În acest tutorial cu efecte de text Photoshop, vom învăța cum să utilizăm Stilurile de strat Photoshop pentru a face ușor aspectul textului ca și cum ar fi făcut din plastic. Pentru a crea efectul, vom folosi niște „contururi” pe care le vom încărca, deoarece acestea nu sunt ușor disponibile pentru noi în mod implicit, dar nu vă faceți griji, încărcarea lor este ușoară, la fel și orice altceva vom face.
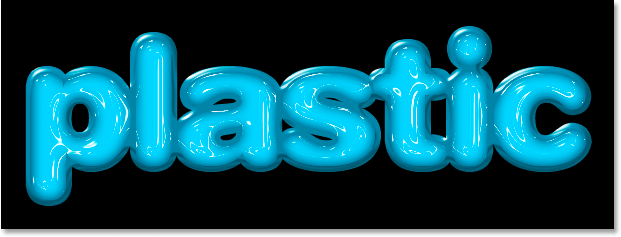
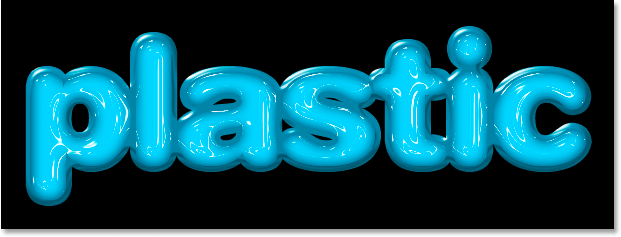
Iată efectul pentru care urmăm:

Rezultatul final.
Să începem!
Pasul 1: Deschideți un nou document Photoshop
Primul lucru pe care trebuie să-l facem este să deschidem un nou document, așa că haideți să facem asta rapid folosind comanda rapidă de la tastatură, Ctrl + N (Win) / Command + N (Mac). Aceasta afișează caseta de dialog nou document Photoshop. Alegeți orice dimensiune vă place. Voi folosi dimensiunea presetată de 640x480, așa cum este înconjurat mai jos:

Creați un nou document Photoshop.
Pasul 2: Completați documentul cu negru
Apăsați litera D de pe tastatură pentru a vă reseta culorile de prim plan și de fundal, astfel încât negrul devine culoarea de prim plan și albul devine culoarea de fundal. Apoi folosiți comanda rapidă de la tastatură Alt + Backspace (Win) / Option + Delete (Mac) pentru a umple noul document cu culoarea de prim plan, care în acest caz este neagră:

Apăsați „Alt + Backspace” (Win) / „Option + Delete” (Mac) pentru a umple noul document cu negru.
Pasul 3: Adăugați textul dvs. în document
Prindeți instrumentul Tip din paleta Instrumente sau apăsați T pentru a-l accesa rapid cu ajutorul tastaturii rapide:

Selectați instrumentul Tip din paleta Photoshop Instrumente.
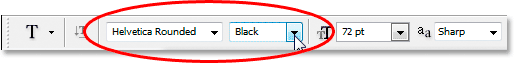
Apoi, cu instrumentul Tip selectat, mergeți la Bara de opțiuni din partea de sus a ecranului și selectați fontul. O să folosesc Helvetica Rounded Black pentru a mea. Puteți alege oricare dintre fonturile vă place dintre cele pe care le-ați instalat pe sistemul dvs. Un font mai mare, mai gros, tinde să funcționeze cel mai bine în acest sens:

Alegeți fontul în bara de opțiuni.
Apăsați litera X de pe tastatură pentru a schimba culorile de prim plan și de fundal, astfel încât albul să devină culoarea dvs. de prim plan. Vom alege o culoare mai bună pentru textul nostru folosind Stiluri de strat, dar deocamdată, albul se va descurca bine. Apoi, cu fontul ales și alb ca culoare prim-plan, faceți clic în documentul dvs. și adăugați textul. Voi introduce cuvântul "plastic":

Faceți clic pe documentul Photoshop și adăugați textul.
Redimensionați-vă textul după cum este necesar folosind comanda Photoshop Free Transform, apăsând Ctrl + T (Win) / Comand + T (Mac), care afișează caseta Transformare gratuită și se ocupă de textul dvs. Țineți apăsat Shift pentru a restrânge proporțiile textului și trageți oricare dintre mânerele colțului pentru a redimensiona textul. Țineți apăsat Alt (Win) / Option (Mac), precum și trageți pentru a forța redimensionarea textului din punctul central. Apăsați Enter (Win) / Return (Mac) când sunteți mulțumit de dimensiunea textului dvs. pentru a accepta modificarea.
Pasul 4: Alegeți o culoare pentru textul dvs. folosind stilul stratului „Suprapunere de culoare”
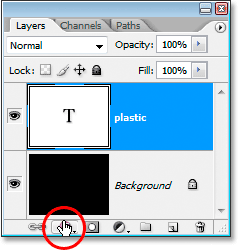
Acum că am adăugat textul nostru la document, vom începe să creăm efectul nostru „plastic”, iar primul lucru pe care îl vom face este să alegem o culoare mai bună pentru acesta. Cu stratul de text selectat, faceți clic pe pictograma Stiluri de strat din partea inferioară a paletei Straturi:

Faceți clic pe pictograma „Stiluri de strat” din partea inferioară a paletei Straturi.
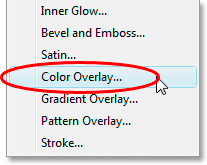
Alegeți Suprapunere de culoare din lista Stilurilor de strat care apare:

Alegeți stilul stratului „Suprapunere de culoare”.
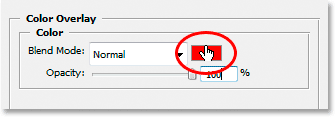
Aceasta afișează caseta de dialog Stil strat stabilit la opțiunile „Suprapunere de culoare” din coloana din mijloc. Faceți clic pe swatch-ul de culoare din dreapta opțiunilor „Modului amestec” pentru a alege o nouă culoare pentru textul dvs.:

Faceți clic pe swatch color pentru a alege o nouă culoare pentru text.
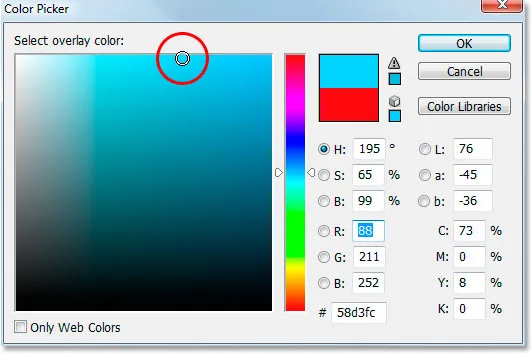
Se creează selectorul de culori Photoshop. Voi alege un albastru deschis pentru culoarea textului meu. Simțiți-vă liber să alegeți orice culoare doriți, dar încercați să alegeți o nuanță mai deschisă a culorii:

Alegeți o culoare pentru textul dvs. folosind selectorul de culori Photoshop.
Faceți clic pe OK când ați ales culoarea dvs. pentru a ieși din selectorul de culori. Textul dvs. va apărea acum în culoarea aleasă în document:

Textul apare acum în culoarea pe care ai ales-o.
Ar trebui să notez că nu am schimbat cu adevărat culoarea textului aici, chiar dacă acum apare într-o altă culoare. Tehnic, textul este încă alb. Pur și simplu, am acoperit o nouă culoare pe ea folosind stilul stratului Suprapunere color. Dacă ar fi să dezactivăm stilurile de strat, ceea ce nu vom face, dar dacă am face acest lucru, textul ar apărea din nou alb.
Pasul 5: Adăugați o umbră interioară textului folosind stilul stratului „Strălucire interioară”
În continuare, vom oferi textului nostru un aspect tridimensional adăugând o umbră interioară. Acum, există un stil de strat „Umbra interioară” actuală, dar nu îl vom folosi pentru că se limitează să ne ofere o umbră direcțională. Ne dorim ca textul să pară înconjurat de umbră, așa că, în loc să folosim umbra interioară gata pe care ni-o oferă Photoshop, vom crea propriul nostru stil de umbră interioară, transformând stilul Inner Glow într-o umbră.
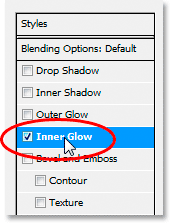
Pentru a face acest lucru, faceți clic pe cuvintele Strălucire interioară din lista Stilurilor stratului din stânga casetei de dialog Stil strat. Asigurați-vă că faceți clic direct pe cuvinte. Nu faceți pur și simplu clic în caseta de selectare, deoarece tot ce va face este să activați efectul. Vrem să accesăm opțiunile efectului și, pentru asta, trebuie să faceți clic pe numele propriu:

Faceți clic pe cuvintele „Strălucire interioară” din stânga casetei de dialog Strat strat.
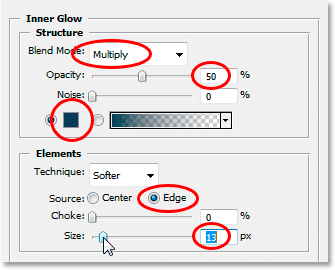
Coloana din mijloc a casetei de dialog Stil strat se va schimba pentru a afișa opțiunile "Strălucire interioară":

Opțiunile „Strălucire interioară” din caseta de dialog Stil strat.
Pentru a schimba „strălucirea interioară” într-o „umbră interioară”, tot ce trebuie să facem este să schimbăm modul Blend în partea de sus. Faceți clic pe săgeata în jos din dreapta cuvântului „Ecran” și schimbați modul de amestecare în Multiplicare . Strălucirea noastră este acum o umbră, sau cel puțin va fi o umbră odată ce selectăm o culoare mai închisă pentru ea. Galbenul implicit nu va funcționa foarte bine ca o umbră, așa că faceți clic pe fâșia de culori direct sub cuvântul „Zgomot”, care va readuce înapoi selecția de culori Photoshop și alegeți o versiune mult mai închisă a culorii pe care ați ales-o pentru text. . Am ales albastru deschis pentru textul meu, așa că voi alege un albastru închis pentru umbră. Coborâți opacitatea umbrei la aproximativ 50%, astfel încât să nu fie la fel de intens. Asigurați-vă că Edge este selectat pentru Sursa și, în final, creșteți Dimensiunea umbrei la aproximativ 13 pixeli .
Textul dvs. va arăta acum așa:

Textul după aplicarea umbrei interioare.
Pasul 6: Aplicați stilul stratului „Bevel and Emboss”
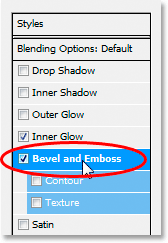
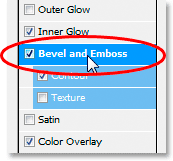
În continuare, vom adăuga un efect „Bevel and Emboss” textului nostru, așa că faceți clic direct pe cuvintele Bevel și Emboss din lista Stilurilor stratului din stânga casetei de dialog Stil strat. Din nou, asigurați-vă că faceți clic direct pe cuvinte și nu faceți doar clic în caseta de selectare:

Faceți clic pe cuvintele „Bevel and Emboss” din stânga casetei de dialog Stil strat.
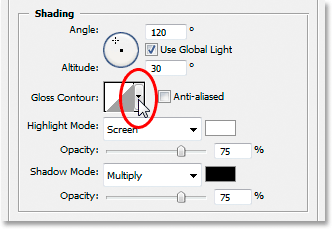
Coloana din mijloc a casetei de dialog Stil strat se va schimba la opțiunile Bevel și Emboss. Primul lucru pe care dorim să-l facem aici este să încărcăm un nou „Contur de luciu”, așa că mergeți în jos unde spune „Contur de luciu” din opțiunile „Umbrire” și faceți clic pe săgeata orientată în jos în dreapta previzualizării conturului miniatură :

Faceți clic pe săgeata orientată în jos din dreapta miniaturii de previzualizare a conturului.
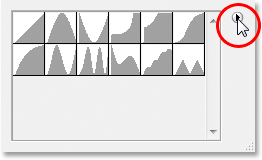
Apoi faceți clic pe săgeata dreaptă din colțul din dreapta sus al casetei de selecție a conturului care apare:

Faceți clic pe săgeata dreaptă din colțul din dreapta sus al casetei de selecție a conturului.
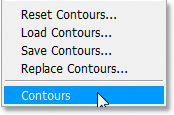
Apoi selectați Contours din partea de jos a listei care pare să încarce un nou set de contururi care nu ne sunt disponibile în mod implicit:

Selectați „Contours” pentru a încărca un nou set de contururi.
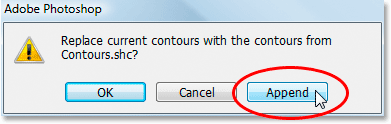
Photoshop vă va întreba dacă doriți să înlocuiți contururile originale cu aceste noi sau pur și simplu să le adăugați pe cele noi în partea de jos a listei. Faceți clic pe Aplicare :

Faceți clic pe „Aplicare” pentru a adăuga contururile noi în partea de jos a celor originale.
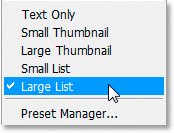
Veți vedea noile contururi adăugate în partea de jos a originalelor. Pentru a simplifica lucrurile pentru noi, mai degrabă decât mine, încercând să descriu forma conturului pe care să faceți clic, faceți clic din nou pe acea săgeată orientată spre dreapta în colțul din dreapta sus și selectați Lista mare din opțiuni, astfel încât să putem vedea atât o miniatură previzualizare a conturului și numele conturului de lângă fiecare miniatură:

Selectați „Lista mare” din opțiuni pentru a vedea atât miniaturile de previzualizare a conturului, cât și numele fiecărui contur.
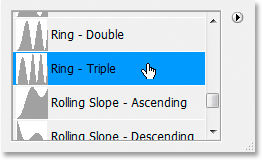
Acum că putem vedea numele efective ale fiecărui contur, derulați în jos lista până când ajungeți la cel numit Ring-Triple și faceți dublu clic pe el pentru a-l selecta:

Faceți dublu clic pe conturul "Ring-Triple" pentru a-l selecta.
Cu conturul „Ring-Triple” selectat, să schimbăm restul opțiunilor Bevel și Emboss:

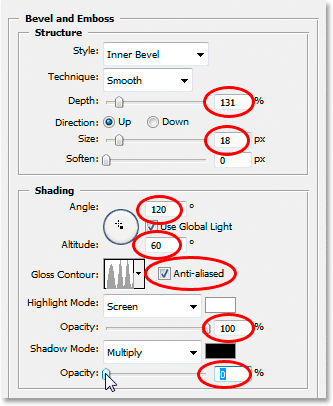
Modificați opțiunile Bevel și Emboss încercuite în roșu.
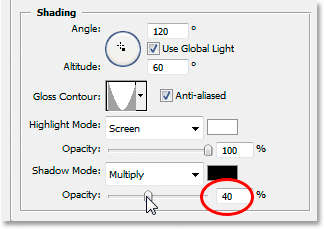
Acestea sunt setările pe care le-am folosit pentru textul meu. Este posibil să fie nevoie să le schimbați ușor în funcție de fontul pe care îl utilizați și de dimensiunea textului dvs. Începând de la vârf și îndreptându-ne în jos, creștem adâncimea la aproximativ 131% și dimensiunea la aproximativ 18 pixeli . În opțiunile „Umbrire”, setați unghiul la 120 ° dacă nu este deja, și setați Altitudinea la 60 ° . Asigurați-vă că Anti-aliased este bifat lângă miniatura de previzualizare a conturului. Măriți opacitatea modului evidențiat până la 100% și, în final, coborâți opacitatea modului umbre până la 0% .
Textul dvs. ar trebui să arate acum în felul acesta:

Textul după aplicarea stratului Bevel și Emboss.
Pasul 7: Aplicați Stilul stratului „Contur”
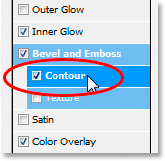
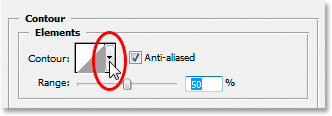
Faceți clic pe cuvântul Contur din stânga casetei de dialog Stil strat. Acesta se află direct sub cuvintele „Bevel and Emboss”:

Faceți clic pe cuvântul "Contur" din stânga casetei de dialog Strat strat.
Coloana din mijloc a casetei de dialog Stil strat se va schimba la opțiunile Contur. Vom folosi un alt contur din cele pe care le-am încărcat acum o clipă. Faceți clic pe săgeata orientată în jos din dreapta miniaturii de previzualizare a conturului:

Faceți clic pe săgeata orientată în jos din dreapta miniaturii de previzualizare a conturului.
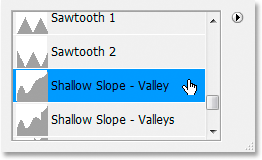
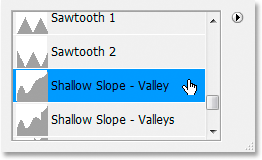
De data aceasta, derulați în jos în listă până ajungeți la cel numit Shallow Slope-Valley . Faceți dublu clic pe ea pentru a o selecta:

Parcurgeți lista în jos până la conturul „Slow Slope-Valley” și faceți dublu clic pentru a o selecta.
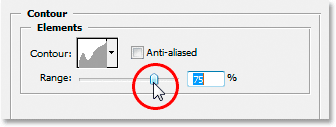
Puteți regla efectul „strălucitor” pe placul dvs. trăgând glisorul Range spre stânga sau spre dreapta, până când sunteți mulțumit de rezultate. Trebuie să o trag pe a mea spre dreapta și să măresc raza de acțiune la aproximativ 85%:

Reglați efectul prin ajustarea valorii „Interval”.
Iată textul meu după adăugarea stilului stratului Contur:

Textul după aplicarea stilului stratului Contur.
Faceți clic pe OK pentru a ieși din caseta de dialog Strat strat.
Pasul 8: Duplică stratul de text
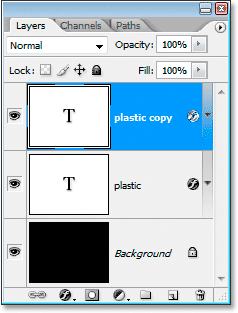
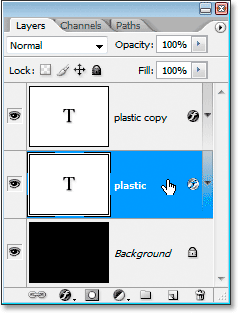
Apăsați Ctrl + J (Win) / Command + J (Mac) pentru a dubla stratul de text, astfel încât acum să aveți două straturi de text în paleta Straturi:

Duplică stratul de text.
Apoi faceți clic pe stratul de text original din paleta Straturi pentru a-l selecta, așa că lucrăm din nou la original, nu la stratul de text duplicat de deasupra acestuia:

Faceți clic pe stratul de text original pentru a-l selecta din nou.
Pasul 9: Adăugați o lovitură la text
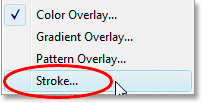
Cu stratul de text original re-selectat, faceți din nou clic pe pictograma Strat strat din partea de jos a paletei Straturi și de data aceasta, selectați Stroke în partea de jos a listei:

Selectați „Stroke” din lista Stilurilor stratului.
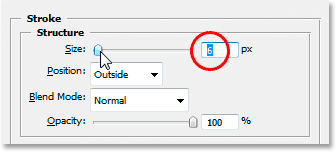
Caseta de dialog Strat strat se afișează înapoi, cu opțiunile Stroke în coloana din mijloc. În primul rând, creșteți Dimensiunea cursei la aproximativ 6 pixeli :

Trageți bara glisorului pentru a crește dimensiunea cursei.
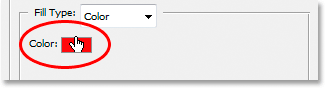
Apoi faceți clic pe swatch- ul de culoare al accidentului cerebral pentru a alege o nouă culoare pentru accidentul cerebral:

Faceți clic pe swatch-ul de culori din opțiunile Stroke.
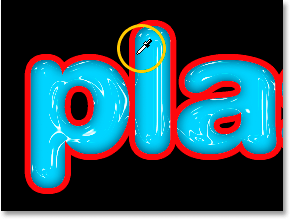
Color Picker de Photoshop apare înapoi. În loc să alegeți o culoare direct în Color Picker, mutați mouse-ul peste text. Veți vedea cursorul mouse-ului schimbat în pictograma Eyedropper . Faceți clic lângă marginea uneia dintre litere pentru a proba o nuanță a culorii care se află la jumătatea distanței dintre cele mai deschise și cele mai întunecate culori din text:

Eșantionați o culoare din textul care este aproximativ la jumătatea distanței dintre cele mai deschise și cele mai întunecate culori ale textului.
Faceți clic pe OK pentru a ieși din Color Picker când ați terminat.
Pasul 10: Aplicați stilul „Bevel and Emboss” la accident vascular cerebral
Comutați înapoi la opțiunile „Bevel and Emboss” făcând clic pe cuvintele Bevel și Emboss din stânga casetei de dialog Stil strat:

Faceți clic pe cuvintele „Bevel and Emboss” pentru a accesa din nou opțiunile Bevel și Emboss.
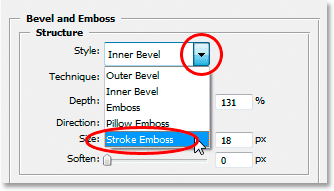
Caseta de dialog Strat strat se va schimba pentru a afișa din nou opțiunile Bevel și Emboss în coloana din mijloc. Vrem să aplicăm stilul Bevel și Emboss în cursul în sine, așa că, pentru a face acest lucru, faceți clic pe săgeata orientată în jos în dreapta cuvintelor „Ciotaj interior” și schimbați Stilul în Stofă cu lovitură :

Schimbați „Stilul” Bevel și Emboss în „Emboss Stroke”.
Aproape am terminat. Du-te înapoi la opțiunea „Contur de luciu” și faceți din nou clic pe săgeata orientată în jos în dreapta miniaturii de previzualizare a conturului. De data aceasta, derulați în jos în listă până ajungeți la cel numit Shallow Slope-Valley . Faceți dublu clic pe ea pentru a o selecta:

Parcurgeți lista în jos până la conturul „Slow Slope-Valley” și faceți dublu clic pentru a o selecta.
În timp ce vă aflați în partea de jos a opțiunilor Bevel și Emboss, creșteți opacitatea Modei Shadow la aproximativ 40% :

Măriți opacitatea modului de umbră la 40%.
În cele din urmă, du-te înapoi în sus și scade valoarea Adâncime până la aproximativ 41%, apoi mărește Dimensiunea trăgând bara glisorului spre dreapta până când poți vedea loviturile de litere care se îmbină între ele. Am crescut mina la 24 de pixeli Faceți clic OK când sunteți mulțumit de rezultatele pentru a ieși din caseta de dialog Stil strat și, ați terminat! Iată efectul final al „textului plastic”:

Rezultatul final.
Unde urmează …
Și acolo îl avem! Accesați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!