
Introducere în HTML
HTML, după cum știe toată lumea, se numește HyperText Markup Language, care este folosit pentru a afișa texte pe browserul dvs. și cu ajutorul scripturilor sale de ajutor speciale, precum JavaScript și CSS, acel conținut al dvs. a devenit frumos de privit. Codificarea culorilor face parte din acea înfrumusețare a paginii tale HTML.
Codul de culoare din HTML funcționează ca un identificator care identifică și reprezintă acea culoare pe web. Codificarea color folosită în mod obișnuit este de HEX care reprezintă codul „Hexadecimal” pentru acea culoare. În mod similar, există și alte coduri de culoare, cum ar fi RGB scurt pentru „Roșu, Verde, Albastru”. Un alt cod de culoare numit HSL, scurt pentru „Hue, Saturation, Lightness”. HSL este un avantaj suplimentar atunci când selectați culoarea aleasă.
Deoarece în general este preferată utilizarea codurilor hexadecimale, am explicat cele mai bune coduri hexadecimale. Codurile de culoare hexadecimale conțin un simbol, un hash (#) și un set de șase cifre sau numere. Sunt în sistemul de numere hexadecimale Deci un „FF” este cel mai mare număr și reprezintă „ 255” din sistemul de numere hexadecimale.
Aceste șase cifre conțin trei perechi reprezentând codul de culoare RB. Din aceste șase cifre, prima pereche de două cifre reprezintă intensitatea culorii dvs. „Roșu”. Așadar, un „FF” pentru locul primei noastre perechi va reprezenta culoarea roșie cu intensitate maximă. „00” este utilizat pentru cea mai mică intensitate și „FF” pentru cea mai mare. Pentru a obține o culoare „verde”, perechea mijlocie reprezintă intensitatea.
În mod similar pentru „Albastru”, ultima pereche reprezintă intensitatea.
- Astfel, va rezulta un număr hexadecimal, cum ar fi # FF0000

- Va rezulta un număr hexadecimal, cum ar fi # 00FF00

- Și va rezulta un număr hexadecimal, cum ar fi # 0000FF

- Pentru a obține o culoare galbenă, care este o combinație de „Roșu” și „Verde”, este creat un număr hexadecimal similar, cum ar fi # FFFF00.
HTML Color Picker
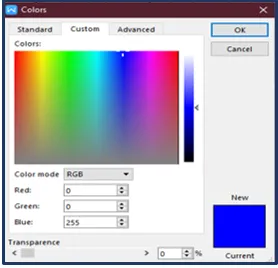
Un selector de culori atunci când este creat permite utilizatorului să „ aleagă” o culoare la alegere. Cel mai standard culor de culoare este utilizat în aplicațiile Windows, cum ar fi în MS Word sau Paint și altele. Cu toții sunteți familiarizați cu un selecționator de culori, vă puteți juca memoria uitând la imaginea de mai jos:

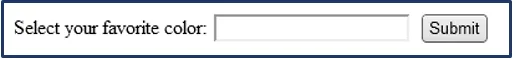
Un tip de intrare ca „culoare ” este utilizat pentru crearea câmpurilor de intrare care vor conține o culoare. Dar unele browsere precum Internet Explorer 11 și versiunile mai vechi nu acceptă acest tip de intrare. Astfel, în funcție de browser, apare un selector de culori atunci când utilizați tipul de intrare. Unele browsere pur și simplu vor transforma acest câmp de intrare într-o casetă de text ca mai jos:

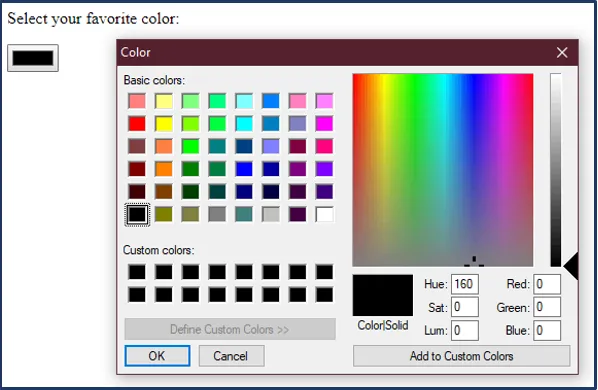
Astfel, atunci când este folosit un browser acceptat, același cod va avea ca rezultat următoarea paletă de culor de culori

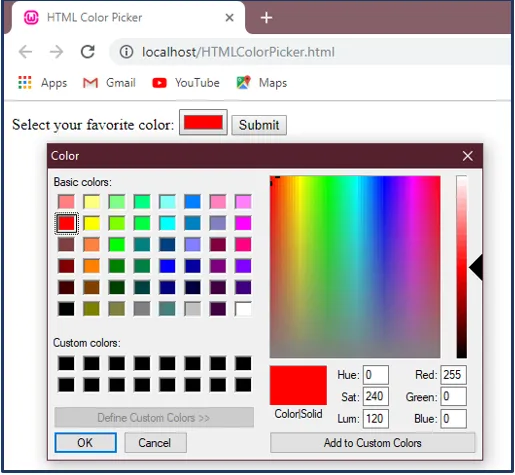
Și atunci când faceți clic pe acea casetă colorată, apare o paletă de culori. Aici folosesc versiunea „78.0.3904.97” Google Chrome care acceptă atributul de culoare de tip de intrare.

Codul pentru crearea unui astfel de culor va fi explicat în secțiunea următoare.
Cod sursă pentru crearea unui selector de culori
Urmează o explicație pentru crearea celui mai simplu selecționator de culori în HTML. Vedeți codul de mai jos:
Cod
Select your favorite color:
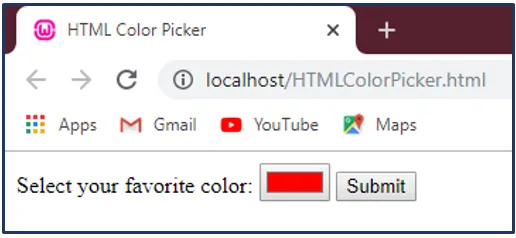
Codul HTML de mai sus conține un element FORM care folosește un tip de intrare numit „culoare”. Acest tip de introducere a culorilor creează și afișează cel mai simplu culor de culori, selectorul standard de culoare Windows. Acesta permite utilizatorului să selecteze o culoare la alegere.
Tipul de intrare ca culoare creează o casetă de text sau mai mult de un buton care are „Negru” ca culoare de fundal implicită. Când facem clic pe acesta, afișează o alegere pentru culori pentru utilizator.
Respectați funcționarea acestui selecționator de culori prezentat mai jos:
Pasul 1: Faceți clic pe butonul cu „Negru” ca culoare de fundal implicită.

Codul de mai sus creează pur și simplu un buton așa cum este arătat mai sus.
Pasul 2: Faceți clic și Selectați noua dvs. culoare.


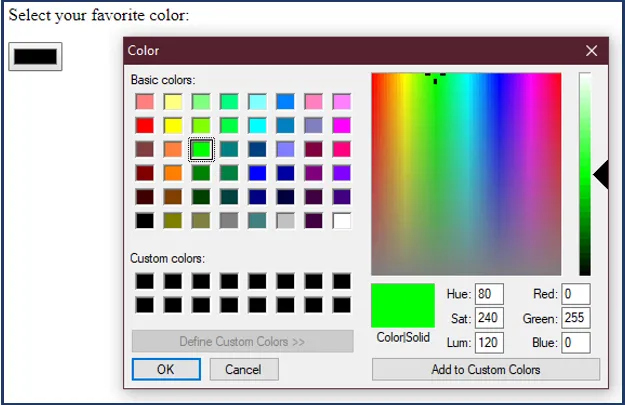
Pasul 3 : Am selectat o culoare verde strălucitoare pentru demonstrație. Faceți clic pe butonul „OK” .

În ecranele de mai sus, puteți vedea cu ușurință, culoarea selectată este afișată în ultima captură de ecran.
Tipul de intrare „culoare” oferă această funcționalitate simplă a selectorului de culori în HTML5. După ce ți-ai ales culoarea, este alegerea pe care o poți folosi pentru culoarea selectată.
În exemplul următor , am incrementat exemplul de mai sus și l-am modificat cu unele incluziuni.
Următorul exemplu este o combinație de HTML și Javascript. Acest exemplu are un element FORM care folosește eticheta de tip „culoare” de intrare. Această FORMĂ la trimitere, JAVASCRIPT este declanșat.
Respectați codul sursă pentru elementul FORM de mai jos:
Cod:
Select your favorite color:
Am adăugat o nouă linie la programul nostru anterior. Un buton de trimitere. Acest buton de trimitere este dat la clic, scriptul nostru Java este declanșat, care este prezentat mai jos:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Când faceți clic pe butonul „Trimite”, funcția noastră din javascript este declanșată. Funcția de mai sus, ReturnColor (), returnează codul HEX, adică codul hexadecimal pentru culoarea selectată de către selecționatorul nostru de culori. Când codul este executat, următorul este rezultatul nostru.


Ieșirea de mai sus este în cod HEX. Cele 6 numere reprezintă includerea culorilor roșu, verde și albastru rezultând culoarea selectată. Acest cod HEX poate fi convertit cu ușurință în cod RGB.
În mod similar, putem salva codul de mai sus și îl putem seta ca o culoare de fundal sau o culoare de font pentru utilizator. Pentru aceasta, am adăugat încă câteva linii de cod în codul sursă deja existent.
Urmează codul complet, corpul HTML rămânând același:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
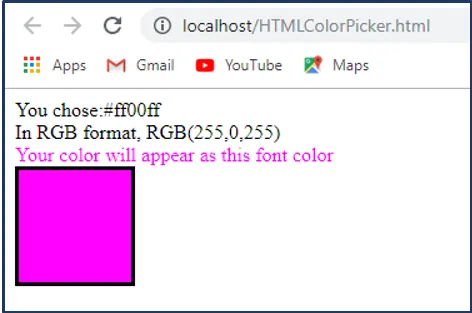
Acesta este scenariul nostru complet. Când codul este executat și o culoare este selectată, este următoarea ieșire care este afișată.

Concluzie
Există multe moduri și multe combinații care vă pot ajuta să creați un selector de culori, acela prea inteligent. De exemplu, cu combinația HTML5 și CSS împreună cu JavaScript, puteți utiliza încă un element numit „pânză” care are propriile sale biblioteci care ajută la crearea unui selector de culori ușor, mic și încrucișat. Dar asta este pentru altă dată.
Articole recomandate
Acesta este un ghid pentru HTML Color Picker. Aici vom discuta Introducerea, HTML Color Picker Codul sursă împreună cu codurile. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Atribut de stil HTML
- Link de text HTML
- Etichete de imagine HTML
- Ce este HTML5?
- Setați o culoare de fundal în HTML cu Exemplu