În acest tutorial, vom învăța cum să creăm un efect retro text distractiv din anii 80 în Photoshop, cu litere crom strălucitoare și litere neon! Pentru a crea efectul, vom folosi stilurile de straturi Photoshop, care nu numai că vor ușura lucrurile, dar vor menține textul nostru complet modificabil. Vom folosi un strat de umplere pentru gradient pentru a crea un fundal pentru efect. Și pentru a termina lucrurile, vom adăuga câteva scânteii în jurul textului folosind instrumentul de pensule Photoshop!
O mare parte a efectului retro se va face utilizând degradeuri și vom crea mai multe degradeuri personalizate pe parcurs. Pentru a economisi timp în viitor, vom salva fiecare gradient personalizat ca o presetare nouă. În felul acesta, data viitoare când doriți să creați efectul retro, veți putea selecta rapid gradientele de care aveți nevoie din presetări, mai degrabă decât să le recreați pe toate de la zero.
Voi folosi Photoshop CC aici, dar tot ceea ce vom face este complet compatibil cu Photoshop CS6 și cu versiunile anterioare ale Photoshop. Voi folosi și câteva fonturi în stil retro pe care le-am descărcat de pe Adobe Typekit, disponibile cu majoritatea planurilor de abonare Creative Cloud. Dacă nu aveți acces la Adobe Typekit, nu vă faceți griji. O căutare rapidă pe Google va găsi o mulțime de fonturi retro gratuite pe care le puteți utiliza.
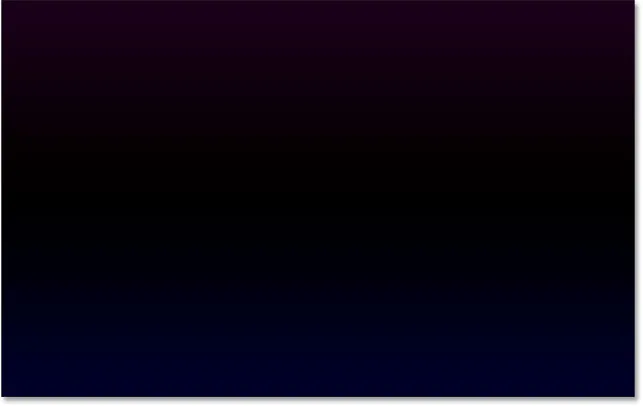
Iată cum va arăta efectul text retro din anii 80, când vom termina:

Efectul final.
Sunt foarte mulți pași, dar toate sunt super ușoare, așa că dacă ești gata, hai să începem!
Cum se creează un efect text retro din anii 80
Pasul 1: Creați un nou document Photoshop
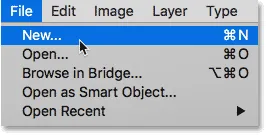
Să începem prin crearea unui nou document Photoshop. Accesați meniul Fișier din bara de meniu din partea de sus a ecranului și alegeți nou :

Accesând Fișier> Nou.
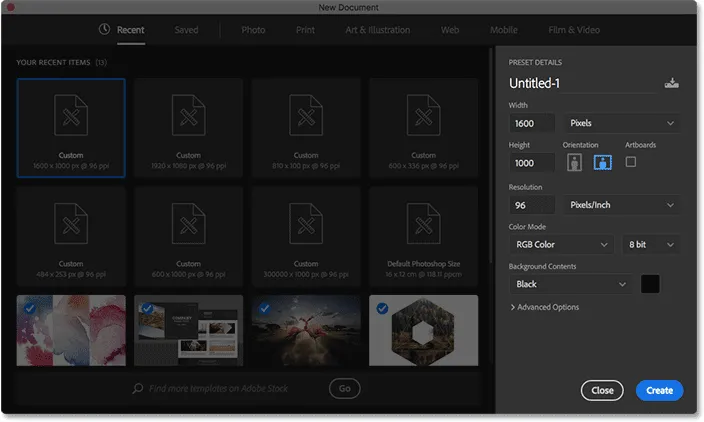
Aceasta deschide caseta de dialog Document nou. Dacă utilizați Photoshop CC, veți vedea versiunea recent redesenată a casetei de dialog. Dacă utilizați CS6 sau o versiune anterioară, veți vedea caseta de dialog mai veche, tradițională. Să ne uităm mai întâi la versiunea Photoshop CC, apoi vom analiza versiunea mai veche. Nu vă faceți griji, va dura doar un minut.
Versiunea reproiectată a casetei de dialog din Photoshop CC este formată în cea mai mare parte dintr-o nouă zonă din stânga, unde putem vizualiza și selecta miniaturi ale dimensiunilor prestabilite de documente pentru diferite tipuri de proiecte (Foto, Tipărire, Web, Mobil etc.) ca precum și dimensiunile pe care le-am folosit recent. Pentru acest tutorial, puteți ignora această nouă secțiune. Singura secțiune de care avem nevoie este panoul Detalii presetate din dreapta unde găsim opțiuni tradiționale pentru crearea propriului nostru document personalizat:

Caseta de dialog nou proiectat document în Photoshop CC. Panoul Detalii presetate este evidențiat.
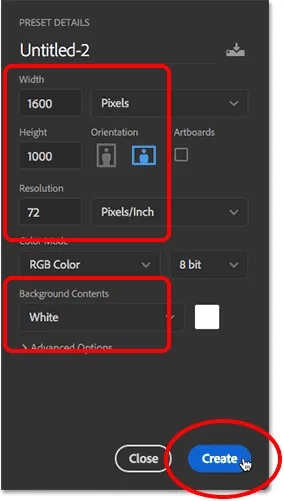
Pentru acest tutorial, vom crea un document cu o lățime de 1600 pixeli și o înălțime de 1000 pixeli . Setați valoarea Rezoluției la 72 pixeli / inch și Conținutul fundalului pe Alb . Apoi, faceți clic pe Create pentru a crea noul document:

Setarea opțiunilor de lățime, înălțime, rezoluție și conținut de fundal în Photoshop CC.
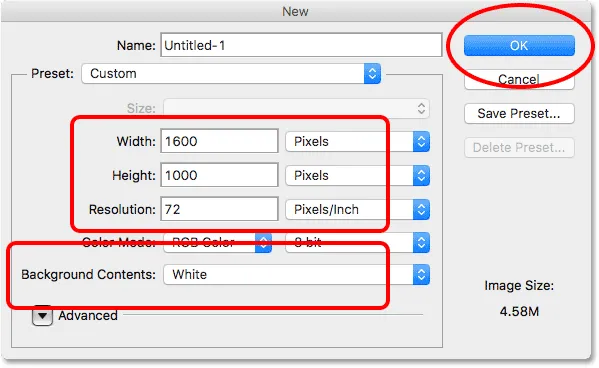
Dacă utilizați Photoshop CS6 sau o versiune anterioară, veți vedea caseta de dialog mai veche și tradițională Document nou. Din nou pentru acest tutorial, setați Lățimea pe 1600 pixeli și Înălțimea la 1000 pixeli . Valoarea rezoluției ar trebui să fie de 72 de pixeli / inch și conținutul de fundal ar trebui să fie setat pe alb . Faceți clic pe OK pentru a crea noul dvs. document:

Setarea opțiunilor de lățime, înălțime, rezoluție și conținut de fundal în Photoshop CS6.
Pasul 2: Adăugați un strat de umplere de gradient
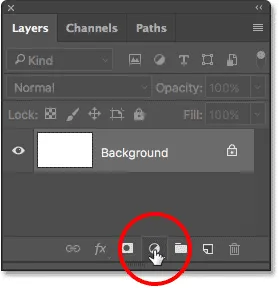
Înainte de a adăuga textul nostru, să creăm un fundal mai interesant pentru efect. Pentru a face acest lucru, vom folosi unul dintre straturile de umplere gradient Photoshop. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
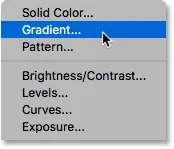
Apoi alegeți Gradient din listă:

Alegerea unui strat de umplere gradient.
Pasul 3: Creați un nou gradient personalizat
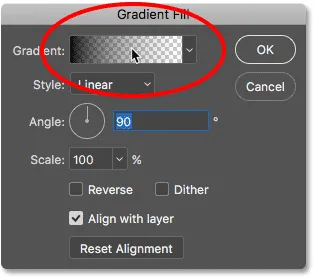
Se deschide caseta de dialog Gradient Completare . Faceți clic pe swatch-ul de culoare în partea de sus. Schița mea de culoare arată în prezent gradientul Negru spre Transparent. Nu-ți face griji dacă al tău arată ceva diferit:

Făcând clic pe swatch-ul de culoare din caseta de dialog Gradient Fill.
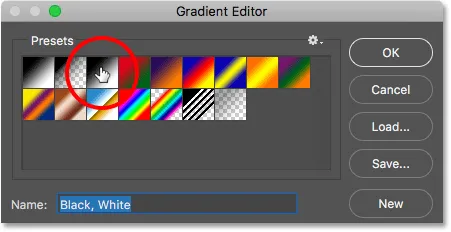
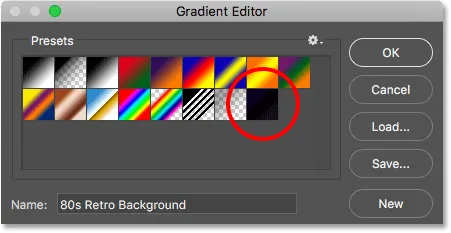
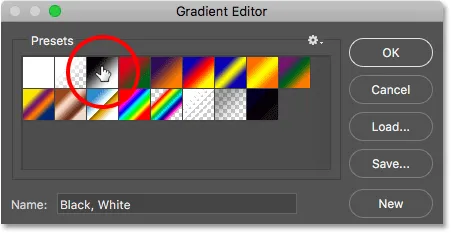
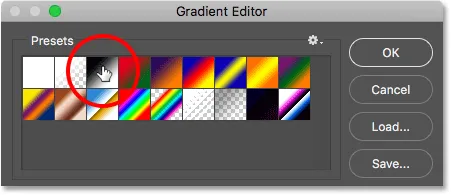
Făcând clic pe swatch color deschide Photoshop's Gradient Editor, unde putem crea propriul nostru gradient personalizat. Pentru a ne oferi un punct de plecare, alegeți gradientul Negru, Alb făcând clic pe miniatura sa (a treia din stânga, rândul de sus) în secțiunea Presetări din partea de sus a casetei de dialog:

Selectarea gradientului negru, alb în editorul de gradient.
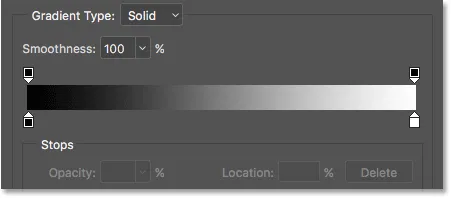
Dacă ne uităm în jumătatea de jos a editorului Gradient, vom vedea o bară mare de previzualizări care ne arată cum arată în prezent gradientul. De când am ales presetarea pentru gradient Negru, Alb, bara de previzualizare arată un gradient care rulează de la negru pe stânga la alb în dreapta:

Bara de previzualizare care prezintă culorile curente ale gradientului.
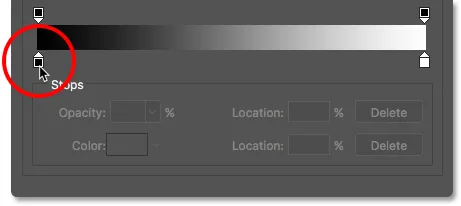
Putem edita culorile gradientului folosind oprirea culorii direct sub bara de previzualizare. În acest moment, există două opriri de culoare; unul negru în stânga și unul alb în dreapta.
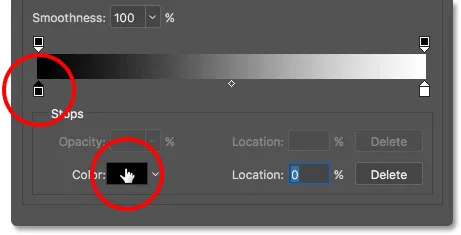
Faceți clic pe opritorul de culoare neagră din stânga pentru a-l selecta. Apoi, faceți clic pe swatch color pentru a-și schimba culoarea:

Faceți clic pe butonul de culoare din stânga, apoi faceți clic pe swatch-ul de culoare.
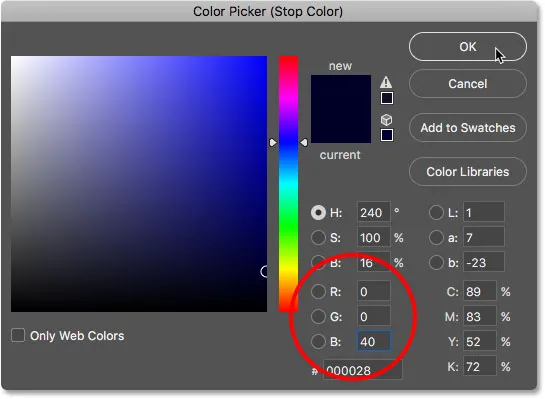
Astfel se deschide selectorul de culori al Photoshop unde putem alege o culoare diferită. Pentru această primă culoare, să alegem un albastru închis prin setarea valorii R (Roșu) la 0, valoarea G (Verde) la 0 și valoarea B (Albastru) la 40 :

Alegerea unui albastru închis pentru culoarea stângă a gradientului.
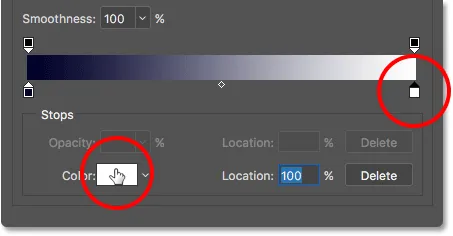
Faceți clic pe OK pentru a închide selectorul de culori. Înapoi în Editorul Gradient, faceți clic pe opritorul de culoare albă din dreapta pentru a-l selecta. Apoi, faceți clic pe swatch color pentru a-și schimba culoarea:

Faceți clic pe butonul de culoare din dreapta, apoi faceți clic pe swatch-ul de culoare.
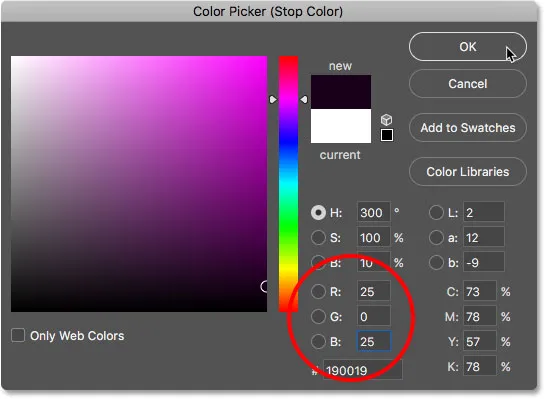
Când se deschide Color Picker, alegeți un roz închis prin setarea valorii R la 25, G la 0 și B la 25 :

Alegerea unui roz închis pentru culoarea din dreapta.
Faceți clic pe OK pentru a închide selectorul de culori. Acum avem un gradient care rulează de la albastru închis la stânga la roz închis în dreapta. Să adăugăm o a treia culoare în mijlocul gradientului.
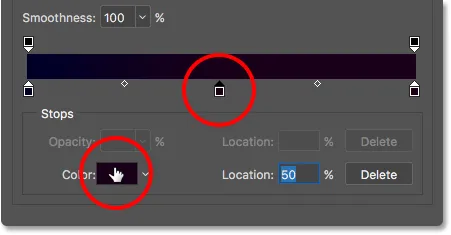
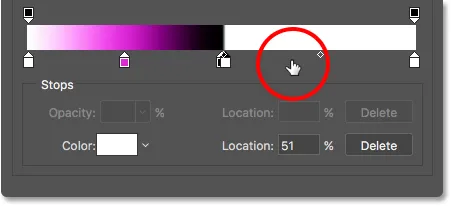
Faceți clic direct sub centrul barei de previzualizări pentru a adăuga un nou stop de culoare . Nu vă faceți griji să faceți clic pe centrul exact, deoarece vom seta locația opritorului de culoare după ce am ales o culoare. După ce ați adăugat noua oprire de culoare, faceți clic pe fisa de culoare pentru a-i schimba culoarea:

Faceți clic sub centrul barei de previzualizări pentru a adăuga o nouă oprire, apoi faceți clic pe swatch-ul de culori.
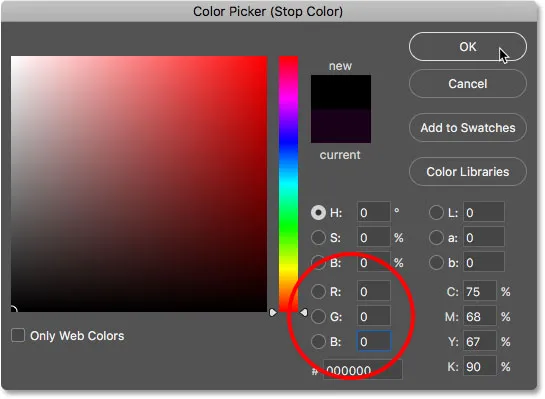
În Color Picker, alegeți negrul pentru mijlocul gradientului, setând valorile R, G și B la 0 :

Alegerea negrului pentru culoarea mijlocie.
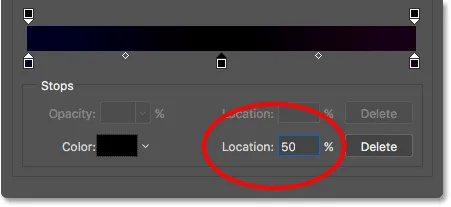
Faceți clic pe OK pentru a închide selectorul de culori. Apoi, în Editorul Gradient, asigurați-vă că noua oprire de culoare se află în centrul exact al gradientului, setând Locația sa la 50% :

Setarea locației noii culori oprite la 50%.
Pasul 4: Salvați gradientul ca o presetare
Înainte de a închide Editorul de degradare, să salvăm gradientul nostru personalizat ca o presetare nouă. De fapt, vom salva toate gradiențele noastre personalizate ca presetări pe măsură ce mergem. În acest fel, data viitoare când doriți să creați acest efect, veți putea selecta rapid gradienții din zona Presets, mai degrabă decât să aveți nevoie să le creați din nou de la zero.
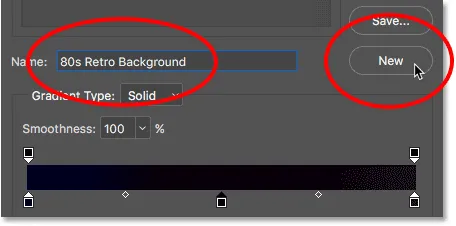
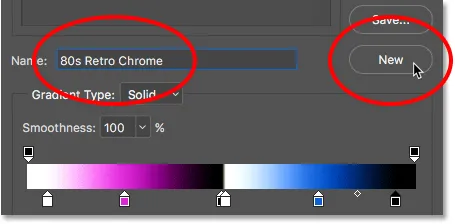
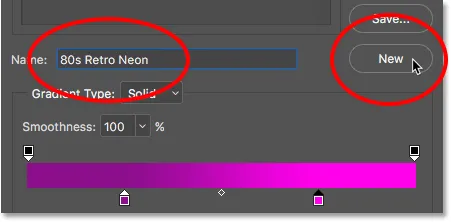
Introduceți un nume pentru gradient în câmpul Nume direct sub miniaturile Presetări. Voi denumi gradientul „80 de fundal retro”. Apoi, faceți clic pe butonul Nou :

Introducerea unui nume pentru gradient, apoi faceți clic pe „Nou”.
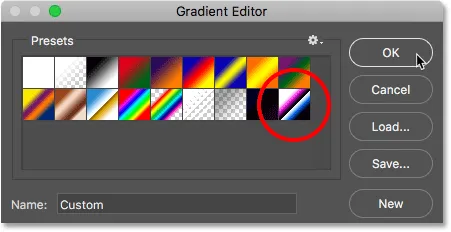
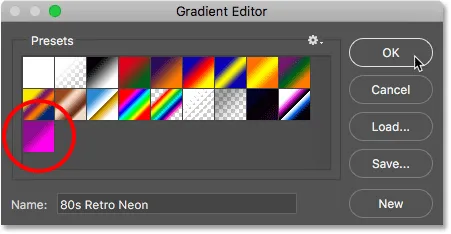
Photoshop salvează gradientul ca o presetare nouă și o imagine pentru acesta apare în zona Presetări. Acum puteți face clic pe miniatură pentru a selecta instantaneu gradientul la următoarea nevoie:

Gradientul „80 de fundal retro” apare ca o miniatură în zona Presetărilor.
Pasul 5: Setați stilul și unghiul gradientului
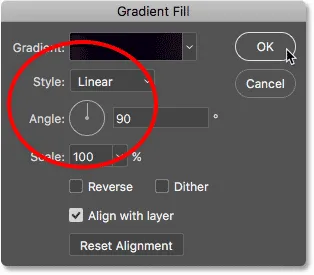
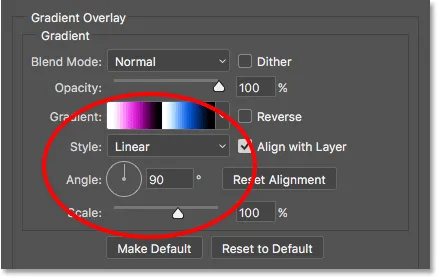
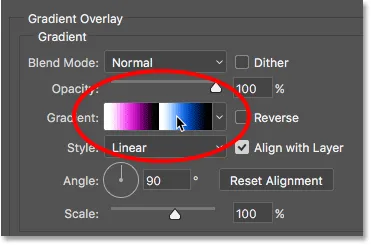
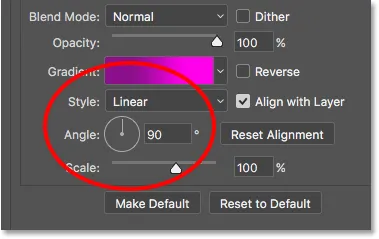
Faceți clic pe OK pentru a închide Editorul de gradient. Apoi, din nou în caseta de dialog Gradient Fill, asigurați-vă că opțiunea Style este setată la Linear și unghiul este la 90 ° :

Verificarea opțiunilor Stil și unghi.
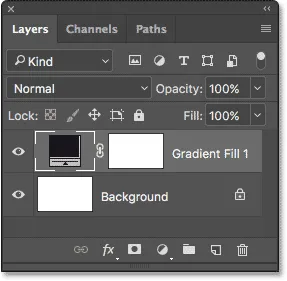
Faceți clic pe OK pentru a închide caseta de dialog Gradient Fill. Dacă ne uităm în panoul Straturi, vom vedea noul strat de umplere Gradient, denumit „Gradient Fill 1”, așezat deasupra stratului Background:

Panoul Straturi care prezintă stratul de umplere Gradient.
Și în documentul nostru, chiar dacă este puțin greu de văzut pe fundalul alb al paginii, acum avem un gradient care rulează de la roz închis în partea de sus la negru la mijloc și apoi la albastru închis în partea de jos. Acesta va fi fundalul efectului nostru retro text:

Noul gradient de fundal.
Pasul 6: Adăugați textul dvs.
Acum că avem fondul nostru în loc, să adăugăm ceva text. Selectați Instrumentul de tip Photoshop din bara de instrumente:

Selectarea instrumentului de tip.
Cu Instrumentul de tip selectat, alegeți opțiunile de fonturi în bara de opțiuni din partea de sus a ecranului. Așa cum am menționat anterior, voi folosi câteva fonturi de la Adobe Typekit, dar veți găsi o mulțime de fonturi retro excelente (și gratuite) pe Google.
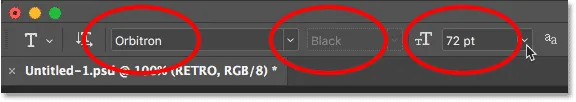
În acest caz, voi folosi un font numit Orbitron Negru . După ce ați ales fontul, setați dimensiunea la 72 de puncte . Vom redimensiona textul manual odată ce l-am adăugat, dar deocamdată, acest lucru ne va permite să începem cu cea mai mare dimensiune pe care o putem alege din lista de dimensiuni prestabilite:

Setarea fontului la Orbitron Negru și dimensiunea la 72 pt.
Vom seta culoarea noastră pe alb, astfel încât să o putem vedea cu ușurință în fața fundalului. Faceți clic pe tabela de culori din bara de opțiuni:

Făcând clic pe swatch-ul de culoare pentru a schimba culoarea tipului.
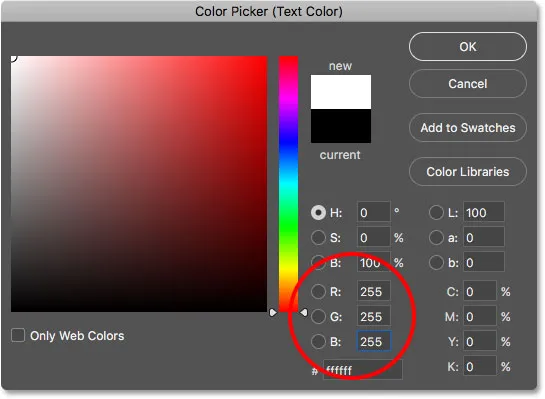
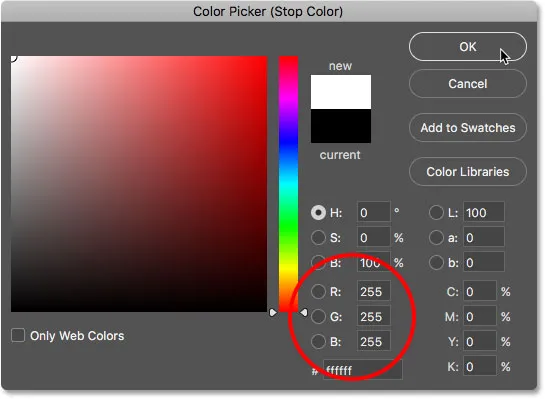
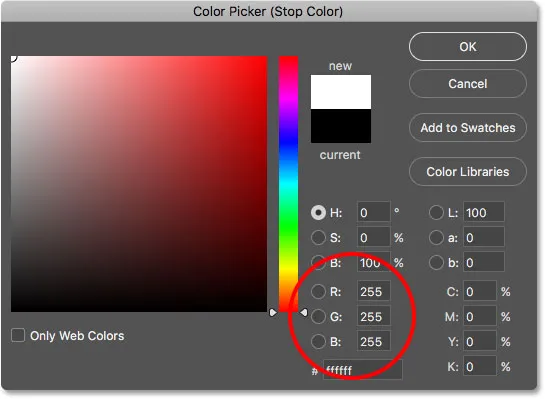
Aceasta deschide Color Picker. Alegeți alb setând valorile R, G și B la 255 . Faceți clic pe OK pentru a închide selectorul de culori când ați terminat:

Alegerea albului pentru culoarea tipului.
Apoi, faceți clic pe interiorul documentului și introduceți textul. Vă tastați cuvântul „RETRO”, toate cu majuscule:

Tastați cuvântul "RETRO".
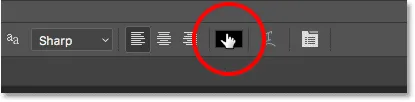
Pentru a accepta textul, faceți clic pe bifați în bara de opțiuni:

Făcând clic pe marcaj pentru a accepta textul.
Pasul 7: Redimensionați și repuneți textul cu transformare gratuită
Pentru redimensionarea și repoziționarea textului, vom folosi comanda Free Transform Photoshop. Accesați meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită :

Accesând Editare> Transformare gratuită.
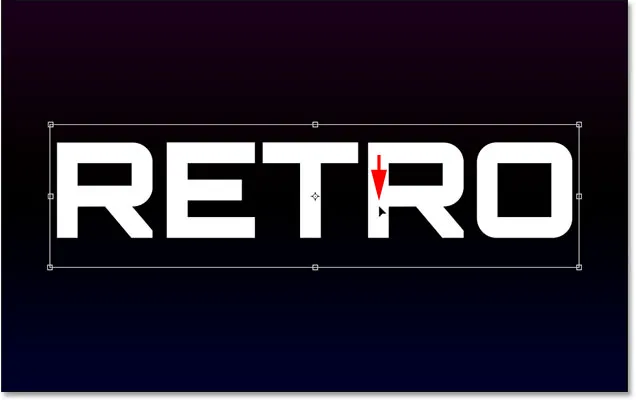
Aceasta plasează caseta Transformare gratuită și se ocupă cu textul. Pentru a-l redimensiona, trageți oricare dintre mânerele colțului . Apăsați și țineți apăsată tasta Shift în timp ce trageți mânerele pentru a bloca formele originale ale literelor în timp ce le redimensionați. Când sunteți mulțumit de dimensiunea textului, eliberați butonul mouse-ului, apoi eliberați tasta Shift. Asigurați-vă că eliberați mai întâi butonul mouse-ului, apoi tasta Shift sau veți obține rezultate neașteptate:

Apăsați Shift și glisați un mâner de colț pentru a redimensiona textul.
Pentru a repoziționa textul, faceți clic oriunde în caseta Transformare gratuită și trageți textul în centrul documentului:

Mutarea textului în centru.
Pentru a accepta noua dimensiune și poziția textului, faceți clic pe bifați în bara de opțiuni:

Făcând clic pe marcaj pentru a ieși din Transformare gratuită.
Pasul 8: Adăugați un strat de suprapunere de gradient
Dacă ne uităm din nou în panoul Straturi, vom vedea noul nostru tip de tip așezat deasupra celorlalte straturi. Să creăm un efect crom pentru text. Faceți clic pe pictograma Stiluri strat (pictograma fx ) din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Stiluri strat (fx).
Alegeți Gradul Suprapunere din listă:

Alegerea Suprapunerii de gradient din lista stilurilor de straturi.
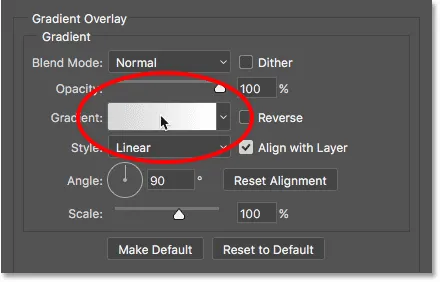
Aceasta deschide caseta de dialog Stil Layer din Photoshop setată la opțiunile Suprapunere gradient din coloana din mijloc. Faceți clic pe swatch color color gradient:

Făcând clic pe swatch-ul de culoare gradient.
Pasul 9: Creați un nou gradient personalizat
Editorul Gradient se va deschide, la fel cum a făcut anterior. Din nou, vom crea propriul nostru gradient personalizat, dar pentru a ne oferi un punct de plecare, alegeți gradientul Negru, Alb făcând clic pe miniatura (al treilea din stânga, rândul de sus) în zona Presetări din partea de sus:

Alegerea gradientului Negru, Alb pentru a începe.
Gradientul negru, alb apare în bara de previzualizare din jumătatea de jos a casetei de dialog, cu o oprire de culoare neagră sub partea stângă a barei și o oprire de culoare albă sub partea dreaptă.
Vom începe prin editarea culorii din stânga. Dar în loc să faceți clic pe butonul de culoare pentru a-l selecta și apoi faceți clic pe swatch-ul de culoare pentru a edita culoarea acesteia, haideți să utilizăm o scurtătură rapidă. Faceți dublu clic pe oprirea culorii negre :

Faceți dublu clic pe pasul de culoare neagră din stânga.
Aceasta selectează opritorul de culoare și deschide selectorul de culori. Schimbați culoarea de la negru la alb prin setarea valorilor R, G și B la 255, apoi faceți clic pe OK:

Alegerea albului din Color Picker.
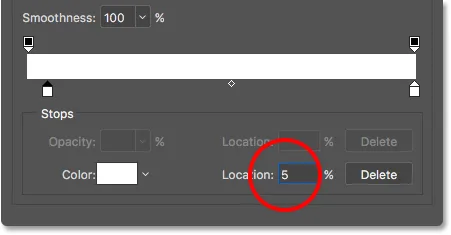
Înapoi în editorul de degradare, schimbați locația opritorului de culoare de la 0% la 5% :

Modificarea locației la 5%.
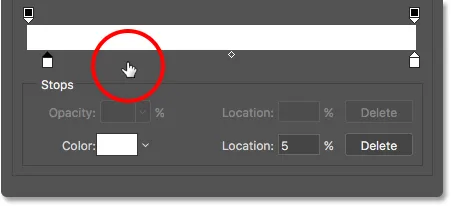
Apoi, adăugați o nouă oprire de culoare făcând dublu clic pe dreapta celui pe care tocmai l-am editat. Nu vă faceți griji în cazul în care faceți clic, pentru că o vom seta locația într-o clipă:

Adăugarea unui nou stop de culoare.
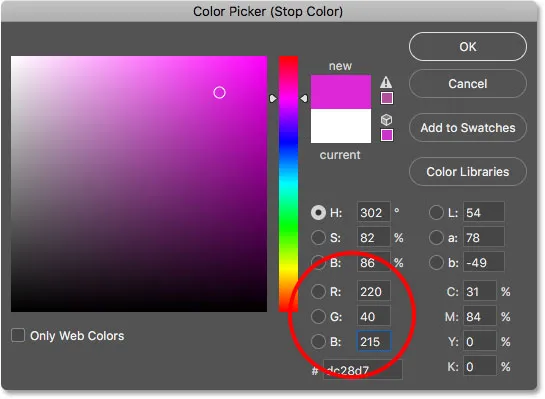
Când se deschide Color Picker, alegeți un roz mediu, saturat, setând R la 220, G la 40 și B la 215 . Faceți clic pe OK când ați terminat:

Alegerea rozului din Color Picker.
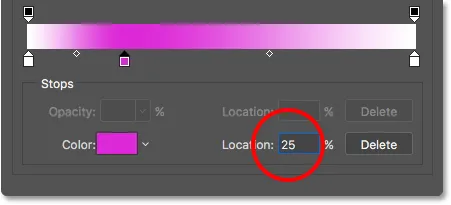
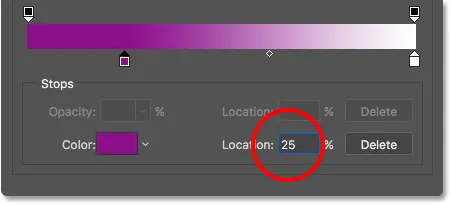
Setați locația noii opri de culoare la 25% :

Setarea locației la 25%.
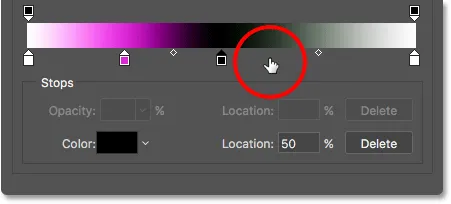
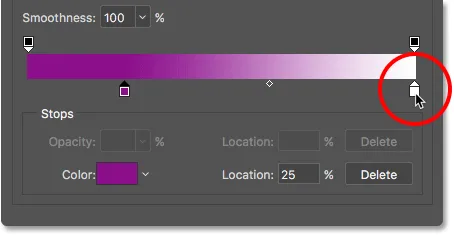
Faceți dublu clic în dreapta opririi de culoare anterioare pentru a adăuga unul nou:

Adăugarea unui nou stop de culoare.
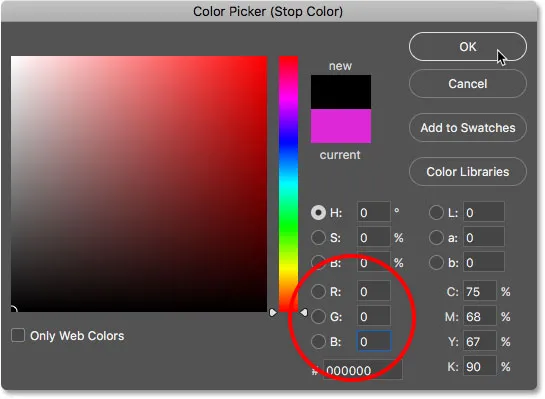
În Color Picker, alegeți negrul setând R, G și B la 0 . Faceți clic pe OK:

Alegerea negrului din Color Picker.
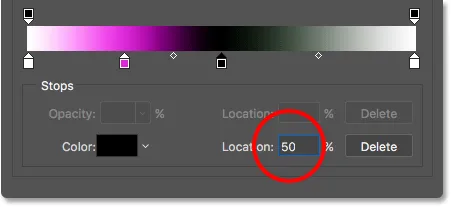
Setați-vă locația la 50% :

Setarea locației la 50%.
Faceți dublu clic pentru a adăuga o altă oprire de culoare:

Adăugarea unui alt opritor de culoare.
Alegeți albul din Color Picker, setând R, G și B la 255 . Faceți clic pe OK:

Alegerea albului din Color Picker.
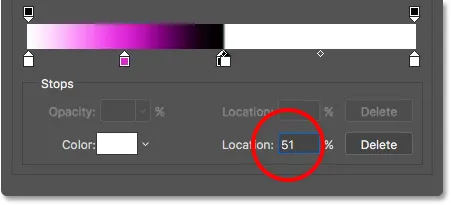
Setați locația la 51%, astfel încât să fie așezat chiar în sus cu oprirea culorii negre din mijloc:

Setarea locației la 51%.
Adăugați încă un nou stop de culoare făcând dublu clic pe dreapta celui precedent:

Adăugarea unui alt opritor de culoare.
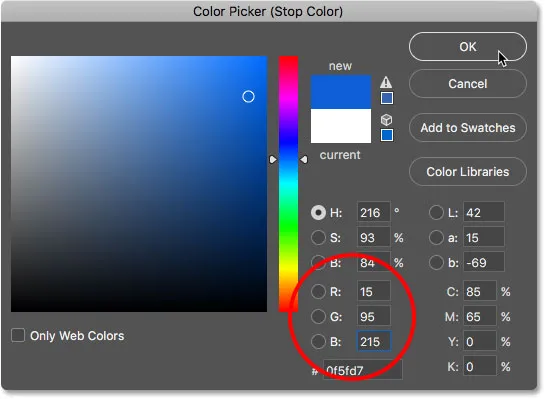
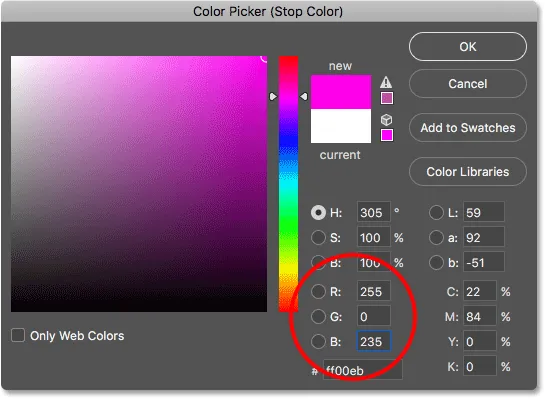
Alegeți un albastru mediu, saturat, setând R la 15, G la 95 și B la 215 . Faceți clic pe OK:

Alegerea albastrului din Color Picker.
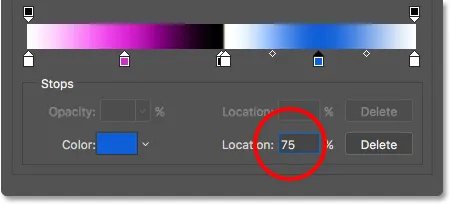
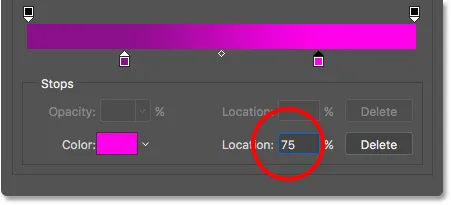
Setați-vă locația la 75% :

Setarea locației la 75%.
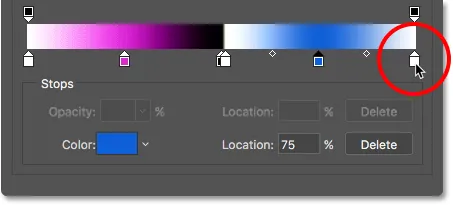
În cele din urmă, să edităm oprirea culorii din extrema dreaptă făcând dublu clic pe ea:

Faceți dublu clic pe opritorul de culoare din dreapta.
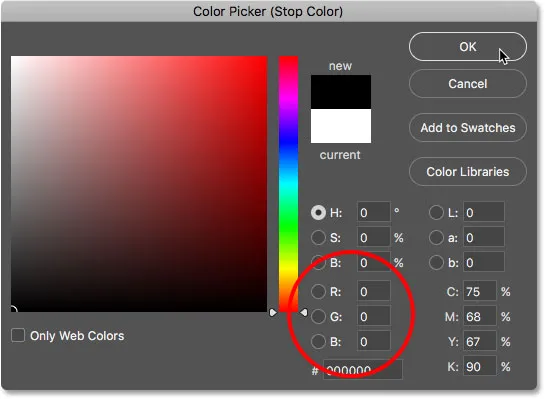
Schimbați culoarea de la alb la negru setând R, G și B la 0, apoi faceți clic pe OK:

Alegerea negrului pentru culoarea finală.
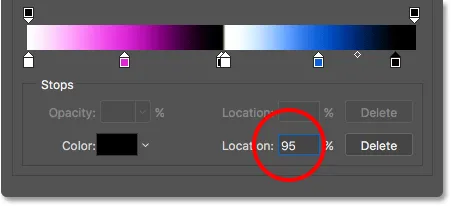
Apoi, schimbați locația de la 100% la 95% :

Modificarea locației la 95%.
Pasul 10: Salvați gradientul ca o presetare
Aceasta a fost multă muncă, așa că, înainte de a închide editorul de gradient, să salvăm gradientul nostru personalizat ca o altă presetare nouă. Introduceți un nume pentru presetare în câmpul Nume . Voi numi "Chrome retro 80 din al meu". Faceți clic pe Nou pentru a-l salva:

Denumirea și salvarea gradientului personalizat ca o presetare.
O nouă miniatură pentru presetare apare în zona Presetări. Data viitoare când doriți să creați acest efect, puteți alege rapid gradientul dintre presetări:

Noua presetare a fost adăugată.
Pasul 11: Setați stilul și unghiul gradientului
Faceți clic pe OK pentru a închide Editorul de gradient. Înapoi în caseta de dialog Stil strat, asigurați-vă că Stilul gradientului este setat la Liniar și unghiul este setat la 90 °:

Verificarea opțiunilor Stil și unghi.
Lăsați caseta de dialog Strat de strat deschis pentru că mai avem câteva stiluri de adăugat. Iată cum arată textul meu până acum cu gradientul crom aplicat:

Textul după aplicarea stilului Gradient Overlay.
Pasul 12: Adăugați un accident vascular cerebral
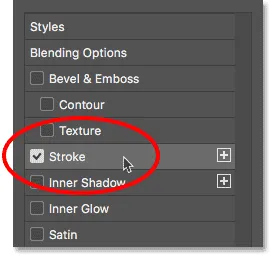
În continuare, vom adăuga o lovitură în jurul literelor. Faceți clic pe cuvântul Stroke în coloana din stânga a casetei de dialog Stil strat:

Selectarea stilului strat Stroke.
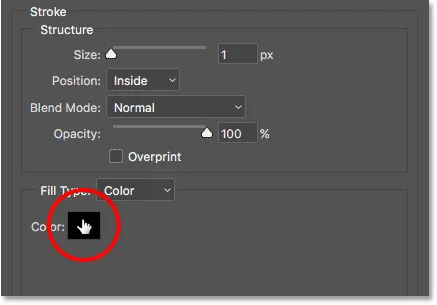
Opțiunile Stroke apar în centrul casetei de dialog. Schimbați culoarea cursei făcând clic pe tabela de culori :

Făcând clic pe swatch-ul de culoare.
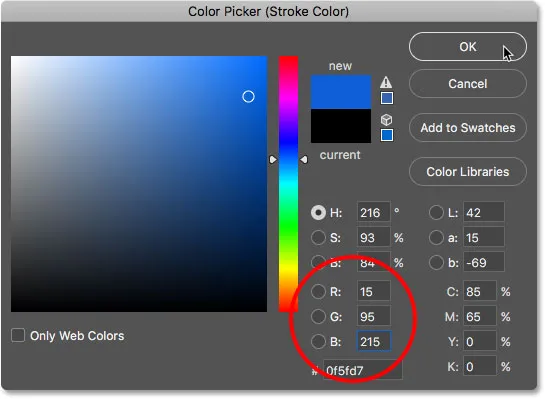
Schimbați culoarea cursei în aceeași nuanță de albastru pe care am folosit-o pentru gradientul crom, setând R la 15, G la 95 și B la 215 . Faceți clic pe OK:

Schimbarea culorii cursei în albastru.
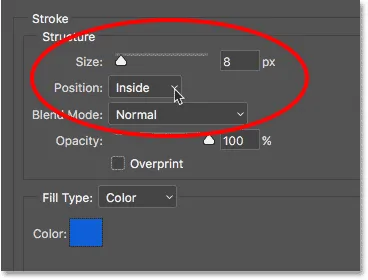
După ce ați schimbat culoarea, setați poziția cursei pe interior pentru a da colțurile ascuțite. Apoi, creșteți Dimensiunea pentru a ajusta grosimea cursei. Voi seta pe a mea pe 8 px :

Opțiuni Dimensiune și poziție.
Iată textul meu după adăugarea cursului albastru:

Textul cu gradientul și cursul aplicat.
Pasul 13: Adăugați un stil Bevel & Emboss
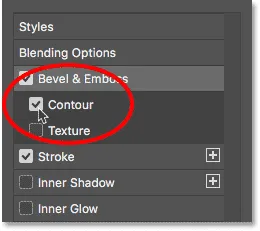
În continuare în caseta de dialog Strat strat, alege Bevel & Emboss din coloana din stânga:

Selectarea „Bevel and Emboss”.
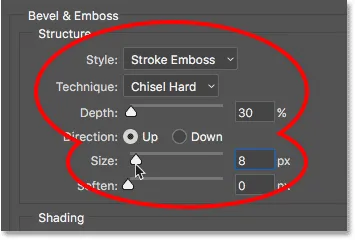
Deschide opțiunile Bevel & Emboss. În zona Structura din partea de sus, măriți Dimensiunea la aceeași valoare pe care ați folosit-o pentru cursă. În cazul meu, a fost 8 px . Apoi, setați Stilul pe Stofă cu Stocă și Tehnica pe Cizelare Hard . Coborâți adâncimea la 30% :

Opțiunile de structură pentru Bevel & Emboss.
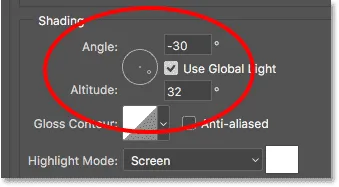
În secțiunea Umbrire, setați unghiul la -30 ° și Altitudinea la 32 ° :

Opțiunile Unghi și Altitudine.
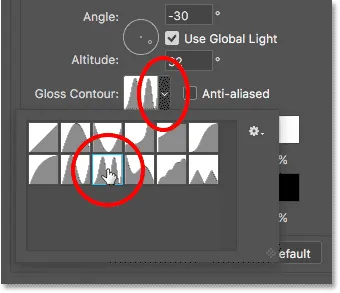
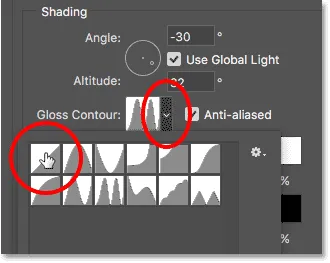
Apoi, faceți clic pe săgeata mică din dreapta miniaturii Gloss Contour . Nu faceți clic pe miniatură în sine, doar săgeata de lângă miniatură. Alegeți conturul - dublu, făcând dublu clic pe miniatură (al treilea din stânga, rândul de jos):

Selectarea inelului - contur dublu.
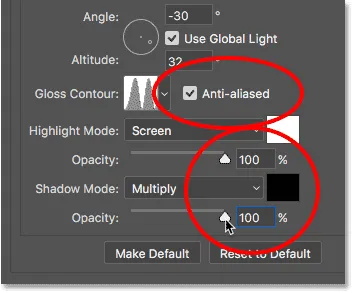
Activați opțiunea Anti-aliased din dreapta conturului luciului, făcând clic în caseta de selectare. Apoi, creșteți opacitatea atât a modului de evidenție, cât și a modului de umbră la 100% :

Selectarea Anti-aliased, apoi setarea opacității Mod evidențiat și umbră la 100%.
Iată textul meu cu Bevel & Emboss aplicat accidentului vascular cerebral:

Efectul după aplicarea Bevel & Emboss.
Pasul 14: Porniți „Conturul”
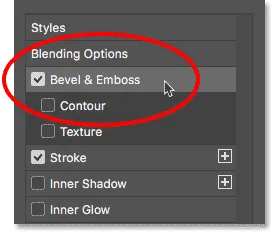
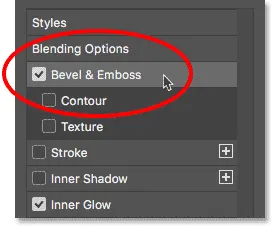
Activați Contur făcând clic în caseta de selectare, direct sub Bevel & Emboss, în coloana din stânga casetei de dialog:

Faceți clic pe caseta de selectare „Contur”.
Acest lucru îmbunătățește efectul de iluminare asupra cursei, făcând literele să pară strălucitoare și metalice:

Efectul după pornirea Contour.
Pasul 15: Adăugați o strălucire interioară
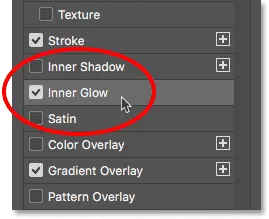
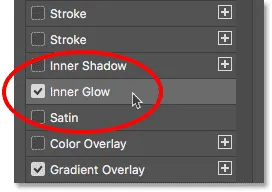
Alegeți Strălucire interioară din coloana din stânga:

Adăugarea unui strat de strat strălucitor interior.
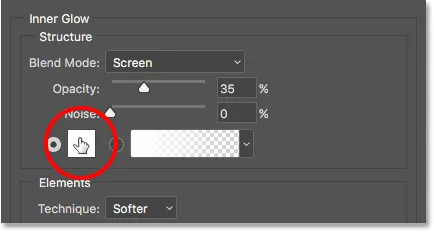
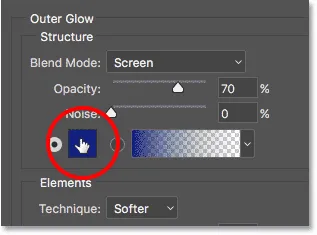
În opțiunile Strălucire interioară, schimbați culoarea strălucirii făcând clic pe swatch-ul de culori :

Schimbarea culorii strălucirii interioare.
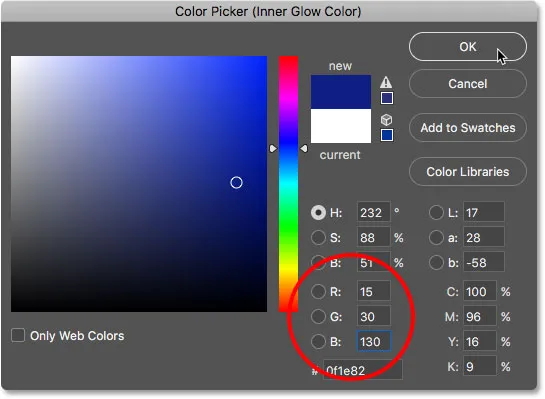
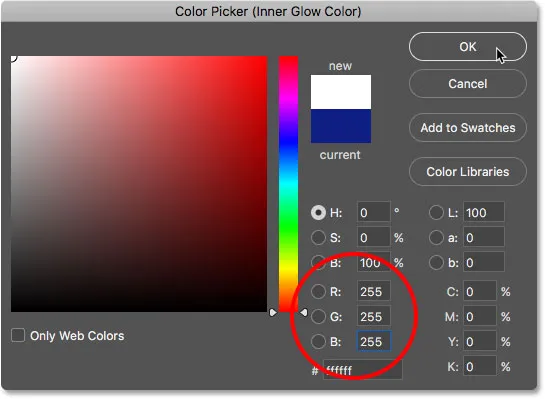
În Color Picker, alegeți un albastru mai închis prin setarea R la 15, G la 30 și B la 130 . Faceți clic pe OK:

Alegerea unui albastru mai închis din Color Picker.
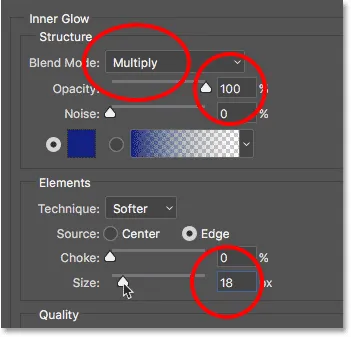
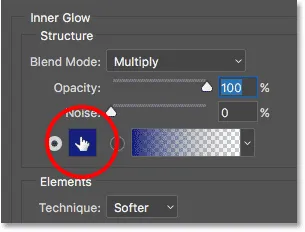
Înapoi în opțiunile de strălucire interioară, schimbați modul de amestecare a strălucirii de la ecran la înmulțire, ceea ce îl schimbă de la o strălucire la o umbră. Creșteți opacitatea la 100% . Apoi, mărește Mărimea la aproximativ 18 px, așa că abia o poți vedea în interiorul literelor:

Opțiunile Interne Glow.
Iată textul meu cu strălucirea interioară aplicată. Deoarece ecranul este mic, este greu de văzut, însă, cu efectul tău, ar trebui să poți vedea o umbră albastră foarte subțire în interiorul fiecărei litere:

Efectul cu Inner Glow aplicat.
Pasul 16: Adăugați o strălucire exterioară
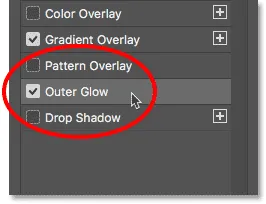
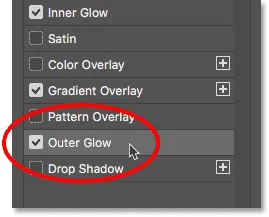
Alegeți Glow Outer din coloana din stânga:

Adăugarea unui strat de strat Outer Glow.
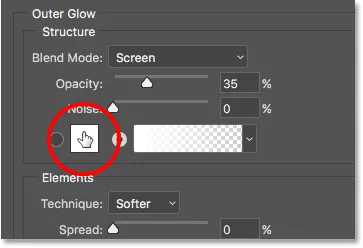
Schimbați culoarea strălucirii exterioare făcând clic pe tabela de culori :

Schimbarea culorii strălucirii exterioare.
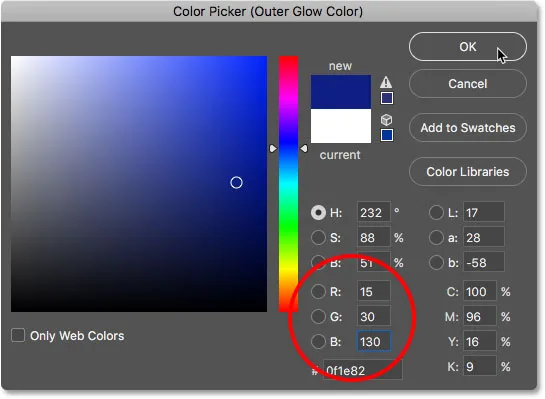
În Color Picker, alegeți aceeași nuanță de albastru mai întunecată pe care am ales-o pentru Inner Glow, setând din nou R la 15, G la 30 și B la 130 . Faceți clic pe OK:

Alegerea aceleiași nuanțe de albastru pentru strălucirea exterioară.
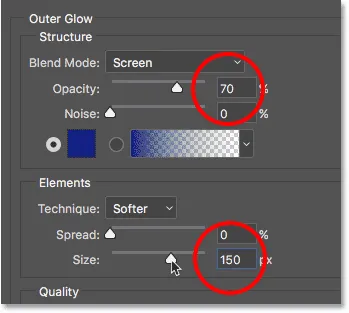
Înapoi în opțiunile de strălucire exterioară, creșteți opacitatea la 70%, apoi crește dimensiunea la 150 px :

Opțiunile Outer Glow.
În acest moment, am adăugat toate stilurile noastre de strat la text, așa că faceți clic pe OK pentru a închide caseta de dialog Stil strat. Iată textul meu crom cu strălucirea albastră în jurul literelor:

Efectul final de text retro crom.
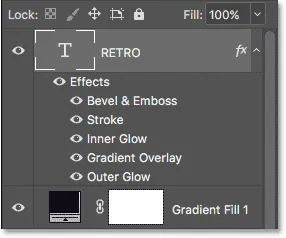
Dacă ne uităm în panoul Straturi, vom vedea stratul Tipul nostru cu toate stilurile de straturi listate mai jos:

Stilurile de straturi sunt listate sub stratul Tip.
Pasul 17: Adăugați mai mult text
Să adăugăm mai mult text la design. Cu Instrumentul de tip încă selectat, faceți clic sub cuvântul „RETRO” și introduceți un cuvânt nou. Voi tasta „4ever”. Faceți clic pe bifați în bara de opțiuni pentru a accepta textul:

Faceți clic pe „RETRO” și dați tasta „4ever”.
Pasul 18: Schimbați fontul
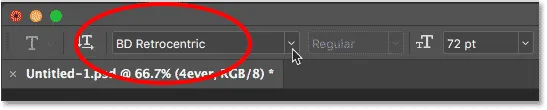
Cu noul cuvânt adăugat, să mergem la bara de opțiuni și să schimbăm fontul. Voi alege un alt font pe care l-am descărcat de pe Adobe Typekit, acesta numit BD Retrocentric . Din nou, dacă nu aveți acces la Adobe Typekit, există multe fonturi retro gratuite pentru a alege de pe Google:

Alegerea unui font diferit în bara de opțiuni.
Motivul pentru care nu am modificat fontul înainte de a adăuga cel de-al doilea cuvânt, este acela că am avut în continuare stratul nostru de tip original selectat în panoul Straturi, ceea ce înseamnă că Photoshop ar fi schimbat fontul pentru cuvântul „RETRO” și nu a fost ceea ce am vrut. Pentru a păstra fontul original pentru primul cuvânt, a trebuit să adăugăm un al doilea strat de tip înainte de a schimba fontul.
Iată cum arată cuvântul „4ever” cu noul meu font. Momentan este prea mic, dar vom rezolva asta:

Cuvântul "4ever", acum cu noul font.
Pasul 19: Redimensionați textul cu transformare gratuită
Să redimensionăm și repoziționăm noul text accesând meniul Edit și alegând Transformare gratuită :

Accesând Editare> Transformare gratuită.
Apăsați și țineți apăsată tasta Shift și trageți mânerele colțurilor pentru a redimensiona textul. Pentru a repoziționa textul, faceți clic în caseta Transformare gratuită și trageți-l în loc. Voi redimensiona și muta textul, astfel încât să stea sub partea dreaptă a cuvântului „RETRO”. Faceți clic pe bifați în bara de opțiuni când ați terminat de acceptat modificările:

Redimensionarea și repoziționarea celui de-al doilea cuvânt.
Pasul 20: Adăugați un strat de strat de suprapunere gradient
Haideți să oferim acestui nou cuvânt mai mult un aspect neon. Faceți clic pe pictograma Stiluri strat (fx) din partea inferioară a panoului Straturi:

Accesând Editare> Transformare gratuită.
Alegeți Gradul Suprapunere din listă:

Alegerea stilului Gradient Overlay.
În caseta de dialog Strat strat, faceți clic pe arhiva de culori a gradientului pentru a deschide Editorul Gradient:

Făcând clic pe swatch-ul de culoare gradient.
Alegeți gradientul Negru, Alb din secțiunea Presetări făcând clic pe miniatura sa:

Alegerea gradientului negru, alb din presetări.
Faceți dublu clic pe butonul de culoare neagră din stânga pentru a-și schimba culoarea:

Faceți dublu clic pe opritorul de culoare neagră.
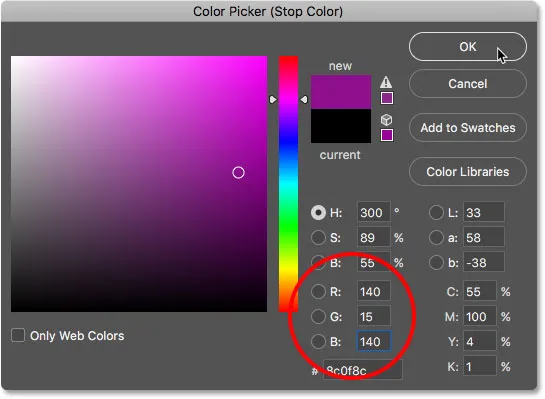
Alegeți un roz închis setând R la 140, G la 15 și B la 140 . Faceți clic pe OK:

Alegerea unui roz închis în Color Picker.
Setați locația opritorului de culoare la 25% :

Setarea locației la 25%.
Faceți dublu clic pe oprirea culorii albe din dreapta pentru a-și schimba culoarea:

Faceți dublu clic pe opritorul de culoare albă.
Alegeți un roz mai deschis, setând R la 255, G la 0 și B la 235 . Faceți clic pe OK:

Alegerea unui roz mai deschis.
Schimbați locația la 75% :

Modificarea locației la 75%.
Pasul 21: Salvați gradientul ca o presetare
Introduceți un nume pentru gradient. Voi numi „Neonul retro al anilor ’80”. Apoi, faceți clic pe Nou pentru a-l salva ca presetare:

Denumirea și salvarea presetării noului gradient.
Apare o miniatură pentru noua presetare, gata de a fi re-selectată data viitoare când creați efectul:

Zona Presetări care prezintă noua presetare Neon Retro 80.
Pasul 22: Setați Opțiunile de stil și unghi
Faceți clic pe OK pentru a închide editorul de gradient. Înapoi în caseta de dialog Strat strat, asigurați-vă că Stilul pentru gradient este setat la Liniar și unghiul este la 90 ° :

Verificarea opțiunilor Stil și unghi.
Iată cum arată textul (cuvântul „4ever”) cu gradientul „Neon retro 80” aplicat:

Textul după aplicarea gradientului.
Pasul 23: Adăugați un stil de strălucire interioară
Alegeți Strălucire interioară din coloana din stânga:

Alegerea strălucirii interioare.
Faceți clic pe swatch color pentru a schimba culoarea strălucirii:

Dând clic pe eșantionul de culoare Glow Inner.
În selectorul de culori, alege albul setând R, G și B la 255 . Faceți clic pe OK:

Schimbarea culorii strălucirii interioare la alb.
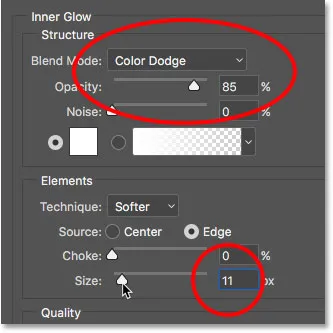
Schimbați modul de amestecare a strălucirii interioare la Dodge Color și opacitatea la 85% . Apoi, setați Dimensiunea la aproximativ 11 px :

Opțiunile Interne Glow.
Iată textul meu cu gradientul și strălucirea interioară aplicată:

Textul după aplicarea Inner Glow.
Pasul 24: Adăugați un stil Bevel & Emboss
Alege Bevel & Emboss din coloana din stânga:

Adăugarea unui strat de strat Bevel & Emboss.
În jos în opțiunile de umbrire, faceți clic pe săgeata mică din dreapta miniaturii Gloss Contour și alegeți conturul liniar făcând dublu clic pe miniatura sa (primul din stânga, rândul de sus):

Faceți dublu clic pe miniatura conturului liniar.
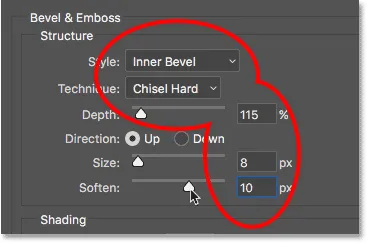
Apoi, sus, în opțiunile Structura, schimbați Stilul în Tejă interioară și Tehnică în Cizelare tare . Setați adâncimea la aproximativ 115%, dimensiunea la 8 px, apoi creșteți opțiunea Înmuiere la aproximativ 10 px pentru a netezi marginile:

Opțiunile Structura.
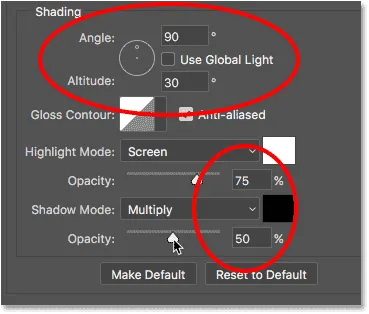
Înapoi în secțiunea Umbrare în partea de jos, debifați Utilizați Lumina Globală și asigurați-vă că Unghiul este setat la 90 ° și Altitudine la 30 ° . În cele din urmă, setați Opacitatea Modului Evidenție la 75% și Modul Umbra la 50% :

Opțiunile de umbrire.
Iată cuvântul „4ever” după aplicarea Bevel & Emboss. Scrisorile au acum un aspect mai rotunjit către ele:

Efectul după aplicarea Bevel & Emboss.
Pasul 25: Adăugați o strălucire exterioară
Doar încă un stil de aplicat. Alegeți Glow Outer din coloana din stânga:

Adăugarea unui stil Outer Glow.
Faceți clic pe swatch color pentru a schimba culoarea strălucirii exterioare:

Schimbarea culorii strălucirii exterioare.
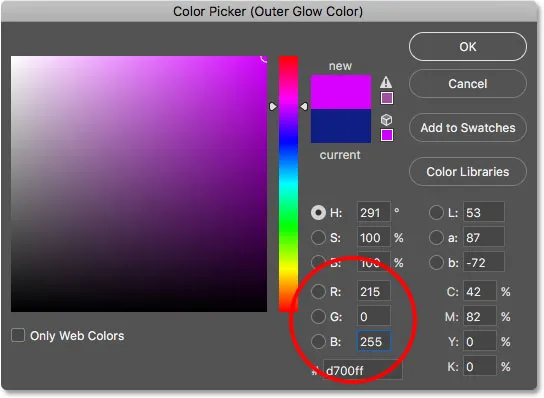
În Color Picker, alegeți roz setând R la 215, G la 0 și B la 255 . Faceți clic pe OK:

Alegerea roz pentru strălucirea exterioară.
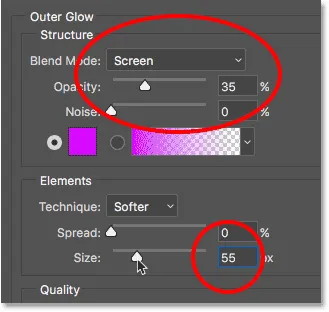
Asigurați-vă că modul Blend este setat pe ecran . Setați opacitatea la aproximativ 35% și, în final, măriți dimensiunea la 55 px :

Opțiunile Outer Glow.
Și cu asta, am terminat cu stilurile noastre de strat! Faceți clic pe OK pentru a închide caseta de dialog Strat strat. Iată cum arată acum efectul meu text retro:

Efectul cu toate stilurile de strat aplicate ambelor cuvinte.
Pasul 26: Efectuați o copie a stratului de text neon
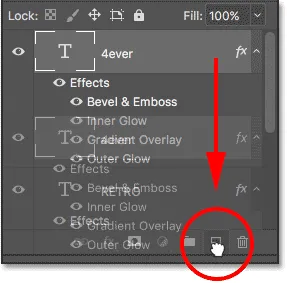
Să adăugăm un alt cuvânt de neon la efect, de data aceasta mai presus de cuvântul „RETRO”. Faceți clic pe stratul Tip de sus din panoul Straturi (în cazul meu, este stratul „4ever”) și trageți-l în jos pe pictograma New Layer din partea inferioară a panoului Layers. O copie a acestuia, completată cu toate stilurile de strat adăugate, va apărea deasupra originalului:

Trageți stratul de tip „4ever” pe pictograma Noul strat.
Pasul 27: Selectați Instrumentul Mutare
Selectați instrumentul Move Photoshop din bara de instrumente:

Selectarea instrumentului Mutare.
Pasul 28: trageți copia în loc
Cu Instrumentul de mutare selectat, faceți clic pe copia textului „4ever” din document și trageți-l deasupra stânga cuvântului „RETRO”:

Trageți copia deasupra cuvântului "RETRO".
Pasul 29: Schimbați cuvântul în „80 de ani”
Dacă vă uitați în panoul Straturi, veți vedea o copie a stratului Tip (cu cuvântul „copie” pe numele său) deasupra originalului. Pentru a edita textul, faceți dublu clic pe miniatura stratului Tip:

Faceți dublu clic pe miniatura stratului Tip.
Acest lucru evidențiază textul existent:

Textul este evidențiat și gata de editare.
Introduceți „anii 80” pentru noul cuvânt. Faceți clic pe bifați în bara de opțiuni pentru a o accepta:

Modificarea „4ever” în „80s”, apoi faceți clic pe bifa.
Pasul 30: Înclinați și repuneți textul
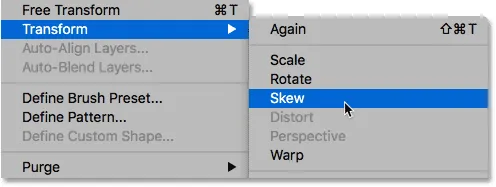
Haideți să redăm textul în sus pentru a adăuga mai mult interes și îl vom repoziționa și noi. Accesați meniul Editare, alege Transformare, apoi alege Skew :

Accesarea Editare> Transformare> Schimbare.
Photoshop plasează caseta Transform și se ocupă de text. Faceți clic pe mânerul drept și trageți-l în sus până când sunteți mulțumit de unghiul textului:

Trecând cuvântul "anii 80" trăgând mânerul Transform dreapta.
Apoi, faceți clic în caseta Transform și trageți textul în loc, astfel încât partea de jos a anilor "80" să se suprapună pe partea superioară a "RETRO":

Faceți clic pe caseta Transform și trageți „80 de ani” în poziție.
Faceți clic pe bifați în bara de opțiuni pentru a accepta modificările:

Făcând clic pe bifați în bara de opțiuni.
Și iată efectul retro text după înclinare și mutarea textului. Aproape am terminat:

Făcând clic pe bifați în bara de opțiuni.
Pasul 31: Adăugați un nou strat alb
Să terminăm efectul adăugând câteva scântei în jurul literelor cromatografice „RETRO”. Pentru asta, vom avea nevoie de un nou strat. Faceți clic pe pictograma Strat nou din partea inferioară a panoului Straturi:

Dând clic pe pictograma Strat nou.
Noul strat gol („Layer 1”) apare deasupra stratului de tip „80s”:

Noul strat apare deasupra straturilor Type.
Pasul 32: Selectați Instrumentul perie
Selectați Instrumentul de perii Photoshop din bara de instrumente:

Selectarea instrumentului perie.
Pasul 33: Încărcați setul „Perii asortate”
Peria de care avem nevoie pentru scânteile nu se regăsește în periile implicite ale Photoshop, așa că va trebui să încărcăm în unul dintre celelalte seturi de perii incluse în Photoshop.
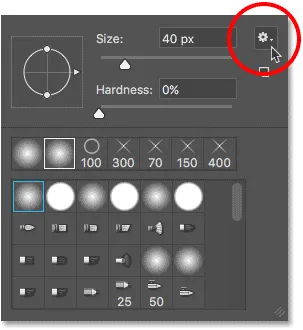
Cu Instrumentul de pensule selectat, faceți clic dreapta (Win) / Faceți clic pe control (Mac) oriunde în interiorul imaginii pentru a deschide selectorul de presetare cu pensule Photoshop. Apoi, faceți clic pe pictograma meniului (pictograma roată) din colțul din dreapta sus:

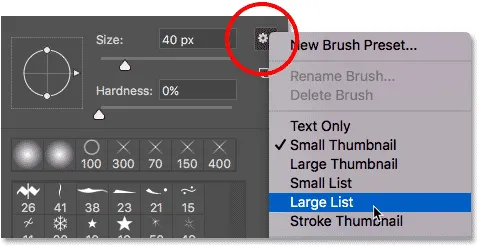
Făcând clic pe pictograma meniului din Picker Preset Picker.
În jumătatea inferioară a meniului, veți vedea o listă de alte seturi de perii. Alegeți Setul de Perii asortate din partea de sus a listei:

Alegerea setului de perii asortate din meniu.
Photoshop vă va întreba dacă doriți să înlocuiți periile actuale cu noile perii. Faceți clic pe Aplicare, care va adăuga pur și simplu cele noi cu originalele:

Făcând clic pe „Add” pentru a adăuga noile perii.
Pasul 34: Alegeți peria „48 px Crosshatch 4”
Pentru a ne ușura alegerea periei de care avem nevoie, faceți clic din nou pe pictograma meniului din dreapta sus a selectorului de presetare a pensulelor. Apoi, alegeți o listă mică sau o listă mare din meniu. Voi alege lista mare . Acest lucru ne permite să vedem periile ca pe o listă, mai degrabă decât ca niște miniaturi:

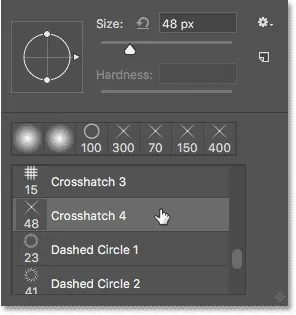
Trecerea de la vizualizarea miniaturii la vizualizarea listei.
Parcurgeți lista în jos până găsiți peria Crosshatch 4 de 48 px . Faceți dublu clic pe el pentru a-l selecta și închide selectorul de presetare perie:

Faceți dublu clic pe peria „48 px Crosshatch 4”.
Pasul 35: Setați-vă culoarea prim-plan pe alb
Asigurați-vă că culoarea dvs. de perie este setată la alb apăsând litera D de pe tastatură pentru a reseta rapid culorile de prim plan și de fundal, ceea ce va face ca culoarea de prim plan să fie neagră și culoarea de fundal albă. Apoi, apăsați X pentru a le schimba, setând culoarea prim-plan pe alb.
Puteți vedea culorile actuale de prim plan și de fundal în mostrele de culori din partea de jos a barei de instrumente. Photoshop folosește culoarea de prim plan ca culoare de perie, așa că asigurați-vă că swatch-ul său (stânga sus) apare alb:

Apăsați „D”, apoi „X” pentru a seta culoarea prim-plan (perie) la alb.
Pasul 36: Schimbați unghiul și dimensiunea periei
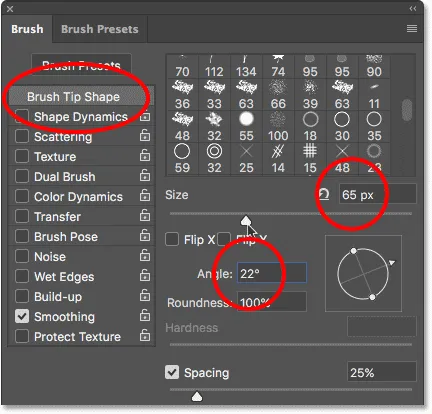
Înainte de a adăuga scânteile noastre, să schimbăm unghiul periei, din nou pentru a adăuga mai mult interes. Apăsați tasta F5 de pe tastatură. Acesta este un mod rapid de a deschide panoul principal de pensule Photoshop.
Asigurați-vă că aveți forma tipului de pensule selectată în partea de sus a coloanei din stânga. Apoi, schimbați unghiul la aproximativ 22 ° . În cele din urmă, măriți Dimensiunea periei la aproximativ 65 px . Puteți experimenta cu dimensiunea periei dacă doriți, dar pentru acest tutorial, 65 de px ar trebui să funcționeze frumos:

Modificarea unghiului la 22 ° și dimensiunea periei la 65 px.
Pasul 37: Pictează câteva scântei
Pentru a adăuga paiete la crom, faceți pur și simplu clic în câteva puncte aleatorii în jurul cuvântului "RETRO". Trei sau patru clicuri ar trebui să o facă:

Făcând clic în jurul cuvântului "RETRO" pentru a adăuga paiete.
Și cu asta, am terminat! Aici, după adăugarea scânteilor, este efectul meu text retro din anii 80:

Textul retro final din anii 80.
Și acolo îl avem! Așa este să creezi un efect retro text distractiv, în anii 80, în Photoshop, folosind stiluri de straturi și gradiente personalizate! Accesați secțiunea Efecte de text pentru mai multe tutoriale cu efecte de text Photoshop!