În tutorialul precedent, Cum să desenăm formele de vector în Photoshop CS6, am învățat cum să utilizăm cele cinci instrumente de formă de bază din Photoshop (Instrumentul dreptunghi, Instrumentul dreptunghi rotunjit, Instrumentul Ellipse, Instrumentul poligon și instrumentul pentru linie) pentru a adăugați forme geometrice simple precum dreptunghiuri, pătrate și cercuri, precum și stele, stele și săgeți de direcție, în documentele noastre.
În timp ce cercurile și pătratele au utilizările lor, ce zici de forme mai complexe și mai interesante? Dacă ați dori, spuneți, o formă de inimă pe care să o folosiți ca graniță pentru o fotografie de nuntă sau logodnă? Sau forma unui câine sau a unei pisici pe care să o adaugi pe logo-ul unui magazin de animale de companie? Ce zici de forme de flori sau frunze, fulgi de zăpadă, note muzicale sau chiar un simbol de copyright pentru a adăuga la imaginile tale? Photoshop include de fapt toate aceste forme și multe altele, și le putem adăuga la design-urile și aspectele noastre la fel de ușor ca adăugarea de cercuri și pătrate.
Adobe numește aceste forme personalizate mai complexe și le desenăm folosind instrumentul personalizat . Singura problemă este că, în mod implicit, doar o mână de aceste forme personalizate ne sunt disponibile. Majoritatea sunt ascunse. Așadar, în acest tutorial, vom învăța tot ceea ce trebuie să știm despre desenarea formelor cu Instrumentul de formă personalizată, inclusiv cum să accesăm fiecare formă personalizată pe care Photoshop trebuie să o ofere!
Dacă încă nu sunteți familiarizat cu elementele de bază ale desenului de forme vectoriale în Photoshop, vă recomand să citiți tutorialul anterior înainte de a continua.
Cum să desenați forme personalizate în Photoshop
Selectarea instrumentului de formă personalizată
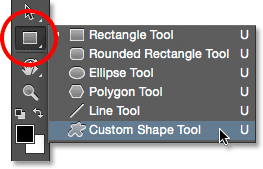
Instrumentul de formă personalizată este încorporat cu celelalte instrumente Photoshop din panoul Instrumente . Pentru a-l selecta, faceți clic și mențineți apăsat pe pictograma pentru instrumentul de formă care este în prezent vizibil (care va fi instrumentul dreptunghi (implicit) sau instrumentul de formă pe care l-ați folosit ultima dată). Atunci când faceți clic și țineți apăsat pe pictogramă, apare un meniu care afișează celelalte instrumente de formă disponibile. Selectați Instrumentul de formă personalizată din partea de jos a listei:

Faceți clic pe și mențineți apăsat pe Instrumentul dreptunghi, apoi selectați Instrumentul de formă personalizată din meniu.
Desenare de forme de vector
Cu instrumentul de formă personalizat selectat, următorul lucru pe care dorim să îl facem este să ne asigurăm că desenăm forme vectoriale, nu căi sau forme bazate pe pixeli. Am aflat diferența importantă între formele de vector și formele de pixeli din tutorialul Drawing Vector vs Pixel Shapes, dar pe scurt, formele de vector sunt flexibile, editabile și independente de rezoluție, ceea ce înseamnă că le putem edita și scala atât cât dorim și chiar imprimați-le orice dimensiune avem nevoie, iar marginile formelor vectoriale vor rămâne întotdeauna crocante și ascuțite.
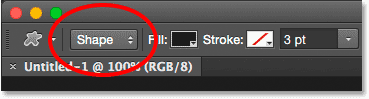
Pentru a vă asigura că lucrați cu forme vectoriale, setați opțiunea Modul instrument din bara de opțiuni de pe partea de sus a ecranului la Formă (scurt pentru „Formă vectorială”):

Setarea opțiunii Modul prea mare la Formă.
Alegerea unei forme personalizate
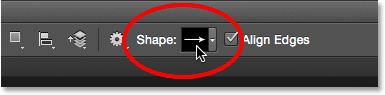
În continuare, trebuie să spunem Photoshop ce formă personalizată dorim să desenăm și facem asta făcând clic pe miniatura formei din bara de opțiuni. Miniatura ne arată forma selectată în prezent:

Făcând clic pe miniatura formei
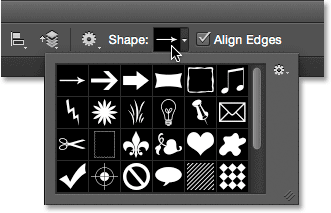
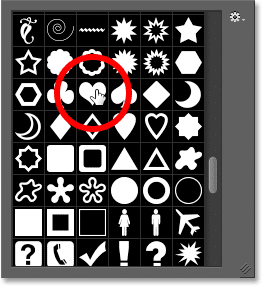
Făcând clic pe miniatură se deschide selecționatorul de forme personalizate, cu previzualizări ale miniaturii fiecărei forme din care putem alege. Utilizați bara de defilare de -a lungul dreptului pentru a derula miniaturile.

Selectorul de forme personalizate, cu previzualizări de miniaturi pentru fiecare formă.
Se încarcă mai multe forme
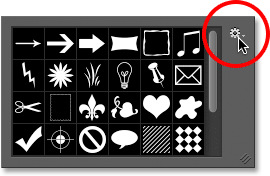
Așa cum am menționat la începutul tutorialului, doar o mână de forme sunt disponibile inițial, dar există multe altele din care putem alege. Tot ce trebuie să facem este să le încărcăm. Pentru a face acest lucru, faceți clic pe pictograma roată din colțul din dreapta sus:

Făcând clic pe pictograma roată.
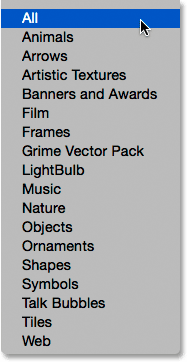
În jumătatea de jos a meniului care apare, veți vedea o listă cu toate seturile de forme personalizate pe care Adobe le include cu Photoshop. Formele care sunt afișate inițial sunt setul implicit, dar analizând lista, vedem că avem o mulțime de alte seturi interesante, cum ar fi Animalele, muzica, natura și așa mai departe. Pentru a încărca unul dintre aceste seturi, alegeți-l pur și simplu din listă.
Singura problemă este că, dacă nu folosiți Photoshop de ceva vreme (și petreceți o mare parte din acest timp lucrând cu forme personalizate), este greu de știut ce forme veți găsi în fiecare set. Așadar, în loc să alegi seturile individual, ceea ce aș recomanda este să selectezi Toate în partea de sus a listei, care va încărca formele din fiecare set toate simultan:

Alegerea tuturor vă va salva o mulțime de lucrări de ghicire.
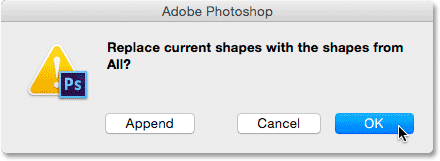
Photoshop vă va întreba dacă doriți să înlocuiți formele curente cu cele noi. Dacă faceți clic pe butonul Apăsați, în loc să înlocuiți formele curente cu formele noi, acesta spune Photoshop să păstreze formele existente și să le adăugați pur și simplu pe cele noi sub ele. Aceasta poate fi o alegere bună dacă selectați un set de forme individuale din listă și doriți doar să îl adăugați la formele implicite.
În acest caz, pentru că aleg Toate (care include formele implicite ca parte a colecției), voi face clic pe OK . La sfârșitul tutorialului, vom învăța cum să resetați formele înapoi la valorile implicite:

Formele implicite sunt incluse la alegerea tuturor, trebuie doar să faceți clic pe OK.
Redimensionarea selectorului de forme personalizate
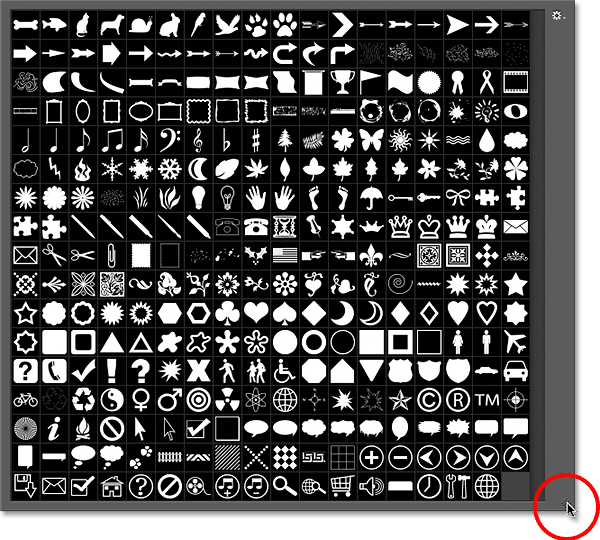
Cu toate formele încărcate acum, avem mult mai multe de ales. Puteți redimensiona selectorul de forme personalizate pentru a vedea mai multe forme simultan făcând clic și glisând colțul din dreapta jos . De fapt, puteți face selectorul de forme personalizate suficient de mare pentru a vedea fiecare formă simultan:

Faceți clic și trageți în colțul din dreapta jos pentru a redimensiona selectorul de forme personalizate.
Personal, consider că este un pic prea mare, așa că voi face din nou clic și glisează în colțul din dreapta jos al selectorului de forme personalizate, de data aceasta pentru a-l face mai mic. Apoi, voi folosi bara de defilare de-a lungul dreptului miniaturilor pentru a derula formele. Pentru a alege o formă, faceți dublu clic pe miniatură. Aceasta va selecta forma și închiderea selectorului de forme personalizate. Voi alege forma inimii făcând dublu clic pe ea:

Faceți dublu clic pe miniatura formei inimii.
Alegerea unei culori pentru forma
După ce ați selectat o formă personalizată, alegeți o culoare pentru ea, făcând clic pe tabela Completare culoare din bara de opțiuni:

Dând clic pe eșantionul Completare a culorilor.
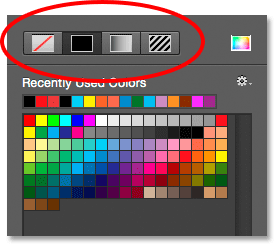
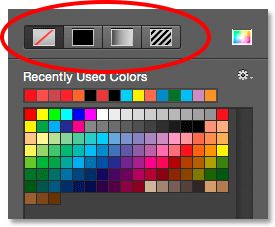
Aceasta deschide o casetă care ne permite să alegem dintre patru moduri diferite de a completa forma personalizată, fiecare reprezentată de una dintre cele patru pictograme de -a lungul vârfului. Începând din stânga, avem pictograma Fără culoare, pictograma Culoare solidă, pictograma Gradient și pictograma Pattern . Am acoperit în detaliu opțiunile de culoare Completare (și Stroke) în tutorialul anterior (Cum să desenăm formele de vector în Photoshop CS6), dar le voi acoperi din nou aici ca o actualizare:

Opțiunile de completare No Color, Solid Color, Gradient și Pattern.
Dacă selectați opțiunea Fără culoare din stânga, veți lăsa forma dvs. personalizată goală, care poate fi ceea ce doriți dacă aveți nevoie de forma dvs. pentru a conține doar un contur. Vom vedea cum se poate adăuga un accident vascular cerebral într-o clipă.
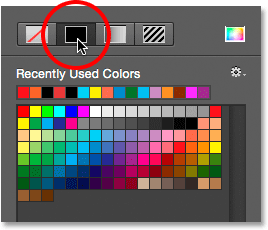
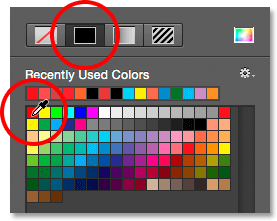
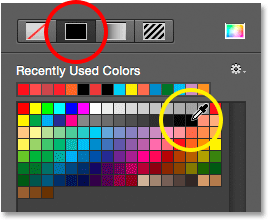
Opțiunea Culoare solidă (a doua de la stânga) ne permite să completăm forma personalizată cu o singură culoare. Alegeți o culoare făcând clic pe una dintre mostrele de culori . Culorile pe care le-ați folosit recent apar în rândul Culori folosite recent deasupra principalelor mostre:

Opțiunea de umplere a culorii solide.
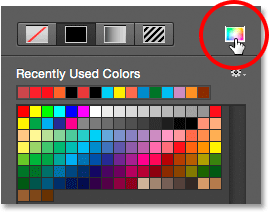
Dacă culoarea de care aveți nevoie nu se regăsește în niciunul dintre mostre, faceți clic pe pictograma Color Picker din colțul din dreapta sus:

Făcând clic pe pictograma Color Picker.
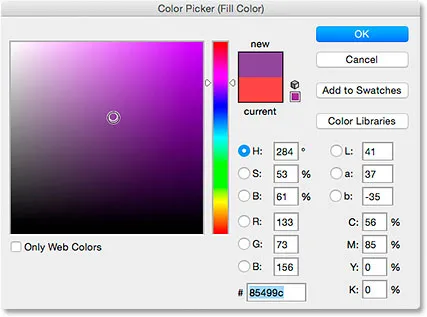
Apoi, alegeți-vă manual culoarea din Color Picker. Faceți clic pe OK când ați terminat pentru a închide selectorul de culori:

Alegerea unei culori de umplere din Color Picker.
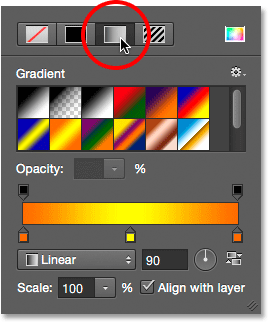
Opțiunea Gradient ne permite să completăm formularul cu un gradient. Puteți alege unul dintre gradientele presetate făcând clic pe miniatură (folosiți bara de defilare de-a lungul dreptului pentru a derula miniaturile) sau puteți utiliza opțiunile de sub miniaturi pentru a crea sau edita propriul dvs. gradient. Vom acoperi gradienții într-un tutorial separat:

Opțiunea de completare Gradient.
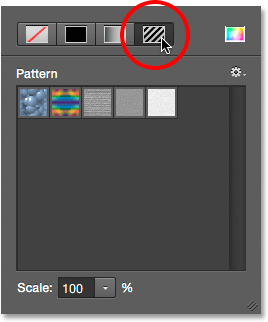
În cele din urmă, alegeți opțiunea Pattern dacă doriți să completați forma personalizată cu un model. Photoshop nu ne oferă multe modele din care să alegem de unul singur, dar dacă ați creat sau descărcat alte modele, le puteți încărca făcând clic pe pictograma de viteză mică (direct sub pictograma Formă personalizată) și alegând modele de încărcare. din meniu:

Opțiunea de completare a modelului.
De când am ales o formă de inimă, voi selecta opțiunea Culoare solidă și voi alege roșu pentru culoarea mea de umplere, făcând clic pe arcul roșu. Pentru a închide caseta de opțiuni de culoare când ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură sau pur și simplu faceți clic pe o zonă goală a barei de opțiuni:

Alegerea unui roșu solid pentru culoarea mea de umplere.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ad-members-2)
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-2)
Desenarea formei dvs. personalizate
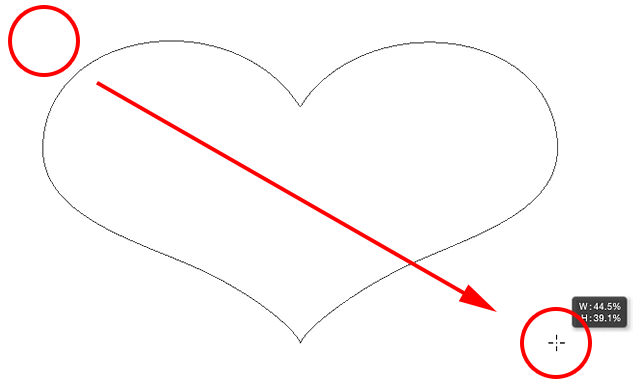
Pentru a desena forma, faceți clic pe documentul dvs. pentru a seta un punct de plecare. Apoi, țineți apăsat butonul mouse-ului și trageți departe de punctul de pornire. Pe măsură ce trageți, veți vedea doar un contur (cunoscut sub numele de cale ) cum va arăta forma:

Faceți clic pentru a seta un punct de plecare, apoi trageți departe de punctul pentru a desena forma.
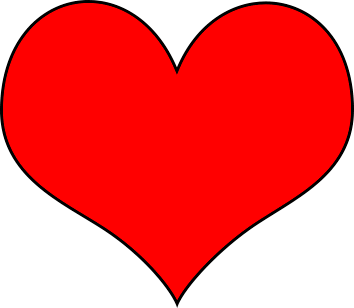
Când eliberați butonul mouse-ului, Photoshop completează forma și o completează cu culoarea aleasă:

Photoshop completează forma numai după ce eliberați butonul mouse-ului.
Desenarea unei forme cu proporțiile corecte
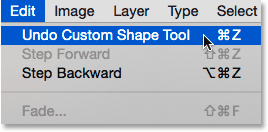
Observați, totuși, că forma inimii mele este un pic distorsionată. Este mai larg și mai scurt decât mă așteptam. Asta pentru că, în mod implicit, Photoshop ne permite să desenăm liber forme personalizate la orice dimensiune sau proporții care ne plac. Îmi voi anula forma accesând meniul Edit din bara de meniu de-a lungul părții superioare a ecranului și alegând Instrumentul de anulare a formei personalizate . Aș putea apăsa doar Ctrl + Z (Win) / Command + Z (Mac) de pe tastatura mea. Aceasta elimină forma din document:

Accesând Editare> Anulează instrumentul de formă personalizată.
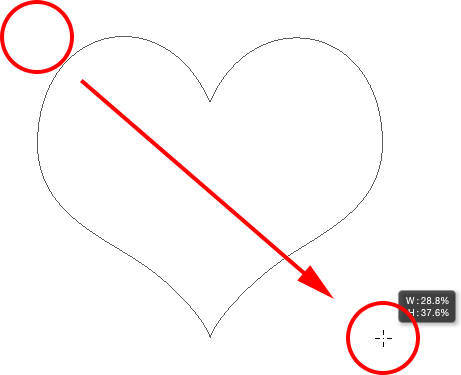
Pentru a desena o formă personalizată cu proporțiile corecte, începeți la fel ca înainte făcând clic pe interiorul documentului pentru a seta punctul de pornire, apoi mențineți apăsat butonul mouse-ului și trageți departe de punctul respectiv. În timp ce trageți, apăsați și țineți apăsată tasta Shift de pe tastatură. Acest lucru va acoperi forma la proporțiile corecte și le va bloca în loc:

Apăsați și mențineți apăsat Shift în timp ce trageți pentru a desena forma cu proporțiile corecte.
Când sunteți mulțumit de dimensiunea formei, eliberați butonul mouse-ului, apoi eliberați tasta Shift. Este foarte important să eliberați tasta Shift doar după ce ați eliberat butonul mouse-ului sau acesta nu va funcționa. De asemenea, asigurați-vă că așteptați până după ce ați început să trageți înainte de a apăsa și țineți apăsată tasta Shift sau puteți obține rezultate neașteptate.
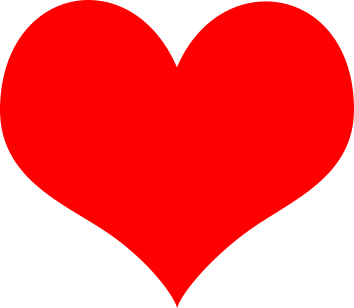
Voi elibera butonul mouse-ului, apoi tasta Shift, moment în care Photoshop completează forma cu culoarea roșie aleasă. De această dată, inima arată mult mai bine:

De obicei, veți dori să desenați forme personalizate cu proporțiile corecte.
Alte comenzi rapide pentru tastatură
Pe lângă apăsarea și menținerea apăsată a tastei Shift în timp ce trageți pentru a trasa forma cu proporțiile corecte, puteți să apăsați și să țineți apăsată tasta Alt (Câștigă) / Opțiune (Mac) în timp ce trageți pentru a trage forma din centru, mai degrabă decât dintr-un colț. Apăsând și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac) în timp ce trageți, îl va desena cu proporțiile corecte și îl va scoate din centru. Nu uitați să eliberați întotdeauna tastele după eliberarea butonului mouse-ului.
Redimensionarea formei
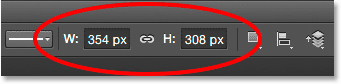
După ce v-ați desenat forma, veți vedea lățimea și înălțimea sa actuală în casetele Lățime ( W ) și Înălțime ( H ) din bara de opțiuni. Aici, vedem că forma mea a fost desenată cu 354 px lățime și 308 px înălțime:

Lățimea curentă și înălțimea formei.
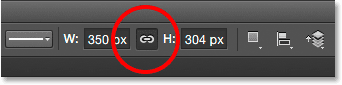
Dacă trebuie să redimensionați forma, evidențiați pur și simplu valorile curente cu mouse-ul și introduceți noi valori (apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a le accepta). Pentru a redimensiona forma și a o ține blocată la proporțiile corecte, faceți mai întâi clic pe pictograma legăturii mici între câmpurile de lățime și înălțime, apoi introduceți o nouă lățime sau înălțime. Cu pictograma linkului selectată, Photoshop va schimba automat cealaltă valoare pentru tine:

Faceți clic pe pictograma linkului înainte de a schimba lățimea sau înălțimea pentru a bloca proporțiile în loc.
Lăsând Photoshop să atragă forma pentru tine
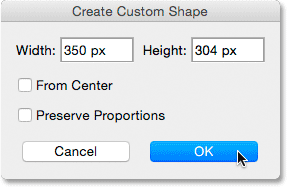
Dacă nu v-ați desenat încă forma și știți exact dimensiunea de care aveți nevoie, puteți economisi timp lăsând Photoshop să o deseneze pentru dvs. Pur și simplu faceți clic o dată în documentul dvs. Photoshop va deschide fereastra de dialog Creare formă personalizată unde puteți introduce valorile de lățime și înălțime. Faceți clic pe OK pentru a-l închide, iar Photoshop vă va desena forma cu dimensiunile alese:

Faceți clic o dată în interiorul documentului pentru a deschide caseta de dialog Creare formă personalizată.
Adăugarea unui accident vascular cerebral
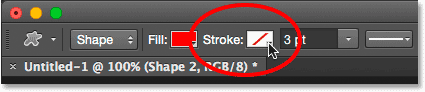
Pentru a adăuga o lovitură în jurul formei, faceți clic pe tabela de culori Stroke din bara de opțiuni. Puteți alege culoarea cursei (și alte opțiuni de tracțiune pe care le vom analiza într-un moment) fie înainte, fie după ce ați desenat forma:

Făcând clic pe swatch-ul de culoare Stroke.
Opțiunile pentru alegerea unei culori de trac sunt exact aceleași cu opțiunile de culoare de umplere. De-a lungul vârfului, avem aceleași patru pictograme care ne oferă posibilitatea de a alege între Fără culoare, Culoare solidă, Gradient și Model :

Opțiunile No Color, Solid Color, Gradient și Pattern, de data aceasta pentru AVC.
Opțiunea Fără culoare este selectată implicit (motiv pentru care cursa nu este vizibilă). Voi selecta opțiunea Culoare solidă, apoi îmi voi seta culoarea nuanțelor pe negru făcând clic pe swatch. La fel ca în cazul culorii de umplere, dacă culoarea de care aveți nevoie nu se regăsește în niciuna dintre eșantioane, faceți clic pe pictograma Color Picker pentru a o alege manual:

Alegerea unui negru solid ca culoarea mea de accident vascular cerebral.
La fel, Photoshop adaugă cursul negru în jurul formei:

Aceeași formă, acum cu o lovitură neagră aplicată.
Lățimea cursei
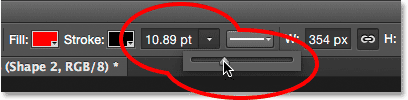
Putem schimba lățimea cursei în bara de opțiuni. Veți găsi lățimea curentă afișată în dreapta swatch-ului de culoare Stroke. Lățimea implicită este 3 pt. Dacă știți exact lățimea de care aveți nevoie, o puteți introduce direct în câmpul de lățime (apăsați Enter (Win) / Return (Mac) când ați terminat să o acceptați) sau pur și simplu faceți clic pe săgeata mică din dreapta valorificați și trageți glisorul:

Mărirea lățimii cursei cu glisorul.
Aliniați marginile
Dacă vă uitați mai departe la dreapta în bara de opțiuni, veți vedea o opțiune numită Aliniere margini . În mod implicit, această opțiune este activată (bifată) și, de obicei, veți dori să o lăsați activată, deoarece îi spune lui Photoshop să alinieze marginile formei dvs. cu grila de pixeli, ceea ce îi păstrează clar și clar:

Opțiunea Aliniere margini.
Cu toate acestea, pentru ca opțiunea Align Edges să funcționeze, nu numai că trebuie să fie selectată, dar trebuie să specificați și lățimea cursei în pixeli ( px ), nu puncte ( pt ). Deoarece tipul de măsurare implicit pentru lățimea cursei este de puncte, mă întorc și introduc o nouă lățime de 10 px :

Pentru ca Align Edges să funcționeze, schimbați tipul de măsurare a lățimii cursei dvs. în pixeli.
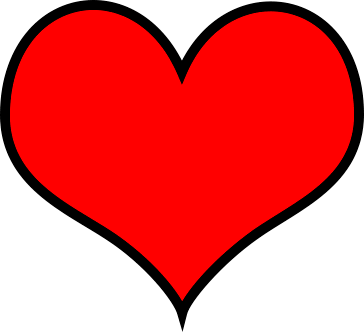
Photoshop actualizează instantaneu forma cu noua lățime a cursei:

Forma după schimbarea lățimii cursei în 10 ox.
Mai multe opțiuni de accident vascular cerebral
Există și alte opțiuni de atac pe care le putem modifica, făcând clic pe butonul Opțiuni de atac în bara de opțiuni:

Butoanele Stroke Options.
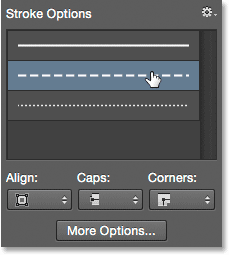
Aceasta deschide caseta Stroke Options. În partea de sus, putem trece între afișarea cursei ca linie solidă (implicit), linie punctată sau linie punctată . Opțiunea Aliniere ne permite să alegem dacă cursa trebuie să apară de-a lungul marginilor interioare ale formei, marginile exterioare sau centrate de -a lungul marginilor. Putem seta opțiunea Caps pe Butt, Round sau Square și putem schimba colțurile fie Mitre, Rotunde sau Ciot . Dacă faceți clic pe Mai multe opțiuni din partea de jos, veți deschide o casetă de dialog mai detaliată, cu opțiuni suplimentare pentru personalizarea aspectului cursei și pentru salvarea setărilor dvs. personalizate ca o presetare:

Butoanele Stroke Options.
Schimbarea umplerii și a accidentului vascular cerebral de forme existente
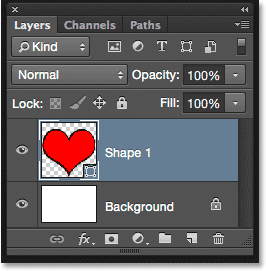
La fel cum se întâmplă cu instrumentele de formă geometrică (Instrumentul dreptunghi, Ellipse Tool, etc.), Photoshop plasează fiecare formă vectorială pe care o desenăm cu Instrumentul de formă personalizată pe propriul strat de formă . Dacă ne uităm în panoul meu Straturi, vom vedea forma inimii mele așezată pe un strat Formă numit „Forma 1”:

Panoul Straturi care prezintă stratul Formă.
Voi adăuga o a doua formă în documentul meu. Pentru a face acest lucru, voi redeschide selectorul de forme personalizate în bara de opțiuni și de data aceasta, voi alege forma fluturelui făcând dublu clic pe miniatura sa:

Alegerea formei personalizate a fluturilor.
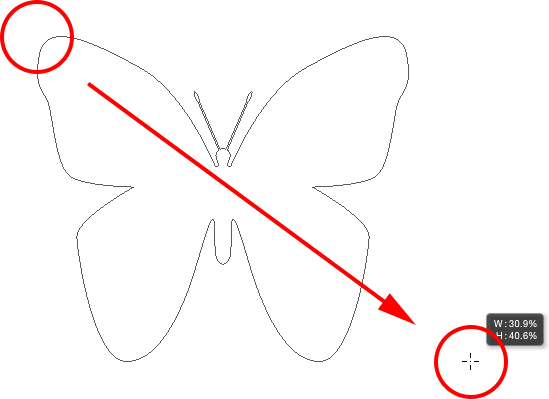
Cu forma fluturelor selectată, o voi desena rapid făcând clic în documentul pentru a seta un punct de plecare, apoi făcând clic și târând departe de acel punct. Pentru a desena fluturele cu proporțiile corecte, voi aștepta până când am început să trag, apoi voi apăsa și țineți apăsată tasta Shift și voi continua să trageți:

Faceți clic și glisare pentru a desena fluturele (cu Shift apăsat).
Pentru a completa forma, voi elibera butonul mouse-ului, apoi eliberez tasta Shift. Photoshop umple forma cu culoare, dar uite ce s-a întâmplat; a folosit aceeași culoare de umplere (roșu) pe care am ales-o pentru forma anterioară. De asemenea, a folosit aceleași opțiuni de tracțiune ca și forma anterioară, inclusiv culoarea (negru) și lățimea (10 px):

Noua formă a folosit exact aceeași umplere și cursă ca și forma anterioară.
Din fericire, deoarece straturile Shape din Photoshop rămân complet modificabile, nu este nevoie ca eu să anulez și să redescopiți forma dacă aveam nevoie ca aceasta să fie o culoare diferită. Atâta timp cât am stratul Shape selectat în panoul Straturi (și instrumentul de formă încă selectat din panoul Instrumente), pot reveni cu ușurință înapoi și schimba culorile.
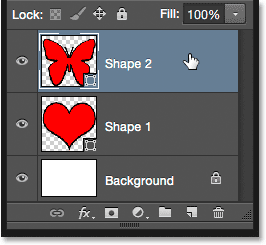
Dacă ne uităm din nou în panoul meu Straturi, vom vedea că forma fluturelor a fost plasată pe propriul strat de formă numit „Forma 2” deasupra formei inimii:

Panoul Straturi care prezintă ambele forme, fiecare pe propriul strat de formă.
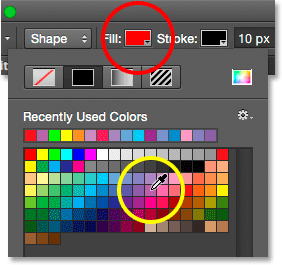
Cu stratul de fluturi selectat, voi face clic pe swatch-ul de culoare Complet din bara de opțiuni și voi alege o culoare diferită de mostre, poate o magenta frumoasă:

Selectarea unei noi culori de umplere pentru forma fluturelui.
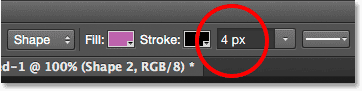
De asemenea, voi reduce lățimea cursei în bara de opțiuni, deoarece 10 px pare prea gros. O voi reduce până la 4 px :

Modificarea lățimii cursei pentru forma fluturelui.
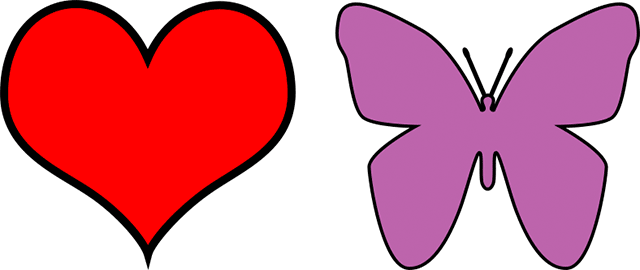
Photoshop actualizează instantaneu forma fluturelui cu noua culoare de umplere și lățimea cursei. Forma originală a inimii rămâne neatinsă:

Rezultatul după editarea formei fluturelui.
Cred că vreau să scad și lățimea cursei pentru forma inimii, așa că voi face clic pe stratul Forma inimii („Forma 1”) din panoul Straturi pentru a-l selecta:

Selectarea stratului de formă a inimii.
Voi lăsa culoarea de umplere setată la roșu, dar voi reduce lățimea cursei în bara de opțiuni până la aceeași valoare ( 4 px ) ca și forma fluturelui:

Modificarea lățimii accidentului vascular cerebral pentru forma inimii.
Și acum, ambele forme au aceeași lățime a cursei. Puteți edita și celelalte opțiuni de tracțiune (culoare, tip linie, aliniere etc.), la nevoie. Atâta timp cât aveți stratul de formă corect selectat în panoul Straturi și instrumentul de formă încă activ, puteți face orice modificări aveți nevoie:

Rezultatul după schimbarea lățimii cursei pentru forma inimii.
Resetarea formelor personalizate înapoi la valorile implicite
Mai devreme, am învățat cum să încarcă alte seturi de forme în selectorul de forme personalizate. Dacă trebuie să ștergeți acele forme suplimentare și să vă întoarceți la vizualizarea doar a formelor implicite, faceți din nou clic pe pictograma roată din selectorul de forme personalizate:

Făcând clic pe pictograma roată.
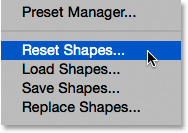
Apoi alegeți Resetarea formelor din meniu:

Alegerea „Resetarea formelor”.
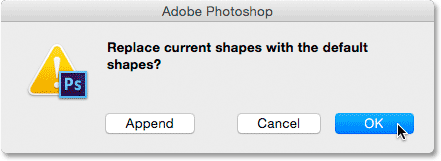
Photoshop vă va întreba dacă doriți cu adevărat să înlocuiți formele curente cu valorile implicite. Faceți clic pe OK pentru a spune da și veți reveni să vedeți doar formele implicite inițiale:

Faceți clic pe OK când Photoshop vă întreabă dacă doriți să reveniți la valorile implicite.