Acest tutorial vă arată cum puteți crea text transparent în Photoshop, permițând imaginii din spatele textului să fie afișat prin litere! Un tutorial pas cu pas pentru Photoshop CC, CS6 și versiuni anterioare.
Trebuie să adăugați text la o imagine, dar nu există niciun loc bun pentru al pune? Încercați să-l adăugați ca text transparent în Photoshop! În acest tutorial, vă voi arăta cum puteți crea cu ușurință o zonă de text transparentă, ceea ce înseamnă că tipul în sine va fi complet transparent, permițând imaginii de sub el să fie afișate. Înconjoară textul cu un bloc de culoare solidă, de obicei alb, pentru a dezvălui formele literelor. Textul transparent devine apoi un cadru pentru subiectul nostru! Acesta este un truc excelent de proiectare pentru imaginile care sunt prea ocupate pentru ca textul să fie ușor de citit.
Crearea de text transparent în Photoshop este ușoară. Începem prin adăugarea unui nou strat deasupra imaginii și completarea acestuia cu alb. Apoi, adăugăm textul nostru. Pentru a face textul transparent, folosim opțiunile avansate de amestecare ale Photoshop (nu vă faceți griji, sunt opțiuni „avansate” foarte simple) pentru a transforma stratul de tipul nostru într-un strat „Knockout”, care găurește găurile direct către imaginea în forme. din scrisorile noastre!
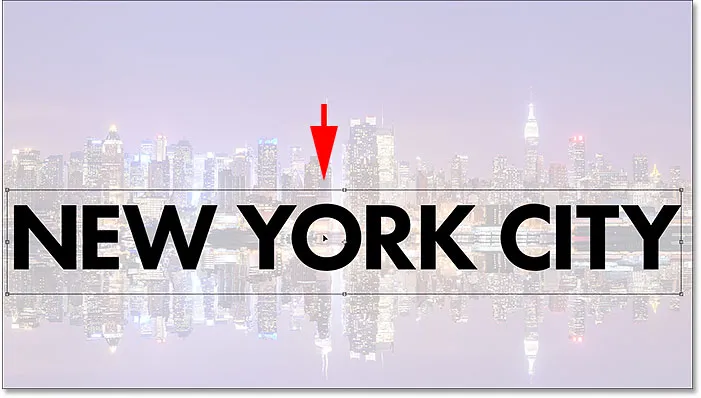
Iată cum va arăta zona text transparentă când vom termina:

Efectul text transparent.
Să începem!
Cum se adaugă text transparent
Pentru acest tutorial, folosesc Photoshop CC, dar fiecare pas este compatibil cu Photoshop CS6 și versiunile anterioare. Puteți urma, de asemenea, împreună cu videoclipul acestui tutorial pe canalul nostru YouTube. Sau descărcați acest tutorial ca un PDF gata de imprimare!
Pasul 1: deschideți-vă imaginea
Începeți prin deschiderea imaginii unde doriți să adăugați un tip transparent. Am descărcat această imagine a orizontului New York de pe Adobe Stock:

Imaginea originală. Credit foto: Adobe Stock.
Pasul 2: Adăugați un strat nou
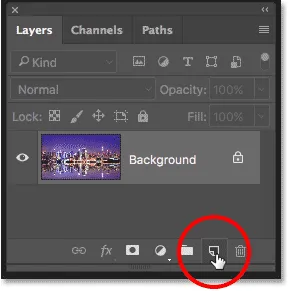
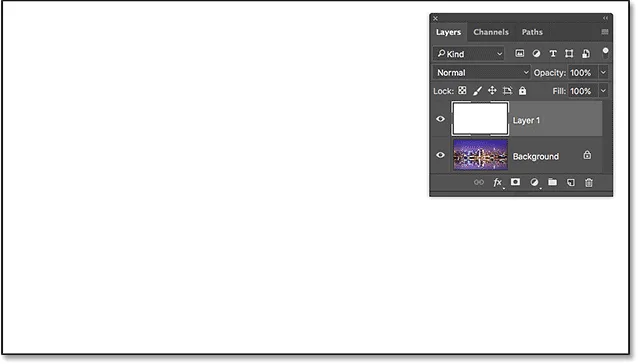
În panoul Straturi, vedem imaginea din stratul Fundal. Adăugați un nou strat gol deasupra imaginii făcând clic pe pictograma New Layer din partea inferioară a panoului Layers:

Dând clic pe pictograma „Strat nou”.
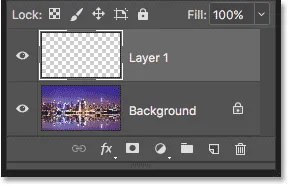
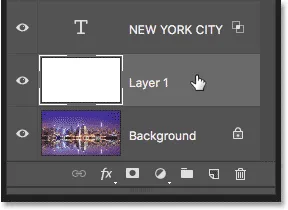
Un strat nou denumit „Strat 1” apare deasupra stratului Fundal:

Noul strat este adăugat.
Pasul 3: Completați noul strat cu alb
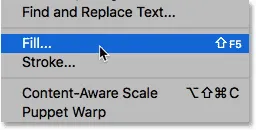
Vom folosi acest strat pentru a crea zona albă care va înconjura textul. Umpleți stratul cu alb accesând meniul Edit din bara de meniu și alegând Completare :

Accesați Editare> Completare.
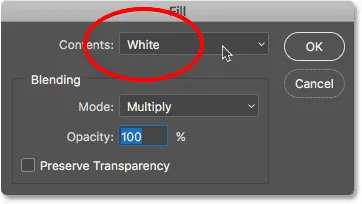
În caseta de dialog Completare, setați opțiunea Cuprins în partea de sus pe Alb, apoi faceți clic pe OK:

Alegerea albului ca culoare de umplere.
Photoshop umple stratul cu alb, blocând temporar imaginea din vedere:

Noul strat este acum umplut cu alb.
Pasul 4: scade opacitatea stratului
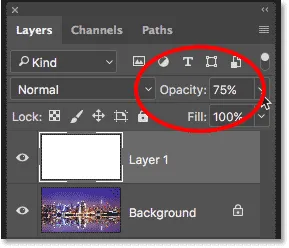
Reduceți opacitatea „Stratului 1” la 75% . Opțiunea Opacitate se găsește în partea dreaptă sus a panoului Straturi:

Reducerea opacității „stratului 1” la 75%.
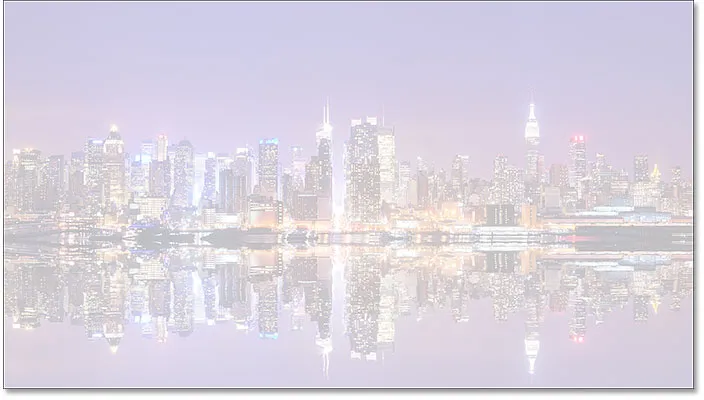
Odată cu opacitatea scăzută, acum imaginea se afișează parțial, astfel încât să o putem vedea pe măsură ce adăugăm textul:

Imaginea se arată acum prin „Layer 1”.
Pasul 5: Selectați Instrumentul Tip
Selectați Instrumentul de tip din bara de instrumente:

Selectarea instrumentului de tip.
Pasul 6: alegeți fontul dvs.
Alegeți fontul în bara de opțiuni . Voi folosi Futura PT Heavy pe care l-am descărcat de pe Adobe Typekit, dar orice font va funcționa:

Alegerea fontului în bara de opțiuni.
În continuare în bara de opțiuni, setați dimensiunea fontului la 72 de puncte . Va trebui să redimensionăm textul după ce l-am adăugat, dar acest lucru ne va oferi cea mai mare dimensiune prestabilită pentru moment:

Setarea dimensiunii fontului la 72 de puncte.
Pasul 7: Setați Culoarea Tip pe Negru
Asigurați-vă că culoarea tipului dvs. este setată pe negru prin apăsarea literei D de pe tastatură, care resetează culoarea la valoarea implicită. Doar așa putem vedea tipul din fața fundalului alb. Culoarea curentă a fontului se găsește în tabela de culori din bara de opțiuni:

Tipul swatch de culoare din bara de opțiuni.
Pasul 8: Adăugați textul dvs.
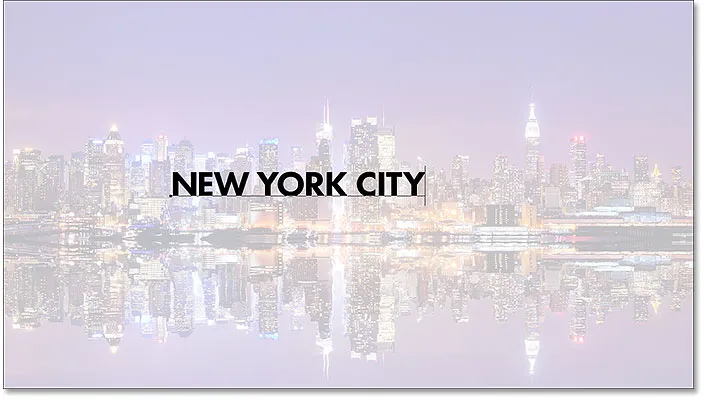
Faceți clic în document și adăugați textul dvs. Voi introduce cuvintele „CITY YORK NEW”:

Adăugarea de text la imagine.
Faceți clic pe bifați în bara de opțiuni pentru a o accepta:

Făcând clic pe marcaj pentru a accepta textul.
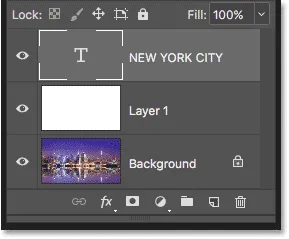
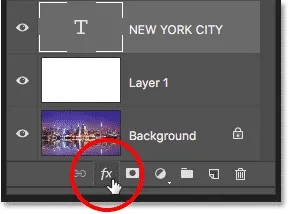
În panoul Straturi, noul strat de tip apare deasupra „Stratului 1”:

Panoul Straturi care prezintă noul strat de tip.
Pasul 9: Redimensionați textul
Accesați meniul Edit din bara de meniuri și alegeți Transformare gratuită:

Accesați Editare> Transformare gratuită.
Photoshop înconjoară textul cu caseta Transformare gratuită și mânere. Faceți clic și trageți oricare dintre mânerele colțului pentru a redimensiona textul, după cum este necesar. Apăsați și țineți apăsată tasta Shift în timp ce trageți pentru a evita denaturarea formelor literelor în timp ce le redimensionați:

Țineți apăsat Shift și trageți mânerele colțului pentru a redimensiona textul.
Pentru a muta textul, faceți clic în caseta Transformare gratuită și trageți-l în poziție. Îmi voi muta textul în fața liniei de plutire. După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură:

Faceți clic și trageți în caseta Transformare gratuită pentru a repoziționa textul.
Pasul 10: Deschideți Opțiunile de amestecare
Cu stratul de tip selectat, faceți clic pe pictograma Stiluri strat (pictograma fx ) din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
Alegeți Opțiuni de amestecare din partea de sus a listei:

Alegerea „Opțiunilor de amestec”.
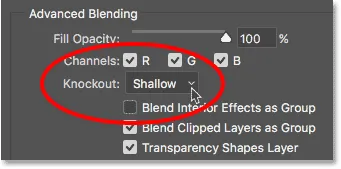
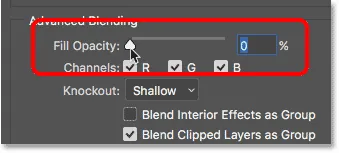
Aceasta deschide caseta de dialog Stil Layer Photoshop setată la principalele Opțiuni de amestecare. În secțiunea Advanced Blending, schimbați Knockout de la None în Shallow . Acest lucru transformă stratul Tip într-un strat „knockout”, ceea ce înseamnă că Photoshop va folosi formele literelor pentru a perfora „Layer 1” și va dezvălui imaginea pe stratul Background:

Setarea opțiunii Knockout pe „Shallow”.
Pentru a vedea efectul, trageți glisorul Complet Opacity până la 0% :

Reducerea opacității de umplere la 0%.
Faceți clic pe OK pentru a închide caseta de dialog Stil strat. Nu numai că textul în sine a devenit transparent, dar are și zona din „Layer 1” chiar sub text, ca și cum textul a bătut o gaură chiar prin el. Acum putem vedea imaginea pe stratul Fundal prin litere:

Efectul după transformarea stratului Type într-un strat eliminator.
Pasul 11: Selectați „Strat 1”
Să redimensionăm zona albă care înconjoară textul, astfel încât să nu acopere întreaga fotografie. Faceți clic pe stratul 1 din panoul Straturi pentru a-l selecta:

Selectarea „stratului 1”.
Pasul 12: Redimensionați stratul cu transformare gratuită
Accesați meniul Edit și alegeți din nou Transformare gratuită :

Accesați Editare> Transformare gratuită.
Trageți mânerele de sus și de jos spre text. Apăsați Enter (Win) / Return (Mac) pe tastatură când ați terminat:

Redimensionarea zonei albe care înconjoară textul cu Transformare gratuită.
Pasul 13: Reglați opacitatea stratului
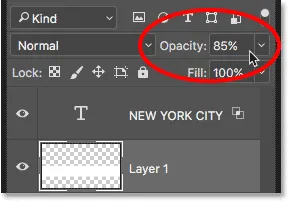
În cele din urmă, ajustați opacitatea „Layer 1” pentru a regla fina vizibilitatea textului. Creșterea opacității va face zona albă care înconjoară textul mai solidă și tipul mai ușor de citit. Scăderea opacității va estompa zona textului în imagine. Voi seta opacitatea la 85%:

Creșterea valorii Opacității la 85%.
Și aici, după creșterea opacității, este rezultatul meu final al „zonei de text transparente”:

Efectul final de tip transparent.
Dezvăluirea unui strat în afară de stratul de fundal
Pașii pe care i-am parcurs în acest tutorial sunt tot ce trebuie să faceți atunci când imaginea pe care doriți să o dezvăluiți prin textul dvs. se află pe stratul Fundal . Dacă aveți o imagine deasupra stratului de fundal pe care doriți să o afișați prin text, pur și simplu așezați stratul Tip și stratul alb solid sub acesta într-un grup de straturi selectând ambele straturi, apoi mergeți la meniul Strat și alegeți Straturi grup. .
Și acolo îl avem! Asa se adauga cu usurinta text transparent intr-o imagine cu Photoshop! Alături de adăugarea de text transparent, un alt efect Photoshop clasic este de a plasa imaginea dvs. direct în interiorul textului. Sau, aflați cum să combinați textul dvs. cu imaginea alegând culori tip direct din imaginea în sine! Accesați secțiunea Efecte foto pentru mai multe tutoriale Photoshop!