
Introducere în stilurile de listă HTML
- Listele sunt cerința obișnuită de a plasa datele într-un mod formatat, cum ar fi dacă ați făcut o pagină web unde trebuie să afișați conținutul meniului de pizza al unui hotel, atunci probabil că ar fi un stil de listă HTML, care va apărea în o manieră clară și discretă.
- Un alt caz poate fi acela în care aveți un set de rânduri de studenți care au apărut printre cei mai performanți ai clasei, în acest context, cerința va fi de a plasa elevul de rangul 1 în vârf și alții sub acesta într-o ordine crescândă de clasare, pentru că trebuie să formatăm acest lucru într-o listă ordonată.
- Un alt tip pot fi listele personalizate pe care le puteți realiza folosind javascriptul și html împreună, unde dinamica din obiecte poate fi configurată și listele pot avea unele perspective personalizate.
Stiluri diferite de listă în HTML:
Mai jos sunt prezentate diferitele stiluri de listă html după cum urmează -
1) Liste neordonate -
Aici ordinea de afișare a conținutului nu este ceva care trebuie să ne intereseze, ci trebuie să plasăm lucrurile bine, astfel încât pagina HTML să le facă să fie așezate în fața utilizatorului într-un mod bine formatat și clar.
Există două etichete în limbaj HTML care gestionează aceste liste și este posibil să faceți și bara de navigare și bara laterală verticală, folosind doar aceste etichete.
-
- : aceasta reprezintă lista neordonată, ori de câte ori nu trebuie să clasăm nimic sau să ne uităm să o plasăm în ordine aleatorie, această etichetă este încorporată.
- : aceasta reprezintă elementele din listă, setul de articole care trebuie plasate în lista neordonată, adică sub
- eticheta apare în interiorul
- etichetă. Articolele marcate cu aceste marcaje vor purta automat câteva buline sau cercuri la început, acestea sunt caracteristicile HTML de bază.
Acum, să vedem o bucată de cod pentru
- și
- liste bazate pe neordonate și cum va arăta pagina HTML, odată ce executați acel fișier, rețineți că puteți scrie în editor ca blocul de notițe și să salvați fișierul cu extensia „.html”, deci poate fi deschis cu oricare dintre browsere.
Exemplu de fragment -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaRezultat -

2) Liste comandate -
Acum vom vedea un caz în care căutăm să îi plasăm pe elevi într-o manieră ordonată, pe baza rangurilor lor în clasă și acest lucru va apărea într-un mod ordonat folosind
- etichetă de html și va conține mai multe
- etichete, acestea vor avea elementele din listă.
- : această etichetă este utilizată pentru a configura o listă ordonată și toate elementele sunt plasate în interiorul acesteia
- Etichete.
- eticheta a fost explicată mai sus.
Haideți să vedem un exemplu acum și pentru acest caz și trebuie să îl salvați la fel ca în cele de mai sus.
Exemplu de cod -
HTML Lists
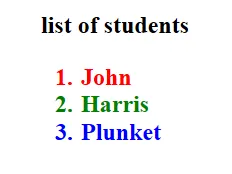
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIeșire / pagină HTML -

Acum să vedem câteva variante ale acestora în care putem personaliza sau formata bine aceste liste doar prin adăugarea unor proprietăți CSS în pagina HTML, ceea ce va face aspectul paginii să arate mai bine.
- În listele neordonate, avem următoarele proprietăți care pot fi date -
- Listă de tipuri de stil - poate fi disc, cerc, pătrat sau nu. Deci, cercurile pe care le-ați văzut în elementele din listă neordonate nu vor apărea dacă nu alegem niciunul aici, haideți să o facem.
Exemplu -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIeșire / pagină HTML -

Deci, bulele de cerc nu mai există, îl puteți personaliza cu opțiunile oferite mai sus.
În mod similar, în listele de comenzi, există o dispoziție pentru a alege dacă valorile listei de ordine vor apărea cu cifre sau cu romani sau alfabeturi.
Puteți seta tipul de proprietate în
- pentru aceeași etichetă și tipul poate lua următoarele valori
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - această etichetă va oferi termenul de descriere
- - această etichetă poartă descrierea fiecărui termen
Exemplu -
HTML Lists
list of students
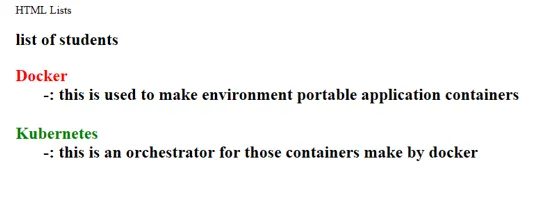
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerIeșire / pagină HTML -

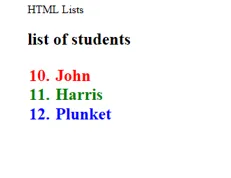
În listele comandate puteți defini, de asemenea, proprietatea start în
- etichetă, care spune de unde începe numărul. Să vedem un exemplu la fel -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Etichete format HTML
- Atribute HTML
- Ce este XHTML?
- Fișe de stil HTML
- Rame HTML
- Blocuri HTML
- Setați o culoare de fundal în HTML cu Exemplu
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketRezultat -

Concluzie
Așa că am văzut diverse liste în care putem plasa date, aceste date pot fi redate din model în vizualizare folosind cadre javascript, ceea ce am arătat este o pagină statică și poate fi făcut dinamic cu JS. Aceste liste pot fi formatate cu bootstrap pentru a le face să pară și navbars sau bare laterale.
Articole recomandate
Acesta a fost un ghid pentru stilurile de listă HTML. Aici discutăm introducerea și diferitele tipuri de stiluri HTML cu codul de probă adecvat. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
-
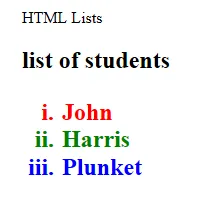
Tip: „1”, „A”, „a”, „I”, „i”
Să vedem același exemplu de cod -
Exemplu -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIeșire / pagină HTML -

În mod similar, avem și liste de descriere unde putem defini elementul împotriva căruia trebuie să plasăm descrierea, să zicem că faceți o pagină unde trebuie să plasați anumite definiții împotriva unor cuvinte cheie, apoi puteți alege listele de descrieri.
Avem următoarele etichete pentru a gestiona același lucru.
- - această etichetă definește lista de descrieri
-
-