În acest tutorial Photoshop Text Effects, vom învăța cum să înglobăm textul într-o explozie de lumină și culoare. Există câțiva pași implicați în acest efect text și vom folosi câteva filtre care nu sunt folosite foarte des în lucrările de zi cu zi Photoshop, dar crearea efectului este destul de simplă, iar rezultatul final merită cu siguranță efortul.
Folosind Photoshop CS6? Veți dori să urmați versiunea noastră actualizată complet Photoshop CS6 a tutorialului.
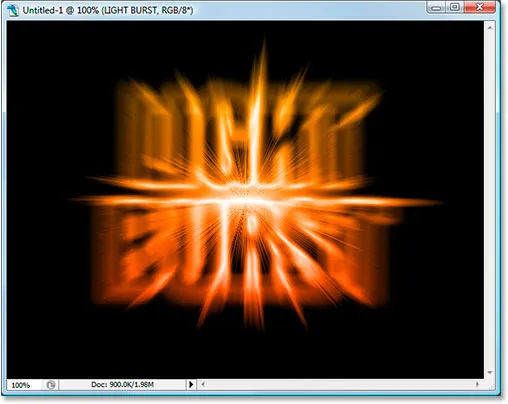
Iată rezultatul pentru care urmează:

Rezultatul final.
Să începem!
Pasul 1: Deschideți un nou document Photoshop
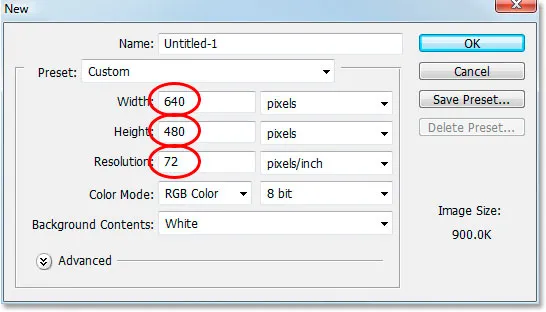
Deschideți un document nou în Photoshop accesând meniul Fișier și alegând Nou … sau folosind comanda rapidă de la tastatură, Ctrl + N (Câștigă) / Comandă + N (Mac). Puteți alege propria lățime și înălțime pentru documentul dvs., dar dacă doriți să urmați, am ales dimensiunea 640x480 din lista presetărilor disponibile pentru a păstra lucrurile simple. Am lăsat, de asemenea, valoarea Rezoluției sale la valoarea implicită de 72 pixeli / inch. Din moment ce creez acest efect text pentru web, nu are nicio diferență la ce am setat valoarea rezoluției, deci valoarea implicită este în regulă:

Creați un document nou în Photoshop. Pentru a urmări, utilizați dimensiunea prestabilită "640x480".
Pasul 2: Adăugați textul dvs.
Cu noul document gol deschis, apucați instrumentul Tip din paleta Instrumente sau apăsând T de pe tastatură. Asigurați-vă că negrul este selectat ca culoare prim-plan. Dacă nu este așa, doar apăsați D pe tastatura pentru a o reseta la negru. Alegeți fontul în bara de opțiuni din partea de sus a ecranului. Fonturile groase și grele funcționează cel mai bine pentru acest efect. Apoi, mergeți mai departe și introduceți textul. Voi folosi „Impact” și voi tasta cuvintele „LUMINA BUCURĂ”:

Alegeți un font gros, greu și cu negru ca culoare prim-plan, introduceți textul.
Pasul 3: Redimensionați-vă textul cu transformare gratuită
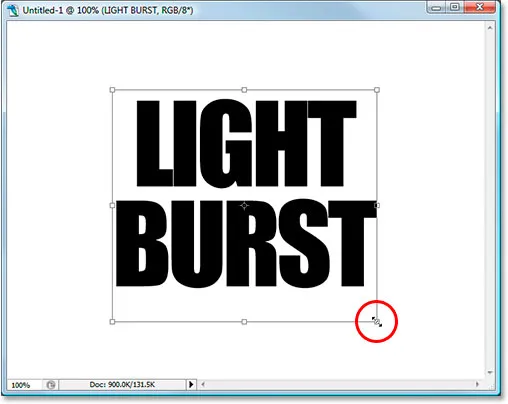
Cu stratul de text selectat în paleta Straturi, utilizați comanda rapidă de la tastatură Ctrl + T (Câștigă) / Comandă + T (Mac) pentru a deschide caseta Transformare gratuită și gestionarea textului. Țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) și trageți oricare dintre mânerele de colț pentru a face textul mai mare și pentru a completa mai mult zona documentului. Apăsați Shift constrânge proporțiile textului și mențineți Alt / Option redimensionează textul din centru:

Redimensionați textul cu ajutorul „Transformării gratuite” Photoshop.
Asigurați-vă că lăsați încă spațiu în jurul textului, pentru efectul nostru de lumină. Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea.
Pasul 4: Rasterizează-ți textul
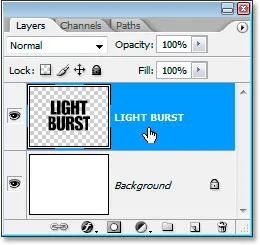
Vom aplica mai multe filtre textului nostru, dar Photoshop nu ne permite să facem asta fără să îl rastrăm mai întâi, ceea ce înseamnă pur și simplu să-l transformăm în pixeli. Așa că, din nou, cu stratul de text selectat, mergeți la meniul Strat din partea de sus a ecranului, alegeți Rasterizarea, apoi alegeți Tip . Acest lucru va converti textul nostru în pixeli. Va arăta în continuare la fel în fereastra documentului, dar în paleta Straturi, stratul Tip va fi acum un strat obișnuit:

După rasterizarea textului, stratul Tip din paleta Straturi devine un strat normal.
Pasul 5: Adăugați o selecție în jurul textului dvs. și salvați-l
Faceți clic cu butonul Ctrl (Câștigă) / Faceți clic pe comandă (Mac) direct pe zona de previzualizare a miniaturii a stratului de text din paleta Straturi pentru a încărca rapid o selecție în jurul textului:

„Ctrl-click” (Win) / „Command-click” (Mac) direct pe miniatura de text din paleta Layers.
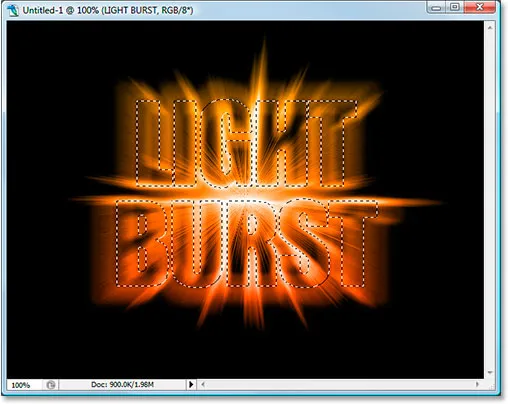
Textul dvs. va avea acum o selecție în jurul său:

Textul este acum selectat.
Cu textul selectat, mergeți la meniul Select din partea de sus a ecranului și alegeți Salvare selecție . Când apare caseta de dialog Salvare selecție, trebuie doar să faceți clic pe OK . Nu este nevoie să-l numiți sau să faceți modificări la opțiuni.
După ce v-ați salvat selecția, apăsați Ctrl + D (Win) / Command + D (Mac) pentru a deselecta textul.
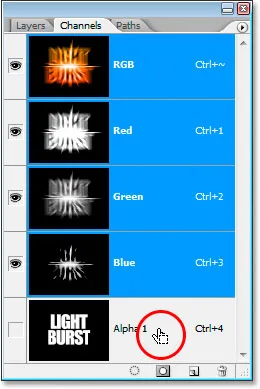
Treceți la o paletă a canalelor pentru o clipă (este grupată lângă paleta Straturi) și veți vedea selecția dvs. salvată ca un nou canal numit „Alpha 1” în partea de jos. Vom reveni aici puțin mai târziu pentru a încărca din nou selecția noastră:

Selecția este acum salvată ca un nou canal, „Alpha 1”, în paleta Photoshop’s Channel.
Pasul 6: Folosiți „Completare” Pentru a umple stratul de text cu alb și setați modul de amestecare pentru a „înmulți”
Întoarceți-vă din nou la paleta Straturi și, cu stratul de text selectat, mergeți la meniul Edit din partea de sus a ecranului și alegeți Completare, sau apăsați Shift + F5 de pe tastatură pentru a deschide rapid caseta de dialog Completarea Photoshop. Când apare caseta de dialog, setați conținutul pe alb și schimbați modul de amestecare înmulțire :

Caseta de dialog "Completare" Photoshop.
Faceți clic pe OK când ați terminat. Nu se va părea nimic în fereastra documentului dvs., dar dacă priviți miniatura stratului de text din paleta Straturi, veți vedea că tot spațiul gol din jurul textului a fost acum umplut cu alb, lăsând textul negru. datorită acestui mod „Înmulțiți”.
Pasul 7: Aplicați filtrul blur gaussian la text
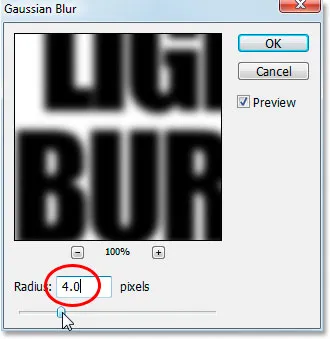
Accesați meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Blur Gaussian . Când apare caseta de dialog „Gaussian Blur”, introduceți o valoare Radius de aproximativ 4 pixeli și faceți clic pe OK pentru a aplica o ușoară neclaritate la text:

Aplicați filtrul Gaussian Blur pe text.
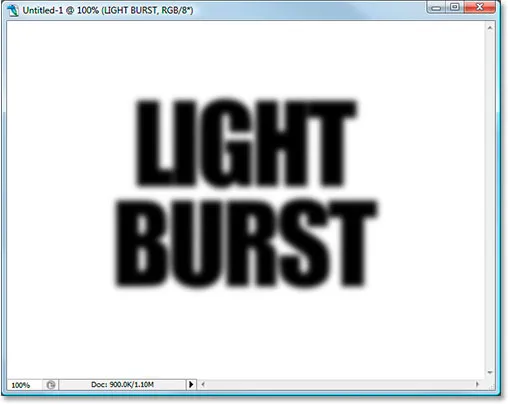
Iată textul după aplicarea blurului Gaussian:

Textul este acum ușor estompat.
Pasul 8: Aplicați filtrul „Solarizați” pe text
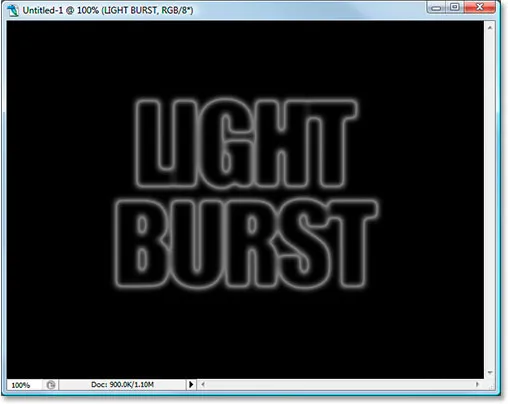
Cu stratul de text încă selectat, du-te înapoi la meniul Filtru și de data aceasta alege Stilizare, apoi alege Solarizare . Acest lucru va deveni documentul negru, iar textul dvs. va apărea ca o lovitură albă:

Imaginea după aplicarea filtrului Solarize.
Pasul 9: Luminați textul cu niveluri
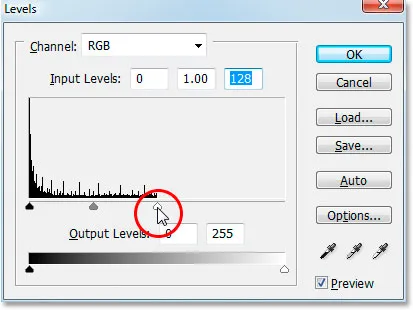
Textul arată puțin întunecat, așa că hai să-l luminăm. Utilizați comanda rapidă de la tastatură Ctrl + L (Win) / Command + L (Mac) pentru a afișa comanda Photoshop’s Levels și trageți glisorul de punct alb din dreapta spre stânga până când ajungeți la marginea dreaptă a histogramei:

Cu caseta de dialog Niveluri deschisă, apucați glisorul de punct alb din dreapta și trageți-l în marginea din dreapta a histogramei pentru a lumina textul.
Faceți clic pe OK. Textul va părea acum mult mai luminos:

Textul este acum mult mai luminos după aplicarea nivelurilor.
Pasul 10: Efectuați o copie a stratului de text
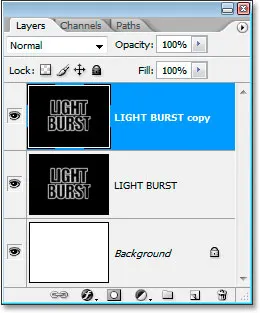
Trebuie să facem o copie a stratului de text în acest moment, pentru a face acest lucru, cu stratul de text selectat, utilizați comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac), care va adăuga o copie a strat deasupra lui în paleta Straturi:

Paleta Straturi care arată acum atât stratul de text, cât și copia de deasupra acestuia.
Asigurați-vă că este selectată copia stratului de text, deoarece toți acești pași următori trebuie făcuți pe copie. Nu vom atinge din nou originalul până aproape de sfârșit.
Pasul 11: Aplicați filtrul „Coordonate polare” textului
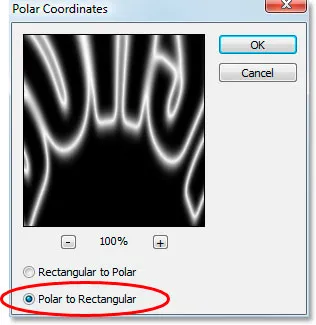
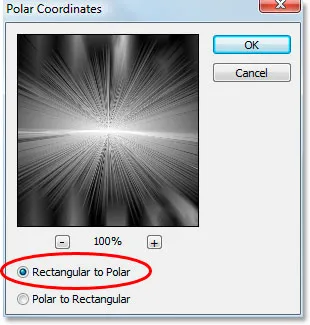
Reveniți la meniul Filtru și de data aceasta alegeți Distorsiune, apoi Coordonate polare . Vom trimite textul nostru la Polul Nord. Bine, nu suntem. Ceea ce vom face este să facem să pară foarte ciudat. Când apare caseta de dialog Coordonate polare, selectați opțiunea Polar în dreptunghi din partea de jos și apoi faceți clic pe OK:

Caseta de dialog „Coordonate polare” Photoshop.
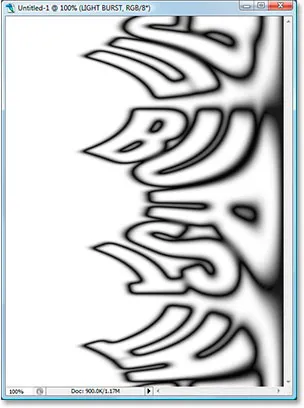
Textul dvs. va arăta acum foarte ciudat:

Textul după aplicarea filtrului „Coordonate polare”.
Pasul 12: Rotiți panza 90 de grade în sensul acelor de ceasornic
Accesați meniul Imagine din partea de sus a ecranului, selectați Rotire pânză, apoi alegeți 90 ° CW pentru a roti panza cu 90 de grade în sensul acelor de ceasornic:

Rotiți pânza cu 90 de grade în sensul acelor de ceasornic.
Pasul 13: Invertiți imaginea
Utilizați comanda rapidă de la tastatură Ctrl + I (Win) / Command + I (Mac) pentru a inversa imaginea, astfel încât negrul devine alb și albul devine negru:

Invertește imaginea cu „Ctrl + I” (Win) / „Command + I” (Mac).
Pasul 14: Aplicați filtrul „Vânt” de trei ori
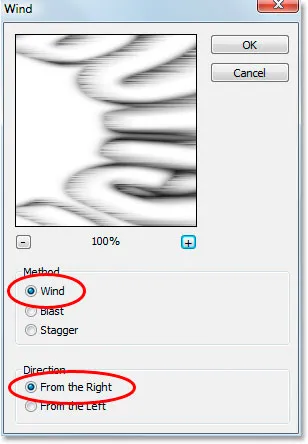
Reveniți din nou la meniul Filtru, alegeți Stilizare, apoi alegeți Vânt . Când apare caseta de dialog a filtrului de vânt, asigurați-vă că Metoda este setată pe Vânt și Direcția este setată pe Din dreapta :

Filtru "Vânt" Photoshop.
Faceți clic pe OK pentru a aplica filtrul Wind o singură dată. Apoi apăsați de două ori tastatura rapidă Ctrl + F (Win) / Command + F (Mac) pentru a aplica același filtru de două ori.
Pasul 15: Invertește din nou imaginea
Apăsați Ctrl + I (Win) / Command + I (Mac) pentru a inversa din nou imaginea:

Invertește din nou imaginea folosind „Ctrl + I” (Win) / „Command + I” (Mac).
Pasul 16: Aplicați filtrul „Vânt” de trei ori mai mult
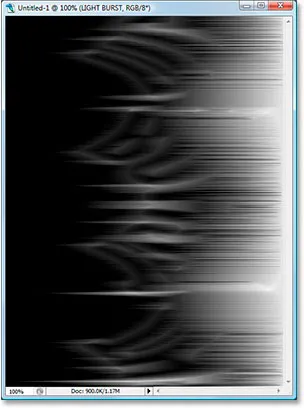
Când imaginea este inversată, apăsați tasta rapidă de la tastatură Ctrl + F (Câștigă) / Comandă + F (Mac) de trei ori pentru a aplica filtrul pe imagine încă de trei ori:

Aplicați filtrul „Vânt” pe imagine încă de trei ori.
Pasul 17: Luminează din nou imaginea cu niveluri
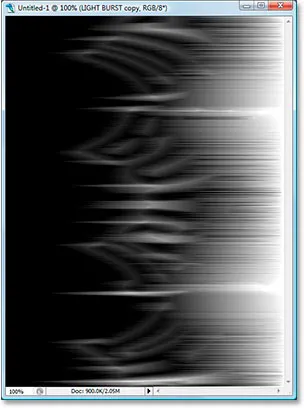
Trebuie să luminăm din nou imaginea folosind Niveluri, dar de data aceasta, vom lăsa Photoshop să facă treaba pentru noi folosind Niveluri automate . Pentru a face acest lucru, apăsați Shift + Ctrl + L (Win) / Shift + Command + L (Mac) pentru a aplica comanda Auto Levels la imagine, care o va lumina:

Aplicați comanda „Niveluri automate” pentru a mări imaginea.
Pasul 18: Rotiți panza 90 de grade în sensul acelor de ceasornic
Reveniți la meniul Image în acest moment, alegeți din nou Rotire pânză și de data aceasta alege 90 ° CCW pentru a roti pânza înapoi în modul în care a fost inițial:

Rotiți pânza cu 90 ° CCW.
Pasul 19: Aplicați din nou filtrul „Coordonate polare”
Reveniți din nou la meniul Filtru, alegeți Distors, apoi alegeți Coordonate polare . De această dată alegeți opțiunea Rectangular to Polar și faceți clic pe OK:

Aplicați din nou „Coordonate Polare”, de data aceasta alegând „Dreptunghiular la Polar”.
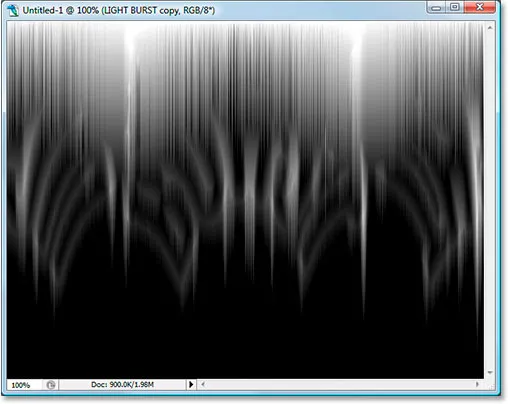
Imaginea ta ar trebui să arate acum în felul acesta:

Imaginea după aplicarea filtrului „Coordonate polare” a doua oară.
Pasul 20: Setați modul Blend Layer la „Ecran”
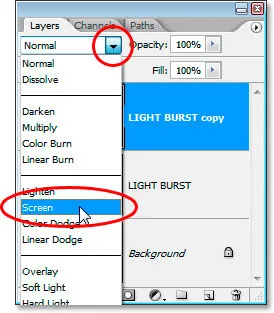
Accesați opțiunile modului de amestec din stânga sus a paletei Straturi și schimbați modul de amestec al stratului de copiere text de la „Normal” la Ecran făcând clic pe săgeata orientată în jos și selectând „Ecran” din listă:

Modificați modul de amestecare a stratului de copiere text pe Ecran.
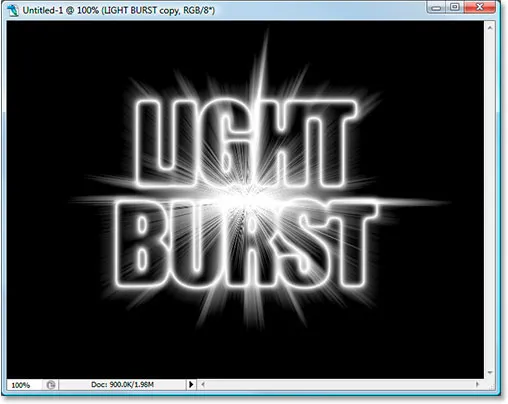
Acest lucru dezvăluie stratul de text original de sub el:

Stratul text original este acum vizibil.
Pasul 21: Aplicați un strat de umplere gradient pentru a adăuga culoare
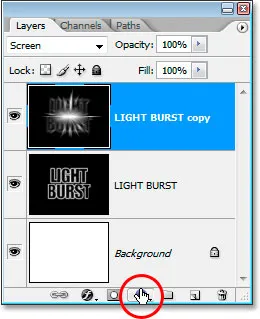
Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a paletei Straturi:

Faceți clic pe pictograma „Strat nou de umplere sau reglare”.
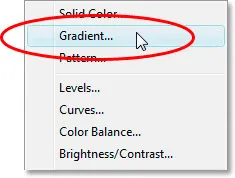
Și selectați „Gradient” din listă:

Selectați un strat de umplere pentru gradient.
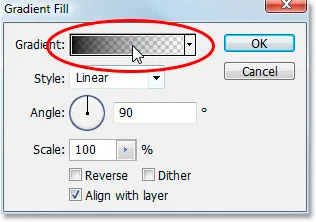
Când apare caseta de dialog Completare gradient, faceți clic în zona de previzualizare a gradientului din partea de sus:

Faceți clic în zona de previzualizare a gradientului.
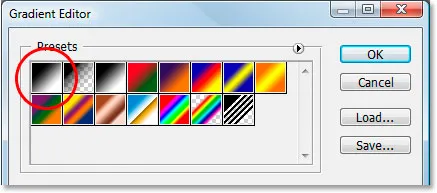
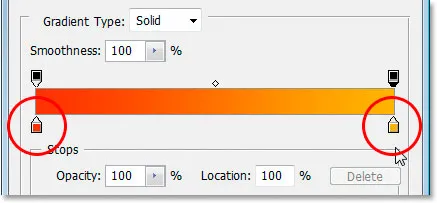
Aceasta va afișa caseta de dialog Editor Gradient . Faceți clic pe swatch-ul de gradient din stânga sus, gradientul negru-alb mai întâi, iar acest lucru vă va asigura că ambele culori de pe ambele părți ale gradientului au opacitatea setată la 100%:

Selectați swatch-ul de gradient de la negru la alb în partea stângă sus pentru a vă asigura că ambele culori sunt setate mai întâi la 100% opacitate.
Apoi, setează-ți culorile de gradient la orice îți place. Am setat culoarea din stânga la un portocaliu roșiatic, iar culoarea din dreapta la un portocaliu-galben:

Setați-vă culorile de gradient.
Ieșiți din casetele de dialog gradient după ce ați ales culorile.
Pasul 22: Modificați modul de amestecare a stratului de umplere a gradientului pentru a „colora”
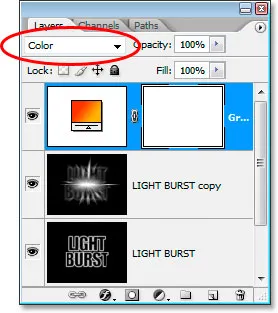
Cu stratul de umplere Gradient selectat, reveniți la opțiunile modului de amestec din stânga sus a paletei Straturi și schimbați modul de amestec al stratului în Culoare :

Schimbați modul de amestecare a stratului de umplere Gradient în „Culoare”.
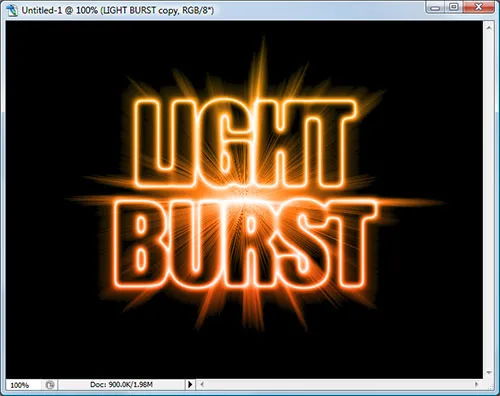
Imaginea este acum colorată cu culorile din gradient:

Culorile gradiente sunt acum aplicate imaginii.
Pasul 23: Aplicați o încețoșare radială pe stratul de text original
Am terminat cu acest strat de copiere a textului în acest moment. Vom încheia ultimii pași lucrând la stratul de text original, așa că faceți clic pe el în paleta Straturi pentru a-l selecta. Apoi accesați meniul Filtru, alegeți estomparea, apoi alegeți Radial Blur :

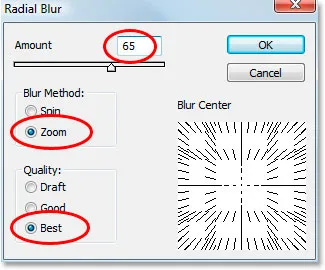
Caseta de dialog „Radial Blur” din Photoshop.
Setați suma pe aproximativ 65 de pixeli, metoda de blur pentru a mări și calitatea pe cea mai bună, așa cum este cerut mai sus, apoi faceți clic pe OK pentru a aplica filtrul la textul inițial:

Radial Blur aplicat pe imagine.
Pasul 24: Încărcați selecția textului salvat
Au mai rămas doar câteva lucruri de făcut. Mai întâi, treceți din nou la paleta de canale, așa cum am făcut anterior. Vom reîncărca acea selecție salvată. Pentru a face acest lucru, pur și simplu faceți clic dreapta (Win) / Control-clic (Mac) oriunde pe canalul Alpha 1 din partea de jos, care va încărca selecția înapoi în fereastra documentului:

Faceți clic dreapta (Win) / Control-clic (Mac) oriunde pe canalul "Alpha 1" pentru a încărca selecția textului salvat.
Reveniți la paleta Straturi când ați terminat. Selecția este acum încărcată în imagine:

Selecția acum încărcată în imagine.
Un singur lucru a rămas de făcut …
Pasul 25: Completați selecția cu negru
Cu stratul de text inițial selectat în paleta Straturi și negru încă ca culoare prim-plan, apăsați Alt + Backspace (Win) / Option-Delete (Mac) pentru a completa selecția cu negru și pentru a termina efectul. Apăsați Ctrl + D (Win) / Command + D (Mac) pentru a elimina selecția și ați terminat! La urma urmei, iată efectul final al textului „explozie de lumină”:

Efectul final „Explosie ușoară”.
Unde urmează …
Și acolo îl avem! Așa este să creezi un efect de lumină colorat cu text în Photoshop! Consultați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!