În acest tutorial, vom învăța cum să plasați o imagine în interiorul alteia pentru a crea efecte compozite interesante folosind comanda simplă, dar puternică Paste Into, a Photoshop. Cu Paste în, putem selecta o zonă într-o singură imagine, apoi putem copia și insera o a doua imagine direct în selecția noastră. Pentru acest tutorial, voi folosi Paste Into pentru a plasa o fotografie în cadrul unui cadru de imagine, dar ca și în cazul tuturor tutorialelor noastre Photoshop, obiectivul de aici nu este doar modul de a crea acest efect specific. După ce ai aflat cum funcționează comanda Paste în, vei descoperi, fără îndoială, o mulțime de alte utilizări creative pe cont propriu.
Voi folosi Photoshop CS6 aici, dar acest tutorial este, de asemenea, complet compatibil atât cu Photoshop CS5, cât și cu Photoshop CC (Creative Cloud). Pentru versiunile CS4 și anterioare sau pentru un alt exemplu de utilizare a lui Paste în, veți dori să consultați originalul dvs. Plasarea unei imagini în interiorul altui tutorial.
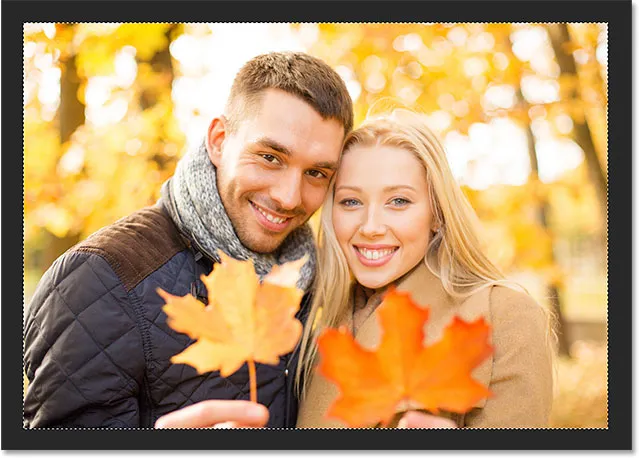
Pentru a crea acest efect, veți avea nevoie de două imagini. Iată prima mea (imaginea care conține rama) (fotografie de cadru de toamnă de la Shutterstock):

Prima imagine.
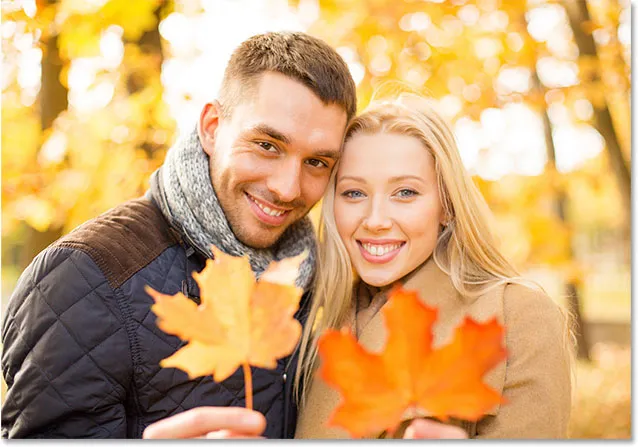
Iată a doua mea imagine (fotografia pe care o voi pune în cadru) (cuplu în fotografia de parc din toamnă de la Shutterstock):

A doua imagine.
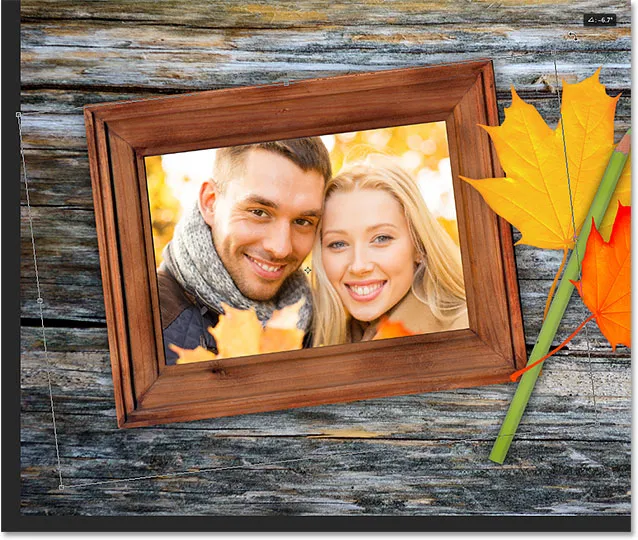
Și iată cum va arăta compozitul final:

Efectul final.
Cum să plasați o imagine în interiorul alteia
Pasul 1: Selectați zona în care doriți să apară a doua imagine
Începeți cu imaginea în care veți plasa a doua imagine și veți desena o selecție în jurul zonei în care ar trebui să apară a doua imagine. Instrumentul de selecție efectiv de care aveți nevoie va depinde de forma zonei. În cazul meu, încep cu imaginea cadrului și vreau să așez a doua imagine în cadru. Cadrul are o formă simplă dreptunghiulară, astfel încât s-ar putea să credeți că instrumentul pentru marcaje dreptunghiulare ar funcționa. Cu toate acestea, rama este de asemenea înclinată pe un unghi, deci o alegere mai bună ar fi instrumentul Photoshop Lasso poligonală .
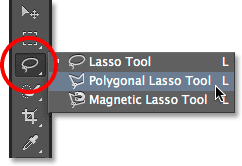
În mod implicit, Instrumentul Lasso Poligonală este amplasat în spatele Instrumentului Lasso standard din panoul Instrumente. Pentru a-l accesa, voi face clic și țineți apăsat pe pictograma Lasso Tool până apare un meniu de tip fly-out care îmi arată celelalte instrumente care se ascund în spatele său. Apoi voi alege Instrumentul poligonal Lasso din meniu:

Faceți clic pe și mențineți apăsat pe instrumentul Lasso, apoi selectați Instrumentul poligonal Lasso.
Vedeți toate tutorialele noastre Instrumente de selecție Photoshop
Instrumentul poligonal Lasso ne permite să desenăm selecții poligonale drepte făcând simplu clic pe punctele în care direcția conturului de selecție trebuie să se schimbe. De fiecare dată când facem clic pe un punct nou, Photoshop adaugă o linie dreaptă între noul punct și punctul precedent și continuăm să facem clic pe zona pe care o selectăm, adăugând un nou segment de linie cu fiecare clic, până când vom realiza cale de întoarcere la început. Pentru a finaliza selecția, trebuie doar să facem clic din nou pe punctul inițial.
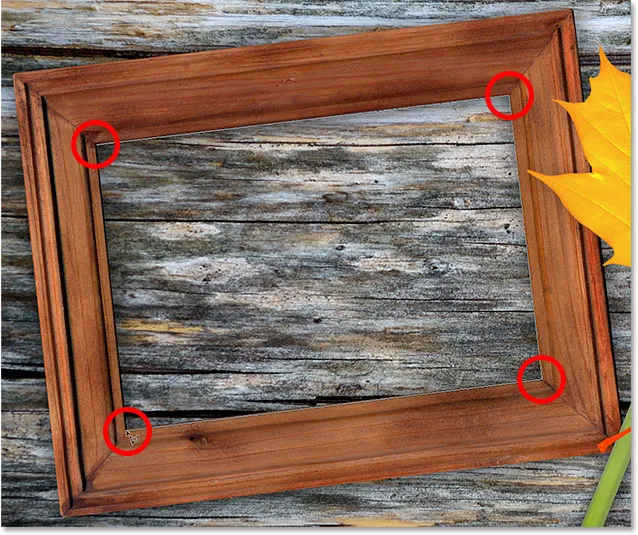
Selectarea zonei din interiorul cadrului cu instrumentul Lasso poligonal este ușoară. Tot ce trebuie să fac este să fac clic în fiecare dintre cele patru colțuri. Voi începe făcând clic în colțul din stânga sus, apoi mă voi deplasa în colțul din dreapta sus și dau clic, în colțul din dreapta jos și faceți clic, apoi din nou în colțul din stânga jos și faceți clic. Nu veți vedea conturul tradițional de selecție „furnicile în marș” în timp ce faceți o selecție cu instrumentul Lasso poligonal. În schimb, veți vedea un contur subțire de cale care unește punctele împreună:

Făcând clic în colțuri pentru a selecta zona foto a cadrului.
Pentru a finaliza selecția, voi face din nou un clic pe punctul inițial din colțul din stânga sus, iar acum zona din cadru este selectată, cu conturul standard de selecție „furnicile de marș” acum vizibil:

Faceți clic din nou pe punctul inițial pentru a finaliza selecția.
Pasul 2: Selectați și copiați a doua imagine
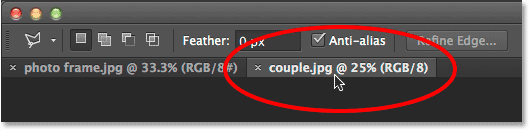
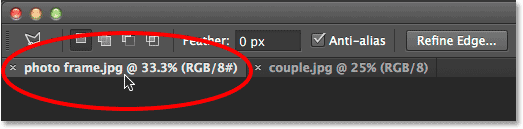
Treceți la a doua imagine (cea pe care o veți plasa în selecție) fie deschizând-o dacă nu este deja deschisă, fie făcând clic pe fila sa din partea de sus a documentului:

Trecerea la a doua imagine făcând clic pe fila documentului său.
Lucrul cu documente cu file și plutitoare în Photoshop
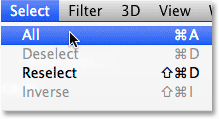
Trebuie să copiem această imagine în clipboard pentru a putea fi apoi lipite în selecția pe care am făcut-o în imaginea anterioară. Pentru ao copia, trebuie mai întâi să-l selectăm, așa că mergeți la meniul Select din bara de meniu de-a lungul părții superioare a ecranului și alegeți Toate . Sau apăsați Ctrl + A (Win) / Command + A (Mac) de pe tastatură:

Accesând Selectați> Toate.
Un contur de selecție va apărea în jurul marginilor imaginii, pentru a vă anunța că este acum selectat:

A doua imagine este selectată.
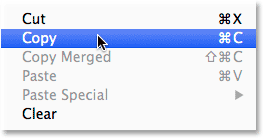
Cu imaginea selectată, mergeți la meniul Edit din partea de sus a ecranului și alegeți Copiere sau apăsați Ctrl + C (Câștigă) / Comandă + C (Mac) de pe tastatură:

Accesând Editare> Copiere.
Pasul 3: Lipiți a doua imagine în selecție
Treceți din nou la prima imagine făcând clic pe fila sa din partea de sus a documentului:

Faceți clic pe filă pentru a vedea din nou prima imagine.
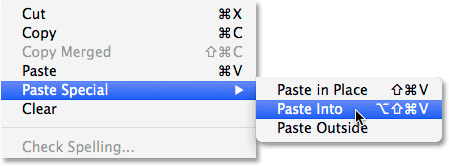
Selecția pe care am creat-o acum un moment va fi în continuare vizibilă. Pentru a lipi a doua imagine în selecție, mergeți la meniul Edit din partea de sus a ecranului, alegeți Lipire specială, apoi alegeți Lipire în :

Accesarea Editare> Lipire specială> Lipire în.
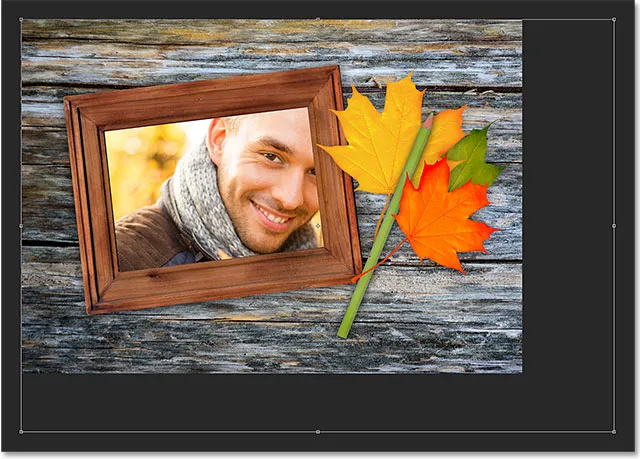
Și exact așa, imaginea apare în interiorul selecției. În cazul meu, imaginea este, evident, prea mare pentru cadru, dar vom vedea cum să remediați asta într-o clipă:

Efectul după lipirea celei de-a doua imagini în selecție.
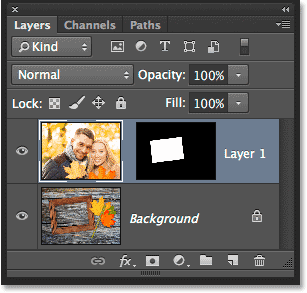
Cu toate acestea, înainte de a merge mai departe, să aruncăm o privire rapidă în panoul Straturi, pentru a putea vedea ce s-a întâmplat. Observați că acum avem două straturi. Imaginea originală este așezată pe stratul Fundal din partea de jos și imediat ce am ales comanda Pastează în, Photoshop a adăugat un nou strat deasupra acesteia și a plasat a doua imagine pe acest nou strat:

Panoul Straturi care arată a doua imagine pe propriul strat.
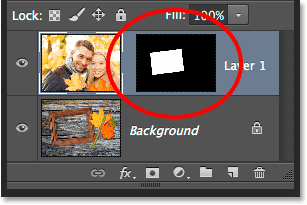
De ce a doua imagine este vizibilă doar în interiorul zonei selectate? Se datorează faptului că Photoshop a folosit selecția noastră pentru a crea o mască de strat pentru a doua imagine. Putem vedea masca în miniatura de mască de strat . Zona albă reprezintă zona în care imaginea este vizibilă în document, în timp ce zona neagră din jurul ei este locul în care imaginea este ascunsă din vedere:

Photoshop a transformat selecția noastră într-o mască de strat pentru a controla vizibilitatea celei de-a doua imagini.
Înțelegerea măștilor de strat din Photoshop
Pasul 4: Redimensionare și repunere a doua imagine cu transformare gratuită
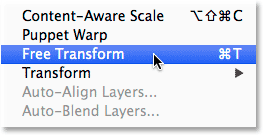
Dacă imaginea dvs. este prea mare pentru zona selectată și trebuie să o redimensionați (așa cum fac eu), mergeți la meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită . Sau apăsați Ctrl + T (Win) / Command + T (Mac) de pe tastatură pentru a selecta Transformare gratuită cu comanda rapidă:

Accesând Editare> Transformare gratuită.
Aceasta plasează caseta Transformare gratuită și mânere (pătratele mici) în jurul imaginii. Rețineți că caseta Transformare gratuită apare în jurul dimensiunilor reale ale imaginii, nu doar a părții care este vizibilă. Dacă nu puteți vedea întreaga casetă Transformare gratuită, deoarece imaginea dvs. este atât de mare, se extinde chiar de pe ecran, mergeți la meniul Vizualizare din partea de sus a ecranului și alegeți Fit on Screen :

Accesarea Vizualizare> Ajustare pe ecran.
Aceasta va mări instantaneu imaginea astfel încât totul, inclusiv caseta Transformare gratuită, să se potrivească pe ecran:

Caseta Transformare gratuită înconjoară imaginea reală, nu doar zona vizibilă mică.
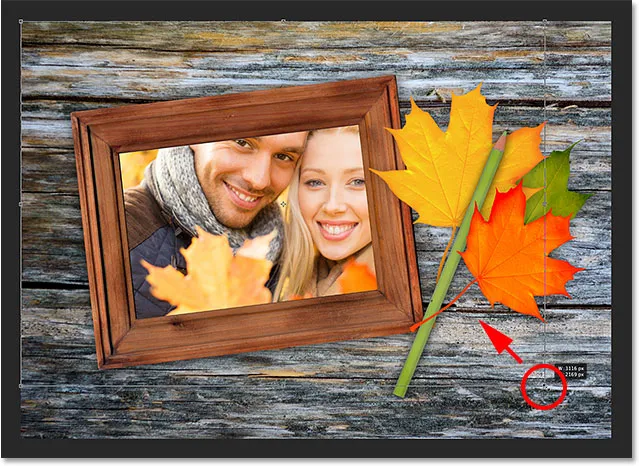
Pentru a redimensiona imaginea, apăsați și țineți apăsată tasta Shift de pe tastatură, apoi faceți clic și trageți oricare dintre cele patru colțuri ale casetei Transformare gratuită. Țineți apăsată tasta Shift în timp ce trageți încuietori în raportul de aspect original al imaginii pe măsură ce o redimensionați, astfel încât să nu distorsionați accidental forma. Aici, trageți colțul din dreapta jos spre interior, dar oricare dintre colțuri va funcționa. Asigurați-vă (foarte important!) Că atunci când ați terminat târârea colțului, eliberați mai întâi tasta mouse-ului, apoi eliberați tasta Shift . Dacă eliberați tasta Shift înainte de a elibera tasta mouse-ului, veți pierde raportul original al imaginii:

Tragerea unuia dintre colțuri se ocupă spre interior, în timp ce apăsați și țineți apăsată tasta Shift.
Pentru a muta și repoziționa imaginea în zona selectată, trebuie doar să faceți clic și glisați oriunde în caseta Transformare gratuită. Nu este nevoie să țineți apăsată tasta Shift de această dată. Pur și simplu nu faceți clic pe acel mic simbol al țintei din centru, altfel veți muta ținta, nu imaginea:

Faceți clic și glisați în caseta Transformare gratuită pentru a repoziționa imaginea în cadru.
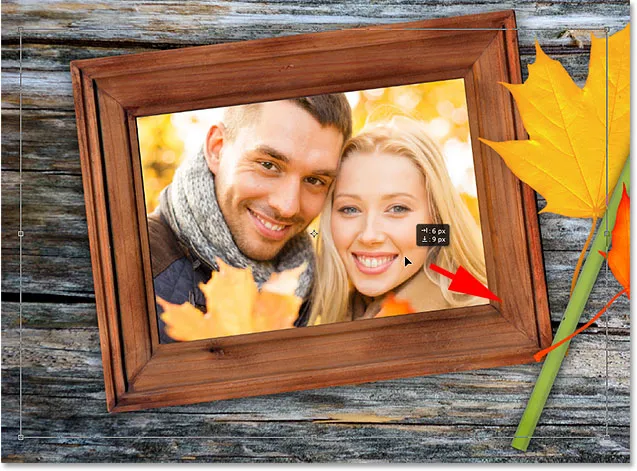
Dacă trebuie să rotiți și imaginea, mutați cursorul mouse-ului în afara casetei Transformare gratuită. Când vedeți schimbarea cursorului într -o săgeată curbată, cu două fețe, faceți clic și trageți cu mouse-ul. Aici, rotesc imaginea în sensul acelor de ceasornic pentru a se potrivi mai bine cu unghiul cadrului:

Faceți clic și glisați în afara casetei Transformare gratuită pentru a roti imaginea.
Când sunteți mulțumit de aspectul imaginii, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a o accepta și ieși din modul Transformare gratuită:

A doua imagine a fost mutată, redimensionată și rotită în cadrul cadrului.
Pasul 5: Adăugați un efect de strat de umbră interioară
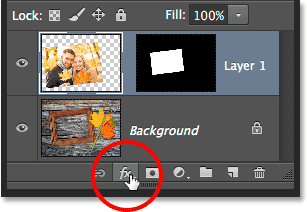
După ce am terminat efectul, voi adăuga o umbră interioară la marginile fotografiei, astfel încât să pară mai degrabă că este în interiorul cadrului, decât să pară ca cineva care a lipit-o acolo (ceea ce, desigur, este exact ceea ce am făcut ). Pentru a adăuga umbra interioară, voi face clic pe pictograma Stiluri de strat din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
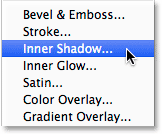
Apoi voi alege Inner Shadow din lista care apare:

Alegerea umbrei interioare din listă.
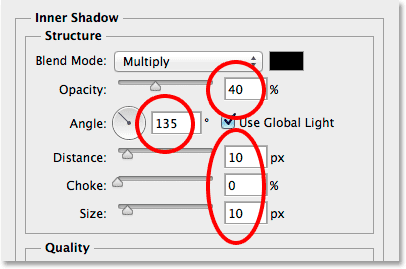
Aceasta deschide caseta de dialog Stil Layer Photoshop setată la opțiunile Umbra interioară din coloana din mijloc. Voi reduce opacitatea umbrei de la valoarea implicită de 75% până la 40%, astfel încât să pară mai puțin intensă. Voi seta unghiul la 135 °, astfel încât lumina pare să strălucească din stânga sus, deși poate doriți un unghi diferit pentru imaginea dvs. În cele din urmă, voi seta ambele valori Dimensiunea și Distanța la 10px . Opțiunea Dimensiune controlează cât de mult se extinde umbra de la margine, în timp ce valoarea Distanță controlează moale, sau pene. Valorile de care aveți nevoie depind foarte mult de dimensiunea imaginii dvs., așa că poate doriți să experimentați un pic cu aceste două opțiuni:

Opțiunile Umbra interioară.
Faceți clic pe OK pentru a închide caseta de dialog Strat strat. Și cu asta, am terminat! Aici, după adăugarea unui efect de strat de umbră interioară, este rezultatul meu final:

Efectul final.
Unde urmează …
Și acolo îl avem! Așa se așază unul în interiorul celuilalt în Photoshop! Accesați secțiunea Efecte foto pentru mai multe tutoriale cu efecte Photoshop.