În acest tutorial, vom învăța cum să desenăm gradienți în Photoshop ! Există multe locuri din Photoshop unde se utilizează gradienți. Instrumentul pentru gradient, de exemplu, ne permite să tragem gradienți pe straturi sau selecții sau pe măști de strat pentru a crea tranziții netede de la un strat la altul.
Putem completa text și forme cu gradienți. Putem colora o fotografie folosind o ajustare a imaginii Gradient Map sau adăugăm efecte de culoare cu un strat de strat Gradient Overlay și multe altele! Gradienții sunt de neprețuit în Photoshop și sunt o modalitate excelentă de a adăuga mai mult interes și viață la ceea ce ar fi fost o imagine sau un design cu aspect plat.
În acest tutorial, vom aborda elementele de bază ale modului de desenare a gradienților folosind cele mai simple (și posibil cele mai utile) dintre caracteristicile legate de gradientul Photoshop, Instrumentul pentru gradient . Vom analiza alte modalități de aplicare a gradienților în alte tutoriale, dar veți constata că toate funcționează esențial în același mod, așa că, după ce ați învățat elementele de bază cu Instrumentul pentru gradient, veți putea profita de toate celelalte funcții de gradient pe care Photoshop trebuie să le ofere!
Împreună cu învățarea modului de a desena gradienți, vom analiza și cum să selectați din numeroasele gradiente prestabilite ale Photoshop folosind selecția Gradient, inclusiv cum să încarcați seturi suplimentare de gradient care sunt incluse cu Photoshop. Vom analiza diferitele stiluri de gradient pe care le putem desena și vom analiza câteva dintre cele mai frecvent utilizate gradiente, inclusiv ceea ce poate fi cel mai util dintre toate, gradientul predefinit înainte de fundal !
După ce am învățat elementele de bază pentru a desena gradienți, în tutorialul următor, vom învăța cum să editați și să salvăm propriile noastre degradeuri personalizate folosind editorul de gradințe Photoshop.
Voi folosi Photoshop CC aici, dar acest tutorial este, de asemenea, complet compatibil cu Photoshop CS6 . Să începem!
Desenare a gradienților în Photoshop
Crearea unui nou document
Să începem prin crearea unui nou document Photoshop. Pentru a face acest lucru, voi merge până la meniul Fișier din bara de meniuri de pe partea de sus a ecranului și voi alege nou :

Accesând Fișier> Nou.
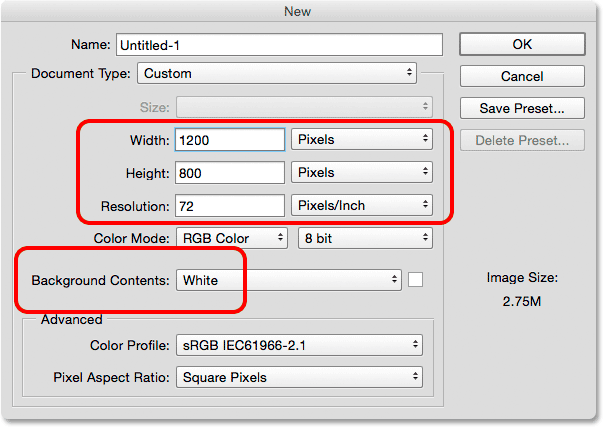
Se deschide caseta de dialog Nou. Pentru acest tutorial, voi seta lățimea documentului meu la 1200 pixeli și înălțimea la 800 pixeli. Nu există niciun motiv special pentru care folosesc această dimensiune, așa că dacă lucrați împreună cu mine și aveți o dimensiune diferită, nu ezitați să o utilizați. Voi lăsa valoarea Rezoluției setată la valoarea implicită de 72 de pixeli / inch și mă voi asigura că Conținutul de fundal este setat pe Alb . Voi face clic pe OK când am terminat să închid caseta de dialog, moment în care apare pe ecran un nou document plin de alb:

Caseta de dialog Nou.
Selectarea instrumentului de gradient
Photoshop's Gradient Tool se găsește în panoul Instrumente de pe stânga ecranului. Îl voi selecta făcând clic pe pictograma sa. De asemenea, puteți selecta Instrumentul pentru gradient, pur și simplu apăsând litera G de pe tastatură:

Selectarea Instrumentului de gradient din panoul Instrumente.
Selectorul de gradient
Cu Instrumentul de gradient selectat, următorul lucru pe care trebuie să îl facem este să alegem un gradient și există câteva moduri în care putem face asta. Una dintre acestea deschide Photoshop’s Gradient Picker ; cealaltă este prin deschiderea editorului Gradient mai mare. Diferența dintre cele două este că Gradient Picker ne permite pur și simplu să alegem dintre gradientele prestabilite gata făcute, în timp ce Editorul Gradient, așa cum îi spune și numele, este locul în care putem edita și personaliza propriile noastre degradeuri. Pentru acest tutorial, ne vom concentra asupra selecționerului în sine. În tutorialul următor vom afla totul despre Editorul Gradient.
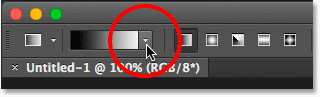
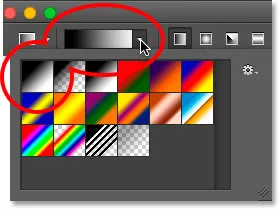
Când doriți doar să alegeți unul dintre gradienții prestabiliți Photoshop sau unul pe care l-ați creat anterior pe cont propriu și l-ați salvat ca o presetare personalizată (din nou, vom învăța cum să faceți asta în tutorialul următor), faceți clic pe mic săgeata din dreapta barei de previzualizare a gradientului din bara de opțiuni. Asigurați-vă că faceți clic pe săgeata propriu-zisă, nu pe bara de previzualizare (făcând clic pe bara de previzualizare va deschide Editorul Gradient și nu vrem să mergem acolo încă):

Faceți clic pe săgeată pentru a deschide selecția Gradient.
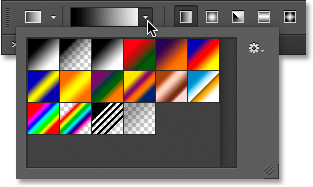
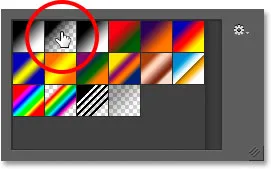
Dacă faceți clic pe săgeată, deschideți Gradient Picker, cu miniaturi ale tuturor gradientelor presetate din care putem alege. Pentru a alege un gradient, faceți clic pe miniatură, apoi apăsați Enter (Win) / Return (Mac) de pe tastatură sau faceți clic pe orice spațiu gol din bara de opțiuni, pentru a închide selecția Gradient. Puteți, de asemenea , faceți dublu clic pe miniatură, care va selecta atât gradientul cât și închiderea selecției Gradient:

Selectorul de gradient.
Se încarcă mai multe gradații
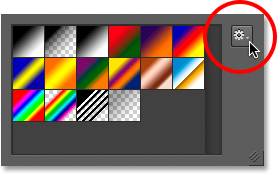
În mod implicit, sunt disponibile doar un număr mic de gradienți prestabiliți, dar Photoshop include și alte seturi de gradiente din care putem alege. Tot ce trebuie să facem este să le încărcăm. Pentru a face acest lucru, faceți clic pe pictograma roată din colțul din dreapta sus:

Făcând clic pe pictograma roată din selecția Gradient.
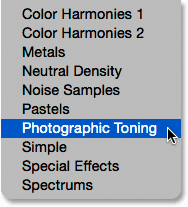
Dacă vă uitați în jumătatea de jos a meniului care apare, veți găsi lista seturilor de gradiente suplimentare, fiecare bazată pe o temă specifică, cum ar fi armonii de culori, metale, pasteluri și multe altele. Dacă sunteți fotograf, gradienții de densitate neutră și tonifiere fotografică sunt deosebit de utili:

Celelalte seturi de gradient din care putem alege.
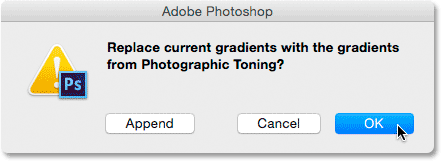
Pentru a încărca oricare dintre seturi, faceți clic pe numele său din listă. Am dat clic pe setul Tonifiere fotografică. Photoshop vă va întreba dacă doriți să înlocuiți gradienții actuali cu cei noi. Dacă faceți clic pe Aplicare, în loc să înlocuiți gradienții originali, va adăuga pur și simplu cele noi sub originalele. După cum vom vedea într-o clipă, este ușor să restaurați originalele, așa că voi face clic pe OK pentru a le înlocui cu setul de tonifiere fotografică:

Faceți clic pe OK pentru a înlocui gradienții originali cu noul set.
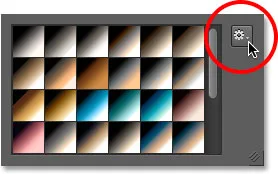
Și acum, vedem în selecția de gradient că gradienții originali au fost înlocuiți cu gradienții de tonifiere fotografică. Pentru a afla mai multe despre setul de tonifiere fotografică și cum să îl utilizați, consultați tutorialul nostru complet pentru presetări tonice:

Gradienții originali au fost înlocuiți cu noul set.
Restaurarea gradientelor implicite
Pentru a ne menține concentrați asupra noțiunilor de bază, vom rămâne deocamdată cu gradientele implicite inițiale. Pentru a le restabili, faceți din nou clic pe pictograma roată din roata din Gradient Picker:

Făcând clic pe pictograma roată.
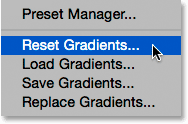
Apoi alegeți Resetare Gradienți din meniu:

Alegerea „Resetare gradienți”.
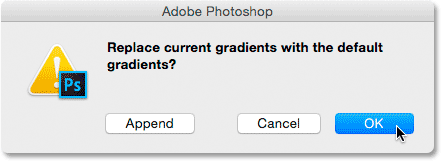
Photoshop vă va întreba dacă doriți să înlocuiți gradienții actuali cu valorile implicite. Faceți clic pe OK :

Înlocuirea gradienților actuali cu valorile implicite.
Și acum, revenim la originalele:

Gradientele implicite au fost restabilite.
Prim-plan pentru gradientul de fundal
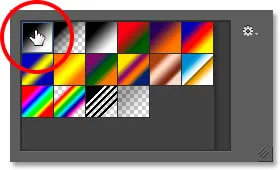
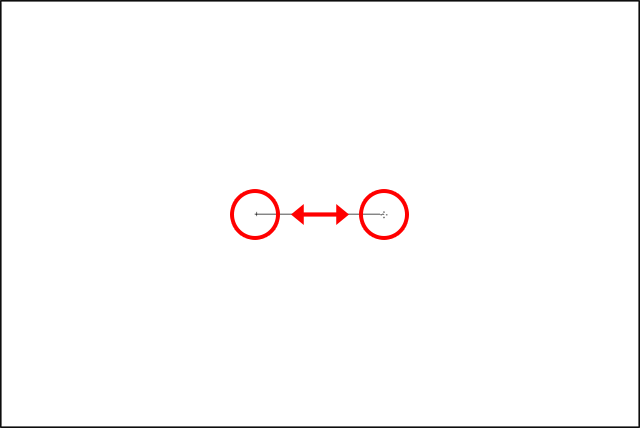
Înainte de a învăța cum să desenăm gradienți, să ne uităm rapid la un singur gradient, în special - gradientul de prim plan către fundal . Este cel pe care Photoshop îl selectează în mod implicit pentru noi, dar îl puteți selecta și manual dacă trebuie să faceți clic pe miniatura (primul din stânga, rândul de sus):

Selectarea prim-planului pentru gradientul de fundal.
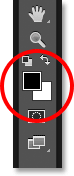
După cum ați ghicit, gradientul Prim-plan pentru fundal își capătă culorile din culorile dvs. Prim-plan și Fundal. Puteți vedea culorile actuale de prim plan și de fundal în mostrele de culori din partea de jos a panoului Instrumente. Tabelul din stânga sus arată culoarea prim - plan, iar cel din dreapta jos arată culoarea de fundal . În mod implicit, culoarea de prim plan este setată pe negru, iar culoarea de fundal este setată pe alb :

Culorile actuale prim-plan (stânga sus) și fundal (dreapta jos).
Întrucât se bazează pe culorile actuale pentru prim plan și fundal, gradientul Prim-plan pentru fundal este cel mai ușor dintre toate gradientele de personalizat și cel care se dovedește cel mai adesea util. Să-l folosim pentru a ne ajuta să învățăm cum să tragem efectiv un gradient și, pe parcurs, vom vedea cât de ușor este să-i schimbăm culorile în orice avem nevoie!
Desenarea unui gradient cu instrumentul de gradient
Desenarea unui gradient cu Instrumentul de gradient din Photoshop este la fel de ușor ca să dai clic și să tragi mouse-ul. Pur și simplu faceți clic în documentul dvs. pentru a seta un punct de plecare pentru gradient, apoi țineți apăsat butonul mouse-ului și trageți departe de punctul de pornire spre locul în care doriți să se încheie gradientul. Pe măsură ce trageți, veți vedea doar o linie subțire care indică direcția gradientului. Când eliberați butonul mouse-ului, Photoshop completează gradientul și îl desenează cu culorile alese.
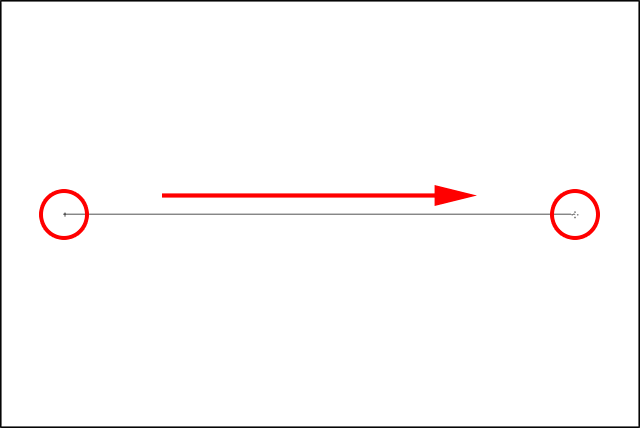
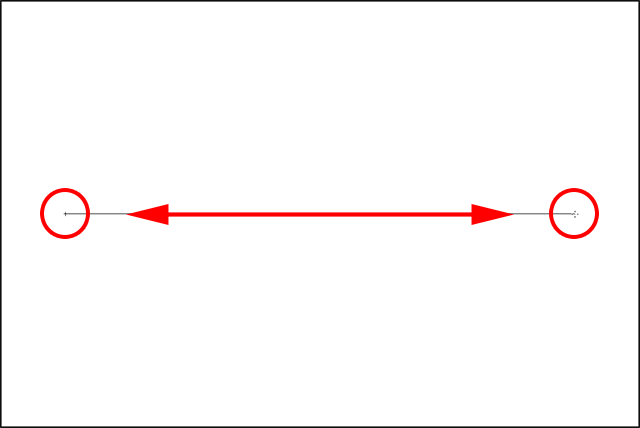
De exemplu, voi face clic pe partea stângă a documentului meu, apoi cu butonul mouse-ului încă ținut apăsat, voi trage în partea dreaptă. Observați că până acum, tot ce putem vedea este o linie subțire între punctul de plecare și punctul final. Dacă doriți să ușurați desenarea unui gradient perfect orizontal, apăsați și țineți apăsată tasta Shift în timp ce trageți, ceea ce va limita unghiul în care puteți trage. Nu uitați să așteptați până după ce ați eliberat butonul mouse-ului înainte de a elibera tasta Shift sau nu va funcționa:

Faceți clic și glisați (cu butonul mouse-ului ținut apăsat) dintr-o parte a documentului în cealaltă.
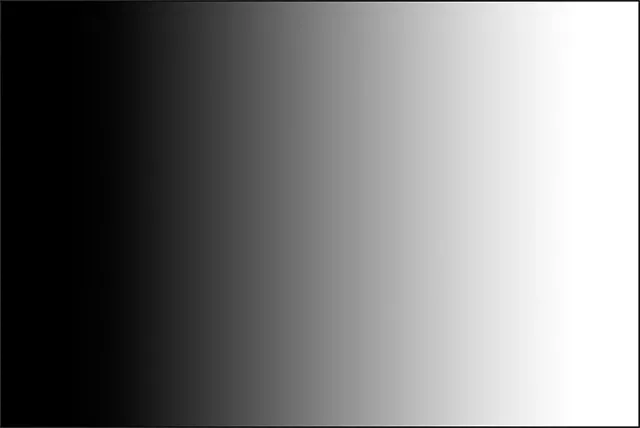
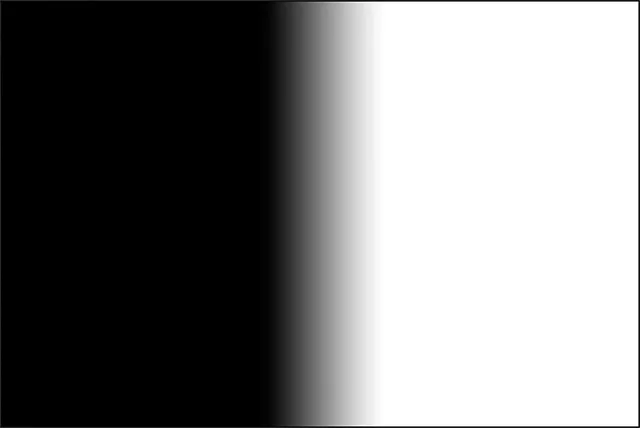
Când eliberez butonul mouse-ului, Photoshop atrage gradientul. Întrucât culoarea mea din prim plan a fost setată pe negru și culoarea mea de fundal a fost setată pe alb, ajung cu un gradient de la negru la alb:

Photoshop desenează gradientul atunci când eliberați butonul mouse-ului.
Reversarea culorilor
Puteți inversa culorile din gradientul dvs. selectând opțiunea Reverse din bara de opțiuni:

Selectând „Reverse” în bara de opțiuni.
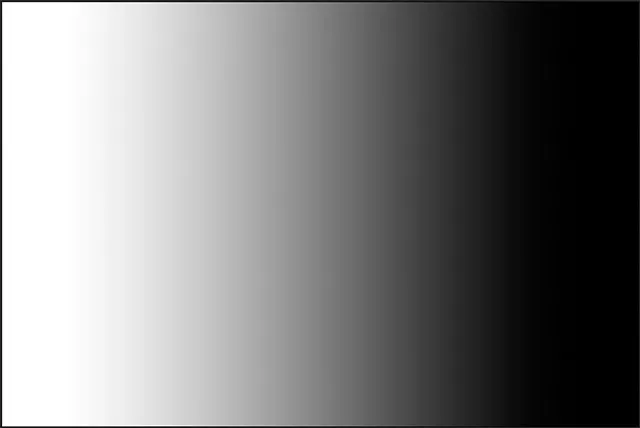
Cu Reverse selectat, dacă trag exact același gradient, vedem că de data aceasta, culorile apar pe laturile opuse, cu albul în stânga și negrul în dreapta. Aceasta este o caracteristică utilă, dar asigurați-vă doar că debifați opțiunea Reverse când ați terminat, altfel următorii gradienți pe care îi trageți vor fi de asemenea inversați:

Același gradient ca înainte, dar cu culorile inversate.
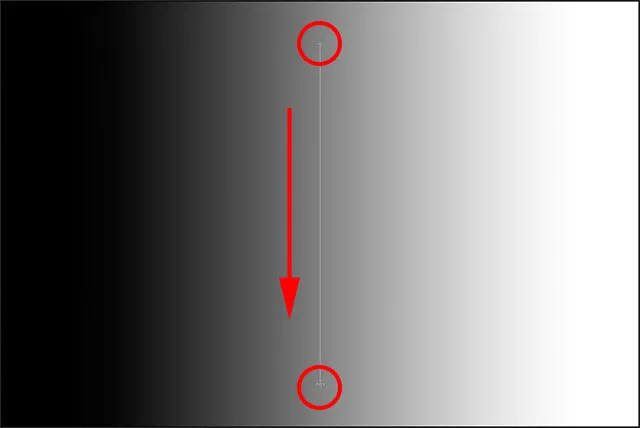
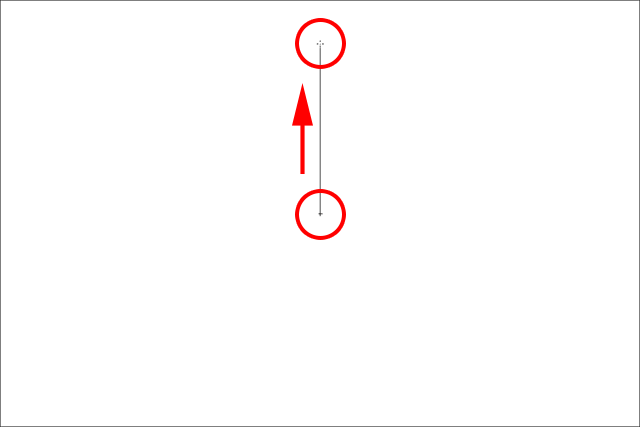
Desigur, gradienții nu trebuie să ruleze orizontal astfel. Ele pot rula în orice direcție alegeți. Voi atrage un alt gradient, de data aceasta de sus în jos. Observați că nu trebuie să anulez sau să șterg gradientul meu existent. Photoshop va înlocui pur și simplu gradientul actual cu cel nou. Voi face clic pe partea de sus a documentului meu, apoi voi ține butonul mouse-ului ținut în sus și trageți în jos spre partea de jos. La fel ca în cazul desenării unui gradient orizontal, este mult mai ușor să desenați un gradient vertical dacă apăsați și țineți apăsată tasta Shift în timp ce trageți, asigurându-vă că așteptați după ce ați eliberat butonul mouse-ului înainte de a elibera tasta Shift. Aici, din nou, vedem doar o contur subțire la început:

Faceți clic și trageți un gradient vertical de sus în jos.
Când eliberez butonul mouse-ului, Photoshop completează gradientul, înlocuind cel orizontal inițial cu un gradient vertical de la negru la alb:

Noul gradient vertical alb-negru.
Schimbarea culorilor implicite ale gradientului
Deoarece gradientul implicit își obține culorile din culorile anterioare și fundalul actual, tot ce trebuie să facem pentru a schimba culorile gradientului este să selectăm diferite culori pentru Primul Plan și Fundal. De exemplu, voi alege o altă culoare de prim plan făcând clic pe fereastra de prim plan din panoul Instrumente (cea care este setată în prezent la negru):

Dând clic pe eșantionul de culori din prim plan
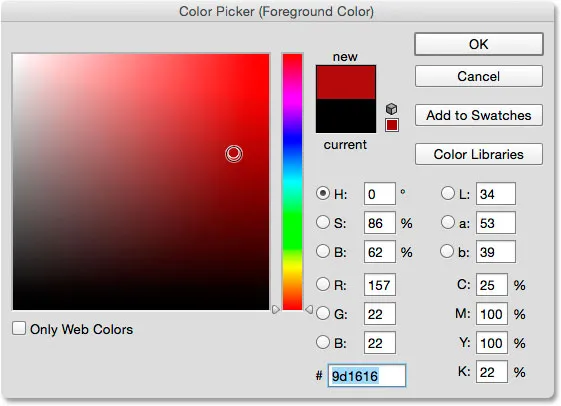
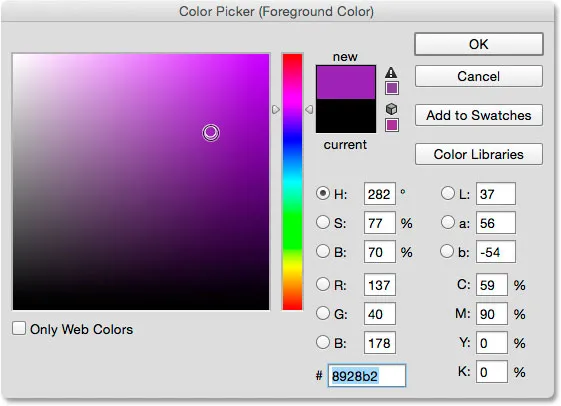
Aceasta deschide selectorul de culori Photoshop. Voi selecta roșu pentru noua mea culoare de prim plan, apoi voi face clic pe OK pentru a închide selecția de culori:

Alegerea roșului pentru noua culoare de prim plan.
În continuare, îmi voi schimba culoarea de fundal făcând clic pe swatch-ul de culoare (cel completat în prezent cu alb):

Dând clic pe eșantionul de culoare de fundal.
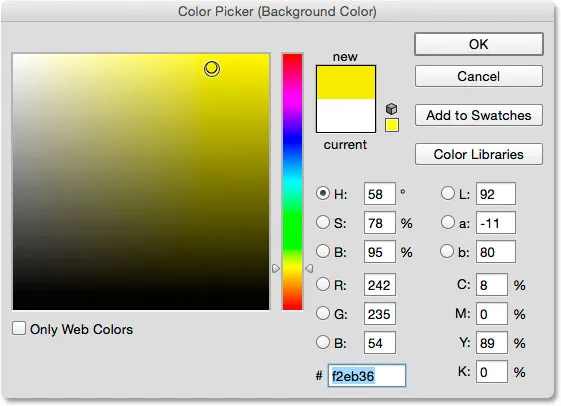
Se deschide din nou Color Picker. Voi schimba culoarea de fundal de la alb la un galben strălucitor, apoi voi accepta să închid colectorul de culori:

Alegerea galbenului pentru noua culoare de fundal.
Observați că actualizările de culori s-au actualizat pentru a afișa culorile noi pe care le-am ales pentru prim plan și fundal:

Schițele s-au actualizat cu noile culori.
De asemenea, s-a actualizat bara de previzualizare a gradientului din bara de opțiuni pentru a-mi arăta cum vor arăta noile culori ale gradientului:

Bara de previzualizare a gradientului arată întotdeauna culorile actuale ale gradientului.
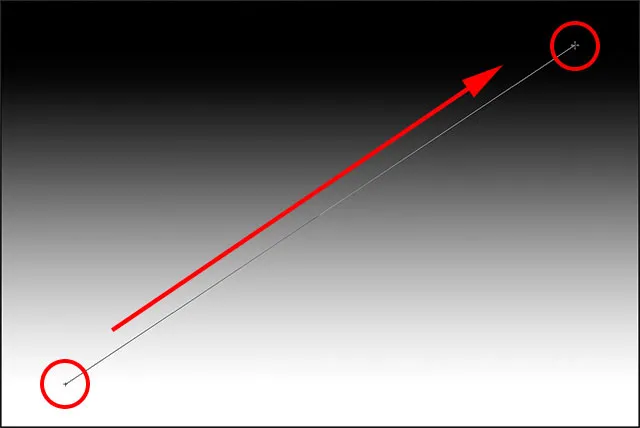
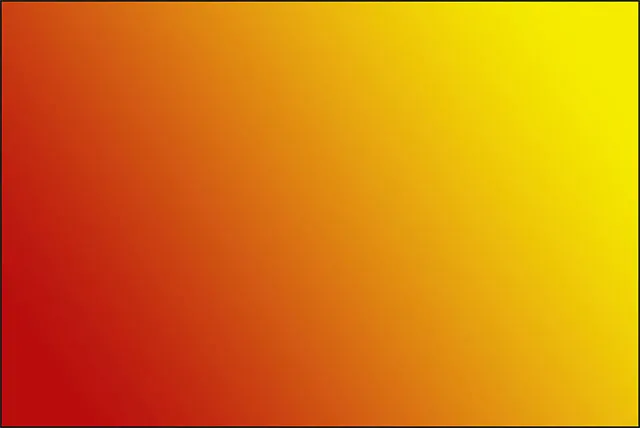
Voi trasa gradientul, de data aceasta în diagonală, făcând clic în partea stângă jos a documentului meu și glisând în dreapta sus. Din nou, nu este nevoie să anulați sau să ștergeți gradientul anterior. Photoshop îl va înlocui cu noul:

Desenarea noului gradient de la stânga jos la dreapta sus a documentului.
Când eliberează butonul mouse-ului, Photoshop trasează în diagonală gradientul roșu la galben peste document:

Noul gradient în diagonală roșie până la galben.
Resetarea culorilor prim-plan și a fundalului
Rețineți că, dacă deschid selectorul meu de gradient în bara de opțiuni, miniatura gradientului Prim-plan pentru fundal arată de asemenea noile mele culori roșu și galben:

Miniatură actualizată Primul plan în fundal în selectorul Gradient.
Puteți schimba culorile pentru acest gradient oricând doriți, făcând clic pe eșantioanele de prim plan și / sau de fundal din bara de opțiuni și alegând culori diferite. Dar dacă trebuie să resetați rapid culorile la valorile implicite ale acestora, făcând culoarea prim-plan negru și culoarea de fundal albă, pur și simplu apăsați litera D (gândiți „D” pentru „Implicite”) de pe tastatură. Veți vedea că eșantioanele din panoul Instrumente revin la alb-negru implicit:

S-au resetat mostrele Prim-plan și Fundal.
Și veți vedea că atât bara de previzualizare a gradientului din bara de opțiuni, cât și miniatura gradientului de prim plan către fundal în selecția Gradient arată din nou culorile implicite:

Totul revine acum la modul în care a fost inițial.
Desenarea unui gradient pe propriul strat
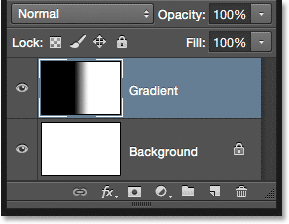
Dacă ne uităm în panoul meu Straturi, vedem că până în acest moment, mi-am desenat gradienții direct pe stratul Fundal:

Panoul Straturi care arată gradientul din stratul Fundal.
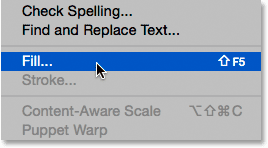
Desenarea pe stratul de fundal poate fi bine pentru scopurile noastre aici, dar un mod mult mai bun de a lucra în Photoshop este să profitați de straturi și să plasați fiecare element din documentul nostru pe propriul strat separat. Pentru a face acest lucru, îmi voi șterge mai întâi gradientul accesând meniul Edit din partea de sus a ecranului și alegând Completare :

Accesând Editare> Completare.
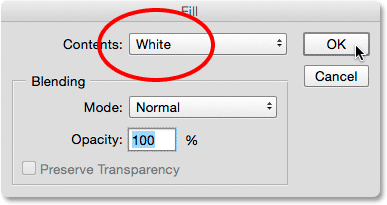
Când se deschide caseta de dialog Completare, voi seta opțiunea Cuprins în partea de sus pe Alb, apoi voi face clic pe OK . Acest lucru umple stratul de fundal cu alb:

Caseta de dialog Completare.
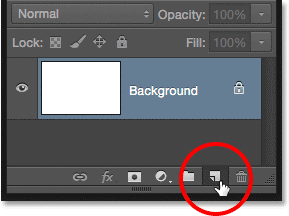
În continuare, voi adăuga un nou strat pentru gradientul meu, apăsând și ținând apăsată tasta Alt (Win) / Option (Mac) de pe tastatura mea și făcând clic pe pictograma New Layer din partea inferioară a panoului Layers:

Apăsați și mențineți apăsat butonul Alt (Win) / Option (Mac) în timp ce faceți clic pe pictograma New Layer.
Adăugarea tastei Alt (Win) / Option (Mac) în timp ce faceți clic pe pictograma New Layer, spune Photoshop să deschidă mai întâi caseta de dialog New Layer unde putem numi stratul înainte de a fi adăugat. Voi numi stratul meu „Gradient”, apoi voi face clic pe OK :

Caseta de dialog Noul strat.
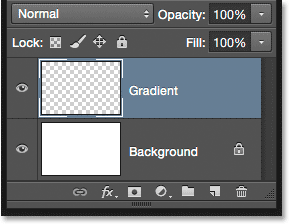
Photoshop adaugă un nou strat gol denumit „Gradient” deasupra stratului Fundal. Acum pot să-mi atrag gradientul pe acest nou strat și să-l păstrez separat de orice altceva (chiar dacă „orice altceva” în acest caz este cu adevărat doar stratul de fundal, dar este încă un obicei obișnuit în fluxul de lucru)

Acum am un strat separat pentru gradientul meu.
Zona de tranziție
Un lucru care este foarte important să înțelegeți când vine vorba de tragerea gradienților este că nu este doar direcția în care trageți care contează; contează și distanța dintre punctele de pornire și cele finale .
Motivul este că ceea ce desenați de fapt cu Instrumentul pentru gradient, împreună cu direcția gradientului, este zona de tranziție între culori. Distanța pe care o trageți de la punctul de plecare la punctul final determină dimensiunea zonei de tranziție. Distanțele mai lungi vă vor oferi tranziții mai netede, mai graduale, în timp ce distanțele mai scurte vor crea tranziții mai dure, mai abrupte.
Pentru a-ți arăta ce vreau să spun, voi folosi setul de prim-plan pentru gradul de fundal, implicit, alb-negru. În primul rând, voi trasa un gradient de la stânga la dreapta, începând de la marginea din stânga a documentului și terminând aproape de marginea dreaptă. Zona dintre punctele mele de pornire și cele finale va deveni zona de tranziție între cele două culori ale mele (în acest caz, alb și negru):

Desenarea unui gradient cu o arie de tranziție largă.
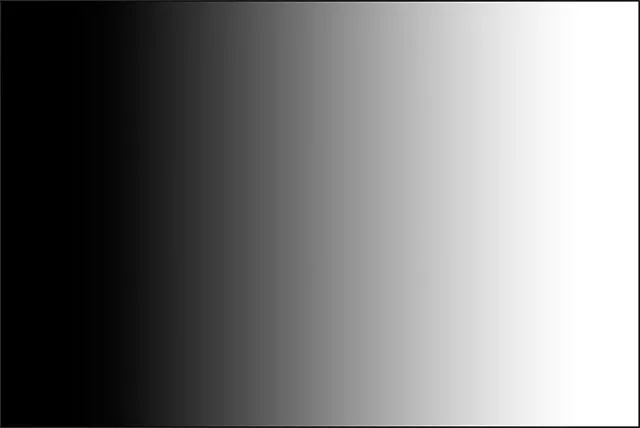
O să eliberez butonul mouse-ului pentru a permite Photoshop să atragă gradientul și, deoarece a existat un decalaj atât de mare între punctele mele de plecare și cele finale, vedem o tranziție lină, foarte treptată, între negrul din stânga și albul din dreapta:

Un gradient cu o tranziție treptată între culori.
Voi anula gradientul, doar pentru a face lucrurile mai ușor de văzut, accesând meniul Edit din partea de sus a ecranului și alegând Anulează gradientul . Aș putea apăsa și Ctrl + Z (Win) / Command + Z (Mac) pe tastatura mea:

Accesarea Editează> Anulează gradientul.
De această dată, îmi voi trasa gradientul în aceeași direcție (de la stânga la dreapta), dar cu un decalaj mult mai mic între punctele mele de plecare și cele finale:

Desenarea unui gradient cu o zonă de tranziție îngustă.
Când eliberez butonul mouse-ului, vedem că, în timp ce acest gradient a fost trasat în aceeași direcție ca cel de mai înainte, tranziția dintre negrul din stânga și albul din dreapta este mult mai bruscă și mai bruscă. După cum vedem, distanța dintre punctele de pornire și cele finale este de fiecare dată la fel de importantă ca direcția atunci când vine vorba de aspectul general al gradientului:

Un gradient similar, dar cu o zonă de tranziție mult mai mică.
Înainte de a merge mai departe, să aruncăm o privire rapidă în panoul Straturi, unde vedem că, deoarece am adăugat un nou strat mai devreme, acum gradientul meu este desenat pe stratul „Gradient” separat, mai degrabă decât pe stratul Fundal. Din nou, nu este o problemă uriașă în acest caz, dar obținerea obișnuinței de a păstra totul pe propriul strat va facilita lucrul cu Photoshop:

Gradientul se așează acum pe propriul strat deasupra stratului Fundal.
Prim-plan pentru gradient transparent
Până acum, ne-am uitat în principal la gradientul precoce al Photoshop implicit la gradientul de fundal, dar un altul care este adesea foarte util este gradientul de prim - plan pentru a transparent și merită să ne uităm pentru că se comportă un pic diferit decât celelalte. Îl voi selecta din Gradient Picker făcând dublu clic pe miniatură. Îl veți găsi direct lângă imaginea de fundal la fundal:

Alegerea prim-planului pentru gradientul transparent.
Gradientul Prim-plan la Transparent este similar cu gradientul Prim-plan pentru Transparent, prin faptul că-și capătă culoarea din culoarea actuală Prim-plan, ceea ce înseamnă că îl puteți schimba cu ușurință alegând o culoare diferită. Ceea ce o face specială este însă că nu există o a doua culoare. În schimb, trece de la o singură culoare la transparență.
Îmi voi anula gradientul actual accesând meniul Edit și alegând Anulează gradientul . Apoi, voi alege o culoare făcând clic pe fereastra de prim plan din panoul Instrumente. În acest moment, este setat pe negru:

Dând clic pe eșantionul de culori din prim plan
Când se deschide Color Picker, voi alege violet, apoi voi face clic pe OK:

Alegerea violetului ca noua culoare în prim plan.
Cu culoarea mea în prim plan setată acum pe violet, vedem în bara de previzualizare a gradientului din bara de opțiuni că voi trasa un gradient violet până la transparent ( modelul de checker pe care îl puteți vedea în spatele violetului este modul în care Photoshop reprezintă transparența):

Gradientul va trece de la violet la transparent.
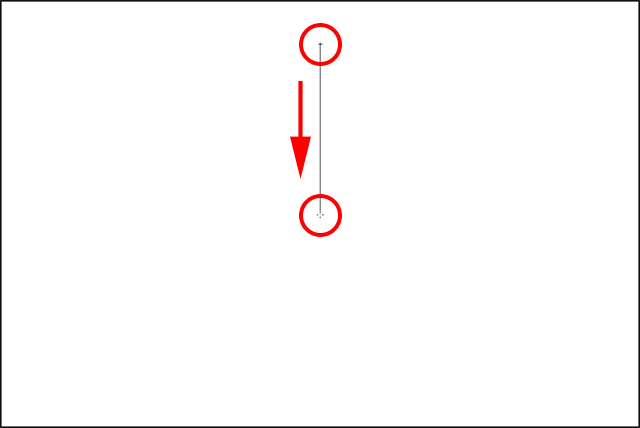
Voi trasa un gradient vertical de aproape de partea de sus a documentului meu până la centru:

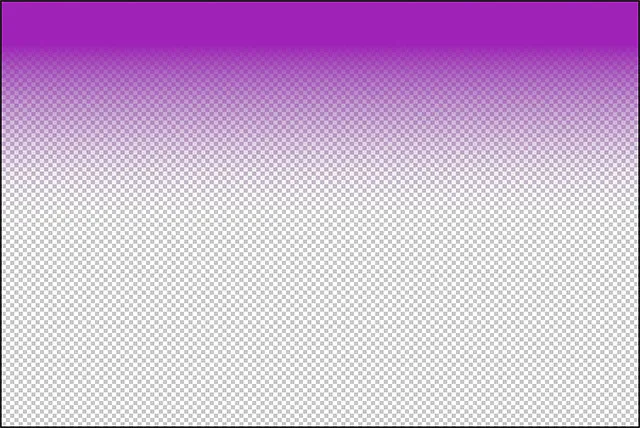
Desenarea unui prim plan vertical pentru un gradient transparent în jos prin jumătatea superioară a documentului.
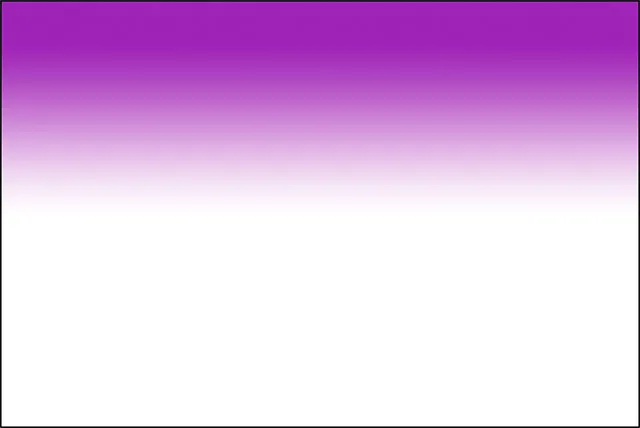
Când eliberez butonul mouse-ului, se pare că ceea ce am desenat este un gradient de violet de bază până la alb. Cu toate acestea, albul pe care îl vedem provine de fapt din stratul Fundal de sub gradient. Nu face parte din gradient în sine:

Violetul este de la gradient, dar albul este din fundal sub el.
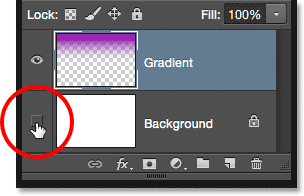
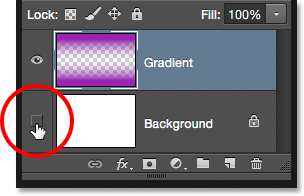
Pentru a demonstra acest lucru, voi opri temporar stratul meu de fundal făcând clic pe pictograma vizibilității sale (pictograma globului ocular) din panoul Straturi:

Dezactivarea stratului Fundal.
Acest lucru ascunde fundalul alb din document, dezvăluind doar gradientul în sine, iar acum putem vedea clar că este cu adevărat un gradient violet până la transparent. Din nou, modelul de checker este modul în care Photoshop reprezintă transparența:

Gradientul violet până la transparent.
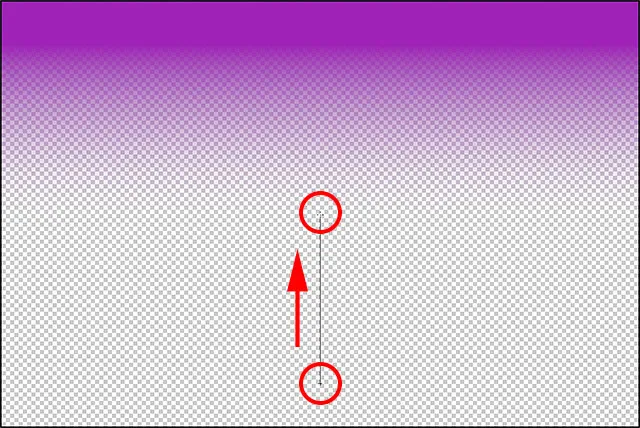
Un alt motiv pentru care gradul de prim-plan către Transparent este diferit de celelalte este că Photoshop nu suprascrie planul anterior înainte de gradientul Transparent dacă îl desenăm pe altul. În schimb, pur și simplu adaugă noul gradient la original. Voi atrage un al doilea prim plan pentru gradientul transparent, de data aceasta de aproape de fundul documentului până la centru:

Adăugarea unui al doilea plan primar la gradientul transparent.
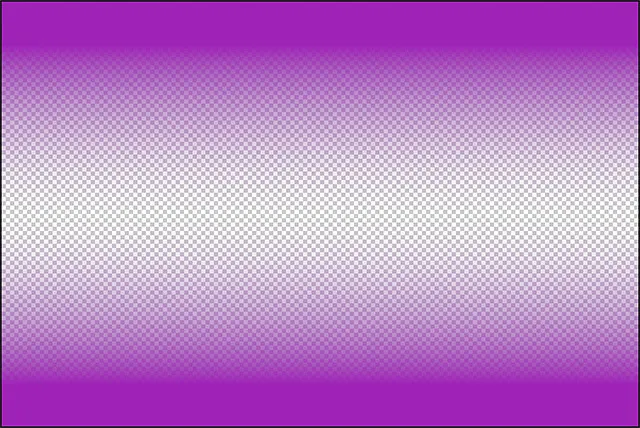
Voi elibera butonul mouse-ului și, mai degrabă decât să-mi suprasolicit gradientul inițial, Photoshop îl adaugă pe cel de-al doilea meu. Dacă aș trage un al treilea sau al patrulea gradient (poate unul de la stânga și celălalt de la dreapta), le-aș adăuga și pe acestea:

Atât gradele de prim-plan cu cele transparente au fost îmbinate împreună.
Îmi voi reveni stratul de fundal din document, făcând clic din nou pe pictograma vizibilității sale:

Activarea stratului de fundal.
Și acum ne întoarcem să vedem cum arată un gradient violet până la alb (până la violet), chiar dacă știm că albul este doar stratul de fundal care arată prin transparență:

Același gradient cu stratul Fundal activat.
Opțiunea de transparență
Gradientul Prim-plan pentru Transparent în Photoshop este excelent pentru lucruri precum întunecarea marginilor unei fotografii sau întunecarea cerului într-o imagine pentru a scoate mai multe detalii (ceea ce vom vedea cum se face într-un alt tutorial). Dar pentru ca partea de transparență să funcționeze, trebuie să vă asigurați că opțiunea Transparență din bara de opțiuni este selectată:

Asigurați-vă că transparența este activată atunci când trageți un gradient care folosește transparența.
Dacă opțiunea Transparență este dezactivată atunci când trageți un prim plan pentru gradientul transparent, tot ce veți termina este să completați stratul sau selecția cu culoarea de prim plan aleasă:

Dacă opțiunea Transparență este dezactivată, Photoshop nu poate desena partea transparentă a gradientului.
Gradientul negru, alb
Nu vom parcurge fiecare gradient din care putem alege în Photoshop (deoarece puteți face asta cu ușurință singur), dar dacă trebuie să desenați un gradient de la negru la alb, iar culorile dvs. Prim-plan și Fundal sunt în prezent setate la altceva decât alb-negru, apucați doar gradientul negru, alb de la selecția Gradient (a treia miniatură din stânga, rândul de sus). Spre deosebire de gradientul Prim-plan până la Fundal, gradientul Negru, Alb va atrage întotdeauna un gradient de la negru la alb, indiferent de culorile actuale de prim plan și de fundal:

Miniatura gradientului negru, alb.
Stilurile de gradient
Până acum, am văzut exemple de gradienți care tranziția într-o linie dreaptă de la punctul de plecare la punctul final. Acest tip de gradient este cunoscut sub numele de gradient liniar, dar este de fapt unul dintre cele cinci stiluri diferite de gradient din care putem alege în Photoshop.
Dacă priviți în dreapta barei de previzualizare a gradientului din bara de opțiuni, veți vedea cele cinci pictograme de stil Gradient . Pornind de la stânga, avem liniar, radial, unghi, reflectat și diamant :

Pictogramele liniare, radiale, unghiulare, reflectate și în stil gradient Diamant.
Să vedem ce poate face fiecare dintre aceste stiluri de gradient. Voi apăsa Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) de câteva ori pe tastatura mea pentru a anula pașii mei precedenți până când voi reveni să văd doar un document plin de alb. Apoi, voi reveni la gradul de fundal la gradientul de fundal selectând-o în selecția Gradient:

Alegerea prim-planului pentru gradientul de fundal.
Voi apăsa litera D de pe tastatură pentru a-mi reseta culorile de prim plan și de fundal înapoi la alb și negru. Apoi, doar pentru a păstra lucrurile interesante, îmi voi schimba culoarea de fundal de la alb la albastru deschis:

Ultimele mele culori de prim plan și de fundal.
Liniar
Stilul implicit al gradientului în Photoshop este Linear, dar îl puteți selecta manual dacă trebuie să faceți clic pe prima pictogramă din stânga:

Selectarea stilului de gradient liniar.
Am văzut deja mai multe exemple de stil liniar, care atrage gradientul de la punctul de plecare la punctul final într-o linie dreaptă bazată pe direcția în care ați târât. Selectând Reverse în bara de opțiuni va schimba ordinea culorilor:

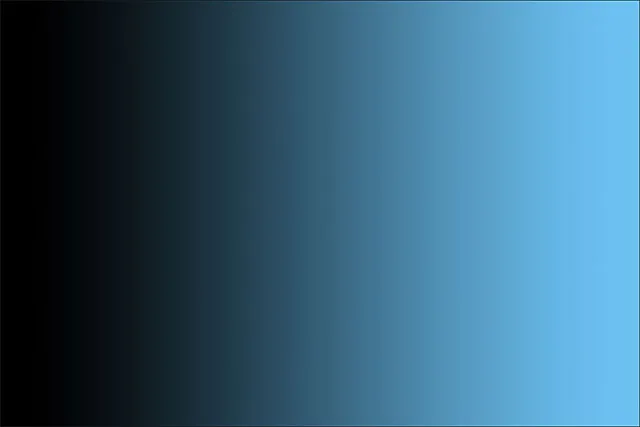
Un exemplu de gradient liniar standard.
Radial
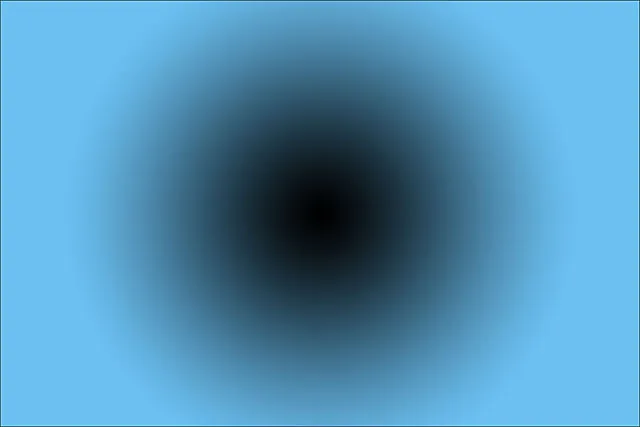
Stilul Radial (a doua pictogramă din stânga) va trasa un gradient circular spre exterior din punctul de plecare:

Selectarea stilului de gradient radial.
O să anulez gradientul meu liniar apăsând Ctrl + Z (Win) / Command + Z (Mac) de pe tastatură. Pentru a trasa un gradient radial, voi face clic în centrul documentului meu pentru a seta punctul de plecare, apoi voi trage spre exterior spre margine:

Desenarea unui gradient radial din centrul documentului.
Îmi voi elibera butonul mouse-ului și aici vedem cum arată gradientul radial. Începe cu culoarea mea în prim plan (negru) la punctul meu de pornire în centru și se deplasează spre toate direcțiile, pe măsură ce trece în culoarea mea de fundal (albastru):

Gradientul radial.
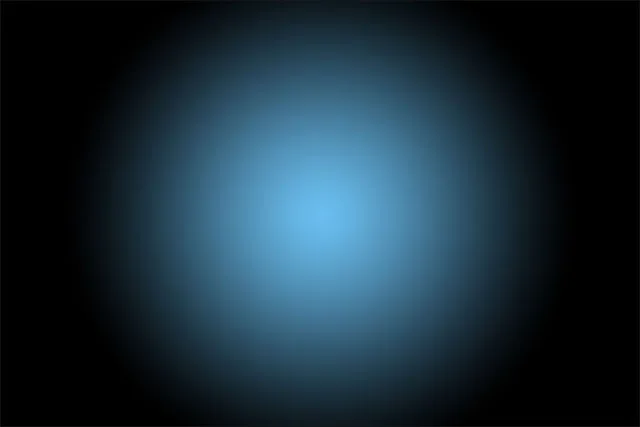
Dacă aș fi selectat opțiunea Revers în bara de opțiuni, culorile s-ar inversa, începând cu albastru în centru și trecând spre exterior în mod circular în negru:

Același gradient radial cu culorile inversate.
Unghi
Stilul unghi (pictograma mijlocie) este locul în care lucrurile încep să devină interesante (deși poate nu chiar la fel de utile):

Selectarea stilului unghiului gradient.
La fel ca stilul Radial, stilul Angle folosește și punctul de plecare ca centru al gradientului. Dar mai degrabă decât tranziționând spre exterior în toate direcțiile, se înfășoară în jurul punctului de plecare într-o manieră în sens invers acelor de ceasornic. Voi apăsa din nou Ctrl + Z (Win) / Command + Z (Mac) de pe tastatură pentru a anula ultimul meu gradient. Apoi, voi trasa gradientul unghiular în același mod ca și gradientul radial făcând clic în centrul documentului pentru a seta punctul de plecare, apoi târându-se de la el:

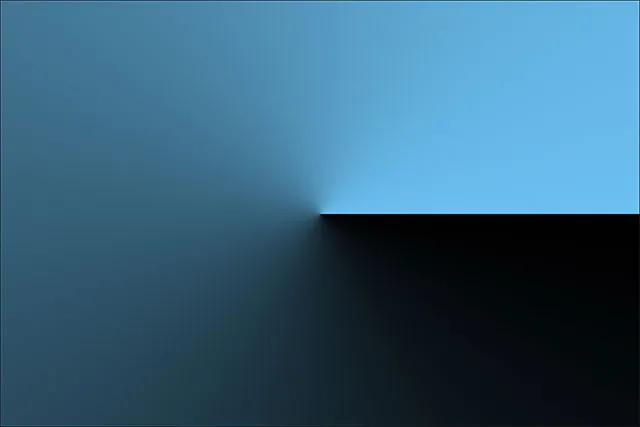
Trasarea unui gradient în stil unghi din centru.
Iată cum arată stilul unghiului când eliberez butonul mouse-ului. La fel ca în toate stilurile de gradient Photoshop, selectarea Reverse în bara de opțiuni vă va oferi același rezultat, dar cu culorile schimbate:

Stilul unghiului înfășoară gradientul în jurul punctului de pornire în sens invers acelor de ceasornic.
reflectata
Stilul reflectat (a patra pictogramă din stânga) este foarte similar cu stilul liniar standard, dar merge cu un pas mai departe luând totul de o parte a punctului de pornire și oglindind pe cealaltă parte:

Selectarea stilului de gradient reflectat.
Aici, fac clic în centrul documentului pentru a-mi seta punctul de plecare, apoi glisează în sus:

Desenarea unui gradient în stil reflectat.
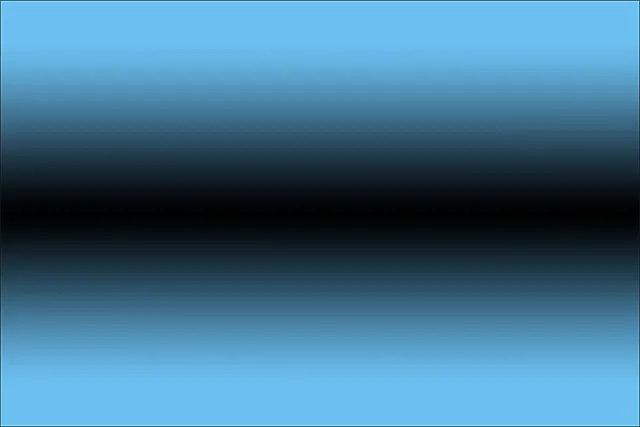
Când eliberez butonul mouse-ului, Photoshop trasează un gradient liniar standard în jumătatea superioară a documentului meu între punctele de pornire și cele finale, dar apoi îl reflectă în jumătatea de jos pentru a crea reflecția:

Gradientul în stil reflectat.
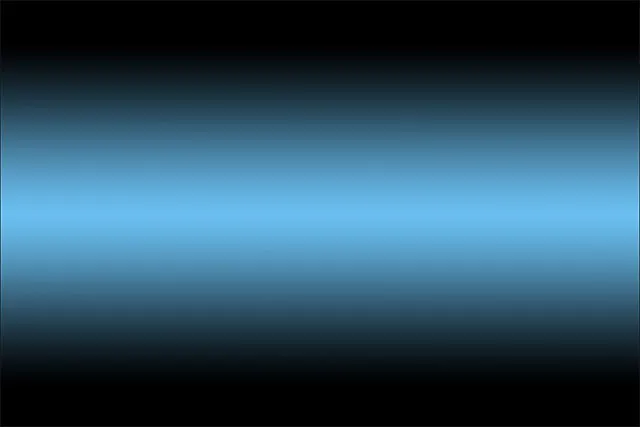
Iată cum ar arăta gradientul reflectat cu culorile inversate:

Gradientul în stil reflectat cu Reverse selectat în bara de opțiuni.
Diamant
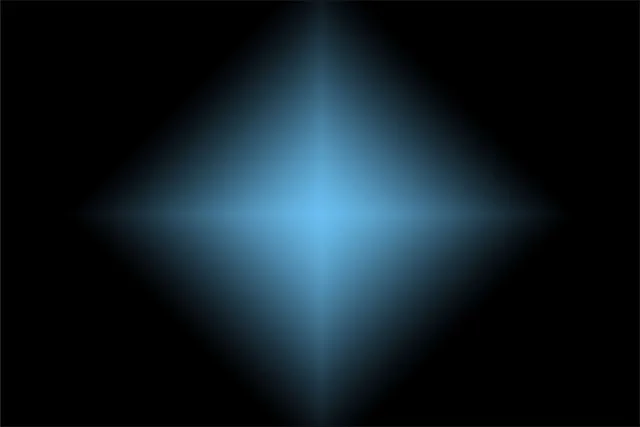
În cele din urmă, stilul Diamond gradient trece în exterior din punctul de plecare, similar stilului Radial, cu excepția faptului că creează o formă de diamant:

Selectarea stilului de gradient Diamond.
Voi face din nou clic în centrul documentului meu pentru a seta punctul de plecare și apoi să mă îndepărtez de acesta:

Desenarea unui centru în stil diamant din centru.
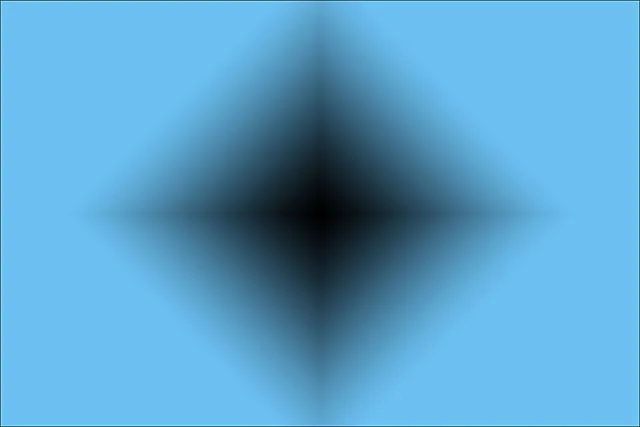
Când eliberez butonul mouse-ului, obținem această formă de diamant interesantă:

Gradientul în stil diamant.
În acest caz, cred că forma diamantului arată mai bine cu culorile inversate, dar, desigur, va depinde de culorile pe care le-ați ales pentru gradient și de modul în care este folosit în design-ul nostru:

Gradientul de diamant cu culorile inversate.
Opțiunea Dither
O ultimă opțiune pe care ar trebui să o analizăm în bara de opțiuni este Dither . Cu Dither selectat, Photoshop va amesteca un pic de zgomot în gradienții dvs. pentru a ajuta la netezirea tranzițiilor dintre culori. Acest lucru ajută la reducerea bandajului (linii vizibile care se formează între culori atunci când tranzițiile nu sunt suficient de netede). Opțiunea Dither este activată implicit și de obicei veți dori să o lăsați selectată:

Opțiunea Dither ajută la reducerea bandajelor urâte între culori.
Opțiuni Mod și Opacitate
Există alte două opțiuni pentru Instrumentul de gradient în bara de opțiuni pe care o vom salva pentru un alt tutorial, deoarece acestea depășesc un pic de bază. Atât opțiunea Mod (scurt pentru modul Blend), cât și opțiunea Opacitate afectează modul în care gradientul se va amesteca cu conținutul original al stratului. Dacă sunteți familiarizat cu modurile de amestecare a straturilor, modurile de amestecare a gradientului funcționează la fel, în timp ce opțiunea de gradient opacitate funcționează la fel ca opțiunea Opacitate găsită în panoul Straturi. În cele mai multe cazuri, veți dori să le lăsați setate la valorile implicite, dar, din nou, vom acoperi aceste două opțiuni în detaliu în propriul tutorial separat:

Opțiunile Mod și Opacitate.