Aflați cum puteți crea un efect text de vopsea spray în Photoshop, cu literele dvs. pictate prin spray pe fundal! Un tutorial pas cu pas pentru Photoshop CC și versiuni anterioare.
În acest tutorial, vă voi arăta cum să creați un efect text simplu vopsit prin pulverizare în care literele par a fi pictate prin pulverizare pe un perete sau suprafață. Vă voi arăta, de asemenea, cum să amestecați vopseaua cu suprafață pentru a obține un efect mai realist. Și pentru că vom crea vopseaua de spray folosind altceva decât un efect de strat și opțiunile de amestecare ale Photoshop, textul dvs. va rămâne editabil chiar și atunci când vom termina.
Voi folosi cea mai recentă versiune a Photoshop CC, dar orice versiune recentă va funcționa.
Iată un exemplu despre cum va arăta efectul textului vopsit prin spray. Desigur, puteți utiliza orice text, fundal și culori care vă plac:

Efectul text vopsit prin pulverizare.
Să începem!
Cum se creează text pictat prin spray în Photoshop
Vom începe prin a învăța cum să creați efectul principal de vopsea spray și apoi vă voi arăta cum să combinați literele cu fundalul. Vă voi arăta, de asemenea, cum să dublați efectul pentru a adăuga mai mult text designului dvs. și cum puteți schimba culoarea vopselei.
Puteți urma, de asemenea, împreună cu videoclipul acestui tutorial. Sau descărcați acest tutorial ca un PDF gata de imprimare!
Pasul 1: deschideți imaginea de fundal
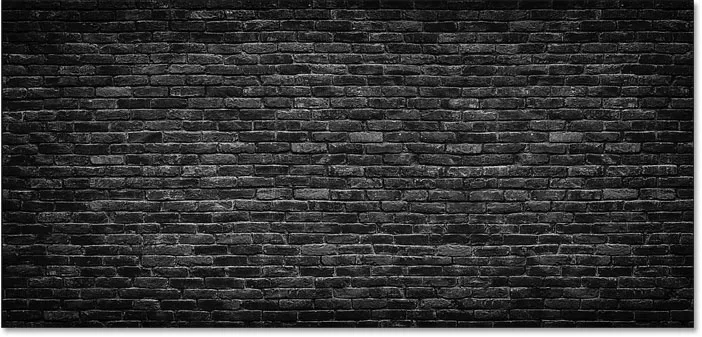
Deoarece vom dori să pulverizează textul pe un fel de fundal, începeți prin a deschide imaginea de fundal. Voi folosi această imagine pe care am descărcat-o de pe Adobe Stock:

Suprafața în care textul va fi vopsit prin pulverizare. Credit: Adobe Stock.
Și în panoul Straturi, vedem imaginea din stratul Fundal:

Panoul Straturi Photoshop care arată stratul Fundal.
Înrudit: Aflați cum puteți utiliza straturi în Photoshop
Pasul 2: Adăugați textul
Pentru a adăuga textul dvs., selectați Instrumentul de tip din bara de instrumente:

Selectarea instrumentului de tip.
Alegerea unui font
Și apoi în bara de opțiuni, alegeți fontul. Voi folosi „HWT Gothic Round” pe care l-am descărcat de pe Adobe Typekit. Dacă nu aveți acces la acest font, este în regulă. Orice font va funcționa:

Alegerea unui font în bara de opțiuni.
Mai multe opțiuni de tip
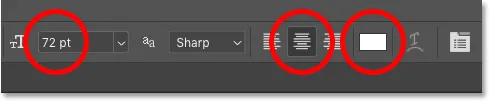
În continuare în bara de opțiuni, voi seta dimensiunea mea la 72 de puncte doar pentru a-mi oferi cea mai mare dimensiune presetată deocamdată. Și voi seta alinierea textului la centru .
Pentru culoare, voi alege alb făcând clic pe eșantionul de culori și alegând albul din Picker-ul Color Photoshop. Aceasta nu este culoarea pe care o vom folosi pentru vopseaua pulverizată. Tot ce avem nevoie pentru moment este ceva care ne permite să vedem textul pe măsură ce îl adăugăm:

Setarea dimensiunii, alinierii și culorii textului.
Adăugarea textului
Apoi faceți clic în document și adăugați textul. Vă tastați cuvântul "Pictură":

Adăugarea textului.
Acceptarea textului
Pentru a accepta, faceți clic pe bifați în bara de opțiuni:

Făcând clic pe bifa.
Pasul 3: Redimensionați și repoziționați textul cu Transformare gratuită
Pentru a redimensiona textul și a-l muta în loc, mergeți la meniul Edit din bara de meniu și alegeți Transformare gratuită :

Accesând Editare> Transformare gratuită.
Și apoi pentru a redimensiona textul, faceți clic și trageți oricare dintre mânerele colțului . Începând cu Photoshop CC 2019, raportul de aspect al textului este blocat automat în timp ce trageți mânerele. În versiunile anterioare ale Photoshop, va trebui să țineți apăsată tasta Shift în timp ce trageți pentru a bloca raportul de aspect la locul său.
Pentru a redimensiona textul din centrul său, apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) în timp ce trageți. Și dacă trebuie să vă repoziționați textul, faceți clic în caseta Transformare gratuită și trageți textul în loc.
Pentru a o accepta și a ieși din Transformarea gratuită, apăsați Enter (Win) / Return (Mac) de pe tastatură:

Redimensionarea textului prin glisarea unui mâner de colț.
Pasul 4: Reduceți valoarea de umplere a stratului de tip la 0%
În panoul Straturi, vom vedea textul nostru pe un nou strat de tip deasupra imaginii:

Textul apare pe propriul strat de tip.
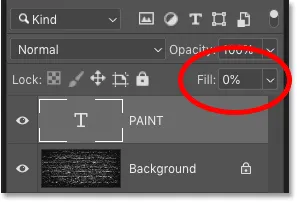
Pentru a crea efectul de vopsea spray, primul lucru pe care trebuie să îl facem este să facem textul nostru transparent. Pentru a face acest lucru, reduceți valoarea de umplere din partea dreaptă sus a panoului Straturi până la 0% . Asigurați-vă că reduceți valoarea de umplere, nu valoarea de opacitate:

Reducerea umpluturii stratului de tip la 0 la sută.
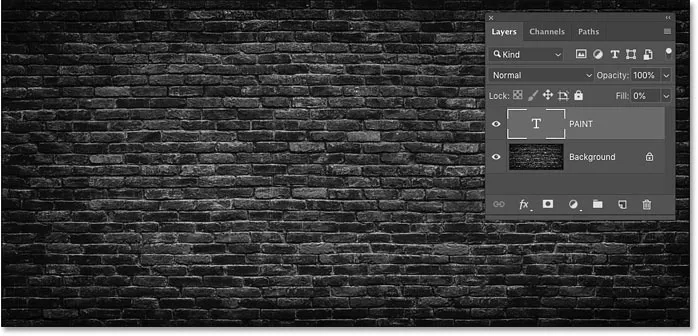
Textul dispare complet. Este încă acolo, este doar transparent:

Reducerea valorii de umplere a făcut ca textul să fie invizibil.
Care este diferența dintre opacitate și umplere?
În panoul Straturi, atât opacitatea cât și valorile de umplere afectează transparența unui strat. Diferența dintre ele este că Opacity controlează transparența atât a conținutului unui strat, cât și a oricăror efecte de strat pe care le-am aplicat. Umplerea, pe de altă parte, afectează numai conținutul unui strat . Nu are efect asupra efectelor stratului.
Acest lucru înseamnă că, prin reducerea valorii Completare, putem aplica efecte strat pe textul nostru și menține efectele vizibile, chiar dacă textul în sine este ascuns. Și acest lucru ne va permite să ne creăm efectul de vopsea spray.
Pasul 5: Adăugați un efect al stratului Shadow Drop la stratul Type
Întregul efect de vopsea spray poate fi creat folosind un singur efect de strat, iar cel de care avem nevoie este Drop Shadow. Cu stratul Tip selectat, faceți clic pe pictograma Stil strat (pictograma " fx ") din partea inferioară a panoului Straturi:

Faceți clic pe pictograma Stil strat.
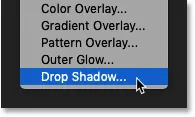
Și apoi alege Drop Shadow :

Alegerea efectului stratului Shadow Drop.
Pasul 6: Resetați setările Shadow Drop la valorile implicite
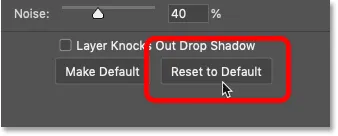
În caseta de dialog Strat strat, faceți clic pe butonul Resetare la implicit pentru a restabili setările implicite ale umbrelor de picătură, doar așa amândoi vedem același lucru:

Dând clic pe butonul Resetare la Default.
Pasul 7: Schimbați culoarea umbrei picăturii în alb
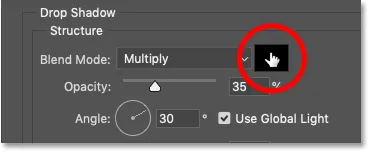
Apoi, schimbați culoarea umbrei pictate făcând clic pe swatch-ul de culori :

Făcând clic pe swatch-ul de culoare.
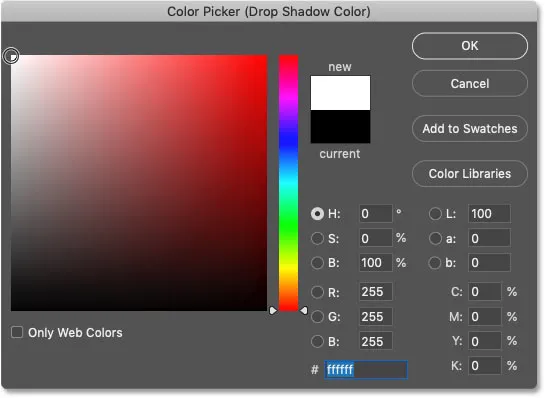
Și în selectorul de culori, alege alb pentru moment, apoi faceți clic pe OK. Vom alege culori diferite pentru efect un pic mai târziu:

Setarea culorii umbrei picăturii pe alb.
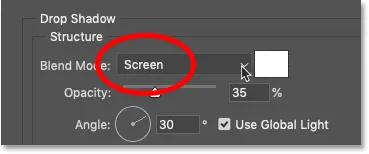
Pasul 8: Modificați modul de amestec al umbrei pe Ecran
Pentru a vedea albul, schimbați modul de amestecare a umbrei drop din Multiplicare (modul implicit de amestec) în Ecran :

Modificarea modului de amestec în Ecran.
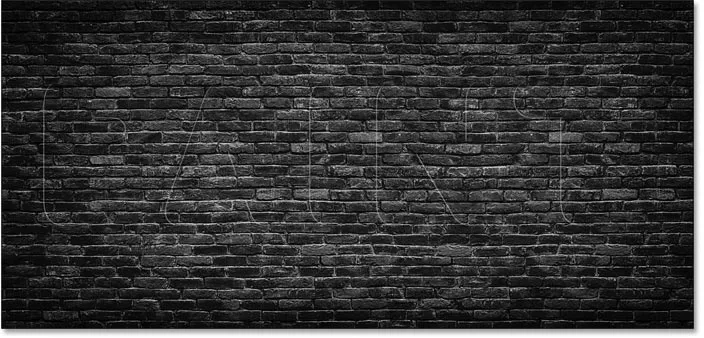
Și imediat, începem să vedem alb care apare în spatele literelor:

În jurul textului apare un contur alb slab.
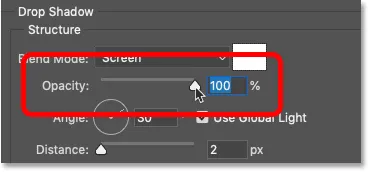
Pasul 9: Creșteți opacitatea umbrei la 100%
Pentru a face efectul mai luminos, creșteți opacitatea umbrei de picătură până la 100% :

Creșterea opacității la 100 la sută.
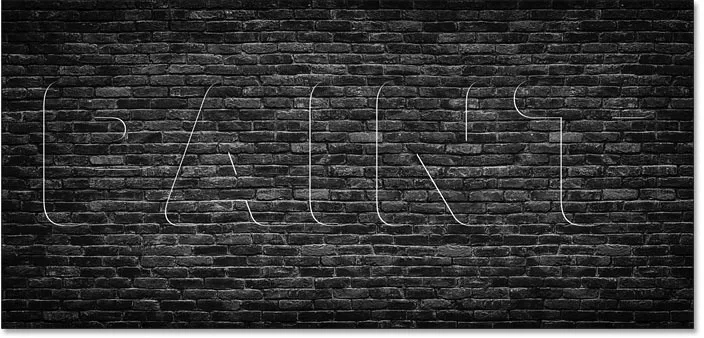
Și acum efectul este mai ușor de observat. Schimbând culoarea umbrei pictate de la negru la alb și schimbând modul de amestecare de la Înmulțire la ecran, ne-am transformat în esență umbra într-o strălucire:

Rezultatul după creșterea opacității.
Pasul 10: Setați distanța și răspândirea la 0%
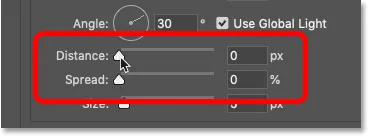
Ignorați unghiul și utilizați opțiunile de lumină globală, deoarece acestea nu vor conta aici. Dar coborâți Distanța la 0px și asigurați-vă că Spread-ul este la 0% :

Setarea atât a distanței, cât și a răspândirii la 0.
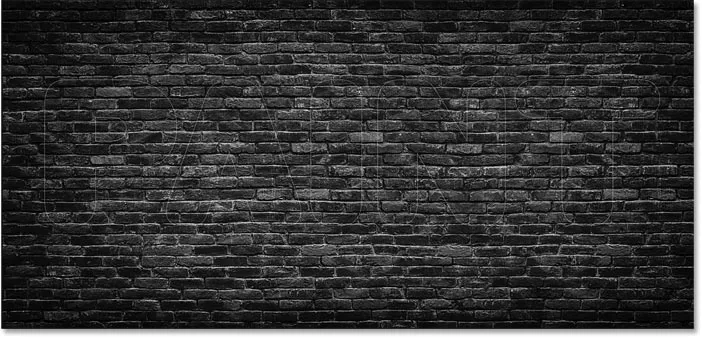
Setând Distanța la 0 pp, am centrat umbra în spatele textului, creând un contur slab sau un accident în jurul literelor:

Rezultatul după coborârea Distanței la 0px.
Pasul 11: Măriți dimensiunea umbrei picăturii
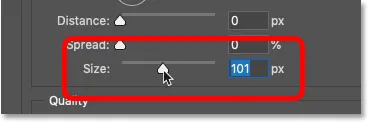
Pentru a răspândi umbra (sau strălucirea, în acest caz) mai departe de margini, creșteți valoarea Dimensiunii :

Creșterea Mărimii umbrei.
Cu cât îl crești mai mult, cu atât strălucirea apare mai largă:

Rezultatul după scăderea Distanței la 0 px.
Pasul 12: Schimbați conturul în Con
În acest moment, efectul de până acum nu seamănă prea mult cu vopseaua spray. Strălucirea noastră trebuie să arate mai degrabă ca un contur în jurul formelor literelor.
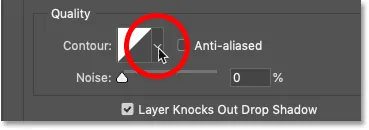
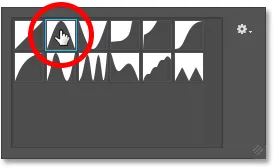
Pentru a remedia acest lucru, încă în caseta de dialog Strat strat, accesați secțiunea Calitate, faceți clic pe săgeata mică de lângă miniatura previzualizării Contour :

Faceți clic pe săgeată, nu pe miniatură.
Și apoi alegeți conturul Con făcând dublu clic pe miniatură. Este cel din rândul de sus, al doilea din stânga:

Selectarea conturului conului.
Contururile afectează transparența umbrei picăturilor, schimbând modul în care trece și de la zonele opace la cele transparente. Și imediat, vedem un contur mult mai puternic în jurul marginilor literelor:

Efectul după trecerea la conturul Conului.
Pasul 13: Debifează „Stratul elimină umbră de picătură”
Dar observați că, deși textul nostru este transparent, strălucirea apare doar în jurul lui. Trebuie să vedem strălucirea în interiorul literelor.
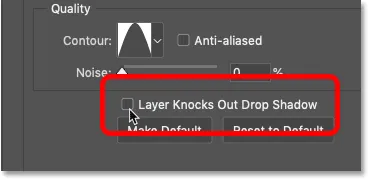
Pentru a remedia asta, debifați opțiunea care spune că Layer Knocks Out Drop Shadow :

Debifează „Layer Knocks Out Shadow Drop”.
Și acum conturul apare atât în exterior cât și în interiorul textului:

Efectul după trecerea la conturul Conului.
Pasul 14: Reglați valoarea Dimensiunii dacă este necesar
În acest moment, poate fi necesar să vă întoarceți și să reglați valoarea Dimensiunii pentru a modifica grosimea conturului. Totuși, nu mergeți prea sus sau veți extinde strălucirea prea departe. Dimensiunea exactă de care aveți nevoie va depinde de dimensiunea textului dvs.
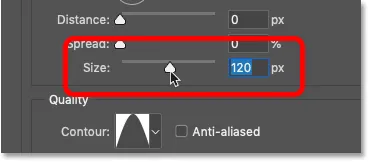
În cazul meu, voi merge cu o valoare Dimensiune de aproximativ 120px, dar este posibil să aveți nevoie de o altă valoare:

Creșterea valorii Dimensiunii.
Și iată rezultatul:

Efectul după reglarea valorii Dimensiune.
Pasul 15: Adăugați zgomot
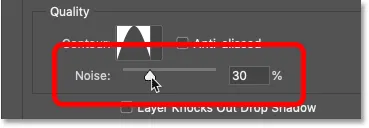
În cele din urmă, adăugați un pic de zgomot la contur creșterea zgomotului . Voi seta a mea pe aproximativ 25-30%:

Adăugarea zgomotului la efect.
Și acum, dacă fac zoom, vedem mici contururi în contur, făcându-l să pară mai mult ca vopseaua spray.
În funcție de dimensiunea fontului pe care îl utilizați, puteți observa unele margini dure slabe de-a lungul zonelor în care se întâlnesc efectul și fundalul. În acest ecran, le puteți vedea în interiorul literelor „P” și „A”. Aceste muchii vor dispărea odată ce amestecăm textul cu fundalul, ceea ce vom face în continuare:

Efectul după adăugarea zgomotului.
Cum se amestecă textul pictat cu spray cu fundalul
În acest moment, am terminat cu efectul nostru strat Shadow Drop. Deci, să învățăm cum să amestecăm efectul cu fundalul, astfel încât se pare că textul este de fapt vopsit pe spray pe fundal și nu doar așezat în fața lui. După ce am terminat, vă voi arăta cum să copiați efectul pentru a adăuga mai mult text, păstrând intacte efectele stratului și opțiunile de amestecare.
Pasul 16: Deschideți Opțiunile de amestecare Photoshop
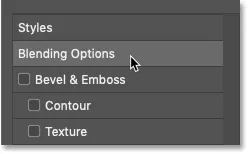
Încă în caseta de dialog Strat strat, selectați categoria Opțiuni de amestecare din stânga:

Deschiderea opțiunilor de amestecare.
Pasul 17: trageți glisorul negru „Strat subiacent” spre dreapta
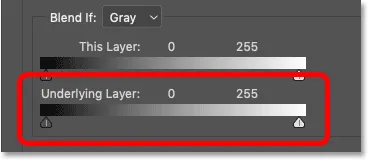
În partea de jos a opțiunilor de amestecare se află două seturi de glisiere. Cel de sus spune „Acest strat”, iar cel de sub acesta spune „Strat de bază”. Putem folosi aceste glisiere pentru a combina textul nostru cu imaginea de fundal. Și setul de care avem nevoie este cel de jos ( Strat subiacent ):

Glisorul „Strat de bază” din Opțiunile de amestecare.
Observați cele două glisiere de sub bara de gradient. Există un glisor negru în stânga și un glisor alb în dreapta. Vom amesteca textul nostru cu cele mai întunecate părți ale imaginii noastre de fundal. Și pentru asta, avem nevoie de glisorul negru .
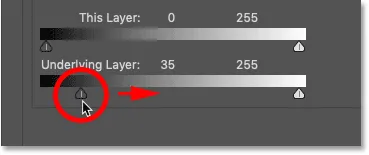
Faceți clic pe glisorul negru și începeți să îl trageți spre dreapta:

Trageți glisorul negru spre dreapta.
În timp ce trageți, urmăriți textul și veți vedea zonele cele mai întunecate ale imaginii de fundal începând să se afișeze prin el. Și pe măsură ce trageți mai departe, tot mai multe fundaluri apar:

Trageți glisorul negru dezvăluie cele mai întunecate zone ale fundalului prin text.
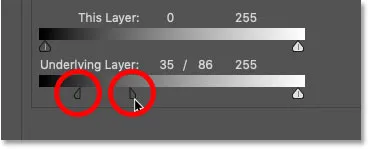
Pasul 18: Divizați glisorul negru în jumătate
Problema este că tranzițiile dintre text și fundal sunt foarte dure. Pentru a crea tranziții mai ușoare, apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură. Faceți clic pe partea dreaptă a glisorului negru și trageți-l de partea stângă. Aceasta împarte glisorul în două jumătăți:

Țineți Alt (Win) / Option (Mac) și trageți glisorul în afară.
Pasul 19: Reglați glisoarele pentru a crea o tranziție lină
Jumătatea stângă a glisorului controlează acum nivelul de luminozitate unde textul începe să apară în fața fundalului. Iar jumătatea dreaptă stabilește nivelul de luminozitate în care textul devine pe deplin vizibil și fundalul nu mai apare prin el. Zona dintre cele două glisante devine zona de tranziție în care textul și fundalul se îmbină. Cu cât trageți mai mult de glisiere, cu atât tranziția va fi mai gradată.
Reglați fiecare jumătate a glisorului până când sunteți mulțumit de efect. Nu există valori specifice de utilizat aici, deoarece acestea vor depinde de imaginea de fundal.
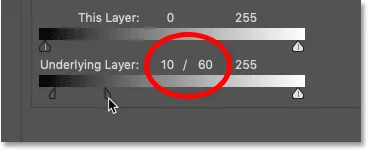
În cazul meu, îmi voi seta jumătatea stângă la un nivel de luminozitate de 10 și jumătatea dreaptă la un nivel de luminozitate de 60. Cu alte cuvinte, orice zone din imaginea mea de fundal care sunt la un nivel de luminozitate de 10 sau mai întunecat vor fi complet arata prin text. Zonele la un nivel de luminozitate de 60 sau mai ușor vor fi complet ascunse de text. Și nivelurile de luminozitate între (11 și 59) sunt acolo unde are loc tranziția:

Nivelul meu de luminozitate pentru jumătatea stângă (10) și jumătatea dreaptă (60) a glisorului.
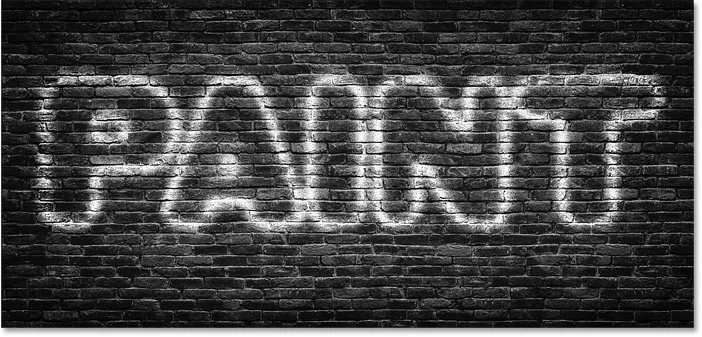
Și odată cu textul care se îmbină cu imaginea, obținem un efect de vopsea cu spray mult mai realist:

Efectul cu textul s-a amestecat cu fundalul.
Pasul 20: Închideți caseta de dialog Stil strat
Am terminat cu efectul principal, așa că mergeți înainte și închideți caseta de dialog Stil strat, făcând clic pe OK:

Faceți clic pe OK pentru a închide caseta de dialog.
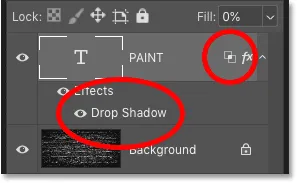
Și în panoul Straturi, vom vedea acum Umbra de picătură listată ca un efect sub stratul Tip. De asemenea, vedem o pictogramă Opțiuni de amestecare lângă pictograma „fx”, care ne spune că avem și câteva opțiuni avansate de amestecare aplicate stratului:

Stratul de tip arată acum opțiunile noastre de umbră de picătură și amestecare.
Cum se poate copia efectul de text vopsit prin pulverizare
În acest moment, este ușor să adăugați mai multe texte pictate prin spray.
Pasul 21: Faceți o copie a stratului Tip
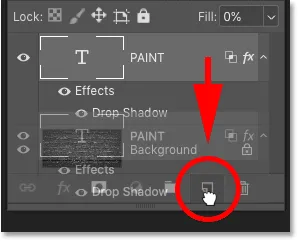
Tot ce trebuie să facem este să duplicăm stratul nostru de tip. Pur și simplu trageți-l în jos pe pictograma Adăugați un strat nou din partea inferioară a panoului Straturi:

Trageți stratul Tip pe pictograma Adăugați un strat nou.
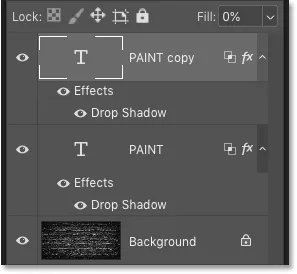
O copie a stratului Tip apare deasupra originalului, completată de efectul Drop Shadow și de opțiunile noastre de amestecare:

Panoul Straturi arată acum ambele straturi Tip.
Pasul 22: selectați instrumentul Mutare
Pentru a repoziționa textul, selectați Mutarea instrumentului din bara de instrumente:

Selectarea instrumentului Mutare.
Pasul 23: mutați textul în loc
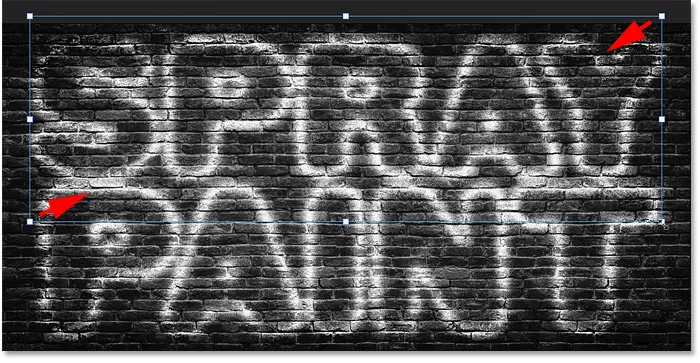
Apoi faceți clic pe text și mutați-l în loc. Voi trage copia textului în sus:

Trageți textul copiat în partea de sus a imaginii de fundal.
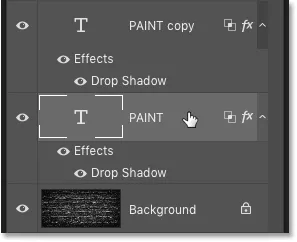
Apoi, în panoul Straturi, voi face clic pe stratul Tip original pentru a-l selecta:

Selectarea stratului tip original.
Și voi trage textul inițial în jos:

Trageți textul original în partea de jos a imaginii de fundal.
Cum editați textul pictat prin spray
Întrucât textul nostru este încă de tip modificabil, putem edita textul cu ușurință și păstrăm efectul vopselei spray intacte.
Pasul 24: Selectați Instrumentul Tip
Nu vreau ca ambele cuvinte să fie aceleași, așa că pentru a edita textul de sus, voi selecta Instrumentul de tip din bara de instrumente:

Selectarea instrumentului de tip.
Pasul 25: Selectați și editați textul
Apoi, voi face dublu clic în interiorul cuvântului pentru a-l evidenția:

Evidențiați cuvântul de sus făcând dublu clic pe Instrumentul de tip.
Și voi schimba cuvântul din „Vopsea” în „SPRAY”:

Editarea textului.
Pentru a o accepta, voi face clic pe bifați în bara de opțiuni:

Făcând clic pe bifa.
Pasul 26: Redimensionați textul editat cu Transformare gratuită
Voi redimensiona textul de sus accesând meniul Edit și alegând Transformare gratuită :

Accesând Editare> Transformare gratuită.
Și apoi voi trage mânerele din colțul de sus pentru a redimensiona cuvântul, astfel încât să aibă aceeași lățime ca cuvântul de jos. Pentru a o accepta, voi apăsa Enter (Win) / Return (Mac) pe tastatura mea:

Redimensionarea copiei textului.
Cum se schimbă culoarea vopselei pulverizate
Și în final, să ne uităm la modul de schimbare a culorii efectului.
Pasul 27: Faceți dublu clic pe efectul strat Shadow Drop
Pentru a schimba culoarea vopselei spray, faceți dublu clic pe cuvintele „Shadow Drop” sub stratul Type. Dacă aveți mai multe straturi de tip așa cum fac eu, asigurați-vă că faceți dublu clic pe cel pe care doriți să îl editați.
În cazul meu, voi începe cu cuvântul "SPRAY" în partea de sus:

Faceți dublu clic pe cuvintele „Shadow Drop”.
Pasul 28: Faceți clic pe swatch color
Aceasta redeschide caseta de dialog Stil strat. Faceți clic pe swatch color :

Dând clic pe swatch-ul de culoare al umbrei picăturii.
Pasul 29: Alegeți o nouă culoare din Color Picker
Și apoi în Color Picker, alegeți o culoare nouă. Voi merge cu ceva luminos, ca galbenul:

Alegerea unei noi culori pentru vopseaua pulverizată.
Faceți clic pe OK pentru a închide selectorul de culori, apoi faceți clic pe OK pentru a închide caseta de dialog Strat strat. Și acum textul meu de sus este colorat în galben:

Rezultatul după colorarea textului de sus.
Schimbarea culorii textului de jos
Voi face același lucru cu textul de jos. Voi face dublu clic pe cuvintele „Drop Shadow” pentru a redeschide caseta de dialog Stil strat:

Redeschiderea efectului stratului Shadow Drop pentru cuvântul "PAINT".
Și apoi voi face clic pe swatch-ul de culori:

Dând clic pe swatch-ul de culoare al umbrei picăturii.
Și voi alege o culoare nouă din Color Picker. Pentru textul de jos, voi merge din nou cu ceva luminos, precum un roz roșiatic:

Alegerea unei a doua culori pentru vopseaua pulverizată.
Voi face clic din nou pe OK pentru a închide Color Picker, apoi OK pentru a închide caseta de dialog Stil strat.
Și iată, după adăugarea culorii la ambele cuvinte, este rezultatul meu final:

Efectul text finisat vopsit prin pulverizare.
Și acolo îl avem! Așa se creează un text pictat prin spray în Photoshop! Consultați secțiunile noastre Efecte foto și Efecte text pentru mai multe tutoriale. Și nu uitați, toate tutorialele noastre sunt disponibile pentru a fi descărcate ca PDF-uri!