceasta este o etichetă care este utilizată mai ales similar cu o etichetă antet. Folosit mai ales în forme, bloguri, știri și toate ca exemple.
Cod:
Primul
Bine ai revenit
ieşire:

b. În afară de aceasta: Ceva similar cu etichetele noastre normale, care ar lega conținutul cu conținutul din jur, precum o bară laterală din articol. Și această etichetă ar avea sens doar atunci când utilizați o versiune IE peste 8.
c. Detalii: Această etichetă este utilizată pentru a furniza utilizatorului câteva date suplimentare. Aceasta poate fi o platformă interactivă care poate ascunde sau arăta detaliile. Putem să vedem utilizarea acestei file sub eticheta de rezumat.
d. Antet: Această etichetă este legată de partea antetului și conține informații despre titlu. Trebuie să aibă atât etichetele de început, cât și cele de final.
Cod:
Ore fericite
Dimineața | După-amiază | Seară
ieșire:

e. hgroup: Această etichetă este folosită pentru a descrie un grup de anteturi. Să analizăm exemplul.
Cod:
Să verificăm dimensiunea acestui h1
Să verificăm dimensiunea acestui h2
Să verificăm dimensiunea acestui h3
Să verificăm dimensiunea acestui h4
Să verificăm dimensiunea acestui h5
ieşire:

f. Subsol: această etichetă trebuie să fie plasată la sfârșitul paginii. Se ocupă de ceva de genul drepturilor de autor, informații legate de istoric sau date. Să vedem mai jos un mic exemplu.
Cod:
Drepturi de copiere | Reveniți curând
Vă rugăm să subscrieți pentru mai multe conținuturi de învățare
ieşire:

g. nav: această etichetă oferă o secțiune a tuturor linkurilor pentru navigare.
Cod:
- EDUCBA Acasă
- Despre EDUCBA
- Cursuri în EDUCBA
ieşire:

Verificați făcând clic pe linkurile după ce scrieți codul în timp ce exersați.
h. Secțiune: După cum se numește deja, această etichetă definește partea codului precum corpul, antetul, subsolul, etc. Aici, atât etichetele de început, cât și cele de final sunt necesare. Să vedem mai jos un mic exemplu:
Cod:
Bine ati venit
Ne vedem în curând
Mulțumesc.
ieşire:

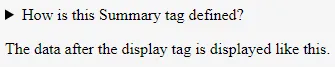
i. Rezumat: Această etichetă este utilizată în paralel cu fila detalii. Sub eticheta de detalii, avem această etichetă sumară pentru a rezuma conceptele. Exemplu de mai jos:
Cod:
How is this Summary tag defined?
Făcând clic pe săgeata de lângă întrebarea Rezumat am fost afișat
Datele după eticheta afișată sunt afișate astfel.
ieşire:

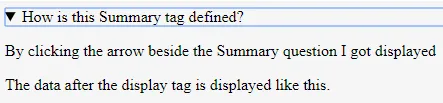
Extindând acum datele rezumate ale etichetelor, obținem mai jos.

2. Etichete formular
Iată diferitele tipuri de etichetă de formular explicate mai jos cu exemple:
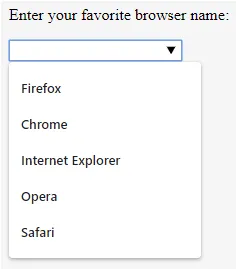
A. Datalist: această etichetă este folosită ca un meniu derulant care are valori predefinite pentru un utilizator să aleagă. Să aruncăm o privire asupra micului exemplu de mai jos:
Cod:
Introduceți numele browserului preferat:
ieşire:

Elementul drop-down apare atunci când mouse-ul este dat peste.

b. Keygen: Acesta este pentru criptare. Este pentru generarea unei chei criptate pentru trecerea datelor într-un format criptat. Pentru acest element, doar eticheta de început este suficientă / necesară, iar eticheta finală nu este obligatorie.
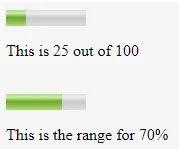
c. Contor: această etichetă ne-ar oferi măsurarea datelor care sunt prezente într-un interval dat.
Cod:
25 out of 100
Aceasta este 25 din 100
70%Acesta este intervalul de 70%
ieşire:

3. Formatarea etichetelor
Mai jos sunt tipurile de formatare cu etichetă cu exemple:
A. BDI: Aceasta este izolarea bidirecțională. După cum sugerează deja numele, această etichetă poate fi folosită pentru a izola o parte a textului și a-i conferi stiluri diferite cu cea a altui text.
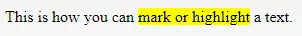
b. Marcare: această etichetă ne poate ajuta să evidențiem un text specific.
Cod:
Astfel puteți marca sau evidenția un text.
ieşire:

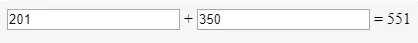
c. Ieșire: după cum ne arată deja numele, dă rezultatul oricărui calcul.
Cod:
+
=
ieşire:

Asigurați-vă că observați atributul form al oninput. Odată ce introduceți valoarea „x” a atributului, atunci ieșirea va fi afișată.
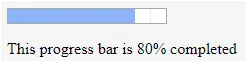
d. Progres: această etichetă ne oferă progresul unei anumite sarcini.
Cod:
Această bară de progres este finalizată cu 80%
ieşire:

e. Rp: Acesta este utilizat atunci când etichetele ruby nu sunt acceptate.
f. Rt: Se folosește cu rubina rubin. În principal, acest lucru este utilizat în pronunție atât în limbile japoneză cât și în chineză.
g. Ruby: Această etichetă este folosită cu etichetele rt și rp unde se pronunță adnotările cu privire la cele două limbi chineză și japoneză.
h. Wbr: Această etichetă este pentru pauză de cuvinte. Este utilizat în principal pentru a verifica modul în care un cuvânt se rupe atunci când dimensiunea ferestrei este redimensionată.
4. Etichete de conținut încorporate
Iată tipurile de etichetă de conținut încorporată explicată mai jos cu exemple:
A. Audio: După cum sugerează deja numele, această etichetă ne-ar ajuta să încorporăm fișiere audio în documentul HTML.
b. Pânză: definește un loc de pe pagina web în care sunt prezente sau pot fi definite elemente grafice sau forme. Iată un exemplu.
Cod:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
ieşire:

c. Dialog: Această etichetă ne oferă o casetă implicită mai ales dacă am dori să avem date într-o casetă.
Cod:
Încercarea dialogului aici Cum apare caseta de dialog?
ieşire:

d. Încorporare: Această etichetă poate fi folosită pentru a intra în orice fișier extern la fișierul HTML. Putem avea doar eticheta de început, iar eticheta finală nu este obligatorie aici. Există diferite atribute care pot fi utilizate cu această etichetă și anume; lățime, înălțime, src și tip.
e. Figura și Figcaption: Acest lucru, ca deja în numele său, poate încorpora imaginile și poate da o legendă imaginii respective.
f. Sursa: Această etichetă poate implementa mai multe fișiere audio și video prin furnizarea locației fișierelor utilizând această etichetă sursă.
g. Ora: această etichetă, după cum numele notifică deja, este o etichetă pentru afișarea timpului. Și rețineți că această etichetă nu este funcțională în cazurile de internet explorer versiunea 8 și mai jos.
h. Video: cu numele etichetei putem în mod evident să aflăm unde este utilizată această etichetă. Pentru specificarea fișierelor video avem această etichetă. În cadrul acestei etichete audio / video, definim etichetele sursă în specificarea fișierelor și a locațiilor lor.
Elemente de introducere a etichetelor HTML5
Iată câteva elemente de intrare pe care le folosim în etichetele HTML5:
1. Email: Acesta este unul dintre elementele de intrare în HTML5. Acest element are în vedere doar adrese de e-mail ca intrare.
2. Număr: Acest element de intrare acceptă doar numărul.
3. Interval: După cum îi explică deja numele, această etichetă conține o serie de numere.
4. URL: această etichetă de intrare acceptă câmpul de intrare pentru adresa URL. În acest tip de intrare, putem introduce doar adresa URL.
5. Placeholder: Acesta este unul dintre atributele tipului de intrare ca zonă de text sau text sau orice număr. Această valoare titular de loc arată valoarea care trebuie dată ca intrare.
Cod:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
ieşire:

6. Autofocus: Acest atribut se concentrează automat pe un anumit câmp în care acest element a fost declarat în eticheta de intrare. Acest atribut este acceptat doar de cele mai recente versiuni de Chrome, Safari și Mozilla. Sintaxa este ca:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
ieşire:

7.: Aceasta este una dintre etichetele de bază care ar ajuta browserul să înțeleagă versiunea HTML în care se scrie programul. Declarația acestei etichete trebuie să fie scrisă înainte de eticheta HTML.
8.: Această etichetă Meta descrie descrierea documentului HTML. Conține numele, data și modificările autorului etc.
În acest HTML5 avem chiar și ocazia de a obține GeoLocalizarea unui dispozitiv. Există diferite metode care pot fi de ajutor pentru a face ușoară etichetarea acestei locații. Există, de asemenea, diferite fonturi și culori disponibile în HTML5. Mai jos sunt câteva câteva etichete care sunt eliminate din utilizarea HTML din această versiune HTML5.
Acronim, Applet, mare, dir, font, frameet, center, tt (text TeleType), basefont, center, strike, frame, u (text subliniat), isindex, noframes, etc. Puține atribute care sunt eliminate sunt mai jos:
Aliniere, bgcolor, celular, spațiu celular, chenar, legătură, formă, set, arhivă, codebase, scop, alink, vlink, link, background, border, clear, scrolling, size, width, etc.
9.: Această etichetă este utilizată pentru a afișa conținutul în care utilizarea JavaScript este dezactivată. Orice conținut scris în interiorul acestei etichete poate fi utilizat în locul conținutului oriunde este folosit javascript. Ca exercițiu puteți încerca să executați diferite etichete pentru care nu sunt furnizate exemple.
Concluzie
Deci, da, există etichetele de bază și referințele pentru HTML5. Versiunea inițială a HTML5 a fost lansată pe 28 octombrie 2014. Am văzut diferite etichete noi care au fost introduse și au trecut prin câteva atribute în HTML5. În cele din urmă, am acoperit chiar că nu numai introducerea de noi elemente a fost făcută, dar unele elemente și atribute care au fost prezente au fost restricționate de la utilizarea prin această nouă versiune a HTML5.
Au fost multe atribute care au fost date cu exemple și unele cu doar datele și scopul atributului sau al elementelor. Încercați să practicați toate acele elemente și atribute diferite și continuați să învățați.
Articole recomandate
Acesta este un ghid pentru etichetele HTML5. Aici discutăm în detaliu cele mai mari 4 etichete HTML5 și elementele sale de introducere, împreună cu exemple și implementarea codului. De asemenea, puteți consulta următoarele articole pentru a afla mai multe-
- Evenimente HTML
- Aspect HTML
- Rame HTML
- Etichete de tabel HTML
- Evenimente JavaScript | Diferite evenimente JavaScript implementate
- Diferite tipuri de meta tag în HTML
- Cum funcționează formatarea textului în HTML?
- Diverse elemente semantice în HTML5