Înainte de a începe: Rețineți că acest tutorial a fost scris inițial pentru Photoshop CS5 și versiuni anterioare. Dacă utilizați Photoshop CC sau CS6, veți dori să consultați tutorialul nostru actualizat complet de transformare în aur cu ajutorul tutorialului Photoshop.
În acest tutorial cu efecte de text Photoshop, vom învăța cum să transformăm textul în aur folosind Stilurile stratului Photoshop. Vom arunca chiar la sfârșit niște paiete pentru a face ca literele noastre de aur să strălucească cu adevărat.
Iată efectul pentru care urmăm:

Rezultatul final al textului placat cu aur.
După ce ați creat textul de aur, asigurați-vă că consultați partea a 2-a a acestui tutorial unde vă arăt cum puteți schimba cu ușurință fundalul din spatele textului! Să începem!
Cum Pentru a crea un text de aur în Photoshop
Pasul 1: Deschideți un nou document Photoshop
Deschideți un document nou în Photoshop accesând meniul Fișier și alegând Nou … sau folosind comanda rapidă de la tastatură, Ctrl + N (Câștigă) / Comandă + N (Mac). Voi folosi doar dimensiunea presetată 640x480 . Puteți utiliza oricare dimensiune doriți pentru lățimea și înălțimea dvs., apoi faceți clic pe OK pentru a crea noul dvs. document Photoshop:

Creați un document nou în Photoshop. Folosesc dimensiunea presetată 640x480.
Urmăriți videoclipul și împărtășiți comentariile dvs. pe canalul nostru YouTube!
Pasul 2: Umpleți stratul de fundal cu negru
Apăsați D de pe tastatură pentru a reseta rapid culorile de fundal și de fundal ale Photoshop, care setează negrul ca culoarea prim-plan. Apoi folosiți comanda rapidă de la tastatură Alt + Backspace (Win) / Option + Delete (Mac) pentru a umple stratul de fundal cu negru:

Stratul de fundal acum umplut cu negru.
Pasul 3: Setați-vă culoarea prim-plan pe alb și adăugați-vă textul
Apăsați X de pe tastatură pentru a schimba prim-planul și culorile de fundal, astfel încât albul să devină culoarea de prim-plan. Selectați instrumentul Tipul dvs. din paleta Instrumente sau apăsând T de pe tastatură. Alegeți un font din bara de opțiuni din partea de sus a ecranului, apoi faceți clic în fereastra documentului și introduceți textul. Folosesc „Times New Roman Bold” aici pentru a păstra lucrurile simple dacă doriți să le urmați. Voi introduce cuvântul "AUR":

Setați-vă culoarea prim-plan pe alb și introduceți textul.
Pasul 4: Redimensionați-vă textul cu comanda de transformare gratuită
Textul este prea mic în acest moment, așa că, cu stratul de text selectat în paleta Straturi, utilizați comanda rapidă de la tastatură Ctrl + T (Câștigă / Comandă + T (Mac) pentru a crea caseta Photoshop gratuită de transformare și gestionarea textului. Țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) pentru ca Photoshop să restricționeze proporțiile textului și să redimensionați textul din centru în timp ce trageți oricare dintre mânerele colțului pentru a mări textul:

Redimensionați textul cu Transformare gratuită.
Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea.
Pasul 5: Duplică stratul de text
Utilizați comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac) pentru a dubla rapid stratul de text. Acum ar trebui să aveți trei straturi în paleta dvs. Straturi:

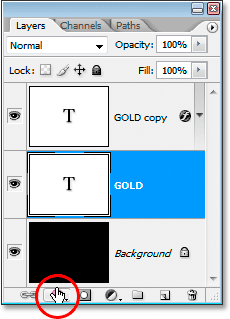
Photoshop Paleta Layers arată acum trei straturi.
Vom lucra la stratul de copiere text pe parcursul următorilor pași.
Pasul 6: Adăugați o suprapunere de gradient la text
Cu stratul de copiere text selectat, faceți clic pe pictograma Stiluri de strat din partea inferioară a paletei Straturi:

Faceți clic pe pictograma Stiluri strat din partea inferioară a paletei Straturi.
Selectați Gradient Overlay din listă:

Selectați stilul stratului Suprapunere gradient din listă.
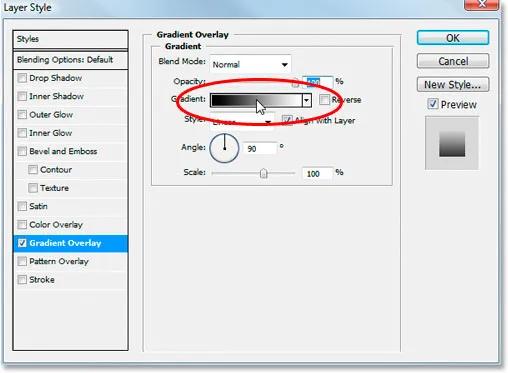
Aceasta afișează caseta de dialog Stil strat stabilit pentru opțiunile de suprapunere Gradient:

Caseta de dialog Stil strat Photoshop setată la opțiunile „Suprapunere gradient”.
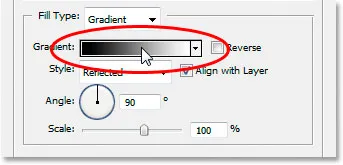
Vom seta culorile pentru gradientul nostru, așa că faceți clic direct pe zona de previzualizare a gradientului (înconjurat cu roșu de mai sus) pentru a afișa Editorul de gradient .
Pasul 7: Selectați o culoare aurie mai deschisă și mai închisă pentru gradient
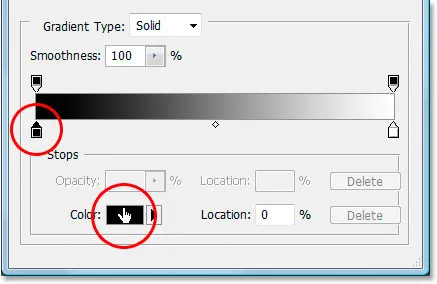
Când apare Editorul Gradient, faceți clic pe markerul de culoare stânga pentru a-l selecta, apoi faceți clic pe swatch Color pentru a alege o culoare pentru partea stângă a gradientului:

Faceți clic pe markerul de culoare din stânga în Editorul Gradient, apoi faceți clic pe swatch Color.
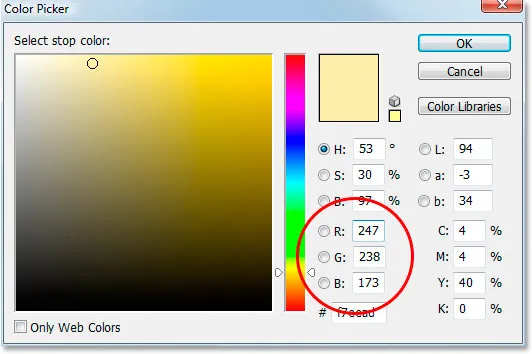
Se creează selectorul de culori Photoshop. Puteți utiliza oricare dintre culorile aurii pe care le preferați, dar dacă doriți să urmați, am introdus o culoare R: 247, G: 238, B: 173 care ne oferă o culoare aurie deschisă (am înșelat și am probat culoarea din o fotografie a unei monede de aur):

Introduceți R: 247, G: 238, B: 173 pentru culoarea gradientului stâng.
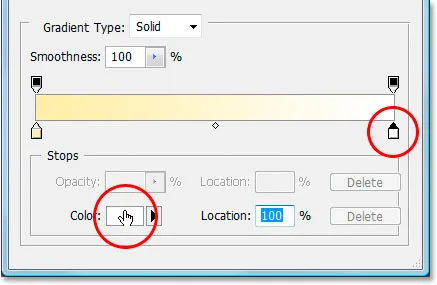
Faceți clic pe OK pentru a accepta culoarea și a ieși din selectorul de culori. Apoi, din nou în editorul de gradient, faceți clic pe marcatorul de culoare din dreapta pentru a-l selecta, apoi faceți clic din nou pe swatch color :

Faceți clic pe marcatorul de culoare dreapta, apoi faceți clic înapoi pe swatch color.
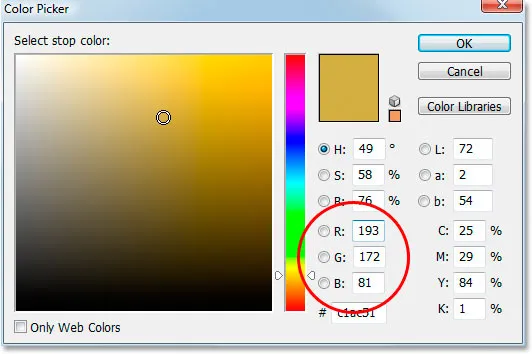
Când Color Picker revine, introduceți R: 193, G: 172, B: 81 pentru a ne oferi o culoare aurie mai închisă (eșantionată și din moneda de aur):

Introduceți R: 193, G: 172, B: 81 pentru culoarea gradientului corect.
Faceți clic pe OK pentru a ieși din Color Picker încă o dată, apoi faceți clic pe OK pentru a ieși din editorul Gradient.
Textul dvs. ar trebui să arate astfel:

Culorile degradate aplicate textului.
Nu ieșiți încă din caseta de dialog Strat strat. Mai avem de făcut.
Pasul 8: Schimbați „Stilul” gradientului în „Reflectat”
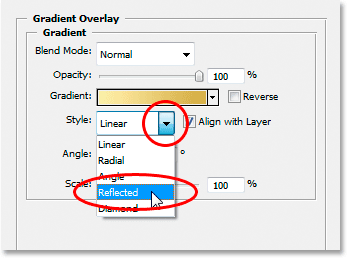
Înapoi în opțiunile de suprapunere de gradient din caseta de dialog Stil strat, faceți clic pe săgeata orientată în jos în dreapta cuvântului "liniar" și schimbați stilul gradientului în reflectat :

Schimbați stilul de gradient de la „Linear” la „Reflected”.
Aceasta va adăuga culoarea aurie mai închisă atât în partea de sus, cât și în partea de jos a textului, lăsând culoarea mai deschisă la mijloc:

Textul după schimbarea stilului gradient.
Pasul 9: Selectați Opțiunile „Ciocan și Embos”
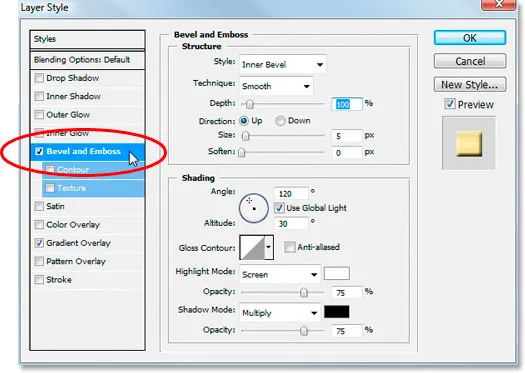
Faceți clic direct pe cuvintele „Bevel și Emboss” din meniul Stiluri straturi de pe stânga casetei de dialog Stil strat pentru a trece la opțiunile Bevel și Emboss . Asigurați-vă că faceți clic direct pe cuvintele în sine, nu doar în caseta de lângă ele, altfel opțiunile nu vor apărea:

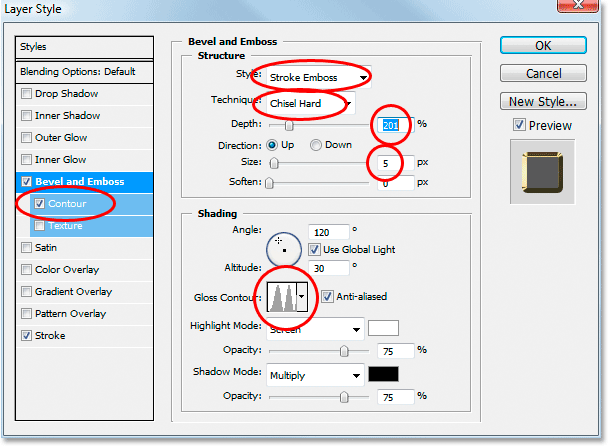
Faceți clic direct pe cuvintele „Bevel and Emboss” din meniul din stânga.
Pasul 10: Schimbați „Tehnica” în „Cizelare tare”
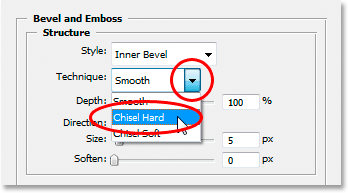
În opțiunile Bevel and Emboss Structure din mijlocul casetei de dialog Stil strat, faceți clic pe săgeata orientată în jos în dreapta cuvântului "Netezime" și schimbați Tehnica în Cizelare tare :

Schimbați „Tehnica” din „Smooth” în „Hard Chisel”.
Pasul 11: Schimbați „Conturul luciului” în „Dublu sunet”
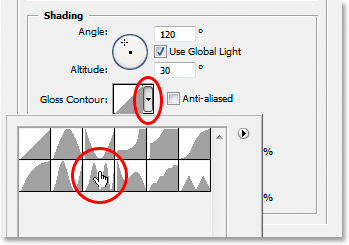
În opțiunile de umbrire de sub opțiunile Structura, faceți clic pe săgeata orientată în jos în dreapta cuvântului „Contur luciu” și selectați Inel - dublu, care se află pe rândul de jos, al treilea din stânga:

Schimbați „Conturul luciului” în „Dublu sunet”.
Selectați și opțiunea Anti-Aliased pentru a împiedica textul nostru să primească „jaggies”.
Iată textul în acest moment:

Efectul de până acum.
Pasul 12: Măriți „Dimensiunea” structurii pentru a închide spațiul deschis din interiorul literelor
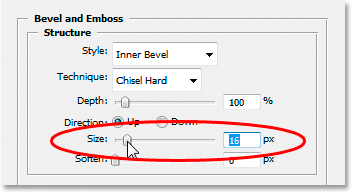
Accesați opțiunile Structura din partea de sus a casetei de dialog Stiluri straturi și trageți bara glisantului Dimensiune spre dreapta până când închideți spațiile deschise din interiorul literelor. Aici am tras-o pe a mea la o valoare de 16 pixeli :

Trageți glisorul „Dimensiune” spre dreapta până când închideți spațiile deschise din interiorul literelor.
Spațiile deschise au dispărut acum:

După glisarea glisorului „Dimensiune” spre dreapta, spațiile deschise din interiorul literelor au fost eliminate.
Pasul 13: Măriți „adâncimea” structurii pentru a îmbunătăți efectul de iluminare
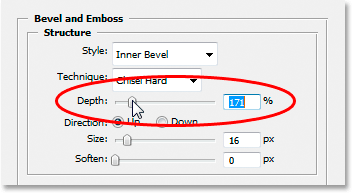
Apoi, trageți glisorul Adâncime spre dreapta pentru a îmbunătăți efectul de iluminare asupra literelor. Am tras-o pe a mea la o valoare de 171% :

Trageți glisorul „Adâncime” spre dreapta pentru a îmbunătăți efectul de iluminare asupra literelor.
Acum lucrurile încep să arate bine:

Efectul după creșterea „Adâncimii”.
Pasul 14: Porniți „Conturul” din meniul Stil strat
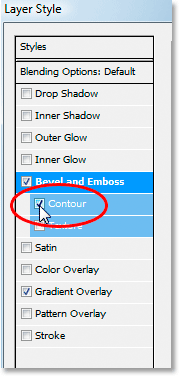
Apoi, faceți clic în caseta de selectare din stânga cuvântului Contur din stânga casetei de dialog Strat strat, direct sub opțiunea „Ciocan și emboss”. Acest lucru va spori efectul nostru de aur și mai departe. Nu este nevoie să schimbați nicio opțiune pentru aceasta, așa că trebuie doar să faceți clic în caseta de selectare pentru a o activa:

Faceți clic în caseta de selectare „Contur” pentru a o activa fără a vizualiza opțiunile sale.
Iată textul cu „Contur” activat:

Efectul cu opțiunea „Contur” este activat.
Pasul 15: Adăugați o strălucire interioară
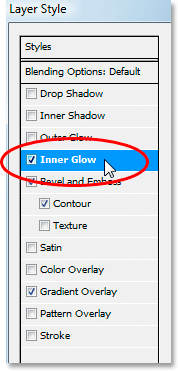
Un ultim lucru de făcut aici înainte să ieșim din caseta de dialog Strat strat și să trecem la stratul de text original. Vom adăuga un efect Inner Glow pentru a ne îmbunătăți culorile aurii. Pentru a face acest lucru, faceți clic direct pe cuvintele Strălucire interioară din stânga casetei de dialog Strat strat pentru a-l activa și a-și prezenta opțiunile:

Selectați stilul „Strălucire interioară”. Faceți clic direct pe numele său pentru a afișa opțiunile.
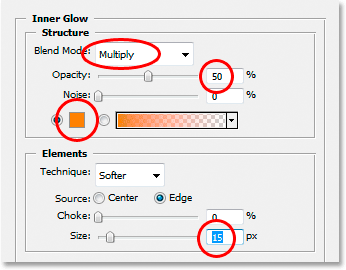
Schimbați opțiunile pe care le-am înconjurat aici:

Opțiunile „Strălucire interioară”.
În primul rând, schimbați modul Blend în înmulțire . Apoi coborâți Opacitatea la 50% . Faceți clic pe swatch-ul de culoare direct sub cuvântul "Noise", care afișează Color Picker. Introduceți R: 232, G: 128, B: 31 pentru a ne oferi o culoare portocalie (aceasta a fost eșantionată dintr-o fotografie cu o cărămidă de aur) și faceți clic pe OK pentru a ieși din Color Picker. În cele din urmă, creșteți dimensiunea strălucirii la 15 pixeli .
După ce ați terminat, puteți face clic pe OK pentru a ieși din caseta de dialog Strat strat. Textul dvs. ar trebui să arate acum în felul acesta:

Textul după aplicarea stilului „Strălucire interioară”.
Pasul 16: Adăugați o lovitură la stratul de text original
Am terminat cu acest strat de copiere a textului în acest moment. Acum vom lucra la stratul de text original, așa că faceți clic pe el în paleta Straturi pentru a-l selecta. Vom întoarce din nou la caseta de dialog Strat strat, iar apoi faceți clic pe pictograma Stiluri strat din partea inferioară a paletei Straturi:

Cu stratul de text inițial selectat, faceți clic pe pictograma „Stiluri strat” din partea inferioară a paletei Straturi.
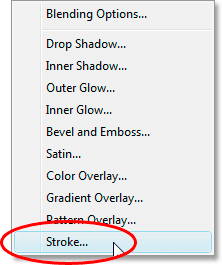
De data aceasta, selectați Stroke în partea de jos a listei:

Selectați stilul de tip „Stroke” din listă.
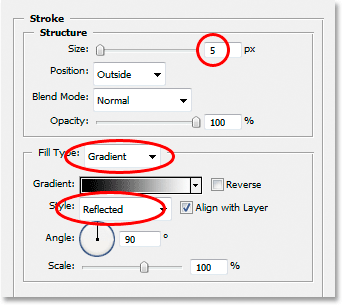
Aceasta va readuce înapoi caseta de dialog Stil strat, setată la opțiunile Stroke. Modificați opțiunile pe care le-am înconjurat mai jos:

Opțiunile de stil „Stroke”.
În primul rând, creșteți dimensiunea cursei la 5 pixeli . Apoi schimbați tipul de umplere de la „Color” la Gradient . Vom folosi aceleași culori de gradient pentru cursa pe care am folosit-o pe text. Cu toate acestea, înainte de a seta culori de gradient, schimbați stilul de gradient pe Reflected .
Pasul 17: Setați gradientul de accident vascular cerebral la aceleași culori ca textul
Faceți clic direct pe zona de previzualizare a gradientului în opțiunile Stroke:

Faceți clic pe zona de previzualizare a gradientului.
Acest lucru va face din nou editorul Gradient . Setați culorile pentru gradient la aceleași culori pe care le-am folosit pe text. Pentru culoarea din stânga, folosiți R: 247, G: 238, B: 173, iar pentru culoarea din dreapta, folosiți R: 193, G: 172, B: 81 . Faceți clic pe OK pentru a ieși din Editorul Gradient după ce ați setat culorile, iar textul dvs. ar trebui să arate astfel:

Accelerația gradientă aplicată textului.
Pasul 18: Aplicați stilul „Bevel and Emboss” la accident vascular cerebral
Faceți clic direct pe cuvintele Bevel și Emboss din meniul din stânga casetei de dialog Stil strat pentru a-l activa din nou și a prezenta opțiunile. De data aceasta, mai degrabă decât să adăugăm un text bevel și în relief în text, vom adăuga-l la accident vascular cerebral. Modificați opțiunile pe care le-am înconjurat mai jos:

Opțiunile „Bevel and Emboss” pentru aplicarea accidentului cerebral.
În primul rând, pentru a aplica aceste setări la cursă, trebuie să schimbăm opțiunea de sus, Stil în Stocare cu lovitură. Acum toate aceste setări vor fi aplicate accidentului vascular cerebral. Schimbați tehnica pe Chisel Hard încă o dată. Setați dimensiunea la 5 pixeli . În secțiunea „Umbrire”, faceți clic pe săgeata orientată în jos în dreapta cuvintelor Gloss Contour și selectați din nou opțiunea Ring - Double, care este a treia din stânga pe rândul de jos. În cele din urmă, pe partea stângă din zona meniului, faceți din nou clic în caseta de selectare Contour pentru a o activa.
După ce aplicați stilul Bevel și Emboss la accident vascular cerebral, textul dvs. ar trebui să arate astfel:

Efectul după aplicarea stilului „Bevel and Emboss” la cursa din jurul textului.
Pasul 19: Aplicați stilul „Strălucire exterioară”
Un ultim lucru de făcut aici în caseta de dialog Stiluri strat. Vom adăuga un pic de strălucire textului, ca și cum o lumină reflectă aurul. Faceți clic direct pe cuvintele Strălucire exterioară din meniul din stânga pentru a activa stilul Outer Glow și prezentați opțiunile sale, apoi modificați opțiunile pe care le-am încercuit mai jos:

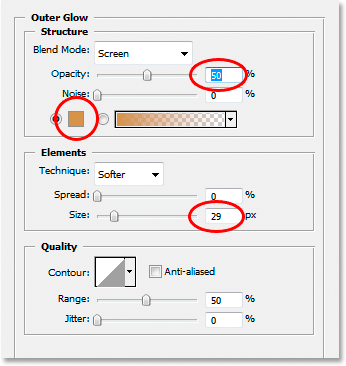
Opțiunile pentru stilul stratului Outer Glow.
În primul rând, scade valoarea Opacității la 50% . Apoi faceți clic pe swatch-ul de culori direct sub cuvântul "Noise", care afișează selectorul de culori Photoshop. Introduceți în R: 183, G: 145, G: 79 pentru culoarea (un alt eșantion de fotografie din cărămidă de aur) și faceți clic pe OK pentru a ieși din selectorul de culori. În cele din urmă, setați Dimensiunea la aproximativ 29 de pixeli, apoi faceți clic pe OK pentru a ieși din caseta de dialog Stiluri strat.
Textul are acum o strălucire slabă în jurul lui:

Textul acum cu o slabă strălucire în jurul lui.
Un singur lucru a rămas de făcut …
Pasul 20: Adăugați un nou strat alb deasupra stratului de copiere a textului
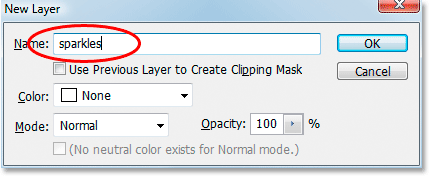
Faceți clic pe stratul de copiere text din paleta Straturi pentru a-l selecta, apoi apăsați comanda rapidă de la tastatură Ctrl + Shift + N (Câștigă) / Comandă + Shift + N (Mac) pentru a deschide caseta de dialog Nou strat . Denumiți noul strat „paiete” și faceți clic pe OK:

Caseta de dialog „Strat nou” Photoshop. Denumiți noul strat „paiete” și faceți clic pe OK.
Acum avem noul nostru strat gol în paleta Straturi:

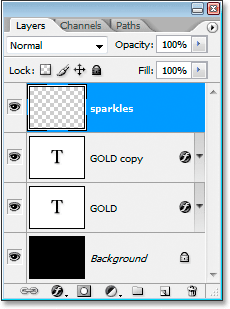
Paleta Straturi Photoshop arată acum noul nostru strat de „scânteii” în partea de sus.
Pasul 21: Încărcați „Periile asortate”
Vom adăuga câteva scântei la textul nostru de aur pentru a-l face să strălucească și vom folosi o perie pentru asta. Dar mai întâi, trebuie să încărcăm câteva perii noi. Prindeți instrumentul perie din paleta Instrumente sau apăsați B de pe tastatură pentru a-l selecta rapid. Apoi faceți clic dreapta (Win) / Control-clic (Mac) oriunde în fereastra Documentului pentru a deschide meniul de opțiuni perie și faceți clic pe săgeata dreaptă mică din colțul din dreapta sus:

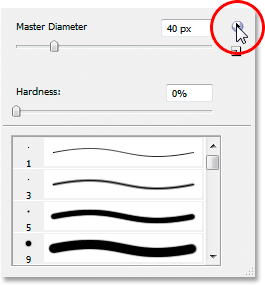
Faceți clic pe săgeata mică din colțul din dreapta sus al meniului Pensulă.
Faceți clic pe Periile asortate din lista lungă care pare să le selecteze:

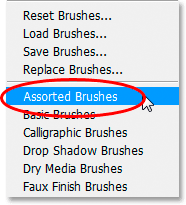
Faceți clic pe „Perii asortate” din lista care apare.
Photoshop vă va întreba dacă doriți să înlocuiți periile actuale cu aceste perii noi sau pur și simplu să le adăugați la cele existente. Faceți clic pe Aplicare :

Faceți clic pe „Aplicare” pentru a adăuga periile noi la cele existente.
Pasul 22 Eșantionează o culoare aurie ușoară din text cu instrumentul de plecare
Prindeți instrumentul Eyedropper din paleta Instrumente sau apăsați I pentru a-l selecta rapid, apoi faceți clic pe una dintre cele mai ușoare zone din text pentru a proba acea culoare. Vom folosi această culoare pentru scânteile noastre:

Eșantionează o culoare aurie ușoară din text cu ajutorul instrumentului Eyedropper.
Pasul 23: Selectați una dintre periile „Crosshatch” pentru a fi utilizate ca scânteie
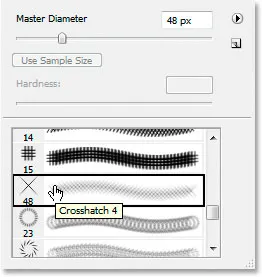
Cu culoarea aurie ușoară eșantionată, reveniți la instrumentul dvs. Brush, apoi faceți din nou clic dreapta (Win) / Control-clic (Mac) oriunde în fereastra Documentului pentru a deschide meniul Opțiuni perie. Derulați în jos lista de perii disponibile până când veți găsi una care pare un „X” fantezist. Dacă aveți Sfaturi pentru instrumente activate în Preferințele dvs. Photoshop, veți vedea că peria este denumită „Crosshatch”, așa cum putem vedea aici:

Alegeți una dintre periile „Crosshatch” (care arată ca un „X”) pe care să le folosiți pentru paiete.
Pasul 24: Pictează câteva scânteii plasate aleatoriu în jurul textului
Cu pensula selectată și culoarea eșantionată gata de pornire, faceți clic pe câteva locații aleatorii din jurul textului pentru a adăuga câteva paiete. Modificați dimensiunea periei după fiecare clic pentru a adăuga și mai multă aleatorie, folosind tastele bracketului din dreapta și din stânga pentru a crește sau a reduce dimensiunea periei pe mână. Adăugarea paiete este distractiv, dar prea multe sunt prea multe, așa că adăugați doar câteva. Câteva mai mari și câteva mai mici ar trebui să o facă.
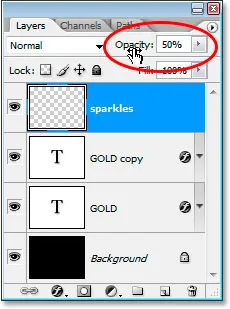
Dacă găsiți că paietele dvs. par prea intense, scădeați opacitatea stratului „paiete”. Aici am redus mina până la 50%:

Scade opacitatea stratului „scânteii” pentru a le reduce intensitatea.
După ce v-ați adăugat scânteile și a redus opacitatea după bunul plac, ați finalizat efectul de scriere aurie! Iată rezultatul meu final al efectului „Text placat cu aur”:

Efectul final.
Și acolo îl avem! Acum că ați creat textul de aur, consultați partea 2 unde vă arăt cum să mutați cu ușurință efectul pe un fundal diferit! Sau vizitați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale!