Înainte de a începe … Această versiune a tutorialului nostru de introducere Photoshop Layers este pentru Photoshop CS5 și versiuni anterioare. Dacă utilizați Photoshop CC sau CS6, vă rugăm să consultați straturile noastre de înțelegere complet actualizate în tutorialul Photoshop.
Este greu de crezut că a existat vreodată o perioadă în care straturile nu existau în Photoshop . Cu toate acestea, înainte de Photoshop 3 (adică 3, nu CS3), nu au făcut-o. Greu de crezut, zici? Stai, nu am spus doar asta? Ești chiar atenție? Ei bine, ar trebui să fii, pentru că acestea sunt lucruri importante.
Straturile sunt, fără îndoială, cel mai important aspect al Photoshop. Nimic nu merită făcut în Photoshop nu poate sau trebuie făcut fără straturi. Sunt atât de importante încât au propriul panou de straturi, precum și propria categorie de straturi în bara de meniu din partea de sus a ecranului. Puteți adăuga straturi, șterge straturi, nume de straturi, redenumiți straturi, muta straturi, reglați straturi, mascați straturi, afișați și ascundeți straturi, combinați straturi, blocați și deblocați straturi, adăugați efecte la straturi, grupați și dezgrupați straturi și chiar puteți schimba opacitatea straturilor. Straturile sunt inima și sufletul Photoshop. Cel mai bine, straturile sunt ușor de înțeles, odată ce vă înfățișați mintea în jurul lor.
„E grozav!”, Spuneți „, dar asta nu-mi spune care sunt straturile”. Bine, deci hai să aflăm!
Putem petrece mult timp discutând teoria ce sunt straturile din Photoshop, la fel cum am putea încerca să învățăm să călărim cu bicicleta citind o mulțime de teorii despre aceasta. Problema este că ai putea citi fiecare carte și site-uri web care există pe teoria călăriei cu bicicleta și totuși să-ți cadă pe cap prima dată când încerci să mergi pe una (ai încredere în mine). O modalitate mai bună de a învăța ar fi să urci pur și simplu pe bicicleta respectivă și să începi să pedalezi și tocmai așa vom învăța despre straturi. Din fericire, avem un risc mult mai mic de a cădea pe capul nostru în timp ce folosim straturi, dar simțiți-vă liber să vă puneți o cască dacă vă va face să vă simțiți mai în siguranță.
Cum ar fi viața fără straturi?
Înainte de a privi ce straturi sunt și cum să le folosim, să vedem mai întâi cum ar fi funcționarea în Photoshop fără straturi! Vom începe prin crearea unui nou document în Photoshop. Folosesc Photoshop CS5 aici, dar orice versiune recentă va funcționa bine. Accesați meniul Fișier din bara de meniu din partea de sus a ecranului și alegeți nou :
 Accesați Fișier> Nou.
Accesați Fișier> Nou.
Aceasta deschide caseta de dialog Document nou. Introduceți 800 de pixeli pentru lățimea noului document și 600 de pixeli pentru înălțimea . Lăsați valoarea Rezoluției setată la 72 de pixeli / inch. Nu există un motiv special pentru care folosim această dimensiune, altfel decât pentru a ne menține amândoi pe aceeași pagină. În cele din urmă, asigurați-vă că opțiunea Conținut de fundal este setată pe Alb :
 Setați valoarea Lățimii la 800 pixeli și Înălțimea la 600 pixeli. Conținutul de fundal trebuie setat pe Alb.
Setați valoarea Lățimii la 800 pixeli și Înălțimea la 600 pixeli. Conținutul de fundal trebuie setat pe Alb.
După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog. Noul dvs. document plin de alb va apărea pe ecran:
 Noul document.
Noul document.
Acum, când avem noul nostru document deschis și gata de plecare, să începem să îl desenăm. Vom păstra „opera de artă” foarte simplă pentru acest exemplu, întrucât încercăm cu adevărat doar să înțelegem straturi, nu să ne arătăm talentul creativ. Selectați Instrumentul pentru marcaje dreptunghiulare din partea de sus a panoului Instrumente:
 Selectați Instrumentul pentru marcaje dreptunghiulare.
Selectați Instrumentul pentru marcaje dreptunghiulare.
Cu instrumentul dreptunghiular selectat, faceți clic undeva lângă colțul din stânga sus al documentului și trageți o selecție dreptunghiulară. Nu vă faceți griji pentru dimensiunea sau locația exactă:
 Faceți clic și trageți o selecție dreptunghiulară din stânga sus a documentului.
Faceți clic și trageți o selecție dreptunghiulară din stânga sus a documentului.
Acum că am tras o selecție, să completăm selecția cu o culoare. Accesați meniul Edit din partea de sus a ecranului și alegeți Completare :
 Accesați Editare> Completare.
Accesați Editare> Completare.
Aceasta deschide caseta de dialog Completare. Modificați opțiunea Utilizare din partea de sus a casetei de dialog în Culoare :
 Modificați opțiunea Utilizare pe Culoare.
Modificați opțiunea Utilizare pe Culoare.
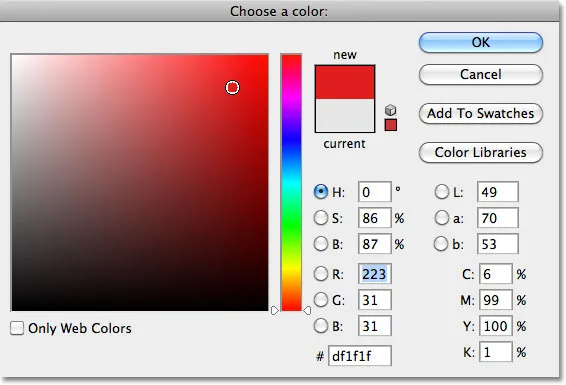
Imediat ce alegeți Color, Photoshop va deschide Color Picker, astfel încât să putem alege culoarea cu care dorim să completăm selecția noastră. Puteți alege orice culoare vă place. Voi alege rosul:
 Alegeți o culoare din Color Picker. Orice culoare va face.
Alegeți o culoare din Color Picker. Orice culoare va face.
După ce ați ales o culoare, faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu culoarea ta, care în cazul meu era roșie:
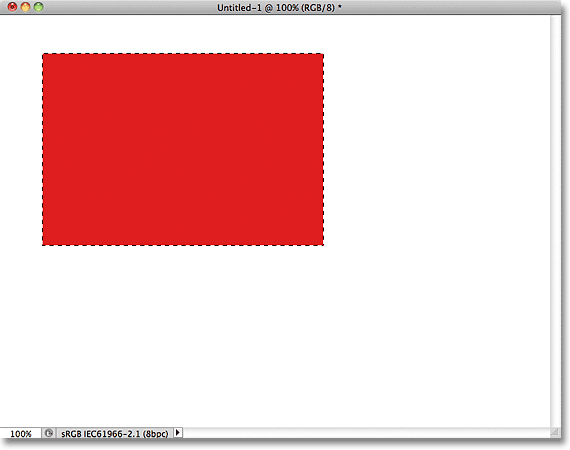
 Documentul după completarea selecției cu roșu.
Documentul după completarea selecției cu roșu.
Nu mai avem nevoie de conturul de selecție în jurul dreptunghiului, deci deselectați-l accesând meniul Select din partea de sus a ecranului și alegând Deselect :
 Accesați Selectați> Deselectați pentru a elimina conturul de selecție din jurul dreptunghiului.
Accesați Selectați> Deselectați pentru a elimina conturul de selecție din jurul dreptunghiului.
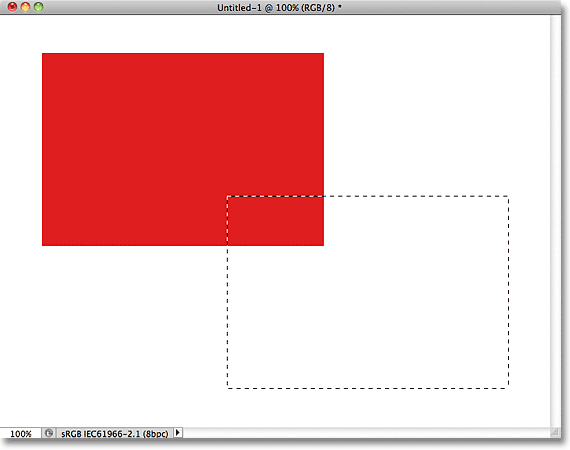
Până acum, bine. De fapt, acel prim dreptunghi s-a dovedit atât de bine, ar trebui să adăugăm un al doilea! Faceți clic în interiorul documentului cu instrumentul dreptunghiular Marquee și trageți o altă selecție dreptunghiulară. Doar pentru a vă distra, începeți selecția de undeva peste partea superioară a dreptunghiului existent, astfel încât noua selecție să se suprapună parțial
 Asigurați-vă că noua selecție se suprapune parțial dreptunghiului inițial.
Asigurați-vă că noua selecție se suprapune parțial dreptunghiului inițial.
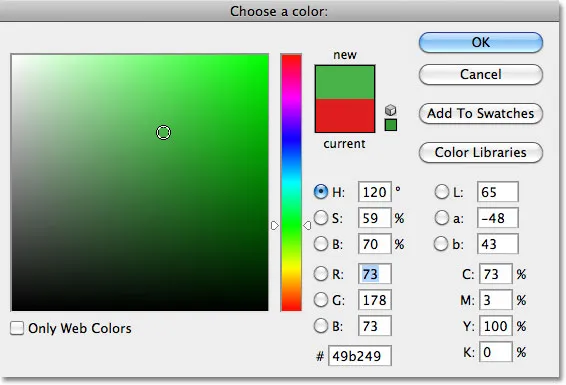
Odată cu cea de-a doua selecție adăugată, reveniți la meniul Edit și alegeți Complet, astfel încât să putem umple cu o culoare. Opțiunea Utilizare din partea de sus a casetei de dialog ar trebui să fie deja setată pe Culoare, dar dacă faceți pur și simplu clic pe OK pentru a închide caseta de dialog, Photoshop va completa selecția cu aceeași culoare pe care ați ales-o ultima dată, iar asta nu este ceea ce noi vrei. Vrem o culoare diferită pentru acest al doilea dreptunghi, așa că faceți clic pe cuvântul Culoare, apoi selectați din nou Culoare din lista de opțiuni (știu, mi se pare ciudat), moment în care Photoshop va redeschide Color Picker. Alegeți o altă culoare de data aceasta. Voi alege verde. Din nou, simțiți-vă liber să alegeți orice culoare vă place, atât timp cât este ceva diferit:
 Alegeți o altă culoare pentru al doilea dreptunghi.
Alegeți o altă culoare pentru al doilea dreptunghi.
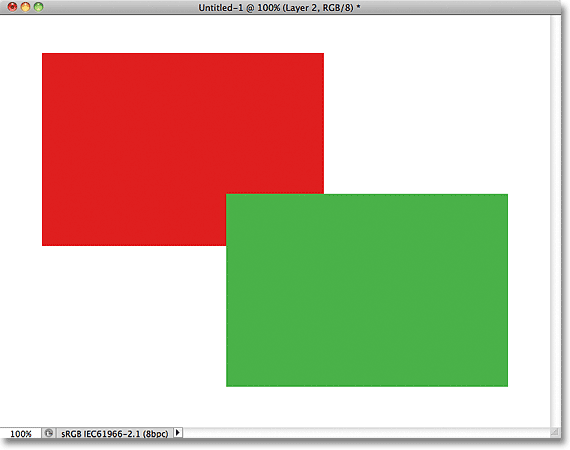
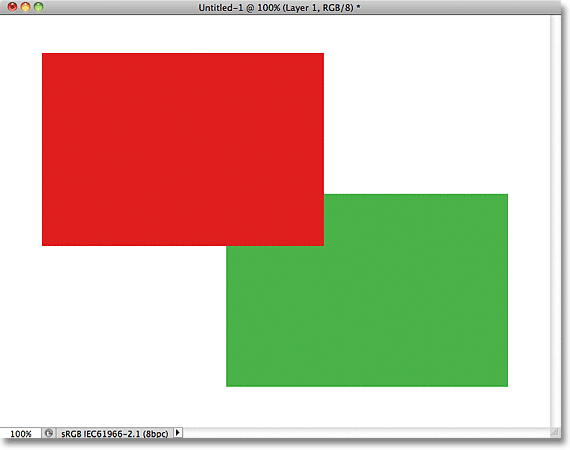
Faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple a doua selecție cu culoarea aleasă. Pentru a elimina conturul de selecție din jurul celui de-al doilea dreptunghi, mergeți la meniul Select din partea de sus a ecranului și alegeți Deselectare, așa cum am făcut-o data trecută. Acum avem două dreptunghiuri, fiecare de culoare diferită, în document. Lucruri câștigătoare:
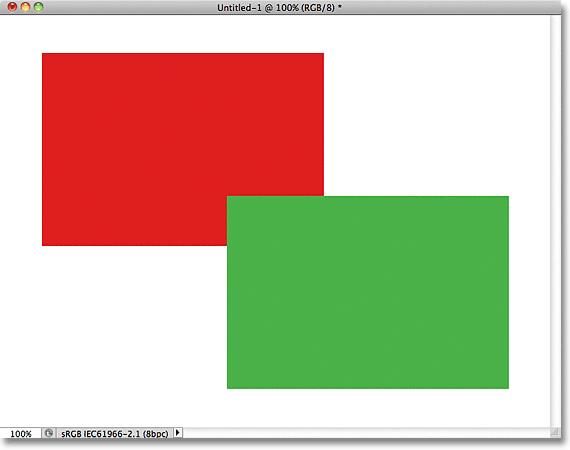
 Numesc această piesă „Două dreptunghiuri, două culori, un document”.
Numesc această piesă „Două dreptunghiuri, două culori, un document”.
Dacă asta nu este o operă de geniu artistic, nu știu ce este. Deși …. hmmm ……..
Acum că o privesc de ceva vreme, nu sunt sigur că sunt mulțumit de ceva. Vedeți cum dreptunghiul verde se suprapune pe cel roșu? Știu că am făcut asta intenționat, dar cred că a fost o greșeală. S-ar putea să pară mai bine dacă le-aș schimba, astfel încât dreptunghiul roșu să se suprapună celui verde. Da, asta este problema. Forma roșie trebuie să fie în fața formei verzi. Atunci capodopera mea va fi completă! Tot ce trebuie să fac aici este să-l prind pe cel roșu și să-l mutați deasupra celui verde.
Facem asta prin ….. um …. hmm. Stai puțin, cum facem asta? Cred că avem o problemă aici. Am desenat-o pe cea roșie, apoi am desenat-o pe cea verde și acum trebuie doar să o mut pe cea roșie în fața celei verzi. Pare destul de simplu, dar cum? Răspunsul simplu este că nu pot. Nu există nicio modalitate de a muta acea formă roșie în fața celei verzi, deoarece cea verde nu este deloc în fața celei roșii. Este doar o iluzie. De fapt, cele două dreptunghiuri nu sunt cu adevărat două dreptunghiuri, cel puțin nu ca obiecte independente separate. Din nou, este o iluzie. Forma verde este pur și simplu tăiată în cea roșie, iar pixelii care au fost inițial roșii în dreptunghiul original au fost schimbați în verde când am completat a doua selecție.
Vorbind de iluzii, cele două dreptunghiuri nu stau cu adevărat în fața fundalului alb. Întreaga chestie nu este altceva decât o singură imagine plană, bidimensională. Tot ceea ce este în document - forma roșie, forma verde și fundalul alb - sunt în esență lipiți împreună. Nu putem muta nimic fără a mișca totul .
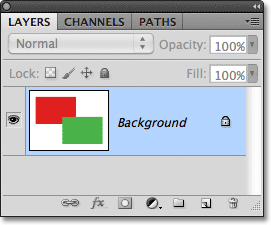
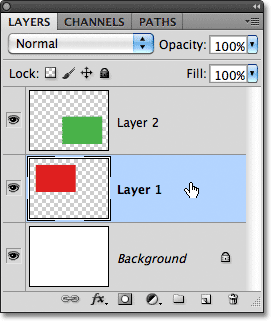
Haideți să aruncăm o privire rapidă în panoul nostru Straturi pentru a vedea ce se întâmplă. Observați că totul - cele două dreptunghiuri și fundalul alb - stau pe un singur strat. Aceasta înseamnă că totul face parte din aceeași imagine plană:
 Panoul Straturi care arată totul pe stratul Fundal.
Panoul Straturi care arată totul pe stratul Fundal.
Cu toată munca noastră pe un singur strat, nu avem multe opțiuni dacă dorim să schimbăm ceva. Am putea desface drumul înapoi prin pașii pentru a ajunge la punctul în care ne putem face schimbarea sau am putea desface totul și am reîncepe din nou. Niciuna dintre aceste opțiuni nu mi se pare foarte atrăgătoare. Trebuie să existe o modalitate mai bună de a lucra, una care să ne ofere libertatea și flexibilitatea de a face schimbări simple ca aceasta, fără a fi nevoie să desfacem și să refacem nimic sau să începem de la zero.
Din fericire, există. Să încercăm același lucru, dar de data aceasta folosind straturi!
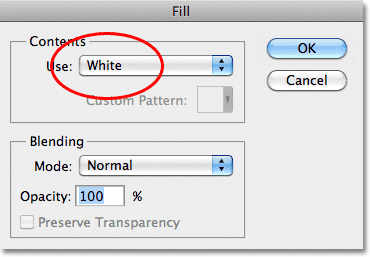
Acum că am văzut cum este să funcționăm în Photoshop fără straturi, să vedem ce pot face straturile pentru noi. Mai întâi, să ștergem cele două dreptunghiuri adăugate completând documentul cu alb. Accesați meniul Edit din partea de sus a ecranului și alegeți din nou Completare . Când apare caseta de dialog Completare, schimbați opțiunea Utilizare de la Culoare la Alb :
 Accesați Editare> Completare, apoi modificați opțiunea Utilizare în Alb.
Accesați Editare> Completare, apoi modificați opțiunea Utilizare în Alb.
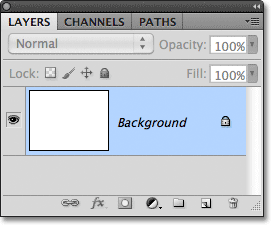
Faceți clic pe OK pentru a închide caseta de dialog. Photoshop umple documentul cu alb și ne întoarcem la locul în care am început:
 Documentul este din nou completat cu alb.
Documentul este din nou completat cu alb.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-2)
Panoul Straturi
Înainte de a merge mai departe, deoarece de data aceasta vom folosi straturi, să aruncăm o privire rapidă la „Command Central” pentru Photoshop pentru straturi - panoul Straturi . Dacă trebuie să facem ceva în Photoshop care are legătură cu straturile, panoul Layers (sau paleta Layers așa cum se știe în versiunile anterioare ale Photoshop) este locul în care îl facem. Folosim panoul Straturi pentru a crea noi straturi, a șterge straturile existente, a muta straturile deasupra și deasupra celorlalte, activăm și oprim straturile din document, adăugăm măști de strat și efecte de strat …. lista continuă și continuă totul realizat din interiorul panoului Straturi.
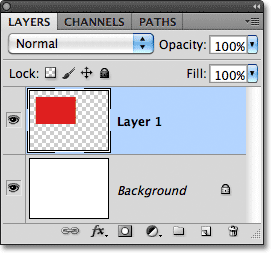
În acest moment, panoul Straturi ne arată că avem un strat în documentul nostru, care poartă numele de „Fundal”. Stratul Fundal este de fapt un tip special de strat în Photoshop, motiv pentru care numele său este în cursivă, dar vom analiza mai atent stratul Fundal într-un alt tutorial. În stânga numelui stratului este o miniatură de previzualizare care ne arată conținutul stratului nostru, care este în prezent umplut cu alb:
 Panoul Straturi Photoshop.
Panoul Straturi Photoshop.
Când inițial am adăugat cele două dreptunghiuri la document, ambele au fost adăugate la stratul Fundal, motiv pentru care nu a existat nicio modalitate de a le muta independent unul de celălalt. Dreptunghiurile și fundalul alb erau toate lipite pe o imagine plană. Acest mod de a lucra în Photoshop, unde totul este adăugat la un singur strat, este cunoscut în termeni tehnici drept „greșit” (da, este un termen tehnic), deoarece atunci când trebuie să te întorci și să faci modificări, te confrunți cu o „problemă”. "(un alt termen tehnic). Să vedem ce se întâmplă dacă creăm același aspect ca înainte, dar de data aceasta, vom plasa totul pe propriul strat.
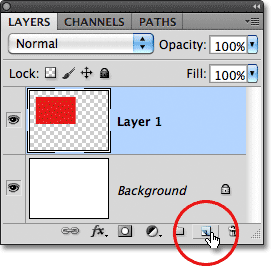
Fundalul nostru alb este deja pe stratul Fundal, așa că hai să adăugăm un nou strat deasupra acestuia pentru primul nostru dreptunghi. Pentru a adăuga un nou strat, faceți clic pe pictograma Noul strat din partea inferioară a panoului Straturi (este pictograma direct în stânga coșului de gunoi):
 Faceți clic pe pictograma Strat nou.
Faceți clic pe pictograma Strat nou.
Un strat nou apare deasupra stratului Fundal. Photoshop numește automat noul strat „Layer 1”. Dacă ne uităm la miniatura de previzualizare din stânga numelui stratului, vedem că este umplut cu un model de tablă de control, care este modul Photoshop de a ne spune că noul strat este gol:
 Deasupra stratului de fundal apare un nou strat gol denumit „Strat 1”.
Deasupra stratului de fundal apare un nou strat gol denumit „Strat 1”.
Observați că stratul 1 este evidențiat în panoul Straturi. Asta înseamnă că în prezent este stratul activ. Orice am adăuga la document în acest moment va fi adăugat la stratul 1, nu la stratul de fundal de sub acesta. Să adăugăm primul nostru dreptunghi, la fel cum am făcut înainte. Selectați Instrumentul pentru marcaje dreptunghiulare din panoul Instrumente dacă nu este încă selectat, apoi faceți clic pe undeva în partea stângă sus a documentului și trageți o selecție dreptunghiulară:
 Desenarea unei selecții dreptunghiulare.
Desenarea unei selecții dreptunghiulare.
Accesați meniul Edit din partea de sus a ecranului și alegeți Completare . Când apare caseta de dialog Completare, schimbați opțiunea Utilizare pe Culoare, apoi selectați o culoare pentru dreptunghiul din selectorul de culori . Voi alege aceeași culoare roșie pe care am ales-o data trecută. Faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu culoarea aleasă. Pentru a elimina conturul de selecție din jurul dreptunghiului, mergeți la meniul Select din partea de sus a ecranului și alegeți Deselect (parcurg rapid acești pași aici, pur și simplu pentru că sunt exact la fel ca noi anterior). Acum am primul meu dreptunghi, plin cu roșu, la fel cum am avut înainte:
 Apare primul dreptunghi, de data aceasta pe stratul 1.
Apare primul dreptunghi, de data aceasta pe stratul 1.
Haideți să aruncăm o privire la panoul nostru Straturi. Putem vedea în previzualizări miniaturile că stratul de fundal este încă umplut cu alb solid, dar dreptunghiul roșu pe care tocmai l-am adăugat este de data aceasta pe stratul 1, deci este complet separat de fundalul alb:
 Forma roșie și fundalul alb sunt acum independente unele de altele.
Forma roșie și fundalul alb sunt acum independente unele de altele.
Să adăugăm a doua formă. Din nou, dorim ca acesta să fie plasat pe propriul strat, ceea ce înseamnă că trebuie să adăugăm un alt strat nou, făcând clic pe pictograma Noul strat din partea inferioară a panoului Straturi:
 Faceți clic din nou pe pictograma Strat nou pentru a adăuga un al doilea strat nou.
Faceți clic din nou pe pictograma Strat nou pentru a adăuga un al doilea strat nou.
Apare un al doilea nou strat, de data aceasta deasupra stratului 1. Photoshop plasează întotdeauna noi straturi direct deasupra stratului care a fost activ atunci când am dat clic pe pictograma Noul strat, iar stratul 1 s-a întâmplat să fie activ la acea vreme. Din nou, Photoshop numește automat noul strat, de data aceasta ca „Layer 2”:
 În prezent, stratul 2 este necompletat, așa cum este indicat de modelul de bord din imaginea de previzualizare.
În prezent, stratul 2 este necompletat, așa cum este indicat de modelul de bord din imaginea de previzualizare.
Cu stratul 2 acum stratul activ (este evidențiat în panoul Straturi), trageți o selecție dreptunghiulară, cu o parte din selecție care se suprapune formei originale. Apoi mergeți la Editare > Completare, re-selectați Culoare pentru opțiunea Utilizare pentru a deschide selectorul de culori, alegeți o altă culoare (voi alege verde), apoi faceți clic pe OK pentru a închide selectorul de culori și OK pentru a închide din Completați caseta de dialog. Photoshop umple selecția cu culoarea. Accesați Selectați > Deselectați pentru a elimina conturul de selecție din jurul formei. După ce ați terminat, al doilea dreptunghi ar trebui să apară plin de culoare în document:
 Se adaugă al doilea dreptunghi.
Se adaugă al doilea dreptunghi.
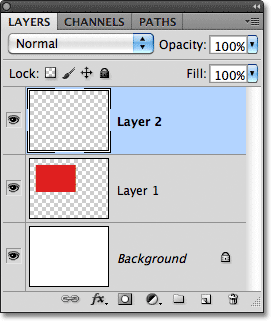
Și dacă ne uităm în panoul Straturi, vedem că forma inițială rămâne de la sine pe stratul 1, în timp ce noua formă a fost adăugată deasupra acesteia pe stratul 2. Fundul alb rămâne pe stratul Fundal, ceea ce înseamnă că toate cele trei elemente care formează documentul nostru (fundalul alb, forma roșie și forma verde) sunt acum pe propriile straturi separate și complet independente unele de altele:
 Totul este acum pe propriul său strat.
Totul este acum pe propriul său strat.
Anterior, când totul era pe un singur strat, am descoperit că nu există nicio modalitate de a muta forma roșie în fața celei verzi, deoarece acestea nu erau într-adevăr două forme separate. Erau pur și simplu zone de pixeli roșii sau verzi amestecate cu zone de pixeli albi pe același strat. Dar de data aceasta, cu tot ceea ce are propriul strat, avem într-adevăr două forme separate, iar deplasarea una în fața celeilalte din document este ușoară!
Momentan, forma verde apare în fața celei roșii din document, deoarece forma verde este deasupra celei roșii din panoul Straturi. Imaginează-ți cum privești straturile de sus în jos în panoul Straturi că te uiți în jos prin straturile din document. Orice strat de deasupra altui strat din panoul Straturi apare în fața acestuia în document. Dacă conținutul a două straturi se suprapun între ele în document, așa cum se întâmplă formele noastre, oricare dintre straturi este sub celălalt în panoul Straturi va apărea în spatele celuilalt strat din document. Deasupra = în față, dedesubt = în spate. Poate dura ceva timp pentru ca mintea ta să o înțeleagă, dar este chiar atât de simplu.
Aceasta înseamnă că, dacă dorim să schimbăm formele, astfel încât cea roșie să apară în fața celei verzi, tot ce trebuie să facem este să mutăm stratul roșu deasupra stratului formei verzi. Pentru a face acest lucru, trebuie doar să faceți clic pe stratul 1 pentru a-l selecta și a-l face stratul activ:
 Faceți clic pe stratul 1 pentru a-l selecta.
Faceți clic pe stratul 1 pentru a-l selecta.
Mențineți apăsat butonul mouse-ului și trageți stratul 1 drept în sus și deasupra stratului 2 până când vedeți că apare o bară de evidență orizontală direct deasupra stratului 2:
 Trageți stratul 1 în sus până când apare o bară de evidență deasupra stratului 2.
Trageți stratul 1 în sus până când apare o bară de evidență deasupra stratului 2.
Când apare bara de evidenție, eliberați butonul mouse-ului. Photoshop mută stratul 1 deasupra stratului 2:
 Stratul 1 apare acum deasupra Stratului 2 din panoul Straturi.
Stratul 1 apare acum deasupra Stratului 2 din panoul Straturi.
Cu forma roșie acum deasupra formei verzi din panoul Straturi, cea roșie apare în fața celei verzi din document:
 Datorită straturilor, a fost ușor să mutați o formă în fața celeilalte.
Datorită straturilor, a fost ușor să mutați o formă în fața celeilalte.
Fără straturi, mutarea formei roșii în fața celei verzi nu ar fi fost posibilă, cel puțin nu fără multă muncă și frustrare în plus. Dar, cu totul pe propriul strat, a fost rapid și ușor! Straturile păstrează totul separat, astfel încât să putem lucra la un element al imaginii noastre fără a-i afecta pe ceilalți. Putem muta un obiect în fața altuia așa cum am făcut aici. Am putea schimba culoarea unui obiect fără a schimba alte culori din imagine. Am putea să lumineze ochii cuiva, să-i albim dinții, să estompăm un fundal în timp ce lăsăm oameni sau obiecte în fața ei plăcute și ascuțite. Straturile deschid ușa spre creativitate în Photoshop și fac totul posibil.
Unde urmează …
Așa cum am menționat anterior, orice lucru care are vreo legătură cu straturile din Photoshop se face din panoul Straturi, așa că vom arunca o privire mai atentă asupra panoului Straturi! Sau vizitați secțiunea Noțiuni de bază pentru Photoshop pentru a afla mai multe despre Photoshop!