În acest tutorial, vom afla elementele esențiale pentru a desena forme vectoriale în Photoshop CS6 cu instrumentele sale ușor de utilizat!
Vom începe învățând cum să desenăm forme geometrice de bază folosind Instrumentul dreptunghi, Instrumentul dreptunghi rotunjit, Instrumentul de elipsă, Instrumentul poligon și Instrumentul pentru linie . Vom învăța cum să alegem culorile de umplere și cursă pentru forme, cum să schimbăm aspectul cursei, cum să edităm formele mai târziu datorită flexibilității straturilor Shape și multe altele! Există multe de acoperit, așa că acest tutorial se va concentra pe tot ceea ce trebuie să știm despre aceste cinci instrumente de formă geometrică. În tutorialul următor, vom învăța cum să adăugați forme mai complexe documentelor noastre folosind instrumentul personalizat Photoshop!
Acest tutorial este destinat utilizatorilor Photoshop CS6 . Dacă utilizați o versiune mai veche de Photoshop, veți dori să consultați tutorialul inițial Forme și straturi de forme esențiale.
Majoritatea oamenilor se gândesc la Photoshop ca la un editor de imagini bazat pe pixeli și, dacă ar trebui să solicitați cuiva să recomande un bun program de desen bazat pe vector, Adobe Illustrator ar fi de obicei în partea de sus a listei. Este adevărat că Photoshop nu împărtășește toate caracteristicile Illustrator, dar așa cum vom vedea în acest și alte tutoriale din această serie, diferitele instrumente de formă fac ca Photoshop să fie mai capabil să adauge lucrări simple de artă bazate pe vector la design-urile și aspectele noastre!
Dacă nu sunteți sigur care este o formă vectorială și cum diferă de o formă bazată pe pixeli, asigurați-vă că consultați tutorialul anterior din această serie, Drawing Vector vs Pixel Shapes in Photoshop CS6.
Desenare de forme de vector în Photoshop
Instrumente de formă
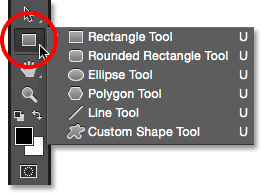
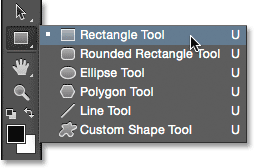
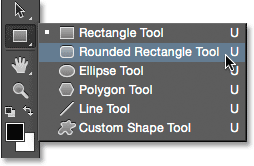
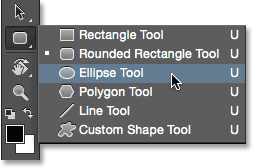
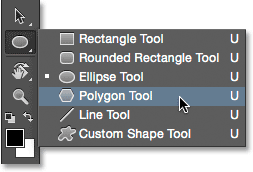
Photoshop ne oferă șase instrumente pentru a alege dintre acestea - Instrumentul dreptunghi, Instrumentul dreptunghi rotunjit, Instrumentul de elipsă, Instrumentul poligon, Instrumentul pentru linie și Instrumentul personalizat pentru formare și toate sunt cuibărite împreună în același loc în Panoul de instrumente . În mod implicit, Instrumentul dreptunghiular este cel care este vizibil, dar dacă facem clic și ținem apăsat pe pictograma instrumentului, apare un meniu cu afișare care ne arată celelalte instrumente din care putem alege:

Făcând clic și ținând apăsat pe pictograma Instrument dreptunghi, se evidențiază celelalte instrumente de formă care se ascund în spatele ei.
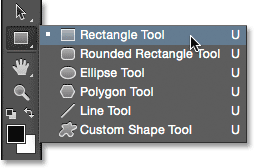
Voi începe selectând primul din listă, Instrumentul dreptunghi :

Selectarea instrumentului dreptunghi.
Forme, pixeli sau căi
Înainte de a desena forme, trebuie mai întâi să spunem Photoshop ce fel de formă dorim să desenăm. Acest lucru se datorează faptului că Photoshop ne permite să desenăm trei tipuri foarte diferite de forme. Putem desena forme vectoriale, căi sau pixeli . Vom analiza mai îndeaproape diferențele dintre cele trei din alte tutoriale, dar așa cum am aflat deja în tutorialul Drawing Vector vs Pixel Shapes, în majoritatea cazurilor veți dori să desenați forme vectoriale. Spre deosebire de pixeli, formele vectoriale sunt flexibile, scalabile și independente de rezoluție, ceea ce înseamnă că le putem atrage orice dimensiune ne place, să le edităm și să le scalăm atât cât ne dorim și chiar să le tipărim la orice dimensiune, fără pierderi de calitate! Fie că le vedem pe ecran sau pe tipar, marginile formelor vectoriale rămân întotdeauna clare și ascuțite.
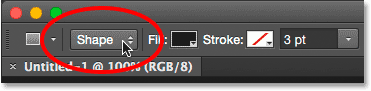
Pentru a vă asigura că desenați forme vectoriale, nu căi sau pixeli, selectați Formați din opțiunea Modul instrument din bara de opțiuni din partea de sus a ecranului:

Setarea opțiunii Modul instrument pe Shape.
Completarea formei cu culoare
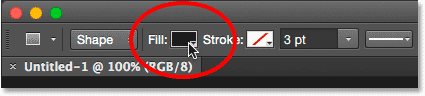
Următorul lucru pe care dorim să îl facem este să alegem o culoare pentru formă, iar în Photoshop CS6, facem asta făcând clic pe swatch-ul Completare a culorilor din bara de opțiuni:

Dând clic pe eșantionul Completare a culorilor.
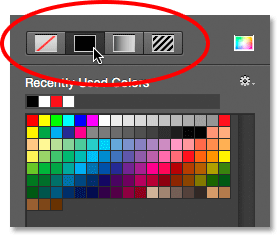
Aceasta deschide o casetă care ne permite să alegem dintre patru moduri diferite de a completa forma, fiecare reprezentată de una dintre cele patru pictograme de -a lungul vârfului. Începând de la stânga, avem pictograma Fără culoare (cea cu linia diagonală roșie prin ea), pictograma Culoare solidă, pictograma Gradient și pictograma Pattern :

Cele patru opțiuni pentru completarea formei (Fără culoare, culoare solidă, gradient și model).
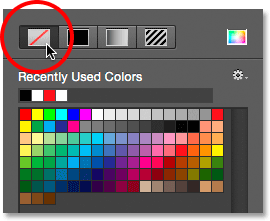
Fără culoare
După cum îi spune și numele, selectarea No Color din stânga va lăsa forma complet goală. De ce ai vrea să lași o formă goală? Ei bine, în unele cazuri, este posibil să doriți ca forma dvs. să conțină doar un contur de accident vascular cerebral. Vom vedea cum să adăugați o lovitură în câteva momente, dar dacă doriți ca forma dvs. să conțină doar o lovitură, fără nici o culoare de umplere, selectați Nicio culoare:

Opțiunea Fără culoare va lăsa forma goală.
Iată un exemplu rapid despre cum arată o formă fără culoare de umplere. Tot ce vedem este conturul de bază al formei, cunoscut sub numele de cale . Calea este vizibilă doar în Photoshop, astfel încât dacă ar fi să imprimați documentul sau să vă salvați lucrarea într-un format precum JPEG.webp sau PNG, calea nu ar fi vizibilă. Pentru a o face vizibilă, va trebui să adăugăm un accident vascular cerebral, ceea ce vom învăța cum să facem după ce am acoperit opțiunile de completare:

Doar calea formei este vizibilă (și numai în Photoshop) atunci când Completarea este setată pe Fără culoare.
Culoare solida
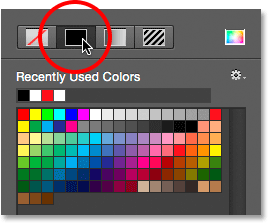
Pentru a vă completa forma cu o culoare solidă, alegeți opțiunea Culoare solidă (a doua din stânga):

Făcând clic pe opțiunea Completare culoare solidă.
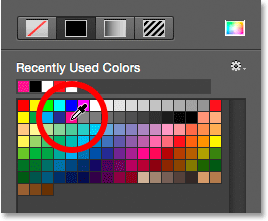
Cu culoarea solidă selectată, alegeți o culoare pentru formă făcând clic pe una dintre tastele de culoare . Culorile pe care le-ați folosit recent vor apărea în rândul Culori folosite recent deasupra principalelor mostre:

Alegerea unei culori făcând clic pe un swatch.
În cazul în care culoarea de care aveți nevoie nu se găsește în niciunul dintre pictograme, faceți clic pe pictograma Color Picker din colțul din dreapta sus al casetei:

Făcând clic pe pictograma Color Picker.
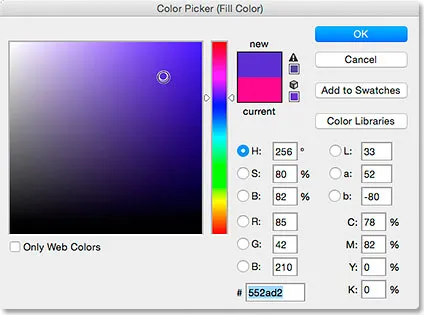
Apoi, alegeți culoarea de care aveți nevoie din Color Picker. Faceți clic pe OK pentru a închide selectorul de culori când ați terminat:

Alegerea unei culori de umplere pentru forma din Color Picker.
Iată aceeași formă ca înainte, de data aceasta umplută cu o culoare solidă:

O formă de bază umplută cu o culoare solidă.
Gradient
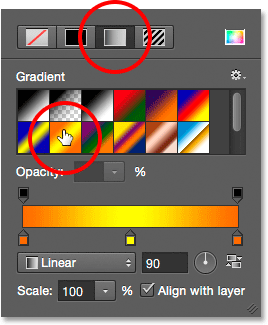
Pentru a vă completa forma cu un gradient, alegeți opțiunea Gradient . Apoi, faceți clic pe una dintre miniaturi pentru a selecta un gradient prestabilit, sau utilizați opțiunile de sub miniaturi pentru a crea propriul dvs. Vom afla totul despre crearea și modificarea gradienților într-un tutorial separat:

Alegerea opțiunii Gradient în partea de sus, apoi selectarea unui gradient prestabilit.
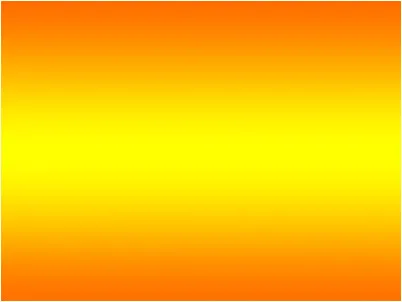
Iată aceeași formă completată cu un gradient:

Forma completată cu unul dintre gradienții prestabiliți Photoshop.
Model
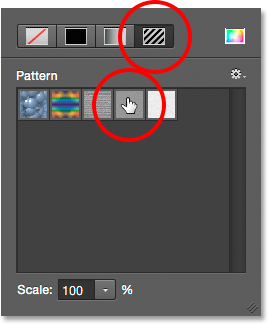
În cele din urmă, alegerea opțiunii Pattern ne permite să completăm formularul cu un model. Faceți clic pe una dintre miniaturi pentru a selecta un model presetat. Photoshop nu ne oferă multe modele din care să alegem inițial, dar dacă ați creat propriul dvs. sau ați descărcat unele de pe internet, le puteți încărca făcând clic pe pictograma de viteză mică (sub pictograma Color Picker) și alegând Încărcare Modele din meniu:

Alegerea opțiunii Pattern, apoi selectarea unui model prestabilit.
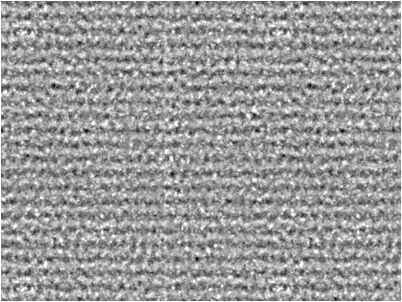
Iată cum arată forma completată cu unul dintre modelele prestabilite Photoshop. Pentru a închide caseta de opțiuni Completare culori când ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură sau faceți clic pe un loc gol din bara de opțiuni. Dacă nu sunteți sigur ce culoare, gradient sau model aveți nevoie pentru forma dvs., nu vă faceți griji. După cum vom vedea, puteți întotdeauna să reveniți și să o schimbați mai târziu:

Forma completată cu un model presetat.
Adăugarea unei lovituri în jurul formei
În mod implicit, Photoshop nu va adăuga o lovitură în jurul marginilor formei tale, dar adăugarea unuia este la fel de ușor ca adăugarea unei culori de umplere. De fapt, opțiunile pentru Stroke and Complet in Photoshop CS6 sunt exact aceleași, deci știi deja să le folosești!
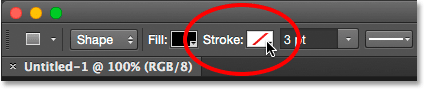
Pentru a adăuga o lovitură, faceți clic pe swatch-ul de culoare Stroke din bara de opțiuni:

Făcând clic pe swatch-ul de culoare Stroke.
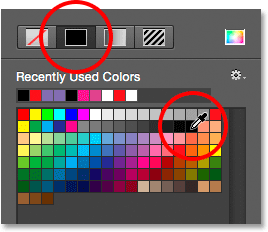
Aceasta deschide o casetă oferindu-ne exact aceleași opțiuni pe care le-am văzut cu culoarea de umplere, cu excepția că de data aceasta alegem o culoare pentru cursa noastră. În partea de sus, avem aceleași patru pictograme pentru a alege între Fără culoare, Culoare solidă, Gradient sau Model . În mod implicit, este selectată opțiunea No Color. Voi alege culoarea solidă, apoi voi seta culoarea neagră ca culoarea mea de accident, alegând-o dintre mostre. Ca și în cazul culorii de umplere, dacă culoarea de care aveți nevoie pentru cursă nu se regăsește în eșantioane, faceți clic pe pictograma Color Picker din colțul din dreapta sus pentru a alege manual culoarea de care aveți nevoie:

Selectarea opțiunii Culoare solidă pentru cursă, apoi alegerea unei culori din eșantioane.
Schimbarea lățimii cursului
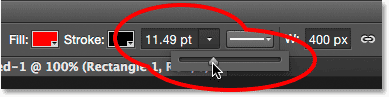
Pentru a schimba lățimea cursei, folosiți opțiunea Lățime cursă direct în dreapta swatch-ului de culoare Stroke din bara de opțiuni. În mod implicit, este setat la 3 pt. Pentru a schimba lățimea, puteți să introduceți o valoare specifică direct în casetă (apăsați Enter (Win) / Return (Mac) de pe tastatură când ați terminat să o acceptați), sau faceți clic pe săgeata mică din dreapta valoarea și trageți glisorul:

Modificarea lățimii cursei.
Opțiunea Aliniere margini
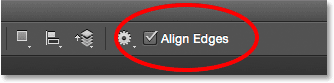
Dacă vă uitați mai departe la dreapta în bara de opțiuni, veți vedea o opțiune numită Aliniere margini . Cu această opțiune activată (bifată), Photoshop se va asigura că marginile formei vectoriale sunt aliniate la grila de pixeli, ceea ce le va părea clare și clare:

De obicei, veți dori să vă asigurați că Align Edges este bifat.
Cu toate acestea, pentru ca Align Edges să funcționeze, nu numai că trebuie să fie selectat, dar trebuie să setați și lățimea cursei în pixeli (px), nu puncte (pt) . Întrucât lățimea cursei mele utilizează momentan puncte (tipul de măsurare implicit), mă întorc și introduc o nouă lățime de 10 px:

Pentru ca Align Edges să funcționeze, setați lățimea cursei în pixeli (px).
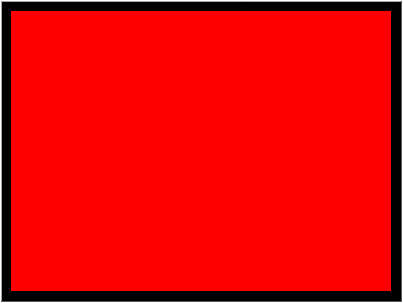
Iată un exemplu de cursă neagră de 10 px aplicată formei:

O formă simplă, cu o lovitură neagră în jurul ei.
Acum, când am adăugat un accident vascular cerebral, dacă mă întorc și dau clic pe swatch-ul Completare de culori din bara de opțiuni și schimb completarea în Fără culoare, am rămas doar cu conturul accidentului. Interiorul formei este gol. Se pare că este plin de alb doar pentru că fundalul documentului meu este alb, deci ceea ce vedem de fapt este fundalul documentului:

Aceeași formă, acum cu Setare de umplere la No Color.
Mai multe opțiuni de accident vascular cerebral
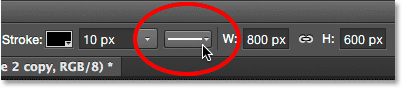
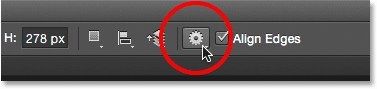
În mod implicit, Photoshop desenează cursa ca o linie solidă, dar o putem schimba făcând clic pe butonul Stroke Options din bara de opțiuni:

Făcând clic pe butonul Opțiuni cursă.
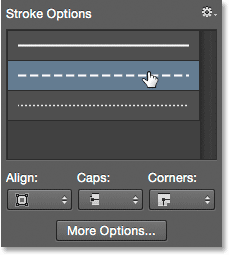
Aceasta deschide caseta Stroke Options. De aici, putem schimba tipul cursei de la o linie solidă la o linie punctată sau punctată . Opțiunea Aliniere ne permite să alegem dacă cursa trebuie să se încadreze în conturul căii, în afara căii sau să fie centrată pe traseu. Putem seta opțiunea Caps pe Butt, Round sau Square și putem schimba colțurile fie Mitre, Rund sau Bevel . Dacă faceți clic pe butonul Mai multe opțiuni din partea de jos, veți deschide o casetă mai detaliată, unde puteți seta anumite valori de liniuță și spațiu și chiar puteți salva setările ca o presetare:

Opțiuni Stroke.
Iată aceeași lovitură ca înainte, de data aceasta ca o linie punctată și nu o linie solidă:

Tipul de accident vascular cerebral s-a schimbat de la solid la punct.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Instrumentul dreptunghi
Acum, că știm cum să selectăm diversele instrumente de formă Photoshop din panoul Instrumente, cum să alegem culoarea de umplere și cursă și cum să schimbăm aspectul accidentului cerebral, să învățăm cum să desenezi forme de vector! Vom începe cu primul instrument din listă, Instrumentul dreptunghi . Îl voi selecta din panoul Instrumente așa cum am făcut anterior:

Selectarea instrumentului dreptunghi.
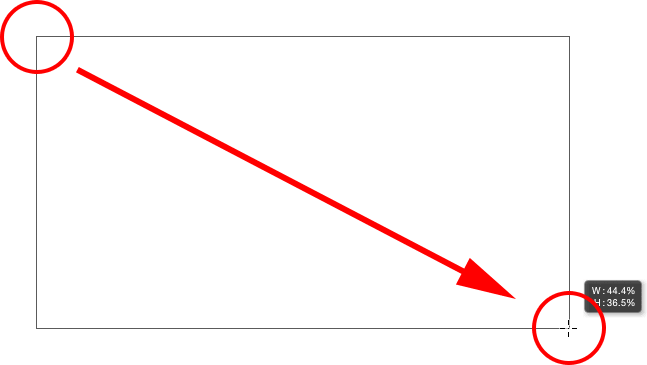
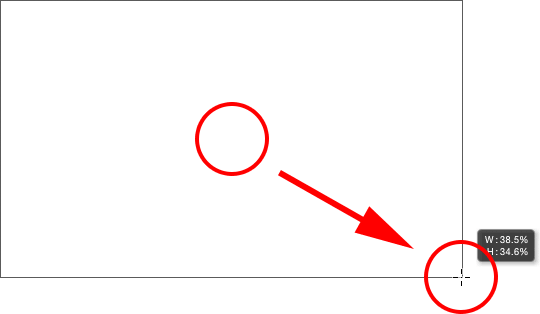
Instrumentul dreptunghiului ne permite să desenăm forme dreptunghiulare simple pe patru fețe. Pentru a desena una, începeți făcând clic pe document pentru a seta un punct de plecare pentru formă. Apoi, țineți apăsat butonul mouse-ului și trageți în diagonală pentru a atrage restul formei. Pe măsură ce trageți, veți vedea doar un contur subțire (cunoscut sub numele de cale ) cum va arăta forma:

Trageți o formă de dreptunghi. În timp ce trageți, doar un contur al formei apare.
Când eliberați butonul mouse-ului, Photoshop completează forma cu culoarea selectată în bara de opțiuni:

Photoshop completează forma cu culoare atunci când eliberați butonul mouse-ului.
Redimensionarea formei după ce ai desenat-o
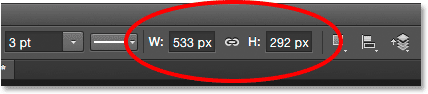
După ce ați desenat forma inițială, dimensiunile sale actuale vor apărea în casetele Lățime ( W ) și Înălțime ( H ) din bara de opțiuni. Aici, vedem că forma mea a fost desenată 533 px lățime și 292 px înălțime:

Bara de opțiuni care arată lățimea inițială și înălțimea formei.
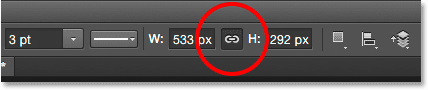
Dacă trebuie să redimensionați forma după ce ați desenat-o (și acest lucru funcționează pentru toate instrumentele de formă, nu doar pentru instrumentul dreptunghiului), introduceți pur și simplu dimensiunile de care aveți nevoie în câmpurile Lățime (W) și Înălțime (H). De exemplu, să spunem că ceea ce aveam nevoie cu adevărat era ca forma mea să fie exact 500 px. Tot ce trebuie să fac este să schimb valoarea lățimii la 500 px . Aș putea introduce și o înălțime specifică, dacă este nevoie. Dacă doriți să schimbați lățimea sau înălțimea, dar păstrați intact raportul original al formei dvs., faceți mai întâi clic pe pictograma linkului mic între valorile de lățime și înălțime:

Folosiți pictograma legătura pentru a menține raportul de aspect al formei atunci când o redimensionați.
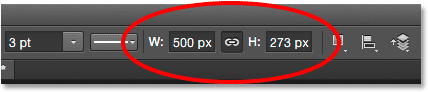
Cu pictograma legăturii selectată, introducerea unei noi lățimi sau înălțimi îi spune lui Photoshop să îl schimbe automat pe celălalt pentru a menține raportul de aspect. Aici, am introdus manual o nouă lățime de 500 px și, deoarece aveam pictograma linkului selectată, Photoshop a schimbat înălțimea la 273 px:

Redimensionarea formei.
Alegerea mărimii înainte de a desena forma
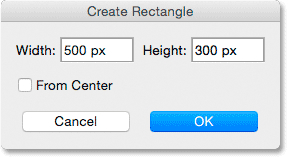
Dacă se întâmplă să știți exact lățimea și înălțimea de care aveți nevoie pentru forma dvs. înainte de a o desena, iată un truc. Cu instrumentul de formă selectat, faceți pur și simplu clic în documentul dvs. Photoshop va deschide o casetă de dialog în care puteți introduce valorile de lățime și înălțime. Faceți clic pe OK pentru a închide caseta de dialog, iar Photoshop va atrage automat forma pentru dvs.:

Faceți clic o dată în interiorul documentului pentru a introduce o lățime și o înălțime, apoi lăsați Photoshop să deseneze forma.
Desenarea unei forme din centrul său
Iată câteva scurtături simple de tastatură, dar foarte utile. Dacă apăsați și țineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură în timp ce trageți forma, o veți trage din centrul acesteia , mai degrabă decât din colț. Aceasta funcționează cu oricare dintre instrumentele de formă Photoshop, nu doar cu instrumentul dreptunghi. Este foarte important, însă, să așteptați până când ați început să trageți înainte de a apăsa tasta Alt / Opțiune și să mențineți apăsată tasta până după ce ați eliberat butonul mouse-ului, altfel nu va funcționa:

Apăsați și mențineți apăsat butonul Alt (Win) / Option (Mac) pentru a desena o formă din centru.
Pătrate de desen
Pentru a desena un pătrat perfect cu Instrumentul dreptunghi, faceți clic pe interiorul documentului pentru a seta un punct de plecare și a începe să trageți ca de obicei. După ce ați început să trageți, apăsați și țineți apăsată tasta Shift de pe tastatură. Acest lucru forțează dreptunghiul într-un pătrat perfect. Din nou, asigurați-vă că așteptați până după ce ați început să trageți înainte de a apăsa tasta Shift și țineți-o apăsată până după eliberarea butonului mouse-ului sau nu va funcționa. De asemenea, puteți combina aceste două comenzi rapide de la tastatură, apăsând și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac) în timp ce trageți cu Instrumentul dreptunghi, care va forța forma într-un pătrat perfect și o va scoate din centru. :

Apăsați și mențineți apăsat Shift în timp ce trageți pentru a trasa un pătrat.
Din nou, veți vedea doar o traiectorie a pătratului în timp ce trageți, dar când eliberați butonul mouse-ului, Photoshop îl completează cu culoarea aleasă:

Photoshop așteaptă întotdeauna până când eliberați butonul mouse-ului înainte de a completa formularul cu culoare.
Opțiuni de formă
Dacă vă uitați în bara de opțiuni, din stânga opțiunii Alineare muchii, veți vedea o pictogramă de viteză . Făcând clic pe această pictogramă se deschide o casetă cu opțiuni suplimentare pentru orice instrument de formă selectat în prezent:

Făcând clic pe pictograma roată.
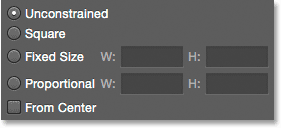
Deoarece am selectat Instrumentul dreptunghiului, făcând clic pe pictograma roată, îmi arată opțiunile pentru Instrumentul dreptunghi. Cu excepția Instrumentului Poligon și a Instrumentului Linie, ambele pe care le vom analiza mai târziu, nu vă veți găsi folosind acest meniu foarte des, deoarece am învățat deja cum să accesați cele mai multe opțiuni de la tastatură. De exemplu, opțiunea Neconfinat ne permite să desenăm liber forme la orice dimensiuni de care avem nevoie, dar, deoarece este comportamentul implicit al instrumentelor de formă, nu este nevoie să o selectăm. Opțiunea Pătrat ne permite să desenăm pătrate perfecte cu Instrumentul dreptunghi, dar putem face asta apăsând și ținând apăsată tasta Shift . Și din centru va atrage forma din centrul său, dar din nou, putem face asta apăsând și ținând apăsat butonul Alt (Win) / Option (Mac).
Dacă selectați opțiunea Dimensiune fixă sau Proporțional și introduceți valori de lățime și înălțime, acestea vor afecta următoarea formă pe care o desenați, nu una pe care ați desenat-o deja. De asemenea, va trebui să vă amintiți să vă întoarceți și să repetați din nou opțiunea Neconstrâns când ați terminat, altfel fiecare formă pe care o trageți din acel moment va fi setată la aceeași dimensiune sau proporții:

Opțiunile pe care le vedeți vor depinde de instrumentul de formă selectat.
Editarea straturilor de formă
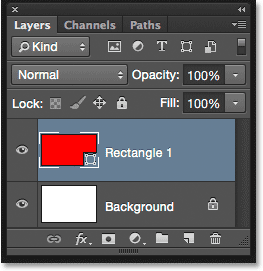
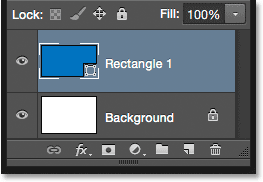
Mai devreme, am aflat că pentru a desena forme vectoriale în Photoshop, trebuie să ne asigurăm că avem opțiunea Modul instrument din bara de opțiuni setată pe Forme (spre deosebire de Calea sau Pixelii). Când desenăm o formă vectorială, Photoshop o plasează automat pe un tip special de strat cunoscut sub numele de Shape layer . Dacă ne uităm în panoul meu Straturi, vedem că forma pe care am desenat-o cu Instrumentul dreptunghiului stă pe un strat de formă numit „Rectangle 1”. Numele stratului se va schimba în funcție de ce instrument de formă a fost utilizat, așa că, dacă aș fi desenat o formă cu, să spunem, Instrumentul Elipsă, acesta va fi denumit „Ellipse 1”:

Fiecare nouă formă vectorială desenată apare pe propriul strat de formă.
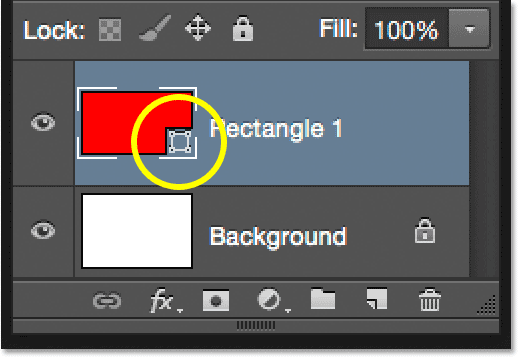
Un mod ușor de a spune diferența dintre un strat Shape și un strat normal de pixeli este faptul că straturile Shape au o pictogramă de formă mică în colțul din dreapta jos al miniaturii de previzualizare :

Pictograma din miniatura de previzualizare ne spune că este un strat Formă.
Principala diferență între un strat Shape și un strat normal de pixeli este că straturile Shape rămân complet modificabile. Când învățam cum să alegem culorile de umplere și cursă pentru formele noastre, am menționat că întotdeauna putem reveni și schimba culorile după ce am desenat forma. Tot ce trebuie să facem este să ne asigurăm că avem stratul Formă selectat în panoul Straturi și că avem în continuare instrumentul nostru de formă selectat din panoul Instrumente. Apoi, trebuie doar să faceți clic pe fereastra Complet sau Stroke color în bara de opțiuni pentru a alege o altă culoare. Puteți modifica, de asemenea, lățimea cursei, dacă este nevoie, împreună cu celelalte opțiuni ale cursei. Voi face clic pe swatch-ul meu de culoare Fill:

Faceți clic pe swatch-ul de culoare Completare cu stratul Formă selectat.
Apoi voi alege o culoare diferită pentru forma mea din mostre:

Făcând clic pe un swatch color albastru.
Imediat ce fac clic pe swatch, Photoshop actualizează instantaneu forma cu noua culoare:

Culoarea formei a fost schimbată fără a fi nevoie să o redescoperiți.
Și, dacă ne uităm din nou în panoul Straturi, vedem că miniatura de previzualizare a stratului Formă a fost actualizată și cu noua culoare:

Previzualizarea formei din panoul Straturi se actualizează și atunci când facem modificări.
Instrumentul dreptunghiular rotunjit
Să ne uităm la al doilea instrument de formă Photoshop, instrumentul dreptunghi rotunjit . Îl voi selecta din panoul Instrumente:

Selectarea instrumentului dreptunghi rotunjit.
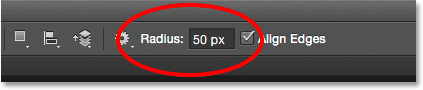
Instrumentul dreptunghi rotunjit este foarte similar cu instrumentul dreptunghi standard, cu excepția faptului că ne permite să desenăm dreptunghiuri cu colțuri rotunjite. Controlăm rotunjimea colțurilor folosind opțiunea Radius din bara de opțiuni. Cu cât valoarea este mai mare, cu atât vor apărea colțurile mai rotunjite. Trebuie să setați valoarea Radius înainte de a vă forma forma, așa că o voi seta pe a mea pe 50 px:

Folosiți opțiunea Radius pentru a controla rotunjimea colțurilor.
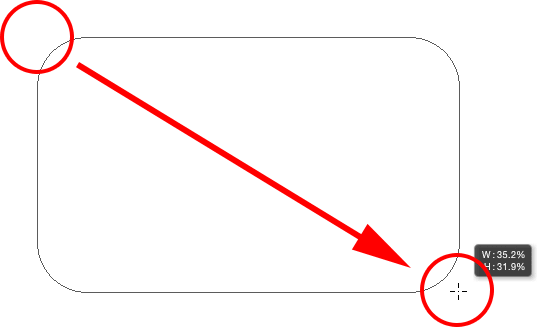
După ce ați setat raza, desenarea unui dreptunghi rotunjit este exact aceeași cu desenarea unui dreptunghi normal. Începeți făcând clic în interiorul documentului pentru a seta un punct de plecare pentru forma, apoi țineți apăsat butonul mouse-ului și trageți în diagonală pentru a atrage restul acestuia. Așa cum am văzut cu Instrumentul dreptunghi, Photoshop va afișa doar conturul traseului formei în timp ce trageți:

Trageți un dreptunghi rotunjit după setarea valorii Radius în bara de opțiuni.
Când eliberați butonul mouse-ului, Photoshop completează forma și o umple de culoare:

Forma este completată de culoare atunci când eliberați butonul mouse-ului.
Iată un alt exemplu de dreptunghi rotunjit, de data aceasta cu valoarea Radius setată la 150 px, suficient de mare (în acest caz, oricum) pentru a face ca întreaga parte stângă și dreaptă a dreptunghiului să apară curbată:

O valoare mai mare a Radiusului produce mai multe colțuri rotunjite.
Și iată un dreptunghi, dar cu o valoare de rază mult mai mică de doar 10 px, oferindu-mi colțuri rotunjite foarte mici:

O valoare mai mică a razei ne oferă colțuri mai puțin rotunjite.
Din păcate, în Photoshop CS6, nu există nicio modalitate de a previzualiza modul în care vor apărea colțurile rotunjite cu valoarea aleasă de Radius înainte de a desena dreptunghiul. De asemenea, nu putem regla valoarea Radius în mers în timp ce desenăm forma, iar Photoshop nu ne lasă să ne întoarcem și să facem modificări la valoarea Radius după ce a fost desenată. Toate acestea înseamnă că desenarea dreptunghiurilor rotunjite este foarte mult o situație de „încercare și eroare”.
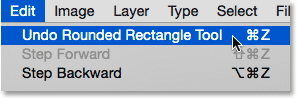
Dacă desenați un dreptunghi rotunjit și decideți că nu sunteți mulțumit de rotunjimea colțurilor, tot ce puteți face este să accesați meniul Editare din bara de meniu din partea de sus a ecranului și să alegeți Anulează instrumentul dreptunghi rotunjit (sau apăsați Ctrl + Z (Win) / Command + Z (Mac) de pe tastatură) care va elimina dreptunghiul rotunjit din document. Apoi, introduceți o altă valoare Radius în bara de opțiuni și încercați din nou:

Accesarea Editează> Anulează instrumentul dreptunghi rotunjit.
Aceleași comenzi rapide de la tastatură despre care am aflat despre Instrumentul dreptunghi standard se aplică și Instrumentului dreptunghi rotunjit. Pentru a forța forma într-un pătrat perfect (cu colțuri rotunjite), începeți să trageți forma, apoi apăsați și țineți apăsată tasta Shift . Eliberați tasta Shift numai după ce ați eliberat butonul mouse-ului.
Pentru a desena un dreptunghi rotunjit din centru, mai degrabă decât din colț, începeți să trageți în afară forma, apoi apăsați și țineți apăsată tasta Alt (Win) / Option (Mac). În cele din urmă, apăsând și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac) va forța forma într-un pătrat perfect și o va scoate din centru. Eliberați tastele numai după ce ați eliberat butonul mouse-ului.
Instrumentul Elipse
Instrumentul Elipsă Photoshop ne permite să desenăm forme eliptice sau circulare. Îl voi selecta din panoul Instrumente:

Selectarea instrumentului Elipse.
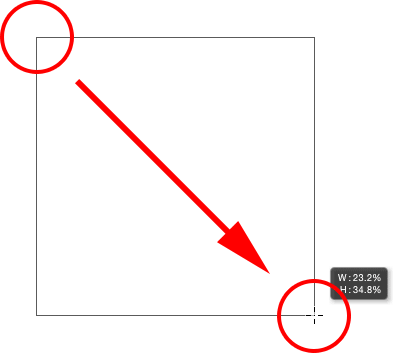
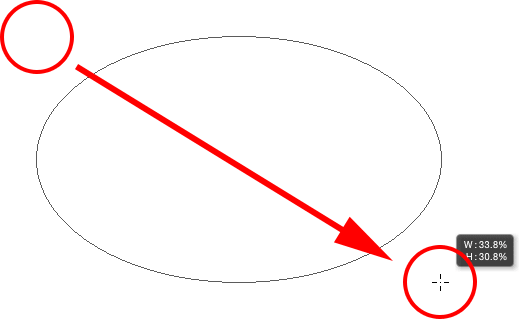
La fel ca în cazul celorlalte instrumente de formă pe care le-am privit, pentru a desena o formă eliptică, faceți clic pe interiorul documentului pentru a seta un punct de plecare, apoi țineți apăsat butonul mouse-ului și trageți în diagonală pentru a atrage restul acestuia:

Desenarea unei forme eliptice cu instrumentul Elipse.
Eliberați butonul mouse-ului pentru a completa forma și faceți ca Photoshop să o completeze cu culoarea aleasă:

Forma plină de culoare.
Pentru a desena un cerc perfect cu Instrumentul Ellipse, începeți să trageți forma, apoi apăsați și țineți apăsată tasta Shift . Pentru a trage o formă eliptică din centru, apăsați și mențineți apăsat butonul Alt (Win) / Option (Mac) după ce începeți să trageți. Apăsând și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac) va desena un cerc perfect din centrul său. Ca întotdeauna, eliberați tastele numai după ce ați eliberat butonul mouse-ului:

Un cerc desenat cu instrumentul Ellipse.
Instrumentul poligonului
Instrumentul Polygon este locul unde lucrurile încep să devină interesante. Îl voi selecta din panoul Instrumente:

Selectarea instrumentului poligon.
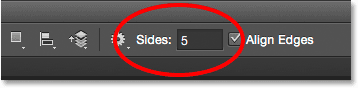
În timp ce Instrumentul dreptunghi Photoshop se limitează la desenarea poligonilor pe patru fețe, Instrumentul Poligon ne permite să desenăm forme poligonale cu atâtea laturi pe care le dorim! Ne permite chiar să desenăm stele, așa cum vom vedea într-o clipă. Pentru a desena o formă cu Instrumentul poligonului, introduceți mai întâi numărul de laturi de care aveți nevoie în opțiunea Părți din bara de opțiuni. Puteți introduce orice număr de la 3 la 100. Vă las deocamdată setul meu la valoarea implicită de 5:

Introduceți numărul de fețe de care aveți nevoie în opțiunea Părți laterale.
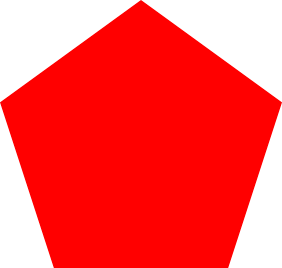
După ce ați introdus numărul de părți, faceți clic pe document și trageți-vă forma. Photoshop desenează întotdeauna forme poligon din centrul lor, astfel încât nu este nevoie să mențineți apăsată tasta Alt (Win) / Option (Mac). Țineți apăsată tasta Shift după ce începeți să trageți va limita numărul de unghiuri la care poate fi desenată forma, ceea ce vă poate ajuta să poziționați forma așa cum aveți nevoie:

O formă cu 5 fețe desenată cu instrumentul Poligon.
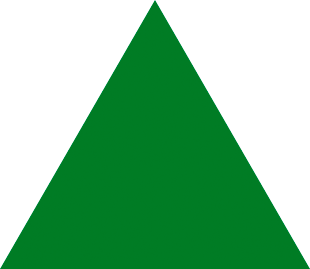
Setarea opțiunii Sides pe 3 în bara de opțiuni ne oferă o modalitate simplă de a desena un triunghi:

Un triunghi simplu desenat cu instrumentul Poligon.
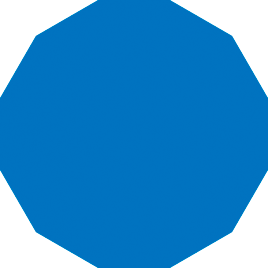
Și iată o formă poligonală cu Sides setată pe 12. Ca opțiunea Radius pentru instrumentul dreptunghi rotunjit, Photoshop nu ne lasă să schimbăm numărul de părți odată ce ne-am desenat forma, așa că dacă ați făcut o greșeală, va trebui pentru a merge până la meniul Edit din partea de sus a ecranului și alege Anulează instrumentul poligon (sau apăsați Ctrl + Z (Câștigă) / Comandă + Z (Mac)), apoi introduceți o valoare diferită în opțiunea Sides și redirecționați forma:

O formă de poligon cu 12 fețe.
Desenarea stelelor cu instrumentul poligon
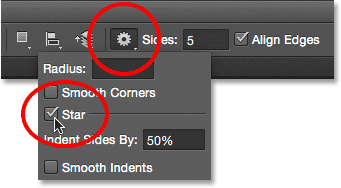
Pentru a desena stele cu Instrumentul poligonului, faceți clic pe pictograma roată din bara de opțiuni, apoi selectați Steaua :

Faceți clic pe pictograma roată și alegeți Steaua.
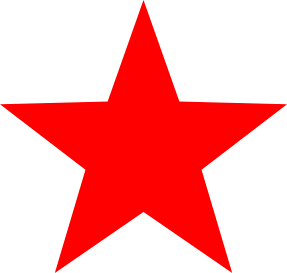
Apoi, trebuie doar să faceți clic în document și trageți o formă de stea. Cu Steaua selectată, opțiunea Părți din bara de opțiuni controlează numărul de puncte din stea, astfel încât la valoarea implicită de 5, obținem o stea cu 5 puncte:

O stea cu 5 vârfuri desenată cu instrumentul Poligon.
Modificarea valorii laturilor în 8 ne oferă o stea cu 8 vârfuri:

Controlați numărul de puncte cu opțiunea Sides.
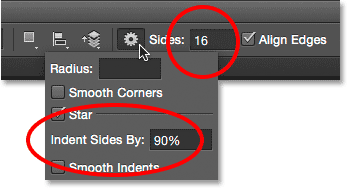
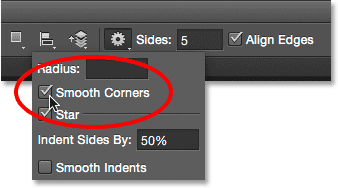
Putem crea o formă de starburst prin creșterea opțiunii Indent Sides By, peste valoarea sa implicită de 50%. O să măresc la 90%. De asemenea, măresc valoarea Sides la 16:

Crearea unei explozii de stele prin creșterea valorilor Indent Side By.
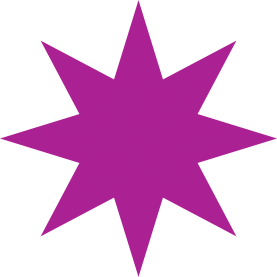
Și iată rezultatul:

Un iz de stea desenat cu instrumentul Poligon.
În mod implicit, stelele au colțurile ascuțite la capetele punctelor lor, dar le putem face rotunjite alegând opțiunea Smooth Corners :

Activarea colțurilor netede.
Iată o stea standard cu 5 vârfuri, cu opțiunea Smooth Corners activată:

Opțiunea Smooth Corners oferă stelelor un aspect distractiv, prietenos.
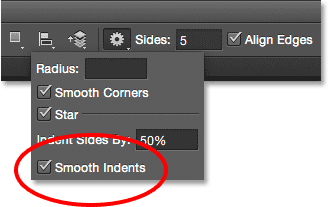
Putem uniformiza și indentările și le putem rotunji selectând opțiunea Smooth Indent :

Activarea Indentelor netede.
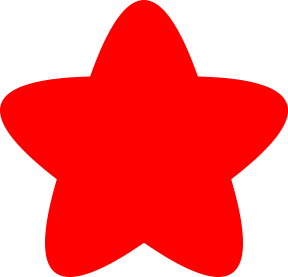
Cu atât Smooth Corners, cât și Smooth Indent-uri selectate, obținem mai multe forme de stele:

O stea cu Smooth Corners și Smooth Indents s-a pornit.
Instrumentul de linie
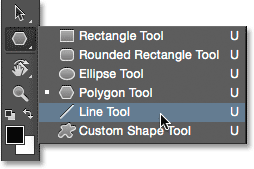
Ultima dintre instrumentele de formă geometrică de bază ale Photoshop este Line Tool . Îl voi selecta din panoul Instrumente:

Selectarea instrumentului de linie.
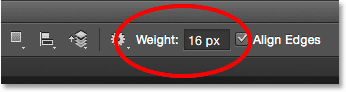
Instrumentul de linie ne permite să desenăm linii drepte simple, dar îl putem folosi și pentru a desena săgeți. Pentru a trasa o linie dreaptă, mai întâi, setați grosimea liniei introducând o valoare, în pixeli, în câmpul Greutate din bara de opțiuni. Valoarea implicită este 1 px. O voi crește la 16 px:

Opțiunea Greutate controlează grosimea sau lățimea liniei.
Apoi, ca și în cazul celorlalte instrumente de formă, faceți clic pe interiorul documentului și trageți linia. Pentru a facilita desenarea unei linii orizontale sau verticale, țineți apăsată tasta Shift după ce începeți să trageți, apoi eliberați tasta Shift după ce eliberați butonul mouse-ului:

Apăsați Shift în timp ce trageți pentru a trasa linii orizontale sau verticale.
Săgeți direcția săgeți
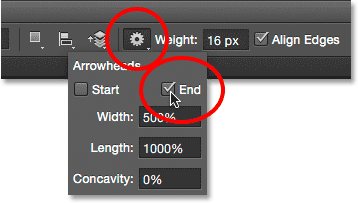
Pentru a desena săgeți, faceți clic pe pictograma roată din bara de opțiuni pentru a deschide opțiunile Săgeților . Alegeți dacă doriți ca capul săgeată să apară la începutul liniei, la sfârșit sau la ambele (dacă doriți săgeata să înfrunte aceeași direcție în care este desenată linia, alegeți End):

Faceți clic pe pictograma roată pentru a accesa opțiunile Arrowhead.
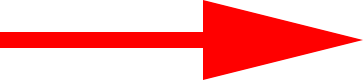
Iată o linie similară cu cea trasată anterior, de această dată cu un cap de săgeată la capăt:

Instrumentul de linie simplifică desenarea săgeților de direcție.
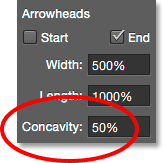
Dacă dimensiunea implicită a capului de săgeată nu funcționează pentru dvs., o puteți ajusta modificând opțiunile Lățime și Lungime . Puteți, de asemenea, să faceți săgeata să pară mai concavă prin creșterea opțiunii Concavitate . O voi crește de la valoarea implicită de la 0% la 50%:

Schimbați forma capului de săgeată prin creșterea concavității acestuia.
Iată cum arată acum capul de săgeată. Asigurați-vă că modificați opțiunile Instrumentului de linie înainte de a vă desena forma, deoarece acestea nu pot fi ajustate după aceea (dacă trebuie să faceți modificări, va trebui să anulați forma și să începeți din nou):

Un cap de săgeată cu o valoare de Concavitate la 50%.
Ascunderea conturului căii în jurul formei
După cum am văzut de-a lungul acestui tutorial, de fiecare dată când desenăm o formă folosind oricare dintre instrumentele de formă, Photoshop afișează doar conturul căii în timp ce forma este desenată. Atunci când lansăm butonul mouse-ului, atunci Photoshop completează forma și o umple de culoare. Problema este că, dacă te uiți atent după desenarea formei, vei vedea că schița căii este încă acolo care o înconjoară. Aici, putem vedea conturul subțire negru care înconjoară forma. Aceasta nu este o problemă mare, deoarece conturul nu va fi tipărit sau va apărea în niciun format de fișier salvat, cum ar fi JPEG.webp sau PNG, dar poate fi încă enervant să te uiți în timp ce lucrezi.

Conturul căii este încă vizibil chiar și după ce forma este trasată.
Pentru a ascunde conturul căii în Photoshop CS6, pur și simplu apăsați Enter (Win) / Return (Mac) de pe tastatură și dispare:

Apăsați Enter (Win) / Return (Mac) și conturul a dispărut.
Unde urmează …
Și acolo îl avem! Acesta este esențialul desenării formelor de vector geometrice de bază în Photoshop CS6 folosind Instrumentul dreptunghi, Instrumentul dreptunghi rotunjit, Instrumentul de elipsă, Instrumentul poligon și Instrumentul pentru linie! În tutorialul următor, vom învăța cum să adăugați forme mai complexe și mai interesante design-urilor și machetei dvs. folosind instrumentul personalizat Photoshop! Accesați secțiunea Noțiuni de bază pentru Photoshop pentru a afla mai multe despre Photoshop!