
Diferențele dintre Angular 2 și Vue JS
Angular v2 este o platformă open-end de aplicații web, front-end, dezvoltată de Angular Team la Google. Componentele din Angular 2 ajută la construirea aplicațiilor în multe module. Este o platformă bazată pe TypeScript, care este o rescriere completă a echipei care a construit Angular JS. Angular 2 are capacități mai bune de gestionare a evenimentelor, șabloane puternice și suport mai bun pentru dispozitivele mobile. Vue este un cadru front-end JavaScript creat de Evan You, după utilizarea Angular JS în mai multe proiecte în Google. Scopul Vue este organizarea și simplificarea dezvoltării web. Vue poate fi ușor integrat cu alte proiecte și biblioteci. Instalarea sa este destul de simplă, chiar și începătorii pot începe construirea interfețelor utilizatorului din cuvântul „go”.
Să studiem mult mai multe detalii despre Angular2 și Vue Js:
- Există mai multe caracteristici ale unghiului 2, ceea ce îl face unul dintre cele mai utilizate cadre frontale. Versiunile anterioare ale Angular s-au concentrat pe un controler, dar acum s-a schimbat. Strategia componentelor asupra controlerului a fost în practică cu Angular 2.
- Vue a fost lansat inițial în februarie 2014. Cu ajutorul Vue, evoluțiile UI web pot fi mai abordabile. Pentru dezvoltatori este mai ușor să ridice, deoarece este mai puțin apreciat. Arhitectura Vue este adaptabilă incremental, acesta fiind unul dintre punctele forte ale Vue.
- De fapt, ajută la menținerea mai bună a aplicației pe o perioadă de timp. Orice modificare adusă componentei nu o va afecta pe cealaltă, rezultând un cod mai puțin fragil.
- Biblioteca principală a Vue se concentrează în principal pe redarea declarativă și compoziția componentelor și poate fi încorporată în paginile existente. Când vine vorba de proiectarea sistemelor reactive, Vue poate deveni un salvator de viață într-un interval scurt de timp. Vue are grijă de caracteristicile pe care un cadru trebuie să le ofere dezvoltatorului, adică Performanța, flexibilitatea și ușurința de utilizare. Vue este un salt major atunci când vine vorba de flexibilitate și ușurință în utilizare. De asemenea, oferă configurare și personalizare perfectă pentru a se potrivi nevoilor specifice ale paginilor web deja existente.
- Angular 2 se bazează pe TypeScript, care este o supersetare a JavaScript și întreținută de Microsoft. Astfel, orice familiaritate cu TypeScript ar ajuta dezvoltatorul să înceapă rapid cu Angular 2. Serviciile sunt, de asemenea, caracteristica cheie a Angular 2, care sunt un set de coduri care pot fi partajate de diferite componente ale unei aplicații. Orice aplicații unghiulare 2 sunt compuse din componente care sunt o limită logică a funcționalității pentru aplicație. Componentele sunt împărțite în mai multe clase, metadate și șabloane.
- Vue folosește DOM (Document Object Model), care este folosit și de alte cadre JavaScript precum React, Ember, etc. În loc să schimbe direct DOM, va schimba replica DOM, modificările finale sunt actualizate apoi la real DOM, pe care utilizatorii vor vedea schimbări.
- Cel mai bun mod de a începe cu Angular 2 este să folosiți Angular CLI, care ar iniția proiectul. Include totul, un dezvoltator trebuie să înceapă să scrie imediat aplicația Angular 2. Aplicația rezultată ar fi alcătuită din module funcționale și fiecare modul de caracteristici poate avea mai multe componente pentru a separa funcționalitatea.
Comparație față în față între Angular 2 și Vue JS:
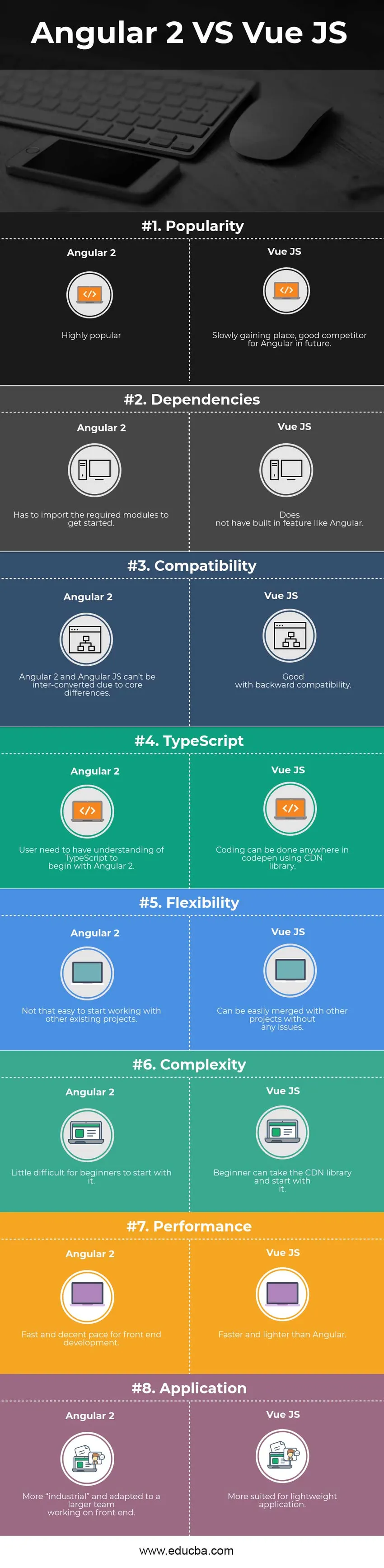
Mai jos sunt cele mai bune 8 comparații între Angular 2 și Vue JS 
Diferențe cheie între Angular 2 și Vue JS
Atât Angular 2, cât și Vue JS sunt alegeri populare pe piață; hai să discutăm unele dintre diferențele majore dintre Angular 2 și Vue JS:
- Angular 2 este o opțiune excelentă pentru construirea de proiecte de dimensiuni lungi, unde Vue JS este ideal pentru proiecte ușoare.
- Angularul 2 nu trebuie adăugat instalat separat, trebuie adăugat ca orice alt fișier, astfel încât să fie utilizat în aplicații, în timp ce Vue JS folosește CLI sau CDN pentru instalare.
- Angular 2 este un cadru front-end și poate fi utilizat cu orice limbaj de programare backend precum PHP, Java etc., în timp ce Vue JS este strict front-end și folosește HTML, CSS și JS separat.
- Angular 2 este creat în întregime folosind TypeScript în timp ce Vue JS folosește sintaxa de șabloane bazată pe HTML și creat cu conceptele precum modele și componente.
- Angular 2 acceptă aplicații bazate pe MVC și software pentru întreprinderi, în timp ce Vue JS este cel mai potrivit pentru aplicații ușoare de o singură pagină, oferind o interfață ușoară.
- Angular 2 este un cadru open source pentru front-end-ul aplicației, în timp ce Vue JS este un cadru deschis și progresiv pentru construirea interfețelor utilizatorilor.
- Angular 2 implementează modelul MVC (Model-View-Controller) în timp ce Vue se concentrează în principal pe ViewModel, ceea ce înseamnă că ne permite să vedem afișarea porțiunilor de date.
- Un timp necesar pentru a te obișnui cu Angular 2, în timp ce curba de învățare pentru Vue JS este relativ mai ușoară decât Angular 2, Se poate construi o aplicație non-banală cu Vue JS în câteva ore, ceea ce nu este posibil cu Angular 2.
- Angular 2 este o platformă de aplicații web front-end, în timp ce Vue JS este un cadru progresiv perfect pentru construirea de aplicații cu o singură pagină.
- Angular 2 este opinat, înseamnă că există o anumită modalitate de aplicare a structurii, în timp ce Vue JS este modulară și flexibilă.
Tabelul de comparație Angular 2 vs Vue JS
Să ne uităm la comparația de top între Angular 2 și Vue JS de mai jos -
| Baza comparației dintre Angular 2 și Vue JS | Unghiular 2 | Vue JS |
| Popularitate | Foarte popular | Câștigând încet un loc, un bun concurent pentru Angular în viitor |
| dependenţe | Trebuie să importe modulele necesare pentru a începe | Nu are o caracteristică încorporată precum Angular |
| Compatibilitate | Angular 2 și Angular JS nu pot fi inter-convertite din cauza diferențelor de bază | Bun cu compatibilitate înapoi |
| manuscris dactilografiat | Un utilizator trebuie să înțeleagă TypeScript, pentru început, Angular 2 | Codificarea se poate face oriunde în codepen folosind biblioteca CDN |
| Flexibilitate | Nu este atât de ușor să începi să lucrezi cu alte proiecte existente | Poate fi ușor fuzionat cu alte proiecte fără probleme |
| Complexitate | Puțin dificil pentru începători să înceapă cu asta | Un începător poate lua biblioteca CDN și poate începe cu ea |
| Performanţă | Ritm rapid și decent pentru dezvoltarea front-end | Mai rapid și mai ușor decât unghiular |
| cerere | Mai „industrial” și adaptat la o echipă mai mare care lucrează pe un front end | Mai potrivit pentru aplicații ușoare |
Concluzie Angular 2 vs Vue JS
Dacă dezvoltatorii caută crearea de produse mai ușoare, ar trebui să aleagă Vue JS. Ar fi o opțiune mai utilă atunci când elementele de bază ale JavaScript-ului dvs. nu sunt prea puternice. Dacă front-end-ul tău este comunitatea Laravel, atunci ar trebui să mergi cu Vue JS, deoarece comunitatea Laravel consideră Vue JS ca cel mai preferat cadru al acestora. Acesta va reduce timpul total al procesului cu 50% și, de asemenea, eliberează spațiu pe server.
Angular 2 este o opțiune mai bună pentru cei care dezvoltă deja cunoștințe despre TypeScript și caută platforma de aplicații web. Dacă se dorește crearea de aplicații web grele, cu mai multe componente și cerințe complexe, Angular 2 ar fi o alegere ideală. Se poate merge și cu Angular 2 dacă există o cerință de a alege componentele existente într-un nou proiect.
La sfârșitul zilei, cerința sa și cazul de afaceri al unui proiect care ar decide utilizarea tehnologiei. Angular 2 este mai mult un pachet complet pentru o aplicație, în timp ce Vue JS este mai bun pentru o aplicație web cu o singură pagină rapidă, oferind margini frontale pentru dezvoltarea aplicației.
Articol recomandat
Acesta a fost un ghid pentru diferențele de vârf între Angular 2 și Vue JS. Aici vom discuta, de asemenea, despre diferențele cheie Angular 2 vs Vue JS cu infografia și tabelul de comparație. De asemenea, puteți arunca o privire asupra următoarelor articole -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Ghid uimitor pe Bootstrap 4 Cheatsheet