Aflați cât de ușor este redimensionarea fotografiilor pentru trimiterea prin e-mail a familiei și prietenilor și pentru partajarea online, folosind comanda Dimensiune imagine în Photoshop!
În acest al patrulea tutorial din seria mea despre dimensiunea imaginii, veți învăța cum să redimensionați imaginile pentru e-mail și pentru partajarea online cu Photoshop! Redimensionarea unei fotografii pentru web este diferită de redimensionarea pentru imprimare, lucru pe care l-am învățat cum să facem în lecția precedentă. Cu imprimarea, nu este de multe ori nevoie să schimbați numărul de pixeli din imagine. În schimb, controlăm dimensiunea tipăririi prin simpla schimbare a rezoluției fotografiei.
Dar când trimiteți prin e-mail sau partajați o imagine online, aproape întotdeauna trebuie să redimensionăm imaginea și să o facem mai mică, din câteva motive. În primul rând, trebuie să ne asigurăm că dimensiunile imaginii (lățimea și înălțimea, în pixeli) sunt suficient de mici încât să se potrivească în întregime pe ecranul vizualizatorului, fără a fi nevoie să derulați sau să micșorați. Și în al doilea rând, dimensiunea fișierului imaginii, în megabyte, trebuie să fie suficient de mică încât să putem trimite sau încărca fotografia fără probleme. Din fericire, așa cum vom vedea în acest tutorial, având grijă de prima problemă (dimensiunile pixelilor imaginii), de obicei, avem grijă de a doua (dimensiunea fișierului) în același timp.
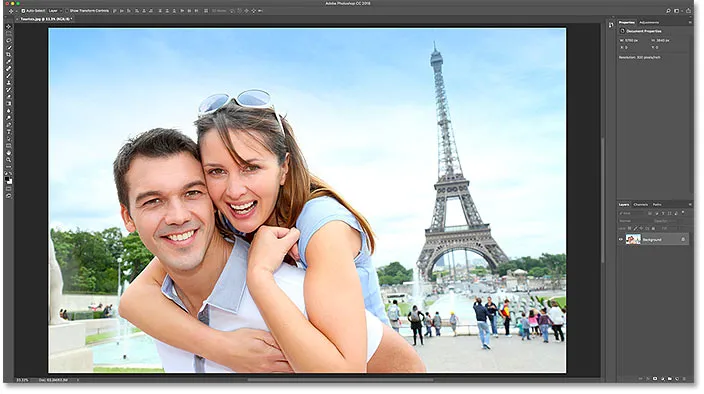
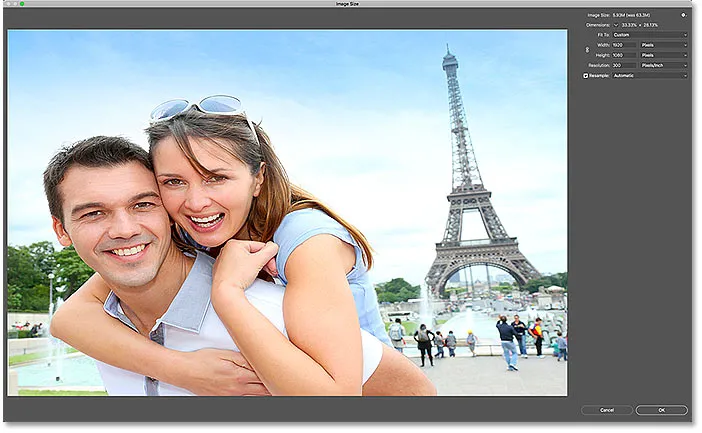
După ce am terminat redimensionarea imaginii, vă voi arăta cum puteți salva fotografia pentru a obține cele mai bune rezultate. Pentru a urmări, puteți deschide orice imagine în Photoshop. Voi folosi această fotografie pe care am descărcat-o de pe Adobe Stock:

Imaginea originală. Credit foto: Adobe Stock.
Aceasta este lecția 4 din seria mea de redimensionare a imaginilor. Să începem!
Duplicarea imaginii înainte de redimensionarea ei
Deoarece redimensionarea unei imagini pentru e-mail sau web înseamnă, de obicei, că vom arunca pixeli departe, este o idee bună să facem o copie a imaginii mai întâi înainte de a o redimensiona. Pentru a dubla imaginea, accesați meniul Imagine din bara de meniu și alegeți Duplicate :

Accesând Image> Duplicate.
În caseta de dialog Duplicate Image, dați copiei un nume sau pur și simplu acceptați numele original cu cuvântul "copy" la final. Dacă documentul dvs. conține mai mult de un strat, selectați Duplicate straturi unite numai pentru a crea o copie aplatizată a imaginii:

Caseta de dialog Duplicate Image.
Faceți clic pe OK pentru a închide caseta de dialog și se va deschide o copie a imaginii într-un document separat. Numele documentului activ în prezent este evidențiat în filele din partea de sus:

Copia imaginii se deschide într-un document separat.
Caseta de dialog Dimensiune imagine
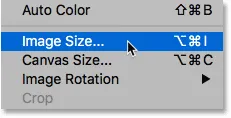
Pentru a redimensiona imaginea, reveniți la meniul Imagine și de data aceasta, alegeți Dimensiunea imaginii :

Accesarea Imagine> Dimensiunea imaginii.
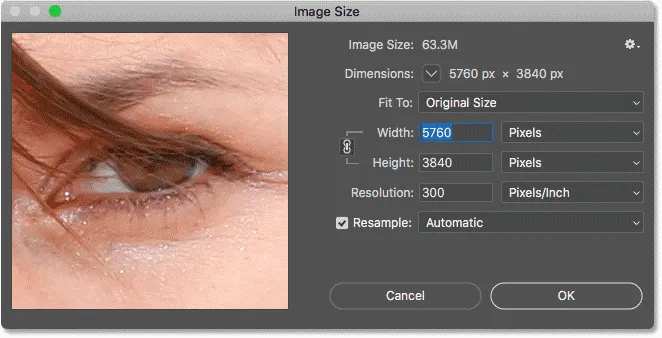
Aceasta deschide caseta de dialog Dimensiune imagine, care în Photoshop CC include o fereastră de previzualizare din stânga și opțiuni pentru modificarea dimensiunii imaginii de-a lungul dreptului:

Caseta de dialog Dimensiune imagine în CC Photoshop.
Obținerea unei previzualizări a imaginii mai mari
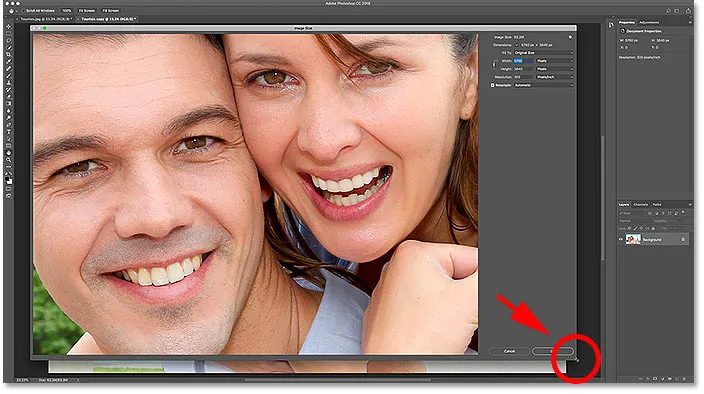
Pentru a vă oferi o fereastră de previzualizare mai mare, puteți face caseta de dialog în sine mai mare. Pur și simplu trageți caseta de dialog în stânga sus a ecranului, apoi trageți mânerul din dreapta jos în exterior. După ce redimensionați caseta de dialog, faceți clic și trageți în fereastra de previzualizare pentru a o centra pe subiectul dvs.:

Redimensionarea casetei de dialog Dimensiune imagine.
Înrudit: Comanda Dimensiune imagine Photoshop - Caracteristici și sfaturi
Vizualizarea dimensiunii curente a imaginii
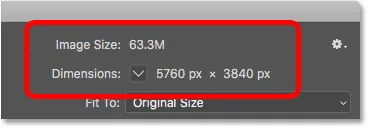
Veți găsi dimensiunea actuală a imaginii, atât în pixeli, cât și în megabyte, în partea de sus a coloanei din dreapta. Numărul de lângă cuvintele Dimensiunea imaginii arată dimensiunea curentă în megabyte (M), iar lângă cuvântul Dimensiuni, vedem dimensiunea curentă în pixeli.
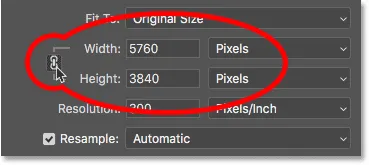
Imaginea mea ocupă în prezent 63, 3 megabyte în memorie și are o lățime de 5760 pixeli și o înălțime de 3840 pixeli. Ambele dimensiuni sunt prea mari pentru a trimite imagini prin e-mail sau pentru a o distribui online, dar vom învăța cum să le schimbăm într-o clipă:

Mărimea curentă a imaginii.
Modificarea tipului de măsurare a dimensiunilor
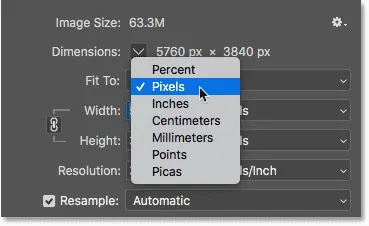
Dacă dimensiunile sunt afișate într-un alt tip de măsurare decât pixeli, faceți clic pe săgeata mică din dreapta cuvântului „Dimensiuni” pentru a vizualiza o listă cu toate tipurile de măsurare din care puteți alege. Apoi alegeți pixeli din listă:
 X
X
Alegerea pixelilor ca tip de măsurare.
Redimensionarea vs. redimensionarea unei imagini
Înainte de a învăța cum să redimensionați o imagine pentru web, asigurați-vă că înțelegem diferența dintre redimensionarea unei imagini și redimensionarea unei imagini. Am acoperit diferența dintre tutorialele anterioare din această serie, dar o vom revizui rapid aici.
Ce este redimensionarea imaginii?
Redimensionarea înseamnă că nu schimbăm numărul de pixeli din imagine sau dimensiunea fișierului. Redimensionarea modifică doar dimensiunea pe care o va imprima imaginea. Controlăm dimensiunea tipăririi nu schimbând numărul de pixeli, ci schimbând rezoluția fotografiei. Puteți afla mai multe despre dimensiunea și rezoluția imaginii în primul tutorial din această serie și despre modul de redimensionare a unei imagini pentru imprimare în lecția a treia.
Ce este eșantionarea imaginii?
Reeșantionarea înseamnă că schimbăm numărul de pixeli. Adăugarea mai multor pixeli la imagine se numește eșantionare, iar aruncarea de pixeli este cunoscută sub numele de downsampling . Rar, dacă vreodată, va trebui să eșantonați o imagine pentru e-mail sau web. Dar aproape întotdeauna va trebui să-l modelați. Și după cum vom vedea, prin eșantionarea redusă a unei imagini pentru a-i reduce lățimea și înălțimea, facem dimensiunea fișierului mai mică în același timp!
Cum să modeleze imaginea
Acum că știm diferența dintre redimensionare și redimensionare, să învățăm cum să modelăm imaginea, astfel încât să o putem optimiza pentru e-mail și pentru partajarea de fotografii.
Pasul 1: Activați modelul din nou
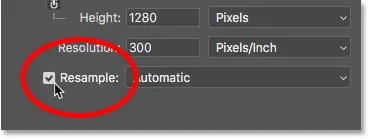
În caseta de dialog Dimensiune imagine, alegem între redimensionare și reeșantionare folosind opțiunea Resample, pe care o veți găsi direct sub opțiunea Rezoluție. Deoarece dorim să reducem numărul de pixeli din imagine, asigurați-vă că eșalonarea este selectată:

Activarea „Reeșantionării”.
Pasul 2: Introduceți noua Lățime și Înălțime
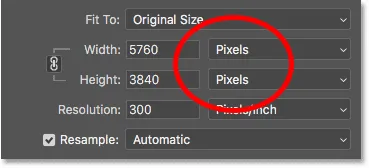
Cu Resample pornit, asigurați-vă, de asemenea, că tipul de măsurare atât pentru opțiunile Lățime cât și Înălțime este setat pe Pixeli :

Setarea lățimii și înălțimii pe pixeli.
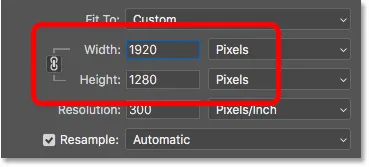
Apoi, introduceți lățimea și înălțimea de care aveți nevoie. Întrucât câmpurile Lățime și Înălțime sunt legate între ele, schimbarea unuia se va schimba automat celălalt în funcție de raportul de aspect al imaginii dvs.
Ce valori de lățime și înălțime ar trebui să folosesc?
Desigur, întrebarea este: care este cea mai bună lățime și înălțime de utilizat pentru e-mailul imaginii sau pentru partajarea ei online? Majoritatea platformelor de partajare de fotografii și social media au propriile dimensiuni recomandate, iar o căutare rapidă pe Google pentru platforma preferată vă va oferi dimensiunea de care aveți nevoie.
Pentru e-mail, depinde într-adevăr de dimensiunea ecranului pe care o folosește persoana pe care e-mail-o imagine. În timp ce monitoarele cu rezoluții 4K și 5K câștigă popularitate, cea mai obișnuită rezoluție a ecranului este încă 1920 x 1080, cunoscută mai des ca 1080p. În mod ideal, veți dori ca imaginea să se potrivească în întregime pe ecranul vizualizatorului, fără ca acestea să fie nevoie să deruleze sau să micșoreze. Deci, dacă rămânem cu cea mai obișnuită dimensiune a ecranului (1920 x 1080), veți dori ca lățimea imaginii dvs. să nu fie mai mare de 1920 pixeli și înălțimea de maximum 1080 pixeli.
Schimbarea lățimii și înălțimii
Voi reduce valoarea Lățimii mele de la 5760 pixeli până la 1920 pixeli. Photoshop păstrează intact raportul de aspect scăzând automat Înălțimea, de la 3840 pixeli până la 1280 pixeli:

Modificarea lățimii modifică și Înălțimea.
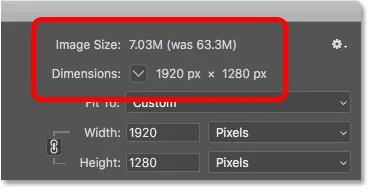
Verificarea noii dimensiuni a imaginii
Rețineți că noile dimensiuni ale pixelilor (1920 px x 1280 px) apar acum în secțiunea Dimensiuni din partea de sus a casetei de dialog. Dar, mai important, prin reducerea numărului de pixeli din imagine, secțiunea Dimensiune imagine arată că am redus și dimensiunea fișierului imaginii. Am trecut de la 63, 3 megabytes la doar 7, 03 megabytes.
Rețineți că numărul pe care îl vedeți lângă Dimensiunea imaginii nu este dimensiunea finală a fișierului imaginii. Este pur și simplu cantitatea de spațiu pe care o ocupă în prezent imaginea în memoria computerului. Nu veți ști dimensiunea reală a fișierului până când nu salvați imaginea ca JPEG.webp sau alt tip de fișier, iar dimensiunea finală va fi chiar mai mică decât ceea ce vedem aici. Vom analiza modul de salvare a imaginii la sfârșitul acestui tutorial:

Reducerea dimensiunilor pixelilor a redus și dimensiunea fișierului.
Vizualizarea noilor dimensiuni ca procent
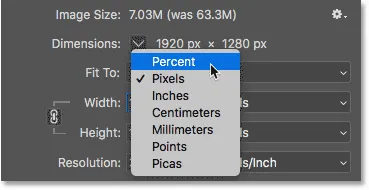
Dacă preferați să vedeți noile dimensiuni ale imaginii ca procent și nu în pixeli, faceți clic pe săgeata de lângă cuvântul „Dimensiuni” și alegeți Procent din listă:

Modificarea tipului de măsurare a dimensiunilor în procent.
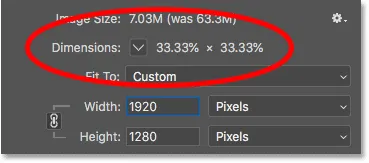
Și acum putem vedea că lățimea și înălțimea imaginii au fost reduse la doar 33, 33% din dimensiunea lor inițială:

Vizualizarea noilor dimensiuni ale imaginii ca procent din dimensiunea inițială.
Reducerea dimensiunilor pixelilor și mai mult
Mai devreme, am aflat că, dacă dorim ca imaginea să se încadreze pe un afișaj standard de 1080p, avem nevoie că Lățimea să nu fie mai mare de 1920 pixeli și Înălțimea nu mai mult de 1080 pixeli. Am redus lățimea până la 1920 px, dar din cauza raportului de aspect al imaginii mele, înălțimea a fost redusă la numai 1280 pixeli, ceea ce înseamnă că este încă prea înalt pentru un ecran 1080p.
Deconectând Lățimea și Înălțimea
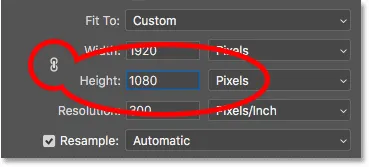
Aș putea încerca să remediez problema, deconectând Lățimea și Înălțimea. În mod implicit, sunt legate între ele, dar puteți comuta sau dezactiva link - ul făcând clic pe pictograma link-ului dintre ele. Apoi, cu Lățimea și Înălțimea nerelejate, voi lăsa Lățimea la 1920 px, dar voi schimba Înălțimea la 1080 px:

Deconectați Lățimea și Înălțimea, apoi schimbați Înălțimea separat.
Problema este însă că, prin decuplarea înălțimii de la lățime, am schimbat raportul de aspect al imaginii mele. Și după cum putem vedea în fereastra de previzualizare, fotografia este întinsă orizontal, ceea ce nu dorim:

Dezlegarea Lățimii și Înălțimii este de obicei o idee proastă.
Religarea lățimii și înălțimii
Din moment ce nu am vrut să fac, voi retrage Lățimea și Înălțimea făcând din nou clic pe pictograma link-ului . Aceasta resetează, de asemenea, imaginea la dimensiunea inițială:

Reluarea lățimii și înălțimii și resetarea valorilor acestora.
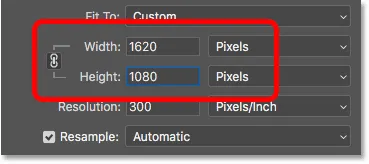
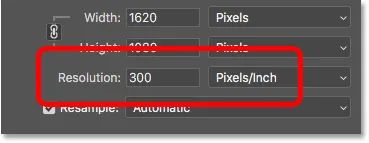
Apoi, pentru a încadra imaginea în întregime pe un ecran de 1080p, de această dată voi schimba Înălțimea la 1080 pixeli. Aceasta scade lățimea până la 1620 de pixeli și modul în care oricine o va vedea pe un ecran 1920 x 1080 va vedea întreaga imagine fără a face zoom sau defilare:

Redimensionarea imaginii pentru a se potrivi integral pe un monitor standard de 1080p.
Verificarea noii dimensiuni a imaginii
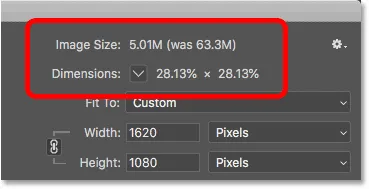
Și dacă ne uităm la dimensiunea și dimensiunile imaginii din partea de sus, vedem că lățimea și înălțimea sunt acum aproximativ 28% din dimensiunea inițială, iar dimensiunea imaginii în memorie este până la doar 5M, ceea ce este chiar mai bun decât inainte de:

Mărimea imaginii după eșantionarea inferioară a imaginii.
Pasul 3: Alegeți metoda interpolării
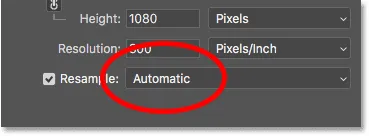
O ultimă, dar importantă opțiune la eșantionarea unei imagini este metoda de interpolare . O vei găsi lângă opțiunea Resample și, în mod implicit, este setată pe Automatic:

Metoda interpolării de lângă opțiunea Resample.
Ce este interpolarea imaginii?
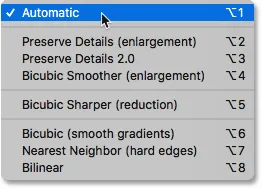
Când remodelăm o imagine, Photoshop trebuie să adauge sau să elimine pixeli. Iar metoda pe care o folosește pentru a face asta este cunoscută sub numele de metoda interpolării . Există mai multe metode de interpolare din care să alegeți și le puteți vizualiza făcând clic pe opțiune. Unele metode sunt cele mai bune pentru prelevarea de probe, iar altele pentru prelevarea de probe:

Metodele de interpolare a imaginilor Photoshop.
Ce metodă de interpolare ar trebui să aleg?
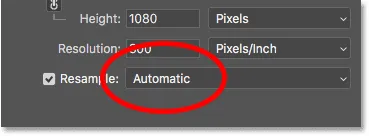
Fiecare metodă de interpolare va produce rezultate diferite, unele mai moi sau mai clare decât altele. Și alegerea greșitei poate avea un impact negativ asupra imaginii reeșantionate. Dacă nu sunteți sigur pe care să alegeți, lăsați această opțiune setată pe Automat este cea mai sigură alegere. Photoshop va alege în mod automat ceea ce consideră a fi cea mai bună metodă pentru job, care atunci când eșantionează imagini este Bicubic Sharper :

Lăsând metoda de interpolare setată pe Automatic.
Care este cea mai bună metodă de interpolare pentru prelevare de probe?
Chiar dacă Photoshop va alege Bicubic Sharper drept cea mai bună alegere pentru eșantionarea imaginilor, nu este cea mai bună alegere dacă doriți cu adevărat cele mai bune rezultate. Dacă doriți doar cele mai clare rezultate cu cea mai mică cantitate de dificultăți, atunci da, rămâneți cu Bicubic Sharper. Și prin asta, vreau să spun că lăsați metoda de interpolare setată pe Automatic.
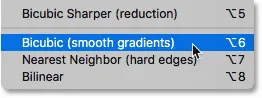
Însă, pentru cele mai bune rezultate absolute atunci când eșantionează o imagine, veți dori să alegeți în schimb Bicubic (degradeuri netede) . Aceasta va produce cea mai netedă și mai curată imagine cu aspect. Rețineți, totuși, că va trebui să aplicați mai multă claritate după imagine, altfel va părea prea moale. Dar dacă sunteți confortabil pentru a clarifica imaginile și doriți cele mai profesioniste rezultate, schimbați metoda de interpolare din Automat în Bicubic:

Alegeți Bicubic (gradienți netezi) pentru cele mai curate rezultate.
Cum rămâne cu rezoluția imaginii?
O opțiune pe care nu am analizat-o în acest tutorial este Rezoluția, găsită direct sub opțiunile Lățime și Înălțime. Iar motivul pentru care nu l-am analizat este pentru că rezoluția afectează doar dimensiunea pe care o va imprima imaginea. Rezoluția nu are niciun efect asupra dimensiunilor pixelilor sau asupra dimensiunii fișierului imaginii.
Deci, când redimensionați o imagine pentru e-mail, pentru partajare online sau pentru orice tip de vizualizare a ecranului, ignorați rezoluția. Puteți afla mai multe despre rezoluția imaginii în prima lecție din această serie. Pentru a afla mai multe despre motivul rezoluției nu are efect asupra dimensiunii fișierului, consultați tutorialul meu mit de rezoluție web de 72ppi:

Ignorați valoarea Rezoluției atunci când re-prelevați imagini pentru e-mail sau web.
Pasul 4: Faceți clic pe OK pentru a schimba noua imagine
După ce ați introdus dimensiunile de pixeli de care aveți nevoie și ați ales metoda de interpolare, faceți clic pe OK pentru a închide caseta de dialog Dimensiune imagine și modelați imaginea:

Faceți clic pe OK pentru a schimba noua imagine.
Pasul 5: Salvați imaginea ca fișier JPEG.webp
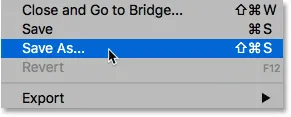
Când sunteți gata să salvați imaginea pentru a putea să o trimiteți prin e-mail sau să o partajați, mergeți la meniul Fișier din bara de meniu și alegeți Salvare ca :

Accesând fișier> Salvare ca.
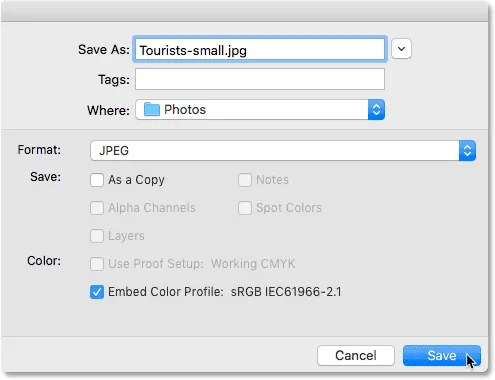
În caseta de dialog Salvare ca, setați Formatul (tipul de fișier) pe JPEG.webp . Dă-ți un nume imaginii tale (o să numesc numele meu „Tourists-small.jpg.webp”) și alege unde vrei să o salvezi pe computer. Apoi, faceți clic pe Salvați :

Opțiunile Save As.
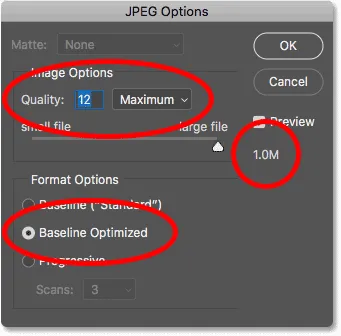
Și, în sfârșit, în caseta de dialog Opțiuni JPEG.webp, setați Calitatea la Maxim, iar în Opțiuni de format, alegeți Optimizare de bază . Dacă arătați mai jos cuvântul „Previzualizare”, veți vedea dimensiunea finală a imaginii, care în cazul meu este de doar 1, 0 M, ceea ce înseamnă că nu voi avea probleme cu e-mailul sau împărtășirea acesteia. Faceți clic pe OK pentru a salva imaginea ca JPEG.webp și închideți caseta de dialog:

Alegerea opțiunilor JPEG.webp de cea mai înaltă calitate.
Și acolo îl avem! Așa se face redimensionarea unei imagini pentru e-mail și pentru partajarea online cu Photoshop! În următoarea lecție din această serie, veți afla exact cum calculează Photoshop dimensiunea fișierului imaginii dvs. și cât de ușor este să vă descoperiți singur dimensiunea fișierului!
Sau consultați tutorialele anterioare din această serie:
- 01 - Pixeli, dimensiunea imaginii și rezoluție
- 02 - Comanda Dimensiune imagine Photoshop - Caracteristici și sfaturi
- 03 - Cum să redimensionați imaginile pentru imprimare
- 04 - Cum să redimensionați imaginile pentru e-mail și fotografiere
- 05 - Cum se calculează dimensiunea imaginii
- 06 - Adevărul despre rezoluția imaginii, dimensiunea fișierului și web
- 07 - Cum să redimensionați pixel art
- 08 - Cel mai bun mod de a mări imaginile în Photoshop CC
Și nu uitați, toate tutorialele noastre sunt acum disponibile pentru a fi descărcate ca PDF-uri!