
Diferențele dintre HTML și XHTML
Formularul complet HTML este HyperText Markup Language. HTML este utilizat pentru dezvoltarea de pagini web și aplicații. Elementele HTML sunt utilizate pentru a reprezenta titlul, paragraful, imaginile, tabelele și multe alte funcții. Elementele HTML sunt incluse în etichete HTML de genul. Browserul nu afișează etichete HTML; afișează numai conținutul inclus în etichete. Formularul complet XHTML este Extensibil HyperText Markup Language. Ideea principală din spatele dezvoltării XHTML pentru extinderea limbajului HTML și poate fi utilizată pentru toate formatele de date utilizând formatul XML. XHTML are o caracteristică de gestionare a erorilor, care gestionează eroarea tehnică aruncată de paginile web și aplicațiile în HTML.
HTML
- HTML a fost propus anterior de Tim Berners Lee și dezvoltat de W3C și WHATWG și lansat în anul 1993. HTML a fost extins de la SGML. Extensia nume de fișier HTML este .html și .htm.
- Ultima versiune de HTML este HTML5, care este o versiune majoră pentru HTML în anul 2014. HTML poate fi încorporat cu CSS (foaie de stil în cascadă) și JavaScript. HTML este format din elemente, aceste elemente definesc structura paginilor HTML.
- Paginile HTML pot fi dezvoltate folosind editori HTML precum Notepad (în Windows Machine) și Text edit (în Mac Book sau Mac Machine).
- Structura de bază a paginii HTML constă din 1. Etichetă de tip Doctype, care descrie versiunea HTML scrisă. 2. Eticheta HTML Root Element, care are toate codurile scrise pentru pagina web. 3. Eticheta elementului de cap, în acest titlu și titlu sunt descrise. 4. Eticheta elementului corporal ca, deține conținutul documentului.
XHTML
- XHTML a fost dezvoltat de World Wide Web Consortium și a fost lansat în anul 2000. A fost extins de la XML și HTML. Extensia nume de fișier a XHTML este .xhtml și .xht. Ultima versiune de XHTML este XHTML5, care este dezvoltat ca XML configurat cu specificații HTML5.
- Pagini dezvoltate XHTML pot fi utilizate și în browserele existente sau în browsere noi și pot fi vizualizate, editate și validate cu ușurință cu ajutorul instrumentelor XML. Este compatibil cu toate browserele și poate fi încorporat cu scripturi și appleturi pe baza modelului de obiect HTML și document XML.
- Este foarte rapid, precis, ușor de întreținut, editabil, convertibil și formatat. XHTML oferă întotdeauna un format de structură consistent și bine definit pentru paginile web care pot fi ușor prelucrate de browserele web.
- Sintaxa XHTML este aproape aceeași ca sintaxa HTML. Structura XHTML este similară doar cu HTML, dar XHTML este sensibil la litere mari și mari, iar atributele sunt adăugate, modificate și nu pot fi scurtate. În XHTML, ar trebui să urmeze structura adecvată și etichetele ar trebui să fie cuibărite corespunzător.
Comparație dintre cap și cap între HTML și XHTML
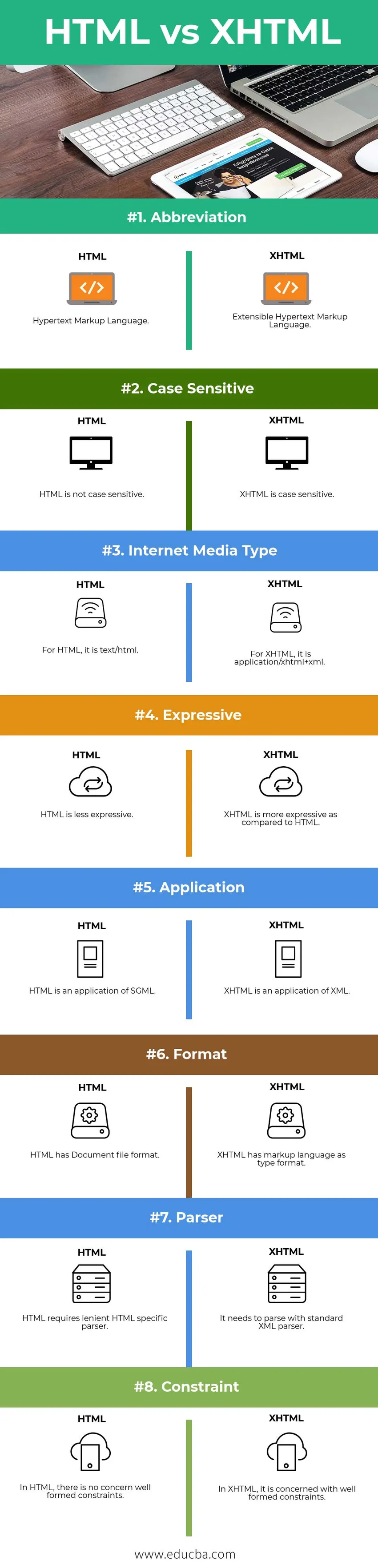
Mai jos sunt cele mai bune 8 comparații între HTML și XHTML 
Diferențele cheie între HTML și XHTML
Unele diferențe cheie între HTML și XHTML sunt explicate mai jos
- În HTML, putem avea etichete goale sau deschise, înseamnă că nu este necesar să încheiem eticheta, de ex
. În XHTML, etichetele trebuie închise sau închise automat, dacă sunt deschise g sau
- În HTML, tot textul scris care trebuie afișat în browser poate fi pus sub elementul corpului HTML. În XHTML, conținutul poate fi pus în blocuri.
- În HTML, În timp ce definiți atributele, nu este necesar să menționați ghilimele. De ex. În XHTML, în timp ce definiți atributele, este obligatoriu să menționați ghilimele. De ex.
- În HTML, valorile atributelor nu sunt atât de importante. De ex. În XHTML, valorile atributelor sunt importante. De ex.
- În HTML, nu există reguli stricte privind scrierea structurii elementelor, de ex
Salut Lume
. În XHTML, există reguli stricte privind scrierea structurii elementelor. De exSalut Lume
. - În HTML, etichetele și atributele pot fi descrise cu majuscule sau majuscule. În XHTML, etichetele și atributele pot fi descrise doar cu majuscule.
- În HTML, un element rădăcină nu este obligatoriu. În XHTML, documentele ar trebui să aibă un element rădăcină.
- În HTML, declarația XML nu este necesară. În XHTML, se bazează pe setul de reguli de XML.
Tabelul de comparare HTML vs XHTML
Urmează tabelul de comparație între HTML și XHTML
| BAZA PENTRU
COMPARAŢIE | HTML | XHTML |
| Abreviere | Limba de marcare a hipertextului. | Limbă extensivă de marcare a hipertextului. |
| Caz sensibil | HTML nu este sensibil cu majuscule. | XHTML este sensibil la litere mari și mici. |
| Internet Media Type | Pentru HTML, este text / html. | Pentru XHTML, este aplicația / xhtml + xml. |
| Expresiv | HTML este mai puțin expresiv. | XHTML este mai expresiv în comparație cu HTML. |
| cerere | HTML este o aplicație a SGML. | XHTML este o aplicație a XML. |
| Format | HTML are format de fișier Document. | XHTML are un limbaj de marcare ca format de tip. |
| Parser | HTML necesită un analizor HTML specific persistent. | Trebuie să analizeze analizorul XML standard. |
| Constrângere | În HTML, nu există îngrijorări de constrângeri bine formate. | În XHTML, acesta este preocupat de constrângeri bine formate. |
Concluzie - HTML vs XHTML
HTML și XHTML sunt ambele limbaje de marcare utilizate pentru crearea paginilor web și a aplicațiilor noastre. HTML și XHTML sunt aproape similare, dar unele diferențe cheie între HTML și XHTML le fac să se deosebească unele de altele. XHTML este versiunea extinsă a HTMLului doar cu ajutorul utilizării XML, precum și invalidarea elementelor.
În XHTML, procesarea Javascript este ușor diferită în comparație cu HTML. Există unele modificări aplicate funcțiilor pentru a le face sensibile la caz. În acest sens, CSS a fost aplicat într-un mod diferit.
HTML și XHTML sunt utilizate pe scară largă în dezvoltarea aplicațiilor web bazate pe Android. Asigură dezvoltarea rapidă. De asemenea, ajută la scrierea de pe server cu ajutorul altor limbi care sunt încorporate în ea. Face o interfață de utilizator mai agilă și mai flexibilă.
XHTML ar fi ușor de învățat dacă știm HTML. Cea mai recentă versiune HTML5 HTML5 este cea mai preferată și populară în rândul dezvoltatorilor și organizațiilor IT. HTML este ușor de învățat și de înțeles, deoarece sintaxa sa este destul de simplă. În această epocă modernă, tehnologiile se schimbă rapid, dar rămân la baza sau cunoașterea elementelor de bază ale oricărei limbi este întotdeauna cheia succesului și ne ajută să învățăm noi tehnologii într-un mod mult mai bun.
Articol recomandat
Acesta a fost un ghid util la Diferențele dintre HTML și XHTML aici am discutat despre Semnificația lor, comparația dintre capete, diferența cheie și concluzie. De asemenea, puteți consulta articolul următor pentru a afla mai multe -
- HTML vs XML: Ce să preferați
- Comparație HTML vs CSS
- 10 cele mai bune diferențe HTML față de HTML5 (infografie)
- CSS3 vs CSS - Cum sunt ele diferite?
- SPSS vs EXCEL
- Lista diferitelor versiuni de html