În acest tutorial, vă voi arăta cum să plasați o imagine în text cu Photoshop. În loc de a completa doar un singur cuvânt sau o singură linie de text, vom duce lucrurile mai departe și vom învăța un truc simplu care vă permite să plasați instantaneu o imagine în două sau mai multe straturi de tip simultan!
Într-un tutorial anterior, am învățat cum să creăm o imagine de bază în efect text, unde am plasat imaginea într-un singur cuvânt. Pentru a crea efectul, tot ce trebuia să facem era să facem o copie a imaginii noastre, să o mutăm deasupra stratului Tip și apoi să clipim imaginea la text folosind o mască de tuns. Dar dacă aveți mai multe cuvinte, fiecare pe un strat de tip separat, pe care trebuie să le completați cu aceeași imagine? Cum așezați o imagine în două, trei sau mai multe straturi de tip în același timp? În acest tutorial, vom analiza problema în care ne confruntăm și soluția ușoară!
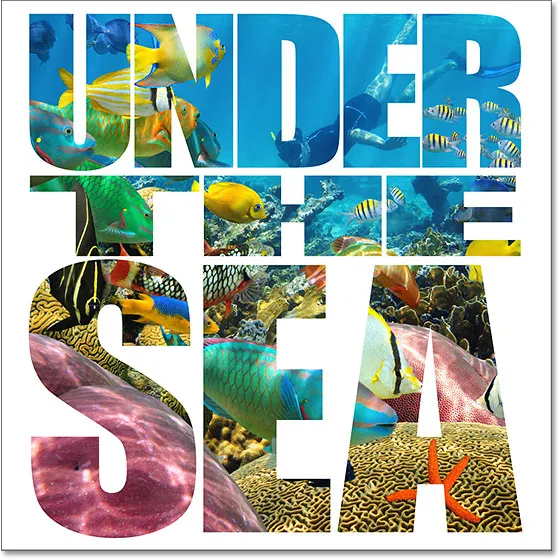
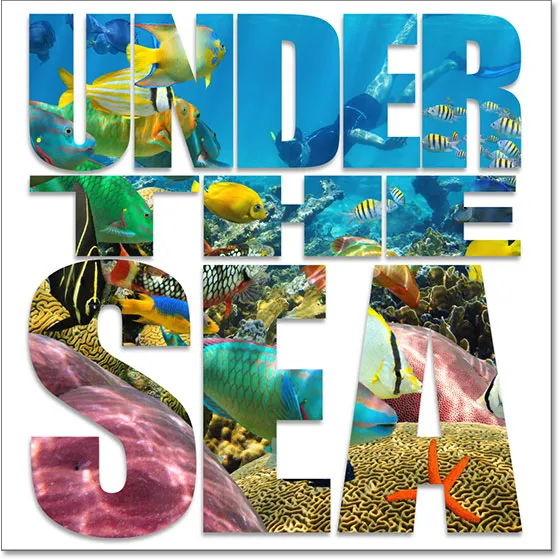
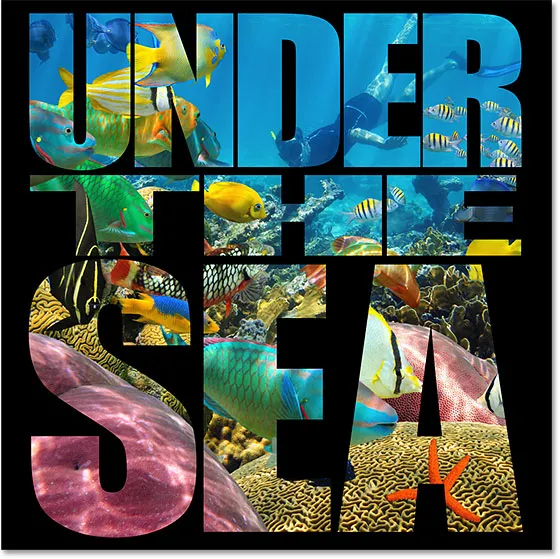
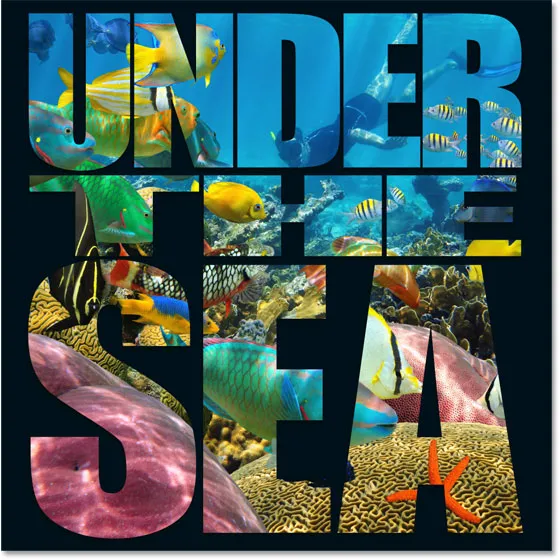
Iată cum va arăta efectul final sau cel puțin o variantă a acestuia, cu trei cuvinte, fiecare pe straturi de tip separate, completate cu aceeași imagine. Vom învăța cum să personalizăm efectul schimbând culoarea fundalului, adăugând efecte de strat și reglând transparența fundalului, la sfârșitul tutorialului:

Efectul final.
Să începem!
Cum să vă umpleți textul cu o imagine
Voi folosi Photoshop CC, dar orice versiune recentă va funcționa.
Pasul 1: deschideți imaginea
Deschide imaginea pe care vrei să o plasezi în textul tău. Voi folosi această imagine pe care am descărcat-o de pe Adobe Stock:

Imaginea care va fi plasată în interiorul textului. Credit foto: Adobe Stock.
Pasul 2: Adăugați textul
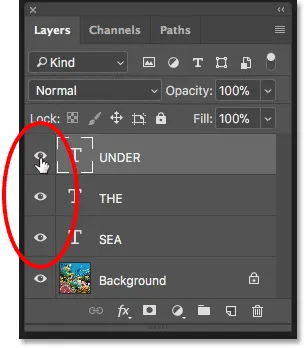
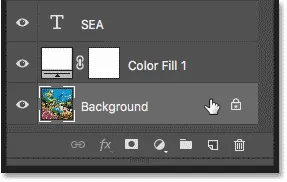
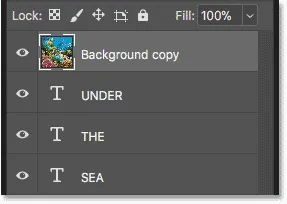
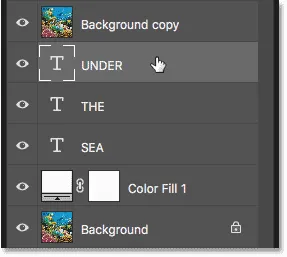
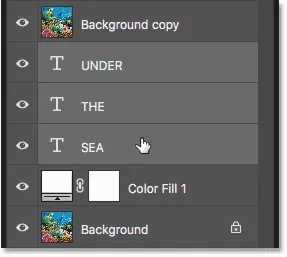
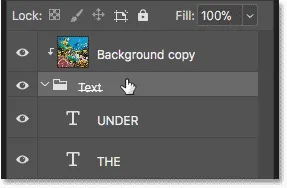
Adăugați textul în document și poziționați-l acolo unde aveți nevoie în fața imaginii. Dacă ne uităm în panoul Straturi, vedem că am adăugat deja ceva text și fiecare cuvânt („UNDER”, „THE” și „MARE”) se află pe un strat de tip separat. Imaginea în sine se află pe stratul Fundal de sub ele. Voi activa textul făcând clic pe pictograma de vizibilitate a fiecărui strat de tip:

Activarea tuturor celor trei straturi de tip.
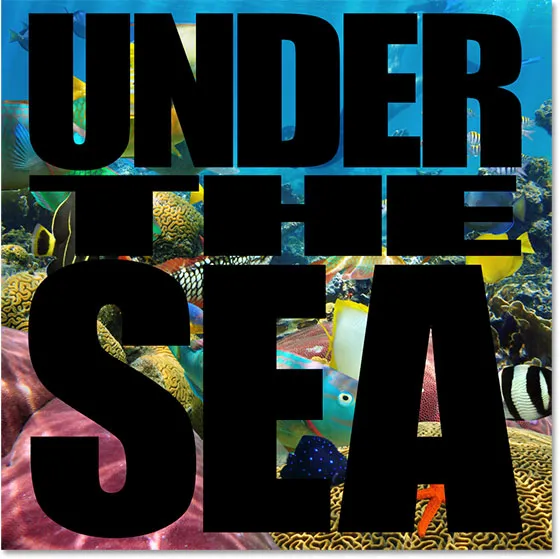
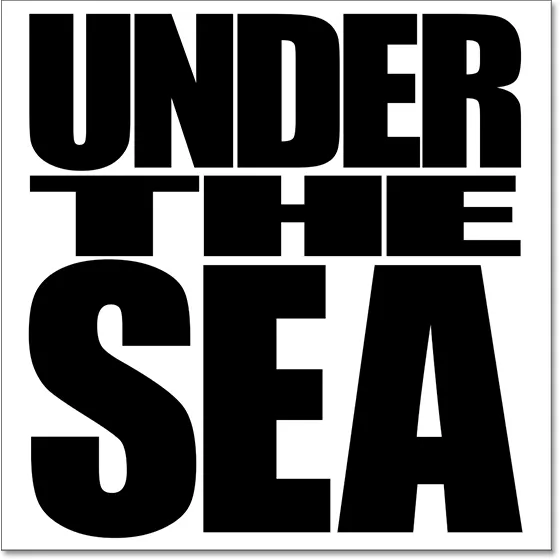
Și aici vedem toate cele trei cuvinte în fața imaginii. Veți dori să folosiți negrul ca culoare de tip pentru moment, din motive pe care le vom vedea într-o clipă:

Textul a fost adăugat și poziționat în fața imaginii.
Pasul 3: Adăugați un strat de umplere de culoare solidă deasupra stratului de fundal
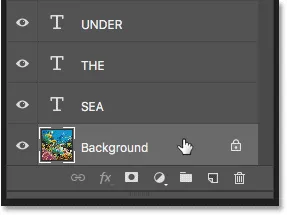
Să adăugăm o culoare de fundal pentru efect. Vom folosi un strat de umplere de culori solide. Acest lucru va facilita schimbarea fundalului în orice culoare ne place, după cum vom vedea mai târziu. Faceți clic pe stratul Fundal din panoul Straturi pentru a-l selecta:

Selectarea stratului de fundal.
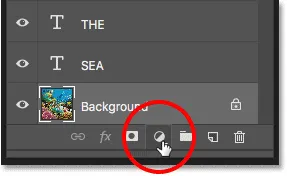
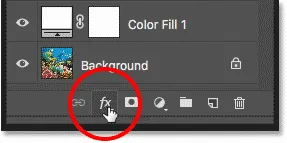
Apoi faceți clic pe pictograma Noua umplere sau reglare din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
Alegeți Culoare solidă din partea de sus a listei:

Adăugarea unui strat de umplere de culori solide.
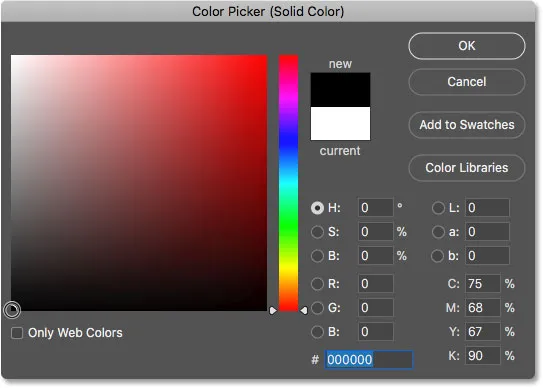
În selectorul de culori, alege alb, apoi faceți clic pe OK:

Alegerea albului ca culoare de fundal.
Înapoi în document, textul nostru se află acum în fața unui fundal alb (motiv pentru care am ales negrul ca culoare tip). Vom învăța cum să schimbați culoarea de fundal la sfârșitul tutorialului:

Documentul după adăugarea stratului de umplere alb.
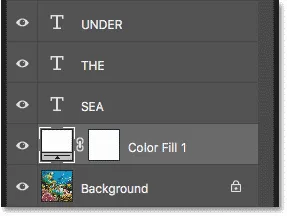
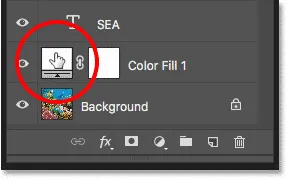
Și în panoul Straturi, vedem stratul de umplere a culorii solide („Completare culoare 1”) așezat între straturile tip și stratul de fundal, motiv pentru care stratul de umplere blochează în prezent imaginea din vedere:

Panoul Straturi care arată stratul de umplere alb.
Pasul 4: Faceți o copie a stratului Fundal
Trebuie să facem o copie a imaginii și să o mutăm deasupra textului. Faceți clic din nou pe stratul Fundal pentru a-l selecta:

Reselectarea stratului de fundal.
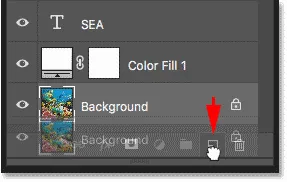
Efectuați o copie a stratului Fundal trăgând-o în jos pe pictograma Strat nou din partea inferioară a panoului Straturi:

Trageți stratul de fundal pe pictograma Strat nou.
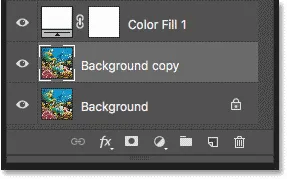
Când eliberați butonul mouse-ului, Photoshop face o copie a stratului, îl numește „Copie de fundal” și îl plasează direct deasupra originalului:

Un strat „Copie de fundal” apare deasupra originalului.
Pasul 5: trageți copia deasupra straturilor de tip
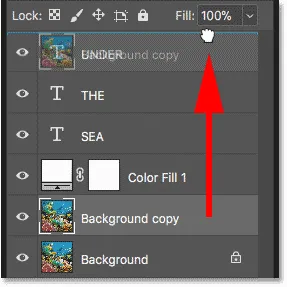
Faceți clic pe stratul „Copiere de fundal” și trageți-l deasupra straturilor Tip. O bară evidențiată va apărea deasupra stratului Tip în partea de sus:

Trageți stratul „Copiere de fundal” deasupra straturilor Tip.
Eliberați butonul mouse-ului pentru a plasa stratul în loc:

O copie a imaginii se află acum deasupra textului.
Problema: plasarea unei imagini în trei straturi de tip
Până acum, bine. Dar acum ne confruntăm cu o problemă. Avem o singură imagine care trebuie plasată nu doar într-un singur cuvânt, ci în trei, iar fiecare cuvânt se află pe un strat de tip separat. Cum completăm toate cele trei cuvinte cu imaginea? Dacă am avea doar un singur strat de tip, atunci tot ce trebuie să facem pentru a plasa imaginea în interiorul textului este să creăm o mască de decupare. Dar uitați-vă ce se întâmplă când creez unul.
Crearea unei măști de tuns
Cu stratul „Copiere de fundal” selectat, voi face clic pe pictograma meniu din dreapta sus a panoului Straturi:

Dând clic pe pictograma meniului panoul Straturi.
Apoi voi alege Creare mască de decupare din meniu:

Crearea unei măști de tuns.
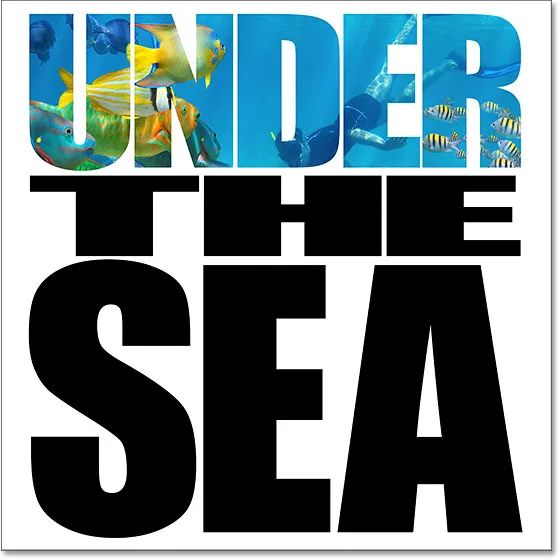
Și aici vedem problema. Photoshop clipsează imaginea în stratul Type direct sub ea, ceea ce plasează imaginea în interiorul textului. Dar, deoarece imaginea este tăiată la unul dintre cele trei straturi de tip, imaginea apare într-unul din cele trei cuvinte, ceea ce nu dorim:

Textul apare doar în cuvântul din partea de sus.
Înrudite: Aflați totul despre măștile de tuns în Photoshop
De ce nu a funcționat
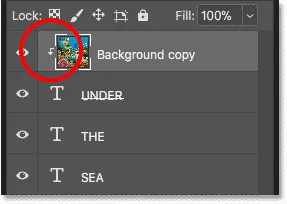
Dacă ne uităm la stratul „Copiere de fundal” din panoul Straturi, vom vedea o mică săgeată lângă miniatura de previzualizare îndreptată în jos spre stratul Tip de sub acesta (stratul care ține cuvântul „UNDER”). Așa se spune că Photoshop ne spune că stratul „Copiere de fundal” este tăiat în stratul Tip. Dar este tăiat la acel singur strat de tip, nu la toate cele trei. Avem nevoie de un mod de a clipi imaginea la toate cele trei straturi de tip în același timp:

Imaginea este decupată numai în stratul Tip direct de sub ea.
Eliberarea unei măști de tuns
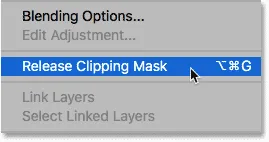
Întrucât acesta nu este efectul pe care îl dorim, voi anula masca de decupare făcând clic din nou pe pictograma meniului din partea dreaptă sus a panoului Straturi și alegând eliberare mască de decupare din meniu:

Eliberarea măștii de tuns.
Și acum ne întoarcem să vedem doar imaginea:

Imaginea este din nou vizibilă după eliberarea măștii de decupare.
Pasul 6: Plasați straturile Tip într-un grup de straturi
Soluția este de a plasa toate straturile de tipul nostru într-un grup de straturi. În acest fel, putem clipi imaginea nu la un singur strat de tip, ci la întregul grup simultan! Faceți clic pe stratul Tip din partea de sus pentru a-l selecta:

Selectarea stratului de tip superior.
Apoi, pentru a selecta și celelalte straturi de tip, apăsați și mențineți apăsată tasta Shift și faceți clic pe stratul Tip de jos:

Țineți apăsat Shift și faceți clic pe stratul Tip de jos pentru a le selecta pe toate.
Faceți clic pe pictograma meniu din partea dreaptă sus a panoului Straturi:

Făcând clic pe pictograma meniului.
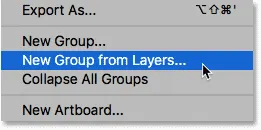
Alegeți grup nou din straturi din meniu:

Alegerea comenzii „Grup nou din straturi”.
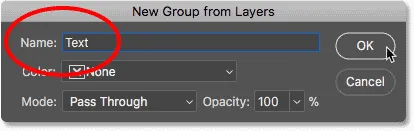
În caseta de dialog Grup nou din straturi, denumiți grupul „Text”, apoi faceți clic pe OK:

Denumirea grupului de straturi.
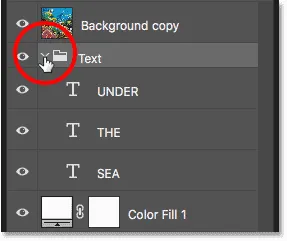
Înapoi în panoul Straturi, straturile de tip apar acum în interiorul unui grup de strat numit „Text”. Faceți clic pe săgeata din stânga pictogramei folderului pentru a roti grupul deschis și a vizualiza straturile din interiorul acestuia:

Straturile Tip sunt acum în interiorul unui grup de straturi.
Pasul 7: Selectați stratul „Copiere fundal”
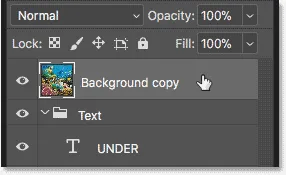
Acum că straturile de tip se află în interiorul unui grup, putem clipi imaginea la întregul grup. Faceți clic pe stratul „Copiere de fundal” pentru a-l selecta:

Selectarea stratului „Copie de fundal”.
Pasul 8: Creați o mască de tuns
Faceți clic pe pictograma meniului panoul Straturi:

Dând clic pe pictograma meniului panoul Straturi.
Și apoi alegeți Creare mască de decupare din listă:

Crearea unei măști de tuns.
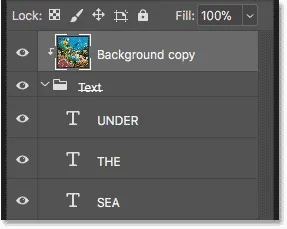
De această dată, Photoshop clipează stratul „Copiere de fundal” nu într-un singur strat de tip, ci în grupul de straturi în sine:

Imaginea este acum tăiată în grupul de straturi.
Și pentru că am tăiat imaginea în grup, imaginea apare instantaneu în toate cele trei cuvinte:

Efectul după decuparea imaginii în grupul de straturi.
Personalizarea efectului: adăugarea unei umbre de picătură
Acum că am creat efectul de bază „imagine în text”, să analizăm câteva moduri de a-l personaliza. Un lucru pe care îl putem face este să adăugăm o umbră de picătură în text. Și din moment ce dorim ca umbra drop să afecteze toate straturile noastre de tip simultan, o vom aplica grupului de straturi în sine. Faceți clic pe grupul de straturi pentru a-l selecta:

Selectarea grupului de straturi din panoul Straturi.
Apoi faceți clic pe pictograma Stiluri de strat (pictograma "fx") din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
Alegeți Shadow Drop din listă:

Alegerea „Shadow Drop”.
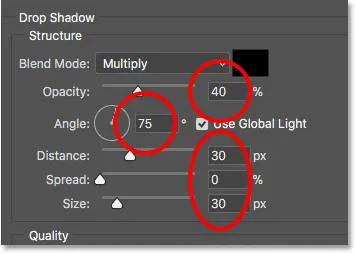
Setările Shadow Drop
Aceasta deschide caseta de dialog Stil strat stabilit pentru opțiunile Shadow Drop. Reglați unghiul, distanța și dimensiunea umbrei după bunul plac. Unghiul stabilește direcția sursei de lumină. Distanța controlează cât de mult se va extinde umbra spre exterior de litere, iar Dimensiunea va purta marginile umbrei. Apoi reglați luminozitatea umbrei folosind glisorul Opacity din partea de sus.
În cazul meu, voi seta unghiul la 75 ° pentru a se potrivi cu unghiul luminilor din apă. Apoi, am setat atât Distanța, cât și Dimensiunea la 30px, iar Opacitatea la 40%. Faceți clic pe OK când ați terminat pentru a închide caseta de dialog:

Opțiunile Drop Shadow.
Și iată efectul meu cu umbra de picătură aplicată. Rețineți că, deoarece am aplicat umbra drop pe grupul de straturi, toate straturile de tip din grup sunt afectate:

Rezultatul după adăugarea unei umbre de picătură la grupul de straturi.
Personalizarea efectului: Schimbarea culorii de fundal
Un alt mod prin care putem personaliza efectul este schimbând culoarea fundalului. Faceți dublu clic pe tabloul de culori pentru stratul de umplere a culorilor solide:

Faceți dublu clic pe tabloul de culori al stratului de umplere în panoul Straturi.
Apoi alegeți o altă culoare în Color Picker. Voi alege negrul:

Schimbarea culorii de fundal de la alb la negru.
Și iată cum arată efectul cu un fundal negru:

Fundalul mai întunecat ajută la scoaterea din imagine a cuvintelor.
Alegerea unei culori de fundal din imagine
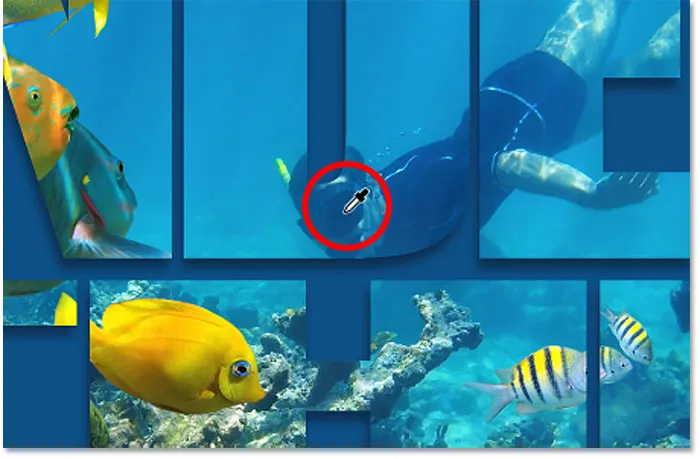
Puteți alege, de asemenea, o culoare de fundal direct din imaginea din interiorul literelor. Cu selectorul de culori încă deschis, mutați cursorul mouse-ului peste imagine. Cursorul tău se va transforma într-un eyedropper. Faceți clic pe o culoare pentru a o proba și setați-o ca noua culoare de fundal. Voi alege o nuanță întunecată de albastru din masca scafandrului:

Eșantionarea unei culori din imagine.
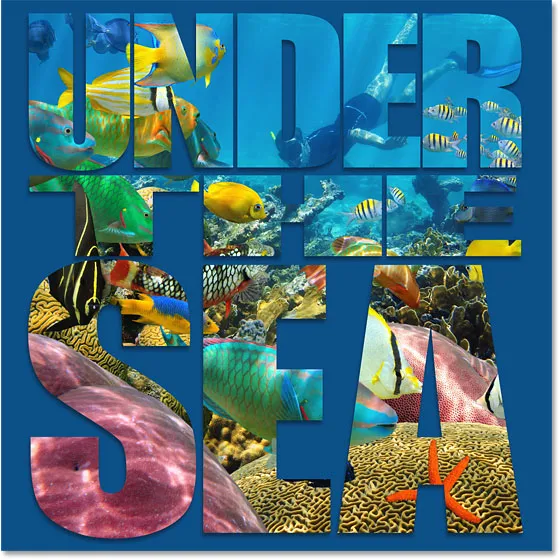
Și iată cum arată acea culoare ca noul fundal:

Efectul cu o culoare de fundal eșantionată din imagine.
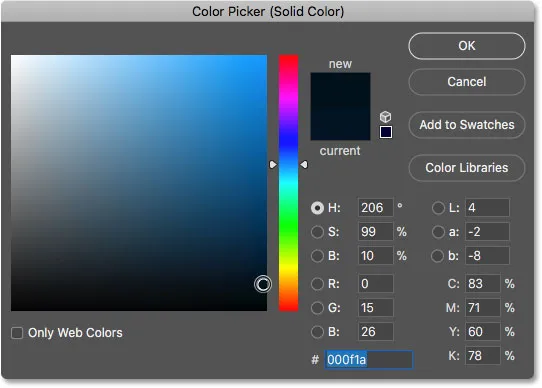
Voi folosi culoarea pe care am probat-o, dar voi alege o nuanță mult mai închisă:

Luând culoarea eșantionată și alegând o versiune mai întunecată a acesteia.
Faceți clic pe OK pentru a închide selectorul de culori și iată efectul meu cu un fundal albastru închis:

Albastrul închis face textul mai ușor de citit.
Personalizarea efectului: adăugarea de transparență pe fundal
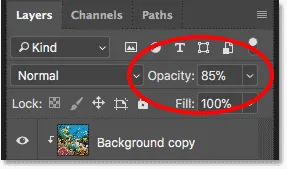
În cele din urmă, să analizăm un alt mod de a personaliza efectul și asta prin adăugarea de transparență culorii de fundal. Acest lucru va permite o parte din imaginea originală să apară. Cu stratul de umplere Culoare solidă selectat, scade valoarea Opacității în partea dreaptă sus a panoului Straturi. Cu cât îl cobori mai mult de valoarea sa implicită de 100%, cu atât vei vedea imaginea prin culoarea de fundal. Voi reduce mina la 85%:

Scăderea opacității stratului de umplere a culorii solide.
Acest lucru permite doar un indiciu al imaginii să apară pe fundalul albastru, creând efectul meu final:

Efectul final „imagine în text”.
Și acolo îl avem! Așa cum să plasați o imagine în text și cum să completați mai multe straturi de tip cu aceeași imagine, în Photoshop! Asigurați-vă că consultați secțiunile noastre Efecte foto și Efecte text pentru mai multe tutoriale!