Înainte de a începe … Această versiune a tutorialului nostru Warm Golden Sunsets este pentru Photoshop CS5 și versiuni anterioare. Pentru Photoshop CC și CS6, consultați versiunea noastră complet actualizată, care include un videoclip al acestui tutorial.
În acest tutorial Photoshop Effects, vom analiza cum să îmbunătățim și să îmbunătățim cu ușurință o fotografie a unui apus de soare folosind o hartă de gradient ! Când mă gândesc la fotografia perfectă a apusului, mintea mea se umple imediat cu o mulțime de roșii calde, portocale și galbene în timp ce soarele apune ușor peste apă sau dincolo de dealuri. Apusurile de soare sunt unul dintre cele mai frecvent fotografiate aspecte ale naturii și totuși fotografiile reușesc foarte rar să surprindă frumusețea lor intensă. Ceea ce a fost odată un cer plin de nuanțe bogate, aurii, sfârșește adesea să pară mai rece, mai puțin viu și, în cele din urmă, mai puțin interesant.
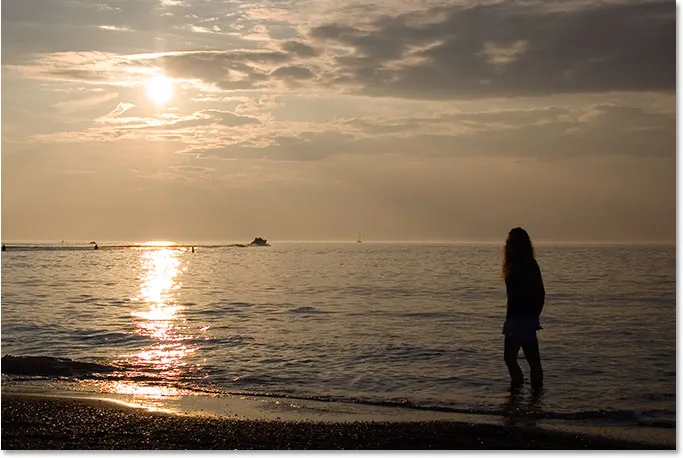
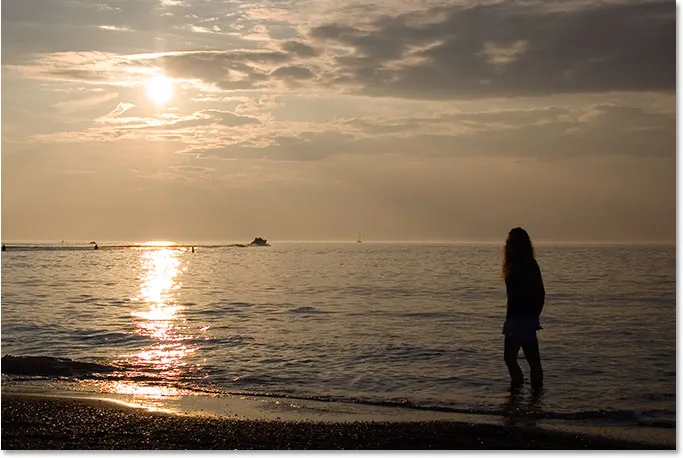
Iată o fotografie pe care am făcut-o într-o seară de vară la plajă:

Fotografia originală.
Îmi place cum soarele se pregătește să se scufunde sub orizont, în timp ce o barcă se îndreaptă peste lac, dar culorile sunt destul de mutate și plictisitoare. Cu siguranță ar putea folosi un pic de ajutor.
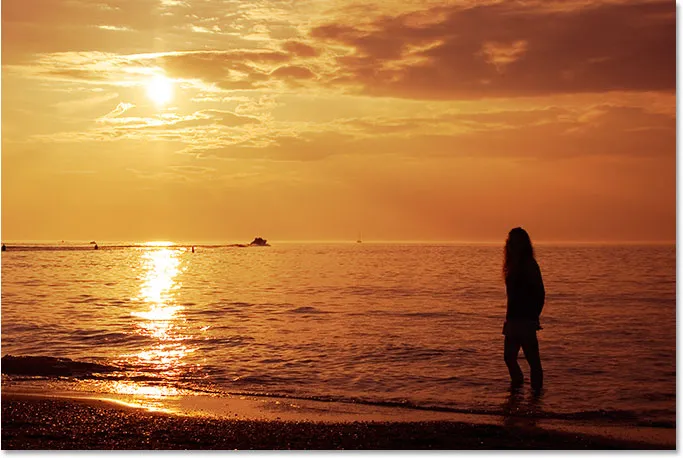
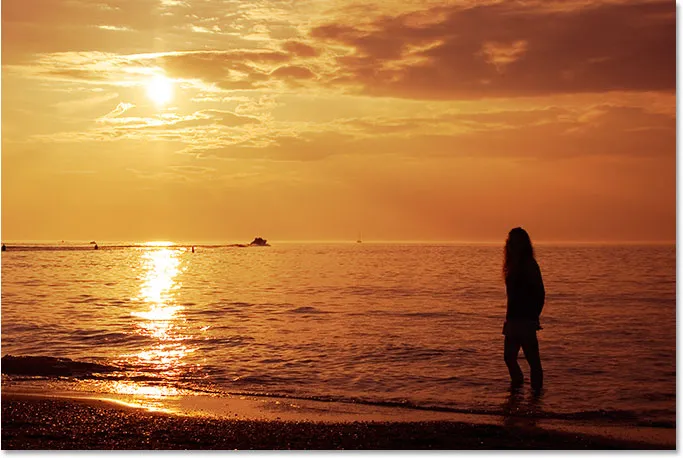
Iată cum va arăta fotografia după o ajustare rapidă și ușoară folosind o hartă cu gradient:

Efectul îmbunătățit al apusului.
Pasul 1: Adăugați un strat de ajustare „Harta gradientului”
Dacă ați urmărit împreună cu tutorialele noastre de ceva vreme, știți că, în cele mai multe cazuri, primul lucru pe care îl facem este duplicarea stratului de fundal, ceea ce ne permite să lucrăm la imagine fără a afecta informațiile originale despre pixeli. În acest caz, însă, vom folosi unul dintre straturile de ajustare Photoshop, iar unul dintre lucrurile minunate despre straturile de ajustare este că acestea ne permit să lucrăm non-distructiv. Cu alte cuvinte, ajungem să lucrăm la imagine fără să o atingem de fapt! Photoshop ne oferă o previzualizare completă a aspectului imaginii după efectuarea ajustărilor noastre, indiferent dacă folosim un nivel de ajustare Niveluri sau Curbe pentru a îmbunătăți contrastul general al imaginii, un strat de ajustare Hue / Saturation pentru a colora o imagine sau un strat de ajustare a pragului. pentru a găsi cele mai luminoase și întunecate părți ale imaginii, dar toate lucrările se fac de fapt în interiorul stratului de reglare. Nimic din ea nu se realizează direct la imagine.
Vom salva o discuție mare despre straturile de ajustare pentru un alt tutorial, dar, deocamdată, știți doar că nimic din ceea ce facem cu stratul de ajustare Harta Gradient pe care urmează să îl adăugăm nu va dăuna imaginii în orice fel, motiv pentru care nu este nevoie pentru a copia mai întâi stratul nostru de fundal.
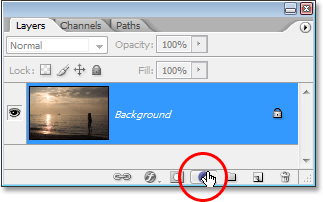
Cu toate acestea, înainte de a putea face ceva cu stratul de ajustare, trebuie să îl adăugăm, așa că faceți clic pe pictograma Noul nivel de ajustare din partea inferioară a paletei Straturi:

Dând clic pe pictograma „Strat nou de ajustare”.
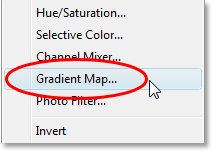
Apoi alegeți Gradient Map din lista straturilor de ajustare care apare:

Selectați „Hartă gradient” din listă.
Pasul 2: Faceți clic pe zona de previzualizare a gradientului pentru a edita gradientul
Astfel se deschide caseta de dialog Maphop Gradient Map:

Caseta de dialog Hartă gradient.
Funcția Maphop Gradient Photoshop își primește numele din ceea ce face. Ne permite să „mapăm” sau să atribuim culori diferite la valori tonale diferite din imagine. Putem utiliza o hartă de gradient pentru a face din toate zonele întunecate într-o imagine o singură culoare, toate zonele de lumină o culoare diferită, și toate zonele cu ton mediu încă o altă culoare. Putem spune „Vreau ca toate zonele întunecate să fie albastre”, de exemplu, și „Vreau ca toate zonele luminoase să fie roșii, iar toate tonurile medii să fie verzi”. Folosesc doar exemple aleatorii, desigur. Puteți alege orice culori vă plac! De fapt, puteți împărți gama tonală a unei imagini într-un curcubeu de culori, dacă doriți și, deoarece lucrăm cu gradienți (de aici și denumirea de „Gradient Map”), Photoshop va crea tranziții netede între culori pentru noi.
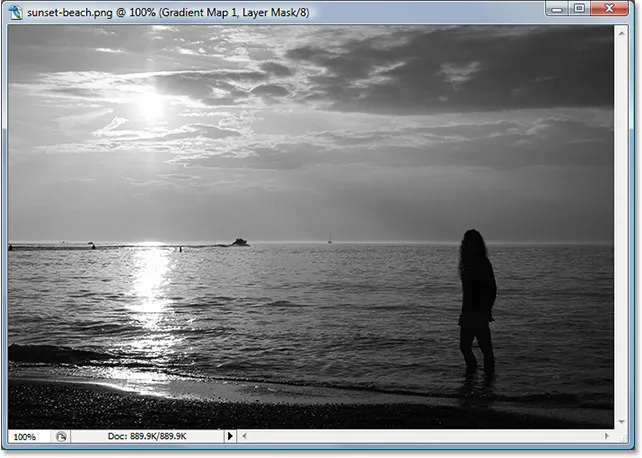
Când apare caseta de dialog Hartă gradient, cel mai probabil va fi setată la gradientul „Primul plan la fundal” așa cum putem vedea mai sus, mergând de la negru pe stânga la alb în dreapta (presupunând că culorile dvs. Prim-plan și Fundal sunt setate în prezent la valorile implicite). Dacă ar fi să mapăm acest gradient cu imaginea noastră, ne-am transforma instantaneu imaginea în alb și negru. De fapt, dacă vă uitați la imaginea dvs. în fereastra documentului, veți vedea că toată culoarea este acum dispărută (atâta timp cât opțiunea Previzualizare este selectată în caseta de dialog):

Imaginea apare alb-negru cu gradientul implicit.
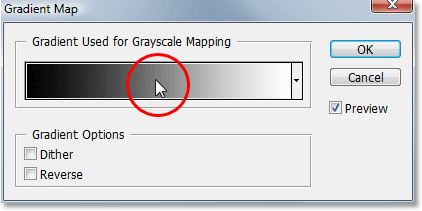
Desigur, nu asta ne dorim. Vrem să adăugăm roșii, portocale și galbeni în apusul nostru, nu să-l transformăm în alb și negru, așa că primul lucru pe care trebuie să îl facem este să edităm gradientul. Pentru a face acest lucru, faceți clic direct pe zona de previzualizare a gradientului:

Editați gradientul făcând clic direct pe zona de previzualizare.
Acest lucru va genera editorul de gradiente, pe care îl vom analiza în continuare.
Pasul 3: Setați zonele întunecate din imagine la roșu
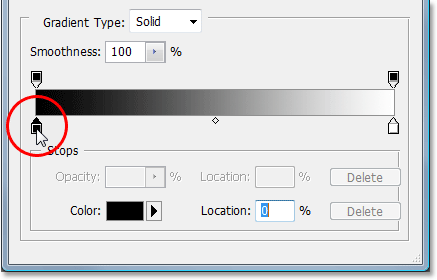
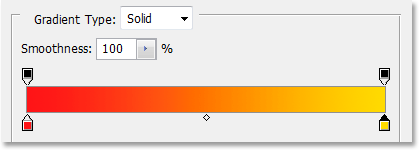
Când apare editorul gradient Photoshop, veți vedea o altă zonă de previzualizare a gradientului în jumătatea de jos a casetei de dialog. Vom schimba culorile gradientului, începând cu culoarea neagră din stânga. Faceți dublu clic pe oprirea culorii negre din partea stângă jos a zonei de previzualizare a gradientului:

Faceți dublu clic pe opritorul de culoare neagră.
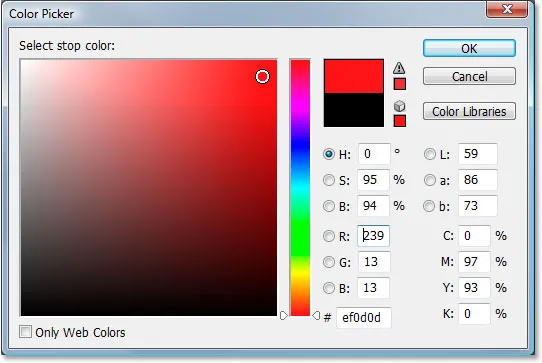
Se creează selectorul de culori Photoshop. Alegeți o culoare roșie frumoasă pentru zonele întunecate ale imaginii:

Selectarea roșului din Color Picker.
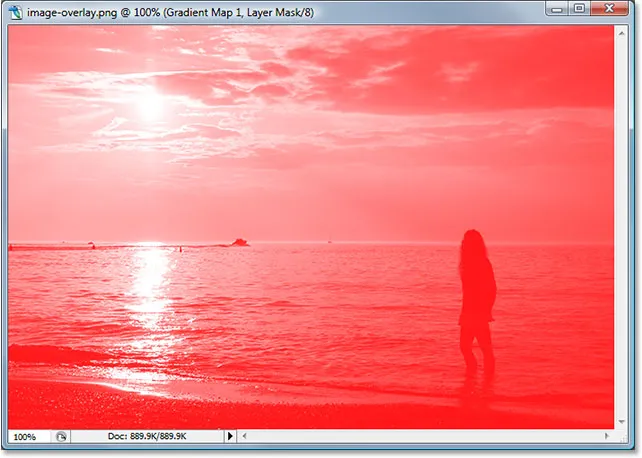
În fereastra documentului veți vedea toate zonele întunecate ale imaginii:

Zonele întunecate ale imaginii sunt acum roșii.
Faceți clic pe OK pentru a ieși din Color Picker când ați terminat, dar nu ieșiți încă din Editorul de gradient. Mai trebuie să schimbăm culoarea pentru zonele luminoase.
Pasul 4: Setați zonele luminoase din imagine la galben
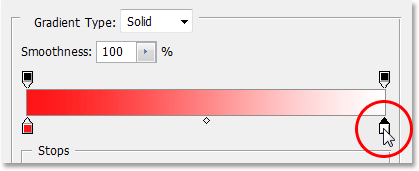
În continuare, vom schimba culoarea zonelor de lumină din imagine. Faceți dublu clic pe oprirea culorii albe din partea dreaptă jos a zonei de previzualizare a gradientului:

Faceți dublu clic pe opritorul de culoare neagră.
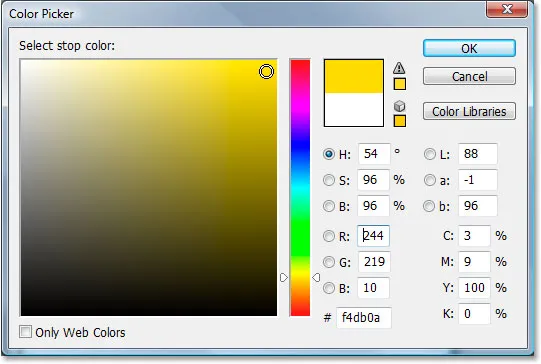
Selectorul de culori va apărea din nou. De data aceasta, alegeți un galben strălucitor pentru zonele luminoase:

Selectarea unei culori galbene din Color Picker.
Faceți clic pe OK pentru a ieși din Color Picker după ce ați ales culoarea. Dacă ne uităm la zona noastră de previzualizare a gradientului în Editorul Gradient, putem vedea că am schimbat gradientul de la alb-negru la roșu și galben, Photoshop amestecând cele două culori împreună pentru noi, oferindu-ne o culoare portocalie frumoasă în tonurile medii:

Culorile din gradient au fost acum schimbate.
Faceți clic pe OK pentru a ieși din Editorul Gradient în acest moment, apoi faceți clic pe OK pentru a ieși din caseta de dialog Harta Gradientului. Iată cum arată imaginea noastră acum după editarea gradientului nostru:

Imaginea după editarea culorilor în gradient.
Din păcate, culorile nu se potrivesc cu atât de bine la fotografie, dar vom rezolva asta folosind modurile de amestecare a straturilor Photoshop și opțiunea Opacitate în continuare!
Pasul 5: Schimbați modul de amestec al stratului de hartă al gradientului pentru a „suprapune”
Am adăugat stratul nostru de ajustare a hărții gradientului și am modificat cu succes culorile care sunt mapate în fotografia noastră cu apusul soarelui folosind editorul Photoshop's Gradient. Singura problemă este acum că culorile sunt mult prea puternice. Există două lucruri pe care le putem face pentru a remedia acest lucru și le vom combina pe amândouă pentru a ne oferi un control complet asupra rezultatului final.
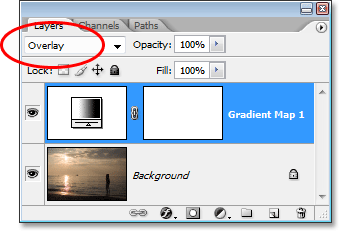
În primul rând, trebuie să schimbăm modul de amestec al stratului de ajustare Harta Gradientului. Dacă ne uităm în paleta noastră Straturi, putem vedea că acum avem două straturi - stratul de fundal care conține fotografia noastră și stratul de ajustare hartă de gradient deasupra acesteia. Asigurați-vă că aveți stratul de hartă de gradient selectat, apoi mergeți la opțiunea mod de amestec în colțul din stânga sus al paletei Straturi, faceți clic pe săgeata orientată în jos în dreapta cuvântului „Normal” și selectați Suprapunere din lista modurilor de amestec care apare:

Schimbați modul de amestec al stratului de ajustare Harta Gradientului la „Suprapunere”.
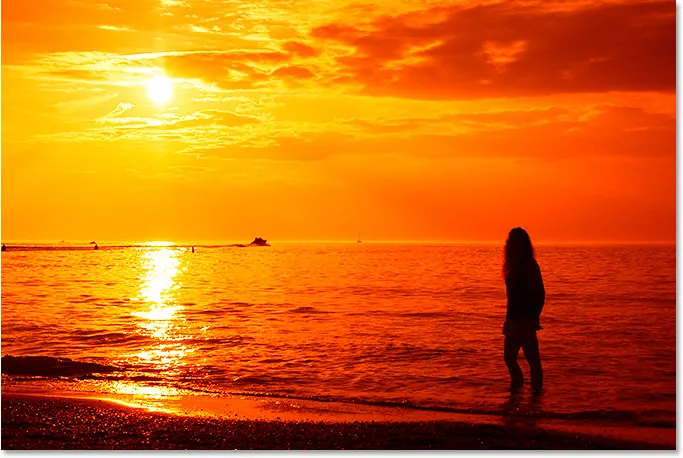
Dacă vă amintiți din tutorialul nostru recent despre cele cinci moduri esențiale de amestecare a Photoshop, modul de suprapunere face parte din grupul Contrast de moduri de amestecare, iar unul dintre scopurile sale principale este de a crește contrastul într-o imagine, făcând zonele luminoase mai clare și întunecate. zonele mai întunecate. Dacă ne uităm acum la imaginea noastră, putem vedea că contrastul a fost cu siguranță crescut. Roșii, portocalele și galbenele de la gradientul nostru se îmbină mai bine cu fotografia din acest moment, dar culorile sunt încă mult prea intense:

Imaginea după schimbarea modului de amestecare a stratului de hartă gradient în „Suprapunere”.
Pasul 6: Reduceți opacitatea stratului hărții gradientului
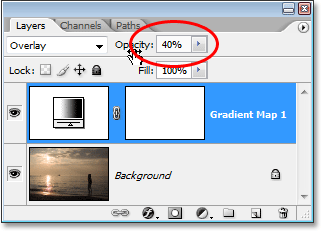
Pentru a reduce intensitatea culorilor, astfel încât să pară mai mult ca un apus de soare și mai puțin ca o explozie nucleară, tot ce trebuie să facem este să scădem opacitatea stratului Hărții Gradientului. Opțiunea Opacitate este situată în partea de sus a paletei Straturi, direct în dreapta opțiunii modului amestec. Îmi voi reduce opacitatea până la 40%. Este posibil să fie nevoie să setați-o pe o valoare diferită, în funcție de imaginea dvs.:

Scădeați opacitatea stratului Map Map pentru a reduce intensitatea culorii.
După ce ați redus opacitatea stratului de ajustare pentru a regla rezultatul, ați terminat! Iată din nou imaginea mea originală pentru comparație:

Imaginea originală încă o dată.
Și iată rezultatul nostru final „cald, apus de aur”:

Rezultatul final.
Și acolo îl avem! Așa se folosește o hartă gradientă pentru a îmbunătăți apusurile de soare din imaginile dvs. cu Photoshop! Consultați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!