
Diferența dintre WebGL și OpenGL
WebGL este prescurtată ca Web Graphics Library. Este conceput în principal pentru redarea grafică bidimensională și grafică tridimensională interactivă. Este API-ul Javascript care poate fi utilizat cu HTML5. Acceptă multiplă platforme și este disponibil numai în limba engleză. Programele WebGL constau dintr-un cod de control care este scris în JavaScript. OpenGL este numit Open Graphics Library. Este menționată ca o interfață de programare a aplicațiilor de limbă încrucișată și platformă pentru redarea graficelor vectoriale bidimensionale și tridimensionale. OpenGL oferă multe funcționalități precum extensii.
Să studiem în detaliu multe despre WebGL și OpenGL în detaliu:
- Autorul original al WebGL este fundațiile Mozilla, dar a fost dezvoltat de grupul de lucru Khronos WebGL. A fost lansat inițial în anul 2011. Există multe avantaje ale utilizării WebGL, deoarece aplicațiile WebGL sunt scrise în javascript, cu ajutorul acestor aplicații poate exista interacțiune directă cu alte elemente ale documentului HTML. Oferă asistență tuturor browserelor și browserelor mobile, precum și safari IOS, browser android etc.
- WebGL este open-source și poate accesa codul cu ușurință. Nu este necesară compilarea codului pentru aplicațiile WebGL. WebGL acceptă gestionarea automată a memoriei, nu este necesară alocarea manuală a memoriei. Nu este necesară configurarea suplimentară și pentru dezvoltarea textului și a browserului este necesară numai un browser.
- OpenGL API este utilizat pentru a interacționa cu GPU (unitate de procesare grafică) pentru a obține redarea accelerată hardware și aplicațiile OpenGL utilizate în principal în proiectarea asistată de computer, realitatea virtuală, vizualizarea, jocurile video etc.
- Autorul original al OpenGL a fost Silicon Graphics. A fost dezvoltat de Grupul Khronos. A fost lansat inițial în anul 1992 și a fost scris în limba C. Comenzile sau shaders-urile OpenGL sunt scrise GLSL ca vertex, geometrie, fragment etc. În OpenGL, există o conductă cu funcție fixă, ceea ce face mai bine pentru dezvoltatori să o utilizeze pentru aplicații web.
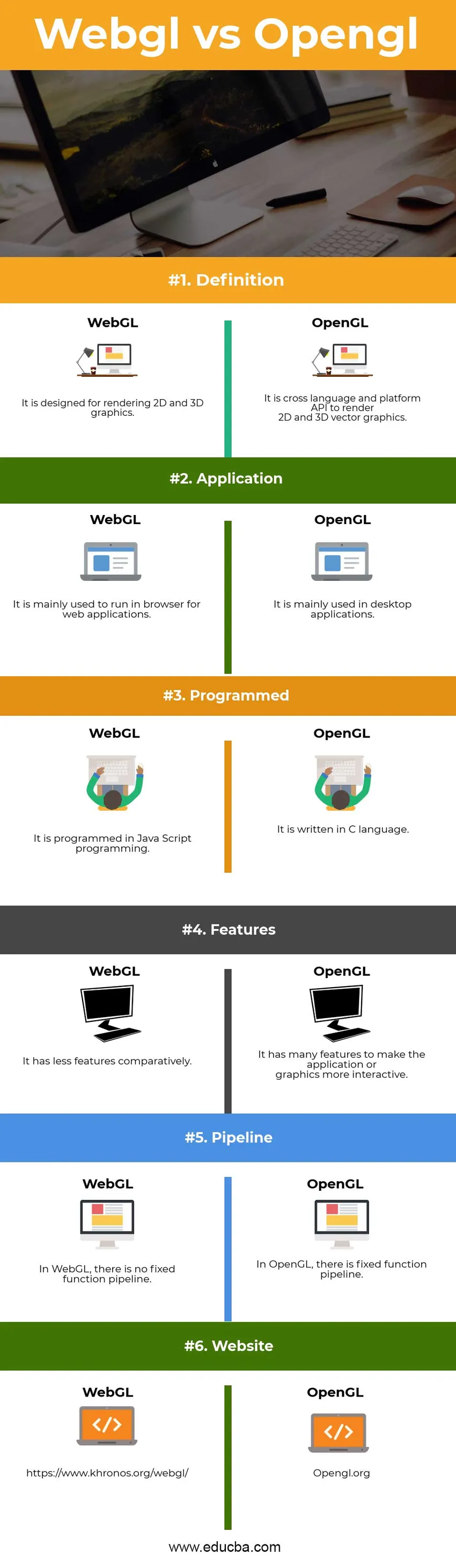
Comparație dintre cap și cap între WebGL și OpenGL (Infografie)
Mai jos este prima 6 diferență între WebGL și OpenGL: 
Diferențele cheie între WebGL și OpenGL
Atât WebGL, cât și OpenGL sunt alegeri populare pe piață; hai să discutăm unele dintre diferențele majore dintre WebGL și OpenGL:
- WebGL se bazează pe OpenGL ES, care nu are multe caracteristici pe care le are OpenGL-ul obișnuit, de parcă suportă doar umbrele de vertex și fragmente. OpenGL are caracteristici care nu sunt în WebGL, cum ar fi shaders geometrie, shaders tesselation și shaders de calcul.
- WebGL este utilizat în principal pentru browsere. OpenGL are nevoie de drivere native și este orientat în principal pentru instalarea software-ului.
- WebGL este utilizat pentru aplicații web și OpenGL este utilizat pentru multe jocuri video.
- WebGL este mai ușor de învățat și dezvoltat aplicațiile. OpenGL poate fi învățat cu ușurință, dacă sunteți familiarizați cu WebGL.
- În WebGL, poate falsifica textura 3D cu ajutorul utilizării texturii 2D. În OpenGL, nu este necesar să se facă, deoarece are o mulțime de caracteristici, cum ar fi geometrie și shaders.
- În WebGL, este forțat să învețe de la început să folosească shadere și buffere. În OpenGL, nu este așa.
- WebGL are mai puțin curba de învățare, deoarece are mai puține caracteristici. OpenGL are o curbă de învățare mai mare, deoarece are o mulțime de caracteristici, inclusiv WebGL.
- WebGL se bazează pe OpenGL ES 2 care nu este simplu OpenGL. OpenGL ES este subsetul OpenGL. OpenGL ES are mai puține capacități și este foarte simplu pentru un utilizator. OpenGL are multe capacități și dificil de utilizat.
Tabelul comparativ cu WebGL și OpenGL
Mai jos este comparația dintre WebGL și OpenGL -
| Baza de comparație între WebGL și OpenGL |
WebGL |
OpenGL |
| Definiție | Este proiectat pentru redarea graficelor 2D și 3D. | Este interfață de limbă și API platformă pentru a reda grafică vectorială 2D și 3D. |
| cerere | Este utilizat în principal pentru a rula în browser pentru aplicații web. | Este utilizat în principal în aplicații desktop. |
| programat | Este programat în programarea scriptului Java. | Este scris în limba C. |
| Caracteristici | Are mai puține caracteristici comparativ. | Are multe caracteristici pentru a face aplicația sau grafica mai interactive. |
| Pipeline | În WebGL, nu există o conductă de funcții fixe. | În OpenGL, există o conductă cu funcții fixe. |
| website | https://www.khronos.org/webgl/ | Opengl.org |
Concluzie - WebGL vs OpenGL
OpenGL și WebGL sunt ambele biblioteci grafice pentru a reda graficele bidimensionale și tridimensionale. WebGL este utilizat în elementul canvas HTML, înseamnă că poate fi încorporat cu limbaj HTML. WebGL este ușor de învățat, deoarece este simplu și ușor de utilizat în javascript și Html. OpenGL necesită cunoștințe bune pentru a lucra și dezvolta aplicația.
Atât OpenGL, cât și WebGL au avantaje și dezavantaje. Selecția bibliotecii grafice se poate face pe baza cerințelor, scalabilității și viziunii viitoare a aplicației. Înseamnă că este întotdeauna necesar să înveți, să explorezi și să folosești diferitele tehnologii pentru a dezvolta și îmbunătăți setul de abilități.
Articole recomandate
Acesta a fost un ghid pentru diferența maximă dintre WebGL și OpenGL. Aici vom discuta, de asemenea, despre diferențele cheie WebGL și OpenGL cu infografie și tabelul de comparație. De asemenea, puteți arunca o privire la următoarele articole pentru a afla mai multe -
- SASS vs SCSS - Top 9 diferențe
- XHTML vs HTML5
- JavaScript vs JQuery - cele mai bune 10 diferențe
- C vs C ++
- SASS sau CSS