În acest tutorial de Efecte de text, vom învăța cum să înglobăm textul în raze de lumină și culoare care radiază prin el și în jurul său. Această versiune a tutorialului a fost rescrisă complet și actualizată pentru Photoshop CS6 . Dacă utilizați o versiune anterioară a Photoshop, veți dori să urmați tutorialul original Colorful Burst Light Text.
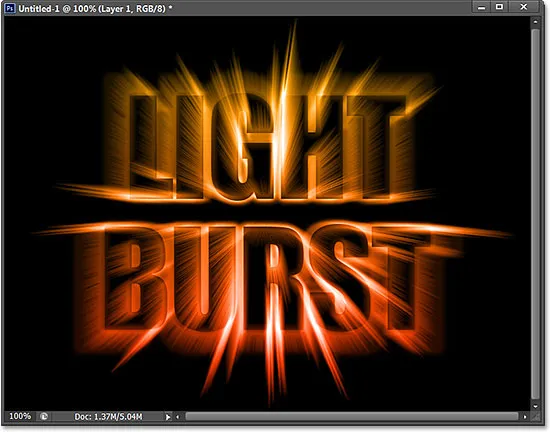
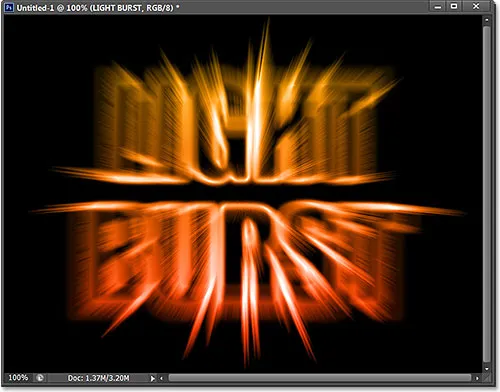
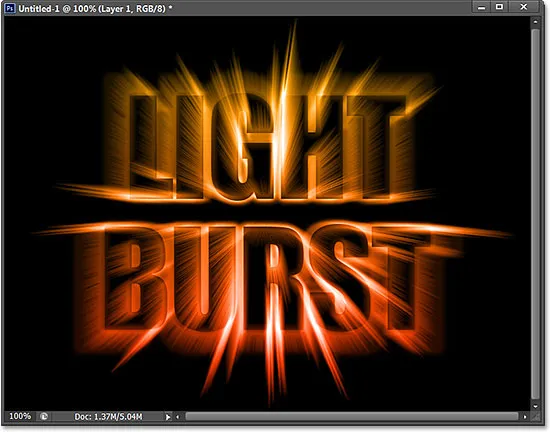
Aici este efectul pe care îl vom crea. Desigur, acesta este doar un exemplu de efect. Puteți alege orice text și culori doriți:

Efectul plin de lumină colorat.
Există câțiva pași implicați în crearea acestui efect text, dar sunt explicați pe deplin și ușor de urmat, chiar dacă sunteți nou la Photoshop. Încă o dată, această versiune a tutorialului este specifică pentru utilizatorii Photoshop CS6. Pentru versiunile anterioare de Photoshop, nu uitați să consultați tutorialul original. Să începem!
Pasul 1: Creați un nou document Photoshop
Să începem de la zero creând un nou document pentru efect. Accesați meniul Fișier din bara de meniu din partea de sus a ecranului și alegeți nou :

Accesând Fișier> Nou.
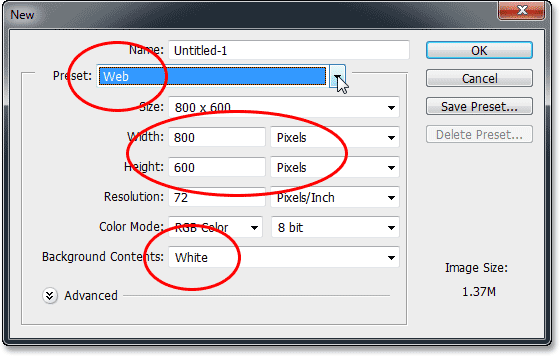
Aceasta deschide caseta de dialog Nou document în care putem seta diverse opțiuni pentru noul nostru document, inclusiv dimensiunile acestuia. Pentru acest tutorial, voi menține lucrurile simple, selectând Web pentru opțiunea Presetare din partea de sus a casetei de dialog, care setează automat Lățimea la 800 pixeli și Înălțimea la 600 pixeli . De asemenea, setează valoarea Rezoluției la 72 de pixeli pe inch, dar dacă nu creezi acest efect pentru imprimare, nu trebuie să îți faci griji cu privire la rezoluție. Opțiunea Conținut de fundal din partea de jos trebuie să fie setată pe Alb . Faceți clic pe OK când ați terminat pentru a închide caseta de dialog și se va deschide pe ecran un nou document Photoshop plin de alb:

Caseta de dialog Document nou.
Pasul 2: Adăugați textul dvs.
Acum că avem noul nostru document, să adăugăm ceva text. Selectați Instrumentul de tip din panoul Instrumente de-a lungul stânga ecranului:

Selectarea instrumentului de tip.
Apăsați litera D de pe tastatură pentru a reseta rapid culorile de prim plan și de fundal la valorile implicite ale acestora, care vor seta culoarea prim-plan la negru (iar culoarea de fundal la alb). Photoshop folosește culoarea actuală a prim planului ca și culoarea textului, ceea ce înseamnă că culoarea textului tău va fi acum și neagră.
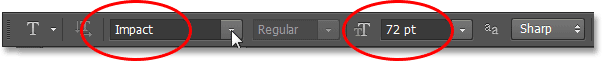
Apoi, alegeți fontul în bara de opțiuni din partea de sus a ecranului. Acest efect va funcționa cel mai bine cu litere groase, așa că voi alege Impact și voi seta dimensiunea inițială a fontului meu la 72 de puncte . Vom vedea cum să redimensionați cu ușurință textul după ce l-am adăugat. Pentru mai multe detalii despre lucrul cu tipul în Photoshop, asigurați-vă că consultați tutorialul nostru complet de tip Photoshop Essentials:

Setarea opțiunilor de fonturi în bara de opțiuni.
Cu Instrumentul de tip în mână, opțiunile de font setate și negre ca culoare textului dvs., faceți clic pe interiorul documentului și adăugați textul dvs. Voi tasta cuvintele "LUMINĂ DE ARBĂ":

Adăugarea textului meu.
După ce ați terminat, faceți clic pe bifați în bara de opțiuni pentru a o accepta și ieșiți din modul de editare a textului:

Făcând clic pe bifați în bara de opțiuni.
Dacă aruncăm o privire rapidă în panoul Straturi, vom vedea că textul apare pe un strat Tip deasupra stratului de fundal umplut alb:

Panoul Straturi care arată stratul de tip nou adăugat.
Pasul 3: Redimensionați textul cu transformare gratuită
Dacă textul dvs. pare prea mic, la fel ca al meu, îl putem redimensiona cu ușurință folosind comanda Free Photoshop. Accesați meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită :

Accesând Editare> Transformare gratuită.
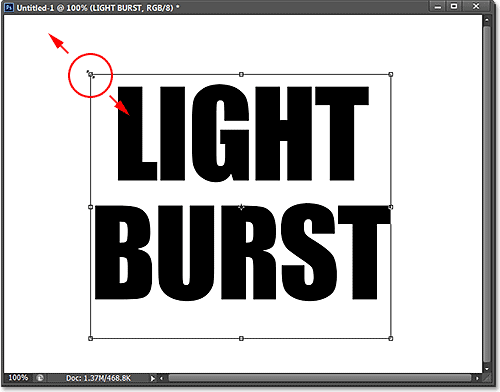
Aceasta plasează caseta Transformare gratuită și se ocupă (micile pătrate) în jurul textului. Pentru a redimensiona textul, faceți clic și trageți oricare dintre mânerele colțului . Apăsați și țineți apăsată tasta Shift în timp ce trageți mânerele pentru a restrânge proporțiile textului dvs., astfel încât să nu denaturați forma literelor (asigurați-vă că eliberați mai întâi butonul mouse-ului înainte de a elibera tasta Shift). De asemenea, puteți muta textul în poziție făcând clic oriunde în caseta de delimitare Transformare gratuită și glisând cu mouse-ul. După ce ați terminat, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a o accepta și ieși din modul Transformare gratuită:

Făcând clic și glisând mânerele din colț pentru redimensionarea textului.
Pasul 4: Rasterizează stratul tip
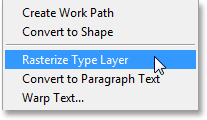
În continuare, trebuie să transformăm textul nostru dintr-un strat de tip în pixeli, proces cunoscut sub numele de rasterizare . Accesați meniul Tip (nou în CS6) din partea de sus a ecranului și alegeți Rasterize Type Layer :

Accesarea Type> Rasterize Type Layer.
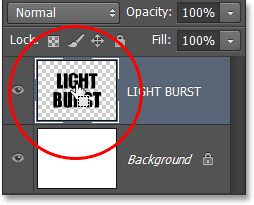
Se pare că nu s-a întâmplat nimic cu textul, dar dacă ne uităm în panoul Straturi, vedem că stratul nostru de tip a fost transformat într-un strat standard bazat pe pixeli:

Stratul Tip este acum un strat bazat pe pixeli.
Pasul 5: Salvați textul ca selecție
Trebuie să creăm un text de selecție din textul nostru și apoi să salvăm selecția, astfel încât să o putem încărca din nou mai târziu. Pentru a crea conturul de selecție, apăsați și țineți apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură și faceți clic direct pe miniatura de previzualizare a stratului de text din panoul Straturi:

Făcând clic pe miniatura de previzualizare ținând apăsată tasta Ctrl (Win) / Command (Mac).
Photoshop încarcă o selecție în jurul literelor:

Un contur de selecție apare în jurul textului.
Pentru a salva selecția, treceți la panoul de canale făcând clic pe fila lui de nume . Veți găsi panoul de canale grupat lângă panoul Straturi:

Faceți clic pe fila pentru panoul Canale.
Apoi, faceți clic pe pictograma Salvare selecție ca canal din partea inferioară a panoului Canale (a doua pictogramă din stânga):

Dând clic pe pictograma Salvare selecție ca canal.
Un canal nou numit Alpha 1 apare sub canalele Roșu, Verde și Albastru. Selecția noastră este acum salvată:

Selecția a fost salvată ca un nou canal numit Alpha 1.
Comutați înapoi de la panoul Canale la panoul dvs. Straturi făcând clic pe fila numelui său:

Revenirea la panoul Straturi.
Nu mai avem nevoie de conturul de selecție în jurul textului, așa că mergeți la meniul Select din partea de sus a ecranului și alegeți Deselect . Sau pur și simplu apăsați Ctrl + D (Win) / Command + D (Mac) de pe tastatură pentru a o deselecta cu ajutorul comenzii rapide:

Mergând la Selectare> Deselectare.
Pasul 6: Completați zona din jurul textului cu alb
Faceți clic pe pictograma de vizibilitate a stratului Fundal (globul mic) pentru a ascunde temporar stratul Fundal pentru o clipă:

Făcând clic pe pictograma vizibilitate pentru stratul Fundal.
Cu stratul de fundal plin de alb ascuns, vedem doar stratul de text din document. Modelul gri și alb care înconjoară literele reprezintă modul Photoshop de a reprezenta transparența, ceea ce înseamnă că tot spațiul din jurul textului de pe strat este în prezent gol:

Zona care înconjoară textul de pe strat este transparentă.
Trebuie să umplem spațiul gol cu alb, fără a afecta textul nostru negru și putem face acest lucru folosind comanda Photoshop's Fill. Accesați meniul Edit din partea de sus a ecranului și alegeți Completare :

Accesând Editare> Completare.
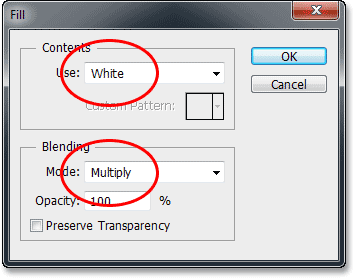
Se deschide caseta de dialog Completare. Setați opțiunea Utilizare din partea de sus pe Alb, apoi setați opțiunea Mod de amestecare înmulțire :

Setarea opțiunilor de completare.
Faceți clic pe OK pentru a închide caseta de dialog Completare, iar Photoshop umple cu alb culoarea transparentă din jurul literelor. Prin setarea modului de amestec pe Multiplicare, literele negre nu au fost afectate:

Doar zona transparentă din jurul textului a fost umplută cu alb.
Puteți activa din nou stratul Fundal în acest moment făcând clic din nou pe pictograma de vizibilitate a stratului. Dacă ne-am oprit temporar doar pentru a putea vedea ce se întâmplă cu comanda Completare pe stratul de text:

Dând clic din nou pe pictograma de vizibilitate a stratului Fundal.
Pasul 7: Aplicați filtrul blur Gaussian
Trebuie să adăugăm o cantitate mică de estompare la textul nostru și putem face acest lucru cu filtrul Gaurian Blur. Accesați meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Gaurian Blur :

Accesând filtrul> încețoșarea> încețoșarea gaussiană.
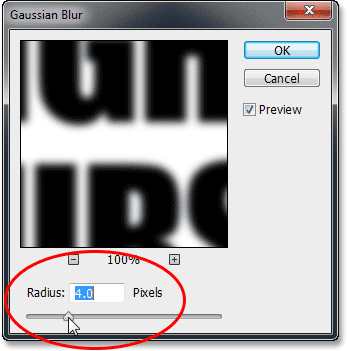
Când se deschide caseta de dialog Gaussian Blur, trageți glisorul din partea de jos pentru a seta valoarea Radius la aproximativ 4 pixeli :

Setarea valorii Radius la 4 pixeli.
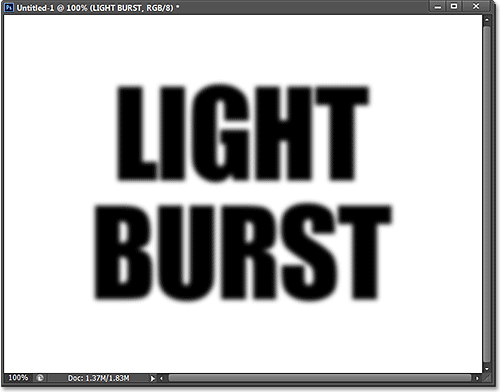
Faceți clic pe OK pentru a închide caseta de dialog. Iată textul meu cu estomparea aplicată:

Textul după aplicarea filtrului Gaurian Blur.
Pasul 8: Aplicați filtrul de solarizare
Încercați din nou în meniul Filtru din partea de sus a ecranului, dar de data aceasta, alege Stilizare, apoi alege Solarizare :

Mergând la Filtru> Stilizare> Solarizare.
Nu există nicio casetă de dialog pentru filtrul Solarize. Photoshop îl aplică pur și simplu pe stratul de text, iar acum textul apare ca un contur gri deschis pe un fundal negru:

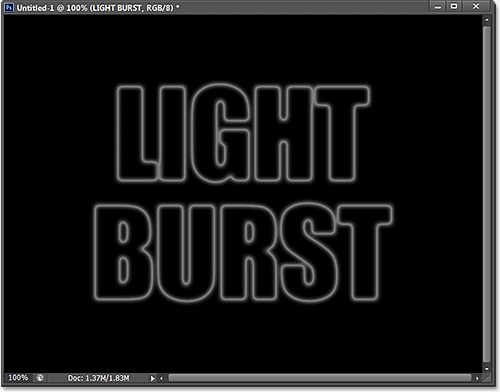
Textul după aplicarea filtrului de solarizare.
Pasul 9: Luminați textul cu ton automat
Trebuie să clarificăm textul și îl putem face foarte repede folosind una dintre ajustările automate ale imaginii Photoshop. Accesați meniul Image din partea de sus a ecranului și alegeți Ton automat . În scopurile noastre de aici, nu contează dacă alegeți Tonalitate automată, Contrast automat sau Culoare automată, deoarece lucrăm în esență cu o imagine alb-negru. Am ales Auto Tone doar pentru că este primul din listă:

Accesând Image> Ton automat.
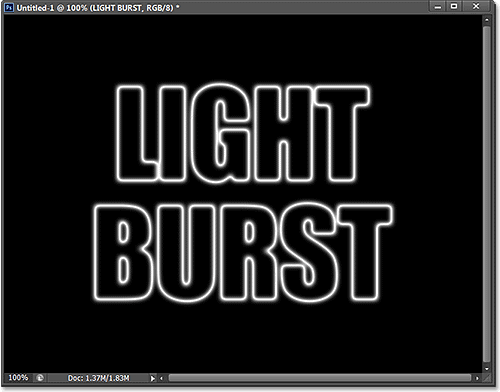
Cu Auto Tone aplicat, acum textul pare mult mai luminos:

Textul după aplicarea reglajului Auto Tone.
Pasul 10: Duplică stratul de text
Trebuie să facem o copie a stratului nostru de text. Accesați meniul Strat din partea de sus a ecranului, alegeți Nou, apoi alegeți Strat prin Copiere . Sau, o modalitate mai rapidă de a dubla un strat este prin simpla apăsare Ctrl + J (Win) / Command + J (Mac) de pe tastatură:

Accesarea stratului> nou> stratului prin copiere.
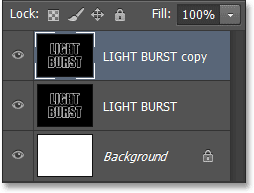
O copie a stratului de text apare deasupra originalului în panoul Straturi:

Panoul Straturi care prezintă copia stratului de text.
Pasul 11: Aplicați filtrul de coordonate polare
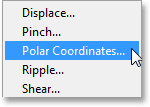
Cu copia stratului de text selectat (evidențiat cu albastru) în panoul Straturi, mergeți până la meniul Filtru din partea de sus a ecranului, alegeți Distorsionare, apoi alegeți Coordonate polare :

Mergând la Filtru> Distorsionare> Coordonate Polare.
Când se deschide caseta de dialog Coordonate polare, selectați opțiunea Polar în dreptunghi din partea de jos, apoi faceți clic pe OK pentru a închide caseta de dialog:

Selectarea opțiunii Polar în dreptunghiular.
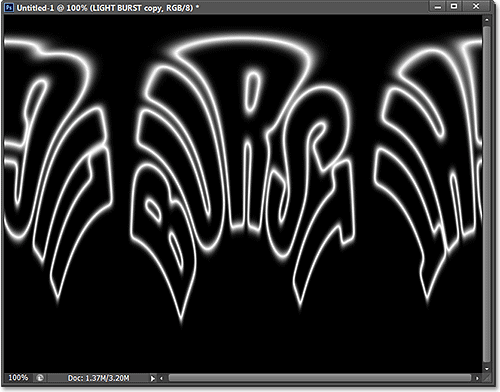
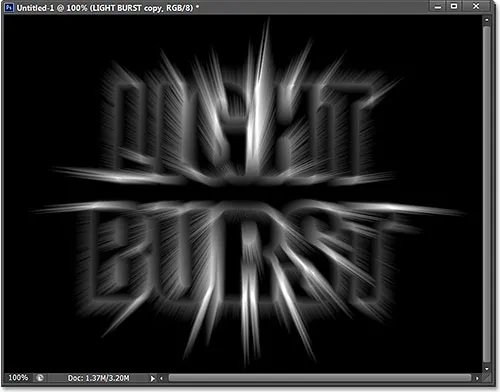
Textul dvs. va arăta acum așa:

Textul după aplicarea filtrului de coordonate polare.
Pasul 12: Rotiți imaginea
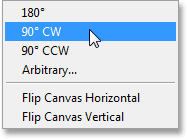
Într-o clipă, vom aplica filtrul Wind Photoshop la imagine, dar filtrul Wind funcționează doar pe orizontală, așa că înainte de a o rula, trebuie să rotim imaginea pe partea sa. Pentru a face acest lucru, mergeți la meniul Image din partea de sus a ecranului, alegeți Rotire imagine, apoi alegeți 90 ° CW (în sensul acelor de ceasornic):

Accesarea imaginii> Rotire imagine> 90 ° CW.
Imaginea trebuie rotită acum în sensul acelor de ceasornic:

Imaginea a rotit 90 ° în sensul acelor de ceasornic.
Pasul 13: Invertiți imaginea
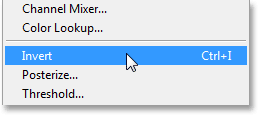
În continuare, trebuie să inversăm imaginea, făcând zonele negre albe și zonele albe negre. Accesați meniul Imagine, alegeți Reglaje, apoi alegeți Invertire . Sau apăsați Ctrl + I (Win) / Command + I (Mac) de pe tastatură:

Accesarea imaginii> Reglaje> Invertire.
Imaginea este inversată acum:

Imaginea după inversarea valorilor de luminozitate.
Pasul 14: Aplicați filtrul de vânt de trei ori
Pentru a crea ceea ce va deveni în cele din urmă fascicule de lumină, vom folosi filtrul Wind. Accesați meniul Filtru, alege Stilizare, apoi alege Vânt :

Accesând Filtru> Stilizare> Vânt.
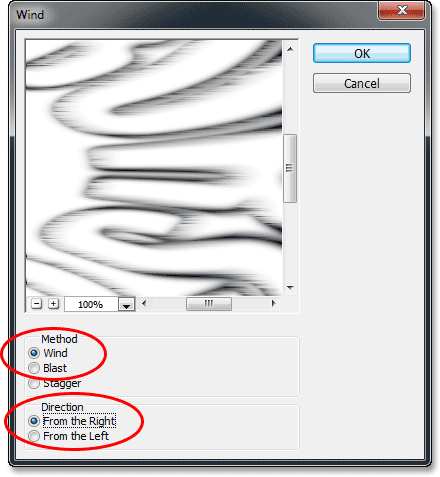
Când apare caseta de dialog Wind, setați opțiunea Method pe Wind, apoi setați opțiunea Direction pe Din dreapta :

Opțiunile filtrului de vânt.
Faceți clic pe OK pentru a închide caseta de dialog. Photoshop va aplica filtrului Wind pe imagine. De fapt, trebuie să aplicăm filtrul încă de două ori, dar în loc să-l selectăm din nou din meniul Filtru, pur și simplu apăsați Ctrl + F (Win) / Command + F (Mac) de pe tastatură. Aceasta este o comandă rapidă pentru reaplicarea ultimului filtru utilizat (împreună cu setările care au fost utilizate). Apăsați Ctrl + F (Win) / Command + F (Mac) din nou pentru a aplica din nou filtrul Wind a doua oară (deci acum a fost aplicat în total de trei ori). Imaginea ta ar trebui să arate acum în felul acesta:

Imaginea după aplicarea filtrului Wind de trei ori.
Pasul 15: Invertește din nou imaginea
În continuare, trebuie să inversăm din nou imaginea, așa că, din nou, mergeți în meniul Image, alegeți Reglaje, apoi alegeți Invertire sau apăsați Ctrl + I (Win) / Command + I (Mac) de pe tastatură:

Accesarea imaginii> Reglaje> Invertire.
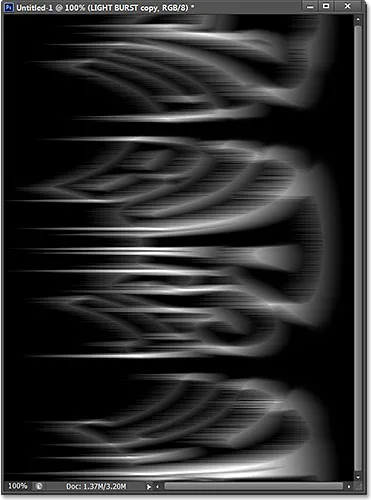
Textul apare din nou gri deschis pe un fundal negru:

Imaginea după inversarea ei din nou.
Pasul 16: Luminează din nou textul cu ton automat
Să facem din nou textul mai luminos, revenind la meniul Imagine și alegând Tonul automat :

Revenind la Image> Ton automat.
Și încă o dată, textul pare mai luminos:

Textul după reaplicarea comenzii Auto Tone.
Pasul 17: Aplicați din nou filtrul de vânt de trei ori mai mult
Apăsați Ctrl + F (Win) / Command + F (Mac) de pe tastatură de trei ori pentru a aplica din nou filtrul Wind încă trei ori pe imagine:

Imaginea după aplicarea filtrului Wind încă de trei ori.
Pasul 18: Rotiți imaginea
Am terminat cu filtrul Wind, așa că haideți să rotim imaginea înapoi la orientarea sa originală. Accesați meniul Image, alegeți Rotirea imaginii, apoi alegeți 90 ° CCW (în sens invers acelor de ceasornic):

Accesarea Image> Rotire imagine> 90 ° CCW.
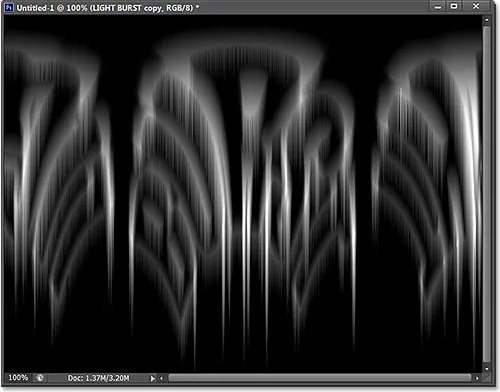
Imaginea este din nou la poziția inițială:

Imaginea după rotirea acesteia în sens invers acelor de ceasornic.
Pasul 19: Aplicați din nou filtrul de coordonate polare
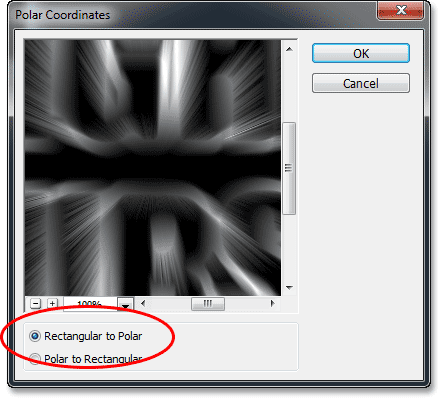
Accesați meniul Filtru, alegeți Distors, apoi alegeți Coordonate polare . De data aceasta când apare caseta de dialog, selectați opțiunea Rectangular to Polar din partea de jos:

Selectarea opțiunii dreptunghiular la polar.
Faceți clic pe OK pentru a aplica filtrul de coordonate polare și ieșiți din caseta de dialog. Efectul de explozie a luminii începe acum să prindă contur:

Imaginea după aplicarea din nou a filtrului de coordonate polare.
Pasul 20: Modificați modul de amestecare a stratului în ecran
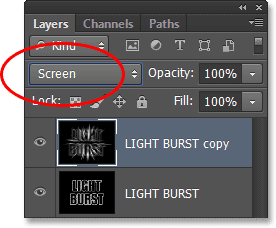
În continuare, trebuie să permitem ca stratul original de text de mai jos să fie afișat prin fasciculele de lumină și putem face acest lucru prin simpla schimbare a modului de amestec al stratului superior. Veți găsi opțiunea Mod de amestec în colțul din stânga sus al panoului Straturi (este caseta setată normal ca implicit). Faceți clic pe casetă și selectați Ecran din lista modurilor de amestec care apare:

Modificarea modului de amestecare a stratului de la Normal la Ecran.
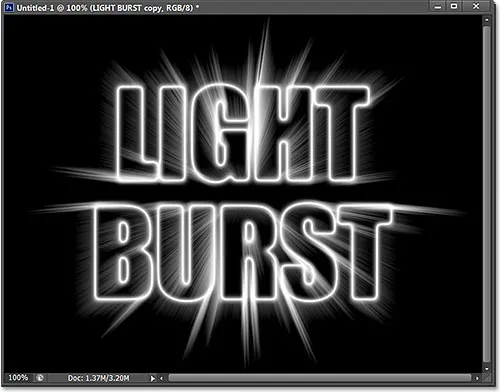
Cu modul de amestec setat pe Ecran, luminile par acum strălucesc prin text:

Efectul după schimbarea modului amestec în Ecran.
Pasul 21: Adăugați un strat de umplere de gradient
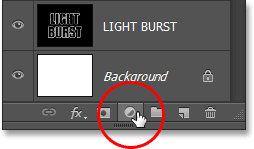
Să adăugăm o culoare mult mai necesară efectului și vom face asta folosind un strat de umplere gradient. Faceți clic pe pictograma nou strat de umplere sau reglare din partea de jos a panoului straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
Selectați Gradient în partea de sus a listei:

Adăugarea unui strat de umplutură Gradient.
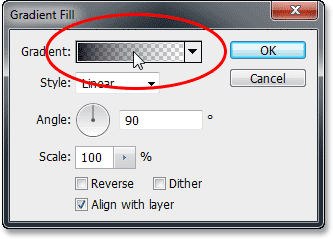
Se deschide caseta de dialog Gradient Completare. Faceți clic pe bara de previzualizare a gradientului din partea de sus pentru a deschide Editorul Gradient :

Făcând clic pe bara de previzualizare a gradientului.
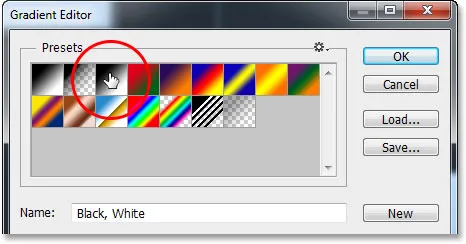
Când apare Editorul de gradient, selectați gradientul presetat Negru, Alb făcând clic pe miniatura sa din partea de sus a casetei de dialog (a treia miniatură din stânga, rândul de sus). Acest lucru ne va oferi o bază de pornire pentru gradient și, cel mai important, ne vom asigura că ambele culori sunt setate la 100% opacitate:

Dând clic pe miniatura gradientului Negru, Alb.
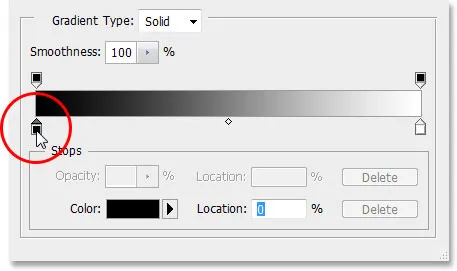
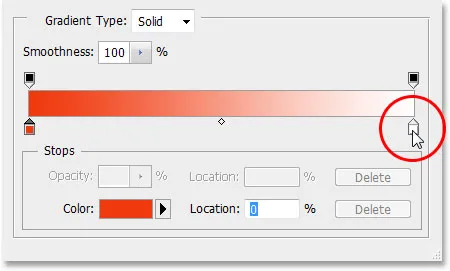
Jumătatea de jos a Editorului de gradient este locul în care putem edita efectiv gradientul. Faceți dublu clic pe opritorul de culoare negru de sub capătul stâng al barei mari de previzualizare a gradientului:

Faceți dublu clic pe opritorul de culoare negru din stânga.
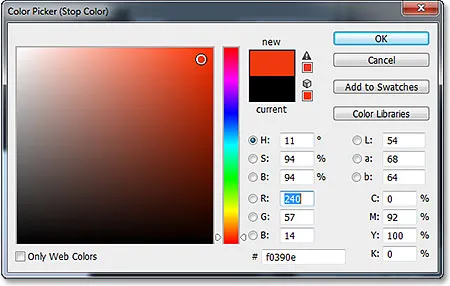
Aceasta va deschide selectorul de culori al Photoshop unde putem înlocui negrul din gradient cu orice culoare ne place. Voi alege o culoare portocalie roșiatică. Faceți clic pe OK după ce ați ales o nouă culoare pentru a vă închide din selectorul de culori:

Alegerea unei noi culori pentru partea stângă a gradientului.
Apoi, faceți același lucru cu cealaltă parte a gradientului în Editorul de gradient. Faceți dublu clic pe opritorul de culoare alb, sub partea dreaptă a barei de previzualizare a gradientului:

Faceți dublu clic pe opritorul de culoare alb-plin din dreapta.
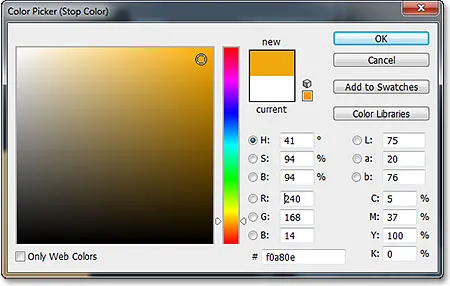
Alegeți o culoare nouă pentru partea dreaptă a gradientului din Color Picker . Voi alege un galben portocaliu. Faceți clic pe OK când ați terminat pentru a închide din nou din selectorul de culori:

Alegerea unei noi culori pentru partea dreaptă a gradientului.
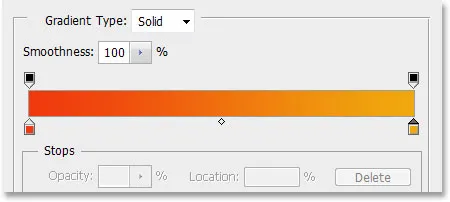
Iată gradientul meu editat cu noile sale culori personalizate. Dacă sunteți mulțumit de culorile pe care le-ați ales, faceți clic pe OK pentru a închide din editorul Gradient, apoi faceți clic pe OK pentru a închide caseta de dialog Gradient Fill:

Noul gradient personalizat.
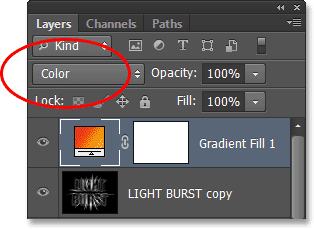
Pasul 22: Modificați modul de amestecare a stratului de umplere a gradientului la culoare
În acest moment, gradientul va completa întregul document de sus în jos, ceea ce, evident, nu este ceea ce ne dorim. Vrem doar ca acesta să ne coloreze textul și grinzile de lumină. Pentru a rezolva problema, tot ce trebuie să facem este să schimbăm modul de amestecare a stratului de umplere Gradient de la Normal la Color :

Modificarea modului de amestecare a stratului de umplere Gradient în Culoare.
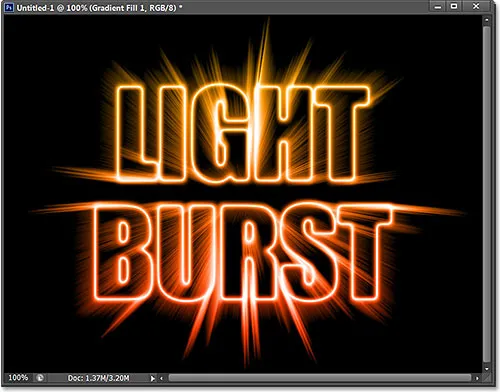
Cu modul de amestec setat pe Color, efectul este acum colorat de către gradient:

Efectul după schimbarea modului de amestecare în Culoare.
Pasul 23: Convertiți stratul de text original într-un obiect inteligent
Avem un ultim filtru pentru aplicarea efectului și acesta trebuie să fie aplicat stratului de text original, așa că mai întâi, faceți clic pe stratul text original din panoul Straturi pentru a-l selecta și a-l activa:

Selectarea stratului de text original.
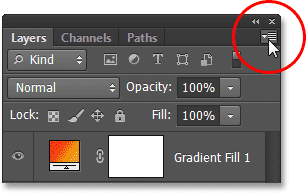
Filtrul pe care îl vom folosi este Radial Blur, dar problema cu Radial Blur este că nu ne oferă o previzualizare în direct a rezultatelor, ceea ce înseamnă că nu putem vedea efectul de încețoșare până nu aplicăm efectiv filtru, și acesta este un mod rău de a lucra. Din fericire, există o modalitate ușoară de a rezolva problema și aceasta este transformarea stratului într-un obiect inteligent . Cu stratul de text inițial selectat, faceți clic pe pictograma meniu mic din colțul din dreapta sus al panoului Straturi:

Făcând clic pe pictograma meniului.
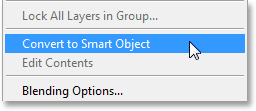
Alegeți Converti în obiect inteligent din meniul care apare:

Alegerea comenzii Converti în obiect inteligent.
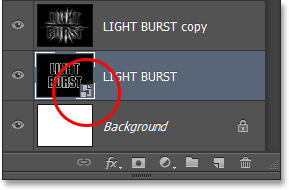
Nimic nu se va întâmpla în fereastra documentului, dar o pictogramă mică obiect inteligent apare în colțul din dreapta jos al miniaturii de previzualizare a stratului din panoul Straturi, făcându-ne să știm că stratul este acum un obiect inteligent:

Stratul este acum un obiect inteligent.
Pasul 24: Aplicați un filtru inteligent radial încețoșat
Orice filtre pe care le aplicăm acum la obiectul nostru inteligent vor deveni Smart Filters, iar mare lucru despre Smart Filters este că putem să ne întoarcem și să modificăm setările filtrului de câte ori dorim, fără a face modificări permanente (sau deteriorare) imaginii. . Să aplicăm filtrul Radial Blur. Accesați meniul Filtru, alegeți estomparea, apoi alegeți Radial Blur :

Accesarea filtrului> încețoșare> încețoșare radială.
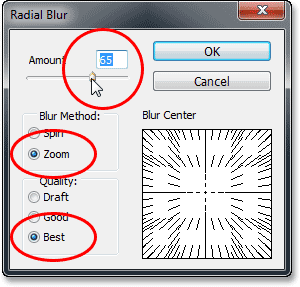
Se deschide caseta de dialog Radial Blur. Setați Metoda încețoșare la Zoom și Calitatea la cel mai bun, apoi setați valoarea Cantității din partea superioară la aproximativ 65, trăgând glisorul. Nu vă faceți griji pentru a obține valoarea sumei exact cum trebuie, deoarece, deoarece este un filtru inteligent, putem oricând să ne întoarcem și să o schimbăm mai târziu:

Caseta de dialog Radial Blur.
Faceți clic pe OK pentru a închide caseta de dialog. Iată efectul cu Radial Blur aplicat:

Efectul după aplicarea filtrului Radial Blur.
Dacă te uiți la stratul de text din panoul Straturi, vei vedea Filtrul inteligent de estompare radială listat direct sub el. Dacă doriți să încercați o valoare Suma diferită pentru încețoșare, pur și simplu faceți dublu clic pe numele filtrului pentru a redeschide caseta de dialog Radial Blur, apoi setați noua dvs. Valoare. Faceți clic pe OK pentru a închide caseta de dialog, iar Photoshop va actualiza rezultatele în fereastra documentului. Puteți face acest lucru de câte ori doriți, fără a deteriora imaginea:

Faceți dublu clic pe filtrul inteligent Radial Blur pentru a deschide din nou caseta de dialog, dacă este nevoie.
Pasul 25: Adăugați un nou strat alb
Aproape am terminat. Faceți clic pe pictograma Strat nou din partea inferioară a panoului Straturi:

Dând clic pe pictograma Strat nou.
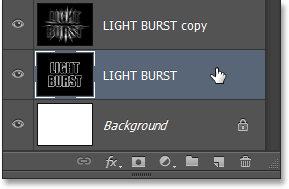
Photoshop adaugă un nou strat gol numit Strat 1 între cele două straturi de text:

Panoul Straturi care arată noul strat gol.
Pasul 26: Încărcați selecția din panoul de canale
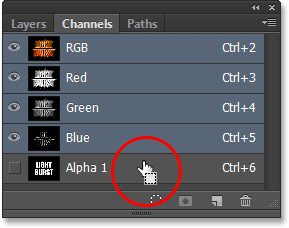
Vă amintiți de selecția pe care am salvat-o înapoi în Pasul 5? În sfârșit este timpul să o încărcați. Pentru a face acest lucru, treceți înapoi la panoul Canale (lângă panoul Straturi) făcând clic pe fila lui de nume . Apoi, apăsați și țineți apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură și faceți clic pe canalul Alpha 1 de sub canalele Roșu, Verde și Albastru:

Țineți apăsat Ctrl (Win) / Command (Mac) și faceți clic pe Alpha 1.
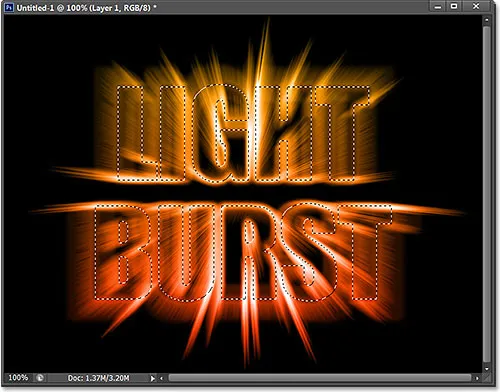
Aceasta încarcă selecția, iar conturul selecției reapare în document:

Reapare schița de selecție din textul inițial.
Pasul 27: Completați selecția cu negru
Treceți din nou pe panoul Straturi făcând clic pe fila numele acestuia, apoi accesați meniul Editare și alegeți Completare :

Accesând Editare> Completare.
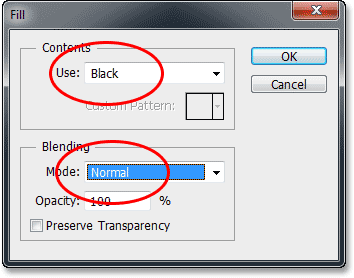
În caseta de dialog Completare, setați opțiunea Utilizare la Negru și Modul de amestecare la Normal :

Asigurați-vă că modul de amestecare este setat la normal de data aceasta, nu înmulțiți.
Faceți clic pe OK pentru a închide caseta de dialog Completare. Photoshop umple selecția cu negru. Pentru a elimina rapid conturul de selecție, trebuie doar să apăsați Ctrl + D (Win) / Command + D (Mac) de pe tastatură. Și cu asta, am terminat! Iată efectul meu final:

Rezultatul final.
Și acolo îl avem! Acesta este modul de a crea un efect de text de lumină colorat în Photoshop CS6. Consultați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!