
Introducere în cookie-urile HTTP
- Aici vom învăța despre cookie-urile Http. Ei bine, înainte de a merge mai departe pentru a învăța cookie-urile, trebuie să înțelegem ce este Http. Http este un protocol care facilitează comunicarea client-server. Este un protocol fără conexiune și aici este exact locul de utilizare a cookie-urilor.
- Termenul fără conexiune înseamnă că, odată ce datele sunt schimbate între client și server, niciunul dintre ei nu și-a putut aminti ceea ce au schimbat în cele din urmă datorită cărora administratorii site-ului nu au putut înțelege acțiunile sau natura de navigare a vizitatorilor. Acum vom vedea cum se implementează cookie-urile și cum funcționează .
- Cookie-urile pot fi definite ca datele care sunt stocate de server în browserul prin care a fost accesată aplicația web. Odată ce conexiunea este stabilită între client și server, clientul trimite cererea către server și pe baza răspunsului, unele date au fost salvate în browser. Există mai multe scopuri de stocare a cookie-urilor în browserul clientului, poate fi pentru asigurarea autentificării, pentru înțelegerea comportamentului utilizatorului și așa mai departe.
- Uneori se mai numește și cookie-uri pentru browser. De obicei, este cunoscut și sub denumirea de cookie-uri web, dar, de preferință, oamenii îl amintesc doar prin termenul cookie. Într-o perioadă modernă în care comerțul electronic este în plină expansiune în întreaga lume, importanța cookie-urilor s-a mărit. Ajută compania să înțeleagă ce caută utilizatorii și cât de probabil sunt pentru a cumpăra ceva.
- Site-urile de socializare utilizează cookie-uri foarte eficient pentru a asigura o bună experiență a utilizatorilor și pentru a-și proteja sistemul împotriva abuzurilor.
Creați cookie-uri HTTP
Deci, acum suntem conștienți de ce este cookie-urile HTTP și cum funcționează pentru a atenua problema conexiunii HTTP. În această secțiune, vom afla cum putem crea cookie-uri și le putem stoca în browserul utilizatorului. Valorile care sunt stocate în browser pot fi utilizate în diverse scopuri pe baza cerinței site-ului web. Mai jos este codul pentru crearea cookie-urilor.
<_?php// to set the cookie name
$cname = "Web_user1";
//to set the cookies value
$cvalue = "Amit Roy";
// to set the cookies.
setcookie($cname, $cvalue, time() + ( 3600));
?>
Codul de mai sus va seta cookie-urile în sistemul utilizatorului. setcookie este metoda folosită pentru a seta efectiv cookie-ul. Sintaxa metodei setcookie este mai jos.
setcookie (cookieName, cookieValue, cookielife)
În parametrii de mai sus, numai cookieName este obligatoriu, iar restul este opțional. Cookielife este momentul până când cookie-ul va fi păstrat în browser. Se calculează în secunde. În exemplul de mai sus, valorile sale sunt 3600 ceea ce înseamnă că va rămâne în browserul utilizatorului o oră.
Acum să vedem cum să folosiți cookie-ul.
<_?php if(!isset($_COOKIE($cookieName)) (echo "Please set '". $cookieName;
)
else
(
)
?>
echo "Cookie name is '". $cookie_name;
Codul de mai sus va ecua valoarea cookieName care a fost trimisă ca parametru prin funcția setcookie. Funcția problemă verifică dacă variabila a fost atribuită cu o anumită valoare. Pentru codul de mai jos va fi rezultatul.
Numele cookie-ului este Amit Roy.
Inspectați cookie-urile HTTP cu browserul
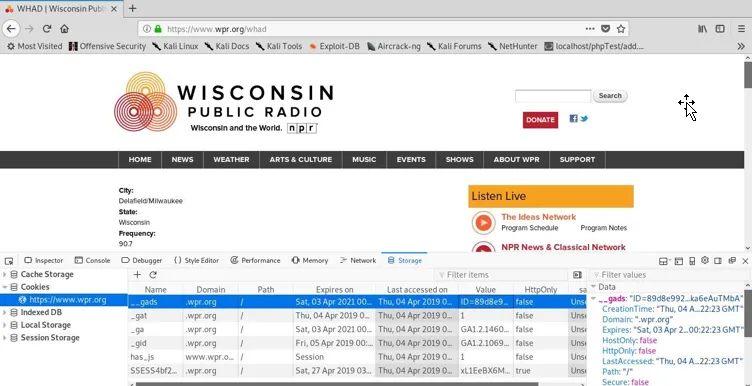
Acum, probabil, există șanse mari să vă gândiți dacă cookie-urile sunt stocate în browser decât unde puteți vedea acest lucru. Ei bine, vă voi arăta, dar înainte de aceasta, vă permiteți să vă spun că niciun site web nu poate stoca cookie-uri în browserul dvs. fără acordul dumneavoastră. Acum permiteți-mi să vă arăt unde puteți localiza cookie-urile sau magazinul evaluat în funcție de mediul său.

În imaginea de mai sus, veți putea vedea că site-ul web a stocat câteva cookie-uri în browserul meu. Imaginea este a browserului Firefox și vă voi spune cum puteți localiza cookie-urile în Mozilla Firefox. Puteți urma pașii de mai jos pentru a ajunge la ecranul care arată ca cel de mai sus.
Pasul 1 Faceți clic pe cele trei linii paralele care se află în partea dreaptă sus a paginii.
Pasul 2. Faceți clic pe opțiunea Web developer.
Pasul 3. Faceți clic pe Inspector de stocare.
Pasul 4 Faceți clic pe numele site-ului web pentru care doriți să vedeți cookie-urile.
Calea cookie-urilor HTTP
Calea cookie-urilor este locația pe serverul în care sunt stocate cookie-urile. Pentru a permite accesarea paginilor web la cookie-uri, paginile web trebuie să se înscrie în subdirector. În mod implicit, cookie-ul este setat în locația globală de unde ar putea fi accesat de toate paginile. Mai jos este codul care poate fi utilizat pentru a seta cookie-ul global.
document.cookie = 'foo = bar; path =“/““
Pentru a seta cookie-ul în orice subdirector, puteți utiliza codul de mai jos. Trebuie să fim foarte atenți atunci când stabilim calea cookie, deoarece paginile care sunt la nivel de folder nu vor putea accesa cookie-urile.
document.cookie = 'foo = bar; path =“/ subfolder““
De exemplu, pagina www.xyz.com/randompage1 nu va putea accesa cookie-ul în timp ce pagina www.xyz.com/subfolder/randompage1 va putea să-l acceseze. Dacă nu setați calea, cookie-urile vor face cookie-uri globale și ar putea fi accesate de fiecare pagină.
Securitatea cookie-urilor HTTP
- Cookie-urile sunt considerate date foarte cruciale pentru orice site web și sunt supuse confidențialității. Există anteturi în cererea HTTP, care sunt de obicei numite pachete HTTP care sunt utilizate pentru a oferi securitate cookie-ului.
- Există un atribut, httponly, care face cookie-ul accesibil numai de la gazda care a stocat cookie-urile în browser. Nu a putut lăsa cookie-urile să fie trase folosind documentul. Cookie împreună cu javascript.
- document.cookie = 'foo = bar; Sigur;' // Va face cookie-ul inaccesibil de către site-urile web care nu transmit datele fără criptare. În termeni simpli, comunicarea dintre browser și server trebuie să fie criptată de SSL / TSL. Url care începe cu https ar putea să-l poată folosi în timp ce cel cu HTTP nu poate.
- document.cookie = 'foo = bar; HttpOnly; // Prin utilizarea atributului httponly, cookie-urile pot fi făcute inaccesibile local. Pentru a transmite valorile setate de cookie-uri, trebuie să aibă nevoie de solicitare de la server.
Concluzie
Într-un rezumat rapid, cookie-urile sunt considerate setul de cod care este utilizat pentru a seta anumite valori browserului care ar putea fi folosită scrisoarea pentru a colecta informații sau pentru a asigura securitatea. Utilizarea cookie-urilor crește zi de zi datorită problemelor de securitate. Toate site-urile moderne stochează energic cookie-urile în sistemul utilizatorului lor, astfel încât să poată înțelege modul în care utilizatorul interacționează cu acesta.
Articole recomandate
Acesta a fost un ghid pentru cookie-urile HTTP. Aici discutăm despre o introducere, crearea cookie-urilor, calea cookie, securitatea cookie-urilor. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Ce este PHP?
- Ce este un atac cibernetic?
- Ce este securitatea cibernetică?
- Cache HTTP