
Diferențele dintre XHTML și HTML5
XHTML vs HTML5 sunt atât o parte a limbajului de marcare. Ele sunt variații ale aceluiași limbaj de marcare. Amândoi XHTML vs HTML5 au capacitățile lor unice, reprezentări de la începutul tehnologiilor web. Orice este vizibil ca parte a tehnologiei web este o parte a limbajului de marcare, a foilor de stil în cascadă și a scripturilor front-end interactive. Când folosiți limbaje noi de programare, cum ar fi Python, Ruby oferă instrucțiuni unei mașini, aceste limbaje de informare oferă informațiilor computerelor. Haideți să mergem mai departe și să vedem diferența dintre limbajele de marcare XHTML și HTML5.
Comparație dintre capete în cap între XHTML și HTML5
Mai jos este Top 5 Comparație între XHTML și HTML5 
Diferențe cheie între XHTML și HTML5
Mai jos sunt listele de puncte, descrieți diferența cheie între XHTML și HTML5
- XHTML este o combinație de HTML și XML, în timp ce HTML5 este o versiune de HTML.
- XHTML are propriile cerințe de analiză, în timp ce HTML nu are cerințe specifice și își folosește propriile.
- În XHTML toate etichetele, dacă sunt deschise, atunci acestea trebuie închise. HTML5 este mai puțin strict în această privință.
- HTML5 are un caracter mai simplu și nu trebuie să adauge atribute de tip și elemente de stil.
- XHTML are restricții în ceea ce privește etichetele și poate fi cuibat unul în celălalt. HTML nu are asemenea restricții.
Tabelul de comparare XHTML vs HTML5
Mai jos sunt listele de puncte, descrieți comparația dintre XHTML și HTML5
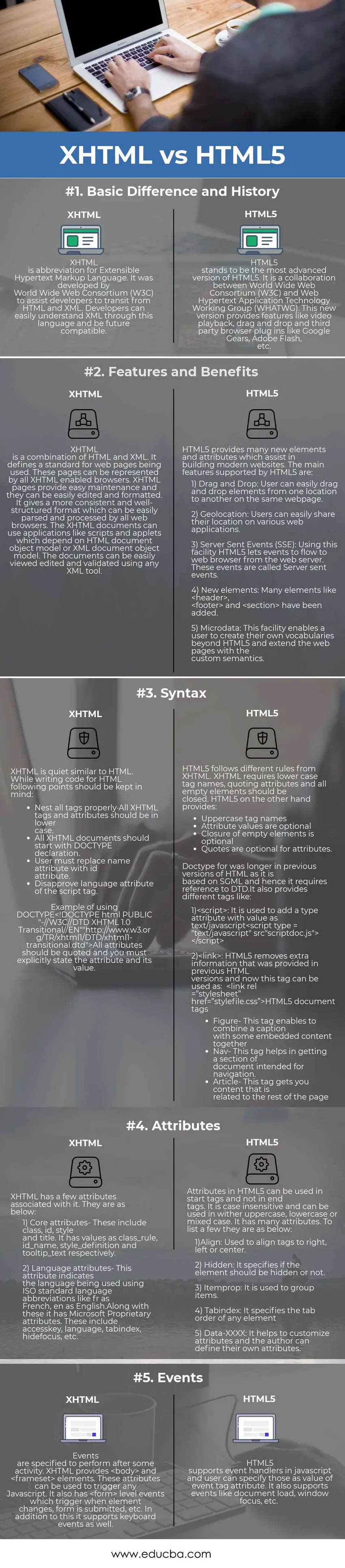
| Baza de comparație între XHTML și HTML5 | XHTML | HTML5 |
| Diferența de bază și istoricul | XHTML este o prescurtare pentru Extensible Hypertext Markup Language. A fost dezvoltat de World Wide Web Consortium (W3C) pentru a ajuta dezvoltatorii să tranziteze de la HTML și XML. Dezvoltatorii pot înțelege cu ușurință XML prin acest limbaj și pot fi compatibili în viitor. | HTML5 este cea mai avansată versiune a HTML5. Este o colaborare între World Wide Web Consortium (W3C) și Web Hypertext Application Technology Working Group (WHATWG). Această nouă versiune oferă funcții precum redarea video, drag and drop și pluginuri ale browserului terță parte, precum Google Gears, Adobe Flash etc. |
| Caracteristici și Beneficii | XHTML este o combinație de HTML și XML. Definește un standard pentru paginile web utilizate. Aceste pagini pot fi reprezentate de toate browserele XHTML activate. Paginile XHTML oferă o întreținere ușoară și pot fi ușor editate și formatate. Acesta oferă un format mai consistent și bine structurat, care poate fi ușor analizat și procesat de toate browserele web. Documentele XHTML pot utiliza aplicații precum scripturi și appleturi care depind de modelul obiectului de document HTML sau modelul de obiect de document XML. Documentele pot fi vizualizate cu ușurință editate și validate cu ajutorul unui instrument XML. | HTML5 oferă multe elemente și atribute noi care ajută la construirea de site-uri web moderne. Principalele caracteristici acceptate de HTML5 sunt:
1) Drag and Drop: Utilizatorul poate glisa și arunca cu ușurință elemente dintr-o locație în alta pe aceeași pagină web. 2) Geolocalizare: utilizatorii își pot partaja cu ușurință locația pe diverse aplicații web. 3) Evenimente trimise de server (SSE): Utilizarea acestei funcții HTML5 permite evenimentelor să treacă în browserul web de pe serverul web. Aceste evenimente se numesc evenimente trimise de server. 4) Elemente noi: Multe elemente ca și au fost adăugate. 5) Microdate: această facilitate permite utilizatorului să-și creeze propriile vocabulare dincolo de HTML5 și să extindă paginile web cu semantica personalizată. |
| Sintaxă | XHTML este destul de similar cu HTML. În timp ce scrierea codului pentru următoarele puncte HTML trebuie avut în vedere:
Exemplu de utilizare a DOCTYPE „Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> Trebuie citate toate atributele și trebuie să indicați explicit atributul și valoarea acestuia. | HTML5 respectă reguli diferite de XHTML. XHTML necesită nume de etichete minuscule, citarea atributelor și toate elementele goale ar trebui închise.
Pe de altă parte, HTML5 oferă:
Doctype pentru a fost mai lung în versiunile anterioare de HTML, deoarece se bazează pe SGML și, prin urmare, necesită trimitere la DTD. De asemenea, oferă diferite etichete precum: 1): Este utilizat pentru a adăuga un atribut tip cu valoare ca text / javascript 2): HTML5 elimină informațiile suplimentare furnizate în versiunile HTML anterioare și acum această etichetă poate fi folosită ca: Etichete de document HTML5
|
| atribute | XHTML are câteva atribute asociate cu acesta. Acestea sunt ca mai jos:
1) Atributele de bază - Acestea includ clasă, id, stil și titlu. Are valori ca class_rule, id_name, style_definition și tooltip_text. 2) Atribute de limbă- Acest atribut indică limba folosită folosind abrevierile standard ale limbii ISO ca fr ca franceză, ca engleză. Alături de acestea, are atributele Microsoft Proprietary. Acestea includ accesskey, limbă, tabindex, hidefocus etc. | Atributele în HTML5 pot fi utilizate în etichetele de pornire și nu în etichetele finale. Este insensibilă între majuscule și majuscule, poate fi folosită cu majuscule, minuscule sau cu majuscule. Are multe atribute. Pentru a enumera câteva, acestea sunt următoarele:
1) Aliniere: utilizat pentru alinierea etichetelor la dreapta, la stânga sau la centru. 2) Ascuns: specifică dacă elementul trebuie ascuns sau nu. 3) Itemprop: Este folosit pentru a grupa elemente. 4) Tabindex: specifică ordinea file a oricărui element 5) Date-XXXX: ajută la personalizarea atributelor și autorul își poate defini propriile atribute. |
| Evenimente | Evenimentele sunt specificate pentru a fi efectuate după o anumită activitate. XHTML furnizează și elemente. Aceste atribute pot fi utilizate pentru a declanșa orice Javascript. De asemenea, are evenimente la nivel care se declanșează atunci când elementul se schimbă, este trimis un formular etc. În plus, acesta acceptă și evenimente de la tastatură. | HTML5 acceptă gestionatorii de evenimente în javascript, iar utilizatorul îi poate specifica pe aceștia ca valoare a atributului pentru eticheta evenimentului. De asemenea, acceptă evenimente precum încărcarea documentelor, focalizarea ferestrei etc. |
Concluzie - XHTML vs HTML5
Prin urmare, ambele limbi XHTML și HTML5 sunt limbi de marcare și au propriile lor capacități, care facilitează construirea aplicațiilor web. Acestea oferă structură și organizare tuturor aplicațiilor, dar trebuie să depășească provocările legate de cererile mobile și proiectarea receptivă.
Articol recomandat
Acesta a fost un ghid pentru diferențele dintre XHTML și HTML5, semnificația lor, comparația dintre capete, diferențele cheie, tabelul de comparație și concluzii. De asemenea, puteți consulta următoarele articole pentru a afla mai multe -
- Comparații HTML vs XML
- HTML5 vs Flash Care dintre ele este mai bun
- HTML5 vs JavaScript
- Diferențe minunate HTML vs. HTML5
- Diferențe HTML vs CSS
- Comparații HTML vs XHTML
- SAP vs Oracle Care este mai bun
- Bootstrap vs Jquery și beneficiile lor
- Bootstrap vs WordPress și caracteristicile sale
- UI Bootstrap vs jQuery: Beneficii