În acest tutorial Photoshop, vom învăța cum să creăm un efect pop-up 3D distractiv, similar unei cărți pop-up pentru copii, în care subiectul principal al fotografiei tale pare să se ridice în picioare și să apară direct dintr-o imagine altfel plană.
Pentru a adăuga și mai mult un aspect 3D, vom curba marginile fotografiei folosind comanda Warp de Photoshop și vom adăuga o umbră personalizată dedesubt. Există câțiva pași implicați în crearea efectului, dar toate sunt foarte simple și ușoare. Voi folosi Photoshop CS6 aici, dar orice versiune recentă a Photoshop va funcționa.
Iată fotografia cu care voi începe:
 Imaginea originală.
Imaginea originală.
Iată cum va arăta rezultatul final:
 Efectul final.
Efectul final.
Cum să creezi un efect pop up 3D
Pasul 1: Faceți două copii ale stratului de fundal
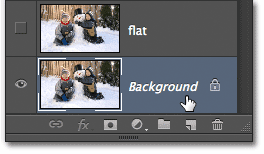
Cu fotografia noastră recent deschisă în Photoshop, dacă ne uităm în panoul Straturi, ne vedem imaginea așezată singură pe stratul Fundal :
 Stratul Fundal păstrează imaginea noastră originală.
Stratul Fundal păstrează imaginea noastră originală.
Să începem făcând câteva copii ale stratului. Apăsați Ctrl + J (Win) / Command + J (Mac) de pe tastatură pentru a face rapid prima copie. Veți vedea copia, pe care Photoshop numește automat „Strat 1”, apare deasupra stratului Fundal din panoul Straturi. Aceste nume implicite pe care le oferă Photoshop noi straturi nu sunt foarte utile, așa că, deoarece această primă copie va fi folosită ca versiunea „plană” a imaginii noastre, faceți dublu clic direct pe numele stratului și redenumiți-l plat . Apăsați Enter (Win) / Return (Mac) de pe tastatură când ați terminat să acceptați schimbarea numelui:
 Schimbați numele noului strat de la „Layer 1 ″ la„ flat ”.
Schimbați numele noului strat de la „Layer 1 ″ la„ flat ”.
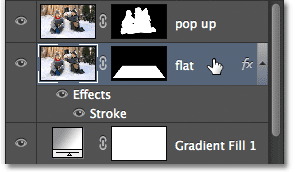
Acum vom face oa doua copie a stratului. Apăsați din nou Ctrl + J (Win) / Command + J (Mac) de pe tastatură. Un alt nou strat, de data aceasta numit „copie plană”, va apărea deasupra celorlalte două straturi din panoul Straturi. Vom folosi acest strat pentru a crea efectul pop-up, deci faceți dublu clic pe numele stratului și redenumiți pop-up . Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați schimbarea numelui. Acum ar trebui să aveți trei straturi în total:
 Schimbați numele celei de-a doua copii din „copie plană” în „pop up”.
Schimbați numele celei de-a doua copii din „copie plană” în „pop up”.
Pasul 2: Dezactivați vizibilitatea noilor straturi
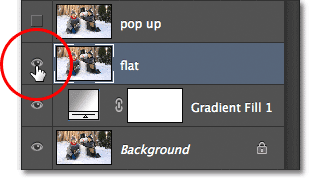
Nu este necesar să vedem încă aceste două straturi noi în document, așa că faceți clic pe pictograma de vizibilitate a stratului „plat” și „pop-up” (globul ocular) din partea stângă a fiecărui strat pentru a le opri temporar și ascunde-le din vedere (chiar dacă nimic nu va părea să se fi întâmplat în fereastra documentului, deoarece toate cele trei straturi conțin aceeași imagine):
 Când globul ocular dispare, înseamnă că straturile sunt oprite.
Când globul ocular dispare, înseamnă că straturile sunt oprite.
Pasul 3: selectați stratul de fundal
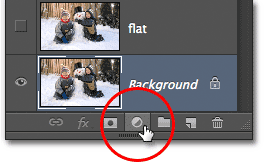
Faceți clic pe stratul de fundal original pentru a-l selecta (straturile selectate sunt evidențiate în albastru):
 Selectarea stratului de fundal.
Selectarea stratului de fundal.
Pasul 4: Adăugați un strat de umplere de gradient
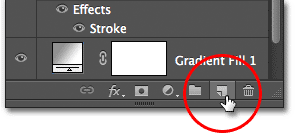
Să adăugăm un strat pe care să-l folosim ca fundal pentru efectul nostru. Vom folosi un strat de umplere gradient, deoarece gradienții sunt ceva mai interesanți decât culorile solide. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a panoului Straturi:
 Făcând clic pe pictograma Strat nou sau umplere.
Făcând clic pe pictograma Strat nou sau umplere.
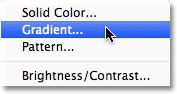
Apoi alegeți Gradient din lista care apare:
 Alegerea unui strat de umplere gradient.
Alegerea unui strat de umplere gradient.
Pasul 5: Selectați Gradientul negru, alb
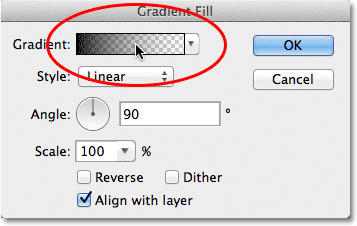
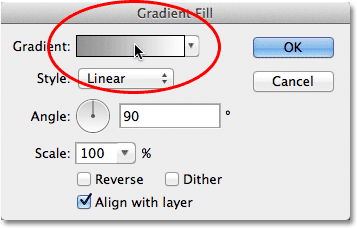
Se deschide caseta de dialog Gradient Completare. Faceți clic pe bara de previzualizare a gradientului din partea de sus a casetei de dialog pentru a edita gradientul:
 Făcând clic pe bara de previzualizare a gradientului.
Făcând clic pe bara de previzualizare a gradientului.
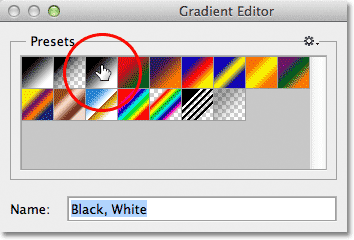
Aceasta deschide caseta de dialog Editor Gradient mai mare, cu o selecție de degradeți prestabilite dintre care putem alege din partea de sus. Selectați gradientul Negru, Alb făcând clic pe miniatură (al treilea din stânga, rândul de sus):
 Făcând clic pe miniatura gradientului Negru, Alb pentru a o selecta.
Făcând clic pe miniatura gradientului Negru, Alb pentru a o selecta.
Pasul 6: Înlocuiți negrul cu un gri mai deschis
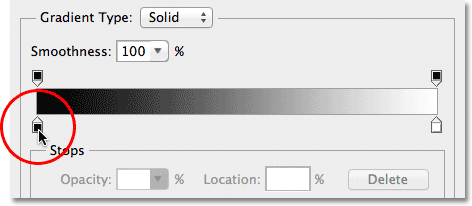
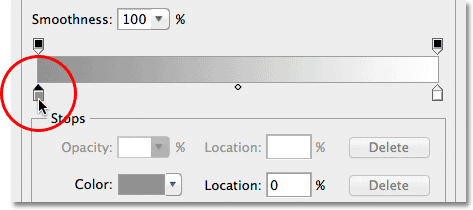
Cu gradientul negru, alb selectat, să îl edităm și să facem o ușoară modificare. Putem edita gradienți în jumătatea de jos a editorului de gradient. Faceți dublu clic pe opritorul de culoare neagră de mai jos și în partea stângă din bara de previzualizare a gradientului:
 Faceți dublu clic pe opritorul de culoare neagră.
Faceți dublu clic pe opritorul de culoare neagră.
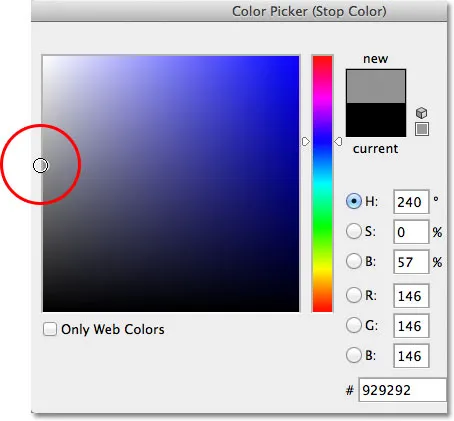
Astfel se deschide selectorul de culori al Photoshop-ului, permițându-ne să schimbăm negrul din gradient la o altă culoare. Negrul este un pic prea întunecat pentru fundalul nostru, așa că alege un gri mai deschis pentru a-l înlocui, cel puțin deocamdată. Vom învăța cum să ne întoarcem și să schimbăm culorile de gradient, dacă este nevoie la sfârșitul tutorialului:
 Alegerea unui gri mai deschis cu ajutorul selectorului de culori.
Alegerea unui gri mai deschis cu ajutorul selectorului de culori.
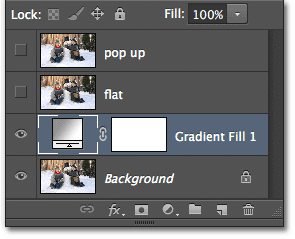
Faceți clic pe OK pentru a închide din Color Picker, apoi faceți clic pe OK pentru a închide din Editorul de gradient. În final, faceți clic pe OK pentru a închide caseta de dialog Completare gradient. Dacă ne uităm în panoul Straturi, putem vedea noul nostru strat de umplere de gradient așezat direct deasupra stratului de fundal (dar sub celelalte două straturi):
 Panoul Straturi care prezintă stratul de umplere gradient deasupra stratului de fundal.
Panoul Straturi care prezintă stratul de umplere gradient deasupra stratului de fundal.
Și dacă ne uităm în fereastra documentului nostru, vedem fundalul de gradient pe care tocmai l-am adăugat:
 Fundalul nostru de gradient.
Fundalul nostru de gradient.
Pasul 7: Selectați și porniți stratul „plat”
În continuare, vom crea versiunea „plată” a fotografiei noastre. Faceți clic pe stratul „plat” din panoul Straturi pentru a-l selecta (deci este evidențiat în albastru), apoi faceți clic pe pictograma de vizibilitate a stratului pentru a reveni stratul în fereastra documentului:
 Selectarea și activarea stratului „plat”.
Selectarea și activarea stratului „plat”.
Fotografia dvs. va reapărea în fereastra documentului, deoarece stratul „plat” stă deasupra stratului de umplere a gradientului și blochează acum stratul de umplere a gradientului:
 Fotografia este din nou vizibilă în fereastra documentului.
Fotografia este din nou vizibilă în fereastra documentului.
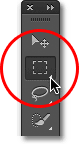
Pasul 8: Selectați Instrumentul pentru mărunțieri dreptunghiulare
Prindeți instrumentul de marcă dreptunghiulară din panoul Instrumente sau apăsați litera M de pe tastatură pentru a o selecta rapid cu ajutorul comenzii rapide:
 Selectarea Instrumentului pentru marcaje dreptunghiulare din panoul Instrumente.
Selectarea Instrumentului pentru marcaje dreptunghiulare din panoul Instrumente.
Pasul 9: trageți o selecție dreptunghiulară în interiorul imaginii
Cu instrumentul dreptunghiular selectat, faceți clic și trageți o selecție dreptunghiulară în interiorul imaginii din jurul zonei care va deveni versiunea plană a fotografiei. Nu vă faceți griji pentru a obține ceva exact acum. O selecție inițială în jurul zonei generale este tot ce avem nevoie:
 Trageți o selecție dreptunghiulară în interiorul imaginii.
Trageți o selecție dreptunghiulară în interiorul imaginii.
Pasul 10: Selectați comanda de selectare a transformării
Să redimensionăm conturul de selecție pentru a-i oferi mai mult o perspectivă 3D. Pentru asta, vom folosi comanda Transformare selecție Photoshop. Accesați meniul Selectare din bara de meniu din partea de sus a ecranului și alegeți Transformarea selecției :
 Accesați Selectare> Transformare selecție.
Accesați Selectare> Transformare selecție.
Pasul 11: Treceți la modul perspectivă
Imediat ce alegeți Transformare selecție, veți vedea mânere de transformare (pătrate mici) în jurul conturului de selecție (unul în fiecare colț și unul în partea de sus, jos, stânga și dreapta). Vom folosi aceste mânere pentru a schimba noua selecție, dar înainte de a face acest lucru, trebuie să schimbăm comanda Transformare selecție în modul perspectivă. Pentru a face acest lucru, faceți clic dreapta (Win) / Control-clic (Mac) oriunde în conturul de selecție și alegeți Perspectiva din meniul care apare:
 Selectarea „Perspective” din meniu.
Selectarea „Perspective” din meniu.
Pasul 12: trageți mânerele colțului pentru a crea o perspectivă 3D
Acum că suntem în modul Perspectivă, faceți clic pe mânerul din colțul din stânga sus al conturului de selecție și, cu butonul mouse-ului încă ținut apăsat, trageți mânerul spre dreapta. Mânerul opus din colțul din dreapta sus se va muta împreună cu acesta:
 Trageți mânerul din stânga sus spre dreapta. Mânerul din dreapta sus se va deplasa spre stânga.
Trageți mânerul din stânga sus spre dreapta. Mânerul din dreapta sus se va deplasa spre stânga.
Apoi faceți clic pe mânerul din colțul din stânga jos al conturului de selecție și, din nou, cu butonul mouse-ului încă ținut apăsat, trageți acest mâner spre exterior spre stânga. Întrucât suntem încă în modul perspectivă, mânerul opus din colțul din dreapta jos se va muta spre exterior împreună cu acesta:
 Trageți mânerul din stânga spre stânga. Mânerul din dreapta jos se va deplasa spre dreapta.
Trageți mânerul din stânga spre stânga. Mânerul din dreapta jos se va deplasa spre dreapta.
Pasul 13: Treceți la modul Scale
În continuare, trebuie să comutăm comanda Transformare selecție din modul perspectivă și în modul de scară mai comun. Faceți clic dreapta (Win) / Control-clic (Mac) din nou în conturul de selecție și de data aceasta, alegeți Scale din meniu:
 Selectarea „Scale” din meniu.
Selectarea „Scale” din meniu.
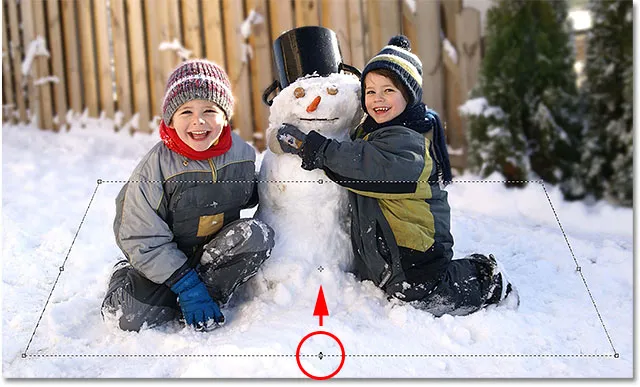
Acum că suntem în modul Scale, faceți clic pe mânerul din partea de sus a conturului de selecție și, cu butonul mouse-ului încă ținut apăsat, trageți mânerul în jos:
 Trageți partea de sus a conturului de selecție în jos spre centru.
Trageți partea de sus a conturului de selecție în jos spre centru.
În cele din urmă, faceți clic pe mânerul din partea de jos a conturului de selecție, țineți mouse-ul în sus și trageți acest mâner în sus:
 Trageți partea de jos a conturului de selecție în sus spre centru.
Trageți partea de jos a conturului de selecție în sus spre centru.
Continuați să trageți mânerele pentru a remodela conturul de selecție, comutând între modurile Perspective și Scale, după cum este necesar, până când conturul de selecție pare mai degrabă că se decolorează la distanță. După ce ați terminat, apăsați Enter (Win) / Return (Mac) pentru a-l accepta și ieși din comanda Transform Selection:
 Schița de selecție arată acum mai mult „3D-ish” (termen tehnic).
Schița de selecție arată acum mai mult „3D-ish” (termen tehnic).
Pasul 14: Adăugați o mască de strat
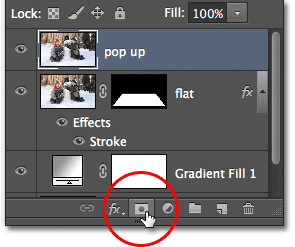
Cu selecția noastră în loc, faceți clic pe pictograma Mască strat din partea inferioară a panoului Straturi:
 Făcând clic pe pictograma Layer Mask.
Făcând clic pe pictograma Layer Mask.
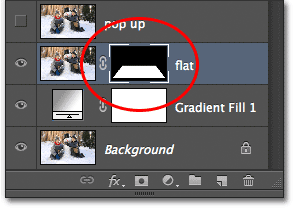
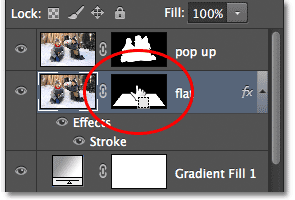
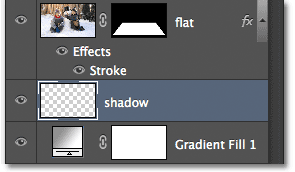
Aceasta transformă selecția noastră într-o mască de strat. Putem vedea noua miniatură a măștii stratului care a fost adăugată stratului „plat” din panoul Straturi. Zona neagră din miniatură reprezintă partea din strat care este ascunsă vizualizării din document, în timp ce zona albă reprezintă partea care rămâne vizibilă în document:
 Pe stratul „plat” apare o miniatură de mască de strat.
Pe stratul „plat” apare o miniatură de mască de strat.
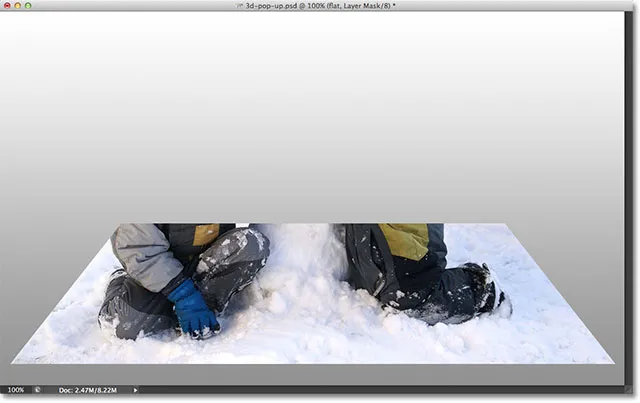
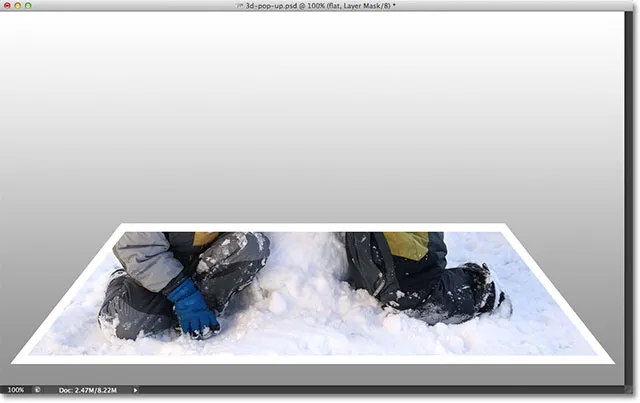
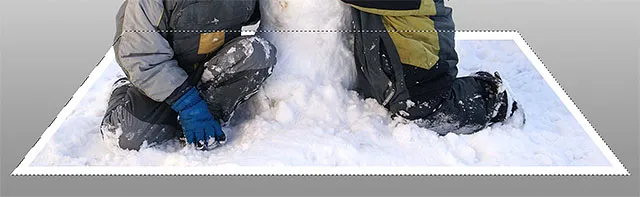
Și dacă ne uităm în fereastra documentului propriu-zis, vedem că totul pe stratul care a căzut în afara selecției noastre a dispărut, lăsând doar zona care se afla în interiorul selecției:
 Imaginea după conversia selecției într-o mască de strat.
Imaginea după conversia selecției într-o mască de strat.
Pasul 15: Adăugați un Strat Strat Strat Alb
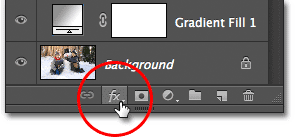
Să folosim o lovitură albă pentru a adăuga un chenar la fotografie. Faceți clic pe pictograma Stil strat (pictograma „fx”) din partea de jos a panoului Straturi:
 Faceți clic pe pictograma Stil strat.
Faceți clic pe pictograma Stil strat.
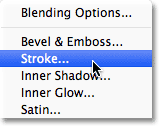
Apoi alege Stroke din lista de stiluri de strat care apare:
 Alegerea unui stil Stroke layer.
Alegerea unui stil Stroke layer.
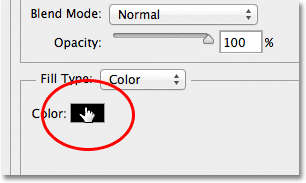
Aceasta deschide caseta de dialog Stil Layer Photoshop. În primul rând, trebuie să schimbăm culoarea cursei noastre, așa că faceți clic pe swatch-ul de culori :
 Făcând clic pe swatch-ul de culori.
Făcând clic pe swatch-ul de culori.
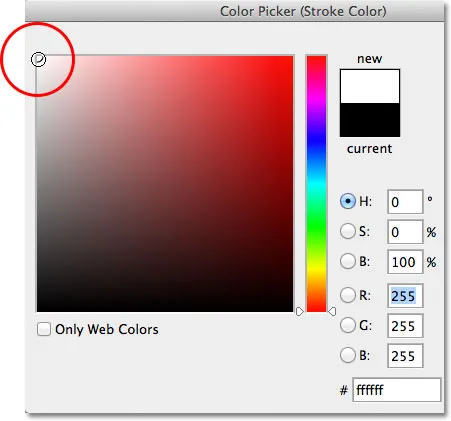
Alegeți alb în Color Picker când apare, apoi faceți clic pe OK pentru a închide Color Picker:
 Schimbați culoarea cursei în alb folosind selectorul de culori.
Schimbați culoarea cursei în alb folosind selectorul de culori.
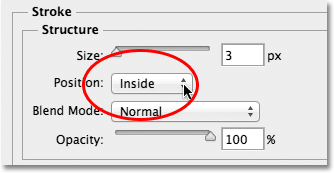
Înapoi în caseta de dialog Strat strat, schimbați poziția cursei de la exterior la interior :
 Modificarea opțiunii de poziție în interior.
Modificarea opțiunii de poziție în interior.
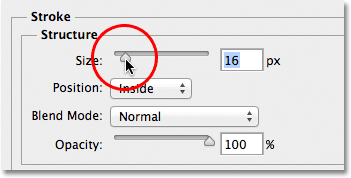
În cele din urmă, faceți clic pe glisorul Dimensiune și începeți să îl trageți spre dreapta pentru a crește dimensiunea chenarului din jurul fotografiei (urmăriți fereastra documentului în timp ce trageți glisorul). Voi seta dimensiunea cursei mele la 16px, dar în funcție de rezoluția imaginii dvs., poate fi necesar să vă setați dimensiunea și mai mare pentru a obține un rezultat similar:
 Măriți dimensiunea cursei cu ajutorul glisorului.
Măriți dimensiunea cursei cu ajutorul glisorului.
După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog Strat strat. Acum avem granița noastră foto:
 Imaginea după adăugarea cursei albe în jurul fotografiei.
Imaginea după adăugarea cursei albe în jurul fotografiei.
Pasul 16: Selectați și porniți stratul „pop up”
Suntem gata să adăugăm efectul pop-up. Faceți clic pe stratul „pop-up” din panoul Straturi pentru a-l selecta, apoi faceți clic pe pictograma de vizibilitate pentru a reveni stratul din fereastra documentului:
 Selectați stratul superior și faceți clic pe pictograma vizibilității sale.
Selectați stratul superior și faceți clic pe pictograma vizibilității sale.
Pasul 17: Selectați subiectul principal
Folosind instrumentul de selecție ales (instrument Lasso, instrument de selecție rapidă, instrument Pen, etc.), desenați o selecție în jurul subiectului principal din fotografia dvs. Aici i-am selectat pe cei doi băieți și omul de zăpadă. Încercați să faceți selecția dvs. cât mai exactă în jurul zonelor care vor apărea de fapt din fotografie (cu alte cuvinte, zonele care vor ajunge să apară în fața fundalului gradient), dar este bine să desenați o selecție liberă în jurul zonelor inferioare care vor apărea în fața versiunii plate a fotografiei:
 Selectarea subiectului principal (subiectelor) care va apărea din imagine.
Selectarea subiectului principal (subiectelor) care va apărea din imagine.
Pasul 18: Adăugați o mască de strat
Cu selecția noastră în jurul subiectului principal în loc, faceți din nou clic pe pictograma Mască de strat din partea inferioară a panoului Straturi:
 Făcând clic pe pictograma Layer Mask.
Făcând clic pe pictograma Layer Mask.
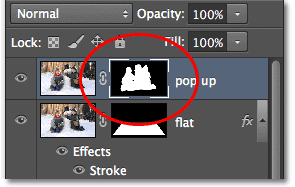
La fel cum am văzut mai devreme, Photoshop transformă selecția noastră într-o mască de strat, afișând o miniatură de mască pe stratul „pop up”:
 Panoul Straturi care prezintă noua miniatură de mască a stratului pentru „pop up”.
Panoul Straturi care prezintă noua miniatură de mască a stratului pentru „pop up”.
Și cu masca de strat adăugată, zona pe care am selectat-o acum apare din imagine:
 Imaginea după adăugarea măștii celui de-al doilea strat.
Imaginea după adăugarea măștii celui de-al doilea strat.
Pasul 19: Selectați stratul „plat”
Să terminăm efectul curbând colțurile fotografiei și adăugând o umbră. Faceți clic pe stratul „plat” din panoul Straturi pentru a-l selecta:
 Selectarea stratului „plat”.
Selectarea stratului „plat”.
Pasul 20: Reîncărcați masca stratului ca o selecție
Țineți apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură și faceți clic direct pe miniatura de mască a stratului „plat”:
 Faceți clic Ctrl (Win) / Comandă-clic (Mac) pe miniatura de mască de strat.
Faceți clic Ctrl (Win) / Comandă-clic (Mac) pe miniatura de mască de strat.
Aceasta reîncarcă masca stratului ca o selecție în fereastra documentului. Veți vedea conturul de selecție din nou în jurul versiunii plate a fotografiei:
 Schița de selecție este vizibilă din nou în jurul fotografiei.
Schița de selecție este vizibilă din nou în jurul fotografiei.
Pasul 21: Adăugați un strat nou sub stratul „plat”
Țineți din nou butonul Ctrl (Win) / Command (Mac) de pe tastatură și faceți clic pe pictograma New Layer din partea inferioară a panoului Layers:
 Țineți apăsată tasta Ctrl (Win) / Command (Mac) și faceți clic pe pictograma New Layer.
Țineți apăsată tasta Ctrl (Win) / Command (Mac) și faceți clic pe pictograma New Layer.
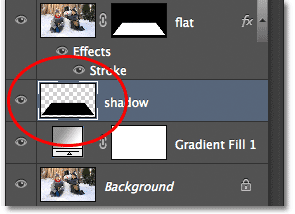
În mod normal, Photoshop adaugă noi straturi direct peste stratul selectat în prezent, dar adăugând în tasta Ctrl (Win) / Command (Mac), Photoshop plasează noul strat sub stratul selectat. În cazul nostru aici, îl plasează sub stratul „plat”. Faceți dublu clic pe numele noului strat și redenumiți-l „umbre”, apoi apăsați Enter (Win) / Return (Mac) pentru a accepta schimbarea numelui:
 Photoshop adaugă noul strat sub stratul „plat”. Redenumirea noului strat „umbre”.
Photoshop adaugă noul strat sub stratul „plat”. Redenumirea noului strat „umbre”.
Pasul 22: Completați selecția de pe noul strat cu negru
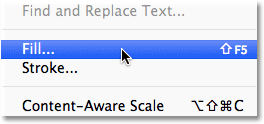
Să umplem cu negru selecția de pe stratul „umbre”. Accesați meniul Edit din partea de sus a ecranului și alegeți comanda Completare :
 Accesați Editare> Completare.
Accesați Editare> Completare.
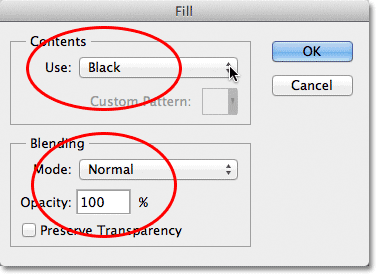
Aceasta deschide caseta de dialog Completare Photoshop. Modificați opțiunea Utilizare din partea superioară la Negru, apoi asigurați-vă că opțiunea Mod din jumătatea de jos a casetei de dialog este setată la Normal și opțiunea Opacitate este setată la 100% :
 Caseta de dialog Completare.
Caseta de dialog Completare.
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog. Photoshop umple cu negru selecția stratului „umbre”. De fapt nu o putem vedea în acest moment în fereastra documentului, deoarece fotografia de pe stratul „plat” de deasupra o blochează din vedere, dar putem vedea zona noastră plină de negru dacă ne uităm la previzualizarea stratului „umbre” thumbnail în panoul Straturi:
 Miniatura de previzualizare a fiecărui strat ne arată ce este pe strat, chiar și atunci când nu îl putem vedea în fereastra documentului.
Miniatura de previzualizare a fiecărui strat ne arată ce este pe strat, chiar și atunci când nu îl putem vedea în fereastra documentului.
Pasul 23: Selectați Masca stratului „plat”
Vom reveni la umbră după ce vom curba colțurile fotografiei noastre, ceea ce vom face în continuare. Faceți clic direct pe miniatura de mască de strat de pe stratul „plat” pentru a selecta masca:
 Selectând masca stratului „plat” făcând clic pe miniatura măștii.
Selectând masca stratului „plat” făcând clic pe miniatura măștii.
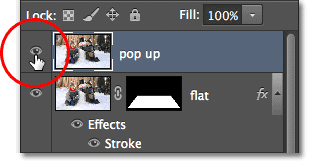
Pasul 24: Deconectați stratul de pe masca sa
Dacă priviți cu atenție, în panoul Straturi veți vedea o pictogramă de legătură mică între imaginea de previzualizare a stratului „plat” și miniatura acesteia. Faceți clic pe pictograma link-ului pentru a o elimina, care va deconecta masca din conținutul stratului:
 Făcând clic pe pictograma link-ului pentru a deconecta masca de la conținutul stratului (fotografia).
Făcând clic pe pictograma link-ului pentru a deconecta masca de la conținutul stratului (fotografia).
Pasul 25: Selectați Comanda Warp
Cu miniatura de mască de strat selectată și deconectată de la fotografia în sine, mergeți la meniul Edit din partea de sus a ecranului, alegeți Transformare, apoi alegeți Warp :
 Accesați Editare> Transformare> Warp.
Accesați Editare> Transformare> Warp.
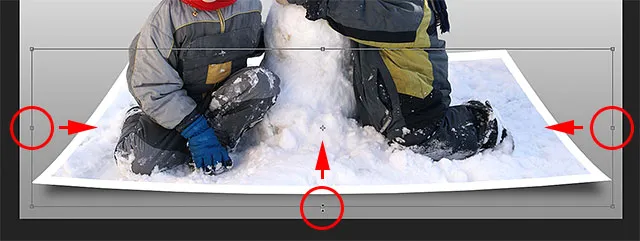
Pasul 26: trageți cele patru puncte de colț în sus pentru a curba colțurile
Veți vedea o grilă de urzeală în jurul fotografiei. Faceți clic pe fiecare dintre cele patru mânere de colț de pe grilă și trageți-le în sus. În timp ce trageți fiecare mâner, veți vedea acel colț al ondulării fotografiei în sus și veți dezvălui o parte din stratul „de umbră” negru de sub fotografie. Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați efectul și să ieșiți din comanda Warp:
 Trageți fiecare colț al grilei în sus pentru a deforma fotografia și ondulați colțurile.
Trageți fiecare colț al grilei în sus pentru a deforma fotografia și ondulați colțurile.
Pasul 27: Selectați stratul „umbre”
Să terminăm lucrurile prin înmuierea umbrei de sub fotografie. Faceți clic pe stratul „umbre” din panoul Straturi pentru a-l selecta:
 Selectarea stratului „umbre”.
Selectarea stratului „umbre”.
Pasul 28: Aplicați filtrul blur gaussian
Accesați meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Gaurian Blur :
 Accesați Filtru> încețoșare> încețoșare gaussiană.
Accesați Filtru> încețoșare> încețoșare gaussiană.
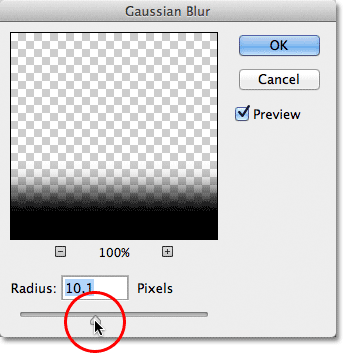
Aceasta deschide caseta de dialog Gaussian Blur din Photoshop. Trageți glisorul Radius din partea de jos a casetei de dialog spre dreapta pentru a crește cantitatea de estompare aplicată umbrei. Cu cât ne aplicăm mai mult, cu atât vor apărea mai moale marginile de umbră. O să-mi măresc valoarea Radius la aproximativ 10px, dar în funcție de rezoluția imaginii dvs., poate doriți să setați valoarea Radius mai mare, așa că asigurați-vă că urmăriți imaginea în fereastra documentului în timp ce trageți slider:
 Măriți cantitatea Radius pentru a estompa și a înmuia marginile umbrei.
Măriți cantitatea Radius pentru a estompa și a înmuia marginile umbrei.
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog. Iată cum arată acum umbra mea după aplicarea filtrului de estompare:
 Marginile din umbră sunt acum mai moi datorită filtrului Gaussian Blur.
Marginile din umbră sunt acum mai moi datorită filtrului Gaussian Blur.
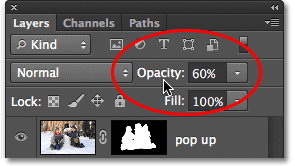
Pasul 29: Scade opacitatea umbrei
Am înmuiat marginile umbrei, dar este încă prea întunecat și intens. Accesați opțiunea Opacitate din partea dreaptă sus a panoului Straturi și coborâți opacitatea stratului „umbră” de la 100% până la 60% :
 Reducerea opacității stratului până la 60%.
Reducerea opacității stratului până la 60%.
Odată cu opacitatea scăzută, acum umbra se estompează mai mult pe fundal:
 Imaginea după scăderea opacității umbrei.
Imaginea după scăderea opacității umbrei.
Pasul 30: Remodelați umbra cu comanda de transformare gratuită
Inca un lucru. Să aranjăm umbra un pic, astfel încât să arate mai mult ca în realitate sub fotografie. Accesați meniul Edit și alegeți Transformare gratuită :
 Accesați Editare> Transformare gratuită.
Accesați Editare> Transformare gratuită.
Aceasta plasează caseta Transformare gratuită și se ocupă în jurul umbrei. Voi face doar clic pe și glisează mânerele din stânga, dreapta și jos spre interior, astfel încât marginile umbrei să se alăture mai bine cu marginile fotografiei:
 Deplasarea marginilor din stânga, din dreapta și din partea inferioară a umbrei spre interior.
Deplasarea marginilor din stânga, din dreapta și din partea inferioară a umbrei spre interior.
După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a accepta transformarea și ieșirea din comanda Free Transform. Iată efectul meu după ce am redimensionat puțin umbra cu Transformare gratuită:
 Marginea umbrelor se aliniază mai bine cu marginile fotografiei.
Marginea umbrelor se aliniază mai bine cu marginile fotografiei.
Schimbarea culorii gradientului de fundal
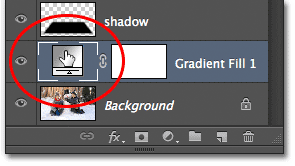
Dacă decideți că nu vă place culoarea gradientului de fundal, un lucru pe care ați dori să încercați este să eșantionați o culoare direct din imagine pentru a fi utilizată pentru fundal. Să vedem repede cum să facem asta. În primul rând, faceți dublu clic pe miniatura stratului de umplere gradient din panoul Straturi:
 Faceți dublu clic pe miniatura Gradient Fill.
Faceți dublu clic pe miniatura Gradient Fill.
Aceasta deschide din nou caseta de dialog Gradient Fill, așa cum am văzut la începutul tutorialului. Faceți clic pe bara de previzualizare a gradientului pentru a reedita gradientul:
 Făcând clic pe bara de previzualizare a gradientului.
Făcând clic pe bara de previzualizare a gradientului.
Aceasta va redeschide editorul Gradient . Vreau să schimb culoarea gri din gradient în altceva, așa că voi face dublu clic pe oprirea culorii gri de mai jos și în extremitatea stângă a barei de previzualizare a gradientului:
 Faceți dublu clic pe opritorul de culoare gri.
Faceți dublu clic pe opritorul de culoare gri.
Photoshop va redeschide Color Picker, dar în loc să aleg o culoare din Color Picker, voi deplasa cursorul mouse-ului direct peste imaginea în sine, ceea ce va transforma temporar cursorul mouse-ului într-o pictogramă pentru ochi . Pentru a proba o culoare, trebuie doar să faceți clic pe culoarea dorită din imagine. Voi face clic pe o zonă de albastru deschis în zăpadă. Photoshop îmi oferă o previzualizare în timp real a aspectului noii culori în gradient:
 Alegerea unei culori din imagine pentru a fi folosită cu gradientul.
Alegerea unei culori din imagine pentru a fi folosită cu gradientul.
După ce ați ales o culoare care vă place, faceți clic pe OK pentru a închide din selectorul de culori, apoi faceți clic pe OK pentru a închide din editorul Gradient și apoi caseta de dialog Gradient Fill. Și cu asta, am terminat! Aici, pentru comparație, este încă o dată fotografia mea originală:
 Imaginea originală.
Imaginea originală.
Și iată rezultatul meu final după înlocuirea griului din gradientul de fundal cu o culoare prelevată direct din imagine:
 Efectul final.
Efectul final.