În acest tutorial Photoshop Effects, vom învăța cum să adăugați tip transparent la o imagine. Există o mulțime de moduri diferite de a face tipul Photoshop transparent, iar în acest tutorial, vom analiza câteva moduri de a face acest lucru.
Mai întâi vom analiza cel mai rapid și simplu mod de a face text transparent, și apoi vom analiza câteva moduri mai interesante de a crea tip transparent folosind stiluri de strat, plus că vom analiza diferența importantă dintre opacitatea unui strat "și" Completare "opțiuni.
Acesta este un fel de combinație între un tutorial de efecte foto și un tutorial de efecte text, iar orice versiune recentă a Photoshop va funcționa.
Iată imaginea pe care o voi folosi pe tot acest tutorial Photoshop:

Imaginea originală.
Și aici, după ce ne uităm la modul rapid și ușor de a face transparent textul în Photoshop, este rezultatul mai interesant la care vom lucra:

Unul dintre rezultatele noastre finale.
Acest tutorial este din seria noastră de efecte foto. Să începem!
Pasul 1: Adăugați textul dvs. la imagine
Înainte de a ne face griji pentru a face transparent textul nostru Photoshop, trebuie mai întâi să îl adăugăm, deci să facem asta. Selectați Instrumentul de tip din paleta Instrumente:

Selectați Instrumentul de tip.
Puteți accesa rapid și instrumentul de tip Photoshop apăsând T de pe tastatură. Vreau albul ca culoarea mea de prim plan, așa că voi apăsa D pe tastatura mea, care resetează culoarea prim-plan a lui Photoshop la negru și culoarea de fundal la alb, apoi o să apăs X pentru a le schimba, făcând alb culoarea mea de prim plan.
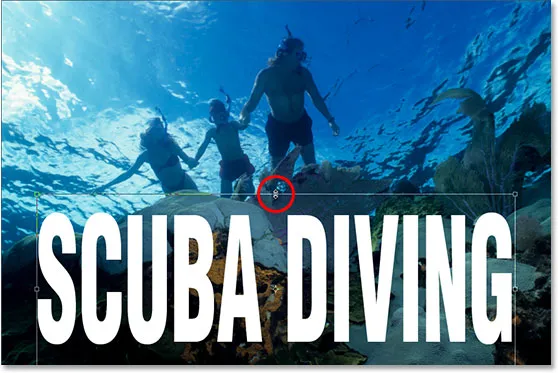
Cu Instrumentul de tip selectat și alb ca culoare prim-plan, mergeți la bara de opțiuni din partea de sus a ecranului și alegeți fontul. Alegerea fonturilor dvs. va depinde desigur de fonturile pe care le-ați instalat în prezent pe sistemul dvs. O să aleg Helvetica Black Condensed pentru fontul meu. Puteți seta, de asemenea, dimensiunea fontului în bara de opțiuni, dar de multe ori este mai ușor să ajustați dimensiunea după ce ați adăugat tipul folosind comanda Photoshop Free Transform, așa cum o voi face într-o clipă. Așa că, deocamdată, voi merge mai departe și îmi voi adăuga tipul. Voi tasta cuvintele „SCUBA DIVING” (chiar dacă din punct de vedere tehnic, oamenii din fotografie fac snorkeling, dar sunt sigură că vor merge mai târziu la scufundări):

Adăugați tipul dvs. la imagine.
Faceți clic pe bifați în bara de opțiuni pentru a accepta tipul dvs. când ați terminat:

Faceți clic pe bifați în bara de opțiuni pentru a accepta tipul.
Pasul 2: Redimensionați și repuneți tipul necesar după transformarea gratuită
Apăsați Ctrl + T (Win) / Command + T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și gestionarea textului. Mută-ți textul în poziție făcând clic oriunde în caseta Transformare gratuită și glisând textul pe ecran (nu faceți clic pe pictograma țintă mică din centru sau veți muta ținta, nu imaginea). Pentru a redimensiona textul, țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) și trageți oricare dintre mânerele colțului. Apăsați „Shift” spune Photoshop să restricționeze proporțiile de lățime și înălțime a textului în timp ce trageți, astfel încât să nu distorsionați aspectul acestuia, iar menținerea Alt / Option îi spune Photoshop să redimensioneze textul din centru. O să-mi întind puțin și vertical textul, așa că, odată ce l-am mutat în poziție și l-am redimensionat cu mânerele de colț, voi ține din nou apăsat Alt (Win) / Option (Mac) și faceți clic pe în mânerul din centru sus și trageți-l în sus pentru a întinde textul. Încă o dată, ținând apăsat butonul Alt / Option întinde textul din centrul său:

Mutați și redimensionați textul după cum este necesar, cu comanda Free Transform a Photoshop.
Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea.
Pasul 3: Reduceți opacitatea stratului tip
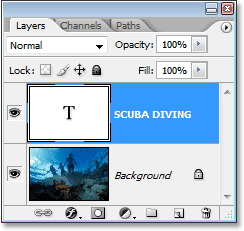
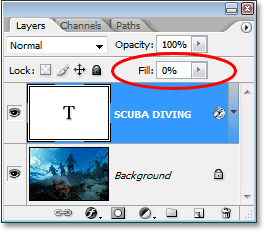
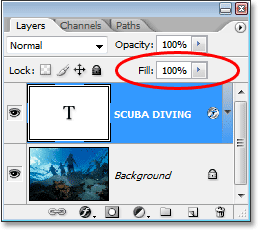
Cel mai rapid și absolut mod ușor de a face tipul Photoshop transparent în fața unei imagini este pur și simplu să scadă valoarea Opacității stratului tip. Dacă ne uităm în paleta noastră Straturi, putem vedea că în prezent avem două straturi, cu imaginea noastră originală pe stratul „Fundal” de jos și textul nostru pe stratul de deasupra:

Photoshop Paleta Layers care arată cele două straturi ale noastre.
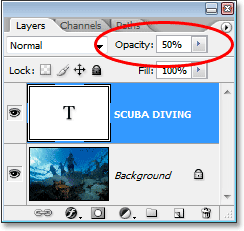
Pentru a reduce opacitatea textului și a permite ca imaginea de dedesubt să se afișeze parțial, pur și simplu mergeți la opțiunea Opacitate din colțul din dreapta sus al paletei Straturi și reduceți valoarea acestuia. Cu cât stabiliți valoarea opacității, cu atât textul va deveni mai transparent. Voi reduce mina la aproximativ 50%:

Reduceți opacitatea stratului de text Photoshop pentru a face textul mai transparent.
Și iată imaginea mea după scăderea transparenței textului meu:

Textul pare acum semi-transparent după ce și-a scăzut valoarea de opacitate.
Textul pare acum semi-transparent și, dacă aș reduce valoarea opacității sale și mai mult, ar deveni și mai transparent. Iată imaginea cu opacitatea textului scăzută la 35%:

Textul pare acum și mai transparent după ce scade opacitatea sa până la 35%.
Desigur, dacă aș reduce opacitatea până la 0%, textul ar deveni complet invizibil, ceea ce nu este ceea ce ne dorim. În general, o valoare a opacității undeva între 30-50% funcționează bine cu majoritatea imaginilor.
Așadar, acesta este cel mai rapid și ușor mod de a face textul transparent pe o imagine, dar cu siguranță nu este ceea ce aș numi cel mai interesant mod, așa că haideți să analizăm un mod diferit de abordare. Cu toate acestea, înainte să facem asta, voi seta valoarea opacității mele la 100%:

Setarea valorii de opacitate a textului la 100%.
Pasul 4: Reduceți valoarea „Completare” până la 0%
Cu un minut în urmă, am văzut cum scăderea valorii de opacitate a stratului tip o poate face transparentă. Cu cât am scăzut valoarea, cu atât textul devine mai transparent. Dacă vă uitați direct sub opțiunea de valoare Opacitate din colțul din dreapta sus al paletei Straturi, veți vedea opțiunea Completare. Diferența dintre „Opacitate” și „Completare” are de-a face cu orice stiluri de straturi care au fost adăugate stratului, iar înțelegerea acestei diferențe deschide o întreagă lume de posibilități în Photoshop, de aceea este foarte important să cunoști diferența. În prezent, nu am niciun fel de stiluri aplicate stratului meu de tip, așa că, dacă aș reduce valoarea de umplere, rezultatul ar fi exact același ca și în cazul în care aș reduce valoarea Opacității. Cu cât am setat valoarea de umplere, cu atât va deveni mai transparent tipul. De fapt, hai să facem asta acum. Reduceți valoarea de umplere a stratului de tip până la 0%:

Reduceți valoarea „Completare” a stratului de tip Photoshop până la 0%.
Textul dvs. va dispărea complet în imaginea dvs., ceea ce este exact ceea ce s-ar fi întâmplat dacă am scădea valoarea Opacității până la 0%:

Textul a dispărut în interiorul imaginii.
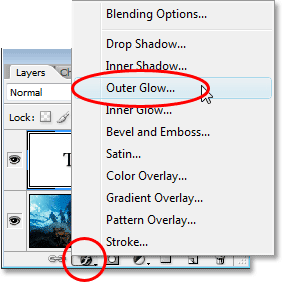
Pasul 5: Adăugați un stil de strat „Strălucire exterioară”
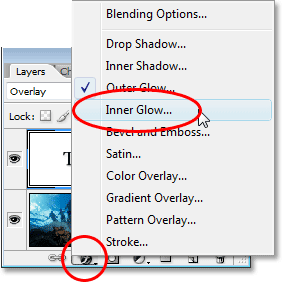
Diferența dintre „Opacitate” și „Completare” este că, dacă am fi redus valoarea Opacității până la 0%, nu numai că tipul în sine ar fi complet transparent și ascuns de vedere, dar orice stiluri de straturi pe care am încerca să le adăugăm ar fi, de asemenea, de asemenea, complet transparent, ceea ce înseamnă că nu am vedea nimic, indiferent de ceea ce am făcut noi la acest tip, ceea ce înseamnă că acest lucru ar fi într-adevăr inutil. Însă, prin reducerea valorii de umplere până la 0% în schimb, tipul devine în continuare transparent, dar orice stil de strat adăugat rămâne pe deplin vizibil! Faceți clic pe pictograma Stiluri de strat (pictograma care arată ca o "f") în partea de jos a paletei Straturi și alegeți stilul stratului de strălucire extern din listă:

Adăugați un stil de strat „Oglindare exterioară” stratului de tip Photoshop.
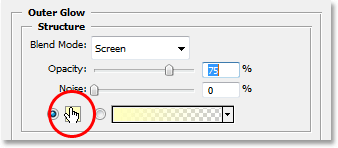
Aceasta afișează caseta de dialog Strat strat setată pentru opțiunile Strălucire exterioară din coloana din mijloc și deja, dacă te uiți în imaginea ta, vei vedea strălucirea din exteriorul tipului tău. Din nou, dacă am fi redus valoarea Opacității la 0%, stilul stratului în sine ar fi de asemenea ascuns din vedere, dar din moment ce am redus valoarea Completare, doar textul devine transparent în timp ce stilul stratului rămâne vizibil.
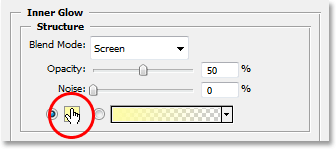
În mod implicit, culoarea Outer Glow este galbenă, așa că haideți să o schimbăm în ceva care să se potrivească mai bine cu imaginea noastră. De fapt, haideți să probăm o culoare direct din imagine și să o folosim drept culoarea noastră Outer Glow. Pentru a face acest lucru, faceți clic pe tabla de culori direct sub cuvântul "Zgomot":

Faceți clic pe swatch color pentru a schimba culoarea strălucirii exterioare.
Acest lucru va aduce selecția de culori a Photoshop-ului, dar doar ignorați-l sau glisați-l din drum, dacă este necesar, deoarece nu îl vom folosi. În schimb, mutați mouse-ul peste imagine și, așa cum faceți, veți vedea cursorul mouse-ului schimbat în pictograma Eyedropper. Faceți clic oriunde în interiorul imaginii pentru a proba o culoare, care va deveni culoarea strălucirii dvs. exterioare. Imediat ce faceți clic în interiorul imaginii, veți vedea că strălucirea exterioară din jurul textului dvs. se schimbă în culoarea pe care tocmai ați eșantionat, așa că nu ezitați să faceți clic pe diferite zone ale imaginii pentru a previzualiza cum arată acea culoare. Voi proba un albastru deschis din colțul din stânga sus al imaginii mele și, de îndată ce o fac, culoarea strălucitoare din jurul textului meu se schimbă la aceeași culoare albastră deschisă:

Faceți clic în interiorul imaginii pentru a proba o culoare pe care să o utilizați pentru strălucirea exterioară.
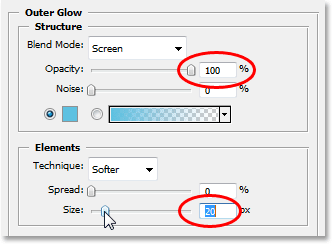
După ce ați eșantionat o culoare pe care să o folosiți pentru strălucirea dvs. externă, faceți clic pe OK în partea dreaptă sus a Photoshop’s Color Picker pentru a-l închide și pentru a reveni la opțiunile Glow exterior din coloana din mijloc a casetei de dialog Stil strat. Măriți opacitatea strălucirii exterioare până la 100%, apoi creșteți dimensiunea strălucirii la aproximativ 20 de pixeli:

Măriți opacitatea strălucirii exterioare la 100% și creșteți dimensiunea la aproximativ 20 de pixeli.
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog Strat strat. Iată imaginea mea de până acum:

Textul Photoshop după aplicarea stilului stratului Outer Glow cu culoarea eșantionată din imagine.
Ne-am putea încheia aici dacă ne-am dori, întrucât acum avem efectul nostru de text transparent și pare mai interesant decât dacă am fi redus pur și simplu valoarea de opacitate a stratului de tip, așa cum ne-am întors aproape de începutul tutorialului, dar să ducem lucrurile mai departe.
Pasul 6: Setați valoarea „Completare” Înapoi la 100%
Mergeți înapoi în colțul din dreapta sus al paletei Straturi și setați valoarea de completare a stratului de tip la 100% complet:

Setați valoarea de umplere a stratului de tip Photoshop la 100%.
Aceasta va completa din nou temporar textul cu alb:

Textul este acum umplut cu alb solid încă o dată.
Pasul 7: Modificați modul de amestecare a stratului de tip în „suprapunere”
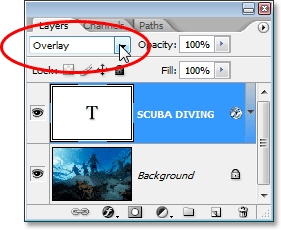
Un alt mod de a face textul transparent într-o imagine este să-i schimbi modul de amestecare. În mod implicit, modul de amestec al unui strat este setat pe „Normal”, ceea ce înseamnă practic „nimic special”. Stratul tip este doar așezat acolo și nu interacționează cu niciun fel cu imaginea de sub el, dar putem schimba asta. Accesați opțiunile Modului amestec în colțul din stânga sus al paletei Straturi, direct vizavi de opțiunea Opacitate. Faceți clic pe săgeata în jos din dreapta cuvântului „Normal” și alegeți Suprapunere din lista verticală care apare:

Schimbați modul de amestec al stratului de tip Photoshop de la „Normal” la „Overlay”.
Acum uită-te la imagine. Textul a devenit din nou transparent, dar ridică culorile din imaginea de sub el și face totul mai luminos, oferindu-ne un efect cu adevărat frumos:

După schimbarea modului de amestecare a stratului de tip în „Suprapunere”, textul devine din nou transparent și imaginea de sub acesta devine mai strălucitoare și mai colorată.
Dacă descoperiți că modul de amestecare Overlay este prea intens cu imaginea dvs., încercați „Soft Light” în schimb, ceea ce dă același efect, dar mult mai subtil.
Din nou, ne-am putea opri aici, dar să terminăm lucrurile dând tipului nostru transparent doar o definiție ceva mai mare.
Pasul 8: Adăugați un tip de strat „Strălucire interioară” la tip
Faceți clic înapoi pe pictograma Stiluri de strat din partea inferioară a paletei Straturi și de data aceasta, alegeți Strălucire interioară din listă:

Adăugați un stil de strat „Strălucire interioară” stratului de tip Photoshop.
Încă o dată, Photoshop va afișa caseta de dialog Strat strat, de data aceasta setată pentru opțiunile de strălucire interioară din coloana din mijloc. La fel cum am procedat și cu Olijul exterior, să probăm o culoare din imagine pentru a fi folosită pentru strălucirea noastră interioară. Faceți clic pe swatch-ul de culoare direct sub cuvântul "Noise":

Faceți clic pe swatch-ul de culoare pentru Inner Glow pentru a-și schimba culoarea.
Colectorul Photoshop va apărea și din nou îl vom ignora, deoarece vom testa o culoare direct din imagine. Mutați cursorul mouse-ului peste imagine și îl veți schimba în pictograma Eyedropper. Faceți clic pe o culoare închisă din imagine pentru a o proba. Ne dorim o culoare întunecată, deoarece vom schimba strălucirea noastră într-o umbră, așa că asigurați-vă că probați o culoare frumoasă și întunecată. Voi proba o culoare albastru închis din imaginea mea:

Eșantionați o culoare închisă din imagine care va deveni o „umbră” interioară.
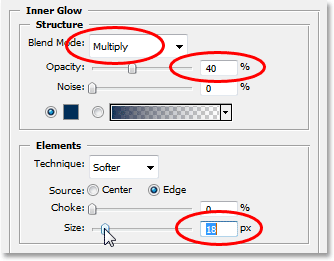
După ce ați prelevat culoarea, faceți clic pe OK în colțul din dreapta sus al selectorului de culori pentru a ieși din ea și pentru a reveni la opțiunile de strălucire interioară din caseta de dialog Strat strat. Pentru a schimba strălucirea noastră interioară într-o umbră interioară, tot ce trebuie să facem este să schimbăm modul Blend în partea de sus a opțiunilor de la „Ecran” la Înmulțire făcând clic pe săgeata orientată în jos în dreapta cuvântului „Ecran” și alegând „Înmulțiți” din listă. De îndată ce schimbați modul de amestec, veți vedea umbra apărută chiar în marginile literelor. Reduceți valoarea opacității umbrei până la aproximativ 40%, astfel încât să nu fie atât de intensă și, în final, să creșteți Dimensiunea umbrei la aproximativ 18 pixeli:

Modificați opțiunile pentru strălucirea interioară (Shadow) așa cum este înconjurat mai sus.
După ce ați modificat opțiunile, faceți clic pe OK pentru a ieși din caseta de dialog Strat strat și ați terminat! Aici, după ce am adăugat puțin mai multă definiție tipului meu transparent cu o strălucire interioară, este efectul meu final:

Rezultatul final.
Și acolo îl avem! Este atât de ușor să adăugați un tip transparent la o imagine din Photoshop! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!