Aflați cum puteți crea un efect de cluster de forme în Photoshop unde o singură imagine este afișată ca un colaj de forme! Acum complet actualizat pentru Photoshop CC!
În acest tutorial Photoshop, vom învăța cum să facem o fotografie, să o împărțim în mai multe secțiuni mai mici și să o afișăm ca un grup de forme, similar cu afișele mai mari „cluster de perete”, unde se află mai multe fotografii, de obicei în diferite forme și dimensiuni. dispuse împreună pe un perete pentru a forma un design mai mare. În acest caz, vom folosi Photoshop pentru a crea ceva similar, dar la o scară mai mică, folosind doar o singură imagine.
În această versiune a tutorialului, vom folosi funcția Noile ghiduri Photoshop pentru a ne ajuta să împărțim fotografia în secțiuni mai mici. Noua caracteristică Layout Guide este disponibilă doar în Photoshop CC și a fost introdusă pentru prima dată în actualizările Creative Cloud din 2014. Pentru a urmări acest tutorial, va trebui să fiți abonat Adobe Creative Cloud și veți dori să vă asigurați că copia dvs. de Photoshop CC este actualizată.
Dacă utilizați o versiune mai veche de Photoshop (CS6 sau o versiune anterioară), consultați tutorialul nostru original Shape Cluster Photo Display pentru instrucțiuni pas cu pas despre cum să creați același efect.
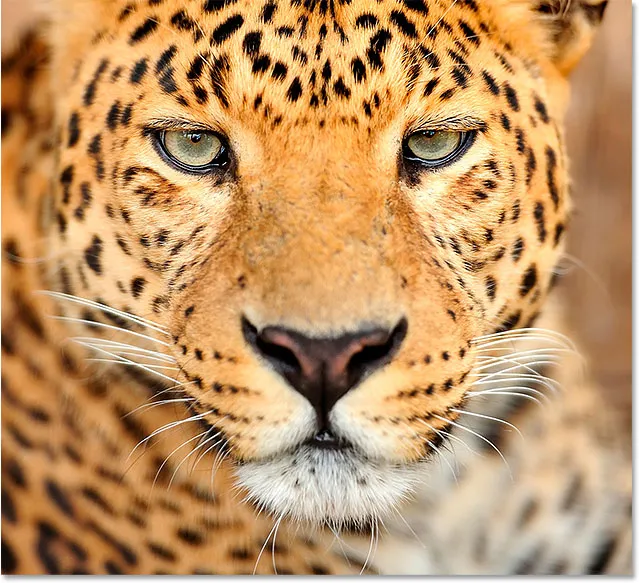
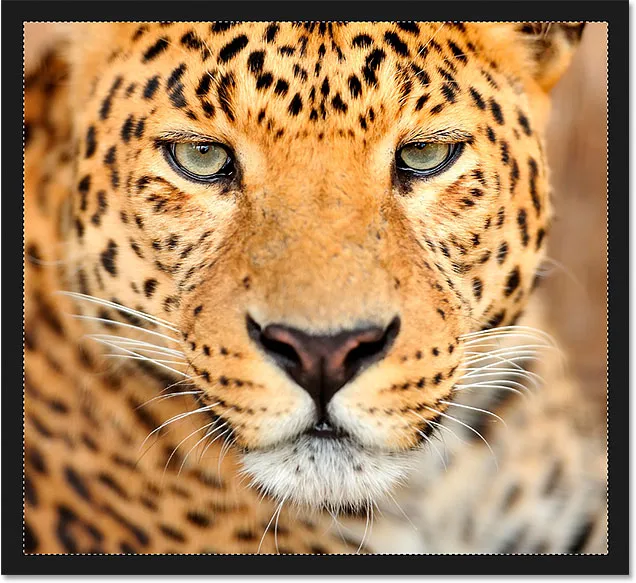
Iată fotografia originală cu care voi începe (poza de portret din leopard de la Shutterstock)

Imaginea originală.
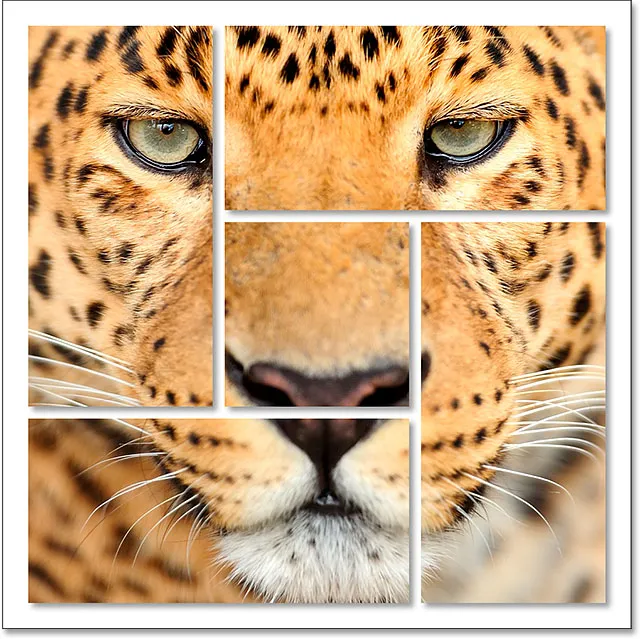
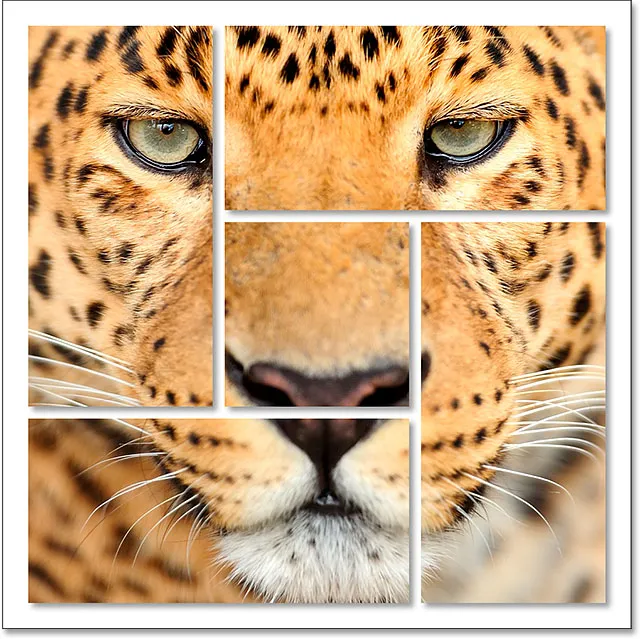
Și iată cum va arăta efectul final al „formei cluster”:

Rezultatul final.
Cum se creează un ecran de fotografie cu cluster de formă
Pasul 1: Creați un document nou
Să începem prin crearea unui nou document Photoshop. Accesați meniul Fișier din bara de meniu din partea de sus a ecranului și alegeți nou :

Accesați Fișier> Nou.
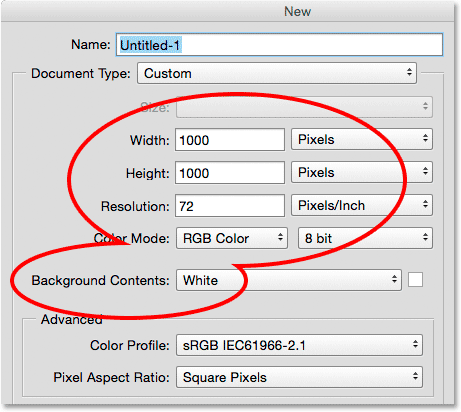
Aceasta deschide caseta de dialog Photoshop nou. Puteți utiliza orice dimensiuni aveți nevoie pentru efectul dvs., dar un document în formă de pătrat funcționează cel mai bine. Pentru acest tutorial, am setat atât lățimea cât și înălțimea documentului meu la 1000 de pixeli și, din moment ce nu intenționez să tipăresc acest lucru, voi lăsa valoarea Rezoluției setată la 72 de pixeli / inch . Dacă creați acest efect pentru imprimare, cel mai probabil veți avea nevoie de un document mai mare, cu o rezoluție de aproximativ 300 de pixeli / inch. Setați conținutul fundal pe alb, apoi faceți clic pe OK pentru a închide caseta de dialog. Pe ecranul dvs. va apărea un nou document, plin cu alb:

Caseta de dialog Nou.
Pasul 2: Adăugați un nou strat alb
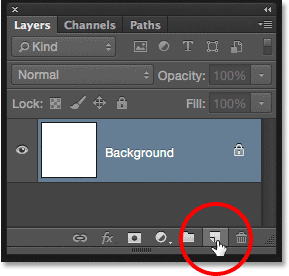
În continuare, vom adăuga un nou strat pentru a reține diferitele forme pe care le vom folosi pentru a împărți imaginea noastră. Apăsați și țineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură și faceți clic pe pictograma New Layer din partea inferioară a panoului Layers:

Apăsați și mențineți apăsat butonul Alt (Win) / Option (Mac) și faceți clic pe pictograma New Layer.
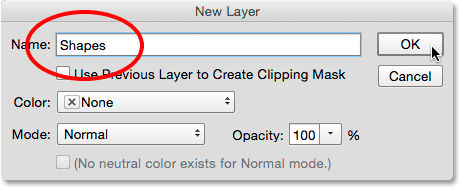
Aceasta deschide caseta de dialog Strat nou, oferindu-ne șansa de a denumi noul strat înainte de a fi adăugat. Denumiți stratul „Forme”, apoi faceți clic pe OK :

Denumirea noului strat „Forme”.
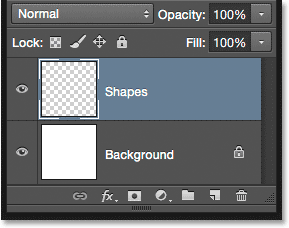
Deasupra stratului de fundal apare un nou strat gol denumit „Forme”:

Panoul Straturi care prezintă noul strat „Forme”.
Pasul 3: Selectați „Aspect nou ghid”
Să adăugăm câteva documente în document pentru a ne ajuta să creăm forme. Pentru a face acest lucru, vom utiliza funcția de nou ghid Photoshop CC. Accesați meniul View din partea de sus a ecranului și alegeți New Guide Layout :

Accesarea Vizualizare> Aspect nou ghid.
Pasul 4: Creați un aspect de ghid 3x3
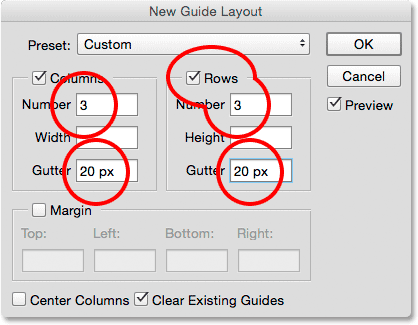
Aceasta deschide caseta de dialog Dispunerea noilor ghiduri care ne permite să adăugăm ușor rânduri și coloane, jgheaburi și margini la documentul nostru. O vom folosi pentru a crea o grilă simplă 3 câte 3. În primul rând, în secțiunea Coloane din stânga, setați numărul de coloane pe 3, lăsați câmpul Lățime gol (astfel încât Photoshop va spaționa coloanele în mod egal) și setați jgheabul (spațiul dintre coloane) la 20 px .
Apoi, în secțiunea Rânduri din dreapta, faceți mai întâi clic în caseta de selectare Rânduri pentru a activa rândurile (sunt dezactivate implicit), apoi setați și Numărul de rânduri la 3 . Lăsați câmpul Înălțime goală pentru a permite spațiului Photoshop să le extindă în mod egal și setați jgheabul (spațiul dintre rânduri) la 20 px :

Crearea coloanelor și a rândurilor pentru aspectul ghidului nostru.
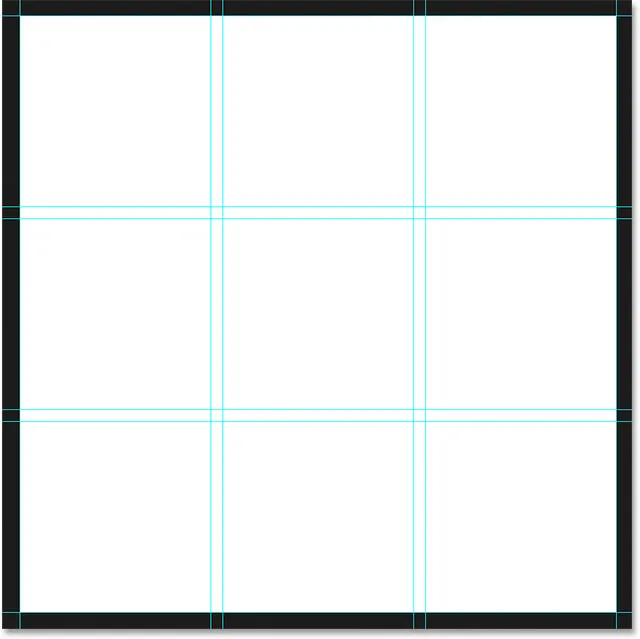
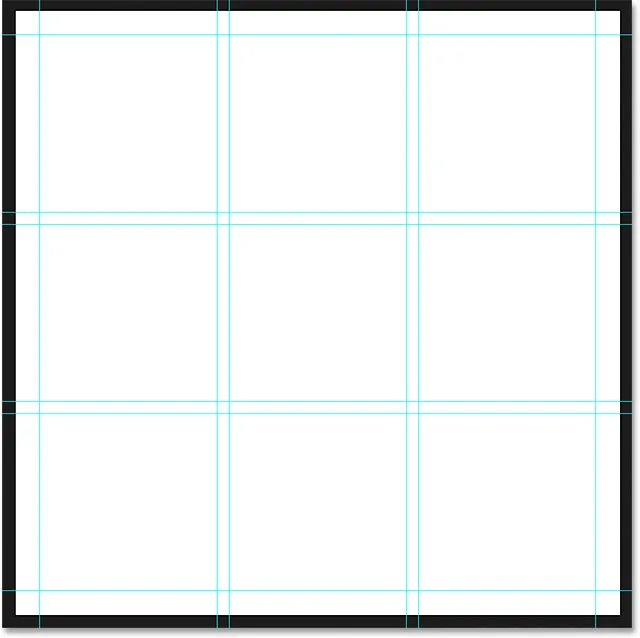
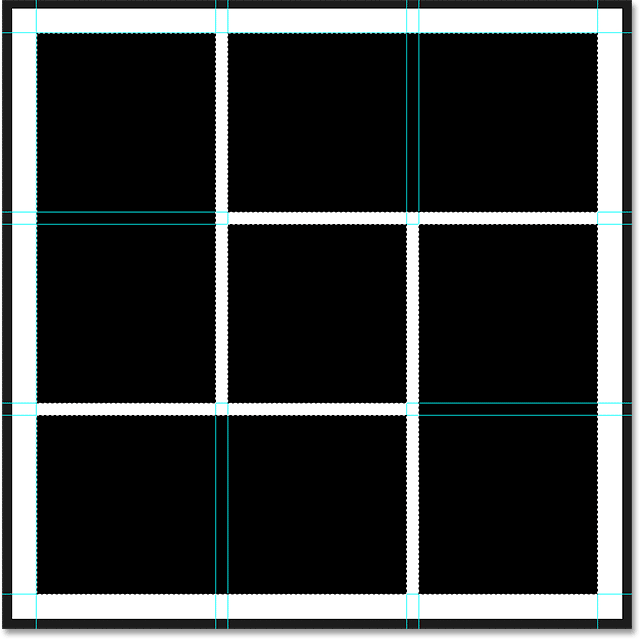
Iată cum ar trebui să arate aspectul ghidului până acum în document, cu trei coloane, trei rânduri și o jgheabă între fiecare coloană și rândul de 20 de pixeli:

O grilă de 3 pe 3 cu o jgheabă de 20 de pixeli.
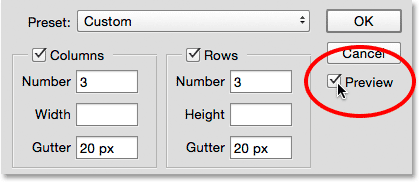
Dacă nu vedeți actualizarea aspectului ghidului pe ecran, asigurați-vă că este selectată opțiunea Previzualizare din caseta de dialog:

Asigurați-vă că Previzualizarea este bifată.
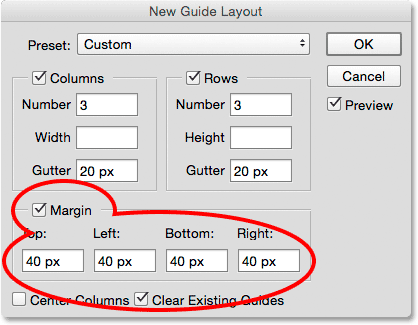
În continuare, să adăugăm câteva margini în jurul marginilor documentului. Faceți clic în caseta de selectare Marjă pentru a activa marjele, apoi setați fiecare dintre cele patru opțiuni ( sus, stânga, jos și dreapta ) la 40 px :

Adăugarea de marje în jurul documentului.
După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog Aspect nou ghid. Iată cum ar trebui să arate aspectul ghidului final cu marjele adăugate. Rețineți că, dacă documentul dvs. Photoshop este mai mare (sau mai mic) decât documentul creat de 1000 x 1000 pixeli pe care l-am creat, este posibil să fie necesar să încercați valori diferite de jgheab și marjă pentru a obține aceleași rezultate. În general, îmi place să folosesc o valoare a marjei de două ori mai mare decât cea a jgheabului, dar nu mă simt liber să experimentez:

Schema finală a ghidului completată cu margini de-a lungul partea de sus, jos, stânga și dreapta.
Aflați totul despre noua funcție de dispunere a ghidului în Photoshop
Pasul 5: Selectați Instrumentul pentru marcaje dreptunghiulare
Cu aspectul ghidului adăugat, selectați Instrumentul pentru marcaj dreptunghiular Photoshop din panoul Instrumente de pe stânga ecranului:

Selectarea instrumentului de marcă dreptunghiulară.
Pasul 6: Selectați diferite secțiuni ale grilei
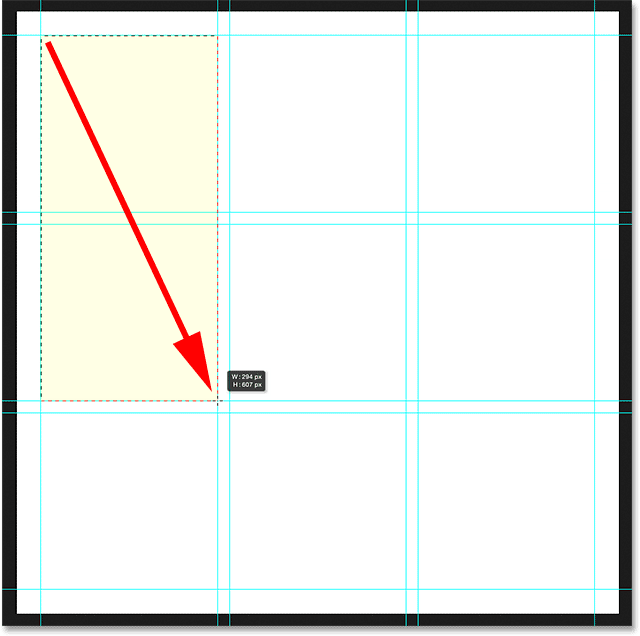
Vom folosi instrumentul de marcă dreptunghiulară, împreună cu aspectul ghidului nostru, pentru a ne desena formele. Pentru a face acest lucru, trebuie să tragem selecțiile în jurul diferitelor pătrate din grila 3 câte 3. Începeți făcând clic în colțul din stânga sus al pătratului din stânga sus a grilei (ignorați marginile din jurul marginilor documentului) și, cu butonul mouse-ului ținut în jos, trageți în colțul din dreapta jos al pătratului direct sub ea . Includeți jgheabul dintre pătratele din selecție. Pentru a vedea lucrurile mai ușor, am evidențiat zona de selectat cu galben:

Selectarea primului pătrat din rândul de sus și primul pătrat din rândul din mijloc, împreună cu jgheabul din mijloc.
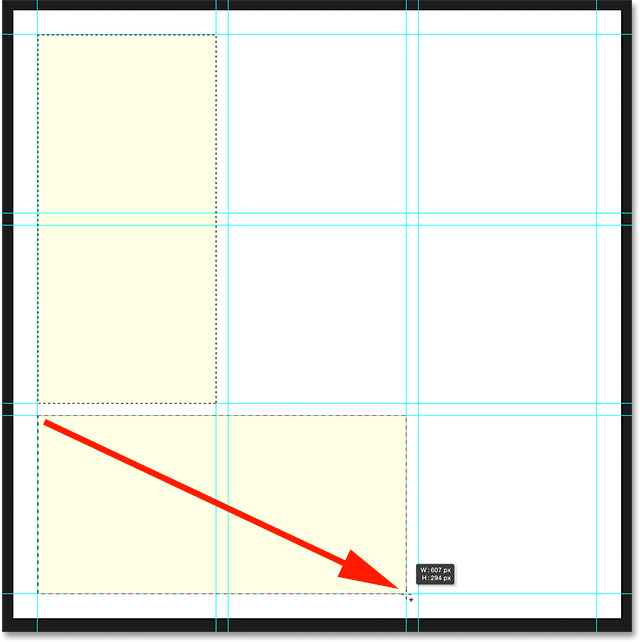
Apoi, apăsați și țineți apăsată tasta Shift de pe tastatură. Aceasta va adăuga selecția pe care urmează să o creăm la selecția pe care am creat-o deja (veți vedea un mic semn în plus ( + ) în partea dreaptă inferioară a cursorului mouse-ului, permițându-vă să știți că sunteți în Adăugare la selecție mod). Cu tasta Shift ținută apăsată, faceți clic în colțul din stânga sus al pătratului din stânga jos a grilei și, ținând butonul mouse-ului ținut apăsat, trageți în colțul din dreapta jos al pătratului de lângă acesta . Din nou, include jgheabul dintre pătratele din selecție. Ar trebui să vedeți în continuare conturul de selecție inițial în jurul primelor două pătrate, în plus, acum mai avem încă două pătrate adăugate:

Adăugarea pătratului în partea de jos stânga și centru jos, plus jgheabul între ele.
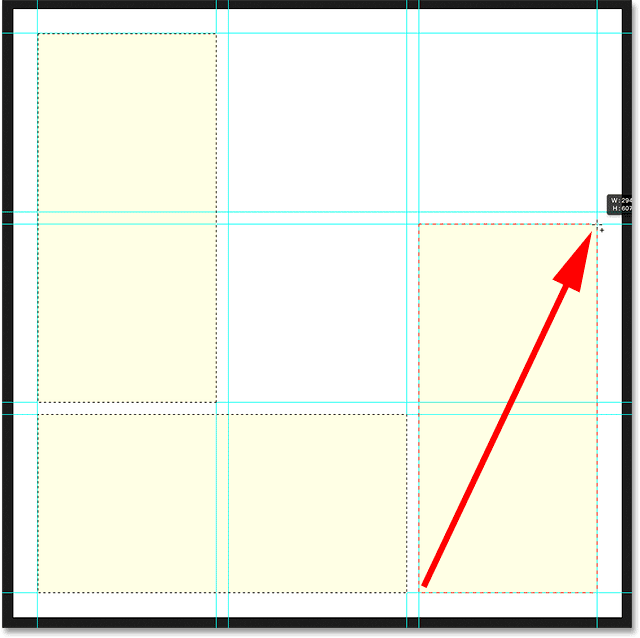
Cu tasta Shift încă ținută apăsată, faceți clic în colțul din stânga jos al pătratului din partea dreaptă jos a grilei și trageți în colțul din dreapta sus al pătratului direct deasupra acesteia . Acum ar trebui să aveți trei secțiuni ale grilei selectate:

Adăugarea pătratelor în dreapta jos și mijloc dreapta.
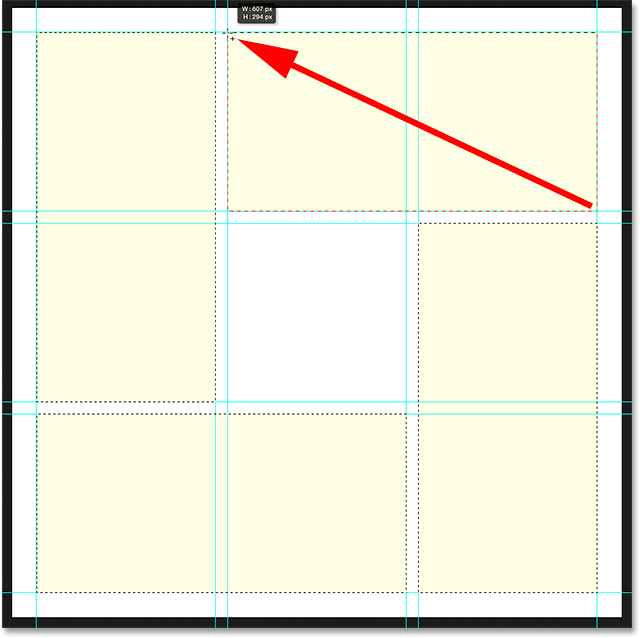
Aproape am terminat. Încă apăsând și ținând apăsată tasta Shift, adăugați pătratele din dreapta sus și din partea de sus la selecție făcând clic în colțul din dreapta jos al pătratului din dreapta sus și glisând în colțul din stânga sus al pătratului din centrul de sus :

Adăugarea pătratelor în dreapta sus și în centru sus.
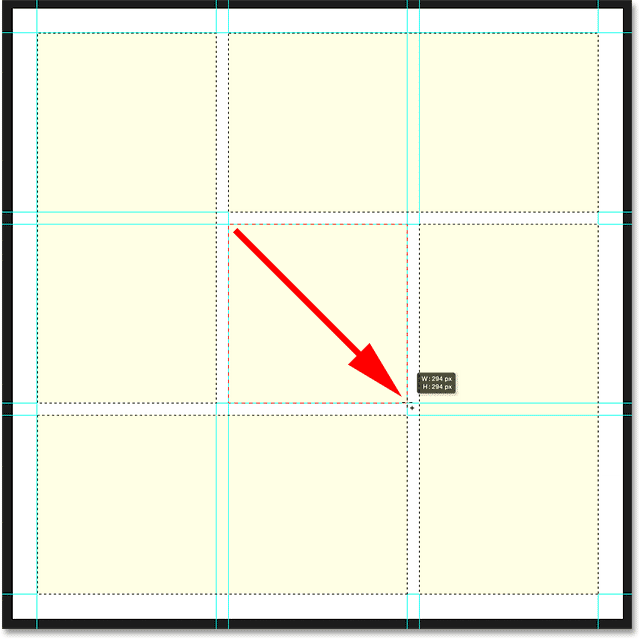
În cele din urmă, adăugați pătratul din centrul rețelei apăsând și ținând apăsat Shift, făcând clic în colțul din stânga sus al pătratului și trageți în jos în colțul din dreapta jos:

Finalizarea selecției prin adăugarea pătratului din centru.
Pasul 7: Completați selecția cu negru
Să completăm toate formele pe care le-am selectat cu negru. Pentru asta, vom folosi comanda Completare Photoshop. Accesați meniul Edit din partea de sus a ecranului și alegeți Completare :

Accesând Editare> Completare.
Se deschide caseta de dialog Completare. Setați opțiunea Cuprins în partea de sus la Negru și asigurați-vă că opțiunea Mod este setată pe Normal și Opacitatea este la 100% :

Schimbarea conținutului la negru.
Faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu negru:

Documentul după completarea selecției cu negru.
Pasul 8: Eliminați selecția și ghidurile
Am terminat cu contururile de selecție și ghidurile, deci să le ștergem din document. Pentru a elimina contururile de selecție, mergeți la meniul Select din partea de sus a ecranului și alegeți Deselectare, sau apăsați Ctrl + D (Win) / Command + D (Mac) de pe tastatură:

Mergând la Selectare> Deselectare.
Pentru a elimina ghidurile, accesați meniul Vizualizare și alegeți Șterge ghiduri :

Accesarea Vizualizare> Ștergere ghiduri.
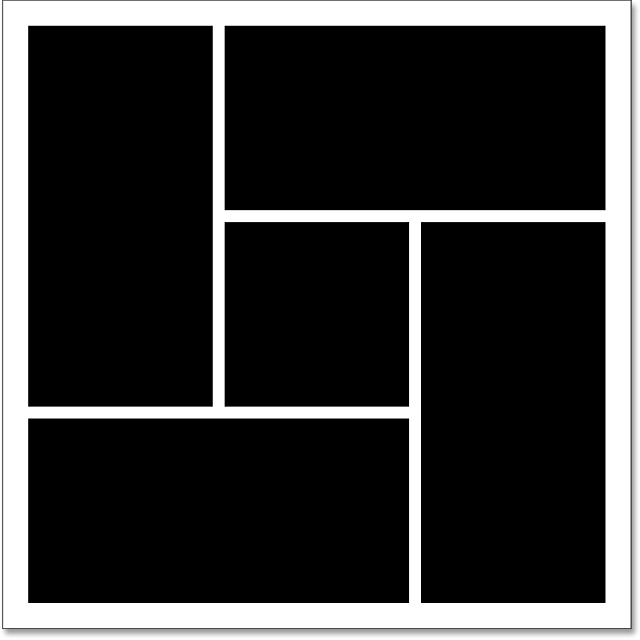
Cu contururile și ghidurile de selecție dispuse acum, vedem doar formele noastre pline de negru pe fundalul alb:

Un document cu aspect mult mai curat.
Pasul 9: Adăugați o umbră de picătură
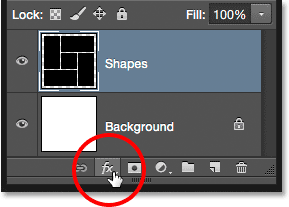
Pentru ca efectul să apară un pic din fundal, vom adăuga o umbră în spatele formelor. Cu stratul „Forme” selectat, faceți clic pe pictograma Stiluri strat (pictograma fx ) din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
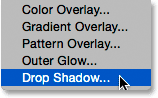
Alegeți Shadow Drop din lista care apare:

Alegerea unui stil de strat Shadow Drop.
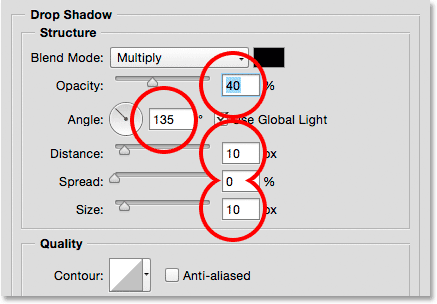
Aceasta deschide caseta de dialog Stil Layer Photoshop setată la opțiunile Shadow Drop din coloana din mijloc. Voi seta unghiul umbrei mele la 135 °, astfel încât sursa de lumină pare să fie în stânga sus, apoi voi seta atât distanța cât și dimensiunea la 10 px . Distanța controlează cât de departe apare umbra de obiect, în timp ce Dimensiunea controlează duritatea marginilor umbrei. Poate doriți să experimentați aceste două valori dacă dimensiunea documentului dvs. este diferită de a mea. În cele din urmă, voi seta Opacitatea umbrei la 40% :

Opțiunile Drop Shadow.
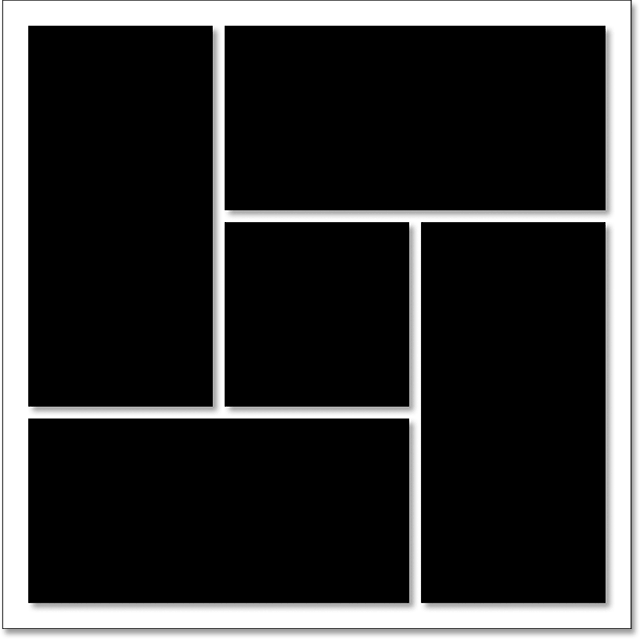
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog Strat strat. Iată formele mele cu umbra picătură aplicată:

Documentul după aplicarea umbrei picătură.
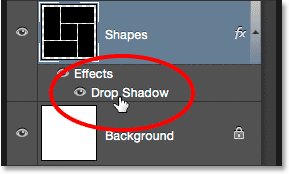
Unul dintre lucrurile minunate despre stilurile de strat din Photoshop este că acestea rămân complet modificabile chiar și după ce le-am aplicat. Dacă ne uităm din nou în panoul Straturi, vom vedea efectul Drop Shadow listat sub stratul „Shapes”. Dacă decideți, acum sau mai târziu, când ați adăugat fotografia, că nu sunteți mulțumit de aspectul umbrei, pur și simplu faceți dublu clic pe cuvintele Drop Shadow pentru a redeschide caseta de dialog Stil strat și pentru a face orice modificările de care aveți nevoie:

Faceți dublu clic pe cuvintele „Drop Shadow” în orice moment pentru a modifica setările sale.
Pasul 10: selectați și copiați fotografia
Dacă nu ați făcut-o deja, deschideți fotografia pe care doriți să o utilizați pentru efect. Se va deschide în propriul său document separat cu file. Puteți comuta între documente făcând clic pe filele din partea de sus. Aici, trec la documentul fotografiei mele făcând clic pe fila sa:

Selectarea documentului fotografiei principale.
Trebuie să copiați și să lipiți fotografia în documentul efectului clusterului de forme. Accesați meniul Select din partea de sus a ecranului și alegeți Toate sau apăsați Ctrl + A (Câștigare) / Comandă + A (Mac) pentru a alege Selectați> Toate de la tastatură:

Accesând Selectați> Toate.
Aceasta plasează un contur de selecție în jurul fotografiei:

Un contur de selecție apare în jurul imaginii.
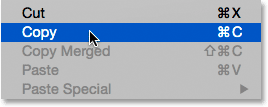
Cu fotografia selectată, accesați meniul Edit și alegeți Copiere sau apăsați Ctrl + C (Câștigă) / Comandă + C (Mac) de pe tastatură:

Accesând Editare> Copiere.
Pasul 11: Lipiți fotografia în documentul Cluster Shape
Comutați înapoi la documentul clusterului de forme făcând clic pe fila sa:

Revenind la documentul efectului.
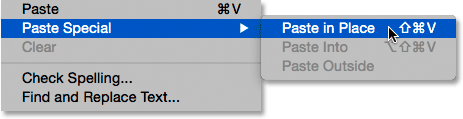
Pentru a lipi fotografia și a o centra în document, mergeți în meniul Edit, alegeți Paste Special, apoi alegeți Lipire în loc sau apăsați Shift + Ctrl + V (Câștigare) / Shift + Comandă + V (Mac):

Accesarea Editare> Lipire specială> Lipire în loc.
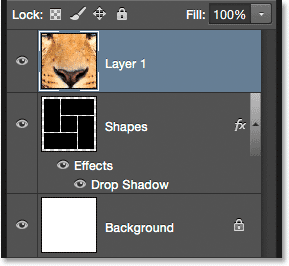
Photoshop lipeste și centrează fotografia în document. Dacă ne uităm în panoul Straturi, vedem că Photoshop a plasat fotografia pe un nou strat numit „Strat 1” deasupra stratului „Forme”. Nu vă faceți griji dacă fotografia dvs. este prea mare pentru acest efect. Vom vedea cum să-l redimensionăm într-o clipă:

Fotografia apare pe propriul strat deasupra celorlalte.
Pasul 12: Creați o mască de decupare
În prezent, fotografia blochează din vedere formele de pe stratul „Forme”. Dorim ca fotografia să apară în interiorul formelor și o putem face cu ușurință folosind o mască de tuns. Cu stratul foto („Strat 1”) selectat, faceți clic pe pictograma meniu mic din colțul din dreapta sus al panoului Straturi:

Dând clic pe pictograma meniului panoul Straturi.
Alegeți Creare mască de decupare din meniul care apare:

Alegerea „Creează mască de tuns”.
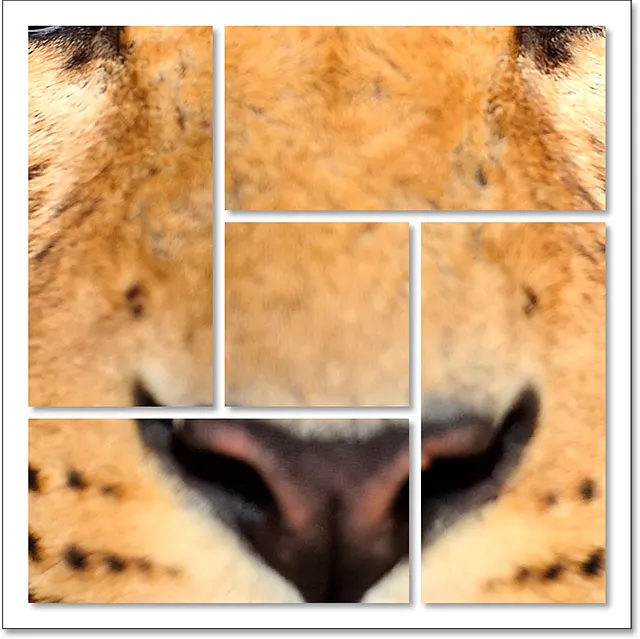
Aceasta „clipează” fotografia în conținutul stratului direct sub ea, creând iluzia că fotografia se află acum în interiorul formelor. Aici, vedem că fotografia mea este prea mare pentru a se încadra corect în forme, dar o să remediez asta:

Efectul după decuparea fotografiei în stratul „Forme”.
Aflați totul despre măștile de tuns în Photoshop
Pasul 13: Redimensionați și repuneți fotografia cu transformare gratuită
Pentru redimensionarea și repoziționarea fotografiei în interiorul formelor, asigurați-vă că „Layer 1” este selectat în panoul Straturi, apoi mergeți până la meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită sau apăsați Ctrl + T (Win) / Comandă + T de pe tastatură:

Accesând Editare> Transformare gratuită.
Aceasta plasează caseta Transformare gratuită și mânere (pătratele mici) în jurul fotografiei. Chiar dacă putem vedea doar părțile fotografiei care se află în interiorul formelor, caseta Transformare gratuită apare în jurul dimensiunilor reale ale fotografiei. Dacă nu puteți vedea întreaga casetă Transformare gratuită, deoarece fotografia dvs. este atât de mare, se extinde de pe ecran, mergeți până la meniul Vizualizare și alegeți Fit on Screen sau apăsați Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop va mări instantaneu imaginea astfel încât totul, inclusiv caseta Transformare gratuită, să fie vizibil:

Accesarea Vizualizare> Ajustare pe ecran.
Pentru a redimensiona imaginea, apăsați și țineți apăsată tasta Shift în timp ce faceți clic și trageți oricare dintre cele patru mânere de colț . Apăsând Shift în timp ce trageți, veți bloca raportul de aspect al fotografiei pe locul în timp ce o redimensionați. Dacă apăsați și mențineți apăsat Shift + Alt (Win) / Shift + Option (Mac) în timp ce trageți mânerele colțului, nu numai că veți bloca raportul de aspect în loc, dar va redimensiona și fotografia din centru, mai degrabă decât din colț., care este adesea mai ușor.
Pentru a muta imaginea, faceți clic și trageți oriunde în caseta Transformare gratuită. Aici, glisez mânerul din colțul din stânga sus spre centrul documentului, pentru ca imaginea să fie mai mică și să se încadreze mai mult în formele:

Redimensionarea fotografiei în interiorul formelor folosind Free Transform.
După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a ieși din modul Transformare gratuită. Și cu asta, am terminat! Aici, după redimensionarea fotografiei mele, este efectul meu final de „formă de cluster”:

Rezultatul final.