În acest tutorial, vă voi arăta cum puteți crea cu ușurință un efect de text cu baston de bomboane de sărbătoare cu Photoshop. Vom începe făcând un model de trestie de bomboane perfect, repetat, cu dungi roșii și verzi. Apoi, vom învăța cum să aplicăm modelul la textul nostru și cum să-l combinăm cu stiluri de straturi pentru a crea litere rotunjite, strălucitoare, din trestie de bomboane. La sfârșitul tutorialului, vom învăța cum să copiem efectul de trestie de bomboane și să îl aplicăm instantaneu la cât mai multe straturi de tipuri de care avem nevoie. Voi folosi Photoshop CC, dar orice versiune recentă a Photoshop va funcționa.
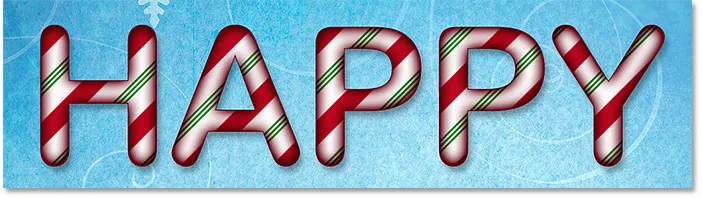
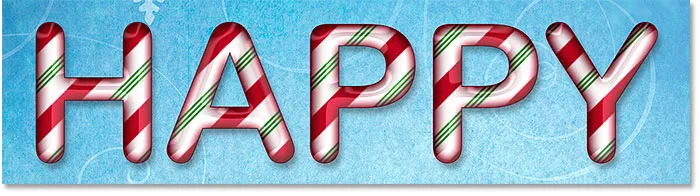
Iată cum va arăta textul final cu trestie de bomboane:

Textul din trestie de bomboane de sărbătoare creat în Photoshop.
Să începem!
Cum să creezi un model repetabil de baston de bomboane
Pasul 1: Creați un nou document Photoshop
Vom începe realizând modelul de trestie de bomboane pe care îl vom folosi pentru a completa textul. Pentru asta, vom crea un nou document Photoshop. Accesați meniul File din bara de meniu și alegeți New :

Accesând Fișier> Nou.
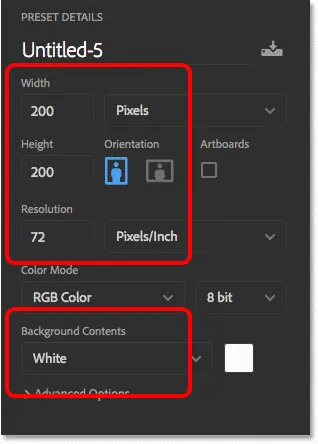
În caseta de dialog Document nou, setați lățimea și înălțimea la 200 pixeli . Setați rezoluția la 72 de pixeli / inchi și conținutul de fundal pe alb . Faceți clic pe Create sau OK (în funcție de ce versiune a Photoshop utilizați) pentru a crea noul document:

Crearea unui nou document Photoshop de 200 x 200 pixeli.
Pasul 2: Selectați Instrumentul dreptunghi
Cu noul document deschis pe ecran, selectați Instrumentul dreptunghi din Bara de instrumente:

Selectarea instrumentului dreptunghi.
Pasul 3: Setați modul Instrument în formă
În bara de opțiuni, asigurați-vă că modul instrument este setat pe Formă :

Setarea modului instrument pe forma în bara de opțiuni.
Pasul 4: Setați culoarea formei la roșu
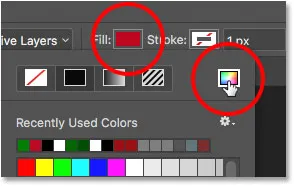
Faceți clic pe swatch color Completare :

Dând clic pe eșantionul Completare a culorilor.
În opțiunile Completare, faceți clic pe pictograma Culegător de culoare din dreapta sus:

Deschiderea Color Picker.
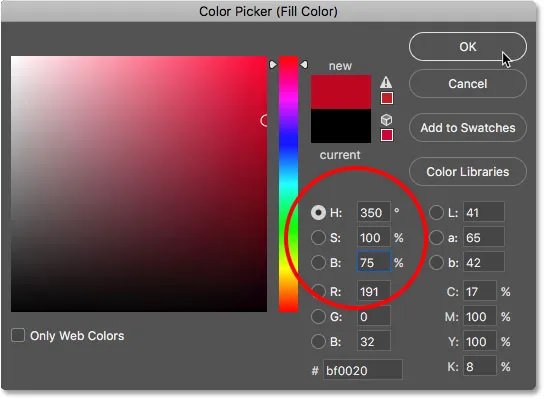
În selectorul de culori, alegeți o nuanță de roșu setând valoarea H (Hue) la 350, valoarea S (Saturație) la 100 și valoarea B (Luminozitate) la 75 . Faceți clic pe OK pentru a închide selectorul de culori.

Alegerea unui baston de bomboane roșii de la Color Picker.
Cu culoarea de umplere acum setată pe roșu, asigurați-vă că cursa pentru formă este setată pe Niciunul :

Opțiunea Stroke trebuie setată pe None.
Pasul 5: Desenați prima formă
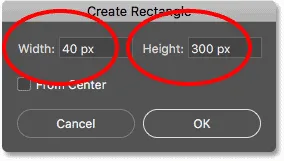
Faceți clic în document. Nu faceți clic și glisați, doar faceți clic. Photoshop deschide caseta de dialog Creare dreptunghi . Setați Lățimea la 40 px și Înălțimea la 300 px, apoi faceți clic pe OK:

Crearea unui nou dreptunghi de 40 x 300 px.
Photoshop desenează forma, dar nu la locul potrivit:

Forma a fost desenată, dar trebuie repoziționată.
Pasul 6: Repoziționarea formei
Pentru a centra forma, mergeți la meniul Edit și alegeți calea de transformare gratuită :

Accesarea Editează> Calea de transformare gratuită.
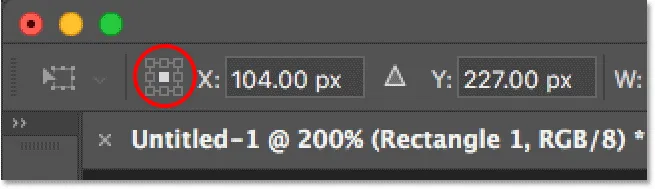
În partea stângă din bara de opțiuni, asigurați-vă că caseta centrală este selectată în grila Anchor, care ar trebui să fie implicit. Am extins-o aici pentru a face grila mai ușor de văzut:

Asigurați-vă că punctul de grilă Anchor este selectat.
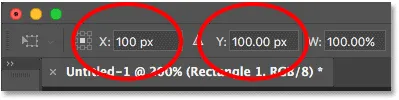
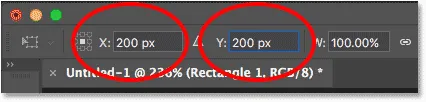
Apoi, schimbați valorile X și Y la 100 px (jumătate din lățimea și înălțimea documentului nostru de 200 x 200 px). Aceasta centrează forma din document:

Modificarea pozițiilor X și Y la 100 px.
Pasul 7: Schimbați unghiul la 45 de grade
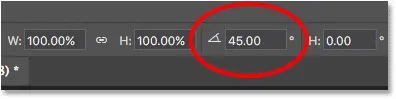
Pentru a roti forma, setați unghiul din bara de opțiuni la 45 °:

Schimbarea unghiului la 45 de grade.
Apăsați Enter (Win) / Return (Mac) de două ori pe tastatură, o dată pentru a accepta noile setări și apoi din nou pentru a ieși comanda Free Transform Path. Photoshop vă va întreba dacă doriți să vă transformați forma live într-o cale obișnuită. Faceți clic pe Da:

Faceți clic pe Da pentru a transforma forma live într-o cale regulată.
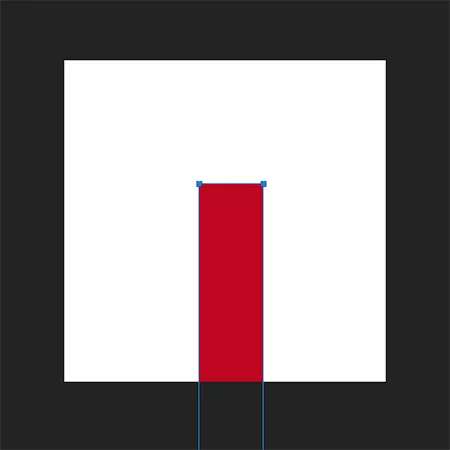
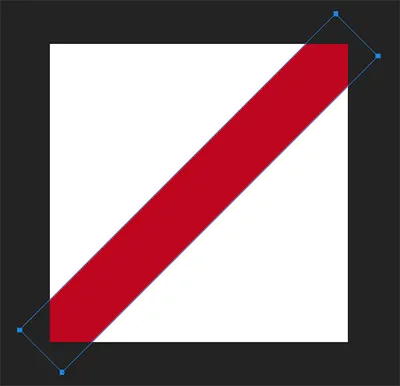
Prima formă este acum centrată și rotită în document și avem prima noastră dungă de trestie de bomboane:

Prima fâșie este adăugată în centru.
Pasul 8: Copiați și mutați forma
Apăsați Ctrl + Alt + T (Win) / Command + Option + T (Mac) de pe tastatură. Acest lucru face o copie a formei și redeschide comanda Free Transform Path. Veți vedea căsuța Transformare gratuită și manevre în jurul formei. Pentru a muta copia formei în colțul din stânga sus al documentului, mergeți la bara de opțiuni și schimbați valorile X și Y la ambele 0 px :

Modificarea pozițiilor X și Y pentru a doua formă la 0 px.
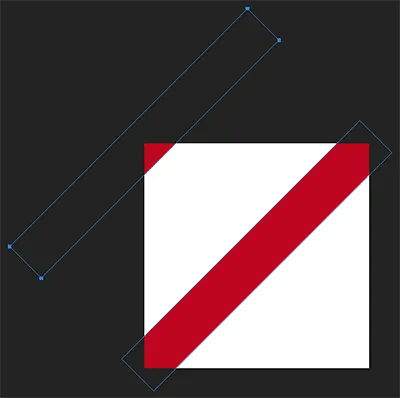
Apăsați Enter (Win) / Return (Mac) de două ori, o dată pentru a accepta noile setări și din nou pentru a ieși din comanda Free Transform Path. A doua formă se află acum în colțul superior și avem a doua fâșie de trestie de bomboane:

A doua fâșie a fost adăugată în stânga sus.
Pasul 9: Faceți o altă copie și mutați-o
Apăsați din nou Ctrl + Alt + T (Win) / Command + Option + T (Mac) de pe tastatură pentru a face o altă copie a formei și a redeschide calea de transformare gratuită. În bara de opțiuni, setați valorile X și Y la 200 px :

Modificarea pozițiilor X și Y pentru a treia formă la 200 px.
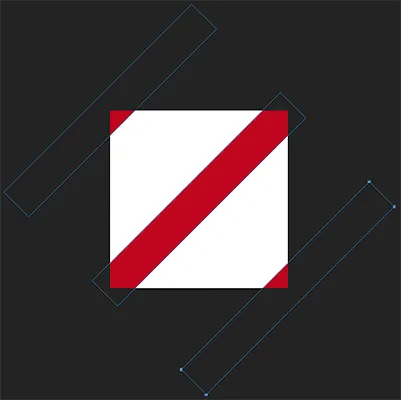
Apăsați Enter (Win) / Return (Mac) o dată pentru a accepta setările și apoi din nou pentru a ieși comanda Free Transform Path, iar acum avem cea de-a treia formă și cea de-a treia fâșie de baston de bomboane, în colțul din dreapta jos al documentului:

A treia bandă a fost adăugată în dreapta jos.
Pasul 10: Desenați o formă nouă, mai mică
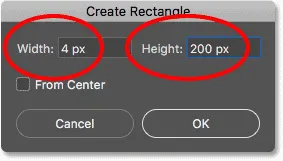
Am adăugat câteva dungi mai mari, deci acum să adăugăm unele mai mici. Faceți clic în interiorul documentului cu instrumentul Rectangle pentru a deschide din nou caseta de dialog Creare dreptunghi . De data aceasta, setați Lățimea la doar 4 px, apoi setați Înălțimea la 200 px . Faceți clic pe OK pentru a închide caseta de dialog:

Desenarea unei forme mai mici.
Photoshop trasează o a patra formă, de data aceasta mai mică, dar o plasează din nou în locul nepotrivit:

Se adaugă o formă nouă, mai subțire.
Pasul 11: Repoziționarea formei
Accesați meniul Edit și alegeți calea de transformare gratuită sau apăsați Ctrl + T (Win) / Command + T (Mac) de pe tastatură:

Accesând din nou la Editare> Calea de transformare gratuită.
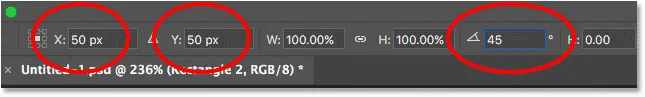
În bara de opțiuni, setați valorile X și Y la 50 px, apoi setați unghiul la 45 ° :

Setarea valorilor X, Y și Unghi pentru noua formă.
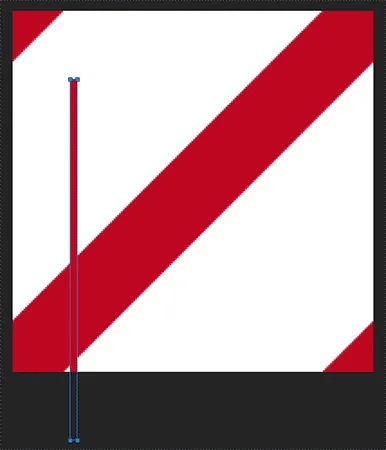
Apăsați Enter (Win) / Return (Mac) de două ori pe tastatură. Photoshop vă va întreba din nou dacă doriți să convertiți forma live într-o cale obișnuită. Faceți clic pe Da, iar acum noua formă este poziționată între cele două forme mai mari din stânga sus:

Prima dintre dungi mai subțiri este pe poziție.
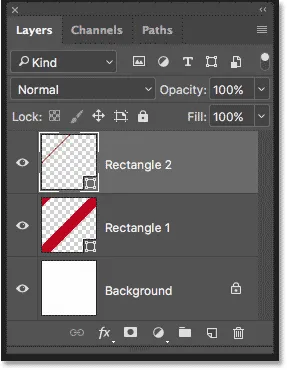
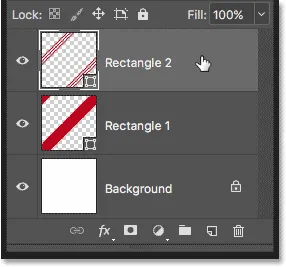
Dacă ne uităm în panoul Straturi, vedem că cele trei forme mai mari ale noastre sunt pe un strat de formă numit „Rectangle 1” direct deasupra stratului Fundal. Noua formă mai mică se găsește pe un strat de formă separat denumit „Rectangle 2” în partea de sus:

Panoul Straturi care prezintă formele mai mari și mai mici pe straturi separate.
Pasul 12: Copiați și mutați forma
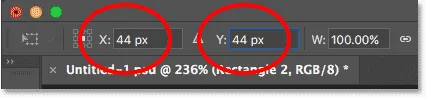
Apăsați Ctrl + Alt + T (Câștigă) / Comandă + Opțiune + T (Mac) pentru a face o copie a formei mai mici și pentru a deschide comanda Transformare liberă cale. Apoi, în bara de opțiuni, setați valorile X și Y la 44 px :

Setarea valorilor X și Y pentru a cincea formă la 44 px.
Apăsați Enter (Win) / Return (Mac) de două ori, iar acum o copie a benzii mai mici apare chiar deasupra și în stânga originalului:

O a doua fâșie mai mică este adăugată deasupra primei.
Pasul 13: Faceți o altă copie și mutați-o
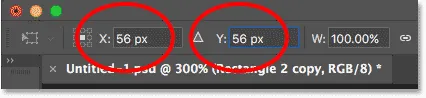
Apăsați din nou Ctrl + Alt + T (Win) / Command + Option + T (Mac) pentru a copia forma și a deschide calea de transformare gratuită. În bara de opțiuni, setați valorile X și Y la 56 px . Apăsați Enter (Win) / Return (Mac) de două ori pentru ao accepta și închideți calea de transformare gratuită:

Setarea valorilor X și Y pentru a șasea formă la 56 px.
Acum avem trei dungi mai mici distanțate la fel de în partea stângă sus:

Se adaugă a treia bandă mai mică.
Pasul 14: selectați toate cele trei forme mai mici
Vom copia cele trei dungi mai mici și le vom muta în dreapta jos a modelului. Selectați Instrumentul de selectare a căii ( instrumentul cu săgeată neagră) din Bara de instrumente:

Alegerea instrumentului de selectare a căii
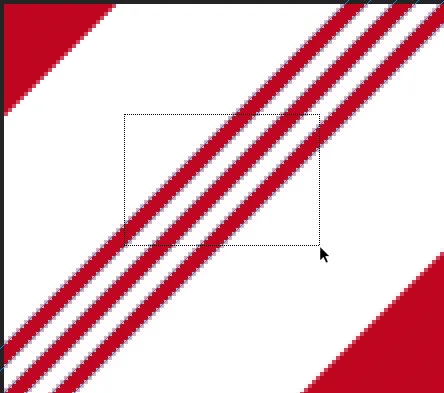
Trageți o casetă pe toate cele trei dungi mai mici pentru a le selecta:

Trageți pe toate cele trei dungi mai mici cu Instrumentul de selectare a căii.
Pasul 15: Copiați și mutați benzile
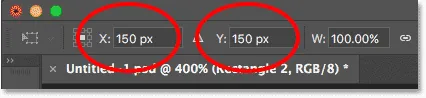
Cu dungile selectate, apăsați Ctrl + Alt + T (Câștigă) / Comandă + Opțiune + T (Mac) pentru a face o copie a acestora și pentru a deschide comanda de transformare liberă. Apoi, în bara de opțiuni, setați valorile X și Y la 150 px :

Setarea valorilor X și Y pentru a muta copia benzilor mai mici în poziție.
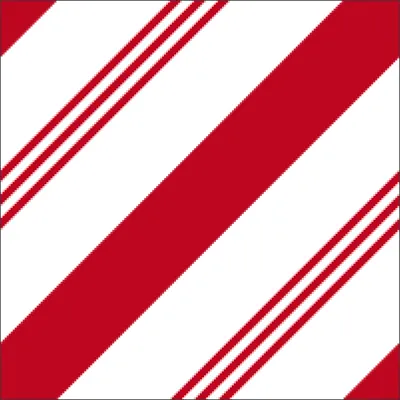
Apăsați Enter (Win) / Return (Mac) de două ori pentru a accepta noile valori și a ieși din calea de transformare liberă. Și acum avem o copie a dungi mai mici din dreapta jos. Apăsați Enter (Win) / Return (Mac) a treia oară pentru a elimina contururile traseului din jurul formelor:

Modelul inițial de dungă de baston de bomboane este complet.
Pasul 16: Schimbați culoarea benzilor mai mici în verde
Dacă sunteți mulțumit cu dungile din trestie de bomboane, toate fiind roșii, puteți săriți acest pas, dar cred că modelul arată mai bine cu dungi mai mici în verde. Pentru a schimba culoarea dungi mai mici, asigurați-vă că stratul de formă „Rectangle 2” este selectat în panoul Straturi:

Asigurați-vă că sunt selectate formele mai mici.
Faceți clic pe tabela de umplere a culorilor din bara de opțiuni, apoi faceți clic pe pictograma Color Picker din opțiunile de umplere tip:

Schimbarea culorii dungi mai mici.
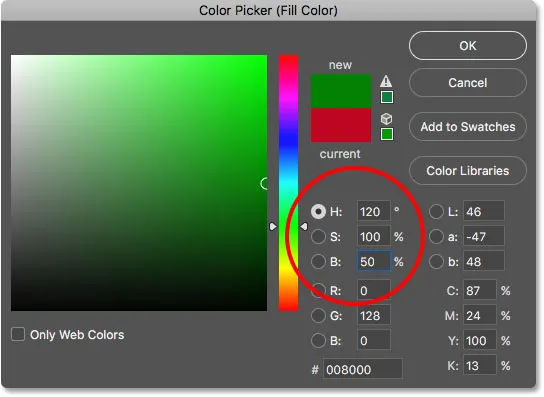
În Color Picker, alegeți o nuanță de verde setând valoarea H la 120, valoarea S la 100 și valoarea B la 50 . Apoi faceți clic pe OK pentru a închide selectorul de culori:

Alegerea verde din Color Picker.
Iar acum dungi mai mici sunt verzi, în timp ce dungi mai mari rămân în roșu, completând modelul nostru de trestie de bomboane:

Modelul final de dungă de trestie de bomboane.
Pasul 17: Definiți formele ca model
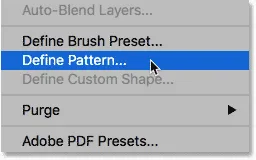
Pentru a transforma formele într-un model Photoshop real, accesați meniul Edit și alegeți Definire model :

Accesând Editare> Definire model.
Denumiți modelul „Candy Cane” și apoi faceți clic pe OK:

Denumirea noului model „Candy Cane”.
Crearea textului bastonului cu bomboane
În acest moment, modelul nostru de trestie de bomboane este realizat! Haideți să vedem cum să-l aplicați pe un text și să faceți ca literele să pară mai mult ca bomboane. Pentru a economisi timp, voi trece la un document separat în care am adăugat deja un text alb în fața unui fundal tematic de vacanță (fundal de fulg de zăpadă de la Adobe Stock). Pentru cele mai bune rezultate, alegeți un font cu litere rotunjite. Folosesc Arial Rounded MT Bold :

Un text alb simplu în fața unui fundal albastru.
Dacă ne uităm în panoul meu Straturi, vedem că fiecare cuvânt se află pe un strat de Tip separat. Voi începe adăugând efectul de trestie de bomboane la unul dintre cuvinte, apoi vă voi arăta cum să copiați rapid întregul efect de la un strat de tip la altul:

Fiecare cuvânt a fost adăugat pe propriul strat de tip.
Pasul 1: Selectați stratul dvs. de tip
Începeți selectând un strat de tip în panoul Straturi. Voi selecta cuvântul „HAPPY”:

Selectarea unuia dintre straturile tip.
Pasul 2: Adăugați un stil de strat de suprapunere a modelului
Pentru a crea efectul de text cu baston de bomboane, vom folosi stilurile de straturi Photoshop. Faceți clic pe pictograma Stiluri strat (pictograma fx ) din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
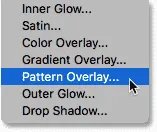
Apoi, pentru a completa textul cu modelul de trestie de bomboane, alegeți modelul Suprapunere din listă:

Adăugarea unui model de strat de suprapunere a modelului.
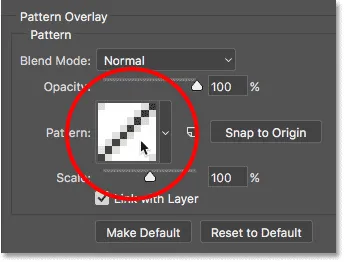
Photoshop deschide caseta de dialog Stil strat cu opțiunile de suprapunere a modelului în coloana din mijloc. Faceți clic pe modelul pentru a alege un model diferit:

Făcând clic pe swatch.
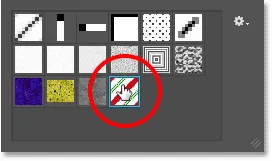
Faceți dublu clic pe miniatura modelului dvs. de baston de bomboane pentru a o selecta:

Selectarea modelului de trestie de bomboane.
Acest lucru completează instantaneu tipul selectat cu dungi de trestie de bomboane:

Tipul cu modelul de trestie de bomboane aplicat.
Pasul 3: Reglați dimensiunea modelului
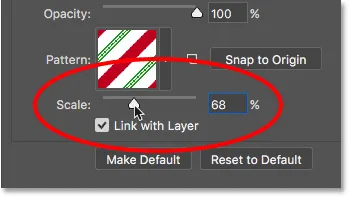
Utilizați glisorul Scale de sub swatch pentru a ajusta dimensiunea și aspectul modelului din litere. Valorile Scării inferioare vor micșora modelul, astfel încât acesta să se repete mai des. Valoarea care funcționează cel mai bine va depinde de dimensiunea textului dvs. Voi reduce mina până la 68%:

Scăderea valorii Scalei pentru a micsora modelul.
Și iată cum arată literele cu modelul redus în dimensiune:

Rezultatul după scăderea valorii Scalei.
Pasul 4: Aplicați o umbră de picătură
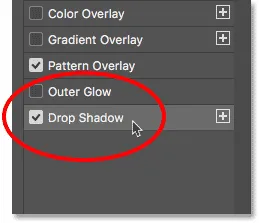
Pentru a ajuta la separarea literelor de fundal, vom adăuga o umbră de picătură. Tot în caseta de dialog Strat strat, selectați Drop Shadow în coloana din stânga:

Selectarea unui strat de strat Shadow Drop.
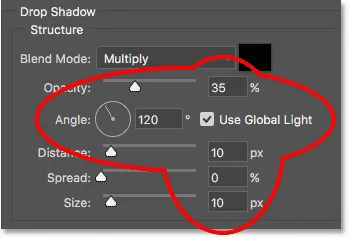
În opțiunile Drop Shadow, setați opacitatea la 35% . Porniți Use Global Light și apoi setați unghiul la 120 ° . Voi seta valorile Distanței și Dimensiunii mele la 10 px, dar poate doriți să încercați valori diferite în funcție de dimensiunea imaginii dvs.:

Opțiunile Drop Shadow.
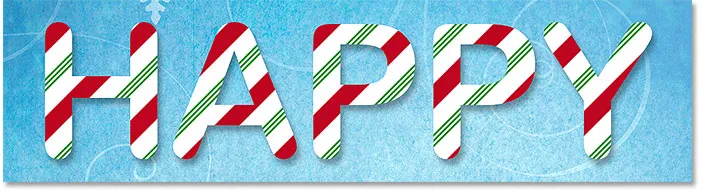
Iată textul cu umbra drop drop aplicată:

Efectul după aplicarea umbrei picăturii.
Pasul 5: Adăugați un accident vascular cerebral
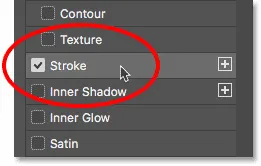
Să adăugăm și o lovitură subțire în jurul literelor. Selectați Stroke în stânga casetei de dialog Strat strat:

Selectarea stilului strat Stroke.
În opțiunile Stroke, faceți clic pe swatch color pentru a schimba culoarea cursei:

Făcând clic pe swatch color color.
În selectorul de culori, setați valoarea H pe 350, valoarea S pe 100 și valoarea B pe 40, apoi faceți clic pe OK:

Alegerea roșului pentru culoarea cursei.
Înapoi la opțiunile Stroke, setați dimensiunea la 1 px (2 px poate funcționa mai bine pentru imagini mai mari), apoi schimbați Poziția pe exterior :

Opțiuni Stroke.
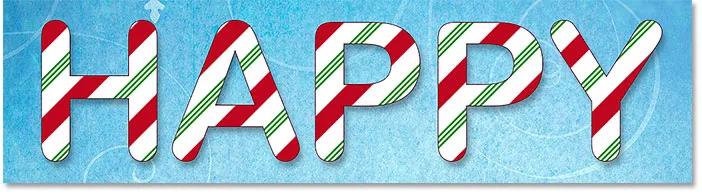
Și iată textul cu AVC aplicat. Până acum efectul pare destul de simplu. Vom face ca literele să arate rotunjite și strălucitoare în continuare:

Efectul după aplicarea AVC.
Pasul 6: Adăugați o strălucire interioară
Selectați Lumină interioară din stânga casetei de dialog Strat strat:

Adăugarea unui strat de strat strălucitor interior.
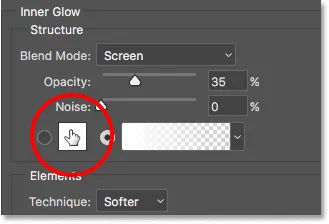
Faceți clic pe swatch color pentru a schimba culoarea strălucirii:

Dând clic pe eșantionul de culoare Glow Inner.
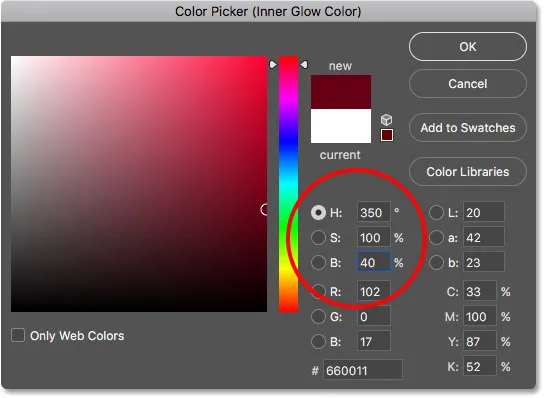
În selectorul de culori, alegeți aceeași culoare pe care am folosit-o pentru cursă, setând H la 350, S până la 100 și B la 40, apoi faceți clic pe OK:

Setarea strălucirii interioare la aceeași culoare cu cursa.
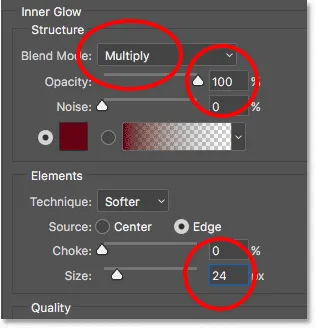
Înapoi în opțiunile de strălucire interioară, schimbați modul de amestec de la ecran la înmulțire și creșteți opacitatea la 100% . Apoi, creșteți dimensiunea la aproximativ 24 de px :

Opțiunile Interne Glow.
Este posibil să fie nevoie să experimentați cu dimensiunea în funcție de dimensiunea textului dvs. Rezultatul pe care îl doriți este ca strălucirea interioară să se extindă de la marginile exterioare ale literelor spre interior până aproape de centrele lor, ceea ce creează iluzia rotunjimii:

Literele apar acum rotunjite după adăugarea strălucirii interioare.
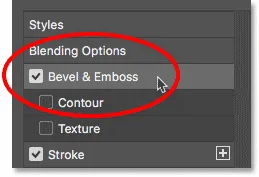
Pasul 7: Aplicați Bevel & Emboss
În sfârșit, pentru ca literele să pară strălucitoare, selectați Bevel & Emboss din stânga casetei de dialog Stil strat:

Adăugarea unui strat de strat Bevel & Emboss.
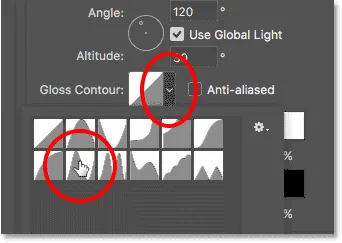
În secțiunea Umbrire din opțiunile Bevel & Emboss, faceți clic pe săgeata mică de lângă miniatura Contur luciu, apoi alegeți conturul Ring făcând dublu clic pe miniatura sa (a doua din stânga, rândul de jos):

Alegerea conturului Ring.
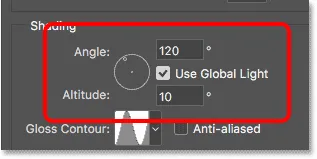
Încă în secțiunea Umbrare, asigurați-vă că este selectată Utilizarea Lumini Globale . Lăsați unghiul setat la 120 °, dar coborâți Altitudinea la 10 ° :

Opțiunile Unghi și Altitudine.
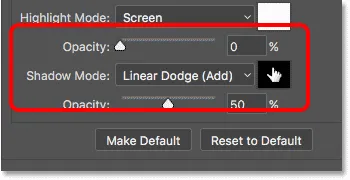
Pentru modul Highlight, coborâți opacitatea la 0% . Apoi pentru modul Shadow, schimbați modul de amestecare de la Multiplicare la Linear Dodge (Adăugare), apoi faceți clic pe swatch color :

Opțiunile Highlight and Shadow Mode.
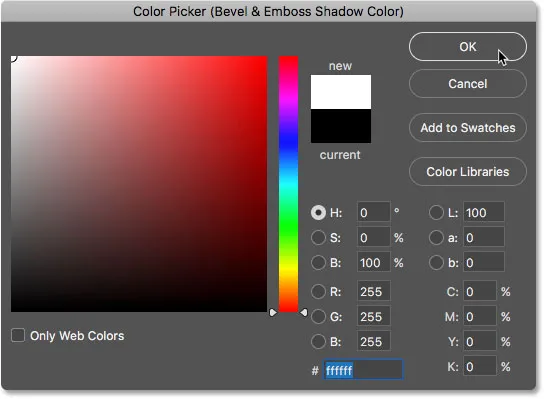
În selectorul de culori, alege alb pentru culoarea umbrei, apoi faceți clic pe OK:

Alegerea albă făcând clic în colțul din stânga sus al pătratului.
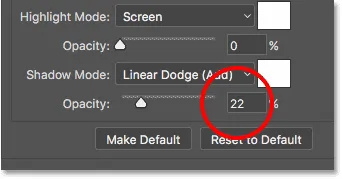
Apoi coborâți opacitatea Modei Shadow la 22%:

Scăderea opacității pentru modul Shadow.
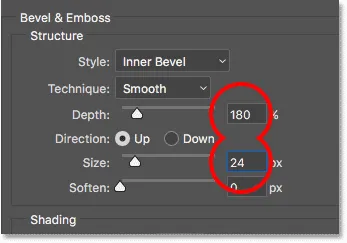
În secțiunea Structura din partea de sus a opțiunilor Bevel & Emboss, lăsați Stil setat la Inveliș interior și Tehnică setat Smooth . Apoi măriți Adâncimea la 180% și Dimensiunea la 24px . Ca și în cazul celorlalte opțiuni pe care le-am analizat, poate fi necesar să experimentați adâncimea și dimensiunea în funcție de textul dvs.:

Creșterea valorilor Adâncime și Mărime.
Faceți clic pe OK pentru a închide caseta de dialog Strat strat, iar efectul textului cu bomboane de bomboane este complet:

Efectul final de trestie de bomboane.
Pasul 8: Copiați stilurile stratului pe alte tipuri de straturi
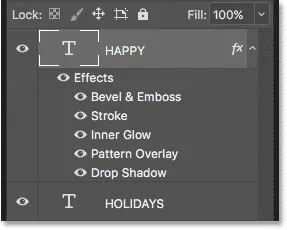
Dacă ne uităm în panoul Straturi, vom vedea toate stilurile de strat care au fost adăugate la stratul Tip în partea de sus:

Stilurile de straturi sunt listate sub stratul Tip.
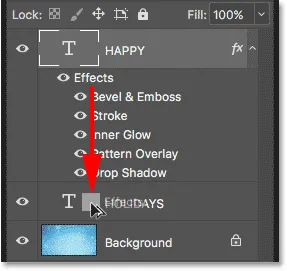
Pentru a copia stilurile de strat în alt strat de tip, apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură, apoi faceți clic pe cuvântul "Efecte" și trageți-l direct pe celălalt strat de tip:

Trageți stilurile de strat pe cel de-al doilea strat de tip în timp ce apăsați Alt / Option.
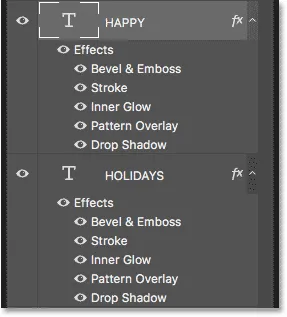
Eliberați butonul mouse-ului, apoi eliberați tasta Alt / Opțiune. Photoshop copiază toate stilurile de strat pe celălalt strat de tip:

Stilurile de strat au fost copiate de la un strat de tip la altul.
Și în document, vedem că ambele cuvinte au fost acum transformate în dulciuri, delicioase dulciuri de trestie de vacanță:

Rezultatul după copierea stilurilor de trestie de bomboane în al doilea strat de tip.
Și acolo îl avem! Așa puteți crea text cu baston de bomboane de sărbătoare cu Photoshop! Pentru un alt efect de text distractiv, învață cum să transformați tipul în aur cu Photoshop. Sau pentru ceva mai legat de iarnă, adăugați zăpadă căzută fotografiilor! Accesați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale Photoshop!