Aflați cum puteți împărți textul în Photoshop și cum să păstrați textul editabil chiar și după ce îl tăiați! Pentru Photoshop CC și CS6.
În acest tutorial, vă voi arăta pas cu pas cum să creați un efect popular „text feliat” cu Photoshop. Și spre deosebire de alte tutoriale care vă obligă să convertiți textul în pixeli înainte de a-l tăia în felii, veți învăța cum să vă păstrați textul editabil, astfel încât să puteți încerca cuvinte diferite folosind aceleași felii!
Pentru a face acest lucru, vom profita de două caracteristici puternice Photoshop cunoscute sub numele de obiecte inteligente și măști vectoriale . Vom începe transformând textul într-un obiect inteligent, ceea ce îl menține editabil. Și apoi vom tăia textul în felii și vom modela feliile în orice unghi de care avem nevoie, folosind măști vectoriale! Să vedem cum funcționează.
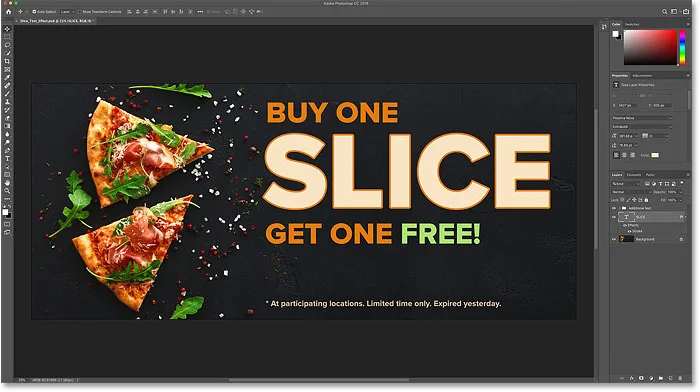
Iată un design rapid cu care am apărut pentru a arăta efectul de text feliat pe care îl vom crea. Observați că cuvântul "SLICE" este tăiat la jumătate:

Efectul text feliat.
După ce am creat efectul inițial, vă voi arăta cum puteți edita textul astfel încât să puteți utiliza aceleași felii cu un cuvânt diferit, fără să începeți din nou:

Același efect feliat cu text diferit.
Îți este foame să înveți cum să feliezi textul? Atunci să începem!
Cum să feliați textul în Photoshop
Pentru acest tutorial, folosesc Photoshop CC, dar fiecare pas este compatibil cu Photoshop CS6.
Puteți urma, de asemenea, împreună cu videoclipul acestui tutorial pe canalul nostru YouTube. Sau descărcați acest tutorial sub forma unui PDF gata de imprimare și obțineți conținut bonus exclusiv!
Pasul 1: Adăugați textul în document
Primul pas în crearea unui efect text feliat este adăugarea de text. Am mers mai departe și am adăugat textul în documentul meu, dar puteți urmări cu ușurință creând un nou document și adăugând orice text vă place:

Documentul inițial Photoshop cu textul adăugat.
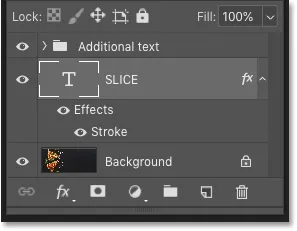
Dacă ne uităm în panoul Straturi, vom vedea cum este configurat documentul meu. Imaginea principală se află pe stratul Fundal și cuvântul „SLICE” se află pe un strat Tip deasupra acestuia. Am adăugat o lovitură în jurul literelor, care este listat ca un efect sub stratul Tip.
Textul rămas („CUMPĂRĂ UNUI”, „GET ONE FREE” și așa mai departe) se află într-un grup de straturi din partea de sus numit „Text suplimentar”. L-am plasat într-un grup doar pentru a-l scoate la iveală. În acest sens, singurul text de care ne interesează este cuvântul „SLICE”:

Panoul Straturi care prezintă configurarea documentului.
Dezactivarea textului suplimentar
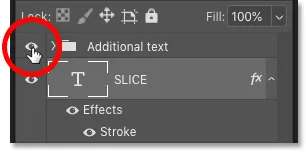
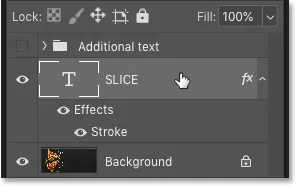
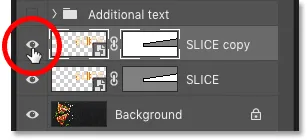
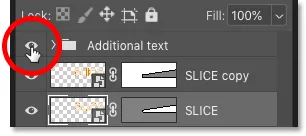
Pentru a menține lucrurile simple, voi dezactiva acum grupul de straturi făcând clic pe pictograma vizibilității sale:

Dezactivarea grupului de straturi „Text suplimentar”.
Și acum vedem doar cuvântul „SLICE” în fața imaginii de fundal. Am descărcat imaginea de pe Adobe Stock:
Documentul după dezactivarea textului suplimentar. Credit foto: Adobe Stock.
Pasul 2: Convertiți stratul Tip într-un obiect inteligent
Pentru a menține textul editabil pe măsură ce îl tăiați, convertiți stratul Tip într-un obiect inteligent. În primul rând, asigurați-vă că stratul de tip de care aveți nevoie este selectat:

Selectarea stratului Tip în panoul Straturi.
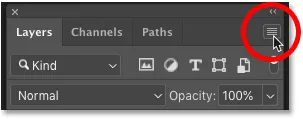
Apoi faceți clic pe pictograma meniu din partea dreaptă sus a panoului Straturi:

Dând clic pe pictograma meniului panoul Straturi.
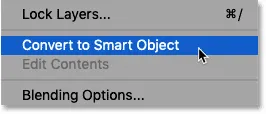
Și alegeți Conversia în obiect inteligent din meniu:

Alegerea comenzii „Convert în obiect inteligent”.
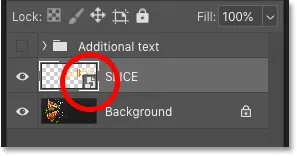
O pictogramă de obiect inteligent apare în partea inferioară dreapta a miniaturii de previzualizare, care ne spune că textul nostru este acum în siguranță în interiorul unui obiect inteligent:

Obiectele inteligente sunt indicate de pictograma lor în miniatura de previzualizare.
Pasul 3: selectați instrumentul dreptunghi
Pentru a desena feliile, vom folosi Instrumentul dreptunghi Photoshop. Selectați Instrumentul dreptunghi din Bara de instrumente:

Selectarea instrumentului dreptunghi.
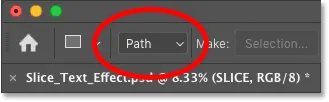
Pasul 4: Setați Modul Instrument pe Calea
Apoi în bara de opțiuni, setați Modul instrument pe Calea :

Setarea modului pentru instrumentul dreptunghiului pe calea.
Pasul 5: Desenați o cale în jurul jumătății de jos a textului
Trageți o cale dreptunghiulară în jurul jumătății de jos a textului. Vom folosi această cale pentru a crea felia de jos. Pentru cele mai bune rezultate, încercați să faceți calea mai largă decât textul în sine, astfel încât, dacă trebuie să editați textul mai târziu, iar noul text este puțin mai lung decât textul inițial, noul text se va încadra încă în felie.
Dacă aveți nevoie să repoziționați calea în timp ce o desenați, apăsați și mențineți apăsată bara de spațiu, trageți calea în loc, apoi eliberați bara spațială pentru a continua să desenați calea:

Desenarea unei căi dreptunghiulare în jurul jumătății de jos a textului.
Pasul 6: alegeți instrumentul de selecție directă
Acum că avem calea noastră, o vom modela într-o felie în diagonală.
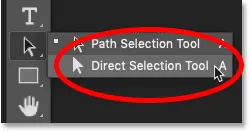
Selectați Instrumentul de selecție directă Photoshop din bara de instrumente. În mod implicit, se ascunde în spatele Instrumentului de selectare a căii (instrumentul cu săgeată neagră). Va trebui să faceți clic și să țineți apăsat pe Instrumentul de selectare a căii până când apare un meniu fly-out, apoi alegeți Instrumentul de selecție directă (instrumentul cu săgeată albă) din meniu:

Selectarea Instrumentului de selecție directă din spatele Instrumentului de selectare a căii
Pasul 7: Deselectați calea
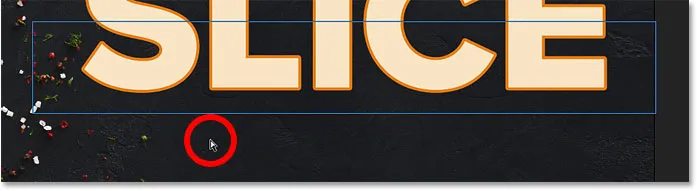
Faceți clic oriunde departe de calea pentru a o deselecta. Punctul de ancorare din fiecare colț al căii va dispărea, lăsând în sine doar calea conturului:

Dă clic pe distanță pentru a o deselecta.
Pasul 8: selectați și trageți în jos partea de sus din stânga
Apoi faceți clic în colțul din stânga sus al căii pentru a selecta doar acel punct de ancorare:

Făcând clic pentru a selecta punctul de ancorare din stânga sus.
Și trageți punctul în jos pentru a transforma partea de sus a căii într-o linie înclinată, în diagonală:

Trageți punctul de ancoră din stânga sus în jos.
Transformarea formei vii într-o cale regulată
Photoshop vă va întreba dacă doriți să convertiți forma live într-o cale obișnuită. Faceți clic pe Da :

Faceți clic pe Da pentru a transforma forma live într-o cale regulată.
Pasul 9: Selectați și trageți punctul de ancora din dreapta sus
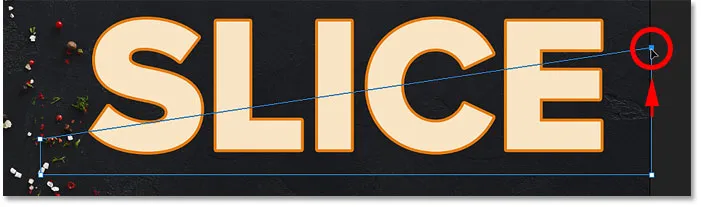
Apoi faceți clic pe punctul de ancorare din colțul din dreapta sus al căii pentru a o selecta:

Făcând clic pentru a selecta punctul de ancorare din dreapta sus.
Și trageți punctul în sus. Puteți merge înainte și înapoi cu cele două puncte, făcând clic și trageți-le în sus sau în jos, după cum este necesar, până când sunteți mulțumit de unghiul feliei:

Trageți punctul de ancoră din dreapta sus în sus.
Care este diferența dintre formele vectoriale și formele de pixeli din Photoshop?
Pasul 10: converti calea într-o mască vectorială
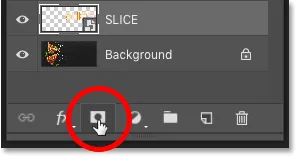
Pentru a crea felia, trebuie să transformăm calea într-o mască vectorială . Accesați panoul Straturi, apăsați și mențineți apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură și faceți clic pe pictograma Adăugați mască strat :

Țineți apăsat butonul Ctrl (Win) / Command (Mac) și faceți clic pe pictograma Adăugați masca stratului.
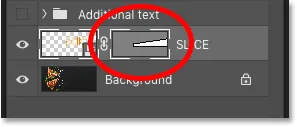
O miniatură de mască vectorială apare lângă imaginea de previzualizare a obiectului inteligent:

Miniatură de mască vectorială în panoul Straturi.
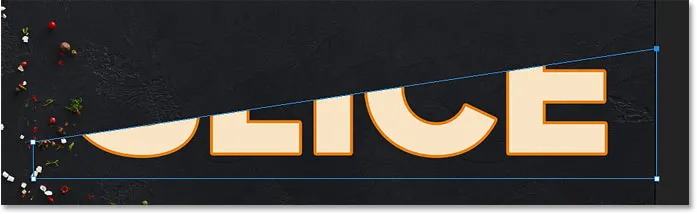
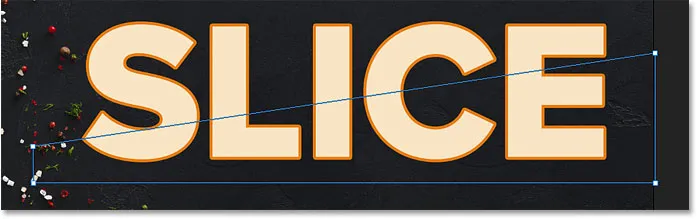
Și în document, vedem că partea de sus a textului a dispărut. Doar partea de jos din interiorul veștii rămâne vizibilă, creând prima noastră felie:

Prima felie a fost creată.
Pasul 11: Faceți o copie a obiectului inteligent
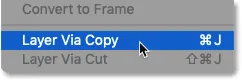
Pentru a crea felia superioară, faceți o copie a obiectului inteligent accesând meniul Strat, alegând Nou, apoi alegând Strat prin Copiere . Sau puteți apăsa scurtătura de la tastatură, Ctrl + J (Win) / Command + J (Mac):

Accesarea stratului> nou> stratului prin copiere.
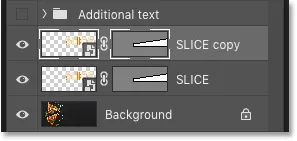
În panoul Straturi, o copie a obiectului inteligent apare deasupra originalului:

Panoul Straturi care prezintă copia obiectului inteligent.
Pasul 12: Alegeți „Forma frontală scăzută”
În bara de opțiuni, faceți clic pe pictograma Operațiuni de cale :

Faceți clic pe pictograma Operațiuni de cale din bara de opțiuni.
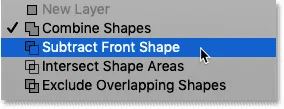
Și alege Meniul Forma scăzută din meniu:

Alegerea „Forma frontală scăzută” din meniul Operațiuni de cale.
Aceasta inversează masca vectorială, făcând vizibilă felia superioară, iar acum avem ambele felii:

Felia superioară apare după alegerea „Forma frontală a scăderii”.
Ascunderea căii
Nu mai trebuie să vedem conturul căii. Așadar, pentru a ascunde calea, faceți clic oriunde în afara ei:

Ascunderea căii făcând clic pe document.
Vizualizarea feliilor
Se poate părea că textul nostru este încă într-o singură bucată. Dar puteți activa și dezactiva feliile individuale făcând clic pe pictogramele vizibilității lor în panoul Straturi.
Dacă fac clic pe pictograma vizibilitate pentru a dezactiva obiectul inteligent de sus:

Oprirea feliei superioare.
Vom vedea doar felia de jos a textului:

Obiectul inteligent de jos ține felia de jos.
Voi face din nou clic pe aceeași pictogramă de vizibilitate pentru a reveni felia superioară. Și dacă opresc felia de jos făcând clic pe pictograma vizibilității sale:

Oprirea feliei de jos.
Vedem doar felia superioară a textului. Pentru a activa din nou felia de jos, faceți clic din nou pe pictograma de vizibilitate:

Obiectul inteligent de sus ține felia superioară.
Pasul 13: Selectați instrumentul Mutare
Pentru a muta feliile, selectați Instrumentul de mișcare Photoshop din bara de instrumente:

Selectarea instrumentului Mutare.
Pasul 14: trageți feliile separate
Alegeți felia pe care doriți să o mutați dând clic pe ea în panoul Straturi, apoi trageți-o în poziția din document. Sau, în loc să trageți cu instrumentul Move, puteți să apăsați tastele săgeată de pe tastatură pentru a întoarce felia în loc (va trebui totuși să aveți selectat Move Tool).
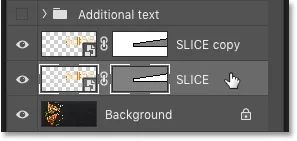
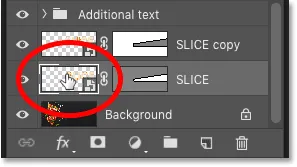
Voi selecta felia de jos în panoul Straturi:

Selectarea feliei de jos.
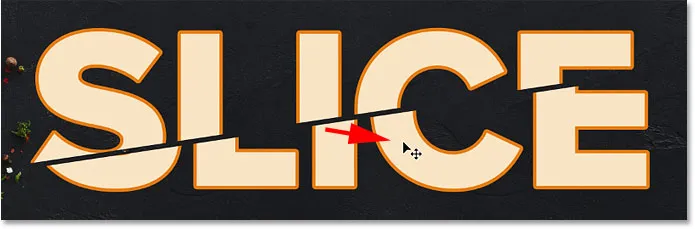
Și apoi voi folosi tastele săgeată de pe tastatură pentru a juca felia de jos în jos și în dreapta:

Separați feliile folosind tastele săgeată de pe tastatura mea.
Activarea textului suplimentar
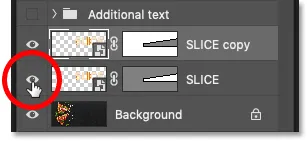
Voi reda textul suplimentar făcând clic pe pictograma de vizibilitate a grupului de straturi:

Activarea grupului de straturi.
Și aici vedem aspectul cu efectul de text feliat adăugat:

Efectul text feliat.
Cum editați textul în felii
Prin urmare, acum că am creat efectul de text feliat, să învățăm cum să editați textul în felii.
Chiar dacă am creat feliile folosind două obiecte inteligente separate, fiecare obiect inteligent deține exact același strat de tip. Deci, dacă schimbăm textul într-un singur obiect inteligent, aceeași schimbare va apărea în ambele.
Pasul 1: Faceți dublu clic pe miniatura unui obiect inteligent
Pentru a edita textul, faceți dublu clic pe una dintre miniaturile inteligente ale obiectelor . Fiecare va funcționa:

Faceți dublu clic pe una dintre miniaturile obiectelor inteligente.
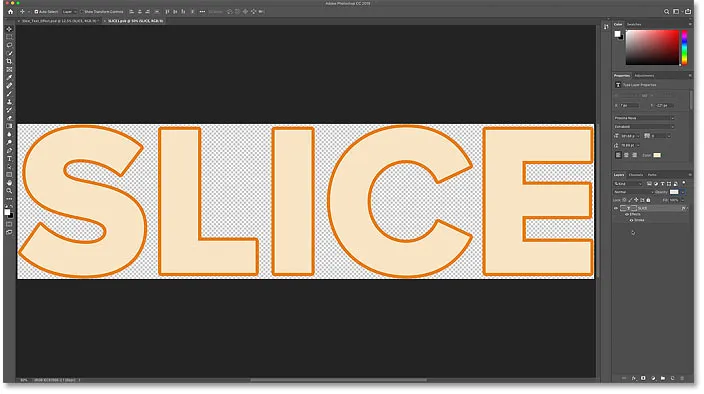
Textul se deschide în propriul său document separat:

Textul apare, gata de editare.
Pasul 2: Selectați Instrumentul de tip
Selectați Instrumentul de tip Photoshop din bara de instrumente:

Prinderea instrumentului de tip.
Pasul 3: editați textul
Și apoi editați textul. Voi face dublu clic pe text pentru a evidenția întregul cuvânt:

Faceți dublu clic pentru a evidenția textul.
Apoi voi schimba cuvântul din „SLICE” în „PIZZA”:

Înlocuirea cuvântului inițial cu un cuvânt nou.
Pasul 4: Faceți clic pe bifați în bara de opțiuni
Pentru a accepta modificarea, voi face clic pe bifați în bara de opțiuni:

Făcând clic pe bifa.
Pasul 5: Alegeți „Dezvăluiți toate” dacă este nevoie
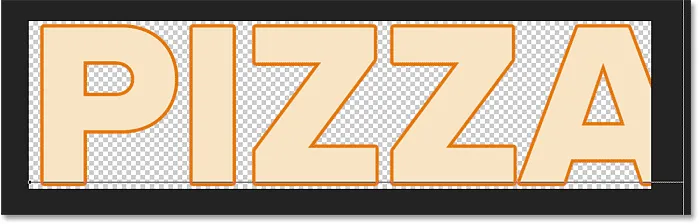
Observați că, în acest caz, editarea textului a creat o problemă. Noul text este puțin prea lung pentru a se încadra în zona vizibilă a documentului, astfel încât o parte din litera "A" din dreapta se extinde pe pânză:

Noul text nu se potrivește pe pânză.
Dacă acest lucru se întâmplă cu textul dvs., mergeți la meniul Imagine din bara de meniu și alegeți Revelați toate :

Accesând Image> Reveal All.
Iar Photoshop redimensionează instantaneu pânza pentru a se potrivi întregului text:

Întregul cuvânt este acum vizibil după alegerea „Reveal All”.
Pasul 6: Salvați și închideți documentul cu obiect inteligent
Pentru a accepta modificarea și a reveni la documentul principal, trebuie să salvăm și să închidem documentul obiectului inteligent.
Accesați meniul File și alegeți Save :

Accesând Fișier> Salvare.
Și apoi reveniți la meniul File și alegeți Close :

Accesând Fișier> Închidere.
Înapoi în documentul principal, vedem același efect, dar de data aceasta cu textul editat:

Același efect, text diferit.
Și acolo îl avem! Asa se feliaza textul si cum se editeaza textul in interiorul efectului, cu Photoshop! Consultați secțiunile noastre Efecte foto și Efecte text pentru mai multe tutoriale. Și nu uitați, toate tutorialele noastre sunt disponibile pentru a fi descărcate ca PDF-uri!