Acest tutorial vă arată cum puteți crea un colaj foto polaroid în Photoshop folosind Photoshop CC și CS6. Începeți prin a crea un singur efect polaroid, apoi adăugați copii pentru a crea colajul.
În acest tutorial foto Efecte, vom învăța cum să transformăm orice imagine într-un colaj de polaroids. Cu alte cuvinte, vom crea ceea ce arată ca o grămadă de fotografii polaroid răspândite la întâmplare pe fundal, cu toate acestea, în cadrul fiecărui polaroid este o mică secțiune a imaginii dvs. mai mari. Poate părea complicat la început, dar după cum vom vedea, este de fapt un efect foarte ușor de creat în Photoshop, mai ales că o mare parte a lucrării este doar o repetare simplă.
Această versiune a tutorialului a fost complet rescrisă și actualizată din original și acum este complet compatibilă atât cu Photoshop CS6, cât și cu Photoshop CC (Creative Cloud) . De asemenea, prezintă un mod ușor diferit de creare a efectului (în comparație cu modul în care am acoperit în versiunea originală), de această dată profitând de straturile de formă ale Photoshop-ului, precum și de o caracteristică puțin cunoscută, dar foarte puternică, găsită în opțiunile Advanced Photoshop. Nu lăsa însă partea „avansată” să te păcălească. Oricine poate face acest lucru și, ca întotdeauna, voi parcurge fiecare pas pe parcurs.
După cum am menționat, veți avea nevoie de Photoshop CS6 sau CC pentru a-l urmări. Dacă utilizați Photoshop CS5 sau o versiune anterioară, veți dori să consultați tutorialul nostru Transmitere foto într-un colaj de Polaroids.
Iată imaginea pe care o voi folosi (fotografie de vacanță a mamei și fiicei de la Shutterstock):

Imaginea originală.
Și iată cum va arăta efectul final „colaj al polaroidelor:

Rezultatul final.
Acest tutorial este din seria noastră de efecte foto. Să începem!
Cum să creezi un colaj foto Polaroid în Photoshop
Pasul 1: Selectați Instrumentul dreptunghi
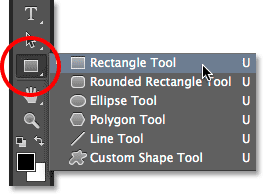
Cu imaginea noastră recent deschisă în Photoshop, să începem efectul nostru de colaj polaroid prin crearea primului nostru polaroid. Pentru a-l crea, vom folosi unul dintre instrumentele de formă Photoshop - Instrumentul dreptunghi . Faceți clic pe pictograma sa din jumătatea inferioară a panoului Instrumente pentru a o selecta. Dacă un instrument de formă diferită este vizibil în locul său, faceți clic și țineți apăsat pe instrument pentru a deschide meniul de plecare, apoi selectați Instrumentul dreptunghi din listă:

Selectarea instrumentului dreptunghi.
Pasul 2: Setați modul Instrument în formă
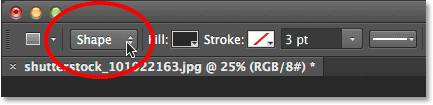
Instrumentele de formă ale Photoshop ne permit să desenăm forme vectoriale, căi sau forme bazate pe pixeli. Vrem să ne desenăm polaroidul folosind forme vectoriale, care nu numai că vor păstra marginile frumoase și ascuțite, dar, de asemenea, ne vor împiedica dimensiunea generală a fișierului de a nu se îndepărta de pe măsură ce adăugăm tot mai mulți polaroizi în colaj. Pentru a seta Instrumentul Rectangle pentru a desena forme vectoriale, setați opțiunea Modul instrument din extrema stângă a barei de opțiuni pentru a forma :

Selectarea formei pentru modul instrument.
Pasul 3: Setați culoarea de umplere la negru și cursa la niciuna
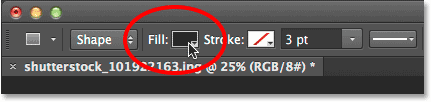
Să stabilim culoarea dreptunghiului nostru la negru, deoarece această formă va fi folosită ca zonă din centrul polaroidului în care apare fotografia. De fapt nu contează ce culoare folosim pentru această formă. Negrul este ușor de văzut în fața imaginii noastre. Pentru a-i seta culoarea pe negru, faceți clic pe swatch- ul Completare a culorilor din bara de opțiuni. Este posibil să observați că a mea este deja setată la negru, dar este în regulă:

Dând clic pe eșantionul Completare a culorilor.
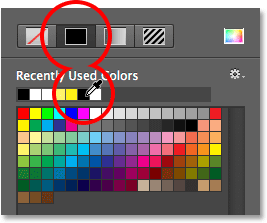
Făcând clic pe swatch-ul de culoare se deschide caseta de dialog Tip umplere în care alegem tipul de umplere dorit pentru formă. Aveți de ales patru tipuri de completare diferite și schimbăm între ele folosind cele patru pictograme afișate într-un rând în stânga sus a casetei de dialog. Fiecare pictogramă reprezintă un tip de completare diferit. Începând de la stânga, nu avem Nimeni (fără completare deloc), Culoare solidă, Gradient și apoi Model. Vrem să ne umplem forma cu o culoare solidă, așa că faceți clic pe pictograma Culoare solidă (a doua din stânga) pentru a o selecta. Apoi, alegeți negrul dintre mostrele de culori care apar. Îl voi alege din lista mea de culori folosite recent, dar îl puteți alege și din zona principală de mostre. După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a închide caseta de dialog:

Setați tipul de umplere la Solid Color, apoi alegeți negrul dintre mostrele de culori.
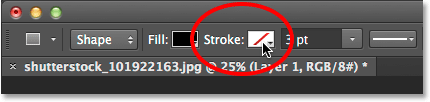
De asemenea, trebuie să ne asigurăm că forma noastră nu are o lovitură aplicată în jurul marginilor. Pentru a face acest lucru, faceți clic pe swatch-ul Stroke direct în dreapta swatch-ului Completare din bara de opțiuni:

Făcând clic pe swatch Stroke.
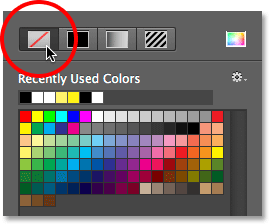
Aceasta deschide caseta de dialog Tip Stroke, care arată exact ca caseta de dialog Tip umplere, dar aceste opțiuni se aplică cursului. Întrucât nu dorim deloc un atac, faceți clic pe pictograma Niciunul din stânga sus a casetei de dialog (cea cu linia roșie diagonală prin ea). Apăsați Enter (Win) / Return (Mac) când ați terminat să închideți:

Selectând Nimeni pentru tipul de accident vascular cerebral.
Pasul 4: trageți o formă pătrată
Cu instrumentul Rectangle selectat, negru ca culoarea de umplere și cursă setat pe Niciunul, apăsați și mențineți apăsată tasta Shift de pe tastatură, apoi faceți clic și trageți-ți forma. Țineți apăsată tasta Shift în timp ce trageți va forța forma într-un pătrat perfect, dar asigurați-vă că eliberați butonul mouse-ului înainte de a elibera tasta Shift, altfel nu va funcționa. De asemenea, puteți muta forma în timp ce o desenați, ținând apăsat bara de spațiu pe tastatură în timp ce trageți.
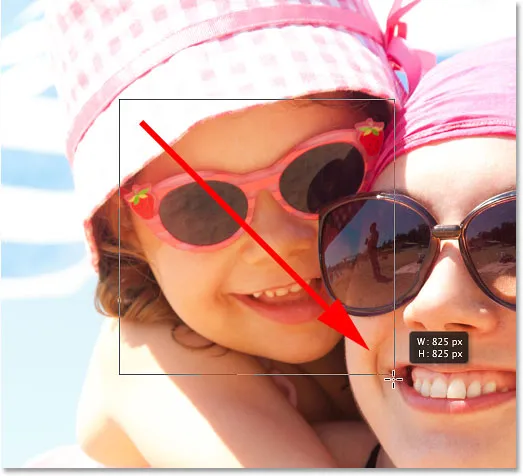
Deoarece această formă va fi folosită ca zona centrală a polaroidului în care apare imaginea, îmi voi trage forma, astfel încât să fie suficient de mare pentru a se potrivi cu fetița în interiorul ei. Pentru efectul dvs., este posibil să doriți ca polaroidele să fie mai mari sau mai mici, dar cred că această dimensiune funcționează bine pentru această imagine. Aici, vedem conturul formei în timp ce o desenăm:

În timp ce trageți o formă, doar un contur apare.
Când eliberați butonul mouse-ului (și apoi eliberați tasta Shift), atunci apare forma cu culoarea de umplere aleasă. Aici o vedem blocând temporar fața fetei din vedere:

Se adaugă prima formă.
Notă pentru utilizatorii Photoshop CC: În Photoshop CC, Adobe a introdus o nouă caracteristică Forme Live și, imediat ce ați desenat forma, panoul Proprietăți se va deschide la noile Proprietăți Live Shape . Nu vom face nimic cu aceste opțiuni aici, așa că nu ezitați să închideți sau să minimalizați panoul Proprietăți. Din nou, aceasta este doar pentru utilizatorii Photoshop CC. Photoshop CS6 nu oferă forme Live.
Pasul 5: Duplică stratul de formă
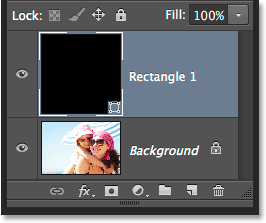
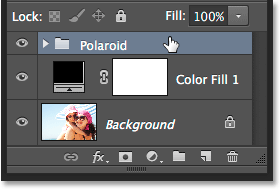
Dacă ne uităm în panoul Straturi, vom vedea noul strat de formă adăugat, pe care Photoshop a numit-o „Rectangle 1”, așezat deasupra imaginii din stratul Fundal:

Panoul Straturi care prezintă noul strat de formă.
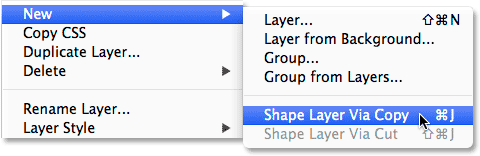
Să facem o copie a acestei forme, pe care o vom redimensiona apoi pentru a crea cadrul exterior al polaroidului. Pentru ao dubla, asigurați-vă că stratul de formă este selectat (evidențiat cu albastru) în panoul Straturi. Apoi mergeți la meniul Strat din bara de meniu din partea de sus a ecranului, alegeți Nou, apoi alegeți Forma stratului prin copiere . Sau, o modalitate și mai rapidă de a dubla stratul este doar să apăsați Ctrl + J (Win) / Command + J (Mac) de pe tastatură:

Accesarea stratului> nou> formare strat prin intermediul copiei.
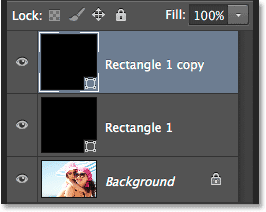
Photoshop duplicează stratul de formă, conferă copiei numele generic „Copie dreptunghi 1” și îl plasează deasupra originalului:

Documentul conține acum două forme identice, una deasupra celeilalte.
Pasul 6: Redenumiți cele două straturi de formă
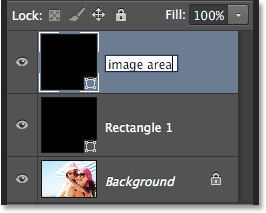
Înainte de a continua, să înlocuim acele nume generice pe care Photoshop le-a dat straturilor noastre de forme cu nume care sunt mai semnificative. Începând cu Photoshop CS6, Adobe a facilitat redenumirea mai multor straturi. Vom folosi stratul de formă de sus ca zonă a imaginii interioare a polaroidului, așadar evidențiem denumirea actuală „Rectangle 1” făcând dublu clic pe el, apoi redenumim stratul „zona imaginii”. Nu apăsați Enter (Win) / Return (Mac) pentru a o accepta, lăsați doar numele evidențiat:

Redenumirea stratului de formă „zona imaginii”.
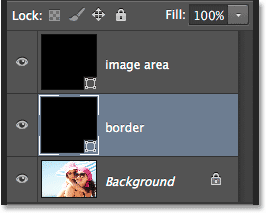
Apăsați tasta Tab de pe tastatură pentru a sări instantaneu la următorul strat de sub ea și a evidenția numele acesteia. Acest strat va fi utilizat ca chenar alb al polaroidului, deci redenumiți acest al doilea strat „chenar”. Apăsați Enter (Win) / Return (Mac) de pe tastatură când ați terminat să acceptați noul nume:

Apăsați Tab pentru a sari la numele următorului strat, apoi redenumiți „chenar”.
Pasul 7: Schimbați culoarea formei în alb
Vom avea nevoie ca zona de graniță a polaroidului nostru să fie albă, nu neagră, așa că, cu stratul „graniță” selectat în panoul Straturi, faceți clic din nou pe swatch-ul de culoare Complet din bara de opțiuni:

Făcând clic pe swatch Type Fill.
Aceasta redeschide caseta de dialog Tip umplere. Lăsați tipul setat pe Solid Color și alegeți alb din mostrele de culori. Apăsați Enter (Win) / Return (Mac) când ați terminat. Nu veți vedea încă schimbarea formei în document, deoarece forma plină de negru stă deasupra lui și o blochează din vedere, dar o vom vedea într-un moment:

Schimbarea culorii formei de la negru la alb.
Pasul 8: Redimensionați forma de graniță
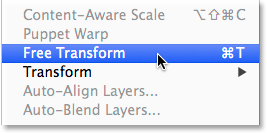
Cu culoarea formei acum setată pe alb, mergeți la meniul Edit din partea de sus a ecranului și alegeți Calea de transformare gratuită . Sau apăsați Ctrl + T (Win) / Command + T (Mac) de pe tastatură pentru a selecta comanda Free Transform Path de pe tastatură:

Accesarea Editează> Calea de transformare gratuită.
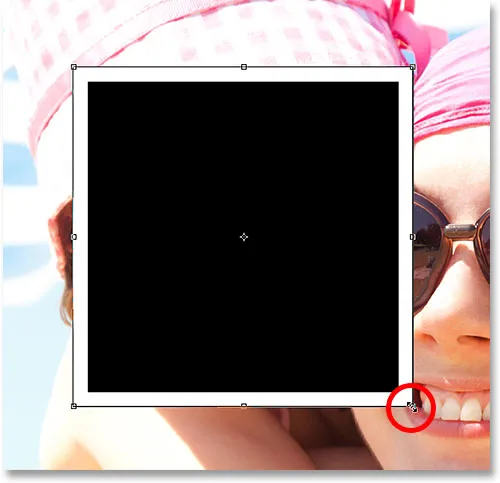
Acest loc transformă mânerele (acele mici pătrate) în jurul formei și putem folosi aceste mânere pentru a-l redimensiona. Pentru a crea un chenar în jurul zonei de imagine, avem nevoie de această formă albă să fie puțin mai mare decât forma neagră, așa că apăsați Shift + Alt (Win) / Shift + Option (Mac) de pe tastatură și cu tastele încă ținute apăsate, faceți clic pe oricare dintre cele patru mânere de colț în jurul formei și trageți o distanță scurtă spre exterior până când ați adăugat suficientă zonă de graniță. Așa cum am văzut mai devreme, menținerea tastei Shift forțează forma într-un pătrat perfect și adăugarea tastei Alt (Win) / Option (Mac) împreună cu aceasta ne permite redimensionarea formei din centru și nu din colț. Din nou, nu uitați să eliberați mai întâi butonul mouse-ului când ați terminat, apoi eliberați tastele:

Redimensionarea formei albe pentru a adăuga bordura.
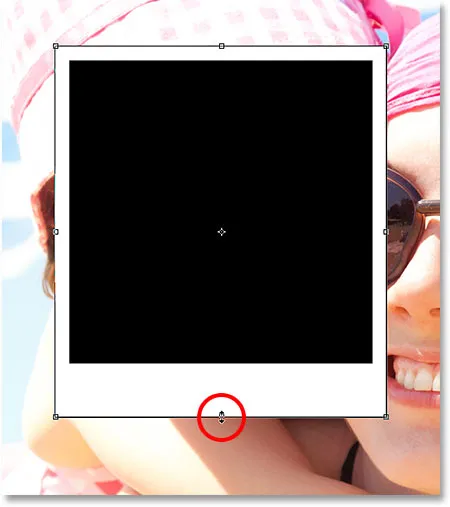
Polaroizii au o zonă de graniță suplimentară de-a lungul fundului, așa că faceți clic pe mânerul de jos și trageți-l în jos pentru a adăuga un spațiu suplimentar. Nu este nevoie să adăugați nicio tastă de la tastatură de această dată. După ce ați redimensionat forma, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a o accepta și ieși din modul de transformare:

Trageți mânerul de jos în jos pentru a crește dimensiunea bordurii de-a lungul fundului.
Pasul 9: Adăugați o umbră de picătură la graniță
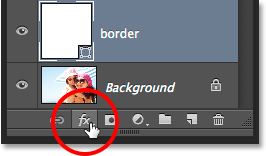
Pentru a oferi colajului nostru polaroid un pic de adâncime, să adăugăm o umbră de picătură la graniță. Faceți clic pe pictograma Stiluri de strat (pictograma "fx") din partea de jos a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
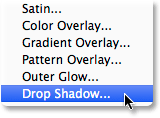
Alegeți Shadow Drop din partea de jos a listei care apare:

Alegerea Drop Shadow din listă.
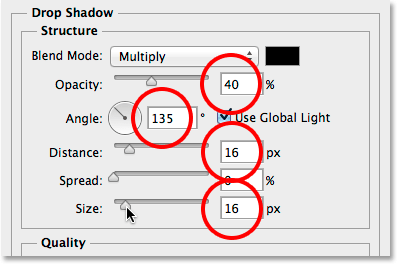
Aceasta deschide caseta de dialog Stil strat stabilit pentru opțiunile Shadow Drop din coloana din mijloc. Coborâți opacitatea umbrei la aproximativ 40%, astfel încât să pară mai subtilă, apoi schimbați unghiul la 135 °, astfel încât sursa de lumină să se afle în stânga sus. În cele din urmă, creșteți puțin opțiunile Distanță și Dimensiune pentru a controla cât de mult se extinde umbra spre exterior din spatele polaroidului și cât de moale apare. În cazul meu, voi seta ambele valori ale Distanței și Mărimii la aproximativ 16px, dar este posibil să aveți nevoie de valori mai mici sau mai mari, în funcție de dimensiunea imaginii dvs. După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog Strat strat:

Opțiunile Drop Shadow.
Iată polaroidul meu cu umbra picătură aplicată:

Umbra oferă efectului o oarecare adâncime.
Pasul 10: Selectați Stratul zonei imaginii
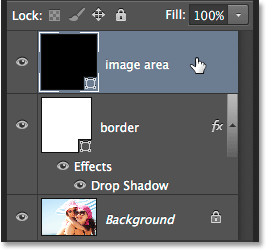
Faceți clic pe stratul de formă „zona imaginii” din panoul Straturi pentru a-l selecta:

Selectarea stratului „zona imaginii”.
Pasul 11: Deschideți Opțiunile de amestecare
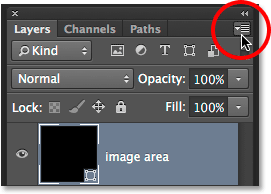
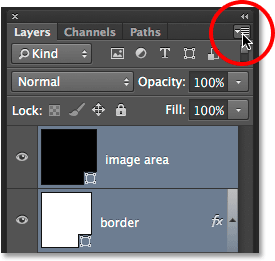
Ne-am desenat polaroidul, dar acum avem nevoie de o modalitate de a ne dezvălui imaginea în interiorul formei pline de negru din centrul acesteia. Putem face asta folosind funcția Knockout din Opțiunile de amestecare ale Photoshop-ului. O modalitate de a ajunge la Opțiunile de amestecare este să faceți clic pe pictograma meniu mic din colțul din dreapta sus al panoului Straturi:

Dând clic pe pictograma meniului panoul Straturi.
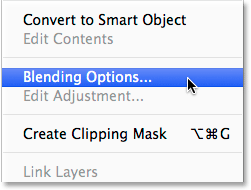
Apoi alegeți Opțiunile de amestecare din meniul care apare:

Alegerea „Opțiunilor de amestec”.
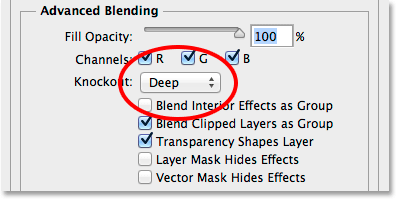
Photoshop deschide din nou caseta de dialog Strat strat, de data aceasta setată la Opțiunile principale de amestecare. În secțiunea Advanced Blending din centru, schimbați opțiunea Knockout de la None în Deep :

Setarea opțiunii Knockout pe Deep.
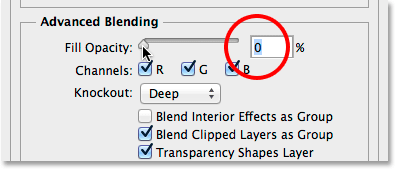
În mod esențial, ne vom transforma forma neagră într-o gaură care ne permite să vedem direct imaginea din stratul Fundal! Sau cel puțin, o va face într-o clipă. Pentru ca acesta să funcționeze, trebuie să reducem opacitatea de umplere până la 0% . Veți găsi opțiunea Completare opacitate chiar deasupra opțiunii Knockout:

Reducerea opacității de umplere la 0%.
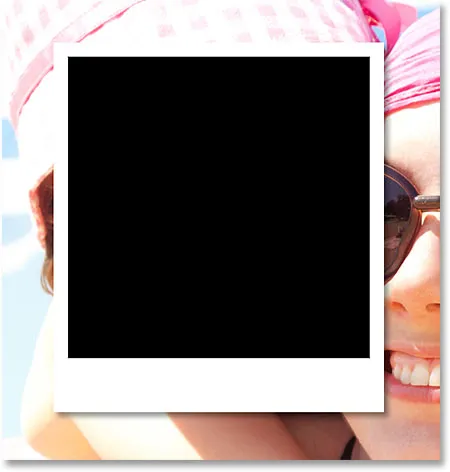
Faceți clic pe OK pentru a închide caseta de dialog Strat strat. Cu opacitatea de umplere setată la 0%, imaginea noastră este acum vizibilă în interiorul zonei de imagine a polaroidului:

Opțiunea Knockout ne permite să vedem direct până la stratul Fundal.
Pasul 12: Selectați ambele straturi de formă
Pentru a crea colajul nostru, vom face copii ale acestui polaroid inițial, așa că haideți să facem lucrurile mai ușoare plasând ambele straturi de formă într-un grup de straturi . Pentru a face acest lucru, mai întâi trebuie să avem selectate ambele straturi de formă. În prezent, stratul superior „zonă imagine” este selectat în panoul Straturi. Țineți apăsată tasta Shift de pe tastatură și faceți clic pe stratul „graniță” de sub ea pentru a selecta ambele straturi simultan:

Ambele straturi de formă sunt acum selectate.
Pasul 13: grupează straturile
Cu ambele straturi selectate, faceți din nou clic pe pictograma meniului din colțul din dreapta sus al panoului Straturi:

Dând clic din nou pe pictograma meniului.
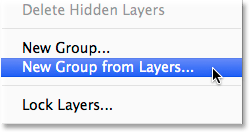
Alegeți grup nou din straturi din meniu:

Alegerea „Grup nou din straturi”.
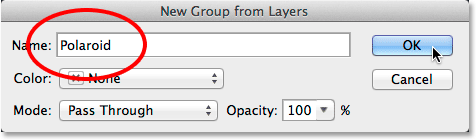
Photoshop va deschide fereastra de dialog Grup nou din straturi în care putem numi grupul înainte de a fi adăugat. Îl voi numi pe al meu „Polaroid”. Faceți clic pe OK când ați terminat pentru a închide caseta de dialog:

Denumirea noului grup de straturi.
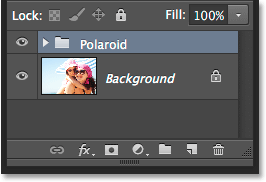
Noul grup de straturi apare deasupra stratului Fundal în panoul Straturi:

Denumirea noului grup de straturi.
Pasul 14: selectați stratul de fundal
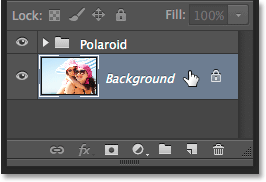
Înainte de a începe să adăugăm mai multe polaroids în colaj, să ascundem mai întâi fotografia principală pe stratul Fundal. Vom folosi unul dintre straturile de umplere de culoare solidă Photoshop ca fundal pentru colajul nostru. Faceți clic pe stratul Fundal pentru a-l selecta:

Selectarea stratului de fundal.
Pasul 15: Adăugați un strat de umplere de culoare solidă
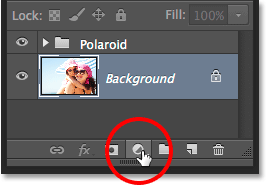
Cu stratul de fundal selectat, faceți clic pe pictograma Strat nou sau umplere din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
Alegeți Culoare solidă din partea de sus a listei care apare:

Selectarea unui strat de umplere a culorii solide.
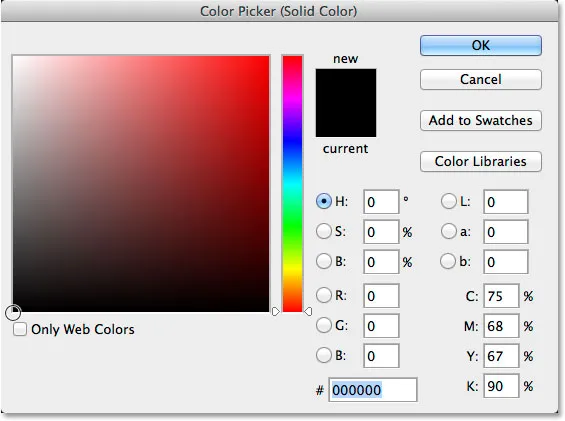
Aceasta deschide Color Picker unde alegem cu ce culoare dorim să umplem stratul. Puteți folosi orice culoare vă place, dar deocamdată voi merge cu negru . Mai târziu, vom vedea cum putem reveni cu ușurință și vom schimba culoarea în altceva:

Alegerea negrului din Color Picker.
Faceți clic pe OK când ați terminat pentru a închide selectorul de culori. Putem vedea noul strat de umplere a culorilor solide (numit „Color Fill 1”) așezat între grupul stratului „Polaroid” și stratul Fundal din panoul Straturi:

Panoul Straturi care prezintă noul strat de umplere a culorii solide.
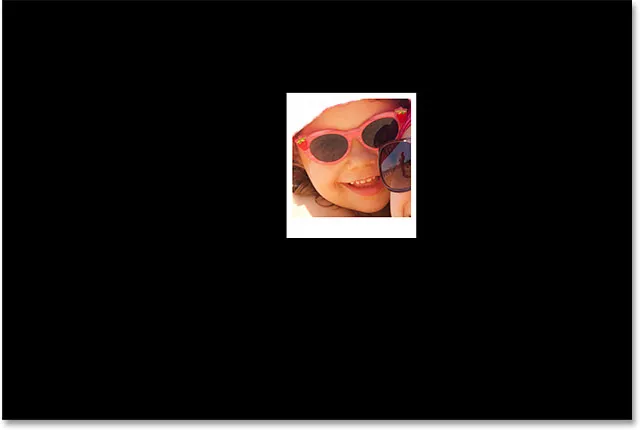
Și în documentul însuși, vedem că polaroidul nostru este acum așezat în fața unui fundal solid colorat. Singura parte a imaginii noastre principale care este încă vizibilă este zona din interiorul polaroidului:

Opțiunea Knockout pe care am setat-o mai devreme este perforarea unei găuri chiar și prin stratul de umplere a culorii solide.
Pasul 16: Selectați Grupul stratului
Haideți să ne rotim rapid polaroidul pentru a-i oferi un interes mai vizual. Faceți clic pe grupul de straturi „Polaroid” din panoul Straturi pentru a-l selecta:

Selectarea grupului de straturi.
Pasul 17: Rotiți Polaroidul cu Transformarea Liberă
Cu grupul de straturi selectat, mergeți la meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită . Sau apăsați Ctrl + T (Win) / Command + T (Mac) pentru a selecta Transformare gratuită cu ajutorul tastaturii rapide:

Accesând Editare> Transformare gratuită.
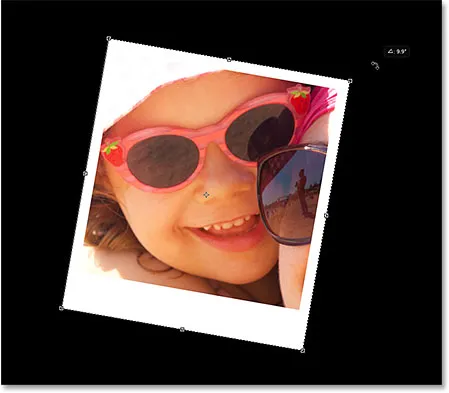
Apoi, mutați-vă cursorul oriunde în afara casetei Transformare gratuită. Când vedeți cursorul dvs. schimbat într-o săgeată curbată, cu două fețe, faceți clic și trageți cu mouse-ul pentru a roti polaroidul. După ce ați terminat, apăsați Enter (Win) / Return (Mac) pentru a accepta rotirea și ieșirea din Transformare gratuită:

Rotirea polaroidului făcând clic și glisând în afara casetei Transformare gratuită.
Pasul 18: Copiați, mutați și rotiți mai multe polaroide
În acest moment, toată munca grea este făcută. Crearea restului colajului este pur și simplu o problemă a duplicării grupului de straturi pentru a face un nou polaroid, folosind Transformarea liberă pentru a o muta și a o roti în poziție, iar apoi repetând aceiași pași una peste alta. Pentru a accelera lucrurile, în loc să pierzi timpul selectând comenzi din bara de meniu din partea de sus a ecranului, îți sugerez să utilizezi comenzile rapide de la tastatură. Voi parcurge pașii aici o singură dată, apoi după cum am spus, este doar o chestiune de a le repeta până când colajul tău va fi terminat.
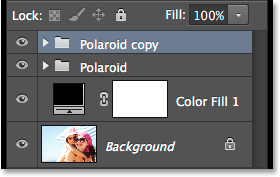
În primul rând, pentru a adăuga un nou polaroid, apăsați Ctrl + J (Win) / Command + J (Mac) de pe tastatură. Aceasta o va dubla pe cea adăugată anterior. Nu va părea că ceva nou a fost adăugat în document, dar asta se datorează faptului că noul polaroid stă direct pe partea anterioară. Panoul Straturi va arăta însă că a fost adăugată o copie a polaroidului:

Panoul Straturi care prezintă două polaroide din document.
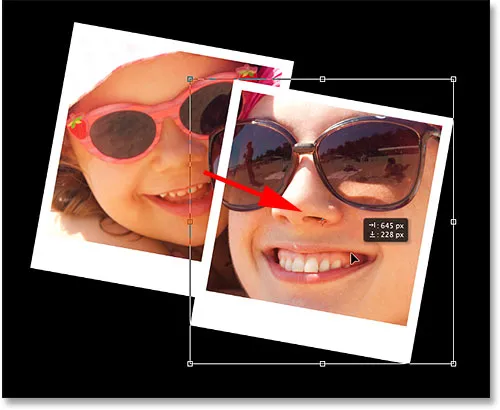
Apoi, pentru a muta noul polaroid în poziție și a roti, selectați Transformare gratuită apăsând Ctrl + T (câștig) / Comandă + T (Mac). Pentru a muta polaroidul și a dezvălui mai multe imagini, faceți clic oriunde în caseta Transformare gratuită și trageți-l cu mouse-ul:

Faceți clic și trageți în interiorul casetei pentru a muta polaroidul.
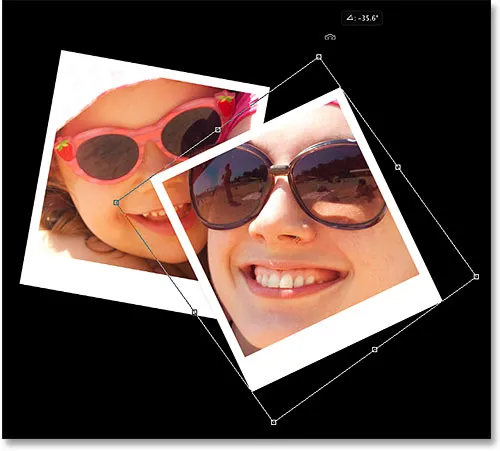
Rotiți polaroidul așa cum am făcut înainte, dând clic și glisând oriunde în afara casetei Transformare gratuită. După ce ați terminat, apăsați Enter (Win) / Return (Mac) pentru a-l accepta. Sau puteți să o acceptați și să ieșiți din Transformare gratuită doar făcând dublu clic oriunde în caseta Transformare gratuită:

Faceți clic și trageți în afara casetei pentru a o roti.
Continuați să adăugați mai multe polaroide în colajul dvs., mișcându-le și rotindu-le în poziție urmând aceiași pași, apăsând Ctrl + J (Win) / Command + J (Mac) pentru a dubla polaroidul anterior, apoi Ctrl + T (Win) / Command + T (Mac) pentru a muta și roti noua cu Free Transform așa cum am făcut mai sus. Apăsați Enter (Win) / Return (Mac) pe tastatură sau faceți dublu clic în caseta Transformare gratuită pentru a o accepta. Iată cum arată colajul meu. Observați cum am aranjat polaroidele să se concentreze pe subiectul principal al fotografiei fără să vă preocupați prea mult de restul imaginii:

Efectul colajului după adăugarea mai multor polaroizi.
Pasul 19: Schimbați culoarea de fundal (opțional)
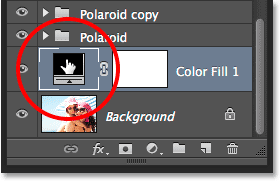
Mai devreme, am ales negrul ca culoare de fundal pentru colajul nostru, dar dacă ajungeți în acest punct și decideți că negrul este prea întunecat, este ușor să schimbați culoarea. Faceți dublu clic pe tabloul de culori pentru stratul de umplere a culorii solide din panoul Straturi:

Făcând dublu clic pe tabloul de culori al stratului de umplere.
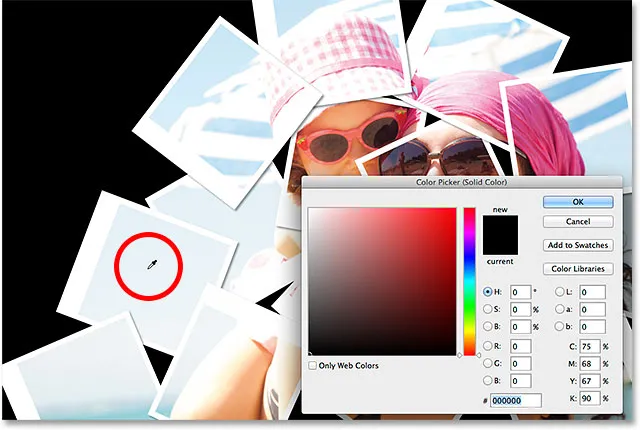
Aceasta va deschide din nou Color Picker . Puteți alege o culoare diferită de Color Picker în sine sau puteți proba o culoare direct din imagine. Pentru a proba o culoare, îndepărtați cursorul mouse-ului de Color Picker și deasupra imaginii. Vei vedea cursorul tău schimbător într-un eyedropper . Mutați apăsătorul pe culoarea pe care doriți să o utilizați pentru fundal, apoi faceți clic pe culoare pentru a o proba. Aici, fac clic pe o zonă de gri albăstrui deschis într-unul dintre polaroids:

Eșantionarea unei culori de la unul dintre polaroids.
Cu culoarea eșantionată, faceți clic pe OK pentru a închide selectorul de culori. Photoshop actualizează instantaneu colajul cu noua ta culoare de fundal:

Rezultatul final.
Și acolo îl avem! Așa se poate transforma orice fotografie într-un colaj de polaroids cu Photoshop CS6 și Photoshop CC (Creative Cloud)! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!