Acesta este al treilea tutorial din seria noastră despre crearea și utilizarea tiparelor simple de repetare în Photoshop. În tutorialele anterioare, am abordat elementele de bază ale creării propriilor modele de repetare, mai întâi proiectând o singură țiglă, salvând țiglă ca model, apoi folosind modelul pentru a umple un întreg strat. În continuare, am învățat cum să adăugăm culoare modelelor noastre cu ajutorul straturilor de umplere Solid Color și Gradient.
În acest tutorial, vom analiza cum putem folosi o mare parte din ceea ce am învățat deja pentru a crea modele repetate amuzante și interesante din formele personalizate ale Photoshop!
Pasul 1: Creați un document nou
După cum am aflat la începutul acestei serii, primul lucru pe care trebuie să-l facem este să proiectăm o singură țiglă care va deveni modelul nostru de repetare. Pentru asta, avem nevoie de un nou document necompletat, așa că mergeți la meniul File din bara de meniu de-a lungul părții superioare a ecranului și alegeți New :
 Accesați Fișier> Nou.
Accesați Fișier> Nou.
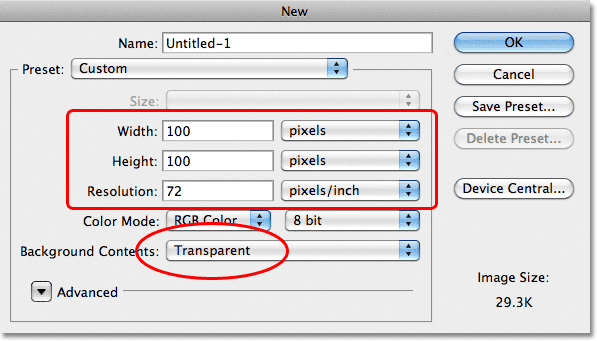
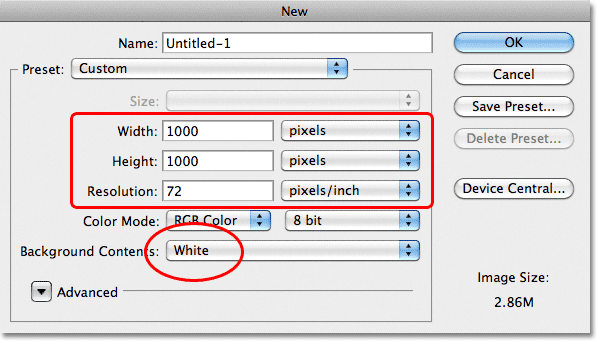
Aceasta deschide caseta de dialog nou document Photoshop. Mărimea documentului creat de noi aici va deveni dimensiunea plăcii care se va repeta ca model. Deoarece plăcile mai mici trebuie să repete mai mult decât cele mai mari pentru a umple aceeași cantitate de spațiu, dimensiunea plăcilor are un impact mare asupra aspectului general al modelului. Mai târziu veți dori să experimentați cu diferite dimensiuni de plăci pentru propriile modele, dar pentru acest tutorial, introduceți 100 de pixeli atât pentru lățimea cât și pentru înălțimea documentului și asigurați-vă că conținutul de fundal este setat pe transparent . Puteți lăsa valoarea Rezoluției setată la 72 de pixeli / inch implicite:
 Caseta de dialog Document nou.
Caseta de dialog Document nou.
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog. Noul document gol va apărea pe ecran. La doar 100 de pixeli x 100 pixeli, documentul poate fi puțin mic cu care să funcționeze, așa că mă voi apropia de el, ținând apăsată tasta Ctrl (Win) / Command (Mac) și bara mea spațială, care ne trece temporar la Instrumentul de zoom Photoshop (veți vedea cursorul mouse-ului schimbat într-o lupă) și faceți clic de câteva ori în fereastra documentului. Aici, am mărit până la 500%:
 Modelul de verificare este modul în care Photoshop ne spune că fundalul documentului este transparent.
Modelul de verificare este modul în care Photoshop ne spune că fundalul documentului este transparent.
Pasul 2: Adăugați ghiduri în centrul documentului
În continuare, trebuie să găsim centrul exact al documentului nostru și îl putem face folosind ghidurile Photoshop. Când am abordat elementele de bază ale creării de tipare repetate, am aflat cum putem adăuga ghiduri folosind comanda Noul Ghid. De această dată, vom adăuga ghiduri cu ajutorul riglelor Photoshop. Oricare dintre modalitățile de adăugare a ghidurilor este în regulă, așa că nu ezitați să folosiți orice metodă doriți. Totuși, pentru acest tutorial, mergeți la meniul Vizualizare din partea de sus a ecranului și alegeți Reguli :
 Accesați View> Rulers.
Accesați View> Rulers.
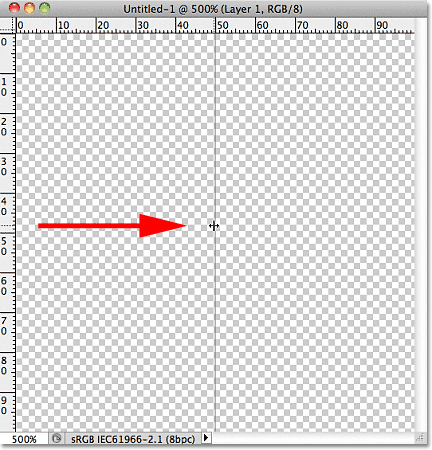
Veți vedea că conducătorii Photoshop apar în partea de sus și la stânga a documentului. Faceți clic oriunde în interiorul riglei din stânga și, cu butonul mouse-ului ținut apăsat, trageți un ghid vertical în centrul documentului. Când vă apropiați de centru, ghidul va intra în loc. Eliberați butonul mouse-ului pentru a plasa ghidul:
 Faceți clic în interiorul riglei din stânga și trageți un ghid în centrul vertical al documentului.
Faceți clic în interiorul riglei din stânga și trageți un ghid în centrul vertical al documentului.
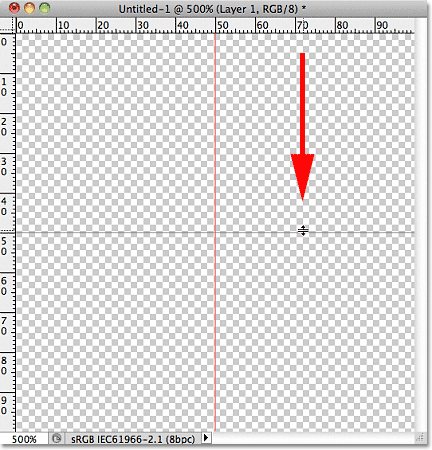
Apoi, faceți clic oriunde în interiorul riglei de sus și, din nou, cu butonul mouse-ului încă ținut apăsat, trageți un ghid orizontal în jos în centrul documentului. Când sunteți suficient de aproape de centru, ghidul va intra în loc. Eliberați butonul mouse-ului pentru a plasa al doilea ghid:
 Faceți clic în interiorul riglei de sus și trageți un ghid în centrul orizontal al documentului.
Faceți clic în interiorul riglei de sus și trageți un ghid în centrul orizontal al documentului.
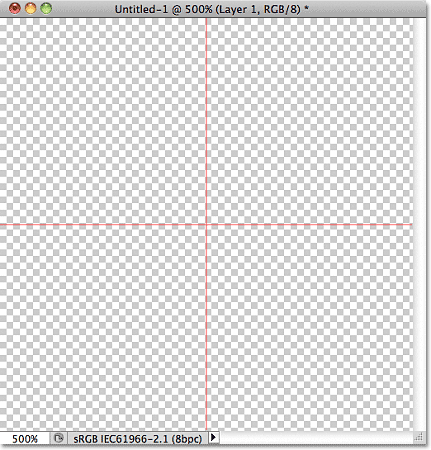
După ce ambele ghiduri au fost adăugate, puteți opri riglele revenind în meniul Vizualizare și din nou alegând Regulile . Sau puteți utiliza comanda rapidă de tastatură Ctrl + R (Win) / Command + R (Mac) pentru a activa și dezactiva rapid riglele când este nevoie. Locul în care se intersectează ambele ghiduri este centrul exact al documentului. În ecranul meu de aici, ghidurile apar în roșu. Dacă ați urmărit de la primul tutorial din serie, veți ști asta pentru că am schimbat culoarea ghidurilor din Preferințele Photoshop, doar pentru a le face mai ușor de văzut în capturile de ecran. Culoarea implicită a ghidului este cian, care este culoarea în care vor apărea ghidurile dvs. dacă nu ați modificat-o în Preferințe:
 Nu vă faceți griji dacă ghidurile dvs. apar într-o altă culoare, cum ar fi cyan. Culoarea nu este importantă.
Nu vă faceți griji dacă ghidurile dvs. apar într-o altă culoare, cum ar fi cyan. Culoarea nu este importantă.
Pasul 3: Selectați Instrumentul de formă personalizată
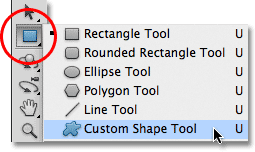
Selectați Instrumentul de formă personalizată din panoul Instrumente. În mod implicit, acesta se ascunde în spatele Instrumentului dreptunghi, așa că faceți clic pe Instrumentul dreptunghi și țineți apăsat butonul mouse-ului în jos pentru o secundă sau două până când apare un meniu decoltat, apoi selectați Instrumentul de formă personalizată din partea de jos a listei:
 Faceți clic și țineți apăsat pe Instrumentul dreptunghi, apoi selectați Instrumentul de formă personalizată din meniu.
Faceți clic și țineți apăsat pe Instrumentul dreptunghi, apoi selectați Instrumentul de formă personalizată din meniu.
Pasul 4: Alegeți opțiunea „Completare pixeli”
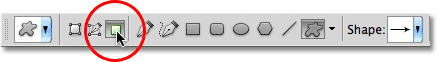
Photoshop ne oferă trei moduri diferite prin care putem folosi instrumentele sale de formă. Nu vom intra aici în detalii despre ele, dar, în general, le putem folosi pentru a desena forme vectoriale, căi sau forme bazate pe pixeli . Photoshop ne va permite să ne salvăm designul ca model dacă a fost realizat cu pixeli, așa că mai întâi trebuie să spunem Photoshop că dorim ca formele pe care urmează să le desenăm să fie completate cu pixeli, iar noi facem asta în Opțiuni Bara de-a lungul părții superioare a ecranului. Aproape din stânga barei de opțiuni se află o serie de trei pictograme. Fiecare pictogramă selectează unul dintre cele trei tipuri de forme pe care le putem desena. Faceți clic pe a treia pictogramă (cea din dreapta) pentru a alege opțiunea Completare pixeli :
 Selectați opțiunea Completare pixeli făcând clic pe pictograma acesteia din bara de opțiuni.
Selectați opțiunea Completare pixeli făcând clic pe pictograma acesteia din bara de opțiuni.
Pasul 5: Alegeți o formă personalizată
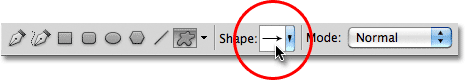
Acum că am spus Photoshop să deseneze formele pe bază de pixeli, trebuie să alegem forma pe care dorim să o desenăm. Faceți clic pe miniatura de previzualizare a formei în bara de opțiuni:
 Faceți clic pe miniatura de previzualizare a formei.
Faceți clic pe miniatura de previzualizare a formei.
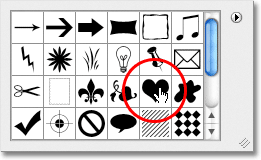
Aceasta deschide Shape Picker, care afișează mici miniaturi ale tuturor formelor din care trebuie să alegem în prezent. Pentru a alege o formă, trebuie doar să faceți clic pe miniatură. Voi alege forma inimii făcând clic pe ea. După ce ați ales o formă, apăsați Enter (Win) / Return (Mac) pentru a închide selectorul de forme:
 Faceți clic pe miniatura formei inimii pentru a o selecta.
Faceți clic pe miniatura formei inimii pentru a o selecta.
Pasul 6: Desenați forma în centrul documentului
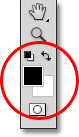
Trebuie să ne desenăm forma în centrul documentului, motiv pentru care am adăugat ghiduri pentru a găsi centrul pentru noi. Dorim ca forma noastră să fie neagră deocamdată, așa că apăsați litera D de pe tastatură pentru a reseta rapid culorile de prim - plan și de fundal ale Photoshop la valorile prestabilite ale acestora, dacă este necesar, ceea ce va seta culoarea prim-plan pe negru. Puteți vedea culorile de prim plan și de fundal, uitându-vă la miniaturile lor din partea de jos a panoului Instrumente:
 Comenzile de culori Prim-plan (stânga sus) și Fundal (jos dreapta) în panoul Instrumente.
Comenzile de culori Prim-plan (stânga sus) și Fundal (jos dreapta) în panoul Instrumente.
Cu culoarea de prim plan setată pe negru, poziționați cursorul mouse-ului direct peste centrul documentului, astfel încât simbolul țintă al cursorului să se alinieze cu ghidurile verticale și orizontale, apoi faceți clic și, cu butonul mouse-ului ținut apăsat, începeți să trageți forma. După ce ați început să trageți, țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) și țineți-le apăsate în timp ce continuați să trageți de formă. Țineți apăsată tasta Shift pentru a menține raportul de aspect original al formei, astfel încât să nu ajungeți să fie mai înaltă și mai subțire sau mai scurtă și mai largă decât ar trebui, în timp ce tasta Alt (Win) / Option (Mac) spune Photoshop să desenați forma din centru. După ce ați terminat, documentul dvs. ar trebui să arate similar cu acesta (documentul meu este mărit la 500%, motiv pentru care marginile formei sunt blocante):
 Trageți forma în centrul documentului.
Trageți forma în centrul documentului.
Pasul 7: Dezactivați ghidurile
Acum, că ne-am desenat forma, ghidurile nu mai sunt necesare și tocmai intră în cale, așa că haideți să le dezactivăm. Accesați meniul View din partea de sus a ecranului, alegeți Show, apoi alegeți Ghiduri . Veți vedea un semn de selectare în stânga cuvântului Ghiduri care ne spune că sunt în prezent activate. Selectarea lor în timp ce sunt pornite le va dezactiva:
 Accesați Vizualizare> Afișare> Ghiduri pentru a dezactiva ghidurile.
Accesați Vizualizare> Afișare> Ghiduri pentru a dezactiva ghidurile.
Pasul 8: Duplică stratul
Să facem designul nostru un pic mai interesant înainte de a-l salva ca model. Efectuați o copie a stratului accesând meniul Strat din partea de sus a ecranului, alegând Nou, apoi alegând Strat prin Copiere :
 Accesați Strat> Nou> Strat prin Copiere.
Accesați Strat> Nou> Strat prin Copiere.
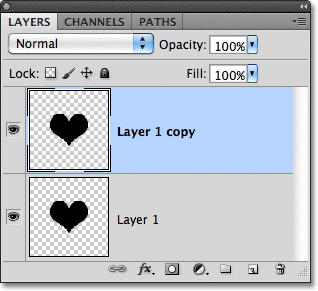
Puteți utiliza, de asemenea, comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac) pentru a copia rapid stratul. În orice caz, Photoshop îi spune lui Photoshop să facă o copie a stratului 1, pe care în mod creativ îl numește „copie stratul 1” și să o plaseze deasupra originalului în panoul Straturi:
 O copie a stratului apare deasupra originalului.
O copie a stratului apare deasupra originalului.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Pasul 9: Aplicați filtrul offset
La fel cum am procedat când am învățat elementele de bază ale creării de modele repetate, vom folosi filtrul Offset Photoshop pentru a adăuga un pic mai mult interes faiantei noastre. Accesați meniul Filtru din partea de sus a ecranului, alegeți Altele, apoi alegeți Offset :
 Accesați Filtru> Altele> Decalare.
Accesați Filtru> Altele> Decalare.
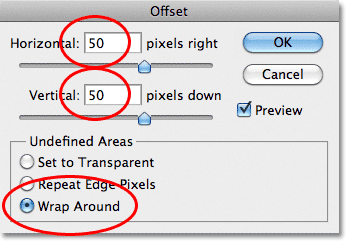
Aceasta deschide caseta de dialog Filtru offset. Vrem să introducem jumătate din lățimea documentului nostru în caseta Valoare orizontală și jumătate din înălțimea documentului în caseta Valoare verticală . Deoarece documentul nostru este de 100 pixeli x 100 pixeli, setați opțiunile atât pe orizontală cât și pe cele verticale la 50 de pixeli. Apoi, asigurați-vă că opțiunea Înfășurare este selectată în partea de jos a casetei de dialog:
 Caseta de dialog Filtru offset.
Caseta de dialog Filtru offset.
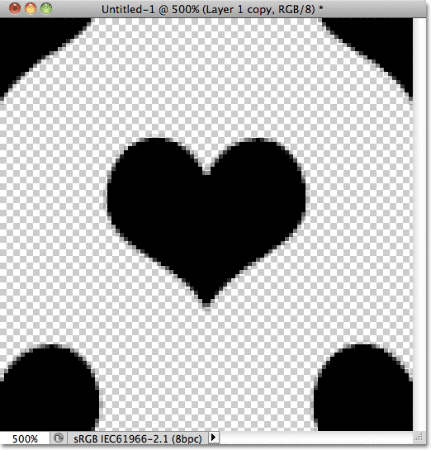
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog. Filtrul Offset a împărțit în esență copia formei inimii în patru părți egale și le-a așezat în fiecare colț al documentului. Poate arăta ciudat în momentul de față, dar nu vom vedea când modelul se repetă puțin mai târziu. Forma inimii din centrul documentului este forma originală pe care am adăugat-o înapoi la pasul 6:
 Documentul după aplicarea filtrului Offset la copia formei inimii.
Documentul după aplicarea filtrului Offset la copia formei inimii.
Pasul 10: Salvați designul ca model
Odată cu proiectarea plăcii noastre, suntem gata să o salvăm ca model. Accesați meniul Edit din partea de sus a ecranului și alegeți Definire model :
 Accesați Editare> Definire model.
Accesați Editare> Definire model.
Photoshop va deschide fereastra de dialog Nume model, astfel încât să putem da un nume noului model. Este o practică bună să includeți dimensiunea plăcii dvs. în nume, în cazul în care ajungeți să proiectați mai multe plăci similare, toate la dimensiuni diferite. Voi numi modelul meu "Hearts 100x100", deoarece dimensiunile plăcii sunt 100 px x 100 px. După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog. Modelul este acum salvat și gata de utilizare:
 Includerea dimensiunilor plăcii ca parte a numelui poate fi utilă.
Includerea dimensiunilor plăcii ca parte a numelui poate fi utilă.
Pasul 11: Creați un document nou
Să creăm un nou document care să se completeze cu modelul nostru nou creat. Așa cum am făcut la Pasul 1, mergeți la meniul File și alegeți New . De data aceasta când apare caseta de dialog Nou document, introduceți 1000 de pixeli atât pentru lățimea cât și pentru înălțimea documentului și schimbați conținutul de fundal în alb . Lăsați valoarea Rezoluției setată la 72 de pixeli / inch . Faceți clic pe OK pentru a închide caseta de dialog. Noul document, completat cu alb, va apărea pe ecran:
 Crearea unui nou document.
Crearea unui nou document.
Pasul 12: Adăugați un nou strat alb
În loc să umplem stratul de fundal cu modelul nostru, care va limita ceea ce putem face cu el mai târziu, vom adăuga modelul pe propriul strat. Faceți clic pe pictograma Strat nou din partea inferioară a panoului Straturi:
 Faceți clic pe pictograma Strat nou.
Faceți clic pe pictograma Strat nou.
Photoshop adaugă un nou strat gol denumit „Layer 1” deasupra stratului Background:
 Photoshop plasează noul strat deasupra stratului Fundal.
Photoshop plasează noul strat deasupra stratului Fundal.
Pasul 13: Selectați instrumentul Bucket Paint
În tutorialele anterioare din această serie, am învățat cum putem umple un strat cu un model folosind comanda de completare Photoshop. De data aceasta, haideți să vedem cum putem face același lucru folosind instrumentul Paint Bucket Tool, care ne permite, de asemenea, să completăm un strat sau o selecție fie cu o culoare, fie cu un model. Găsește instrumentul Bucket Tool în panoul Instrumente. În mod implicit, se ascunde în spatele Instrumentului de gradient, așa că faceți clic pe Instrumentul pentru gradient și țineți apăsat butonul mouse-ului până când apare un meniu fly-out, apoi alegeți Instrumentul Paint Bucket din listă:
 Faceți clic și țineți apăsat pe Instrumentul pentru gradient, apoi selectați Instrumentul pentru Bucket Paint din listă.
Faceți clic și țineți apăsat pe Instrumentul pentru gradient, apoi selectați Instrumentul pentru Bucket Paint din listă.
Pasul 14: Modificați sursa în model
Cu instrumentul Paint Bucket selectat, mergeți la Bara de opțiuni și setați Sursa pentru Paint Bucket la Pattern (implicit, este setată la Prim-plan):
 Schimbați sursa de la prim plan la model.
Schimbați sursa de la prim plan la model.
Pasul 15: selectați modelul
Cu modelul selectat, faceți clic pe miniatura de previzualizare a modelului din bara de opțiuni:
 Faceți clic pe miniatura de previzualizare din dreapta opțiunii Sursa din bara de opțiuni.
Faceți clic pe miniatura de previzualizare din dreapta opțiunii Sursa din bara de opțiuni.
Aceasta deschide modelul de selecție Photoshop unde putem alege modelul pe care dorim să-l utilizăm. Modelul pe care tocmai l-am creat va fi ultimul din listă. Faceți clic pe miniatură pentru a o selecta. După ce ați selectat modelul, apăsați Enter (Win) / Return (Mac) pentru a închide modelul Picker:
 Alegeți modelul Hearts făcând clic pe miniatură.
Alegeți modelul Hearts făcând clic pe miniatură.
Pasul 16: Faceți clic pe documentul interior pentru a adăuga modelul
Asigurați-vă că stratul 1 este selectat în panoul Straturi (straturile selectate sunt evidențiate în albastru), apoi cu modelul ales în bara de opțiuni, pur și simplu faceți clic oriunde în interiorul documentului cu instrumentul Paint Bucket, care va completa imediat documentul cu modelul . Placa se repetă de câte ori este nevoie pentru a umple întregul spațiu:
 Făcând clic oriunde în interiorul documentului, se completează stratul 1 cu modelul.
Făcând clic oriunde în interiorul documentului, se completează stratul 1 cu modelul.
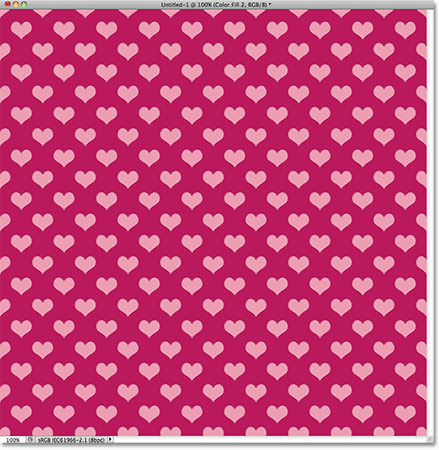
Momentan, modelul nostru este în alb și negru, dar îl putem coloriza cu ușurință. Vei găsi toate etapele necesare pentru colorizarea tiparelor în modelele noastre anterioare de repetare - Adăugarea de culori și gradiente tutorial, astfel încât nu mă deranjează să repet totul aici, dar iată un exemplu rapid despre cum poate arăta același model după colorarea atât a fundalului alb cât și a modelul în sine:
 Același model după adăugarea culorii.
Același model după adăugarea culorii.
Putem vedea în panoul Straturi că am adăugat culorile folosind doar două straturi de umplere de culori solide, unul pentru fundal și unul pentru model. Din nou, veți găsi toți pașii necesari în tutorialul anterior :
 Culorile au fost adăugate cu straturi de umplere Color Solid.
Culorile au fost adăugate cu straturi de umplere Color Solid.
Se încarcă forme personalizate suplimentare
În pasul 5, când am ales o formă personalizată din Shape Picker, este posibil să fi observat că în mod implicit, Photoshop nu ne oferă multe forme din care să alegem. Dacă nu ați sperat să adăugați săgeți, becuri sau plicuri repetate la designul dvs., este posibil să fiți puțin dezamăgiți în selecție. Din fericire, există o mulțime de alte forme din care putem alege. Trebuie doar să le încărcăm în noi înșine. Iată cum.
Cu selectorul de forme deschis, faceți clic pe pictograma săgeată mică din colțul din dreapta sus:
 Faceți clic pe pictograma săgeată.
Faceți clic pe pictograma săgeată.
Aceasta deschide un meniu cu diverse opțiuni, inclusiv o listă de seturi de forme suplimentare din care putem alege. Nu le voi parcurge pe toate, deoarece le poți experimenta singure, dar, ca exemplu, voi alege setul de forme Animale :
 Alegeți unul dintre seturile de forme suplimentare personalizate din listă.
Alegeți unul dintre seturile de forme suplimentare personalizate din listă.
Photoshop vă va întreba dacă doriți să înlocuiți formele curente cu cele noi sau dacă doriți să păstrați formele curente și să le adăugați pe cele noi la sfârșitul listei. Alegeți Apendicele :
 Faceți clic pe butonul Anexare.
Faceți clic pe butonul Anexare.
Înapoi în Shape Picker, derulați prin miniaturi pentru a găsi formele noi adăugate după cele originale. Selectați oricare dintre formele recent adăugate făcând clic pe miniatură. Voi alege forma Print Dog :
 Selectarea formei de tipărire pentru câine.
Selectarea formei de tipărire pentru câine.
Iată un exemplu despre cum ar arăta modelul care se repetă cu forma de imprimare a câinilor, folosind pașii pe care i-am acoperit în acest tutorial. În acest caz, am creat un document ușor mai mare de 150 pixeli x 150 pixeli pentru țiglă (vezi Pasul 1) și în caseta de dialog Filtru offset (pasul 8), am setat opțiunile orizontale și verticale la 75 de pixeli fiecare (jumătate din lățime și înălțimea documentului). Încă o dată, culoarea a fost adăugată modelului folosind un strat de umplere de culoare solidă pentru fundal și altul pentru modelul în sine:
 Un alt exemplu de model repetat creat cu formele personalizate ale Photoshop.
Un alt exemplu de model repetat creat cu formele personalizate ale Photoshop.
Dacă niciuna dintre formele personalizate Photoshop nu se potrivește cu nevoile designului dvs., puteți crea cu ușurință propriile dvs. forme personalizate! Vă rugăm să consultați tutorialul nostru pentru crearea formelor personalizate în Photoshop pentru toate detaliile!