
Diferența dintre React Native și React
React Native este un cadru pentru dezvoltarea aplicațiilor mobile pe platformele Android și iOS. Se bazează pe React. Îi ajută pe dezvoltatori să scrie aplicații mobile folosind biblioteci JavaScript cu care sunt foarte confortabili. React native face foarte simplu să scrieți aplicații mobile atât pentru Android cât și pentru iOS și chiar cea mai mare parte a codului scris poate fi distribuită pe platforme. Reactivează codurile native sunt scrise în mare parte folosind JavaScript și JSX. React Native Bridge ajută la redarea API-urilor în Obiectiv-C sau Java pentru platforme iOS sau Android. De asemenea, ajută la expunerea JavaScript pentru API-urile care face ca aplicațiile să acceseze funcții precum Camera telefonului sau Locația.
React Native iese în evidență de concurenții săi, cum ar fi Cordova sau Ionic, cu puterea sa de procesare, folosind standardele platformei gazdelor care furnizează API-uri, ceea ce face ca aplicația să folosească componente reale de interfață de utilizator mobil, mai degrabă decât vizionările web. React Native transformă marcajul în elemente reale ale interfeței utilizatorului și menține, de asemenea, performanțe ridicate, fără a compromite capabilitățile. Principala diferență între React Native și React este că folosește bibliotecile UI ale gazdei, mai degrabă decât să folosească HTML.
React este o bibliotecă JavaScript bazată pe componente, utilizată pentru crearea de interfețe de utilizator. Deoarece React se bazează pe JavaScript, acesta este motivul pentru care este cunoscut și ca React.js. Este o modalitate de a construi aplicații Web folosind scripturi Java. Utilizează JSX, adică Java Script XML, care ajută textul XML să coexiste împreună cu codul de reacție JavaScript, iar aceste sintaxe sunt folosite pentru a transforma textul XML în fișiere JavaScript în obiecte JavaScript standard. JSX ajută, de asemenea, la încorporarea codului HTML în JavaScript, ceea ce în cele din urmă face ca JavaScript să fie ușor de înțeles și își mărește eficiența în crearea de aplicații robuste. React utilizează Virtual DOM pentru a crea arbori nodali din componentele React.
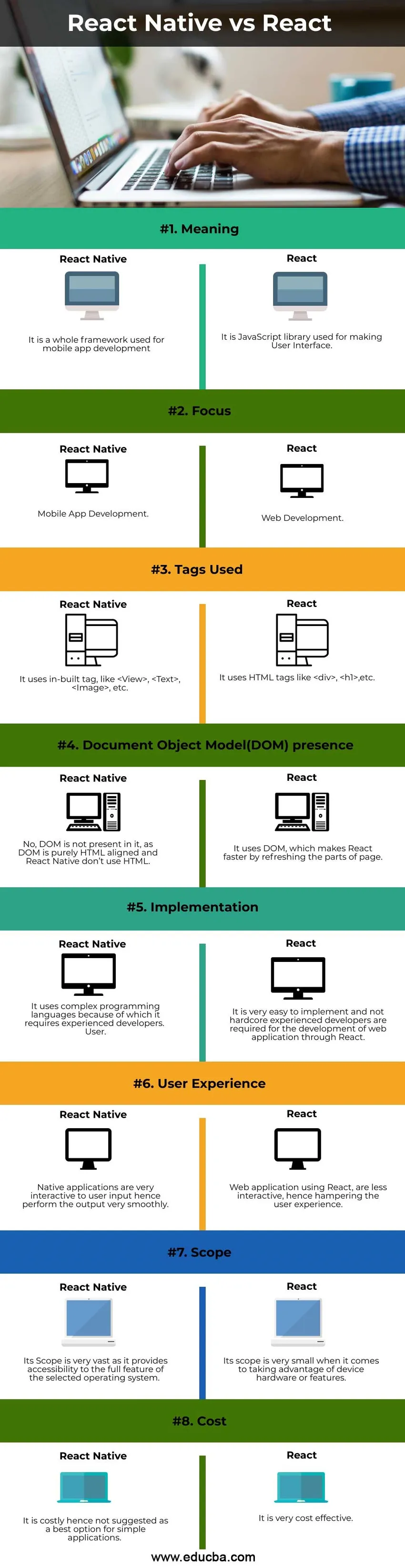
Diferențe de la cap la cap între React Native și React (Infografie)
Mai jos sunt prezentate diferențele maxime între React Native și React:

Diferențele cheie între React Native și React
Să discutăm câteva dintre diferențele majore dintre React Native și React:
- React Native este un întreg cadru utilizat pentru dezvoltarea aplicațiilor mobile, în timp ce React este doar o bibliotecă JavaScript.
- Principalul obiectiv al React este pe dezvoltarea web, în timp ce React Native este pus pe dezvoltarea aplicațiilor mobile.
- Codificarea cu React a fost prea lungă și complexă, în timp ce utilizarea React Native a făcut codul mai simplu și ușor.
- Pentru React, aveți nevoie de DOM pentru redarea căilor de etichete HTML în timp ce React Native utilizează AppRegistry pentru a înregistra aplicația mobilă.
- React folosește DOM și DOM a existat practic pentru HTML, astfel încât React este utilizat pentru dezvoltarea web, în timp ce React Native nu folosește DOM sau HTML, deci nu poate fi utilizat pentru dezvoltarea web.
- React Native nu are DOM pentru nicio interacțiune, așa că folosește propriile tag-uri proiectate în comparație cu etichetele HTML din React. De exemplu: în loc să folosească eticheta < div > (care este folosită în React), React Native va folosi o etichetă < View > încorporată, iar sub umbrelă, această etichetă va fi compilată în alt cod nativ (de exemplu, vizualizare pentru Android și UIView pe iOS).
- React este utilizat în scop front-end, în timp ce React Native este utilizat pentru dezvoltarea mobilă întreagă.
- Dezvoltatorii anterioare trebuie să scrie coduri diferite pentru iOS și Android în timp ce în React Native, trebuie doar să renunțați la Cod Nativ și să optimizați codul în funcție de cerințele dvs., prin urmare, dezvoltatorii nu trebuie să proiecteze coduri diferite pentru iOS și Android.
- Reactarea este mai rapidă datorită utilizării DOM (Document Object Model), care reîmprospătează partea din pagină în comparație cu modelul standard complet de actualizare, în timp ce React Native vine cu module native și componente native care îmbunătățește performanța aplicației.
- React este foarte ușor de implementat și ușor de citit, chiar și pentru cei care nu sunt familiarizați cu React. Pentru React, nu trebuie să înclinați lista mare de concepte, în timp ce dezvoltarea aplicațiilor native este ineficientă, lentă în implementare. React Native se referă în principal la aducerea efectivă a vitezei și coordonării dezvoltării aplicațiilor web și a celei mai bune experiențe pentru utilizator în spațiul hibrid.
Tabelul de comparație al reactivului Nativ vs. reacție
Tabelul de comparație a fost explicat mai jos:
|
Caracteristică | Reacţiona |
Reacționează nativul |
| Sens | Este o bibliotecă JavaScript folosită pentru crearea interfeței cu utilizatorul | Este un cadru întreg folosit pentru dezvoltarea aplicațiilor mobile |
| concentra | Dezvoltare web | Dezvoltare de aplicații mobile |
| Etichete utilizate | Utilizează etichete HTML ca,
Etc. | Folosește etichete încorporate, cum ar fi,, etc. |
| Prezenta modelului de obiect de document (DOM) | Folosește DOM, ceea ce face
Reacționează mai repede prin reîmprospătarea părților din pagină. | Nu, DOM nu este prezent în el, ca atare
DOM este aliniat pur HTML și React Native nu folosește HTML. |
| Punerea în aplicare | Este foarte ușor de implementat și nu are experiență hardcore
dezvoltatorii sunt necesari pentru dezvoltarea aplicațiilor web prin React. | Utilizează limbaje de programare complexe din cauza cărora necesită dezvoltatori cu experiență. |
| Experiența utilizatorului | Aplicațiile web care folosesc React sunt mai puțin interactive, ceea ce împiedică experiența utilizatorului. | Aplicațiile native sunt foarte interactive pentru intrarea utilizatorului, prin urmare, efectuați ieșirea foarte lin. |
| domeniu | Domeniul său de aplicare este foarte mic atunci când vine vorba de a profita
hardware-ul sau caracteristicile dispozitivului. | Domeniul său de aplicare este foarte vast, deoarece oferă accesibilitate la funcția completă a sistemului de operare selectat. |
| Cost | Este foarte rentabil. | Prin urmare, nu este sugerat ca fiind cea mai bună opțiune pentru aplicații simple. |
Concluzie
Conform explicațiilor de mai sus, React este cel mai bun pentru dezvoltarea de aplicații bazate pe web, iar React Native este cel mai bun pentru dezvoltarea aplicațiilor mobile pentru iOS și Android. Exemplele de dezvoltare web React sunt Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, etc. Pagina de actualizare devine rapidă odată cu utilizarea React deoarece folosește DOM (DocumentObject Model). Exemple de dezvoltare a aplicațiilor mobile React Native sunt Skype, Tesla, Walmart, Airbnb etc. timpul în React Native este foarte mic și este foarte puternic. Deci, pentru aplicațiile bazate pe web, ar trebui să utilizați React și pentru dezvoltarea aplicațiilor mobile, una ar trebui să utilizeze React Native.
Articole recomandate
Acesta este un ghid pentru React Native vs React. Aici discutăm introducerea pentru React Native vs React, diferențele cheie cu infografica și tabelul de comparație. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Agile vs Scrum vs Cascada
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Ce este Bridge?
- Top 14 Diferențe de React Native față de Flutter