
Diferențele dintre HTML5 și XHTML
HTML este limbajul dezvoltat în principal pentru web. A fost prima limbă bazată pe internet. Aproape toate lucrurile care sunt afișate într-un browser se realizează prin HTML. HTML este esențial pentru procesul de dezvoltare web. HTML poate fi definit ca având structură statică, organizare și conținutul său. Mai întâi, este creat un document HTML de bază, denumit și document de marcare, apoi alte aspecte dinamice ale unui site sunt de obicei încorporate în acel fișier, fie că este o funcție bazată pe JavaScript, pentru a adăuga interactivitate sau scripturi din partea serverului pentru a conecta site-ul la sursa de date și apoi, de asemenea, fișiere CSS care adaugă elemente stilistice în pagină. Toate aceste fișiere pot fi legate de fișierul HTML, făcând aproape ca o coloană vertebrală a site-ului.
HTML5 vs XHTML sunt versiuni mai noi de HTML. În cazul în care XHTML este în esență HTML4 cu unele caracteristici suplimentare, HTML5 este cea mai recentă versiune.
În acest articol HTML5 vs XHTML, vom compara avantajele cheie ale fiecăreia dintre aceste tehnologii și vom înțelege diferența lor cheie între HTML5 și XHTML.
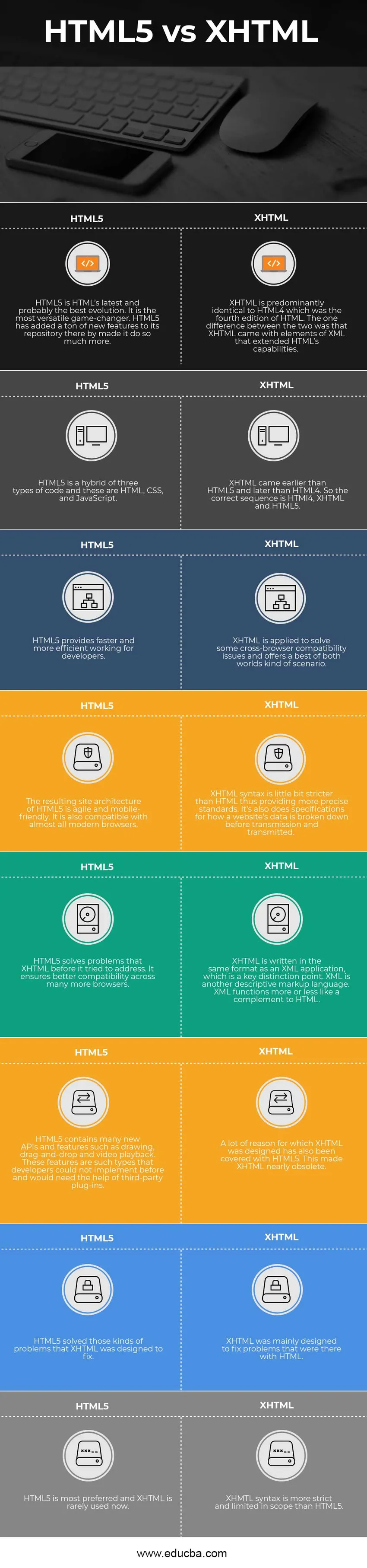
Comparație dintre cap și cap între HTML5 și XHTML (Infografie)
Mai jos se află diferența de top 8 între HTML5 și XHTML 
Diferențele cheie între HTML5 și XHTML
Atât HTML5, cât și XHTML sunt alegeri populare pe piață; hai să discutăm unele dintre diferențele majore dintre HTML5 și XHTML. HTML5 nu este de fapt o respingere a XHTML. HTML5 are unele dintre cele mai utilizate caracteristici atât pentru HTML 4 cât și pentru XHTML, iar aceeași este menționată mai jos:
- Doctip simplu: -
Definiția doctype (sau cel mai des menționată ca codul plăcii de cazane cu care începe fiecare pagină web) pentru XHTML a fost de fapt foarte complicată. De exemplu, chiar și persoanele care au predat la ore și au scris cărți pe HTML5 nu au putut niciodată să memoreze doctipul. Au trebuit întotdeauna să-l copieze și să-l lipească. HTML5, pe de altă parte, are o definiție a documentului foarte simplă și curată. Este atât de ușor încât încă o dată este posibil să creezi o pagină web din memorie.
- Separarea de conținut și stil: -
HTML5 cel mai frecvent nu include etichetele de stil de la HTML 4. În schimb, HTML5 cere dezvoltatorilor să utilizeze CSS pentru tot felul de stiluri. În mod similar, cadrele și aspectul bazat pe tabelă nu sunt încurajate în favoarea aspectului în stil CSS.
- Suport de validare: -
Validarea este de fapt un instrument foarte util, prin urmare HTML5 poate fi validat la fel ca XHTML. Validatorul W3C de acum acceptă HTML5 și multe alte instrumente de validare vin și online. Validarea este o modalitate ușoară de a elimina greșelile de codare, ea poate și simplifica foarte mult codificarea odată ce utilizatorii încep să adauge suport de programare la documentele de cod.
- Tradiție strictă: -
Standardele de codare HTML5 sunt mai asemănătoare cu XHTML decât o altă variantă, HTML 4. Deși este încă posibil să folosiți coduri non-standard în HTML5, de cele mai multe ori dezvoltatorii folosesc standardele stricte ale XHTML pentru a asigura că codul este mai ușor de citit pentru alții și mai previzibil.
- Integrare strânsă cu CSS și alte limbaje de programare: -
Cea mai importantă caracteristică a HTML5 este, probabil, smerenia sa. În timp ce HTML încă domină și este limba centrală a Internetului când distribuirea controlului în alte limbi vine în imagine, HTML5 este un câștigător clar. HTML5 este conceput ca un mecanism care leagă multe tehnologii suplimentare, cum ar fi CSS pentru aspect vizual, limbaje din partea serverului, cum ar fi PHP pentru controlul serverului, JavaScript pentru programarea de la client și baze de date.
- Capabilități mai noi: -
Mai multe caracteristici noi ale HTML5 nu sunt practic, din punct de vedere tehnic HTML, ci avansează în multe alte tehnologii conexe, cum ar fi baze de date integrate sau noi funcții CSS, noi sintaxe JavaScript etc.
Tabelul de comparare HTML5 vs XHTML
Comparația principală între HTML5 și XHTML sunt discutate mai jos:
|
HTML5 |
XHTML |
| HTML5 este cea mai recentă HTML și probabil cea mai bună evoluție. Este cel mai versatil game-changer. HTML5 a adăugat o mulțime de funcții noi în depozitul său, făcându-l să facă mult mai mult. | XHTML este predominant identic cu HTML4 care a fost a patra ediție de HTML. O singură diferență între cele două a fost aceea că XHTML a venit cu elemente de XML care extind capacitățile HTML. |
| HTML5 este un hibrid format din trei tipuri de cod, iar acestea sunt HTML, CSS și JavaScript. | XHTML a venit mai devreme decât HTML5 și mai târziu decât HTML4. Deci, secvența corectă este HTMl4, XHTML și HTML5. |
| HTML5 furnizează mai rapid și mai eficient lucrul pentru dezvoltatori. | XHTML este aplicat pentru a rezolva unele probleme de compatibilitate a browser-ului și oferă cel mai bun tip de scenariu pentru ambele lumi. |
| Arhitectura site-ului rezultat a HTML5 este agilă și mobilă. De asemenea, este compatibil cu aproape toate browserele moderne. | Sintaxa XHTML este puțin mai strictă decât HTML-ul, oferind astfel standarde mai precise. De asemenea, face specificații pentru modul în care datele unui site web sunt defalcate înainte de transmitere și transmitere. |
| HTML5 rezolvă problemele pe care XHTML înainte de a încerca să le rezolve. Acesta asigură o mai bună compatibilitate în multe mai multe browsere. | XHTML este scris în același format ca o aplicație XML, care este un punct cheie de distincție. XML este un alt limbaj descriptiv de marcare. XML funcționează mai mult sau mai puțin ca un compliment la HTML |
| HTML5 conține multe API-uri și caracteristici noi, cum ar fi desenarea, drag-and-drop și redarea video. Aceste caracteristici sunt astfel de tipuri pe care dezvoltatorii nu le puteau implementa înainte și ar avea nevoie de ajutorul unor plug-in-uri terțe. | O mulțime de motive pentru care a fost proiectat XHTML a fost acoperită și cu HTML5. Acest lucru a făcut XHTML aproape învechit. |
| HTML5 a rezolvat acele tipuri de probleme pe care XHTML a fost proiectat să le rezolve | XHTML a fost conceput în principal pentru a remedia problemele care existau cu HTML |
| HTML5 este cel mai preferat, iar XHTML este foarte rar utilizat acum. | Sintaxa XHMTL are un domeniu mai strict și limitat decât HTML5. |
Concluzie - HTML5 vs XHTML
HTML a început ca un limbaj foarte simplu pentru proiectarea de pagini bazate pe web, după cum se menționează în secțiunea de introducere. XHTML a apărut ca o nevoie atunci când dezvoltarea web s-a extins dincolo de orizontul limitat, iar programatorii profesioniști aveau nevoie de un limbaj dincolo de capabilitatea HTML 4. Versiunea strictă a XHTML a mai fost numită ca Extensible Hypertext Markup Language, apoi a apărut în imagine și a fost considerată mult mai precisă și predictibilă și tolerantă la erori decât HTML 4.
Mai târziu, XHTML nu a putut să prindă cu adevărat. Dezvoltatorii, în special acei oameni care integrau multe limbaje de programare în proiectul lor, cum ar fi JavaScript și PHP, au iubit XHTML Strict, dar a beneficiat prea puțin și cantitatea imensă de pagini nu s-a deranjat niciodată să se conformeze noilor standarde. Astfel, când a venit momentul să dea naștere unui nou standard, World Wide Web Consortium a decis în favoarea susținerii HTML5 și nu a XHTML 2.
Articol recomandat
Acesta a fost un ghid pentru diferența maximă între HTML5 și XHTML. Aici vom discuta, de asemenea, despre diferențele cheie HTML5 vs XHTML cu infografie și tabelul de comparație. De asemenea, puteți arunca o privire asupra următoarelor articole HTML5 și XHTML pentru a afla mai multe -
- HTML vs XML - diferențe de top
- HTML vs HTML5
- HTML5 vs JavaScript - comparații uimitoare
- HTML vs JavaScript