Aflați pas cu pas cum să luminați cu ușurință cerurile furtunoase din fotografiile dvs. adăugând un curcubeu cu Photoshop! Acum complet actualizat pentru Photoshop CC și CS6!
În acest tutorial, vom învăța cum să adăugați un curcubeu la o fotografie ! După cum vom vedea, desenarea unui curcubeu în Photoshop este de fapt mai ușor decât ai putea crede. Acest lucru se datorează faptului că Photoshop include un gradient curcubeu încorporat, gata pregătit, pentru a putea fi folosit! Tot ce trebuie să știm este unde să îl găsim și cum să-l desenăm folosind Instrumentul de gradient Photoshop.
De unul singur, gradientul curcubeului nu pare foarte realist, dar este în regulă. Încă ne oferă un punct de plecare excelent. După ce am desenat gradientul inițial, vom învăța cum să-l combinăm cu un Smart Filter și o mască de strat pentru a combina curcubeul perfect cu imaginea.
Voi folosi Photoshop CC, dar tot ceea ce vom învăța este compatibil și cu Photoshop CS6 . Dacă utilizați Photoshop CS5 sau o versiune anterioară, puteți să urmați în continuare aici sau puteți consulta originalul Adăugă un curcubeu la o fotografie.
Ca și în cazul majorității efectelor foto, aceasta ajută dacă începem cu tipul potrivit de imagine. Deoarece vom adăuga un curcubeu, o fotografie făcută în aer liber ar fi o alegere bună. Dacă se întâmplă să fie o fotografie de peisaj cu niște nori de furtună pe fundal, și mai bine.
Iată imaginea pe care o voi folosi (fotografie de peisaj de la Adobe Stock:

Imaginea originală. Credit: Adobe Stock.
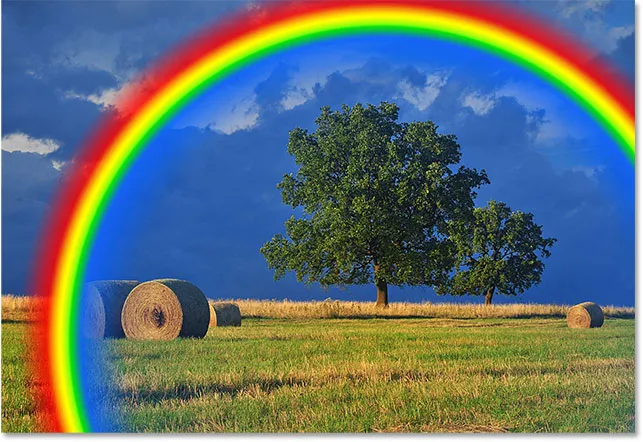
Și iată cum va arăta după adăugarea curcubeului. La sfârșitul tutorialului, vom afla cum putem personaliza și mai mult aspectul curcubeului, dar acesta este efectul general pe care îl vom învăța cum să creăm:

Efectul final.
Cum să adăugați un curcubeu la o fotografie
Pasul 1: Adăugați un strat nou
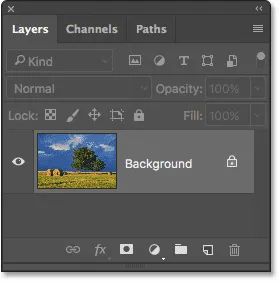
Primul pas în crearea curcubeului nostru este adăugarea unui nou strat. Acest lucru ne va permite să păstrăm curcubeul și imaginea separate una de alta. Dacă ne uităm în panoul Straturi, vedem imaginea originală așezată pe stratul Fundal, în prezent singurul strat din document:

Panoul Straturi care arată fotografia pe stratul Fundal.
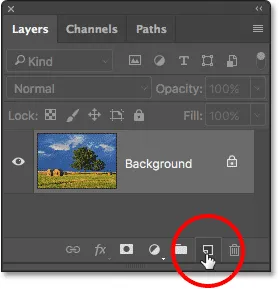
Să adăugăm un nou strat. De asemenea, vom numi stratul în același timp. Pentru a face acest lucru, apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) în timp ce faceți clic pe pictograma New Layer din partea inferioară a panoului Layers:

Faceți clic pe pictograma Strat nou în timp ce apăsați Alt (Win) / Opțiune (Mac).
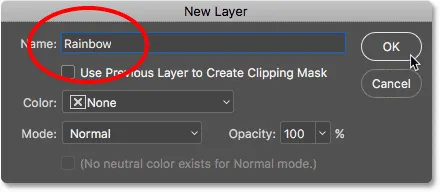
Aceasta deschide caseta de dialog nou strat de Photoshop. Denumiți stratul „Curcubeu”, apoi faceți clic pe OK:

Denumirea noului strat.
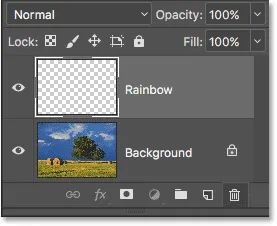
Dacă ne uităm din nou în panoul Straturi, vom vedea noul nostru strat „Curcubeu” așezat deasupra imaginii:

Noul strat „Curcubeu” a fost adăugat în document.
Pasul 2: Selectați Instrumentul pentru gradient
Selectați Instrumentul de gradient din panoul Instrumente:

Selectarea instrumentului de gradient.
Pasul 3: Deschideți gradientul
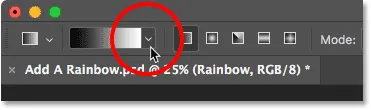
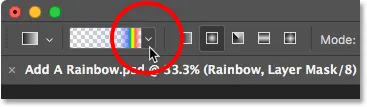
Cu instrumentul de gradient selectat, faceți clic pe săgeata mică, orientată în jos, direct în dreapta miniaturii de previzualizare a gradientului din bara de opțiuni din partea de sus a ecranului. Aceasta va deschide un gradient Picker Photoshop. Nu faceți clic pe miniatură în sine. Dacă faceți acest lucru, veți deschide mai mare Editor Gradient. Avem nevoie doar de Gradient Picker, deci asigurați-vă că faceți clic pe săgeată, nu pe miniatura:

Făcând clic pe săgeata din dreapta miniaturii de previzualizare a gradientului.
Pasul 4: Încărcați gradienții cu efecte speciale
Când se deschide Gradient Picker, veți vedea mici miniaturi ale diferitelor gradații din care putem alege. Dacă nu ați încărcat încă niciun alt gradient, veți vedea doar setul implicit. Gradientul curcubeu de care avem nevoie nu face parte din acest set implicit, dar este inclus cu Photoshop. Se găsește în setul de gradiente cu efecte speciale . Tot ce trebuie să facem este să încărcăm efectele speciale setate în Photoshop.
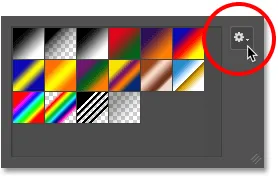
Pentru a face acest lucru, faceți clic pe pictograma roată din colțul din dreapta sus al selecției Gradient:

Făcând clic pe pictograma roată.
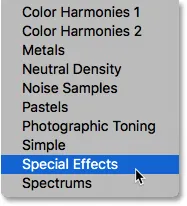
Aceasta deschide un meniu cu diferite opțiuni legate de gradient. În partea de jos a meniului este o listă de seturi suplimentare de gradient. Alegeți setul de efecte speciale :

Selectarea setului de gradiente cu efecte speciale.
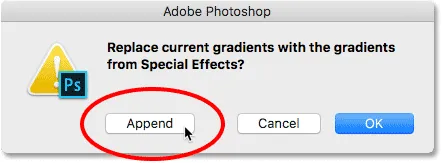
Photoshop vă va întreba dacă doriți să înlocuiți gradienții actuali cu cei noi sau pur și simplu să îi adăugați pe cei noi la listă. Vom avea nevoie de unul dintre gradienții originali, implicit un pic mai târziu, așa că faceți clic pe Adăugare :

Făcând clic pe opțiunea Adăugare.
Pasul 5: Selectați The Russell's Rainbow Gradient
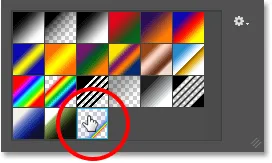
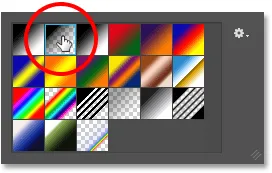
Înapoi în selecția de gradient, selectați gradientul Russell's Rainbow . Ar trebui să fie ultima miniatură din listă. Dacă aveți Sfaturi pentru instrumente activate în Preferințele Photoshop (sunt activate în mod implicit), veți vedea că numele gradientului apare atunci când treceți cursorul mouse-ului peste miniatură. Faceți dublu clic pe miniatură pentru a selecta gradientul Russell's Rainbow și închideți Gradient Picker:

Selectarea gradientului Russell's Rainbow.
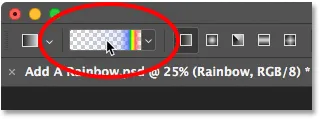
Dacă sunteți curios să vedeți cum arată gradientul Rainbow's Rainbow, faceți clic pe imaginea de previzualizare a gradientului din bara de opțiuni. De această dată, doriți să faceți clic pe miniatură în sine, nu pe săgeata de lângă ea pe care am făcut clic mai devreme:

Faceți clic pe miniatura de previzualizare a gradientului în bara de opțiuni.
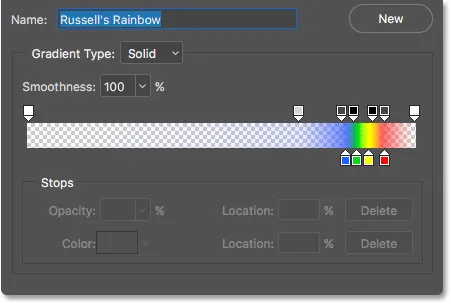
Se deschide editorul de gradient . Gradientul selectat în prezent apare în bara orizontală mare din jumătatea de jos a editorului. Observați că cea mai mare parte a gradientului Russell's Rainbow este complet transparentă. Culorile pentru curcubeu apar doar lângă marginea din dreapta dreapta:

Editorul Gradient care ne arată cum arată gradientul Rainbow Rainbow.
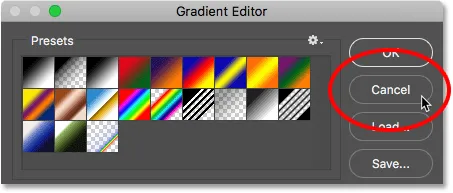
Nu dorim să modificăm efectiv gradientul, așa că faceți clic pe butonul Anulare pentru a închide editorul de gradient fără a face modificări:

Faceți clic pe Cancel pentru a închide Editorul de gradient.
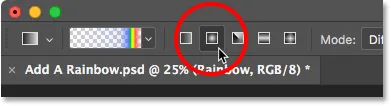
Pasul 6: Setați stilul de gradient la „Radial”
În mod implicit, Photoshop trasează gradații într-o linie dreaptă, cunoscut sub numele de stil liniar . Pentru a desena un curcubeu, trebuie să-i spunem Photoshop să deseneze un gradient rotund ( radial ).
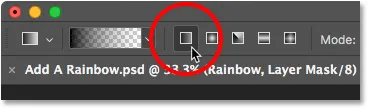
Dacă vă uitați direct la dreapta miniaturii de previzualizare a gradientului din bara de opțiuni, veți vedea o serie de cinci pictograme. Fiecare pictogramă selectează un stil diferit. De la stânga la dreapta, avem liniar, radial, unghi, reflectat și diamant. Pentru a trasa un gradient rotund, selectați pictograma Radial (a doua din stânga):

Selectarea pictogramei de stil gradient radial în bara de opțiuni.
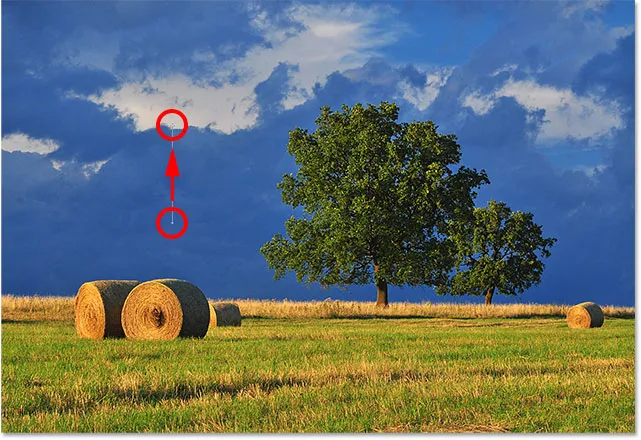
Pasul 7: Desenați gradientul Curcubeu
Desenarea unui gradient radial cu instrumentul de gradient Photoshop este un proces în doi pași. În primul rând, facem clic undeva pe imagine pentru a seta un punct de plecare. Acest punct va deveni centrul gradientului. Apoi, cu butonul mouse-ului încă ținut apăsat, ne îndepărtăm de punctul de pornire, de centru, pentru a seta dimensiunea gradientului. Cu cât trageți mai departe, va apărea gradientul mai mare.
Chiar dacă desenarea unui gradient în Photoshop este foarte simplă, aceasta este de fapt cea mai complicată parte când vine vorba de adăugarea unui curcubeu la o imagine. Acest lucru se datorează faptului că dimensiunea și poziția curcubeului vor depinde în totalitate de unde și de cât de departe, ai târât.
Pentru a vă arăta ce vreau să spun, voi face clic pe un punct aleatoriu din imagine pentru a-mi seta punctul de pornire, centrul. Apoi, cu butonul mouse-ului încă ținut apăsat, voi trage o distanță scurtă de locul respectiv. Din moment ce desenăm un gradient rotund, direcția reală în care glisați nu face nicio diferență:

Faceți clic pentru a seta un punct central pentru gradient, apoi glisați pentru a seta dimensiunea.
La început, vedem doar un contur subțire care ne arată unde am dat clic și unde am târât. Când lansăm butonul mouse-ului, atunci când Photoshop desenează efectiv gradientul și, aici, vedem rezultatul. Vestea bună este că am desenat un gradient rotund, curcubeu. Veștile proaste? Este prea mic și nu este locul în care vreau să apară curcubeul:

Primul gradient este prea mic și este la locul nepotrivit.
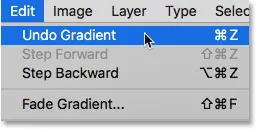
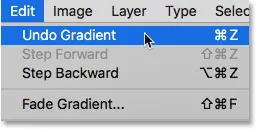
Din moment ce nu mi-am dorit acest lucru, voi anula gradientul accesând meniul Edit din partea de sus a ecranului și alegând Undo Gradient . Sau l-aș putea anula folosind comanda rapidă de la tastatură, Ctrl + Z (Win) / Command + Z (Mac). În orice caz, funcționează, dar din moment ce cel mai probabil va trebui să-ți desfaci gradientul de mai multe ori înainte de a-l face corect, comanda rapidă de la tastatură este chiar prietenul tău:

Accesarea Editează> Anulează gradientul.
Fiecare imagine va fi diferită, dar ceea ce îmi doresc pentru această imagine specială este ca curcubeul să se arcuiască deasupra copacilor. Voi începe făcând clic sub cea mai mare dintre cei doi arbori pentru a seta punctul central al gradientului. Apoi, cu butonul mouse-ului ținut apăsat, mă voi îndepărta de punctul central și în sus în nori:

Desenând un gradient mai mare, de data aceasta începând de sub copac.
Voi elibera butonul mouse-ului pentru a permite Photoshop să atragă gradientul și, de această dată, am un rezultat mult mai bun:

Curcubeul apare acum la dimensiunea și locația dorită.
Pasul 8: Modificați modul de amestecare a stratului în „ecran”
Până acum, bine. Avem gradientul curcubeului pe loc. Desigur, momentan nu pare foarte realist. Una dintre probleme este că gradientul pare că stă doar în fața fotografiei. Trebuie să o amestecăm cu imaginea și putem face asta schimbând modul de amestec al stratului „Curcubeu”.
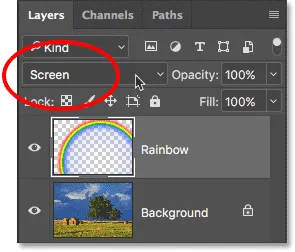
Veți găsi opțiunea Mod de amestec în stânga sus a panoului Straturi. În mod implicit, modul de amestecare este setat pe Normal. Faceți clic pe cuvântul „Normal” pentru a obține o listă de alte moduri de amestec și alegeți Ecran din listă:

Modificarea modului de amestecare a stratului „Curcubeu” în Ecran.
Iată rezultatul după schimbarea modului de amestec în Ecran. Curcubeul se îmbină mai bine cu imaginea:

Rezultatul după schimbarea modului de amestec în Ecran.
Pasul 9: Convertiți stratul într-un obiect inteligent
O altă problemă a curcubeului este că tranzițiile de la o culoare la alta sunt prea bine definite. Trebuie să le înmuiem și putem face asta prin estomparea gradientului.
O vom estompa folosind filtrul Gaussian Blur Photoshop. Dar înainte de a face acest lucru, haideți să transformăm stratul „Curcubeu” într-un obiect inteligent . În acest fel, filtrul Gaussian Blur va fi aplicat ca un Smart Filter, permițându-ne să ne întoarcem și să schimbăm setările dacă este necesar.
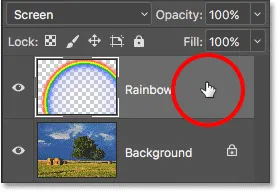
Pentru a converti stratul „Rainbow” într-un obiect inteligent, faceți clic dreapta (Win) / Control-clic (Mac) pe stratul din panoul Straturi:

Faceți clic dreapta (Win) / Control-clic (Mac) pe stratul „Rainbow”.
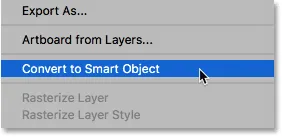
Apoi alegeți Conversia în obiect inteligent din meniul care apare:

Alegerea comenzii „Convert în obiect inteligent”.
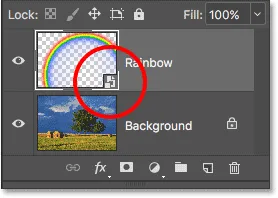
Nu va părea că s-a întâmplat nimic, dar dacă ne uităm din nou în panoul Straturi, vom vedea acum o pictogramă inteligentă de obiect inteligent în colțul din dreapta jos al previzualizării stratului „Rainbow”. Așa se face că Photoshop ne permite să știm că stratul a fost convertit într-un obiect inteligent:

Panoul Straturi care prezintă pictograma Obiect inteligent.
Pasul 10: Aplicați filtrul blur Gaussian
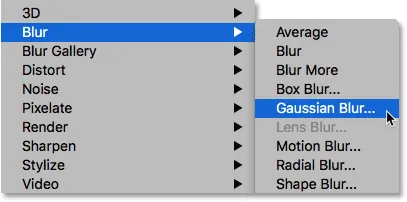
Acum că am transformat stratul într-un obiect inteligent, să aplicăm filtrul nostru. Accesați meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Gaurian Blur :

Accesând filtrul> încețoșarea> încețoșarea gaussiană.
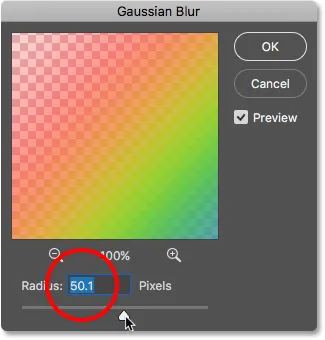
Aceasta deschide caseta de dialog Blur gaussian. Fii atent la imagine în timp ce trageți glisorul Radius de -a lungul părții de jos a casetei de dialog spre dreapta. Cu cât trageți mai mult, cu atât veți aplica mai mult încețoșare curcubeului și vor apărea tranzițiile mai blânde între culori.
Cantitatea de estompare de care aveți nevoie va depinde în mare măsură de dimensiunea imaginii dvs., deci nu există o valoare specifică pentru a intra aici. Lucrez cu o imagine destul de mare, așa că în cazul meu, o valoare Radius de aproximativ 50 de pixeli funcționează bine. O valoare diferită poate funcționa mai bine pentru imaginea dvs., în funcție de dimensiunea acesteia și de aspectul general pe care îl doriți:

Caseta de dialog filtru Gaurian Blur.
Când sunteți mulțumit de efect, faceți clic pe OK pentru a închide caseta de dialog. Iată rezultatul meu după estomparea gradientului:

Rezultatul după aplicarea filtrului Gaussian Blur.
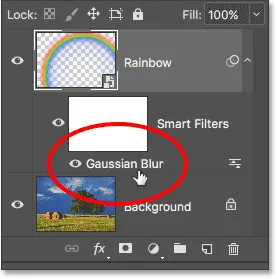
Deoarece am aplicat filtrul Gaussian Blur nu la un strat normal, ci la un obiect inteligent, acesta a fost transformat automat într-un Smart Filter. Putem vedea „Gaussian Blur” listat ca un Smart Filter sub stratul „Rainbow” din panoul Straturi.
Avantajul principal al utilizării Smart Filters pe filtre regulate în Photoshop este că, deși am aplicat deja filtrul, putem întotdeauna să ne întoarcem și să-i modificăm setările. Dacă doriți să încercați o altă valoare Radius, faceți dublu clic pe cuvintele "Gaussian Blur" pentru a redeschide caseta de dialog a filtrului și încercați din nou. Puteți face acest lucru de câte ori doriți, fără pierderea calității imaginii:

Filtrele inteligente pot fi redeschise în orice moment doar făcând dublu clic pe ele.
Pasul 11: Adăugați o mască de strat
Singura problemă care rămâne cu curcubeul, cel puțin cu imaginea mea, este că partea de jos a acestuia se extinde până la fundul fotografiei și peste pământ. Avem nevoie de o modalitate de a ascunde partea de jos a gradientului, astfel încât curcubeul să apară doar pe cer. Putem face asta folosind o mască de strat.
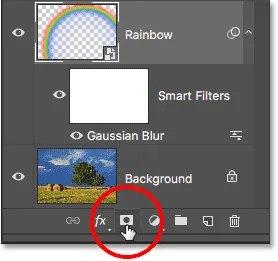
Pentru a adăuga o mască de strat, faceți clic pe pictograma Mască de strat din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Mască strat.
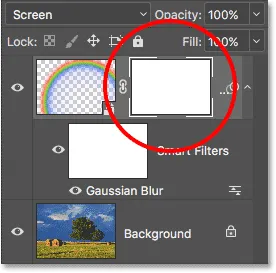
Din nou, nimic nu va părea să se fi întâmplat, dar acum putem vedea o miniatură de mască de strat umplut cu alb în partea dreaptă a previzualizării stratului „Curcubeu”. Observați că miniatura de mască de strat are un chenar de evidență alb în jurul lui. Acest lucru ne spune că masca de strat, nu stratul în sine, este acum selectată:

Pe stratul „Curcubeu” apare o miniatură de mască de strat.
Pasul 12: Setați-vă culoarea prim-plan pe negru
Într-o clipă, vom folosi gradul Photoshop's Foreground to Transparent gradient pentru a ascunde părțile curcubeului pe care nu vrem să le vedem. Dar pentru ca acesta să funcționeze, trebuie mai întâi să ne asigurăm că culoarea noastră de prim plan este setată pe negru .
Putem vedea culorile actuale ale primului plan și ale fundalului Photoshop în cele două planșe de culoare din partea de jos a panoului Instrumente. Tabelul din stânga sus este culoarea actuală a primului plan. Dacă nu este setat pe negru, apăsați litera D de pe tastatură pentru a reseta rapid culorile de prim plan și de fundal la valorile implicite ale acestora. Acest lucru va seta culoarea prim-plan pe alb și culoarea de fundal pe negru. Apoi, apăsați litera X de pe tastatură pentru a schimba culorile, făcând culoarea prim plan negru:

Culoarea prim-plan (arcul de stânga sus) trebuie să fie setată pe negru.
Pasul 13: Selectați Gradientul „Prim-plan pentru transparent”
Cu culoarea de prim plan setată la negru, mergeți înapoi la bara de opțiuni de pe partea de sus a ecranului și dați clic din nou pe săgeata mică direct în dreapta miniaturii de previzualizare a gradientului :

Dând clic din nou pe săgeată, lângă miniatura de previzualizare a gradientului.
Se deschide din nou selectorul de gradient. De data aceasta, alegeți gradientul Prim - plan pentru Transparent făcând dublu clic pe miniatura sa (a doua din stânga, rândul de sus):

Faceți dublu clic pe gradientul „Prim-plan către transparent”.
Pasul 14: Setați stilul de gradient la „liniar”
În loc să desenăm un alt gradient radial, cum am făcut-o pentru curcubeu, de această dată va trebui să desenăm un gradient liniar. Pentru a trece de la radial la liniar, faceți clic pe pictograma de stil liniar gradient din bara de opțiuni:

Făcând clic pe pictograma de stil liniar gradient.
Pasul 15: Desenați un gradient pe masca stratului
Cu gradientul precoce la transparent, selectat, negru ca culoarea noastră de prim plan și stilul de gradient setat la Linear, tot ce trebuie să facem pentru a ascunde partea curcubeului care este vizibilă sub cer este să tragem un gradient de la linia orizontului până la partea de sus. a curcubeului.
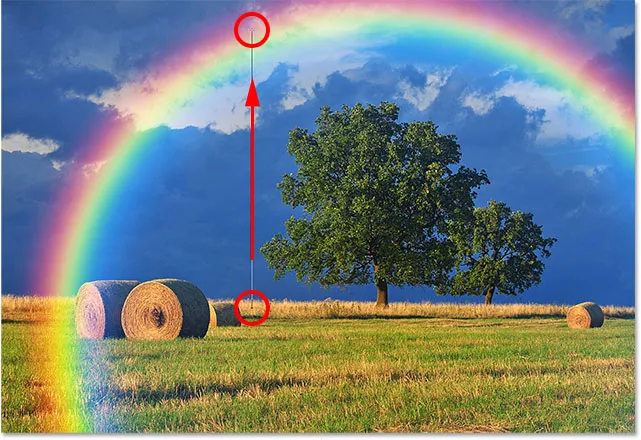
Voi începe făcând clic oriunde chiar sub cer. Apoi, voi apăsa și țineți tasta Shift și mă voi trage drept în sus, aproape până în vârful curcubeului. Apăsați tasta Shift în timp ce trageți limitează unghiurile în care puteți trage, făcând mai ușor să vă deplasați vertical în sus:

Tragând de la sol în vârful curcubeului.
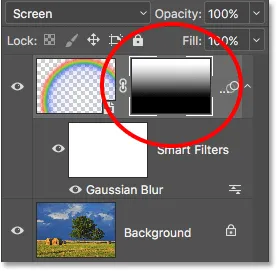
Îmi voi elibera butonul mouse-ului, apoi tasta Shift, astfel încât Photoshop poate desena gradientul pe masca stratului, și iată rezultatul. Partea de jos a curcubeului (partea care se extindea în pământ) a dispărut complet din vedere. Curcubeul devine apoi treptat și crește în luminozitate pe măsură ce trecem de la linia orizontului până în vârful curcubeului:

Curcubeul apare acum doar pe cer, crescând în luminozitate cu cât este mai mare.
Dacă ne uităm la miniatura măștii de strat din panoul Straturi, putem vedea gradientul pe care l-am desenat. Zona neagră din partea de jos este zona în care curcubeul este acum ascuns complet. Zona albă din partea de sus este locul în care curcubeul este vizibil 100%. Zona întunecată până la lumină este locul în care curcubeul vine treptat în vedere:

Miniatură de mască de strat care arată gradientul.
Aflați mai multe: Înțelegerea măștilor stratului din Photoshop
Pasul 16: Ascundeți zone suplimentare de curcubeu (opțional)
Este posibil să vă întrebați de ce am ales aici gradul de prim-plan pentru Transparent, mai degrabă decât gradientul standard de la Photoshop, negru la alb. Motivul este că gradientul Prim-plan către Transparent ne oferă libertatea de a ascunde și alte părți ale curcubeului, dacă trebuie.
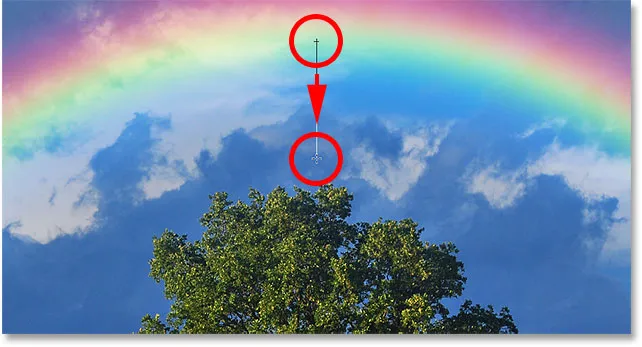
De exemplu, dacă imaginea mea conținea mai mulți nori pe cer deasupra copacilor și aș fi dorit ca curcubeul să pară că dispare în nori, tot ce trebuie să fac este să atrag un alt gradat transparent pentru masca de strat de sus. a curcubeului în jos:

Desenând un al doilea prim plan pentru gradient transparent, de această dată pentru a ascunde partea de sus a curcubeului.
Când eliberez butonul mouse-ului, Photoshop trage al doilea gradient, iar acum vârful curcubeului dispare. Observați că partea de jos este încă ascunsă. Desenarea celui de-al doilea gradient nu a suprascris primul, așa cum ar fi făcut-o dacă aș fi desenat un gradient de la Negru la Alb. În schimb, cel de-al doilea gradient a fost adăugat pur și simplu la primul:

Partea de sus a curcubeului dispare, în timp ce partea de jos rămâne ascunsă.
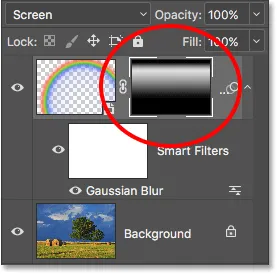
Putem vedea acest lucru mai clar dacă ne uităm din nou la miniatura de mască de strat. Partea de jos este încă umplută cu negru, dar acum, la fel este chiar partea de sus:

Miniatură de mască de strat care prezintă cele două degrade combinate.
Desigur, nu există nori deasupra copacilor din această imagine, așa că voi anula acel al doilea gradient accesând meniul Edit și alegând Anulează gradient sau apăsând Ctrl + Z (Win) / Command + Z (Mac) pe tastatura mea:

Accesarea Editează> Anulează gradientul.
Am putea ascunde și o parte din curcubeu de o parte. Voi atrage un prim grad pentru Transparent pe masca de strat de la marginea dreaptă a curcubeului spre spre centru:

Desenarea unui prim grad pentru gradientul transparent din dreapta.
Îmi voi elibera butonul mouse-ului și acum curcubeul pare să se estompeze pe măsură ce se deplasează pe cer:

Gradientul pare acum să se estompeze spre dreapta.
Din nou, acesta nu este efectul pe care îl urmăresc cu această imagine. Vă arăt doar câteva exemple aici de ce gradul de prim-plan pentru a gradientului transparent poate fi o alegere mai bună față de gradientul standard de la negru la alb atunci când adăugați un curcubeu. Voi anula rapid al doilea gradient apăsând Ctrl + Z (Win) / Command + Z (Mac) de pe tastatură.
Inainte si dupa
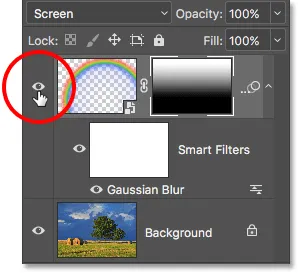
În cele din urmă, de când ne-am desenat curcubeul pe propriul său strat separat, putem face cu ușurință o comparație „înainte și după”. Pentru a vizualiza imaginea originală fără curcubeu, faceți pur și simplu clic pe pictograma de vizibilitate a stratului „Rainbow” (globul mic) din panoul Straturi pentru a opri temporar stratul:

Faceți clic pe pictograma vizibilitate pentru a activa și dezactiva curcubeul.
Odată ce stratul este oprit, curcubeul dispare:

Imaginea originală revine.
Faceți clic din nou pe aceeași pictogramă de vizibilitate (pătratul gol unde se afla globul ocular) pentru a activa din nou stratul „Curcubeu” și pentru a vizualiza rezultatul final:

Efectul curcubeului final.
Și acolo îl avem! Așa se poate adăuga cu ușurință un curcubeu la o imagine folosind nimic mai mult decât câteva gradații, un filtru și o mască de strat în Photoshop! Vizualizați mai multe tutoriale de efecte foto.p>