
Introducere în Drop Shadow în After Effects
Drop Shadow este partea de bază a software-ului Adobe After Effects. Puteți utiliza umbra în jos a oricărui obiect în timpul diferitelor tipuri de animație, cum ar fi în animația cu logo-uri, animația de text etc. pentru a-i oferi un aspect realist și a-l conecta la lumea reală. Software-ul Adobe After Effects a fost dezvoltat și întreținut de Adobe Systems. Acesta a fost inițial dezvoltat în ianuarie 1993 de David Herbstman, David Simons, Daniel Wilk David M. Cotter și Russell Belfe la compania de Știință și Artă, după aceea, a fost angajat de Adobe în 1994. Software-ul Adobe After Effect este utilizat pentru efecte vizuale, mișcare grafică, compunere și diferite tipuri de animație în proiectul nostru.
Adăugarea umbrei picătură la obiectul nostru
Umbra drop oferă o vedere realistă asupra obiectului nostru. Aici veți afla pașii pentru a adăuga umbră drop în orice proiect cu mine, în mod pas cu pas. Să începem tutorialul nostru într-un mod foarte interesant.
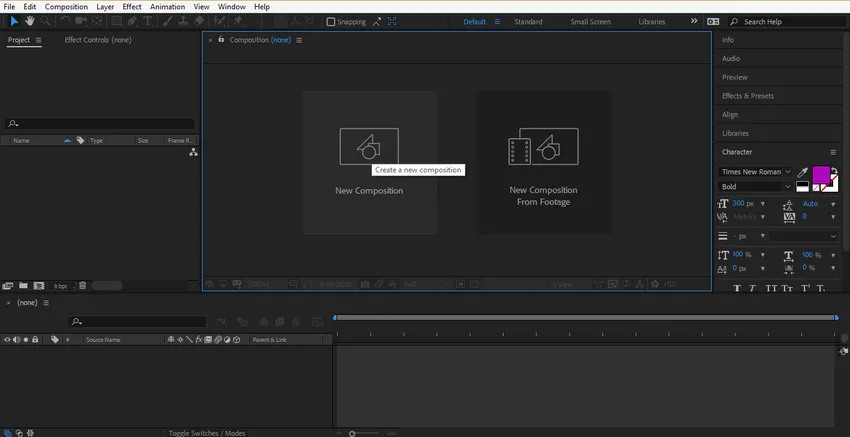
Pasul 1: În primul rând, setăm setările de compoziție în acest pas. Pentru această setare, caseta de dialog a setării compoziției se va deschide atunci când faceți clic pe o nouă opțiune de compoziție a ecranului de pornire a software-ului.

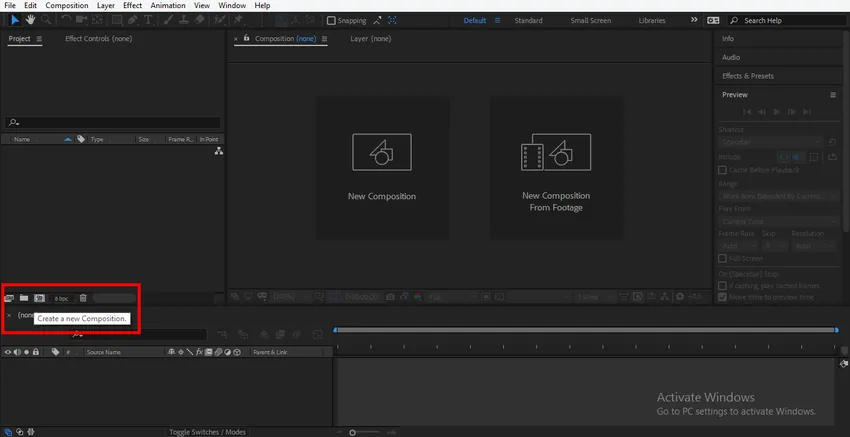
Pasul 2: Sau faceți clic pe fila din secțiunea din stânga a zonei de lucru, adică Creează o filă Compoziție nouă pentru a crea.

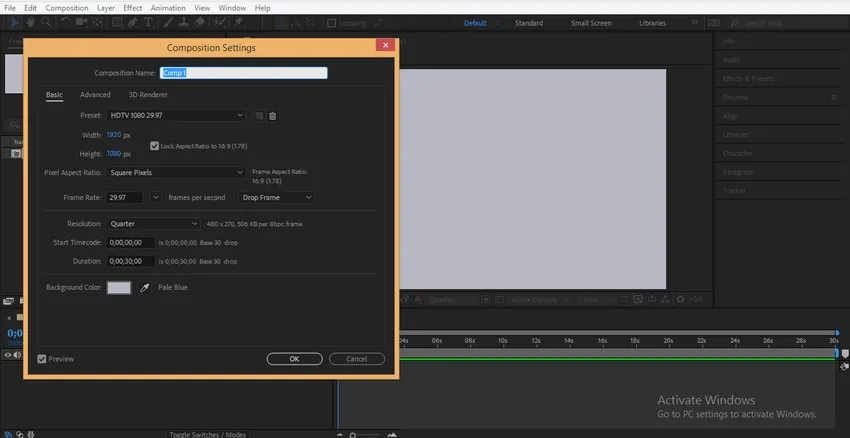
Pasul 3: Se va deschide o casetă de dialog cu setările compoziției. Nu vom schimba lățimea și înălțimea stratului de fundal de aici îl puteți schimba în funcție de dvs. Vom schimba culoarea acestui strat, vom face clic pe fila de fundal a acestei casete de dialog. Voi alege o culoare gri de aici, deoarece se potrivește designului meu logo. Puteți alege așa cum doriți, faceți clic pe butonul OK tab din această casetă de dialog.

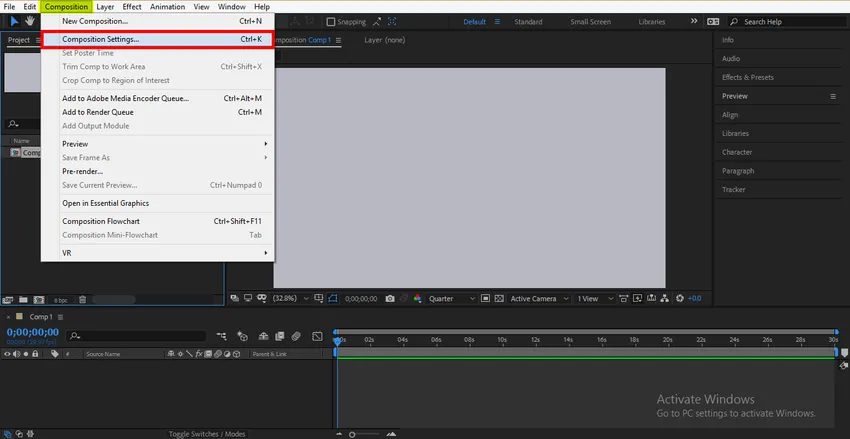
Pasul 4: Puteți schimba culoarea fundalului în orice moment. Pentru a schimba culoarea fundalului, selectați stratul de compoziție. Accesați Setări de compoziție la opțiunea de compoziție a adobe după efect.

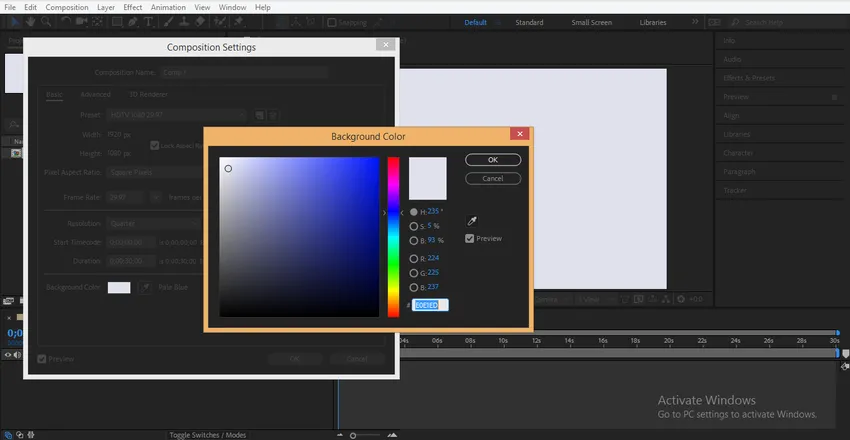
Pasul 5: Sau apăsați Ctrl + K pe tastatură. Se va deschide o casetă de dialog.

Pasul 6: Faceți clic pe fila de culoare de fundal și alegeți culoarea în funcție de dvs. Voi alege aici o culoare gri deschis, astfel încât să putem vedea clar un efect de umbră. faceți clic pe OK din fila ok.

Putem vedea efectul de umbră pe logo, text sau orice obiect. Aici vă voi arăta efectul de umbră folosind text și, după aceea, puteți da cu ușurință umbră drop oricărui obiect, urmând acești pași.
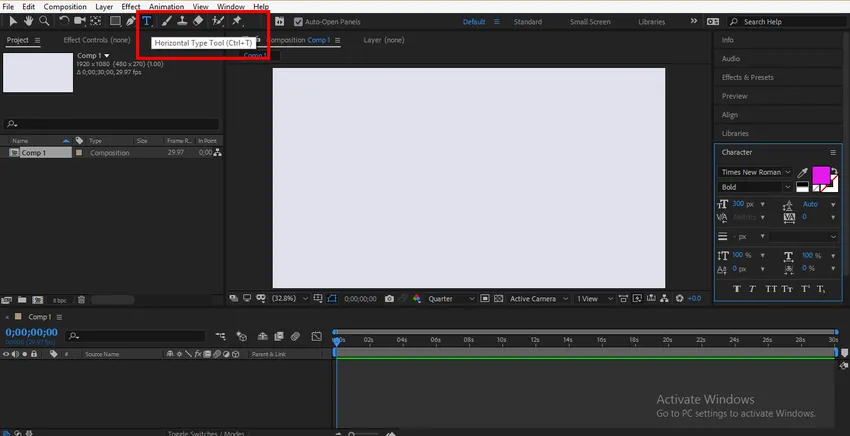
Pasul 7: Faceți clic pe instrumentul pentru fila Text, care se află la secțiunea bare de instrumente.

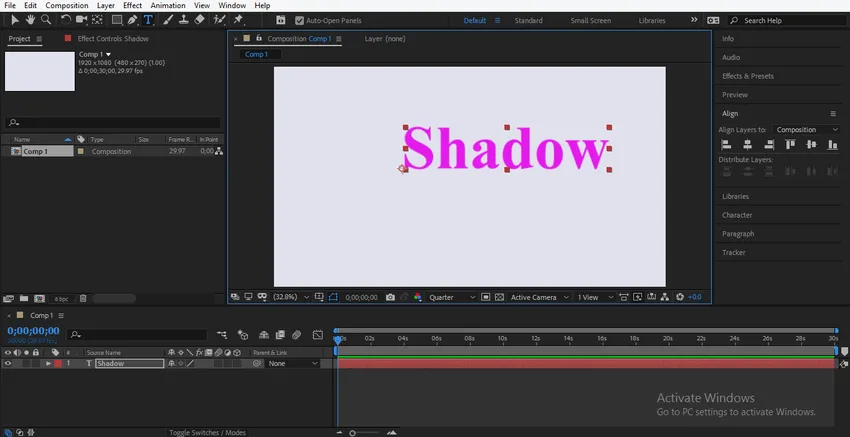
Pasul 8: Faceți clic pe zona de lucru și tastați orice text. Tast „Shadow” ca text.

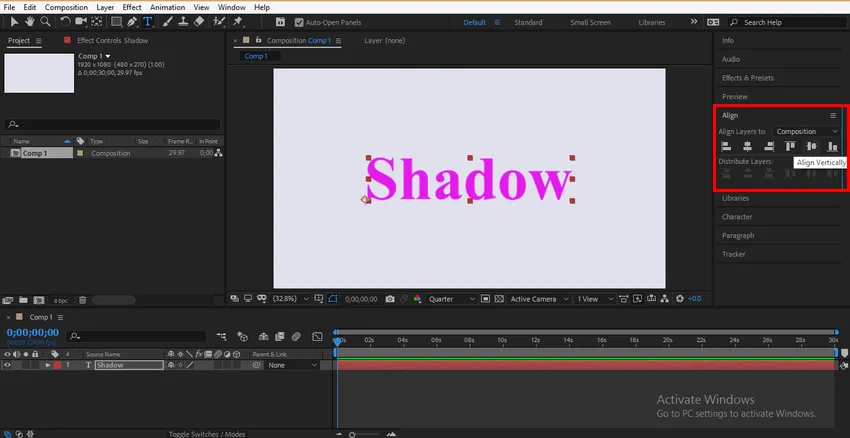
Pasul 9: Faceți clic pe fila aliniere din partea dreaptă a zonei de lucru și aliniați textul în centrul compoziției folosind opțiuni de aliniere sau apăsați Ctrl + Alt + Acasă și apoi Ctrl + Acasă formați tastatura pentru a centra textul.

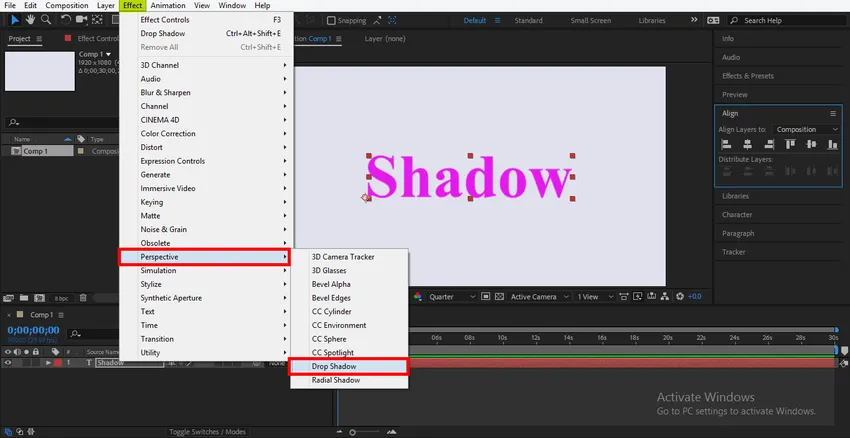
Pasul 10: Acum pentru umbra Drop. Selectați stratul de text, accesați opțiunea Efect care în partea de sus a zonei de lucru a adobului după efect se va deschide o listă derulantă, mergeți la Perspectivă, din nou se va deschide o listă derulantă. Faceți clic pe opțiunea umbre umidă.

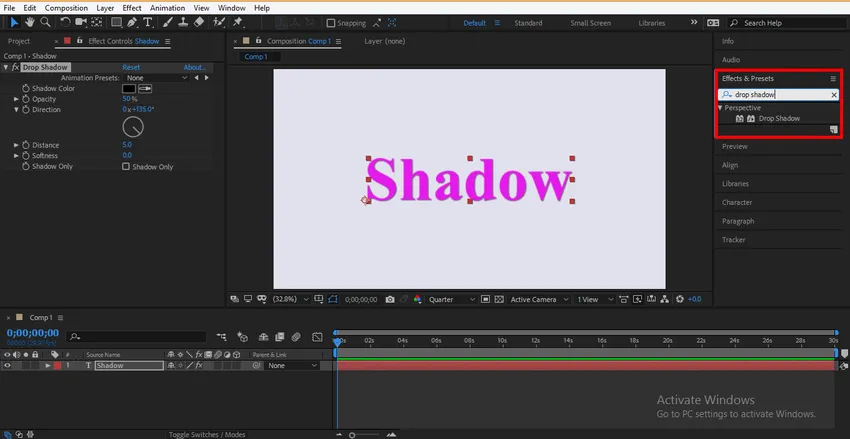
Pasul 11: sau puteți da, de asemenea, opțiunea drop-umbre din opțiunea Effect & Preset, care este prezentă în secțiunea din dreapta. Faceți clic pe opțiunea Efect și presetări opțiune drop shadow în caseta de căutare și faceți clic pe umbra drop.

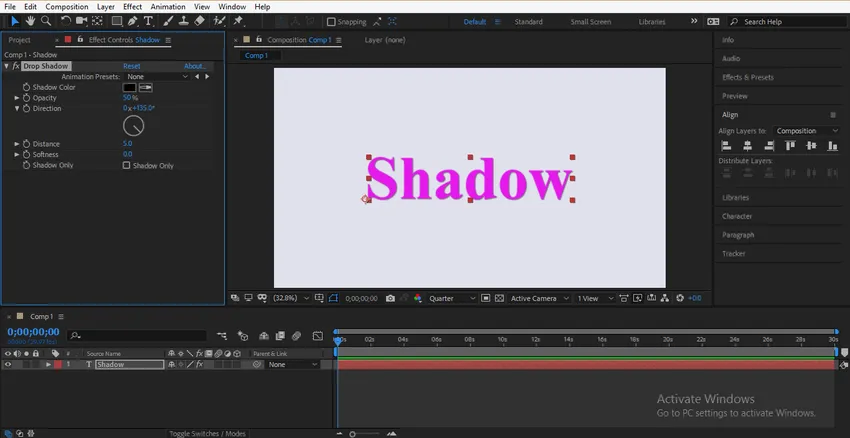
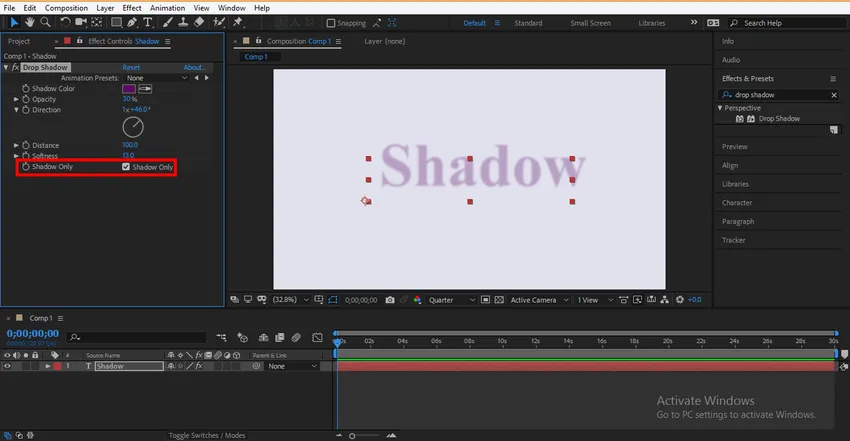
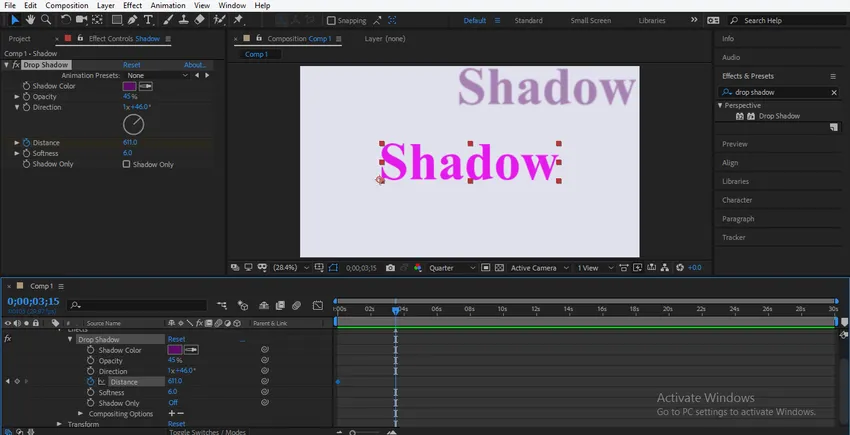
Pasul 12: Aici puteți vedea că o umbră derulantă este activată cu textul dvs., iar parametrul acestei umbră este deschis în secțiunea din stânga a zonei de lucru.

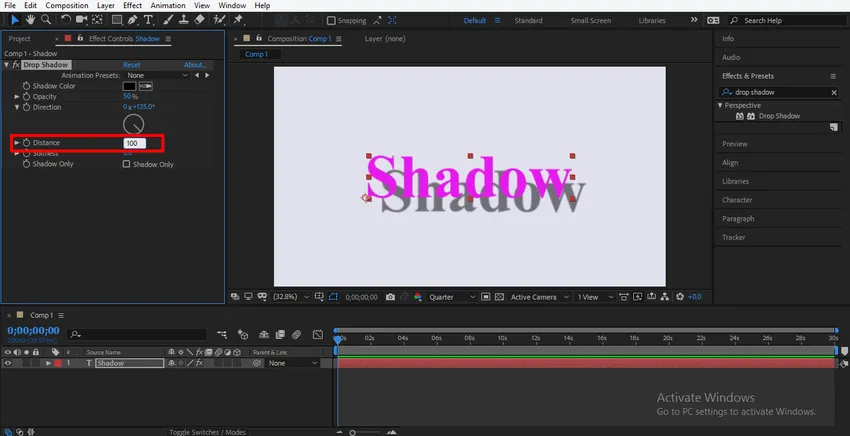
Pasul 13: Aici puteți schimba distanța umbrei față de textul inițial modificând datele parametrului de distanță al umbrei.

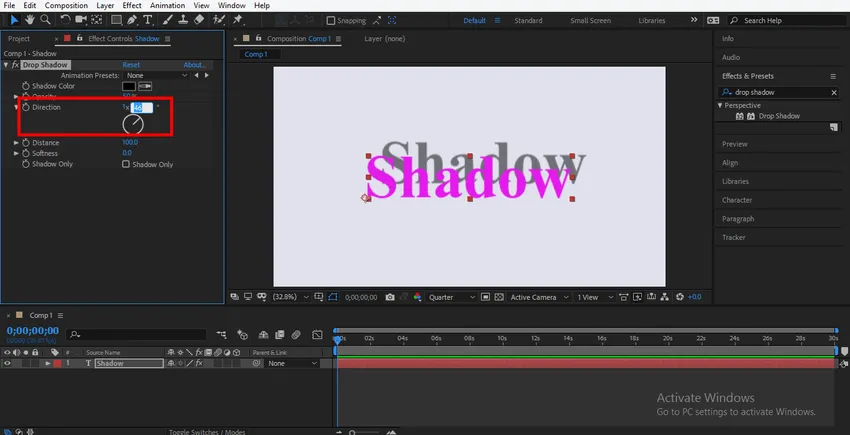
Pasul 14: schimbând direcția umbrei puteți schimba unghiul umbrei.

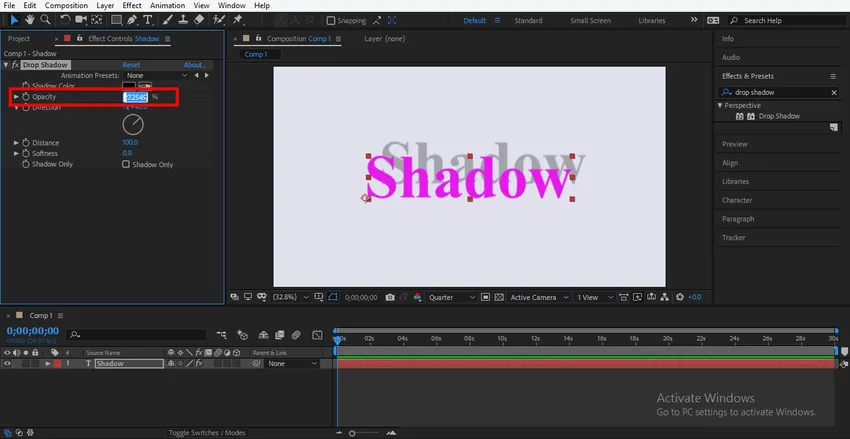
Pasul 15: Opacitatea înseamnă că puteți întuneca sau ușura umbra schimbând parametrul acesteia.

Pasul 16: Opțiunea de înmuiere este folosită pentru a ne face neclară umbrele sau pentru a se netezi în funcție de utilizarea noastră.

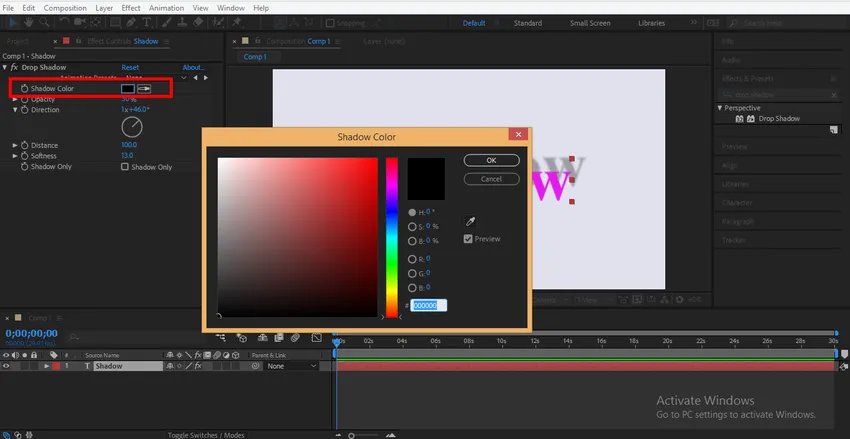
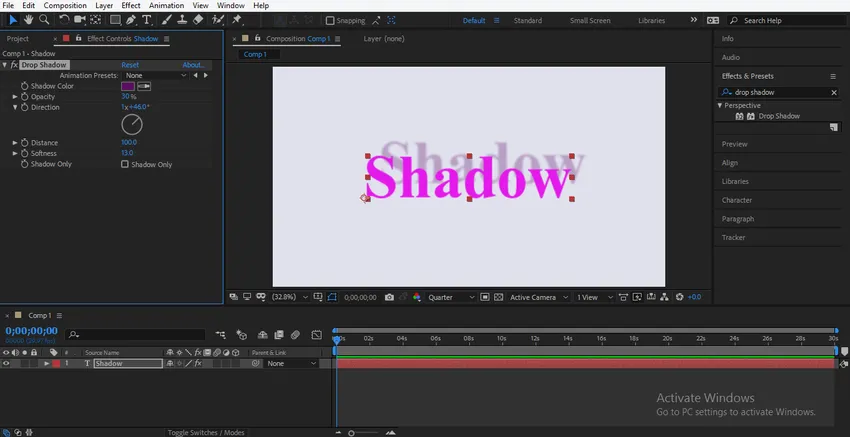
Pasul 17: puteți schimba culoarea umbrei, pentru a schimba culoarea acesteia faceți dublu clic pe caseta de parametri Culoare umbre. O casetă de dialog a panoului de culori va fi deschisă.

Pasul 18: Alegeți culoarea dorită de aici. În general, folosim negrul ca culoare de umbră.

Pasul 19: Dacă doriți singura umbră a textului pentru orice scop, bifați caseta de selectare a opțiunii Shadow only.

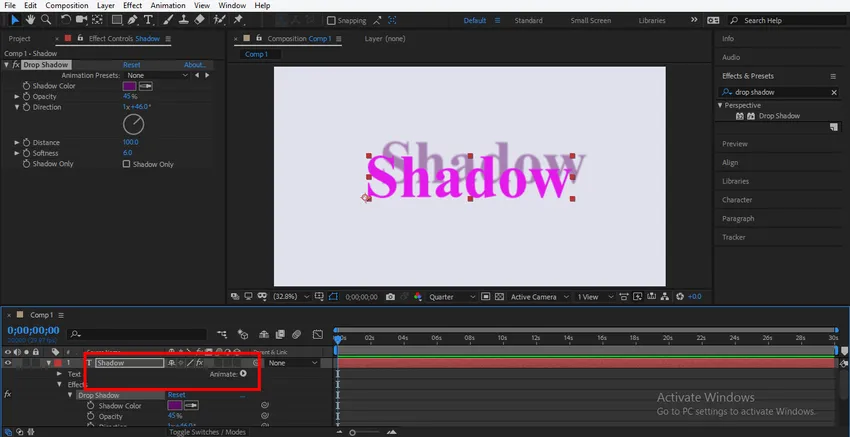
Pasul 20: Puteți anima umbra de picătură a textului pentru a-l anima, faceți clic pe stratul de text, apoi faceți clic pe butonul săgeată mică și faceți din nou clic pe butonul săgeată mică al stratului efect, faceți clic pe săgeata mică a stratului de umbră.

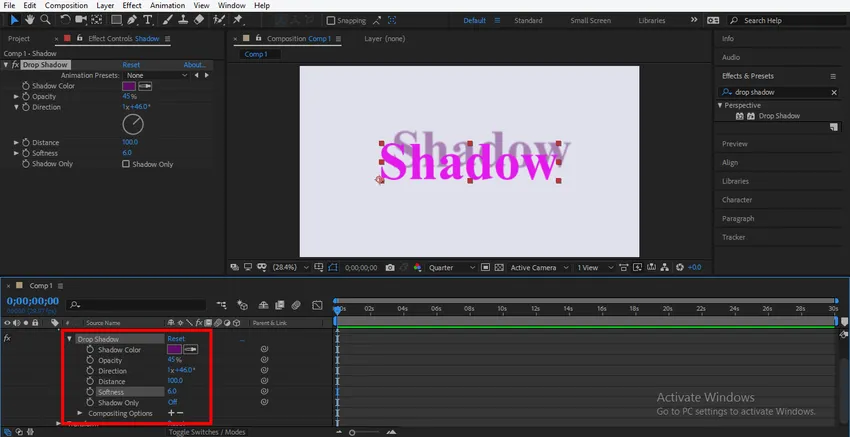
Pasul 21: Aici puteți vedea toți parametrii ai umbrei.

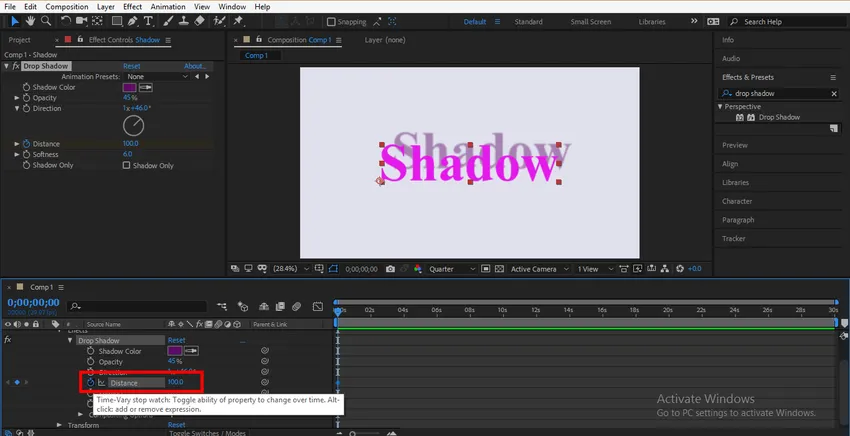
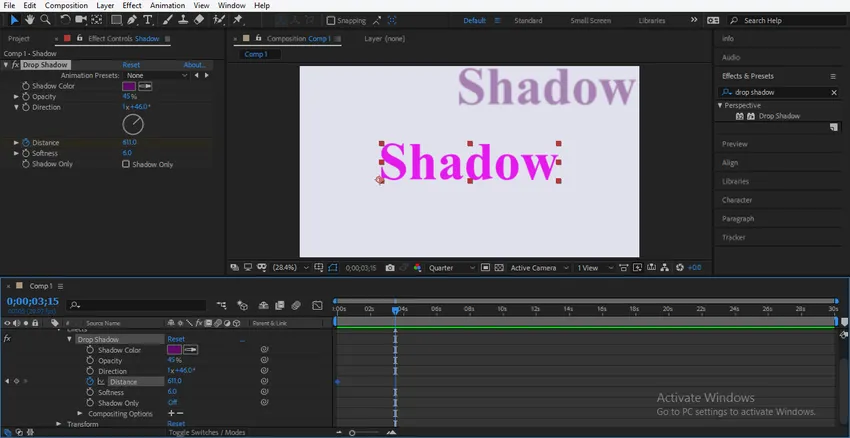
Pasul 22: Vă voi arăta o animație a umbrei de picătură prin animarea uneia dintre proprietățile umbrei picătură. Aici voi alege proprietatea Distanță, faceți clic pe pictograma de blocare a acestei proprietăți pentru a genera cheia.

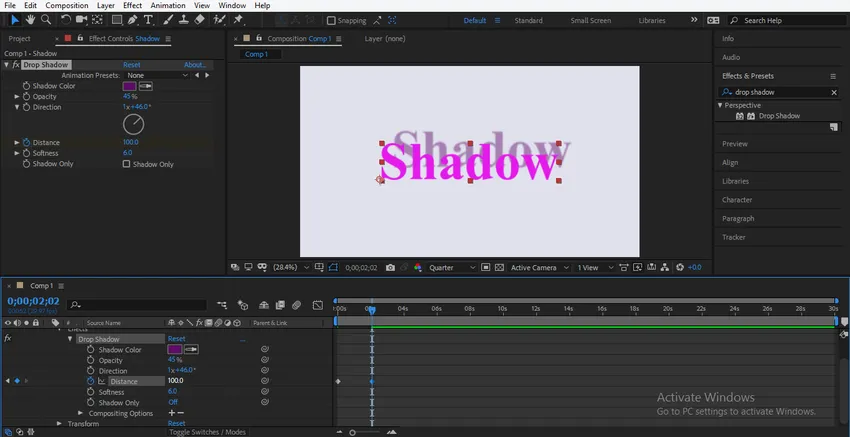
Pasul 23: Acum voi crește distanța umbrei față de text modificând datele de direcție.

Pasul 24: Acum voi seta capul de redare a cadrelor cheie la 2 secunde, puteți seta în funcție de dvs.

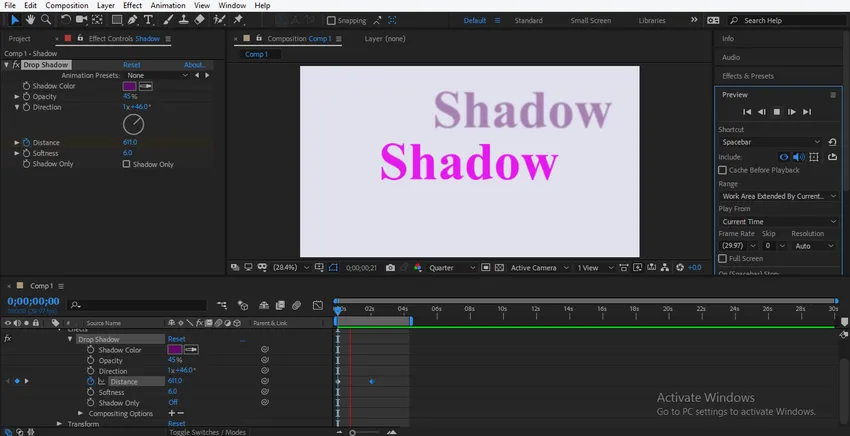
Pasul 25: Acum voi readuce umbra în poziția inițială.

Pasul 26: Puteți vedea animația redând-o, apăsați tasta bara spațială de pe tastatură pentru a reda animația.

Puteți anima mai multe proprietăți ale umbrei în funcție de dvs. în funcție de dvs. Puteți, de asemenea, să oferiți o umbră de picătură oricărui logo sau obiect. În acest fel, puteți adăuga umbră drop-text textului și puteți crea o animație eficientă cu o umbră drop-drop.
Concluzie
În acest fel, puteți să vă animați cu ușurință modelul în orice scop cu o umbră de picătură. După ce ai comandat opțiunea drop shadow vei deveni din ce în ce mai capabil să oferi proiectului tău o vedere eficientă și interesantă pentru privitor. Cu Drop shadow în proiectul tău, poți da un efect de umbră real obiectului tău.
Articole recomandate
Acesta este un ghid pentru Drop Shadow în After Effects. Aici vom discuta detaliat pas cu pas în Drop Shadow în After Effects. Puteți parcurge și alte articole conexe pentru a afla mai multe -
- Text 3D în After Effects
- Efecte în Illustrator
- Fundal transparent în After Effects
- Instrumente After Effects
- Principiile animației
- Animație în flash
- Diverse opțiuni de încețoșare în Adobe Illustrator
- Pași pentru a crea animații text în After Effects