
Introducere în diapozitiv în jQuery
JQuery este rapid și este una dintre numeroasele biblioteci JavaScript. Simplifică sarcinile comune JavaScript. Pe lângă toate caracteristicile pe care le conține cu ajutorul Jquery putem crea propriile noastre efecte personalizate, efectele glisante sunt una dintre ele. Alunecarea este o modalitate de a ascunde și dezvălui elementul. În Jquery putem anima un element prin efecte glisante. Este format din 3 metode pentru a schimba vizibilitatea unui element. Sunt culisante în sus, glisante în jos și comutare. Efectele glisante acceptă funcții și viteze de apelare.
Metode de prezentare în jQuery
Cele 3 metode din Jquery sunt slideUp (), SlideDown () și slideToggle ():
1. slideUp ()
Metoda SlideUp () va ascunde un element selectat folosind o animație. Nu returnează nimic, ci ascunde pur și simplu elementul. Putem anima imaginile, de asemenea, deoarece modifică înălțimea imaginii sau a elementului.
Sintaxă:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametri:
- Durata: durata poate fi un șir sau un număr. Poate fi fie un timp în milisecunde sau poate fi presetat. Valoarea implicită a duratei este de 400 de milisecunde. Poate dura lent, rapid sau normal ca parametru șir. Acest lucru ne ajută să controlăm animația de diapozitive pe baza cerințelor noastre.
- Usurinta: usurarea trebuie sa fie de tip string. Este folosit pentru tranziție. Valoarea implicită este swing.
- Funcție: O funcție de apelare opțională va fi executată la finalizarea animației.
Exemple # 1: Acesta este un exemplu al metodei slideUp (). În acest sens, am trecut parametrii goale, adică normal (primul) pentru paragraf, astfel încât să ia valoarea implicită de 400 de milisecunde. În continuare, am trecut șirul „rapid” și „lent”.
Cod:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
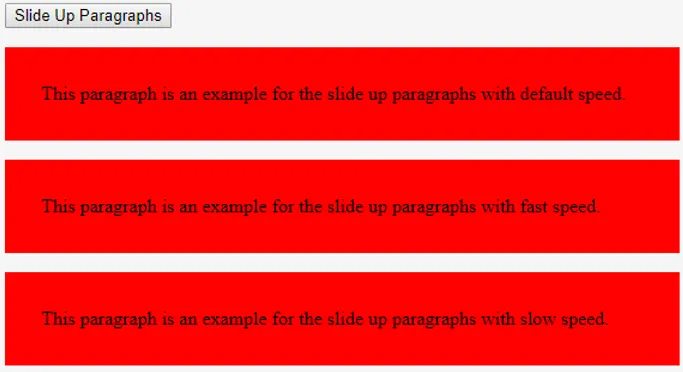
Acest alineat este un exemplu pentru paragrafele de glisare cu viteză implicită.
Acest paragraf este un exemplu pentru paragrafele cu glisare rapidă.
Acest paragraf este un exemplu pentru paragrafele de glisare cu viteză lentă.
ieşire:
La ieșire, afișează alineatele.

La apăsarea butonului de diapozitive, cele trei paragrafe vor fi ascunse.

Exemple # 2: În acest exemplu, am trecut de „secunde” pentru parametrul de durată.
Cod:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
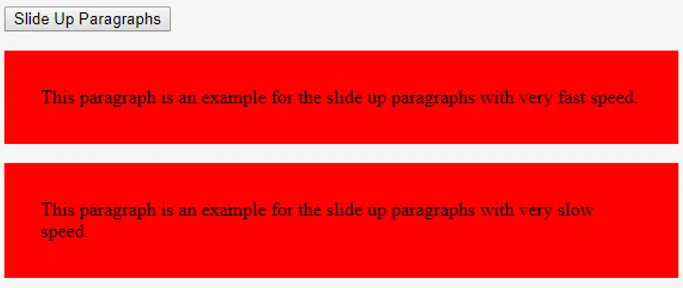
Acest paragraf este un exemplu pentru paragrafele de glisare cu viteză foarte rapidă.
Acest paragraf este un exemplu pentru paragrafele de glisare cu viteză foarte lentă.
ieşire:
În ieșire, putem observa că afișează cele două paragrafe.

Făcând clic pe butonul de prezentare a paragrafelor, putem observa că primul paragraf a fost ascuns imediat, deoarece a durat 50 de milisecunde.
În timp ce cel de-al doilea paragraf se ascunde încet, deoarece a durat timpul la 20000 milisecunde. Putem vedea că dimensiunea se reduce lent și se ascunde.

2. slideDown ()
Metoda SlideDown () va arăta un element selectat folosind o animație.
Sintaxă:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametri:
- Durata: durata poate fi un șir sau un număr. Poate fi fie un timp în milisecunde sau poate fi presetat. Valoarea implicită a duratei este de 400 de milisecunde. Poate fi, de asemenea, lent, rapid sau normal. Acest lucru ne ajută să controlăm animația de diapozitive.
- Usurinta: usurarea trebuie sa fie de tip string. Este folosit pentru tranziție. Valoarea implicită este swing.
- Funcție: O funcție de apelare opțională va fi executată la finalizarea animației.
Exemplu: Acesta este un exemplu al metodei diapozitive ().
Cod:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Acest paragraf se va estompa cu viteza implicită.
ieşire:
După executarea programului.

Când faceți clic pe paragraful de diapozitiv, paragraful este ascuns.

Făcând clic pe paragraful de jos al diapozitivului este afișat paragraful. Putem vedea în imaginea de mai jos.

3. slideToggle ()
Metoda SlideToggle () creează un efect de comutare. Comută între afișaj și ascuns. Ori de câte ori este dat clic pe acesta, comutarea animației glisante pentru elementul selectat.
Sintaxă:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametri:
- Durata: durata poate fi un șir sau un număr. Poate fi fie un timp în milisecunde sau poate fi presetat. Valoarea implicită a duratei este de 400 de milisecunde. Poate fi, de asemenea, lent, rapid sau normal. Acest lucru ne ajută să controlăm animația de diapozitive pe baza cerințelor noastre.
- Usurinta: usurarea trebuie sa fie de tip string. Este folosit pentru tranziție. Valoarea implicită este swing.
- Funcție: O funcție de apelare opțională va fi executată la finalizarea animației.
Exemplu: Acesta este un exemplu pentru metoda slideToggle ().
Cod:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Acest paragraf se va estompa cu viteza implicită și va comuta la apăsarea butonului.
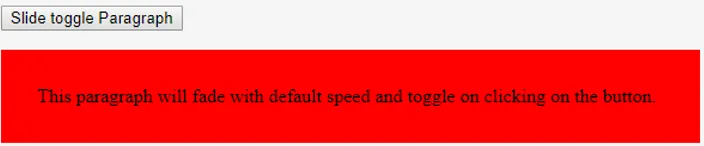
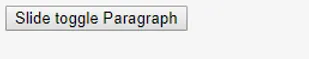
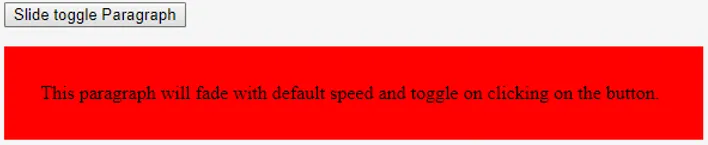
ieşire:
Executarea programului.

La apăsarea butonului (paragraful de glisare a comenzii) este ascuns.

Dacă faceți clic pe același buton (Slide toggle Paragraf) este afișat.

Deci, acestea sunt metode de prezentare în jQuery.
Articole recomandate
Acesta este un ghid pentru Slide in jQuery. Aici vom discuta despre cele 3 metode din Jquery sunt slideUp (), SlideDown () și slideToggle () în detaliu cu coduri și ieșiri adecvate. Puteți parcurge și alte articole conexe pentru a afla mai multe -
- jQuery querySelector
- JavaFX Slider
- Efecte jQuery
- Grafice JavaFX
- Top 8 selectori jQuery cu implementare de cod
- Top 15 Metode de HBox în JavaFX