În acest tutorial Photoshop, vom învăța cum să creăm iluzia că o singură fotografie este afișată ca o serie de panouri verticale. Poate părea complicat, dar după cum vom vedea, este de fapt un efect foarte ușor de creat, majoritatea etapelor fiind repetarea simplă.
Această versiune a tutorialului a fost complet rescrisă și actualizată pentru Photoshop CS6 și este complet compatibilă cu Photoshop CC (Creative Cloud). Dacă utilizați Photoshop CS5 sau o versiune anterioară, veți dori să consultați tutorialul original pentru efectul panourilor foto verticale.
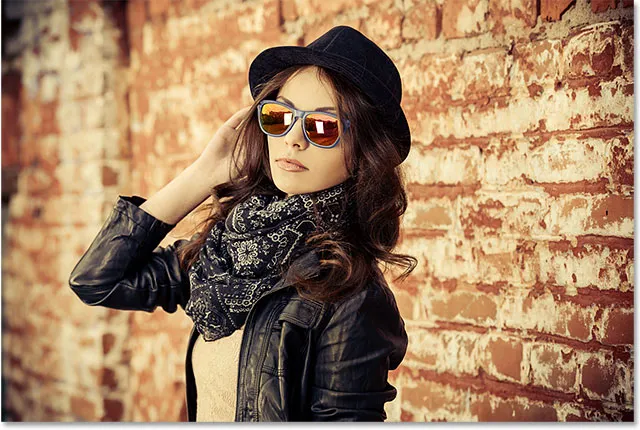
Iată imaginea pe care o voi folosi (femeia din geaca din piele foto de la Shutterstock):

Imaginea originală.
Și iată cum va arăta efectul final al „panourilor foto”:

Efectul final.
Cum se creează panouri foto verticale
Pasul 1: Adăugați un strat de umplere de culoare albă solidă
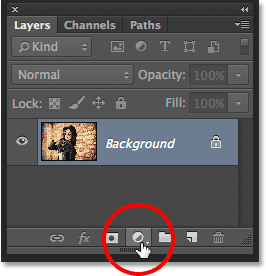
Cu imaginea deschisă recent în Photoshop, să începem prin adăugarea unui strat de umplutură de culoare albă. Vom folosi acest strat ca fundal pentru efect. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
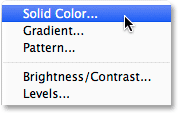
Alegeți Culoare solidă din partea de sus a listei de straturi de umplere și reglare care apare:

Alegerea unui strat de umplere a culorii solide.
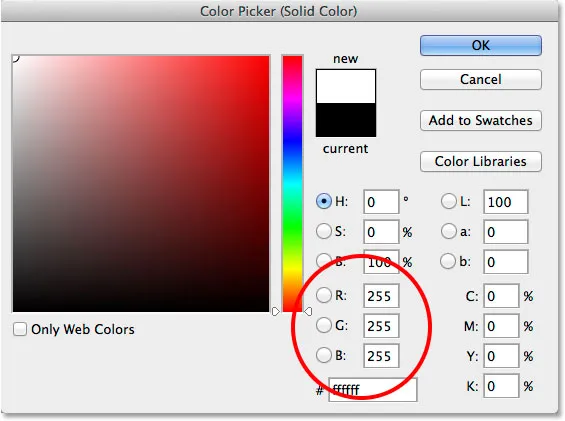
Pop-urile Photoshop deschid Color Picker, astfel încât să putem alege o culoare pentru stratul de umplere. O să merg cu alb pentru fondul meu. O modalitate de a alege albul în Color Picker este prin introducerea a 255 pentru valorile R, G și B :

Alegerea albului în Color Picker.
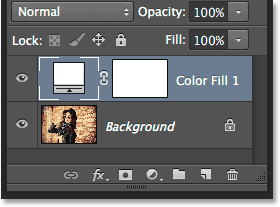
Faceți clic pe OK pentru a închide selectorul de culori. Documentul dvs. va apărea plin de alb, blocând temporar imaginea din vedere. Dacă ne uităm în panoul Straturi, vom vedea noul strat de umplere a culorilor solide (denumit „Completare culoare 1”) așezat deasupra imaginii din stratul Fundal:

Panoul Straturi care prezintă stratul de umplere de deasupra imaginii.
Pasul 2: Dezactivați stratul de umplere a culorilor solide
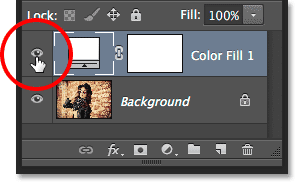
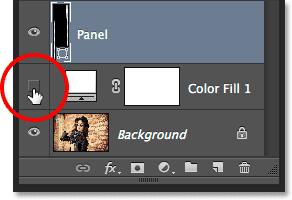
Nu trebuie să vedem încă stratul de umplere a culorii solide și, de fapt, va intra în funcțiune doar dacă îl lăsăm activat, așa că hai să îl oprim temporar. Pentru a face acest lucru, faceți clic pe pictograma vizibilității stratului ( pictograma „globul ocular”) din stânga extremă a stratului din panoul Straturi. Acest lucru va ascunde stratul din document, făcând imaginea originală vizibilă încă o dată:

Făcând clic pe pictograma vizibilitate pentru stratul de completare.
Pasul 3: Selectați Instrumentul dreptunghi
Pentru a desena panourile verticale, vom folosi Instrumentul dreptunghi, unul dintre instrumentele de bază ale lui Photoshop, pe care le putem selecta din panoul Instrumente de pe stânga ecranului:

Selectarea instrumentului dreptunghi.
Pasul 4: Setați modul Instrument în formă
Cu instrumentul Rectangle selectat, asigurați-vă că opțiunea Modul instrument din extrema stângă a barei de opțiuni din partea superioară a ecranului este setată pe Formă, nu pe Calea sau Pixelii:

Setarea modului instrument pentru instrumentul dreptunghiului la formă.
Pasul 5: Desenați primul panou
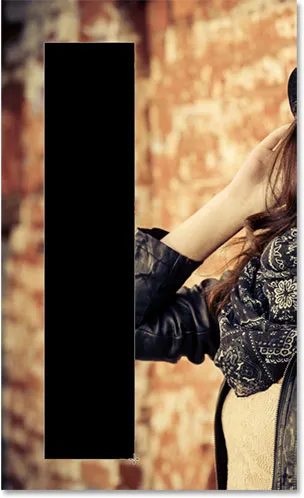
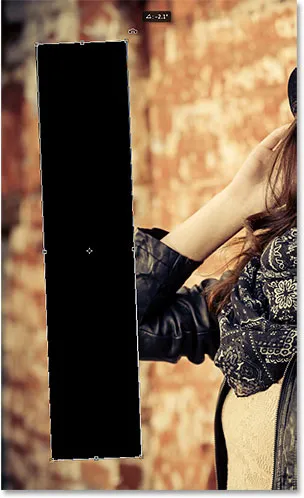
Cu Forma selectată în bara de opțiuni, faceți clic pe documentul dvs. și trageți în afara primului panou vertical. Vom adăuga panourile de la stânga la dreapta, deci începeți din stânga. Nu vă faceți griji pentru culoarea panoului, deoarece nu îl vom vedea mult mai mult:

Desenați primul panou de-a lungul stânga imaginii.
Pasul 6: Redenumiți stratul de formă în „panou”
Dacă ne uităm din nou în panoul Straturi, vedem stratul Formă așezat deasupra celorlalte două straturi. În mod implicit, Photoshop numește stratul Formă „Rectangle 1” care, așa cum merg numele, nu este atât de util:

Noul strat Shape cu numele implicit.
Deoarece folosim forma ca panou, faceți dublu clic direct pe numele „Rectangle 1” pentru a o evidenția, apoi redenumiți „Panou”. Apăsați Enter (Win) / Return (Mac) pentru a accepta schimbarea numelui:

Stratul Shape cu noul său nume.
Pasul 7: Rotiți panoul cu comanda de cale de transformare gratuită
Haideți să rotim forma pentru a-i oferi un interes mai vizual. Accesați meniul Editare din bara de meniu din partea superioară a ecranului și alegeți calea de transformare gratuită . Sau puteți accesa calea de transformare gratuită apăsând Ctrl + T (Win) / Command + T (Mac) de pe tastatură. De fapt, această scurtătură va fi foarte utilă mai târziu:

Accesarea Editează> Calea de transformare gratuită.
Aceasta plasează caseta Transformare gratuită și mânere (pătratele mici) în jurul panoului. Mutați cursorul mouse-ului oriunde în afara panoului. Când vedeți schimbarea cursorului într -o săgeată curbată, cu două fețe, faceți clic și trageți cu mouse-ul pentru a roti panoul. Aici, am rotit mina în sens invers acelor de ceasornic. După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a accepta:

Rotirea panoului cu comanda Free Transform Path.
Pasul 8: Activează stratul de umplere
Acum că am adăugat primul panou vertical, să activăm stratul de umplutură alb. Faceți clic din nou pe pictograma de vizibilitate a stratului de umplere (pătratul gol unde se afla globul ocular):

Dând clic din nou pe pictograma de vizibilitate a stratului de umplere.
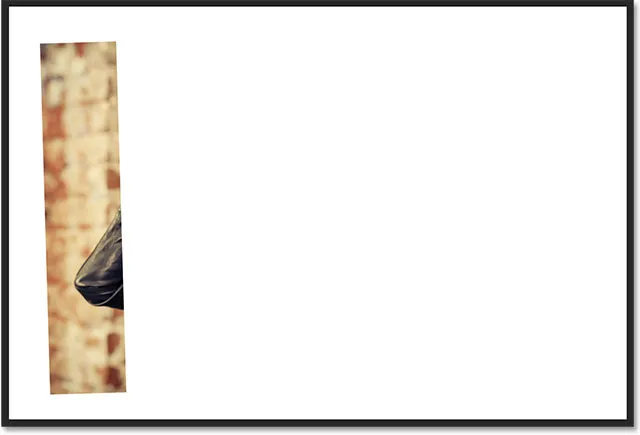
Odată cu stratul activat, fundalul alb solid blochează încă o dată imaginea din vedere, doar panoul vertical este vizibil în fața ei:

Documentul cu stratul de umplere alb este din nou vizibil.
Pasul 9: Deschideți Opțiunile de amestecare
În continuare, vom face imaginea vizibilă în interiorul panoului și vom adăuga și câteva stiluri de strat. Faceți clic pe pictograma meniu mic din colțul din dreapta sus al panoului Straturi:

Dând clic pe pictograma meniului panoul Straturi.
Alegeți Opțiuni de amestecare din meniul care apare:

Selectarea Opțiunilor de amestecare din meniul panoului Straturi.
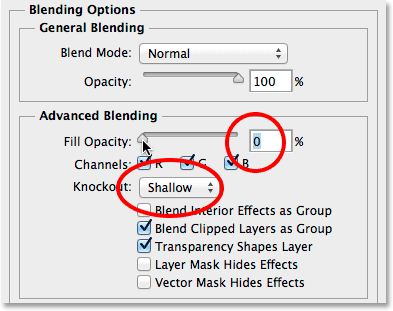
Aceasta deschide caseta de dialog Stil strat stabilit la Opțiunile de amestec în coloana din mijloc. În primul rând, pentru a face imaginea vizibilă în interiorul panoului, schimbați opțiunea Knockout din secțiunea Advanced Blending de la None la Shallow sau Deep (voi alege Shallow, dar una va funcționa în scopurile noastre aici). Apoi, coborâți opacitatea de umplere până la 0% :

Setarea Knockout pe Shallow și Opacitatea de umplere la 0%.
Imaginea apare acum prin panoul din document:

Fotografia este acum vizibilă în zona panoului.
Pasul 10: Adăugați o umbră de picătură în panou
Pentru ca panoul să iasă în evidență un pic mai mult, vom adăuga câteva efecte de strat (stiluri). În primul rând, faceți clic pe cuvintele Drop Shadow din partea de jos a listei de efecte din stânga casetei de dialog Stil strat:

Selectând Drop Shadow în lista efectelor stratului.
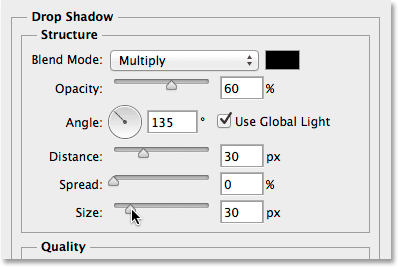
În opțiunile Drop Shadow din coloana din mijloc, coborâți Opacitatea umbrei la aproximativ 60%, apoi setați unghiul la 135 °, astfel încât lumina să strălucească din stânga sus. Selectați Utilizați Lumina Globală dacă nu este deja bifat. În cele din urmă, crește Distanța și Mărimea umbrei după gustul tău, care va depinde foarte mult de dimensiunea imaginii cu care lucrezi. Valoarea Distanță controlează cât de mult se extinde umbra de obiect, în timp ce valoarea Dimensiune controlează moliciunea marginilor umbrei. În cazul meu, folosesc o imagine destul de mare, așa că am setat atât Distanța, cât și Dimensiunea la aproximativ 30px. Din nou, poate doriți să experimentați aceste valori în funcție de dimensiunea imaginii:

Opțiunile Drop Shadow.
Iată cum arată panoul meu cu umbra drop drop aplicată:

Panoul după aplicarea umbrei picătură.
Pasul 11: Adăugați o lovitură la panou
Cu caseta de dialog Strat strat, încă deschis, faceți clic pe cuvântul Stroke din lista de efecte din stânga:

Selectarea AVC în lista efectelor stratului.
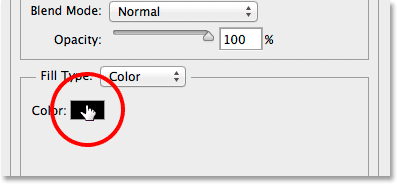
În opțiunile Stroke din coloana din mijloc, faceți clic pe swatch color pentru a schimba culoarea cursei:

Făcând clic pe swatch-ul de culoare.
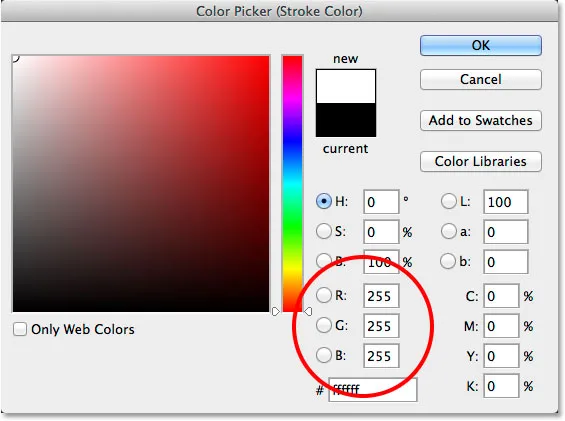
Se deschide din nou Color Picker, de data aceasta ne permite să alegem o nouă culoare pentru cursă. La fel cum am făcut înainte, voi alege albul introducând 255 pentru valorile R, G și B. Faceți clic pe OK când ați terminat pentru a închide selectorul de culori:

Alegerea albului pentru culoarea cursei.
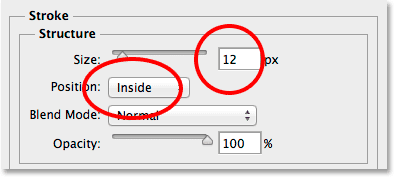
Înapoi în caseta de dialog Strat strat, schimbați Poziția cursei din afară (setarea implicită) în interior, apoi creșteți Dimensiunea cursei glisând glisorul spre dreapta, până când veți vedea un bord alb destul de subțire, dar vizibil în jurul panou. În cazul meu, voi seta Dimensiunea pe 12 px, dar este posibil să aveți nevoie de o altă valoare, în funcție de dimensiunea imaginii dvs.:

Modificarea poziției în interior și creșterea mărimii.
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog Strat strat. Iată cum arată panoul meu atât cu umbra picătură, cât și cu cea albă aplicată:

Panoul după aplicarea atât a umbrei picătură, cât și a cursei.
Pasul 12: Comutați efectele stratului închise
În acest moment, am făcut munca grea (nu că niciuna dintre ele a fost atât de grea, într-adevăr), iar adăugarea restului panourilor este o simplă chestiune de a dubla, muta și roti pe cea pe care am creat-o deja. Cu toate acestea, toate acele panouri suplimentare înseamnă că vom termina cu mai multe straturi până la sfârșitul perioadei. Așa că, înainte de a face orice altceva, să ne oferim încă ceva mai mult spațiu în panoul Straturi cu o mică sarcină de menaj.
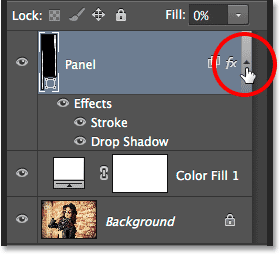
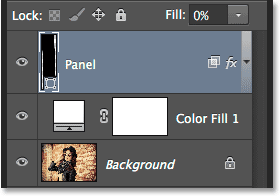
Observați că atât efectele Shadow Drop cât și Stroke sunt listate direct sub stratul Panoului. Este grozav, cu excepția faptului că nu trebuie să le vedem și, de fapt, ocupă doar spațiu. Să le ascundem făcând clic pe săgeata mică din extrema dreaptă a stratului:

Făcând clic pe săgeată pentru a comuta efectele stratului închise.
Aceasta comută secțiunea cu efectele stratului închis (făcând clic din nou pe săgeată îl va redeschide). Efectele în sine se aplică în continuare panoului. Tot ce am făcut este să ștergem niște dezordine inutile în panoul Straturi, astfel încât avem mai mult loc pentru celelalte straturi pe care urmează să le adăugăm:

Numele efectelor stratului nu mai ocupă spațiu.
Pasul 13: Duplică stratul panoului
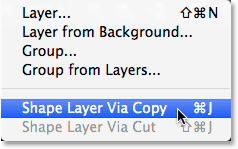
Acum suntem gata să adăugăm cel de-al doilea panou. Asigurați-vă că stratul Panou este selectat în panoul Straturi (trebuie evidențiat în albastru). Apoi dublați panoul, fie accesând meniul Layer din partea de sus a ecranului, alegând Nou, apoi alegând Shape Layer prin Copy, sau pur și simplu apăsând Ctrl + J (Win) / Command + J (Mac) de pe tastatură :

Mergând la Strat> Nou> Formă Strat prin Copiere.
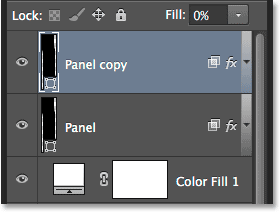
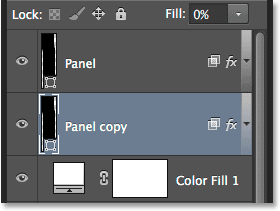
Copia stratului Panoului va apărea deasupra originalului:

Panoul Straturi după duplicarea stratului Panou.
Pasul 14: mutați copia sub original
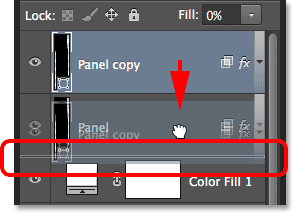
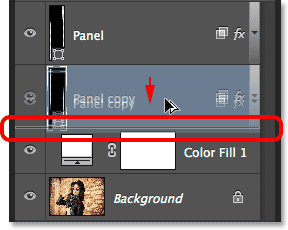
Faceți clic pe stratul „Copiere panou” și, cu butonul mouse-ului încă ținut apăsat, trageți-l în jos sub original. Va apărea o bară evidențiată între stratul original de panou și stratul de umplere a culorii solide:

Trageți stratul de copiere Panou sub original.
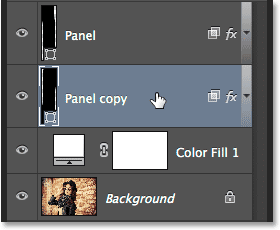
Eliberați butonul mouse-ului atunci când bara de evidenție apare pentru a plasa stratul de copiere a panoului în loc sub original:

Stratul de copiere al panoului se află acum sub stratul Panoului original.
Pasul 15: Mutați și rotiți copia cu calea de transformare gratuită
În acest moment, copia panoului se află în spatele originalului, ceea ce înseamnă că nu îl putem vedea în document. Să o mutăm și să o rotim și putem face ambele lucruri cu comanda Free Transform Path. La fel cum am făcut înapoi la pasul 7, mergeți la meniul Edit și alegeți Transformarea liberă a căii sau apăsați Ctrl + T (Câștigă) / Comandă + T (Mac) pentru a selecta calea de transformare liberă de la tastatură:

Accesarea Editează> Calea de transformare gratuită.
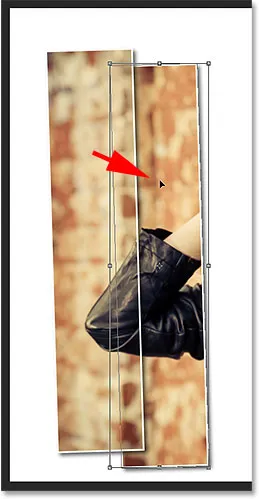
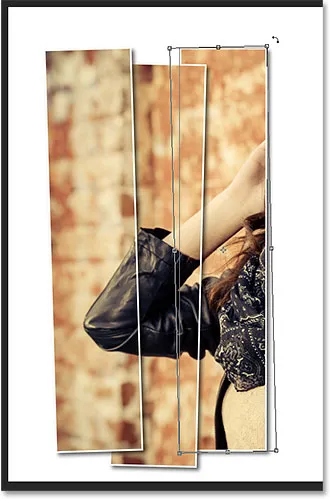
Pentru a muta noul panou, faceți clic oriunde în caseta Transformare gratuită și trageți panoul spre dreapta. Pentru un plus de interes, mutați panoul un pic mai sus sau mai mic decât originalul:

Deplasarea panoului la dreapta celui de deasupra lui.
Pentru a roti panoul, mutați cursorul mouse-ului în afara casetei Transformare gratuită. Când cursorul se schimbă într -o săgeată curbată, cu două fețe, faceți clic și trageți cu mouse-ul pentru a-l roti. Pe măsură ce adăugați tot mai multe panouri, încercați să rotiți fiecare pe un unghi ușor diferit, cu unele înclinate spre dreapta și altele spre stânga:

Faceți clic și glisați pentru a roti al doilea panou.
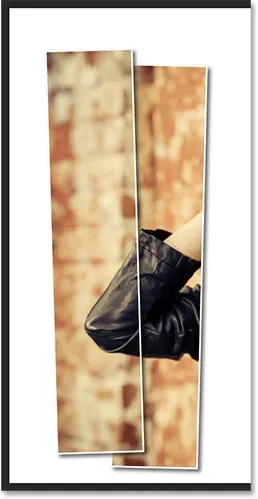
După ce ați terminat, apăsați Enter (Win) / Return (Mac) pentru a-l accepta și ieși din comanda Free Transform Path. Nu vă faceți griji dacă mai puteți vedea conturul subțire al căii din jurul panoului. Este vizibil doar pentru că stratul panoului este selectat în panoul Straturi. Dacă selectați un strat diferit (stratul de fundal sau stratul de umplere), conturul va dispărea:

Cel de-al doilea panou este acum adăugat.
Pasul 16: Repetați aceiași pași pentru a adăuga celelalte panouri
În acest moment, tot ce trebuie să facem este să repetăm aceiași câțiva pași pentru a adăuga restul panourilor noastre. Dorim întotdeauna ca noul panou să se termine sub celelalte, așa că mai întâi, asigurați-vă că este selectat cel mai jos strat (cel care stă direct deasupra stratului de umplere):

Selectarea stratului panoului cel mai jos.
Apoi, iată un truc de economisire a timpului, atât pentru a copia un strat, cât și a-l muta în sus sau în jos, în același timp, stiva de straturi. Apăsați tasta Alt (Win) / Option (Mac) de pe tastatură, iar cu tasta ținută apăsată, faceți clic pe stratul Panoului cel mai jos și trageți-l în jos la o distanță scurtă până când vedeți o bară evidențiată care apare între acest strat și stratul de umplere a culorii solide direct sub el. În esență, trageți stratul de sub el însuși:

Apăsați și mențineți apăsat butonul Alt (Win) / Option (Mac) în timp ce trageți stratul Panoului de jos între el și stratul de umplere.
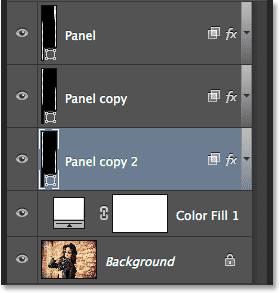
Eliberați butonul mouse-ului și o copie a panoului apare exact acolo unde ne dorim sub celelalte:

O copie a stratului apare sub original.
Odată cu noul panou adăugat, apăsați Ctrl + T (Win) / Command + T (Mac) de pe tastatură pentru a selecta rapid comanda Free Transform Path, apoi faceți clic în caseta Transformare gratuită și trageți noul panou spre dreapta. Din nou, pentru interes vizual, mutați-l ușor mai sus sau mai jos decât panoul anterior:

Cu Traseu liber de transformare activ, trageți noul panou spre dreapta.
Pentru a-l roti, mutați cursorul mouse-ului în afara casetei Tranform gratuit, apoi faceți clic și trageți cu mouse-ul. După ce ați terminat, apăsați Enter (Win) / Return (Mac) pentru a-l accepta și ieși din comanda Free Transform Path:

Rotirea noului panou.
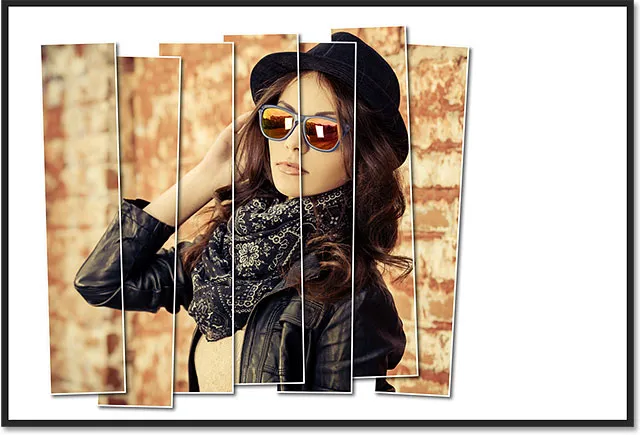
Apoi, pur și simplu repetați aceiași pași (cei pe care tocmai i-am acoperit la Pasul 16) pentru a adăuga restul panourilor. Iată cum arată efectul meu folosind un număr de șapte panouri:

Efectul după adăugarea restului panourilor.
Pasul 17: decupați imaginea
În cele din urmă, să recoltăm zonele albe nedorite din jurul panourilor. Selectați Instrumentul de decupare din panoul Instrumente sau apăsați litera C pentru a-l selecta de la tastatură:

Selectarea instrumentului de decupare.
Cu instrumentul de decupare selectat, setați opțiunea Raport de aspect din stânga, la bara de opțiuni la raport, dar lăsați cele două căsuțe de valoare direct în dreapta acestuia (sau faceți clic pe butonul Ștergeți pentru a le șterge dacă este necesar). Acest lucru ne va permite să tragem o casetă de decupare cu forme libere, în loc să fim blocați într-un raport de aspect specific:

Setarea opțiunii Raport de aspect la raport.
Foarte important! Pentru ca efectul să funcționeze încă după ce ați decupat imaginea, asigurați-vă că selectați Ștergere pixeli decupate din bara de opțiuni. Dacă nu selectați această opțiune, imaginea originală din panouri nu va mai fi vizibilă după recoltă:

Selectarea Ștergeți pixeli decupați.
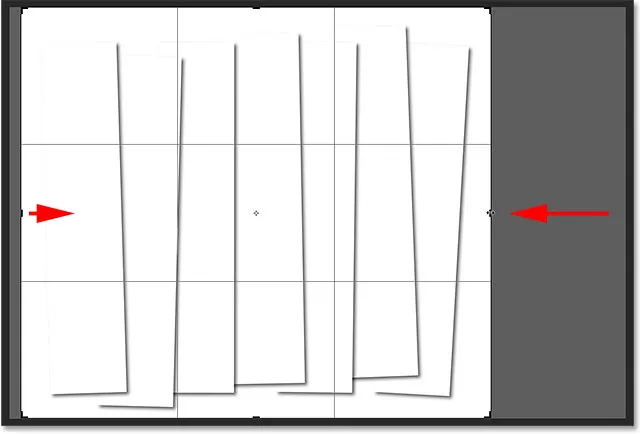
Cu Ștergerea pixelilor decupați selectați, faceți clic și trageți o nouă casetă de decupare în jurul zonei pe care doriți să o păstrați sau pur și simplu redimensionați caseta de decupare inițială așa cum fac aici (glisând părțile din stânga și dreapta ale casetei de decupare spre panouri). Nu vă faceți griji dacă imaginea dvs. originală dispare pentru moment, așa cum a făcut-o a mea. Va reapărea imediat ce am terminat:

Imaginea poate dispărea pe măsură ce trageți caseta de decupare, dar este doar temporară.
Când sunteți gata, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a decupa imaginea. Fotografia din interiorul panourilor va reapărea, oferindu-ne efectul final de „panouri foto verticale”:

Rezultatul final.
Unde urmează …
Și acolo îl avem! Așa se afișează o fotografie ca o serie de panouri verticale în Photoshop CS6! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!