
Diferențele dintre SVG și EPS
SVG înseamnă Scalable Vector Graphics, care este un format de imagine vectorială pentru grafică bidimensională și este bazat pe XML. SVG are un suport extins pentru interactivitate și animație. Imaginile bidimensionale pot fi create într-un timp scurt folosind vectori cu SVG. Cu toate acestea, spre deosebire de JPEG.webp și PNG, SVG nu folosește pixeli. Toate formele cu SVG sunt specificate folosind XML, care este apoi redat de către un vizualizator SVG. Cea mai mare parte a browserului web din lumea modernă este capabil să redea SVG, la fel cum pot reda formatul PNG și JPG.webp. Deoarece SVG se bazează pe format grafic grafic vectorial. Este utilizat mai ales pentru diagrame bazate pe vector. Unele dintre aplicațiile bazate pe format SVG sunt grafice bidimensionale în X, sistem de coordonate Y, pictograme și logo-uri care pot fi scalabile în natură pot fi proiectate cu succes pentru web, aplicație mobilă și tabletă. Formele redate în SVG se bazează pe formatul graficului vectorial, sunt stocate ca structuri asemănătoare vectorului. Pe scurt, stocate ca numere și nu pixeli. Fiind o grafică vectorială, imaginile bazate pe SVG pot fi scalabile, ceea ce înseamnă că un dezvoltator poate scala o imagine în sus și în jos în dimensiune, fără a fi îngrijorat de pierderea calității. O proprietate care face posibilă este, acele grafice sunt bazate pe numere și nu pe pixeli. Cu alte cuvinte, numerele care definesc imaginile SVG sunt modificate, pot fi făcute prin înmulțire sau divizare. Există multiple avantaje în format XML, este destul de ușor de creat dintr-un servlet, JSP vs PHP sau orice altă tehnologie de aplicație web. Prin urmare, SVG este considerată o alegere ideală pentru grafice și diagrame generate de computer. Desenul creat folosind SVG poate fi de natură interactivă sau dinamică. Elementele pot fi modificate în funcție de timp și pot fi descrise sau programate în orice limbaj de script cum ar fi JavaScript. Cu toate acestea, standardul web recomandă SMIL ca animație standard pentru SVG.
EPS înseamnă Encapsulated PostScript, care este un document PostScript și poate fi utilizat ca format de fișier grafic. Documentele Postscript sunt proiectate, care pot descrie o imagine și pot fi plasate cu succes în alt document Postscript. Cu alte cuvinte, se poate spune că fișierul EPS este un program Postscript, cu o grămadă de descrieri, destinat creării unei imagini. Acest program Postscript poate fi salvat ca un singur fișier, incluzând o previzualizare capturată sau încapsulată în interiorul acestuia, permițând unui alt program să afișeze o previzualizare pe ecran. Fișierul EPS poate descrie dreptunghiul care conține imaginea, acest dreptunghi este cunoscut sub numele de BoundingBox DSC. Orice aplicație destinată să folosească fișierul EPS poate utiliza aceste informații pentru a prezenta pagina. EPS aparține Adobe, este substanțial diferită de alte formate de fișiere acceptate. Inițial, fișierele EPS au fost proiectate pentru a stoca informații referitoare la poziționarea datelor de imagine pentru imprimante, dar nu și afișaje pe computer. Imprimantele care au fost activate Postscript, interpretează datele EPS direct pentru a genera o ieșire de înaltă calitate, din fișierele Postscript. Pe măsură ce timpul trece, datele Postscript deveneau mai orientate vizual, iar interfața sa devenea mai puternică. Format de fișier EPS poate fi utilizat în imagini bazate pe vector cu Adobe Illustrator. Fișierul EPS conține, de obicei, o versiune bitmap a imaginii pentru o vizualizare mai simplă decât instrucțiunea vectorială pentru a desena imaginea. La prima implementare a EPS, aparatele Apple Macintosh foloseau pe scară largă Postscript. Pentru afișarea pe ecran, fișierul EPS include frecvent o imagine de previzualizare a conținutului, deoarece permite o previzualizare a ieșirii finale într-o aplicație care poate atrage un bitmap. Fără includerea acestei previzualizări, o aplicație trebuie să redea direct datele Postscript în cadrul EPS.
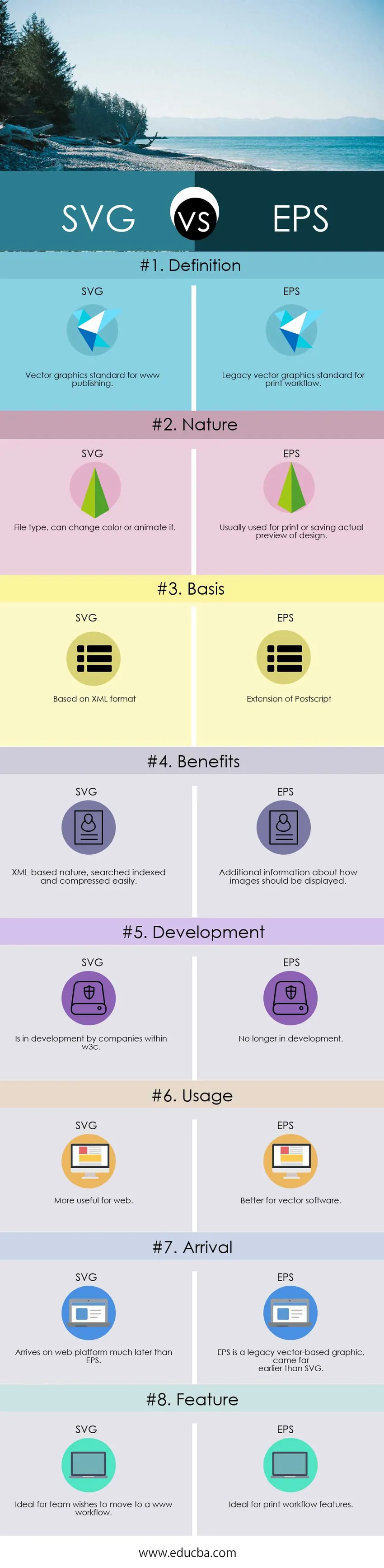
Comparație dintre cap și cap între SVG și EPS (Infografie)
Mai jos se află diferența de top 8 între SVG și EPS 
Diferențe cheie între SVG și EPS
Ambele performanțe SVG și EPS sunt opțiuni recomandate în afaceri. Să examinăm câteva dintre diferențele cheie dintre SVG și EPS:
- SVG înseamnă grafică vectorială Scalar, în timp ce EPS este programare sau standuri bazate pe scripturi pentru PostScript Encapsulated.
- SVG este o alegere ideală pentru echipa care lucrează la fluxul de lucru web la nivel mondial, în timp ce EPS este bun pentru echipa de fluxuri de lucru de imprimare.
- SVG se bazează pe formatul de fișier XML și poate fi utilizat pentru tehnologia web, în timp ce EPS se bazează pe Postscript, mai degrabă decât în format XML.
- Cea mai mare parte a browserului web modern poate reda imagini bazate pe SVG, în timp ce EPS este inițial destinat fluxului de lucru prin tipărire, cu Postscript.
- Fișierele SVG sunt o alegere mai bună pentru designul site-ului web, în timp ce EPS poate acționa ca o copie de rezervă pentru imprimantele care pot solicita acest lucru, având orice șansă.
- Formatele de fișiere SVG sunt potrivite pentru elemente grafice și iconice de pe un site web, în timp ce formatul de fișier EPS este mai bun pentru imprimarea documentelor de înaltă calitate, logo-uri și materiale de marketing.
- Un format de fișier SVG este o caracteristică de răscoală pe o platformă web, în timp ce formatul EPS este pe moarte și este rezervat pentru vechile grafice vectoriale.
- Adobe Illustrator și CorelDRAW au suficient suport pentru citire, scriere SVG, în timp ce nu toate instrumentele au o capacitate deplină de a citi-scrie format EPS, cum ar fi Ghostview poate citi bine formatul EPS, dar nu îl pot edita.
- SVG acționează ca o imagine vectorială standard în W3C, în timp ce EPS este formatul de schimb standard în industria de tipărire.
- SVG este abordarea standard dacă se dorește utilizarea fișierelor vectoriale pentru web, deoarece aceasta este singura opțiune rămasă, în timp ce EPS sunt aplicabile într-un context de publicare prin tipărire, deoarece SVG nu are multe caracteristici impuse de Print.
Tabelul de comparare SVG vs EPS
Să ne uităm la comparația de top între SVG și EPS -
| Baza de comparație între SVG și EPS |
SVG |
EPS |
| Definiție | Standard grafic grafic pentru editarea www | Standard de grafică vectorială veche pentru fluxul de lucru de imprimare |
| Natură | Tipul fișierului, își poate schimba culoarea sau îl poate anima | De obicei utilizat pentru imprimare sau salvarea unei previzualizări reale a proiectului |
| Bază | Pe baza formatului XML | Extensia Postscript-ului |
| Beneficii | Natura bazată pe XML a căutat indexat și comprimat ușor | Informații suplimentare despre modul în care trebuie afișate imaginile |
| Dezvoltare | Este în dezvoltare de către companiile din w3c | Nu mai este în dezvoltare |
| folosire | Mai util pentru web | Mai bine pentru software-ul vectorial |
| Sosire | Ajunge pe platforma web mult mai târziu decât EPS | EPS este un grafic bazat pe vecinătate, venit cu mult mai devreme decât SVG |
| Caracteristică | Ideal pentru echipa dorește să se mute pe un flux de lucru www | Ideal pentru funcții de flux de lucru de imprimare |
Concluzie - SVG vs EPS
Atât formatul de fișier EPS vs SVG are propriul set de merite și demersuri. SVG este un standard de facto pentru grafică vectorială pe o platformă web, deoarece este singura alegere, iar standardul XML este compatibil cu tehnologiile web, cum ar fi servlet, JSP sau PHP etc. EPS, pe de altă parte, se bazează pe Postscript, care este cu totul diferit de standardul XML. Este învechit în scenariul de astăzi și a ajuns în tehnologia computerului mult mai devreme decât SVG. EPS este mai potrivit pentru imprimarea fluxului de lucru, care a fost intenția inițială. În cele din urmă, acesta a apărut pe un peisaj care a fost bazat pe interfață și a câștigat un ritm de acolo.
Utilizatorul alege dacă trebuie să meargă cu formatul EPS vs SVG. Dacă povestea utilizatorului se învârte în jurul unui scenariu bazat pe web, atunci formatul de fișier SVG este cea mai bună alegere pentru care trebuie accesat, cu mai multe suport pentru browser. Pentru scenariul bazat pe fluxul de lucru de tipărire, EPS ar fi o alegere ideală, deoarece SVG nu are capacitățile de imprimare.
Articol recomandat
Acesta a fost un ghid pentru diferența maximă între SVG și EPS. Aici vom discuta, de asemenea, despre diferențele cheie SVG vs EPS cu infografie și tabelul de comparație. De asemenea, puteți arunca o privire asupra articolelor următoare pentru a afla mai multe
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript vs JScript
- Capex vs Opex: Diferențe
- JSP vs ASP: Care sunt comparațiile