
Diferența dintre ReactJs și AngularJs
React este o bibliotecă care se ocupă cu privire la cealaltă parte. Angular sunt un cadru legitim. ReactJs este utilizat ca bază a unei singure pagini web sau aplicații mobile. Acesta tratează stratul de vizualizare al unei aplicații. AngularJS este un cadru de aplicații web front-end bazat pe javascript. Caracteristicile sale de bază sunt MVC, legarea modelului de date, scrierea mai puțin a codului și testarea unității. Dar există o asemănare, de asemenea, atât cadrele ReactJ, cât și AngularJs sunt foarte ușor de utilizat și de construit aplicația mobilă sau web de înaltă performanță.
Ce este ReactJs?
React este o bibliotecă Javascript care este utilizată pentru construirea de interfețe de utilizator. Este întreținut de Facebook și de un grup individual de dezvoltatori. Este utilizat pentru crearea de componente UI reutilizabile. De asemenea, îl ajut pe dezvoltator să creeze o aplicație mare în care să poată fi modificate datele fără a le reîmprospăta. Principalul avantaj al React Js este că este rapid, scalabil și simplu.
Avantajul ReactJs:
- SEO-friendly:
ReactJs este foarte confortabil cu SEO. Puteți rula cu ușurință ReactJs cu serverele în timp ce alte Javascript nu acceptă SEO. - JSX:
În ReactJs pentru modelare folosim JSX. JSX este JavaScript simplu care permite sintaxa HTML și alte etichete HTML în cod. Sintaxa HTML este procesată în apeluri javascript ale cadrului React. - Reacționează nativ:
Conține o bibliotecă nativă care acceptă aplicația Native iOS, Android. - Simplitate:
Este foarte simplu de apucat. Abordarea sa bazată pe componente și ciclul de viață bine definit sunt foarte simple de utilizat. - Usor de invatat:
Oricine are cunoștințele de bază despre programare poate reacționa cu ușurință. Pentru Learning ReactJs trebuie doar să știți elementele de bază pentru HTML și CSS. - Date-obligatorii:
ReactJs folosește legarea datelor unidirecționale și arhitectura de aplicații controlează fluxul de date printr-un dispecer. - testabilitatea:
O aplicație reactjs este foarte ușor de testat. Vizualizările sale sunt foarte ușor de configurat și pot fi tratate ca aplicație.
Ce este AngularJs?
AngularJS este un cadru de aplicații web front-end bazat pe javascript, care este întreținut de Google. componenta sa principală este MVC (Model View Controller). AngularJs a abordat multe probleme care apar la momentul dezvoltării unei singure pagini web.
Avantajele AngularJS:
- MVC (Model View Controller)
Cadrul AngularJs încorporat pe faimosul concept de Model-View-Controller din cauza codului respectiv poate fi gestionat mai ușor. - Date-obligatorii:
În acest sens, nu este necesară scrierea codului pentru legarea datelor cu controalele HTML. În unghi, acesta poate fi realizat de fragmentele de cod. Acceptă legarea în două sensuri a datelor. - Mai puțin cod:
În Angular Js, trebuie să scrieți o cantitate foarte mică de cod pentru manipularea Dom. - Testarea unității:
Acesta conține numele cadrului de testare ca Karma, care ajută la proiectarea cazurilor de testare a aplicației AngularJs. - rutare:
În AngularJs rutarea este foarte ușoară. Rutarea înseamnă trecerea de la o vedere la alta.
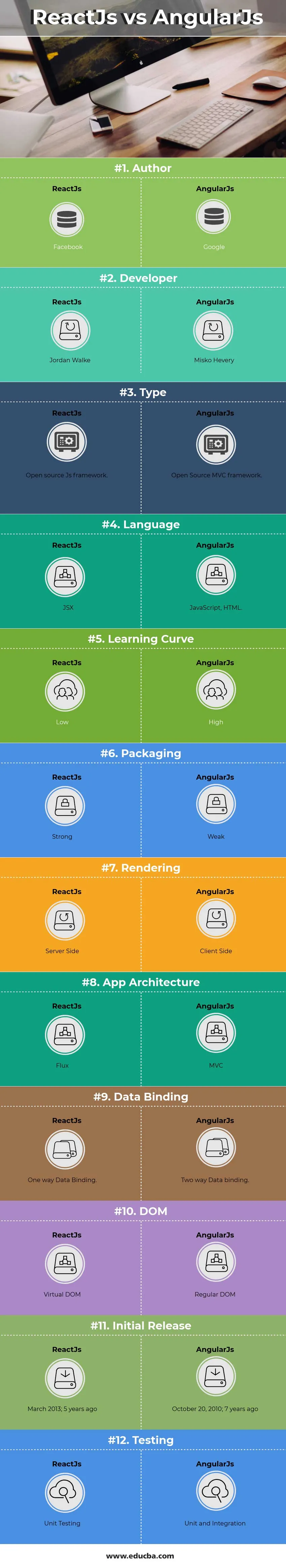
Comparația dintre capete în cap între ReactJs și AngularJs
Mai jos sunt cele mai bune 12 diferențe între ReactJs și AngularJs 
Diferența cheie între ReactJs și AngularJs
Diferența cheie între ReactJs și AngularJs este prezentată mai jos:
- Diferența principală între ReactJs și AngularJs este că ReactJs acceptă legarea de date Uni-direcțională, dar J-ul unghiular acceptă legarea bi-direcțională a datelor.
- Unghiurile J sunt mai scalabile în comparație cu ReactJs.
- ReactJs acceptă doar testarea unității, dar AngularJs acceptă atât testarea unității, cât și testarea integrării.
- Codul ReactJs este foarte simplu și ușor de înțeles, dar, pe de altă parte, codul Js unghiular nu este simplu și foarte greu de înțeles datorită sintaxelor și bibliotecilor terților.
- Codul Js unghiular nu este potrivit pentru un model mare din cauza complexității sale, dar ReactJs este alegerea perfectă a dezvoltatorului pentru modele mari.
- Structura componentelor unghiulare este mai prietenoasă în comparația dintre ReactJs.
- În rutul unghiular js este mai ușor în comparație cu ReactJs.
- Limba ReactJs este JSX, în timp ce în AngularJs limbajul este HTML, JavaScript.
- ReactJs Framework în Open source în timp ce AngularJs framework este MVC.
Tabelul de comparare ReactJs vs AngularJs
Mai jos este cea mai înaltă comparație între ReactJs și AngularJs
| Baza comparației dintre ReactJs și AngularJs | ReactJs | AngularJs |
| Autor | ||
| Dezvoltator | Jordan Walke | Misko Hevery |
| Tip | Cadrul open source Js | Cadru Open Source MVC |
| Limba | JSX | JavaScript, HTML |
| Curbă de învățare | Scăzut | Înalt |
| ambalare | Puternic | Slab |
| tencuială | Partea de server | Partea clientului |
| Arhitectura aplicațiilor | Flux | MVC |
| Legarea datelor | Unire de date într-un mod | Legarea datelor pe două sensuri |
| DOM | DOM virtual | DOM regulat |
| Lansare inițială | Martie 2013; acum 5 ani | 20 octombrie 2010; acum 7 ani |
| Testarea | Testarea unității | Unitate și integrare |
Concluzie - ReactJs vs AngularJs
Atât ReactJs cât și AngularJs sunt o abordare foarte puternică și diversă pentru aplicația web front-end. Acceptă toate aplicațiile pentru întreprinderi mici și mijlocii. O parte aplicația ReactJs SEO prietenoasă, simplă și ușor de înțeles, iar cealaltă parte, aplicațiile Angular Js sunt ușor de dezvoltat și acceptă o formă diferită de testare.
Articol recomandat
Acesta a fost un ghid pentru diferențele de top dintre ReactJs și AngularJs. Aici vom discuta, de asemenea, despre diferențele cheie ale ReactJs și AngularJs cu infografia și tabelul de comparație. De asemenea, puteți arunca o privire la următoarele articole pentru a afla mai multe -
- Ghid uimitor pe Angular vs Knockout
- Angular vs Bootstrap Vrei să afli despre beneficii
- Angular JS vs Vue JS Comparații utile
- Node JS vs Angular JS
- Reaction vs Angular - Care este mai util
- Unghiul vs coloana vertebrală
- Beneficii ReactJS și Angular 4
- Bootstrap 4 Cheat sheet
- Xamarin vs React Native
- Reactează nativul și reacționează
- Reaction Native vs. Swift | 12 diferențe & Infografie