Când vine vorba de selecții în Photoshop, există cu adevărat două tipuri de oameni - cei care știu să utilizeze Instrumentul pentru pixuri și cei care se luptă. Majoritatea oamenilor renunță să învețe cum să folosească instrumentul Pen pentru o perioadă mai lungă de timp posibil, în timp ce alții nu se apropie niciodată de învățarea lui, considerând că este doar prea confuz, prea complicat și pur și simplu nenatural.
În cele din urmă, munca lor în Photoshop suferă pentru asta, din moment ce sunt blocați bazându-se pe instrumentul Lasso pentru aproape tot ceea ce nu pot selecta cu instrumentele de marcă dreptunghiulare sau eliptice. În acest tutorial Adobe Photoshop, vom pune capăt suferinței. Vom învăța cât de ușor este să faci selecții cu instrumentul Pen.
Acum, când spun „ușor”, nu vreau să spun că vei citi acest tutorial și vei fi transformat instantaneu într-un Master Master. Învățarea modului de utilizare a instrumentului Pen este foarte mult ca să înveți cum să mergi cu bicicleta. Odată ce ai aflat, va părea complet natural și te vei întreba cum oricine ar putea să nu știe să folosească ceva atât de simplu. Dar să ajungi la acel punct necesită puțină practică și efort, iar în timp ce citești fiecare carte, există cum să mergi cu bicicleta poate să te învețe elementele fundamentale ale modului de funcționare a pedalelor, a angrenajelor și a frânelor, nu este până când nu ești pe bicicletă în lupta pentru a vă păstra echilibrul că începe adevărata învățare.
Unul dintre lucrurile grozave despre Pen Tool este că nu este ceva exclusiv pentru Photoshop. Departe de! Practic, fiecare program popular de editare foto, grafică și aspect de pagină folosește instrumentul Pen într-o formă sau alta, așa că, după ce ai învățat cum să-l folosești în Photoshop, vei înțelege deja cum să-l folosești în multe și alte programe!
Unde găsesc instrumentul pentru stilou?
Înainte de a începe să vorbim despre ce este Pen Tool sau cum să îl folosim, ar trebui să ne uităm mai întâi unde să îl găsim în Photoshop. Veți găsi Instrumentul de stilou în paleta Instrumente, grupate cu Instrumente de formă, Instrumentul de tip și Instrumente de selectare a căii (săgeata albă) și Selecție directă (săgeata neagră) (vezi imaginea din stânga).

Photoshop's Pen Tool
Desigur, acest lucru poate ridica întrebarea de ce, dacă putem face selecții cu Instrumentul pentru stilou, nu este acesta grupat cu celelalte instrumente de selecție (Instrumentul pentru marcaje dreptunghiulare, Instrumentul pentru elica eliptică, Instrumentul Lasso etc.) la partea de sus a paletei Instrumente? De ce este acolo cu celelalte instrumente care, în mod evident, nu sunt instrumente de selecție?
Aceasta este o întrebare excelentă și se pare că există un răspuns la fel de excelent pentru a merge cu ea, la care vom ajunge într-o clipă.
De ce se numește instrumentul „Pen”?
Unul dintre primele piedici pentru a învăța cum să folosești instrumentul Pen, la fel ca în multe alte lucruri din Photoshop, este numele său, deoarece până la urmă, dacă există un lucru pe care îl știe toți cei care au încercat vreodată să îl folosească, acest lucru nu este un pix. Cel puțin, nu la felul de stilou la care te-ai gândi în mod normal când auzi cuvântul „pix”. Încercați să vă scrieți numele cu acesta, în același mod în care ați putea semna numele dvs. pe o bucată de hârtie cu un stilou și probabil veți ajunge cu o încurcătură răsucită și încurcată și lucrurile care se bucură între ele (desigur, cred că ar putea fi foarte bine cum îți semnezi numele).
 Pierre Bezier
Pierre Bezier
Deci, dacă nu acționează ca un stilou tradițional cu cerneală, de ce se numește instrumentul Pen? Instrumentul pentru stilou a fost numit de-a lungul timpului mai multe lucruri și, prin asta, nu mă refer la felul de lucruri pe care le-ați numit în momente de frustrare. Este posibil să fi auzit că se numește stiloul Bezier sau instrumentul Bezier și asta pentru că a fost creat de un bărbat pe nume Pierre Bezier (adică el la stânga), un inginer francez și un om inteligent, care a venit cu matematica fantezistă care alimentează instrumentul în timp ce lucrează pentru compania auto Renault (Pen Tool a fost creată inițial pentru a ajuta proiectarea mașinilor)
Este posibil să fi auzit, de asemenea, Instrumentul pentru stilou, denumit Instrumentul Căi și acesta este cu adevărat cel mai potrivit nume pentru acesta. Instrumentul pentru stilou este totul despre desenarea „căilor”. Pentru a face selecții cu instrumentul Pen, pur și simplu convertim calea sau căile pe care le-am desenat în selecții. Începe întotdeauna, totuși, cu o cale.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-2)
Ce este o cale?
O „cale” este, destul de sincer, ceva care poate părea puțin în afara unui program precum Photoshop. Motivul se datorează faptului că Photoshop este în primul rând un program bazat pe pixeli . Este nevoie de milioane de pixeli pătrați mici care alcătuiesc o imagine digitală tipică și face lucruri cu ei. Căile, pe de altă parte, nu au absolut nicio legătură cu pixelii, motiv pentru care am spus că pot părea în afara unui program care este folosit în principal pentru editare și desenare pixeli.
O cale este cu adevărat nimic altceva decât o linie care merge dintr-un punct în altul, o linie care este complet independentă și nu-i pasă nimic de pixelii de sub ea. Linia poate fi dreaptă sau poate fi curbată, dar merge întotdeauna dintr-un punct în alt punct și, așa cum am menționat, nu are nicio legătură cu pixelii din imagine. O cale este complet separată de imaginea în sine. De fapt, o cale este atât de separată încât, dacă ați încerca să imprimați imaginea dvs. cu o cale vizibilă pe ecran, calea nu ar apărea pe hârtie. De asemenea, dacă ați salvat imaginea ca fișier JPEG.webp și ați încărcat-o pe un site web, chiar dacă ați salvat imaginea cu calea vizibilă pe ecranul dvs. în Photoshop, nu o veți vedea în imaginea de pe site. Căile sunt doar pentru ochii dvs. și Photoshop. Nimeni altcineva nu le va vedea vreodată, decât dacă se întâmplă să treacă pe lângă computer în timp ce lucrați.
Avem întotdeauna nevoie de minimum două puncte pentru a crea o cale, deoarece trebuie să știm unde începe calea și unde se termină. Dacă folosim destule puncte pentru a ne readuce calea în același punct de la care a pornit, putem crea forme diferite din căi, care este exact cum funcționează diferitele Instrumente de formă Photoshop. Instrumentul Rectangle utilizează căi, conectate prin puncte, pentru a desena o formă dreptunghiulară. Instrumentul Elipsă folosește căi, conectate prin puncte, pentru a desena o formă eliptică ș.a. Este, de asemenea, modul în care funcționează Photoshop's Type Tool, deși Photoshop se ocupă cu tipul un pic diferit față de cel cu forme obișnuite, dar toate tipurile din Photoshop sunt realizate în mod esențial din căi. De fapt, puteți converti tipul în forme, care vă oferă apoi toate aceleași opțiuni de editare a căilor cu tipul pe care îl obțineți atunci când lucrați cu forme.
Este posibil să fi auzit și căi denumite contururi și asta este o descriere destul de bună a ceea ce este o cale, sau cel puțin, ce este o cale. Putem desena o cale pătrată și dacă nu facem altceva cu ea, ca în cazul în care nu o umplem cu o culoare sau nu îi aplicăm o lovitură, atunci tot ce avem este un contur de bază al unui pătrat. La fel și cu un cerc sau cu orice altă formă pe care o desenăm. Calea în sine este doar conturul formei. Abia când facem ceva cu calea, cum ar fi să o completăm, să aplicăm o lovitură sau să o transformăm într-o selecție, că calea devine de fapt ceva mai mult decât un contur de bază.
Puteți selecta o întreagă cale utilizând Instrumentul de selectare a căii (cunoscut și sub numele de instrumentul „săgeată neagră”) sau puteți selecta puncte individuale sau segmente de cale folosind Instrumentul de selecție directă (instrumentul „săgeată albă”). O cale "segment", sau "segment de linie" cum este numit uneori, este orice cale între două puncte. O cale dreptunghiulară, de exemplu, ar fi alcătuită din patru puncte (unul în fiecare colț), iar traseele individuale care leagă punctele împreună de sus, de jos, de stânga și de dreapta pentru a crea forma dreptunghiului sunt segmentele de cale. . Calea propriu-zisă este combinația tuturor segmentelor de cale individuale care alcătuiesc forma.
Acest lucru poate fi un pic confuz, așa că haideți să vedem ce vreau să spun. Deschideți un nou document în Photoshop. Nu contează ce mărime este. Voi alege dimensiunea 640x480 din lista presetărilor, dar așa cum am spus, nu contează ce mărime alegeți. Selectați instrumentul Pen din paleta Instrumente. Puteți, de asemenea, să selectați Instrumentul pentru stilou pur și simplu apăsând litera P de pe tastatură.
Cele două moduri Instrument de stilou
Acum, înainte de a continua, trebuie mai întâi să ne asigurăm că lucrăm cu căi și asta pentru că instrumentul Pen are de fapt două moduri diferite în care poate funcționa și, implicit, îl folosește pe celălalt. Cu instrumentul Pen selectat, dacă privim în bara de opțiuni din partea de sus a ecranului, vom vedea un grup de trei pictograme:

Bara de opțiuni din Photoshop care prezintă grupul de trei pictograme reprezentând fiecare dintre cele trei moduri Pen Tool.
Știu că am spus că există două moduri în care instrumentul Pen poate funcționa și totuși, de parcă pentru a face lucrurile mai confuze, există trei pictograme, dar pictograma din dreapta, care este pictograma Completare pixeli, este gri și nu este disponibilă când lucrați cu instrumentul Pen. Este disponibil numai atunci când lucrați cu diferitele instrumente de formă, deci există într-adevăr doar două pictograme pe care trebuie să le privim.
Pictograma din stânga este pictograma Shape layer, cunoscută și sub denumirea de „nu cea pe care o dorim” și este cea selectată implicit. Dacă ar fi să lucrăm cu instrumentul Pen cu acea pictogramă selectată, am fi desenat forme, la fel ca și cum am folosi oricare dintre diferitele instrumente de formă, cu excepția faptului că, în loc să desenăm o formă predefinită ca un dreptunghi sau o elipsă, ar putea desena orice formă dorită. Cum am spus totuși, nu asta ne dorim. Dorim pictograma de lângă ea, pictograma Căi, așa că mergeți înainte și faceți clic pe ea pentru a o selecta:

Tutoriale Photoshop: Faceți clic pe pictograma „Căi” din bara de opțiuni pentru a lucra cu căi cu instrumentul Pen.
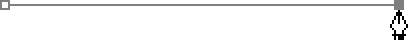
Cu instrumentul Pen selectat și pictograma Căi selectate în bara de opțiuni, faceți clic o dată oriunde în interiorul documentului. Nu faceți clic și glisați, doar faceți clic. Când o faceți, veți adăuga un punct pătrat mic. Am extins-o aici:

Faceți clic o dată în interiorul documentului cu instrumentul Pen pentru a adăuga un punct.
Acest prim punct pe care tocmai l-am adăugat este punctul de plecare al căii noastre. În momentul de față, nu avem de fapt o cale. Tot ce avem este un punct de plecare. „Punctul” este denumit din punct de vedere tehnic punct de ancoră sau punct de ancorare și se numește asta pentru că ancorează calea în loc. Acest prim punct va ancora începutul căii către acest loc din interiorul documentului. Pe măsură ce adăugăm mai multe puncte, fiecare dintre ele va ancora calea în loc în acea locație.
Să adăugăm un alt punct. Faceți clic pe altă parte din document. Oriunde o va face. O să dau clic undeva în dreapta punctului meu inițial:

Tutoriale Photoshop: adăugați un al doilea punct de ancorare făcând clic pe altă parte din document.
Am adăugat acum un al doilea punct de ancorare și uite ce s-a întâmplat. Acum am o linie dreaptă care unește cele două puncte împreună! Linia dreaptă este calea mea. Așa cum am menționat anterior, avem nevoie de minimum două puncte pentru a crea o cale, deoarece trebuie să știm unde începe calea și unde se termină, iar acum că avem atât un punct de plecare, cât și un punct final, Photoshop a putut conecta două puncte împreună, creându-ne calea.
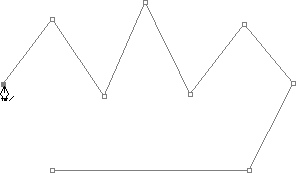
Haideți să adăugăm încă câteva puncte doar pentru distracție. Faceți clic de câteva ori în diferite locuri din document. Din nou, nu faceți clic și glisați, trebuie doar să faceți clic pe:

Adăugați puncte suplimentare dând clic pe diferite locuri din document.
În imaginea de mai sus, am adăugat încă șapte puncte de ancorare făcând clic pe diferite puncte cu instrumentul Pen și de fiecare dată când am adăugat unul, lungimea căii mele a crescut, deoarece a fost adăugat un nou „segment” de cale între punctul anterior și noul punct. Calea mea este acum formată din nouă puncte de ancorare și opt segmente de cale. Aș putea continua să dați clic în interiorul documentului pentru a adăuga mai multe puncte de ancorare și segmente de cale, dar ceea ce mi-ar plăcea să fac acum este să îmi închid calea, astfel încât să formeze o formă completă.
Închiderea unei căi
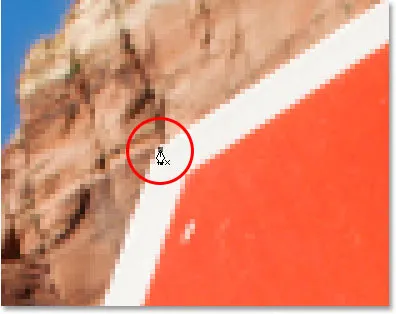
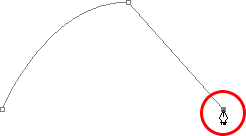
Pentru a închide o cale, tot ce trebuie să facem este să facem clic din nou pe punctul nostru inițial de pornire. Când treceți cursorul mouse-ului peste punctul de plecare, veți vedea un colț mic în colțul din dreapta jos al pictogramei pen:

Un cerc mic apare în colțul din dreapta jos al pictogramei pen-ului când treceți cursorul peste punctul inițial de pornire al căii.
Acest cerc ne spune că suntem pe cale să venim „cercul complet” cu calea noastră, terminând-o de unde a început. Pentru a-l închide, trebuie doar să faceți clic direct pe punctul de pornire.
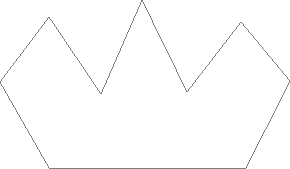
Mai jos putem vedea că calea mea a devenit o cale închisă și acum este un contur de bază al unei forme:

Calea este acum închisă, terminând la punctul de plecare, creând o cale închisă.
Chiar dacă acest traseu a fost desenat doar pentru distracție, ca exemplu pentru a desena o cale de bază cu Pen Tool, pot transforma cu ușurință această cale într-o selecție. Pentru asta, avem nevoie de paleta Photoshop's Paths și ne vom uita la asta în continuare.
Întoarcerea unei căi într-o selecție
Până acum, am analizat ce este o cale și cum să desenăm o cale de bază cu Photoshop's Pen Tool. Dar cum ai de gând să faci o selecție din calea?
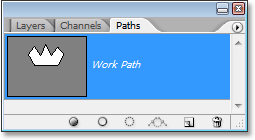
Uşor! Există câteva modalități de a transforma o cale într-o selecție, inclusiv o comandă rapidă a tastaturii, dar înainte de a privi modul rapid, să ne uităm la modul oficial. „Modul oficial” implică folosirea paletei Photoshop's Paths, pe care o veți găsi grupată cu paleta Straturi și paleta Channel:

Photoshop's Palette Paths.
La prima vedere, paleta Paths arată foarte asemănătoare cu paleta Photoshop’s Layers, iar Adobe intenționat a făcut-o astfel încât să vă simțiți mai confortabil folosind-o. Putem vedea o previzualizare în miniatură a formei căii pe care tocmai am creat-o și, în mod implicit, Photoshop numește calea „Calea de lucru”, care este practic un mod de a spune „temporar”, ca și cum ar fi să creezi un alt mod calea acum fără a redenumi această cale la altceva mai întâi, aceasta ar fi înlocuită cu noua cale. Puteți avea o singură „cale de lucru”, așa că, dacă doriți să o păstrați, va trebui să faceți dublu clic pe numele acesteia din paleta Căi și să o numiți altceva înainte de a crea o nouă cale.
Întrucât calea mea pare un pic ca o coroană, voi face dublu clic pe numele „Work Path”, care cu caseta de dialog Salvează calea Photoshop și voi redenumi calea „Crown”:

Puteți salva o „cale de lucru” temporară pur și simplu redenumind-o.
Voi face clic pe OK când am terminat, iar acum dacă mă uit din nou în paleta Căii, pot vedea destul de sigur, „Calea de lucru” a fost redenumită „Crown”:

Paleta Căi care arată că calea a fost redenumită „Coroana”.
Redenumind-o, calea este acum salvată și nu va dispărea pe mine dacă merg să creez o nouă cale. De asemenea, orice cale salvată este salvată cu documentul Photoshop, deci acum, dacă salvez documentul meu, calea va fi salvată cu acesta și data viitoare când deschid documentul, calea va fi încă acolo în paleta Căi.
Salvarea unei căi nu este ceva ce trebuie să faceți pentru a o transforma într-o selecție. În cele mai multe cazuri, atunci când utilizați instrumentul Pen pentru a face selecții, nu veți mai avea nevoie de calea odată ce ați făcut o selecție din ea, astfel încât nu va fi nevoie să o salvați. Dacă totuși ați dorit să îl salvați, redenumiți-l în altceva decât „Calea de lucru” și este salvat.
Pentru a transforma calea într-o selecție, dacă privim partea de jos a paletei Căi, putem vedea mai multe pictograme. Aceste icoane ne permit să facem lucruri diferite cu calea noastră. Prima pictogramă din stânga este calea Completare cu pictograma de prim plan și, după cum îi spune și numele, făcând clic pe ea, ne vom umple calea cu culoarea noastră actuală. Interesant, dar nu asta ne dorim. A doua pictogramă din stânga este calea Stroke cu pictograma perie, care va aplica o cursă pe calea noastră folosind orice perie pe care am selectat-o în prezent.
Aceasta este o modalitate excelentă de a crea efecte interesante în Photoshop, dar pentru ceea ce facem aici, transformând o cale într-o selecție, nici nu ne dorim. Cea pe care o dorim este a treia pictogramă din stânga, Calea de încărcare ca pictogramă de selecție:

Pictograma „Încărcare cale ca selecție” din partea inferioară a paletei Căi.
De îndată ce dau clic pe această pictogramă, calea mea din documentul meu devine o selecție, ca și cum aș fi creat-o folosind oricare dintre instrumentele de selecție mai comune ale Photoshop:

Calea a fost acum transformată într-o selecție.
Este atât de ușor! De fapt, este chiar mai ușor decât atât, deoarece există o scurtătură de la tastatură pentru a transforma o cale într-o selecție, fără a fi nevoie să comutați deloc la paleta Paths. Când v-ați trasat calea și sunteți gata să o transformați într-o selecție, pur și simplu apăsați Ctrl + Enter (Win) / Command + Return (Mac) pentru ca Photoshop să transforme calea într-o selecție.
Până acum, poate vă va fi ceva mai evident de ce, deși Instrumentul Pen este foarte mult un instrument de selecție, acesta nu este grupat cu celelalte instrumente de selecție din partea de sus a paletei Instrumente. Motivul se datorează faptului că instrumentul Pen este în primul rând un instrument de cale. Creează selecții creând mai întâi căi și, din acest motiv, are mai multe în comun cu diferitele instrumente de formă și instrumentul de tip, toate folosind căi, decât cu instrumentele de selecție de bază, cum ar fi instrumentul dreptunghiular de marcă sau Lasso Instrument, care face selecții bazate doar pe pixeli.
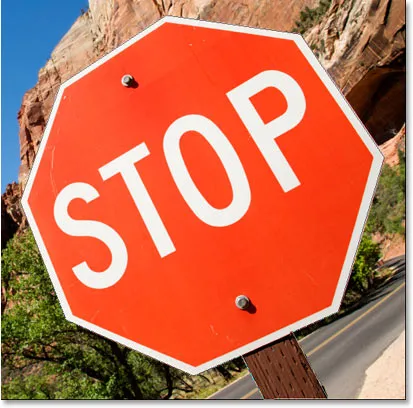
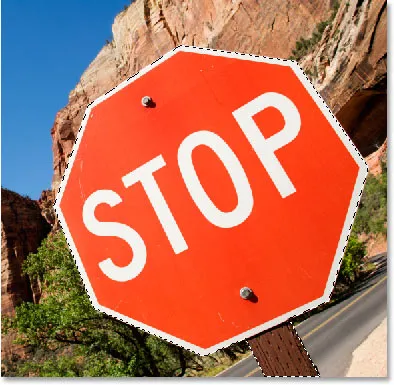
Să ne uităm la un exemplu practic din ceea ce am învățat până acum. Aici avem o fotografie cu un semn de oprire în fața unor stânci stâncoase:

O fotografie cu un semn de oprire.
Să spunem că am vrut să selectez acel semn de oprire, astfel încât să-l pot copia pe propriul strat. Semnul de oprire nu este format decât o serie de linii drepte, ceea ce va face acest lucru extrem de ușor. În primul rând, am nevoie de un punct de plecare pentru calea mea, așa că voi începe în colțul din stânga sus al semnului făcând clic o dată pentru a plasa un punct inițial de ancorare. În acest caz, nu prea contează unde încep calea, dar voi începe în colțul din stânga sus:

Faceți clic o dată în colțul din stânga sus al semnului de oprire pentru a începe calea cu un punct inițial de ancorare.
Observați cum sunt măriți aici când fac clic. Veți găsi mai ușor atunci când faceți selecții cu instrumentul Pen pentru a mări puțin imaginea. În acest fel, puteți fi sigur că vă păstrați calea chiar în interiorul zonei pe care doriți să o selectați.
Momentan nu am o cale, am doar un punct de plecare pentru calea mea. Pentru a crea calea, tot ce trebuie să fac este să ocolesc semnul adăugând un punct de ancoră în fiecare colț în care calea trebuie să schimbe direcția. Pe măsură ce adaug fiecare punct de ancorare, va apărea un segment de cale nouă care se va alătura punctului de ancoră anterior cu cel nou, până când am parcurs tot semnul. Pentru a închide calea, pur și simplu dau clic înapoi pe punctul de plecare inițial. Este puțin greu de văzut în imaginea de mai jos, dar acum am o cale în jurul întregului semn de oprire, inclusiv postarea la care este atașat, pur și simplu făcând un clic pe colțurile în care calea trebuie să schimbe direcția:

O cale apare acum în jurul semnului de oprire din imagine.
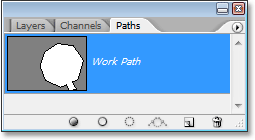
Dacă mă uit acum în paleta Paths, pot vedea foarte clar că am o cale în forma semnului de oprire:

Paleta Photoshop's Paths care arată calea trasată în jurul semnului de oprire.
Observați cum Photoshop a numit calea „Calea de lucru”, ceea ce înseamnă că această cale este temporară și o voi pierde dacă creez o altă cale, fără să o salvez pe prima, redenumind-o. Chiar dacă nu creez o cale nouă, o voi pierde în continuare atunci când închid documentul, decât dacă îl salvez primul. Cu toate acestea nu am nevoie să salvez această cale, așa că nu mă voi îngrijora. În cele mai multe cazuri, nu va trebui să vă faceți griji pentru asta.
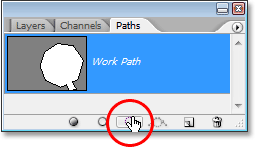
Pentru a converti calea mea într-o selecție, voi face clic pe Calea de încărcare ca pictogramă de selecție din partea inferioară a paletei Straturi sau aș putea la fel de ușor să apăs pe Ctrl + Enter (Win) / Command + Return (Mac):

Faceți clic pe pictograma „Încărcare cale ca selecție” din paleta Căi, sau apăsați „Ctrl + Enter” (Câștigă) / „Comandă + Șterge” (Mac) pentru a converti calea într-o selecție.
De îndată ce o fac, calea mea este transformată într-o selecție, iar semnul de oprire este acum selectat:

Semnul de oprire este acum selectat după transformarea căii într-o selecție.
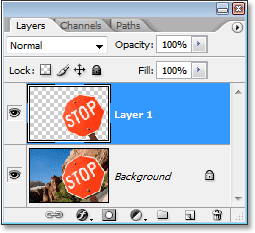
Voi reveni la paleta mea Straturi și pentru a copia semnul de stop pe propriul strat, voi folosi comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac), care plasează semnul singur strat deasupra stratului Fundal:

Semnul de oprire a fost acum copiat pe propriul strat separat.
Cu semnul acum pe propriul strat, pot face orice îmi place cu el, schimbând fundalul cu o imagine diferită sau făcând fundalul alb-negru lăsând semnul în culoare, la orice pot crede. Ideea este că am reușit să selectez cu ușurință semnul făcând clic în colțurile cu instrumentul Pen, care a creat o cale în jurul semnului, apoi am transformat pur și simplu calea într-o selecție.
Până în prezent, în ceea ce privește realizarea selecțiilor cu instrumentul Pen în Photoshop, am aflat că stiloul este de fiecare dată un instrument de selecție, ca instrumente de selecție mai obișnuite Photoshop, cum ar fi Rectangular Marquee și Lasso Tools, dar că în loc să facă selecții bazate pe pe pixeli, așa cum fac și celelalte instrumente, instrumentul Pen desenează trasee care pot fi apoi ușor convertite în selecții, fie din paleta Căi, fie prin intermediul unei comenzi rapide de la tastatură.
De aceea, stiloul Pen nu se găsește în partea de sus a paletei Instrumente cu acele alte instrumente de selecție bazate pe pixeli, ci este în schimb grupat cu instrumentele de cale, cum ar fi diferitele Instrumente de formă, Instrumentul de tip și Instrumentele de selecție a căilor și selectare directă . Instrumentul pentru stilou este doar despre căi, nu pixeli.
Am învățat că putem adăuga puncte de ancorare în documentul nostru, care ancorează calea în loc, făcând pur și simplu clic pe diferite locuri cu instrumentul Pen și, pe măsură ce adăugăm tot mai multe puncte de ancorare, creăm o cale ca fiecare punct nou. este conectat la punctul anterior printr-un nou segment de cale. De asemenea, am aflat că o cale este ceea ce se numește de obicei un „element care nu imprimă”, ceea ce înseamnă că, indiferent de câte trasee am adăuga, niciuna dintre ele nu va fi vizibilă pe hârtie când vom merge la imprimarea imaginii . De asemenea, acestea nu vor fi vizibile dacă afișăm imaginea pe un site web. Căile ne sunt vizibile doar atunci când lucrăm în Photoshop (deși alte programe precum Adobe Illustrator acceptă și căi). Abia când facem ceva cu calea, cum ar fi să o completăm cu o culoare, să-i aplicăm o lovitură sau să o transformăm într-o selecție, că calea devine ceva mai mult decât un element de bază, care nu imprimă o formă.
Am văzut cât de ușor ar fi să folosești Instrumentul Pen pentru a selecta ceva precum un semn de oprire, subliniind-o cu o cale formată dintr-o serie de segmente de cale dreaptă și apoi transformând calea într-o selecție. Asta este grozav, dar într-adevăr, încă nu am făcut nimic pe care nu l-am fi putut face mai ușor cu ceva precum Lasso Tool, sau chiar mai bine, Instrumentul poligonal Lasso, care a fost creat special pentru selectarea formelor cu față plată, precum oprirea noastră semn. Șansele sunt, dacă nu ai o fascinație ciudată cu indicatoarele rutiere, mai devreme sau mai târziu vei dori să selectezi ceva ceva mai interesant, iar prin „interesant” mă refer la mai provocatoare. Și prin „provocare” mă refer la ceva care conține curbe. Selectarea unui obiect curbat în Photoshop este de obicei atunci când te simți pierzând tot respectul pentru instrumentele de selecție de bază. Din fericire, se întâmplă, de asemenea, să fie momentul în care Pen Tool strălucește cu adevărat!
Înainte de a continua, ar trebui să subliniez că tot ceea ce am făcut până în acest moment a fost destul de simplu. Faceți clic aici, faceți clic acolo, convertiți calea într-o selecție, făcută. Următoarea parte în care vom intra în desenarea curbelor nu este la fel de simplă, deși cu siguranță nu este dificilă, dar dacă este prima oară cu Pen Tool sau nu aveți prea multă experiență cu aceasta, lucrul cu curbe poate părea un putin nefiresc si chiar putin coplesitor. Acesta este cu siguranță locul în care apare analogia „călărit pe bicicletă”. Puteți cădea de câteva ori la început și vă întrebați cum reușește cineva să o facă, dar cu cât practicați mai mult și cu cât rămâneți mai mult cu ea, cu atât mai mult simțiți totul începe să facă. În cel mai scurt timp, vi se va părea a doua natură și veți înțelege brusc de ce atât de mulți oameni se jură că Pen Tool este unicul instrument de selecție cel mai mare din Photoshop! Serios, chiar este.
Obținerea unui mâner pe mânerele de direcție
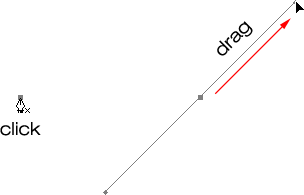
Să începem din nou cu instrumentul Pen. Deschideți un nou document Photoshop în gol sau pur și simplu ștergeți ceea ce ați făcut până acum în documentul existent, astfel încât să începem noi. Apoi, cu instrumentul Pen selectat și opțiunea Căi selectate în bara de opțiuni (amintiți-vă, aceasta este implicită în opțiunea Shape layer, așa că va trebui să vă asigurați că aveți opțiunea Căi selectate), faceți clic o dată oriunde în documentul dvs., la fel ca am făcut înainte. De data aceasta însă, mai degrabă decât să faceți clic pentru a adăuga un punct de ancorare, faceți clic și apoi trageți mouse-ul la o distanță scurtă de punctul de ancora, înainte de a elibera butonul mouse-ului:

Faceți clic pe oriunde în interiorul documentului cu instrumentul Pen, apoi trageți la o distanță scurtă de punctul de ancorare.
Când ați terminat, veți vedea un punct de ancorare cu două linii care se extind din ea. La prima vedere, s-ar putea să credeți că am reușit cumva să tragem o cale cu instrumentul Pen. La urma urmei, se pare că avem trei puncte de ancorare, unul la capăt și unul la mijloc, cu două segmente de cale care le leagă. Dacă arătăm un pic mai aproape, putem vedea că punctele de pe ambele capete sunt puțin mai mici decât cele din mijloc și că de fapt sunt o formă diferită. Cel din mijloc este pătrat și, așa cum am văzut, un punct de ancoră este pătrat, dar cele de pe ambele capete par să aibă formă de diamant. Unele puncte de ancoră sunt pătrate și unele în formă de diamant?
Nu. Toate punctele de ancorare sunt pătrate și toate au aceeași dimensiune, ceea ce înseamnă că acele puncte mai mici, în formă de diamant de la capete, nu sunt puncte de ancorare. Și dacă nu sunt puncte de ancorare, asta înseamnă că liniile nu sunt segmente de cale, deoarece avem nevoie de cel puțin două puncte de ancorare pentru a crea o cale, iar acum singurul punct de ancoră pe care îl avem este cel din mijloc. Deci, care sunt exact aceste linii care se extind din punctul de ancorare? Sunt mânere de direcție!
"Ah, direcția se ocupă!" tu spui. "Acum inteleg!"
… … …………….
"Stai, nu, nu. Ce dracu sunt mânerele de direcție?"
Mânerele de direcție sunt, bine, mânere și sunt utilizate numai la crearea de segmente de cale curbă. Nu este nevoie de mânere de direcție atunci când creați segmente de cale dreaptă. De obicei, există două, deși uneori există doar unul și, așa cum am văzut deja, se extind din punctele de ancorare. Se numesc „mânere” pentru că, așa cum vom vedea într-o clipă, le puteți apuca de fapt și le puteți muta.
Mânerele de direcție controlează două lucruri. Ele controlează unghiul curbei și controlează lungimea curbei și o fac într-un mod curat. Motivul pentru care există de obicei două dintre ele este acela că unul dintre ei controlează unghiul și lungimea curbei care intră în punctul de ancorare, iar celălalt controlează unghiul și lungimea curbei care iese din punctul de ancorare.
Înainte de a privi cum să desenăm curbele cu mânerele de direcție, să vedem mai întâi cum să controlăm singure mânerele, deoarece succesul nostru cu curbele de desen va depinde mult de capacitatea noastră de a controla mânerele. Nu vă faceți griji, nu este, așa cum spun ei, știința rachetelor. Există doar câteva lucruri simple pe care trebuie să le înveți. Am văzut deja cum să creăm mânere de direcție, făcând clic cu instrumentul Pen și apoi târând departe de punctul de ancorare. Cu cât este mai departe de punctul de ancoră pe care îl tragem, cu atât va fi mai lungă direcția de mânuire. Cu cât mânerul este mai lung, cu atât curba este mai lungă. Mâner scurt, curbă scurtă. Mâner lung, curbă lungă.
Unul dintre lucrurile frumoase pe care le vei învăța destul de repede despre instrumentul Pen este că este extrem de iertător. Nu există niciun motiv să vă faceți griji în privința corectării lucrurilor pentru prima dată când trageți căi cu el, pentru că putem să ne întoarcem și să remediem lucrurile cu ușurință când terminăm! Ați așezat un punct de ancorare în locul greșit? Nici o problema! Mută-l acolo unde ai nevoie! Vom vedea cum să facem asta într-o clipă. Ai tras un mâner de direcție într-o direcție greșită? Nici o problema. Apucați mânerul și rotiți-l în direcția de care aveți nevoie. Din nou, vom vedea cum să facem asta. Unul dintre direcțiile dvs. se ocupă prea mult sau prea scurt? Nici o problema. Doar faceți clic pe el și apoi trageți-l mai mult sau mai scurt după cum este necesar (da, vom vedea cum să facem și asta). Căile sunt complet modificabile în orice moment, așa că nu există absolut niciun motiv să vă faceți griji pentru a face o greșeală sau pentru a o face corect prima dată. Nu te face să te simți deja mai bine?
Mânere de direcție de rotire și redimensionare
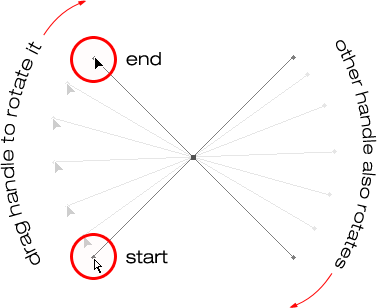
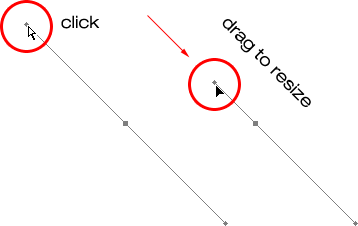
Așa cum am menționat, sunt numiți „mânere” de direcție, deoarece le puteți apuca ca mânere și să le mutați. Să vedem cum să facem asta. În primul rând, vom analiza cum să rotim ambele mânere în același timp. Folosind punctul de ancorare și cele două mânere de direcție pe care le-am creat deja, țineți apăsată tasta Ctrl (Win) / Command (Mac). Veți vedea pictograma dvs. Pen Tool se va transforma temporar în pictograma Instrumentul de selecție directă (săgeata albă) și asta pentru că cu instrumentul Pen selectat, menținerea „Ctrl / Command” devine o scurtătură rapidă pentru accesarea temporară a Instrumentului de selecție directă care este ce folosim pentru a selecta diferite părți ale căii noastre. Apoi pur și simplu faceți clic direct pe forma de diamant mică de la capătul oricăreia dintre mânerele de direcție (făcând clic pe „linia” în sine nu va funcționa, așa că trebuie să faceți mereu clic pe forma de diamant de la capătul unui mâner pentru a face orice. cu ea) și trageți-l în jurul punctului de ancorare pentru a-l roti. Pe măsură ce rotiți unul dintre mânere, celălalt mâner se rotește împreună cu acesta în direcția opusă, cam ca un ferăstrău. De asemenea, puteți observa că de îndată ce începeți să trageți mânerul, pictograma cursorului mouse-ului se va schimba din nou, de data aceasta în pictograma Mutare instrument, deoarece mutăm ceva de la un loc la altul:

Țineți apăsat „Ctrl” (Win) / „Command” (Mac) și faceți clic pe capătul oricăruia dintre mânerele de direcție, apoi trageți mânerul pentru a-l roti în jurul punctului de ancorare. În timp ce trageți un mâner, celălalt se rotește în direcția opusă.
Puteți elibera tasta „Ctrl / Command” după ce ați început să trageți de mâner. Nu este nevoie să o mențineți tot timpul.
Pentru a redimensiona un mâner de direcție pe măsură ce îl rotiți, trageți pur și simplu capătul mânerului în direcția punctului de ancorare pentru a o face mai scurtă sau trageți-l departe de punctul de ancorare pentru a-l prelungi. După cum am menționat mai sus, un mâner mai scurt va face curba mai scurtă, iar un mâner mai lung va face curba mai lungă. Cu toate acestea, nu puteți redimensiona ambele mânere în același timp, așa că, dacă trebuie să redimensionați ambele, va trebui să le trageți pe fiecare mai mult sau mai scurt separat. Singurul lucru pe care îl puteți face amândoi în același timp este să le rotiți. Dacă ați eliberat deja butonul mouse-ului după rotirea mânerelor și cursorul s-a schimbat din nou în pictograma Pen Tool și trebuie să redimensionați unul dintre mânere, va trebui să țineți apăsat din nou „Ctrl / Command” pentru a trece temporar întoarceți-vă la Instrumentul de selecție directă, apoi dați clic și trageți la capătul mânerului pentru a-l redimensiona:

Trageți capetele mânerelor în direcția punctului de ancorare pentru a le scurta sau trageți-le departe de punctul de ancorare pentru a le face mai lungi.
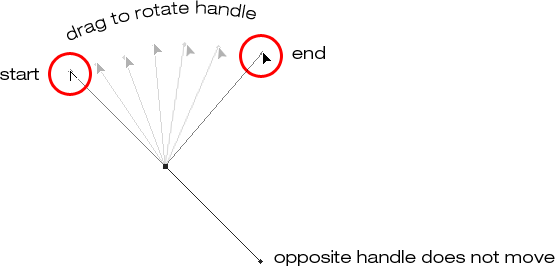
Acum să ne uităm la cum să rotim mânerele independent unul de celălalt. Pentru a roti un mâner fără a-l afecta pe celălalt, mai întâi eliberați butonul mouse-ului dacă ați rotit sau redimensionați mânerele astfel încât cursorul dvs. să se schimbe din nou în pictograma Pen Tool. Apoi, în loc să țineți apăsat „Ctrl / Command”, care mișcă ambele mânere simultan, țineți apăsată tasta Alt (Win) / Option (Mac) și faceți clic pe capătul oricăruia dintre mânerele de direcție. Vei vedea cursorul tău în icoana Convert Point, care arată ca o săgeată simplificată formată din doar două linii, aproape ca o literă „v” cu susul în jos (cu excepția faptului că nu este chiar în sus). Apoi, pur și simplu trageți mânerul în jurul punctului de ancorare pentru a-l roti, la fel cum ați făcut anterior și, de data aceasta, mânerul se va roti independent de celălalt, rupând conexiunea dintre ele:

Țineți apăsat butonul „Alt” (Win) / „Option” (Mac) și faceți clic pe capătul oricăruia dintre mânerele de direcție, apoi trageți mânerul pentru a-l roti în jurul punctului de ancorare independent de celălalt mâner.
Din nou, puteți elibera tasta „Alt / Opțiune” după ce ați început să trageți. Nu trebuie să-l mențineți tot timpul.
De asemenea, puteți redimensiona mânerele de direcție folosind tasta „Alt / Opțiune” exact așa cum puteți cu tasta „Ctrl / Command”. Dacă încercați să rotiți un mâner, pur și simplu trageți-l spre punctul de ancorare pentru a-l face mai scurt sau mai departe de punctul de ancorare pentru a-l prelungi. Dacă ați eliberat deja butonul mouse-ului și cursorul afișează din nou pictograma Pen Tool, va trebui să țineți apăsat din nou „Alt / Option”, apoi faceți clic pe capătul mânerului și trageți-l pentru a-l redimensiona.
Există o diferență între redimensionarea mânerelor folosind „Ctrl / Command” și „Alt / Option” pentru a o face? Da este. Dacă încă nu ați „rupt conexiunea” între mânere trăgând unul independent de celălalt, redimensionarea unui mâner folosind „Ctrl / Command” va menține mânerele conectate între ele. Nu va redimensiona ambele mânere simultan, dar nici nu va rupe conexiunea dintre ele, astfel încât să le puteți roti împreună, dacă doriți. Dacă redimensionați un mâner folosind „Alt / Option”, veți rupe conexiunea dintre mânere. Chiar dacă nu rotiți mânerul pe măsură ce îl redimensionați, conexiunea va fi întreruptă.
Ce se întâmplă dacă ați rupt conexiunea dintre mânere rotindu-le folosind „Alt / Option” și apoi doriți să le rotiți din nou împreună? Puteți „reconstrui conexiunea”, să zicem așa, selectând una dintre ele în timp ce țineți apăsat „Ctrl / Command” ca înainte? Întrebare bună, iar răspunsul este nu. După ce ați spart conexiunea dintre mânere, tasta „Ctrl / Command” nu o va readuce înapoi. Va trebui să selectați unul dintre mânere în timp ce țineți Ctrl + Alt (Win) / Command + Option (Mac) în acel moment, pentru a muta din nou mânerele.
Rezumat rapid Până acum …
Am acoperit o mulțime de informații aici despre lucrul cu mânerele de direcție, așa că înainte de a merge mai departe și a începe să desenăm niște curbe reale, să facem o recapitulare rapidă:
- Pentru a adăuga un punct de ancorare, trebuie doar să faceți clic cu instrumentul Pen.
- Pentru a adăuga un punct de ancorare cu mânere de direcție care se extind de la el, faceți clic cu Instrumentul pentru pixuri, apoi trageți departe de punctul de ancorare înainte de a elibera butonul mouse-ului. Cu cât trageți mai departe, cu atât va fi mai lungă direcția de manipulare.
- Pentru a roti mânerele de direcție împreună, țineți apăsat butonul Ctrl (Win) / Command (Mac), care vă va trece temporar la Instrumentul de selecție directă, apoi faceți clic pe capătul fiecărui mâner și trageți-l în jurul punctului de ancorare. Celălalt mâner se va roti în sens invers.
- Pentru a roti mânerele de direcție în mod independent, țineți apăsat butonul Alt (Win) / Option (Mac), care vă va trece temporar la Instrumentul pentru convertirea punctelor, apoi faceți clic pe capătul fiecărui mâner și îl trageți în jurul punctului de ancorare. Celălalt mâner nu se va roti.
- Pentru a redimensiona mânerele fără a rupe conexiunea dintre ele, țineți apăsat butonul Ctrl (Win) / Command (Mac) pentru a comuta la Instrumentul de selecție directă, apoi faceți clic pe capătul oricărui mâner. Trageți-l spre punctul de ancorare pentru a-l face mai scurt sau trageți-l departe de punctul de ancorare pentru a-l face mai lung.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Tot defilați? Descărcați acest tutorial ca PDF!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
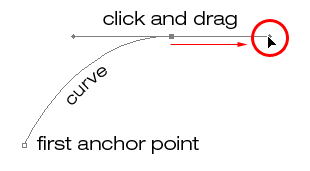
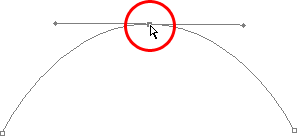
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
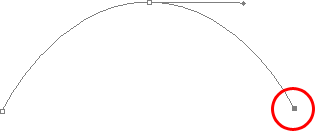
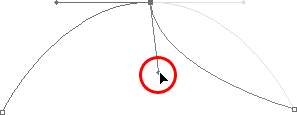
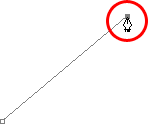
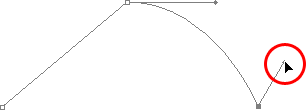
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
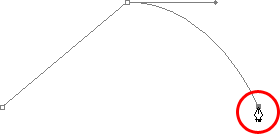
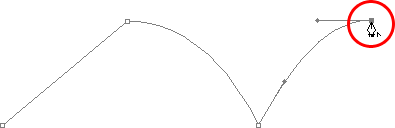
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
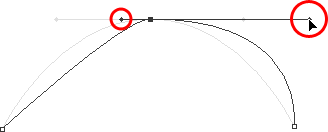
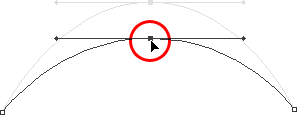
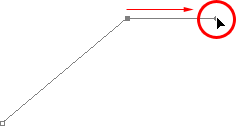
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
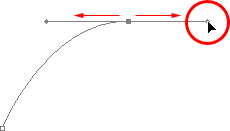
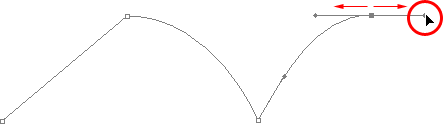
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
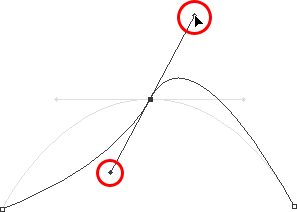
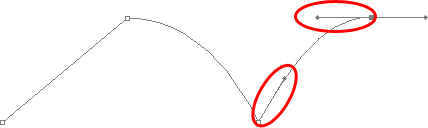
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
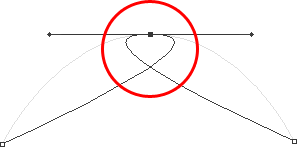
The Dreaded "Loop"
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Buclele pot fi cauzate de rotirea mânerelor de direcție prea departe, așa cum am făcut mai sus, dar, de cele mai multe ori, sunt cauzate de un mâner prea lung, făcând curba prea lungă și determinând să se suprapună cu ea însăși. Dacă se întâmplă asta, ceea ce se întâmplă uneori în timp ce desenează o cale, scurtează pur și simplu lungimea mânerului de direcție. Majoritatea oamenilor ajung să creeze o mulțime de bucle în calea lor atunci când încep să lucreze cu instrumentul Pen, așa că nu credeți că sunteți singurul. Cu toate acestea, nu este nevoie să vă panicați sau să vă frustrați. Așa cum am spus, problema este cea mai probabil cauzată de un mâner de direcție prea lung, iar tot ce trebuie să faceți este să scurtați mânerul pentru a „desface bucla”!
O să apăs Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) de câteva ori pentru a-mi anula modificările și a-mi reseta calea înapoi la frumosul arc neted cu care am început. Ce zici de rotirea mânerelor de direcție independent unul de celălalt? După cum am aflat în pagina precedentă, pentru a roti mânerele separat, în loc să le selectăm cu „Ctrl / Command”, le selectăm pur și simplu ținând apăsat butonul Alt (Win) / Option (Mac), ceea ce ne oferă acces temporar la Convert Instrument pentru puncte. Faceți clic pe capătul unui mâner pentru a-l selecta, apoi trageți-l cu mouse-ul pentru a-l roti și de data aceasta, celălalt mâner va rămâne pe loc, rupând conexiunea dintre ele.
Aici, am selectat mânerul din dreapta în timp ce țineți „Alt / Option” și apoi l-am rotit în jos și spre stânga. Observați cum încă o dată, unghiul segmentului de cale din dreapta se schimbă pentru a se potrivi cu noua direcție a mânerului și, de această dată, mânerul din stânga, împreună cu segmentul de cale din stânga, rămân la loc. Calea mea arată acum ca un fir de rechin:

Țineți apăsat „Alt” (Win) / „Option” (Mac) pentru a accesa temporar „Instrumentul pentru convertirea punctelor”, apoi faceți clic pe capătul unui mâner de direcție pentru a-l selecta și rotiți-l independent de celălalt mâner.
Deplasarea unui punct de ancorare
Un lucru la care nu ne-am uitat încă este modul de a muta un punct de ancorare. Dacă vă amintiți, am menționat în pagina anterioară că instrumentul Pen este extrem de iertător, iar unul dintre motivele acestuia, pe lângă faptul că putem roti și redimensiona mânerele de direcție după ce le-am creat, este că putem muta cu ușurință ancora punctează de la un loc la altul dacă trebuie. După cum am aflat deja, punctele de ancoră ancorează o cale în loc. Cu toate acestea, punctele de ancorare nu sunt ancorate. Puteți muta un punct de ancorare oriunde și oricând și orice segment de cale care este conectat la acesta se va muta și se va regla chiar și cu acesta.
Pentru a muta un punct de ancorare, țineți apăsat butonul Ctrl (Win) / Command (Mac) pentru a accesa temporar Instrumentul de selecție directă așa cum am făcut deja, apoi faceți pur și simplu clic pe punctul de ancora pentru a-l selecta și trageți-l în noua locație cu mouse-ul tău. Orice segmente de cale conectate la acesta se vor muta cu acesta în noua locație. Aici, mi-am târât punctul de ancoră din mijloc un pic de locația sa inițială (din nou, calea slabă marchează locația inițială pentru comparație). Observați cum calea în sine și-a schimbat forma pentru a se adapta la noua locație a punctului de ancorare:

Țineți apăsat „Ctrl” (Win) / „Command” (Mac) și faceți clic pe un punct de ancorare pentru al selecta, apoi trageți-l într-o nouă locație. Orice segmente de cale conectate la punct se vor deplasa cu acesta, schimbându-și forma după cum este necesar.
În mod normal, atunci când conturați un obiect cu o cale pentru a-l selecta folosind instrumentul Pen, nu va trebui să vă deplasați într-un punct de ancorare cât mai departe de ceea ce am făcut mai sus, dar este foarte comun să vă întoarceți pe calea dvs. după ai creat-o și aruncă câteva puncte de ancorare aici și acolo pentru a regla perfect calea. După ce ați selectat un punct de ancorare, îl puteți juca în sus, în jos, la stânga sau la dreapta folosind tastele săgeată de pe tastatură.
Combinarea căilor drepte cu curbele
Ce se întâmplă dacă nu aș dori ca ambele segmente ale mele să fie curbe? Dacă ceea ce aveam nevoie este ca primul segment de cale să fie curbat, dar cel de-al doilea trebuia să fie drept? Să vedem cum să facem asta. Voi șterge calea existentă și voi începe din nou. În primul rând, voi face clic pentru a adăuga un punct de ancorare pentru a începe lucrurile. Apoi, la fel ca înainte, voi face clic pentru a adăuga un al doilea punct de ancoră în sus și în dreapta punctului meu inițial, și de această dată, voi trage mânere de direcție, care vor crea o cale curbă care va conecta cele două puncte, dând eu exact ceea ce am avut cale la începutul acestei pagini:

Faceți clic o dată pentru a adăuga un punct de ancorare, apoi faceți clic pentru a adăuga un al doilea punct de ancorare și trageți mânerele de direcție pentru a crea o curbă.
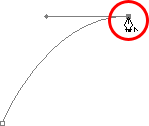
Acum am curba mea inițială, dar vreau ca următorul meu segment de cale să fie drept. Dacă ar fi pur și simplu să fac clic pe undeva pentru a adăuga un alt punct de ancorare chiar acum, aș primi o altă curbă, deoarece am acea mâner de direcție care se extinde din partea dreaptă a ultimului punct de ancoră adăugat. Ce trebuie să fac este să scap de acel mâner de direcție. Fără o mâner de direcție care să controleze unghiul și lungimea unei curbe, obținem o linie dreaptă.
Pentru a scoate mânerul, lăsând doar mânerul din stânga punctului de ancorare, tot ce trebuie să fac este să țineți apăsat butonul Alt (Win) / Opțiunea (Mac), care mă va schimba din nou temporar la Instrumentul de convertire a punctelor, apoi trebuie doar să faceți clic direct pe punctul de ancorare. Când o fac, mânerul de direcție din dreapta dispare, lăsându-l doar pe cel din stânga:

Țineți apăsat „Alt” (Win) / „Option” (Mac) și faceți clic direct pe punctul de ancorare pentru a îndepărta mânerul de direcție din dreapta, lăsând doar cel din stânga.
Acum, cu mânerul de direcție plecat, dacă fac clic pentru a adăuga un punct de ancoră nou, obțin un segment de cale dreaptă între cele două puncte:

Cu mânerul de direcție din dreapta acum, făcând clic pentru a adăuga un nou punct de ancorare, adaugă un segment de cale dreaptă între cele două puncte.
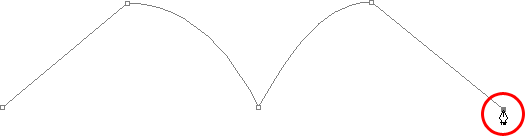
Acum am un segment de traseu curbat în stânga și unul drept în dreapta! Și dacă aș vrea exact opusul? Să presupunem că trebuie să încep cu un segment de cale dreaptă și apoi să îl urmez cu o curbă? Pentru a face acest lucru, mai întâi voi începe făcând clic pentru a adăuga un punct de ancorare inițial. Apoi, din moment ce îmi doresc un segment de cale dreaptă, tot ce trebuie să fac este să fac clic în altă parte pentru a adăuga un al doilea punct de ancoră și automat obțin o cale dreaptă care conectează cele două puncte:

Faceți clic cu instrumentul Pen pentru a adăuga un punct de ancoră inițial, apoi faceți clic din nou în altă parte pentru a adăuga un al doilea punct de ancorare și a crea un segment de cale dreaptă între ele.
O să țin butonul mouse-ului ținut apăsat după apăsare pentru a adăuga cel de-al doilea punct de ancoră pentru că vreau ca următorul meu segment de cale să fie curbat și știm că pentru a crea o curbă, avem nevoie de un mâner de direcție. Pentru a adăuga un mâner care se extinde din partea dreaptă a punctului de ancorare, voi ține apăsat butonul Alt (Win) / Opțiunea (Mac) și, cu butonul mouse-ului încă în jos, pur și simplu o să glisez la dreapta a punctului de ancorare. Așa cum fac eu, un mâner de direcție se va trage împreună cu acesta:

Țineți apăsat „Alt” (Win) / „Option” (Mac) și trageți un mâner de direcție din dreapta punctului de ancorare.
Observați că mânerul de direcție s-a extins doar din dreapta punctului de ancorare, nu din ambele părți, lăsându-mi segmentul de cale dreaptă în stânga în loc. Și acum când am mânerul de direcție pe dreapta, tot ce trebuie să fac pentru a-mi crea curba este să dau clic pentru a adăuga un al treilea punct:

Faceți clic pentru a adăuga un al treilea punct de ancoră, care creează un segment de cale curbată între punctul de ancoră anterior și cel nou.
Și acolo mergem! Acum am un segment de cale dreaptă în stânga, urmat de un segment curbat în dreapta. Desigur, majoritatea căilor pe care le desenați vor consta în mai mult de doar trei puncte de ancorare. Să spunem că am vrut să continui această cale, mișcându-mă în aceeași direcție generală spre dreapta și vreau să fie curbat și următorul meu segment de cale. La fel cum am făcut în urmă cu o clipă, aș lăsa butonul mouse-ului ținut apăsat după apăsarea pentru a adăuga al treilea punct. Aș ține apăsat butonul Alt (Win) / Option (Mac) și aș trage un alt mâner de direcție. Până acum, am tras doar mânerele spre dreapta, dar ceea ce vrei să faci este să trageți mânerele în direcția generală pe care doriți să o urmeze curba. Vreau să creez o curbă care se ridică și spre dreapta, așa că voi trage un mic mâner în aceeași direcție generală:

Trageți mânerele de direcție în direcția generală a curbei.
Bacsis! O bună practică pentru a intra este să vă mențineți direcțiile mici atunci când le trageți mai întâi, deoarece nu știți niciodată cât timp sau în ce unghi exact trebuie să fie până când apare curba reală și curba nu apare până când Am adăugat ambele puncte de ancorare. După ce ați adăugat ambele puncte și apare curba, puteți să vă întoarceți cu ușurință și să faceți ajustările de care aveți nevoie la mânere. Este posibil să doriți chiar să așteptați până când ați trasat întreaga cale înainte de a vă face griji cu privire la reglarea mânerelor.
Cu mânerul de direcție creat, voi face clic pentru a adăuga un al patrulea punct de ancorare și voi trage și mânerele de direcție de la acesta:

Adăugarea unui al patrulea punct de ancorare împreună cu mânerele de direcție care se extind de la acesta.
Acum am un al treilea segment adăugat la calea mea, acesta fiind o curbă. Observați că această curbă are de fapt două mânere de direcție care o controlează, una care se extinde din dreapta celui de-al treilea punct de ancorare și una care se extinde din stânga celui de-al patrulea punct:

Cel de-al treilea segment de cale are acum două mânere de direcție, unul pe ambele capete, care lucrează împreună pentru a controla curba.
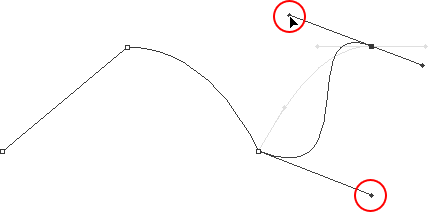
Forma generală a acestei curbe este controlată acum de lungimea și direcția ambelor mânere. Urmăriți ce se întâmplă cu curba când mișc mânerele. Voi trage mânerul de jos în jos și în dreapta și voi trage mânerul de sus în sus și spre stânga. De asemenea, le voi trage pe cele două mânere mai mult timp. Curba slabă este originală pentru comparație:

Modificarea direcției și / sau a lungimii oricărui mâner modifică forma generală a curbei. După rotirea și întinderea ambelor mânere, curba apare acum într-o formă "S".
Curba are acum o formă „S” și asta pentru că mânerul de jos controlează unghiul și lungimea curbei, în timp ce iese din al treilea punct de ancoră, în timp ce mânerul superior controlează unghiul și lungimea curbei ca se varsă în punctul al patrulea. Modificarea lungimii și / sau direcției oricărui mâner va schimba forma generală a curbei.
O să apăs Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) de câteva ori pentru a anula modificările pe care le-am făcut, astfel încât curba să fie din nou într-o formă simplă de arc, așa cum a fost un moment acum, și cred că voi termina această cale cu un alt segment drept, ceea ce înseamnă că va trebui să îndepărtez acel mâner de direcție care se extinde din partea dreaptă a celui de-al patrulea punct de ancoră. Am învățat deja cum să facem asta, ținând apăsat butonul Alt (Win) / Option (Mac) și făcând clic direct pe punctul de ancora:

Țineți apăsat „Alt” (Win) / „Option” (Mac) și faceți clic direct pe punctul de ancorare pentru a îndepărta mânerul de direcție din dreapta.
Cu mânerul de direcție plecat, tot ce trebuie să fac acum pentru a adăuga un segment de cale dreaptă este să faceți clic pentru a adăuga un alt punct de ancorare:

Mânerul de direcție din dreapta a dispărut acum, astfel încât putem adăuga un segment de cale dreaptă pur și simplu făcând clic pentru a adăuga un alt punct de ancorare.
Am putea continua această cale atâta timp cât am dorit, adăugând mai multe segmente drepte și curbe, dar cred că ne vom opri aici, deoarece am acoperit aproape tot ceea ce trebuie să știm despre desenarea căilor cu instrumentul Pen în acest moment. Aceasta a fost o mulțime de informații de luat, mai ales dacă aceasta este prima oară când înveți despre căi. Așa cum am menționat la început, nu veți deveni un Master Master doar citind acest tutorial, la fel cum nu veți învăța cum să mergeți cu bicicleta sau să conduceți o mașină, să învățați să înotați sau să cântați la pian pur și simplu prin citind despre asta. Dar, sperăm că aveți un sens în acest moment despre cum să desenați trasee cu instrumentul Pen, cum să desenați segmente de cale dreaptă, cum să desenați curbe prin tragerea mânerelor de direcție, cum să schimbați lungimea și unghiul curbei prin rotire și redimensionare mânerele și cum să combinați segmente drepte și curbe într-o cale.
Pentru a încheia aspectul nostru de a face selecții cu instrumentul Pen, să vedem un exemplu practic despre cum să selectăm un obiect cu curbe.
Aici, avem o fotografie cu câțiva delfini care sară din apă. Cu siguranță, câteva creaturi foarte curioase:

O fotografie cu doi delfini care sară din apă.
Să spunem că vrem să selectăm acești delfini, astfel încât să îi putem folosi pentru un design sau un colaj, sau indiferent de caz. Dacă ar fi să încercați să le selectați cu instrumentul Lasso, care este cel mai probabil ceea ce veți termina folosind dacă nu știți să folosiți instrumentul Pen, nu numai că veți avea un moment dificil, dar veți avea o egalitate timpul mai dificil încercând să te convingi că ai fost mulțumit de rezultate când ai terminat. Motivul este că Instrumentul Lasso pur și simplu nu este capabil să facă selecții curbe foarte bine. Cea mai mare problemă cu aceasta, pe lângă faptul că este un instrument de selecție bazat pe pixeli, este că se bazează pe tine, având o mână suficient de constantă pentru a o muta lin în jurul curbelor. Chiar dacă nu suferiți de o dependență de cofeină, v-ați putea înnebuni încercând să desenați o curbă perfect netedă cu mouse-ul sau chiar cu o tabletă de stilou, iar atunci când veți renunța la final, veți rămâne în continuare cu o selecție plină de margini ascuțite, zimțate, care pur și simplu strigă „amator!”. Nimanui nu-i place să fie numit amator, mai ales atunci când nu este nevoie de asta datorită instrumentului Pen!
Examinați mai întâi obiectul
Ori de câte ori sunteți pe punctul de a selecta ceva cu instrumentul Pen, înainte de a începe, luați un moment pentru a examina cu atenție obiectul pentru a înțelege locul în care va trebui să așezați punctele de ancora. Uitați de toate detaliile din obiect și concentrați-vă doar pe forma acestuia. Unde sunt zonele în care forma își schimbă direcția? Ce părți ale formei sunt drepte? Ce părți sunt curbate? Dacă există o curbă, este un arc lin, continuu sau se schimbă unghiul la un loc de-a lungul curbei? Vizualizați în mintea dvs. unde va trebui să vă amplasați punctele de ancoră, deoarece atunci când plasați unul, doriți întotdeauna să vă gândiți la următorul și la ce ar trebui să arate segmentul de cale dintre cele două puncte.
Un instrument de eleganță
Încă un lucru de reținut este faptul că Pen Tool este menit să fie un instrument de eleganță. Nu este un pistol pentru unghii sau un pistol cu capse. Nu doriți doar să faceți clic pe forma dvs. adăugând puncte de ancoră toate „voinic nilly” (acesta este un termen tehnic). Când o folosiți pentru a desena curbele, doriți ca aceste curbe să fie frumoase și netede, altfel la fel de bine s-ar putea să rămânem doar cu instrumentul Lasso. Pentru a menține curbele să curgă lin, trebuie să limităm numărul de puncte de ancorare pe care le folosim pentru a le crea. De aceea doriți să luați un moment pentru a examina mai întâi obiectul și pentru a vizualiza unde trebuie să fie punctele de ancorare. Dacă puteți schița o secțiune mare a formei folosind o singură curbă cu un punct de ancorare pe ambele capete, asta doriți să faceți, deoarece asta vă va oferi tipul de rezultate pe care le căutați. Genul de rezultate care urlă „cu siguranță nu este un amator!”.
Să selectăm acești delfini. O să-mi încep drumul în mijlocul fotografiei, la locul unde partea delfinului din stânga se suprapune pe flipperul din spate al delfinului din dreapta. Nu există un loc corect sau greșit pentru a începe o cale. De aici am decis să încep. Prima parte a acelui flipper din spate este dreaptă, așa că, având în vedere că nu am nevoie de un mâner de direcție pentru a crea un segment de cale dreaptă, pur și simplu voi face o singură dată cu Instrumentul meu Pen pentru a adăuga primul meu punct de ancoră, care va servi ca punctul de plecare pentru calea mea:

Adăugarea primului punct de ancorare.
Așa cum am menționat mai devreme, probabil că veți fi de ajutor să vă măriți imaginea în timp ce vă desenați calea. Pentru a derula imaginea pe ecran în timp ce faceți zoom, țineți apăsat bara de spațiu, care vă va trece temporar la Instrumentul de mână și vă va permite să mutați imaginea pe ecran făcând clic și glisând-o.
Partea de sus a flipper-ului are de fapt o ușoară curbă pe măsură ce se apropie de secțiunea cozii delfinului, așa că pentru al doilea punct de ancorare, voi face clic pe punctul în care se întâlnesc secțiunea de flipper și coadă și voi merge la trageți mânere de direcție scurte, trageți în sus și spre dreapta în direcția în care se mișcă secțiunea cozii. Observați că acum am creat o ușoară curbă de-a lungul flipperului:

Adăugarea celui de-al doilea punct de ancorare și tragerea mânerelor de direcție mici pentru a adăuga o ușoară curbă la primul segment de cale.
Pe măsură ce continuăm de-a lungul cozii, văd că rămâne drept o distanță scurtă, urmată de o curbă spre dreapta, așa că o să dau clic pentru a adăuga un al treilea punct de ancorare la locul unde începe curba. Acest lucru îmi oferă un segment de cale dreaptă între punctul anterior și cel nou. Știu că există un mâner de direcție scurtă care se extinde din punctul de ancorare anterior, ceea ce înseamnă în mod normal că noul meu segment de cale va fi o curbă, nu o secțiune dreaptă, ci pentru că mânerul este atât de scurt și se deplasează și în aceeași direcție ca și segment de cale, nu există o curbă vizibilă pentru aceasta. Luați în considerare un segment de cale "în cea mai mare măsură drept:"

Făcând clic pentru a adăuga cel de-al treilea punct de ancorare, creând un segment (de cele mai multe ori) drept.
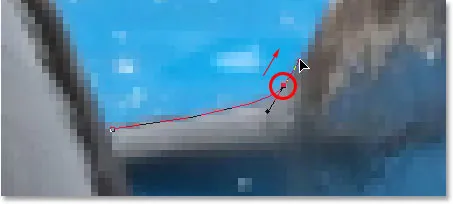
Continuând, ajungem la prima curbă reală din calea noastră. Pentru aceasta, va trebui să trag un mâner de direcție din punctul de ancoră pe care tocmai l-am adăugat, așa că voi ține apăsat Alt (Win) / Option (Mac), apoi trageți un mâner în direcția generală unde vreau să curgă curba pe măsură ce începe. Observați cum trag doar un mâner dintr-o parte a punctului de ancorare, nu ambele:

Țineți apăsat „Alt” (Win) / „Option” (Mac) pentru a trage un mâner de direcție dintr-o parte a unui punct de ancorare.
Pentru a adăuga curba, voi face clic și glisare la locul unde se termină curba, modelând curba în timp ce trag eu mânerele până se potrivește cu curba cozii delfinului. Dacă aș fi nevoie, aș putea să mă întorc și să schimb lungimea și direcția mânerului la începutul curbei pentru a o regla bine, dar în acest caz, nu trebuie să fac asta:

Adăugarea unui punct de ancorare la capătul opus al curbei și tragerea direcțiilor de mână de la ea, rotind-o și redimensionându-le după cum este necesar până când curba se potrivește cu curba obiectului.
Următoarea zonă a delfinului este destul de dreaptă, chiar până când partea din spate începe să se contopească cu aripioarele sale dorsale, moment în care există o altă curbă, așa că voi face clic pentru a adăuga un punct de ancoră chiar înainte de curba în sus. începe, ceea ce urmează să-mi ofere un alt segment de cale „în cea mai mare parte dreaptă” între punctul anterior și noul punct. Apoi, voi ține din nou apăsat Alt (Win) / Option (Mac) și voi trage un mâner de direcție în timp ce mă pregătesc pentru următorul meu segment de cale care va fi curbat:

Faceți clic pentru a adăuga un punct de ancorare, apoi țineți apăsat „Alt” (Win) / „Option” (Mac) și trageți un mâner de direcție pentru a vă pregăti pentru următorul segment de cale.
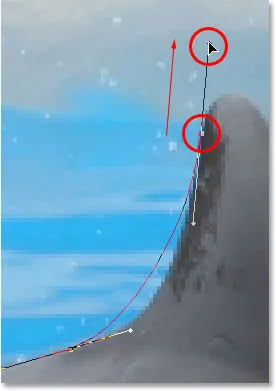
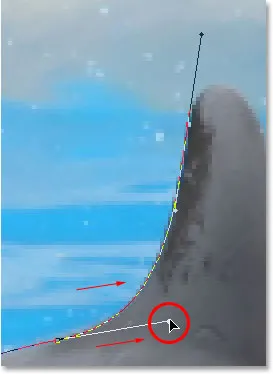
Partea stângă a aripioarei dorsale constă în principal dintr-o curbă continuă în sus până se apropie chiar de vârf, moment în care forma se schimbă, așa că pentru a crea această curbă, voi face clic și glisează în punctul din partea de sus unde curba va schimba direcția. După cum putem vedea în captură de ecran, aceasta adaugă un segment de traseu curbat între punctul de ancoră anterior și cel nou, dar curba nu urmează încă de-a lungul formei aripioarei. Va avea nevoie de o ajustare fină:

Adăugarea unei curbe de-a lungul părții din stânga aripioarei dorsale. Curba mai are nevoie de unele ajustări.
Pentru a ajusta curba, pur și simplu o să țin apăsată tasta Ctrl (Win) / Command (Mac), care îmi oferă acces temporar la Instrumentul de selecție directă și voi trage mânerul care se extinde de jos. punct de ancorare spre dreapta pentru a-l prelungi, ceea ce va trage unghiul curbei spre dreapta împreună cu ea, alinându-l frumos cu curba finului. De asemenea, am rotit mânerele de direcție superioară ușor în sensul acelor de ceasornic doar pentru a fi nit-picky, dar cea mai mare parte a reglării a fost făcută folosind mânerul de direcție de jos:

Reglați curba prin reglarea mânerelor sale de direcție.
Pentru a adăuga o curbă în jurul vârfului fin, voi face clic și glisați în partea opusă a acesteia pentru a adăuga un alt punct de ancorare cu mânere de direcție scurtă. Observă totuși că ne confruntăm cu o problemă. Mânerul de direcție din partea stângă a curbei este prea lung și îndepărtează curba de partea superioară a aripioarei:

Mânerul de direcție din stânga curbei este prea lung, rezultând curba să nu urmeze forma aripioarei.
Pentru a remedia acest lucru, tot ce trebuie să fac este să țineți din nou apăsat butonul Ctrl (Win) / Command (Mac), apoi faceți clic pe capătul mânerului pentru al selecta și trageți-l mai scurt până când curba are forma corespunzătoare:

Scurtarea lungimii mânerului de direcție pentru a ajusta forma curbei.
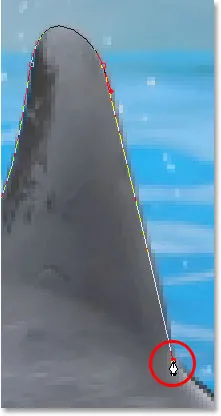
Să terminăm să ne creăm calea în jurul aripioarei dorsale. Restul finului este practic o linie dreaptă, așa că voi face clic la baza finului pentru a adăuga un alt punct de ancoră care adaugă segmentul de cale dreaptă, completând calea noastră în jurul finetei:

Adăugarea unui punct de ancorare la baza finului pentru a termina traseul în jurul acesteia.
Din moment ce tu și cu mine am fi amândoi aici toată ziua, dacă aș continua să comentez fiecare punct de ancorare, mâner de direcție și segment de traseu, în timp ce ne îndreptăm încet în jurul delfinilor și din moment ce am acoperit tot ce trebuie să știm în acest moment, O să merg mai departe și să desenez restul cărării, evidențiind ambii delfini:

Ambii delfini sunt acum conturați pe cale.
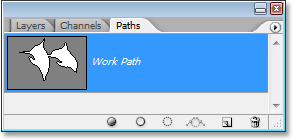
Delfinii au fost acum conturați cu calea, iar dacă ne uităm la paleta Paths, putem vedea atât de sigur, avem o cale în formă de delfini:

Photoshop's Palette Paths care prezintă conturul delfinilor în miniatura previzualizării.
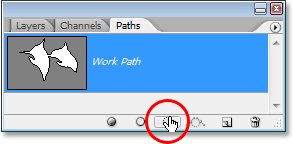
După cum am aflat, Photoshop numește automat calea „Calea de lucru”, ceea ce înseamnă că este temporară și va fi înlocuită dacă începem o nouă cale. Dacă doriți să îl salvați, ar trebui să faceți dublu clic pe numele „Cale de lucru” și să îl redenumiți în altceva, cum ar fi „Delfini” în acest caz. Nu o să-mi fac griji pentru asta, din moment ce nu am nevoie să o salvez. Tot ce vreau să fac în acest moment este să-mi convertesc calea într-o selecție și, din moment ce mă aflu deja în paleta Căi, voi face asta făcând clic pe Calea de încărcare ca pictogramă de selecție din partea inferioară a paletei:

Dând clic pe pictograma „Încărcați calea ca selecție” din partea inferioară a paletei Căi.
Aș fi putut folosi și comanda rapidă de la tastatură Ctrl + Enter (Win) / Command + Return (Mac). Oricum fel îmi transformă calea într-o selecție și, dacă mă uit la fotografia mea, pot vedea că drumul meu a devenit într-adevăr o selecție în jurul delfinilor:

Calea în jurul delfinilor a fost acum transformată într-o selecție.
Unde urmează …
Și acolo îl avem! Delfinii sunt acum selectați și gata pentru orice planuri avem pentru ei. Și cu asta, ne arătăm aspectul de a desena căi și de a face selecții cu instrumentul Pen în Photoshop! Pentru mai multe detalii despre instrumentele de selecție Photoshop, consultați secțiunea noastră Cum se fac selecții în seria Photoshop. Accesați secțiunea Noțiuni de bază pentru Photoshop pentru mai multe subiecte Photoshop!