În acest tutorial Photoshop, vom învăța cum să creăm tipul neclar complet modificabil folosind stiluri de strat! Mai exact, vom vedea cum să utilizăm tehnica pentru a adăuga un text de umbre neclar la o imagine. Acum, dacă folosești Photoshop de ceva vreme, s-ar putea să te gândești: „Text neclar? Nu poți doar să-l estompezi cu filtrul Gaussian Blur?”, Și da, poți, dar există un mare dezavantaj în acest sens. acea.
Photoshop nu ne va permite să aplicăm tipul Gaussian Blur (sau orice alt filtru) fără să transformăm mai întâi tipul în pixeli (un proces cunoscut drept rasterizarea tipului), iar după ce a fost convertit în pixeli, textul nu mai poate fi modificat. În acest tutorial, vom analiza un mod diferit de a estompa textul, unul care ne oferă aceleași rezultate pe care le-am obține cu Gaussian Blur, dar fără a fi nevoie să-l rasterizăm, ceea ce înseamnă că tipul nostru rămâne pe deplin editabil chiar și după ce am a estompat-o astfel încât să putem încă să ne întoarcem și să facem orice schimbări de care avem nevoie! Cum este posibil să creăm un text încețoșat, dar care poate fi modificat? Datorită stilurilor de strat, este de fapt foarte ușor!
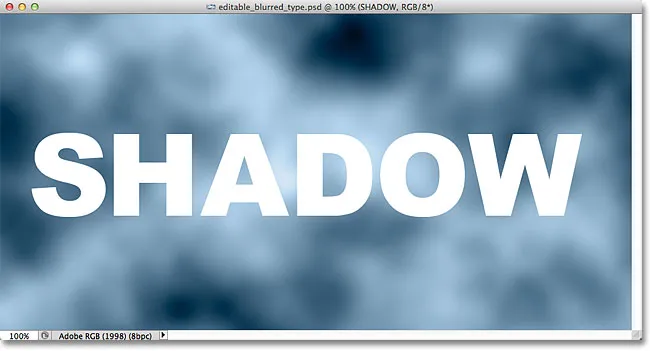
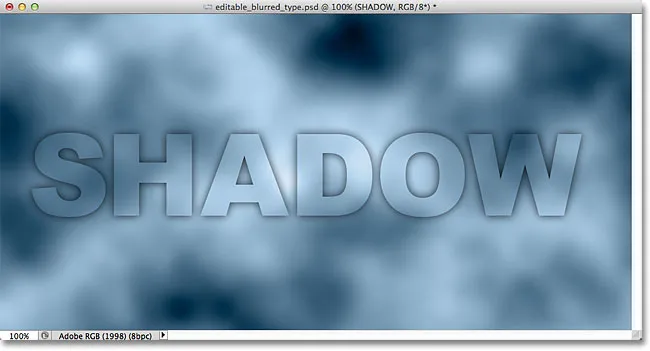
Iată un document pe care l-am deschis pe ecranul meu care conține un singur strat de text (cuvântul „SHADOW”) în fața unei imagini de fundal:

Documentul original.
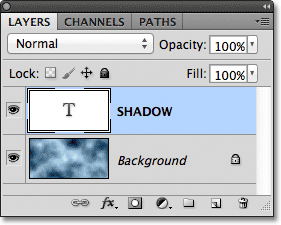
Dacă ne uităm în panoul meu Straturi, vom vedea textul din stratul Tip așezat deasupra imaginii din stratul Fundal și vom vedea că stratul Tip este în prezent activ (evidențiat în albastru):

Panoul Straturi care arată stratul Tip deasupra stratului Fundal.
Înainte de a învăța cum să creăm tipul încețoșabil editativ, să vedem rapid ce se întâmplă când încerc să ne estompez textul folosind filtrul Gaussian Blur. Îl voi selecta accesând meniul Filtru din bara de meniu de-a lungul părții superioare a ecranului, apoi voi alege Blur, apoi Blur Gaussian :

Accesând filtrul> încețoșarea> încețoșarea gaussiană.
De îndată ce selectez filtrul Gaurian Blur, Photoshop deschide o casetă de avertisment care îmi spune că textul din stratul Type va trebui rasterizat și că acesta nu va mai fi de tip modificabil când terminăm. Nu vreau asta, așa că voi face clic pe butonul Cancel pentru a anula filtrul:

Anularea filtrului din moment ce nu vreau să rasterizez textul.
Să ne uităm la modul de estompare a textului folosind stilurile de straturi Photoshop!
Pasul 1: Adăugați o umbră de picătură
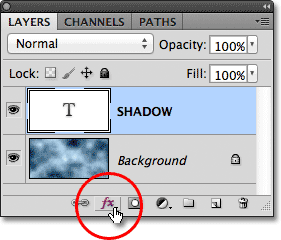
Cu documentul deschis și cu stratul Tip selectat, faceți clic pe pictograma Stiluri de strat din partea inferioară a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
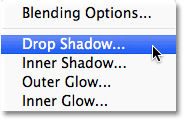
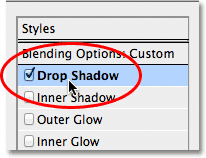
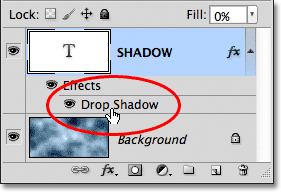
Apoi selectați Drop Shadow din partea de sus a listei de stiluri de strat care apare:

Alegerea Drop Shadow din listă.
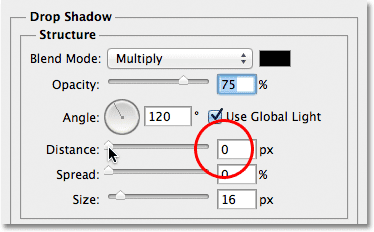
Pasul 2: Reduceți distanța până la 0px
Aceasta deschide caseta de dialog Stil Layer Photoshop setată la opțiunile Shadow Drop din coloana din mijloc. Reduceți valoarea Distanță până la 0px trăgând glisorul până la stânga. Opțiunea Distanță controlează cât de departe apare umbra de obiectul care aruncă umbra. Setarea distanței pe 0px va plasa umbra direct în spatele textului:

Coborârea distanței la 0px.
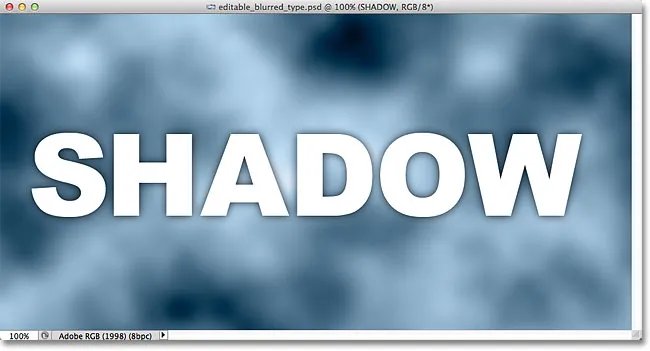
Dacă ne uităm la textul din fereastra documentului, putem vedea umbra înfipt în jurul marginilor literelor:

Textul după scăderea valorii Distanță la 0px.
Pasul 3: Treceți la Opțiunile de amestecare
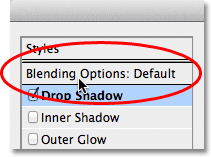
Nu vă închideți încă din caseta de dialog Strat strat, deoarece mai avem încă câteva lucruri de făcut. Faceți clic direct pe cuvintele Opțiuni de amestecare din colțul din stânga sus al casetei de dialog. Opțiunile Drop Shadow din coloana din mijloc vor fi înlocuite cu Opțiunile de amestecare:

Selectarea opțiunilor de amestecare.
Pasul 4: Reduceți opacitatea de umplere la 0%
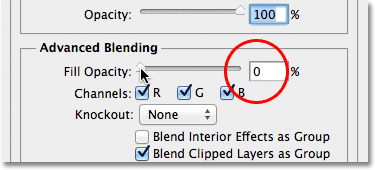
Odată ce opțiunile de amestecare apar acum în coloana din mijloc, coborâți valoarea Opacitate de umplere până la 0% trăgând glisorul până la stânga. Această opțiune de umplere opacitate este exact aceeași opțiune de umplere găsită în colțul din dreapta sus al panoului straturi. Așa cum am aflat în tutorialul Opacitate și umplere strat, valoarea de umplere controlează transparența conținutului real al stratului, dar nu are efect asupra niciunui stil de strat care i se aplică. Reducând valoarea de umplere a stratului de tip, facem textul propriu-zis transparent, dar stilul stratului Shadow Drop va rămâne pe deplin vizibil:

Reducerea opacității de umplere la 0%.
Dacă ne uităm din nou la fereastra documentului, vedem că literele în sine au devenit complet transparente, în timp ce umbra drop este încă vizibilă. Problema este că, chiar dacă textul este transparent, acesta blochează în continuare cea mai mare parte a umbrei din stânga din spatele său. Tot ce putem vedea despre umbră este partea mică care se întinde în jurul marginilor. Vom rezolva asta într-o clipă:

Imaginea după scăderea opacității de umplere a textului.
Pasul 5: Comutați înapoi la opțiunile de umbră drop
Faceți clic direct pe cuvintele Drop Shadow de sub Opțiunile de amestecare din stânga sus a casetei de dialog pentru a reveni la opțiunile Shadow Drop. Asigurați-vă că faceți clic direct pe cuvinte, nu în caseta de selectare din stânga cuvintelor, altfel nu veți avea acces la opțiuni (și veți opri umbra drop drop):

Făcând clic pe cuvintele Drop Shadow.
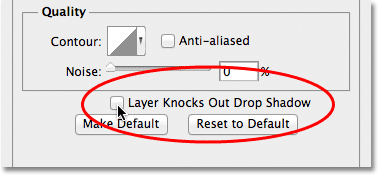
Pasul 6: Dezactivați „Layer Knocks Out Shadow Drop”
Dacă priviți în jos opțiunile Shadow drop, veți vedea o opțiune numită Layer Knocks Out Shadow Drop . În mod implicit, această opțiune este activată și, odată cu aceasta activată, umbra drop rămâne ascunsă în spatele conținutului real al stratului (în acest caz, textul), chiar dacă conținutul este transparent. Faceți clic pe caseta de selectare pentru a elimina bifa și dezactivați opțiunea:

Dezactivarea opțiunii Shadow Knock Out Drop Shadow.
Și acum, textul în sine este complet ascuns și nu mai blochează umbra drop din vedere:

Textul de umbre neclar este acum pe deplin vizibil.
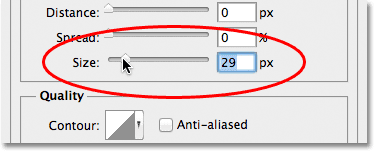
Pasul 7: Reglați dimensiunea umbrei
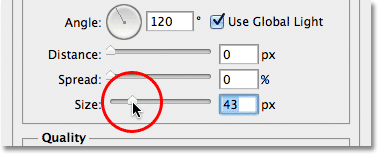
Dacă am estompa textul folosind filtrul Gaussian Blur, am ajusta cantitatea de estompare prin glisarea glisorului Radius. Prin tehnica noastră de stiluri de straturi, reglăm estomparea controlând dimensiunea umbrei pictate folosind opțiunea Dimensiune . În mod implicit, Dimensiunea este setată la 16 px. Trageți glisorul spre dreapta pentru a crește valoarea și pentru a face umbra mai mare, ceea ce va adăuga mai mult neclaritate textului sau trageți-l spre stânga pentru a reduce valoarea Dimensiunii și a reduce efectul de estompare:

Reglați cantitatea de estompare a textului cu opțiunea Dimensiune.
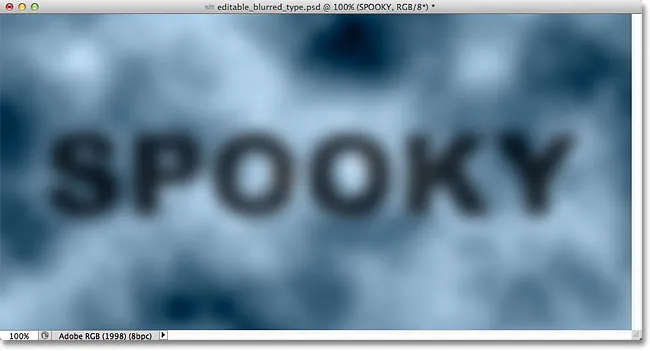
Iată efectul meu de încețoșare după creșterea dimensiunii la 29px:

Textul după creșterea dimensiunii umbrei picătură.
Când sunteți mulțumit de cantitatea de estompare, faceți clic pe OK în colțul din dreapta sus al casetei de dialog Stil strat pentru a vă închide și a completa efectul.
Atât textul, cât și efectul rămân editabile
Stilurile de nivel sunt efecte vii, nedistructive, ceea ce înseamnă că ne putem întoarce în orice moment și putem face schimbări. Dacă, după ce te-ai închis din caseta de dialog Strat strat, îți dai seama că trebuie să faci ajustări suplimentare la cantitatea de neclaritate, pur și simplu faceți dublu clic pe efectul Drop Shadow care este listat sub stratul Tip din panoul Straturi (din nou, faceți clic direct pe cuvintele în sine):

Faceți dublu clic pe efectul Shadow Drop sub stratul Type.
Aceasta va deschide din nou caseta de dialog Stil strat la opțiunile Shadow Drop, astfel încât să puteți face orice modificări de care aveți nevoie la valoarea Dimensiune. După ce ați terminat, faceți clic pe OK pentru a închide din caseta de dialog:

Setarea unei noi dimensiuni cu ajutorul glisorului.
Textul în sine rămâne, de asemenea, complet modificabil, chiar și cu efectul de estompare aplicat. Pur și simplu selectați-l cu Instrumentul de tip, introduceți noul dvs. text, apoi apăsați Ctrl + Enter (Win) / Command + Return (Mac) de pe tastatură pentru a-l accepta. Efectul de estompare se aplică automat textului actualizat:

Același efect de estompare se aplică noului text.
Unde urmează …
Și acolo îl avem! Acesta este modul de a crea un efect de text estompat complet modificabil folosind stiluri de strat în Photoshop! Consultați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!