Aflați cum puteți transforma cu ușurință orice fotografie în propriul fundal decorativ sau în limitele cu Photoshop! Acest efect este excelent pentru fotografiile de nuntă sau de logodnă și durează foarte puțin timp de la început până la sfârșit.
Pentru a crea efectul, vom folosi două copii separate ale fotografiei; una pentru imaginea principală și alta pentru fundal. Vom colora fundalul folosind o culoare eșantionată direct din imagine, apoi o vom arunca și o vom estompa într-un efect de filigran.
Vom face apoi fotografia noastră principală, o vom mări în dimensiune, îi vom oferi o frumoasă bordură și umbră și, în sfârșit, o vom repoziționa în locul perfect din fața fundalului.
Voi folosi Photoshop CC aici, dar acest tutorial este, de asemenea, complet compatibil cu Photoshop CS6. Dacă utilizați o versiune anterioară a Photoshop, veți dori să urmați împreună cu originalul nostru Utilizarea unei fotografii ca propriul tutorial de fundal.
Iată imaginea pe care o voi folosi (fotografia de nuntă de la Adobe Stock):

Fotografia originală. Credit: Adobe Stock.
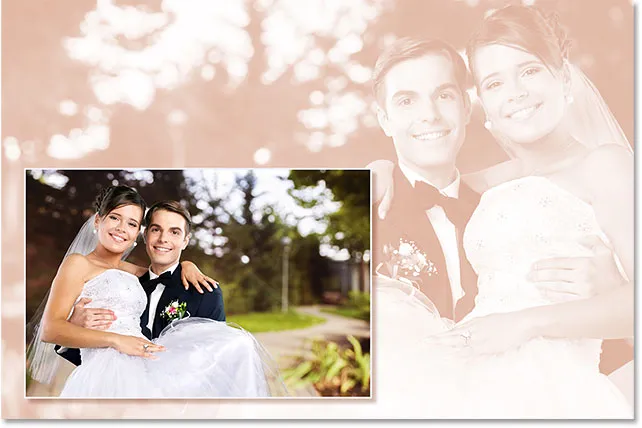
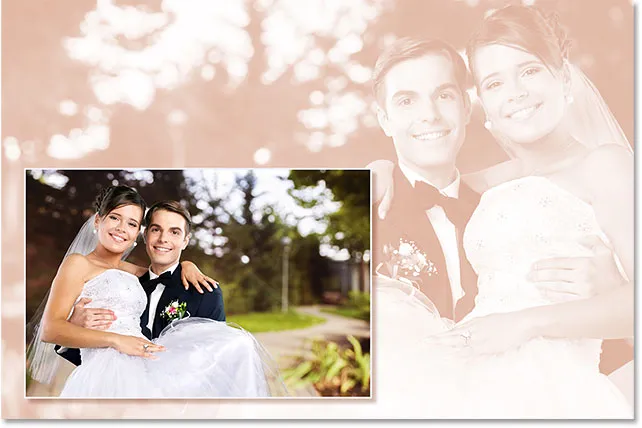
Și iată cum va arăta efectul final:

Rezultatul final.
Transformați o fotografie în propriul fundal
Pasul 1: Duplică stratul de fundal
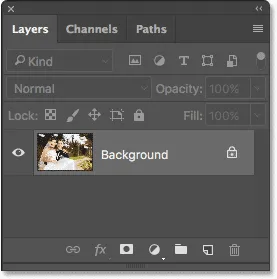
Cu imaginea recent deschisă în Photoshop, dacă ne uităm în panoul Straturi, vedem fotografia așezată pe stratul Fundal, în prezent singurul strat din document:

Panoul Straturi care arată fotografia pe stratul Fundal.
Primul lucru pe care trebuie să-l facem este să facem câteva copii ale fotografiei. Vom folosi prima copie pentru fundal și a doua copie pentru imaginea principală.
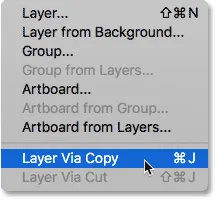
Pentru a face prima copie, mergeți la meniul Strat din bara de meniu de pe partea de sus a ecranului, alegeți Nou, apoi alegeți Strat via copiere . Sau, o modalitate mai rapidă este să apăsați comanda rapidă de la tastatură, Ctrl + J (Win) / Command + J (Mac):

Accesarea stratului> nou> stratului prin copiere.
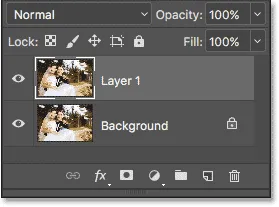
Photoshop creează o copie a stratului Fundal, numește copia "Strat 1" și o plasează deasupra originalului:

Prima copie, denumită "Layer 1", apare în panoul Straturi.
Pasul 2: Duplică „Layer 1”
Pentru a face a doua copie, mergeți din nou la meniul Layer, alegeți New, apoi alegeți Layer via Copy sau apăsați comanda rapidă de la tastatură, Ctrl + J (Win) / Command + J (Mac):

Mergând din nou la Strat> Nou> Strat prin Copiere.
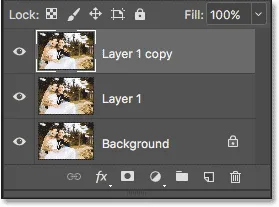
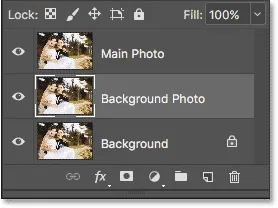
Cea de-a doua copie, numită "Copie strat 1", apare deasupra celorlalte două straturi:

Panoul Straturi arată acum stratul Fundal original și două copii deasupra acestuia.
S-ar putea să vă întrebați de ce avem nevoie de trei straturi aici, atunci când se pare că tot ce trebuie să avem nevoie cu adevărat este de două; una pentru fotografia principală și una pentru fundal. Motivul este că stratul Fundal din partea de jos conține informațiile noastre originale despre imagine. Lăsând stratul de fundal neatins, ne putem crea efectul în condiții de siguranță, păstrând fotografia originală intactă în cazul în care vom avea vreodată nevoie.
Pasul 3: Redenumiți Straturile Noi
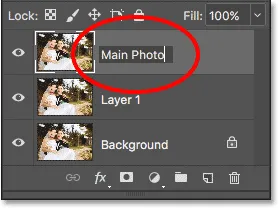
Înainte de a merge mai departe, să redenumim rapid cele două straturi pe care tocmai le-am adăugat, astfel încât să nu lucrăm cu numele de straturi generice ale Photoshop. Vom începe cu stratul din vârf. Faceți dublu clic pe numele „Copie strat 1” pentru a-l evidenția. Apoi introduceți „Foto principală” de pe tastatură pentru noul nume:

Redenumirea stratului superior "Foto principală".
Apăsați tasta Tab de pe tastatură pentru a sări în jos și a scoate în evidență numele stratului de sub acesta („Strat 1”):

Apăsați Tab pentru a evidenția numele următorului strat.
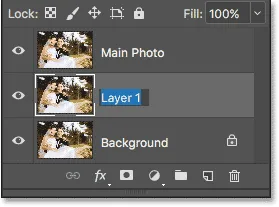
Introduceți „Imagine fundal” ca nou nume pentru strat. Apoi, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a accepta schimbarea numelui:

Schimbați numele „Layer 1” în „Photo Background”.
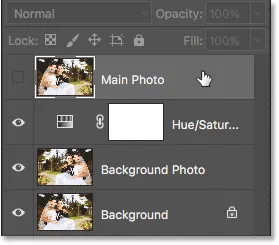
Pasul 4: Ascundeți stratul „Fotografie principală”
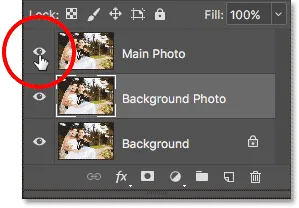
Mai întâi vom crea efectul de fundal. Pentru a vedea ce facem, va trebui să ascundem stratul superior („Foto principală”) din vedere. Pentru a face acest lucru, faceți clic pe pictograma vizibilității ( pictograma globului ocular) din stânga stratului „Fotografie principală”:

Făcând clic pe pictograma vizibilității pentru stratul „Fotografie principală” pentru a-l ascunde în document.
Pasul 5: Selectați Instrumentul de apariție a ochelarilor
Cu stratul „Fotografie principală” acum ascuns, să colorezăm fundalul folosind o culoare eșantionată direct din imagine. Pentru asta, vom avea nevoie de Instrumentul de eyedropper Photoshop. Selectați-l din bara de instrumente:

Selectarea instrumentului de plecare.
Pasul 6: Setați dimensiunea eșantionului la „5 x 5 medii”
Cu Instrumentul de vizualizare selectat, căutați în bara de opțiuni în partea de sus a ecranului și veți găsi opțiunea Dimensiune eșantion . În mod implicit, Mărimea eșantionului este setată pe Exemplu punct, ceea ce înseamnă că atunci când facem clic pe imagine pentru a proba o culoare cu Instrumentul de plecare, vom arăta culoarea doar din pixelul specific pe care am făcut clic.
De obicei este prea exact pentru ceea ce avem nevoie. Decât să eșantionăm culoarea doar din acel pixel specific, de multe ori este mai bine să probăm culoarea medie a locului în care facem clic.
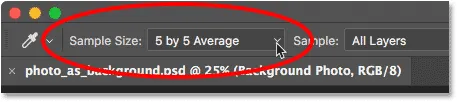
Pentru a face acest lucru, schimbați dimensiunea eșantionului la 5 x 5 medii . Acest lucru îi spune lui Photoshop să privească toți pixelii dintr-o casetă de 5 pixeli pe 5 pixeli care înconjoară pixelul pe care facem clic, apoi să alegem culoarea medie a acestor pixeli:

Modificarea dimensiunii eșantionului la „5 x 5 medii”.
Pasul 7: Probați o culoare din imagine
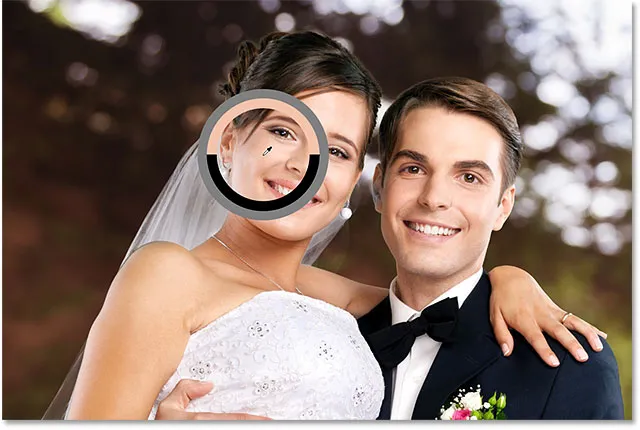
Faceți clic pe o zonă din imaginea dvs. care conține culoarea pe care doriți să o utilizați pentru fundalul dvs. Voi proba o culoare din obrazul femeii, care ar trebui să funcționeze frumos:

Făcând clic pe imagine cu instrumentul Eyedropper pentru a proba o culoare.
Culoarea pe care ați eșantionat va apărea ca noua culoare de prim plan în bara de instrumente:

Tabelul de culori din prim plan în bara de instrumente.
Pasul 8: Colorați fundalul folosind un strat de ajustare a nuanței / saturației
Acum că am eșantionat o culoare, hai să o folosim pentru a colora fundalul. Pentru asta, vom folosi unul dintre straturile de ajustare a nuanței / saturației Photoshop. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
Apoi alegeți Hue / Saturation din listă:

Selectarea unui strat de ajustare a Hue / Saturation.
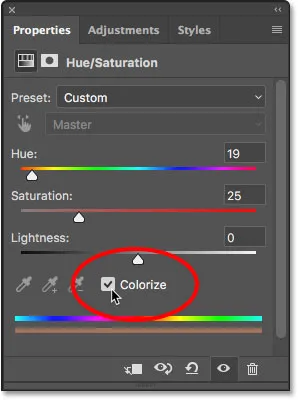
Opțiunile și controalele pentru stratul de ajustare Hue / Saturation apar în panoul Properties . Nu este nevoie să vă aruncați la o parte glisoarele aici, încercând să alegeți o culoare, deoarece am ales deja culoarea pe care dorim să o utilizăm. În schimb, tot ce trebuie să facem este să activăm opțiunea Colorize făcând clic în caseta de selectare:

Selectarea opțiunii „Colorize” din panoul Proprietăți.
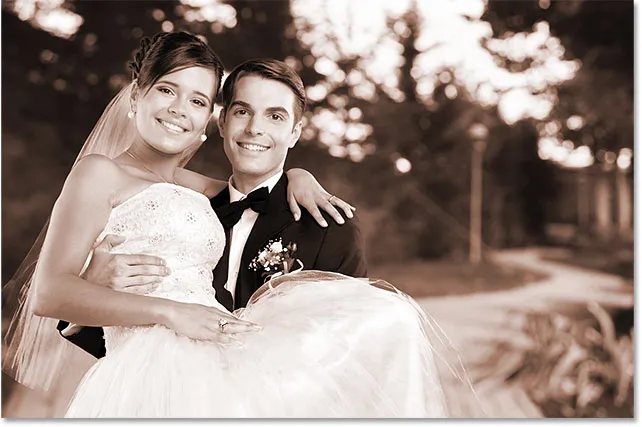
Photoshop colorizează instantaneu imaginea folosind culoarea pe care am probat-o:

Efectul inițial de colorare.
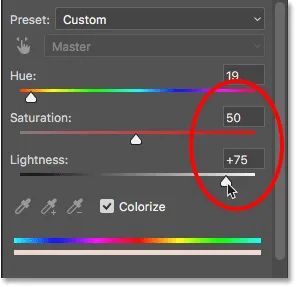
Măriți saturația culorii trăgând glisorul de saturație din panoul Proprietăți spre dreapta. O valoare de 50 ar trebui să funcționeze frumos. Apoi, pentru a estompa fundalul, trageți glisorul Lightness spre dreapta la o valoare de aproximativ +75 :

Creșterea saturației la 50 și ușurința la +75.
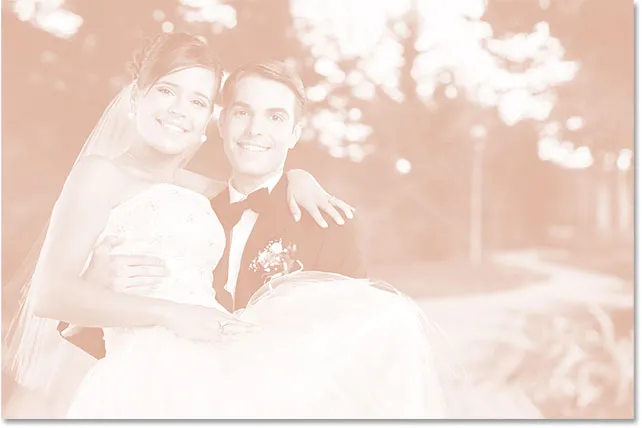
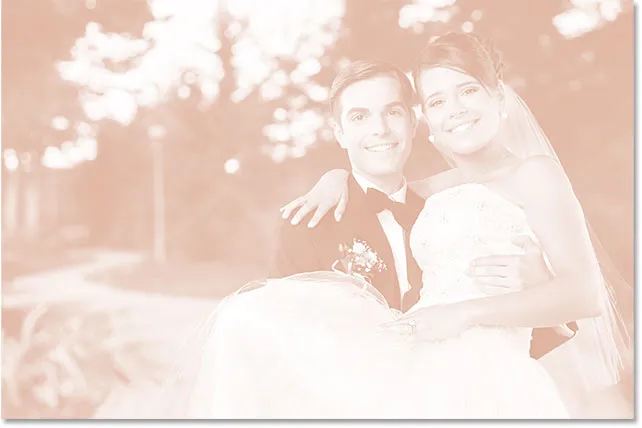
Iată cum arată acum fondul meu:

Fundal decolorat, colorat.
Pasul 9: Rotiți imaginea orizontal
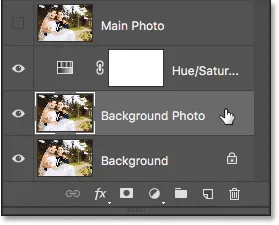
Să aruncăm fotografia de fundal pe orizontală, astfel încât să apară ca imagine în oglindă a fotografiei noastre principale. Pentru a face acest lucru, faceți clic pe stratul „Fotografie de fundal” din panoul Straturi pentru a-l selecta:

Selectarea stratului „Fotografie fundal”.
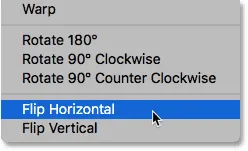
Accesați meniul Edit din partea de sus a ecranului, alegeți Transformare, apoi alegeți Flip Horizontal :

Accesând Editare> Transformare> Flip orizontal.
Fotografia va răsfoi lateral, oferindu-ne efectul de „imagine în oglindă” și completându-ne lucrările pe fundal:

Rezultatul după întoarcerea fotografiei de fundal pe orizontală.
Creați un efect de imagine în oglindă cu Photoshop
Pasul 10: selectați și porniți stratul „Fotografie principală”
Am terminat cu fondul nostru deocamdată, așa că haideți să lucrăm la imaginea noastră principală. Faceți clic pe stratul „Fotografie principală” din panoul Straturi pentru a-l selecta:

Selectarea stratului „Fotografie principală”.
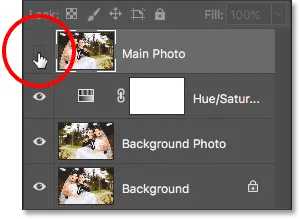
Apoi, întoarceți stratul „Fotografie principală” din document făcând clic din nou pe pictograma vizibilității sale (pătratul gol unde se găsea globul ocular):

Făcând clic pe pictograma vizibilitate pentru stratul „Fotografie principală”.
Cu stratul „Fotografie principală” din nou, imaginea originală blochează acum imaginea de fundal din vedere. Vom repara asta:

Fotografia principală este din nou vizibilă în fața fundalului.
Pasul 11: Redimensionați fotografia principală cu transformare gratuită
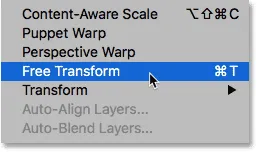
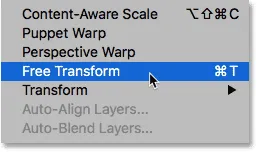
Să redimensionăm fotografia principală, astfel încât să apară mai mică în fața fundalului. Accesați meniul Edit din partea de sus a ecranului și alegeți Transformare gratuită . Sau, o modalitate mai rapidă de a selecta Transformare gratuită este apăsând tasta rapidă de la tastatură, Ctrl + T (Câștigare) / Comandă + T (Mac):

Accesând Editare> Transformare gratuită.
Aceasta plasează caseta de transformare gratuită Photoshop și se ocupă cu imaginea. Apăsați și mențineți apăsat Shift + Alt (Win) / Shift + Option (Mac) pe tastatură în timp ce trageți oricare dintre mânerele colțului spre interior pentru a reduce dimensiunea fotografiei. Apăsați Shift în timp ce trageți păstrează raportul de aspect original al imaginii blocat în loc, în timp ce tasta Alt / Opțiune spune Photoshop să redimensioneze imaginea din centrul ei, mai degrabă decât din colț.
Este un apel de judecată din partea ta cât de mic vrei să-ți creezi imaginea. O să fac mină aproximativ 50-60% din dimensiunea sa inițială:

Reducerea dimensiunii fotografiei principale cu ajutorul Transformării gratuite.
Când sunteți mulțumit de dimensiunea imaginii, eliberați butonul mouse-ului, apoi eliberați tasta Shift și tasta Alt / Option. Asigurați-vă că eliberați mai întâi butonul mouse-ului, apoi tastele sau veți pierde efectul pe care îl aveau tastele.
Apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a accepta noua dimensiune a imaginii și a ieși din comanda Transformare gratuită:

Rezultatul după redimensionarea imaginii principale cu Transformare gratuită.
Pasul 12: Adăugați o lovitură în jurul fotografiei principale
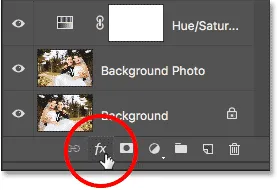
Să adăugăm un chenar subțire în jurul imaginii noastre principale. Pentru asta, vom folosi un stil Stroke layer. Faceți clic pe pictograma Stiluri de strat (pictograma "fx") din partea de jos a panoului Straturi:

Dând clic pe pictograma Stiluri de strat.
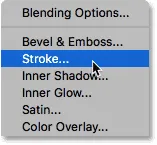
Apoi alege Stroke din lista care apare:

Selectarea „Stroke” din lista stilurilor de straturi.
Aceasta deschide caseta de dialog Stil strat stabilit pentru opțiunile Stroke din coloana din mijloc. Să alegem o culoare pentru cursa noastră prin eșantionarea din nou a unei culori din imagine. Pentru a schimba culoarea cursei, faceți clic pe fisa de culoare :

Făcând clic pe swatch-ul color în opțiunile Stroke.
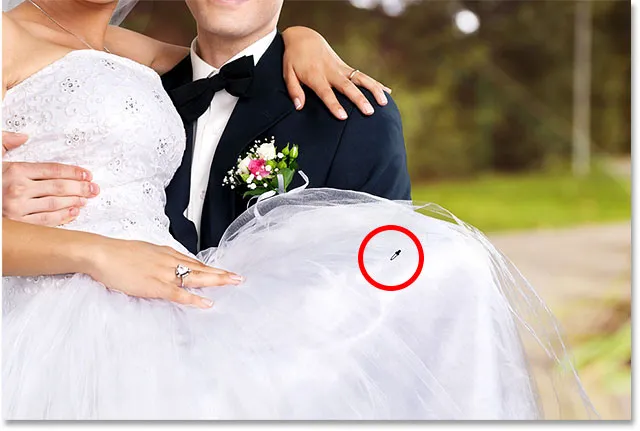
Aceasta deschide selectorul de culori Photoshop. În loc să alegeți o culoare din Color Picker, așa cum am face în mod normal, mutați cursorul mouse-ului peste imagine. Cursorul tău se va schimba într-o pictogramă pentru a observa, la fel cum am văzut anterior cu Instrumentul de plecare.
Faceți clic pe o culoare din imaginea pe care doriți să o utilizați pentru accidentul cerebral, astfel încât Photoshop să o poată proba. Voi face clic pe un gri deschis din rochia miresei:

Eșantionarea unei culori de tracțiune din imagine.
După ce ați probat culoarea, faceți clic pe OK în selectorul de culori pentru a o închide:

Faceți clic pe OK pentru a închide selectorul de culori.
Apoi, din nou în caseta de dialog Strat strat, asigurați-vă că opțiunea Poziție este setată pe Interior, ceea ce va oferi colțurile noastre ascuțite. Apoi, creșteți grosimea cursei trăgând glisorul Dimensiune spre dreapta. Mărimea exactă pe care o alegeți va depinde de dimensiunea imaginii dvs., dar rețineți că nu vom căuta un aspect Polaroid aici. Vrem ceva mai elegant, mai ales dacă faceți acest lucru cu o fotografie de nuntă, așa că încercați să vă păstrați accidentul vascular cerebral destul de subțire. Pentru imaginea mea, o mărime de AVC de aproximativ 16 px funcționează bine:

Setarea poziției pe „interior”, apoi creșterea dimensiunii.
Nu vă închideți din caseta de dialog Strat strat doar pentru că avem încă un stil de adăugat. Iată cum arată imaginea mea principală până acum cu AVC aplicat. După cum putem vedea, accidentul vascular cerebral este subțire și abia vizibil:

Rezultatul după adăugarea cursei în jurul imaginii principale.
Pasul 13: Adăugați o umbră de picătură
În continuare, să adăugăm o umbră de picătură la imaginea principală. Faceți clic direct pe cuvintele Drop Shadow din stânga casetei de dialog Strat strat:

Făcând clic pe cuvintele „Shadow Drop”.
Aceasta va afișa opțiunile Drop Shadow din coloana din mijloc (unde au fost opțiunile Stroke acum un moment). În mod implicit, Photoshop stabilește culoarea umbrei pe negru, dar este prea dur pentru acest efect. Haideți să probăm din nou o culoare din imagine. Pentru a schimba culoarea umbrei, faceți clic pe swatch-ul de culori :

Făcând clic pe swatch-ul de culori din opțiunile Drop Shadow.
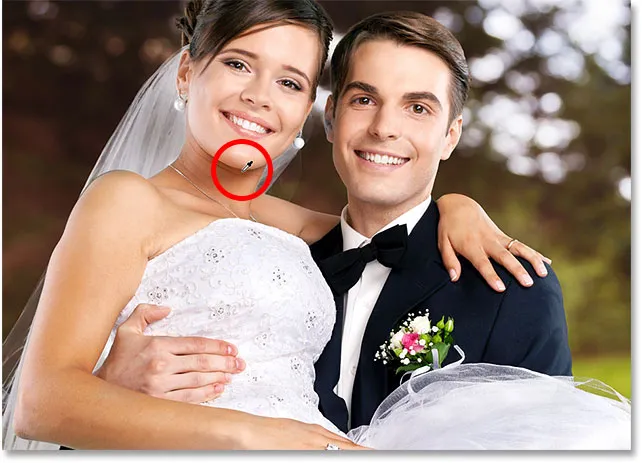
Acest lucru apare din nou pentru a deschide Color Picker . La fel cum am făcut înainte, mutați cursorul mouse-ului peste imagine. Cursorul dvs. se va schimba într-o pictogramă cu ochelari . Căutați o imagine în imagine care să fie aproximativ aceeași cu cea pentru care ați colorat fundalul. Numai că de data asta, veți dori o versiune mai întunecată a culorii (din moment ce este o umbră). Voi face clic pe zona chiar sub bărbia femeii:

Eșantionarea unui ton mai închis al pielii pentru a fi utilizat pentru culoarea umbrei.
Faceți clic pe OK în Color Picker pentru a-l închide și pentru a accepta noua culoare de umbră:

Faceți clic pe OK pentru a închide selectorul de culori.
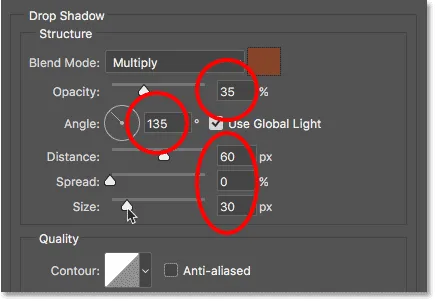
Înapoi în caseta de dialog Strat strat, lăsați opțiunea Opacitate setată la 35% (valoarea implicită), dar schimbați unghiul la 135 °, astfel încât sursa de lumină pare să fie din stânga sus. Trageți glisorul Distanță pentru a controla cât de mult se extinde umbra spre exterior din spatele imaginii. Suma de care aveți nevoie va depinde de dimensiunea imaginii dvs., așa că urmăriți documentul în timp ce trageți glisorul. Pentru mine, o valoare Distanță de aproximativ 60 px arată bine.
În cele din urmă, trageți glisorul Size pentru a regla moliciunea umbrei. Din nou, aceasta va depinde de imaginea ta. Voi merge cu o dimensiune de 30 de px :

Opțiunile Drop Shadow din caseta de dialog Stil strat.
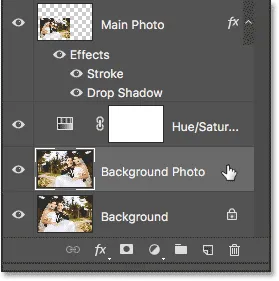
Faceți clic pe OK când ați terminat pentru a închide caseta de dialog Strat strat. Efectul dvs. ar trebui să arate acum așa:

Rezultatul după aplicarea umbrei și a ombrei pe imaginea principală.
Pasul 14: Repoziționează fotografia principală
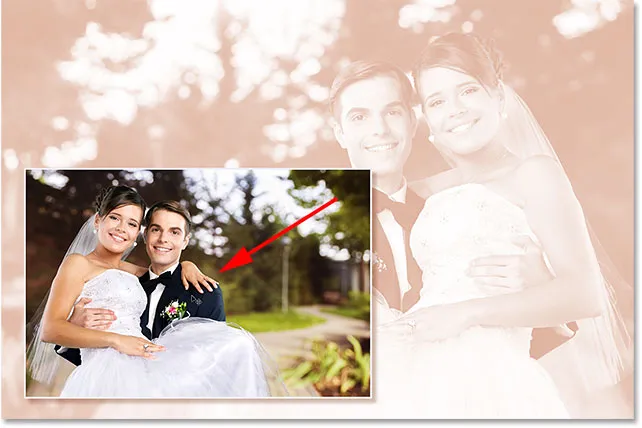
Lucrurile arată bine, cu excepția unei singure probleme. Imaginea mea principală în față este blocarea oamenilor din vedere în fundal. Voi remedia problema mutând imaginea principală într-un loc mai bun. Mai întâi, voi selecta instrumentul Move Photoshop din bara de instrumente. Aș putea selecta, de asemenea, instrumentul Move, apăsând litera V de pe tastatură:

Selectarea instrumentului Mutare.
Apoi, cu stratul meu „Fotografie principală” încă selectat în panoul Straturi, voi face clic în interiorul documentului și voi trage fotografia principală în noua locație. Din nou, aceasta va depinde de imaginea specifică la care lucrați și este posibil să nu fie nevoie să vă mutați deloc imaginea. În cazul meu, voi muta imaginea în jos în stânga jos a documentului:

Trageți imaginea din centru în colțul din stânga jos.
Pasul 15: Redimensionați și repuneți fotografia de fundal
Singura problemă rămasă este că partea dreaptă a fotografiei mele principale blochează încă prea mult cuplul din vedere în fundal. Trebuie să mut perechea în fundal mai departe spre dreapta și pot face asta prin creșterea dimensiunii fotografiei mele de fundal. În mod normal, încercăm să evităm să facem imagini mai mari decât dimensiunea lor inițială, deoarece tinde să le facă să pară moale și plictisitoare. Dar, deoarece această imagine este folosită pur și simplu ca fundal, putem scăpa de ea.
În primul rând, voi face clic pe stratul „Fotografie de fundal” din panoul Straturi pentru a-l selecta:

Selectarea stratului „Fotografie fundal”.
Apoi, voi merge din nou în meniul Edit din partea de sus a ecranului și voi alege Transformare gratuită . Sau, puteam apăsa scurtătura de la tastatură, Ctrl + T (Win) / Command + T (Mac):

Accesând Editare> Transformare gratuită.
Aceasta plasează caseta Transform gratuit și se ocupă în jurul fotografiei de fundal. Pentru a-mi oferi mai mult spațiu de lucru, voi micșora puțin imaginea apăsând și ținând apăsată tasta Ctrl (Win) / Command (Mac) și apăsând de două ori tasta minus ( - ) de pe tastatură. Acest lucru îmi permite să văd mai mult din zona de lucru goală (zona întunecată) din jurul imaginii:

Măriți imaginea pentru a vedea mai multe zone din jurul fotografiei.
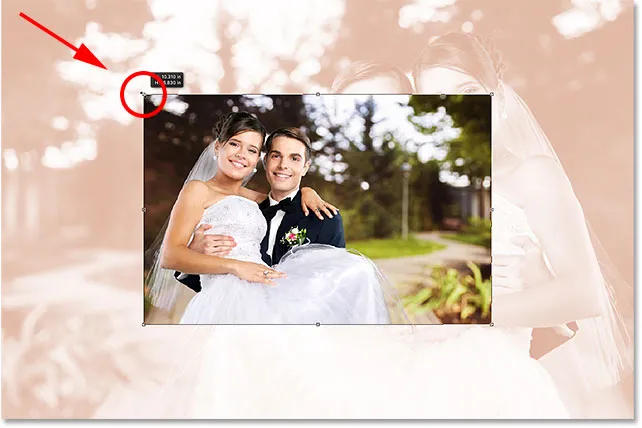
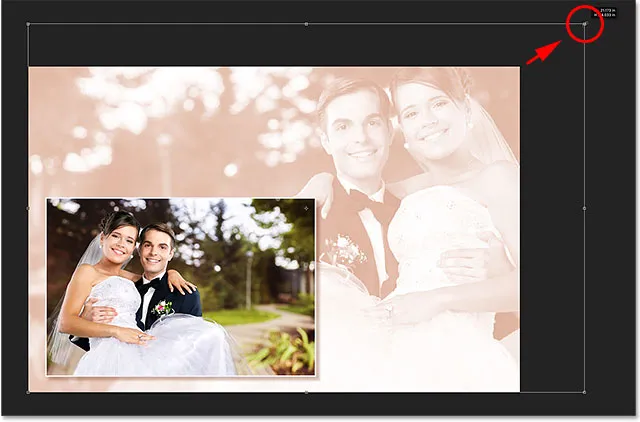
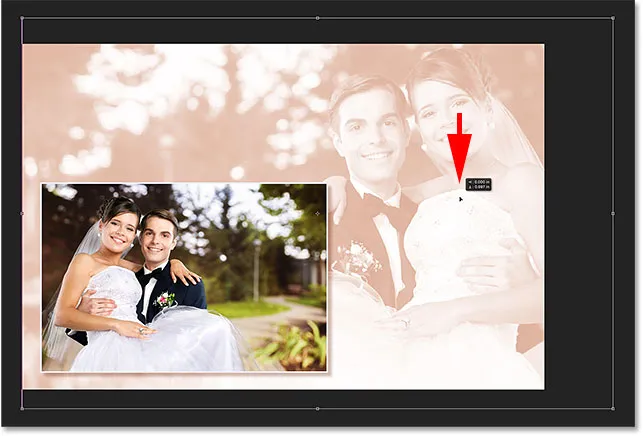
Pentru a redimensiona fotografia de fundal, o să apăs și țineți apăsată tasta Shift pentru a bloca aspectul original al imaginii în loc în timp ce glisez mânerul din colțul din dreapta sus spre exterior până când cele două persoane apar mai centrate între fotografia principală și partea dreaptă a documentului. Când sunt mulțumit de noua dimensiune, voi elibera butonul mouse-ului, apoi îmi voi elibera tasta Shift (în ordinea respectivă):

Apăsați Shift în timp ce trageți mânerul de transformare liberă din dreapta sus în exterior.
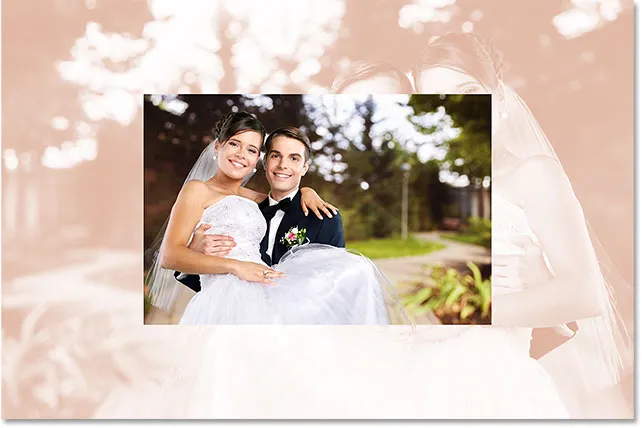
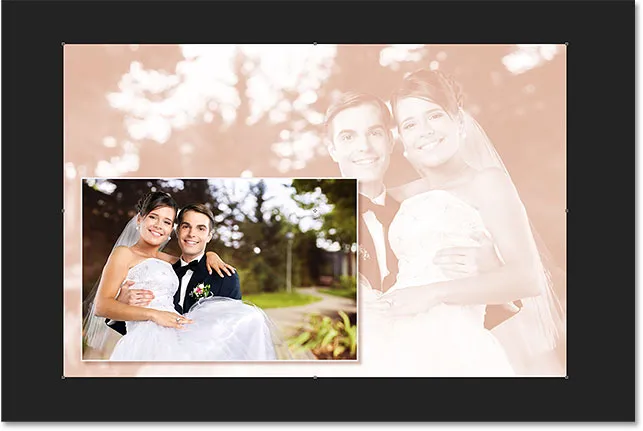
De asemenea, putem repoziționa o imagine în interiorul documentului folosind Free Transform. Acum că am redimensionat fotografia de fundal, o voi deplasa puțin în jos, făcând clic în caseta Transformare gratuită și glisând în jos cu mouse-ul până când partea de sus a capului femeii nu va mai fi tăiată de partea de sus a documentul. Când sunteți mulțumit de dimensiunea și poziția fotografiei de fundal, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a o accepta și ieși din Transformare gratuită:

Faceți clic și glisați în caseta Transformare gratuită pentru a muta fotografia de fundal în jos.
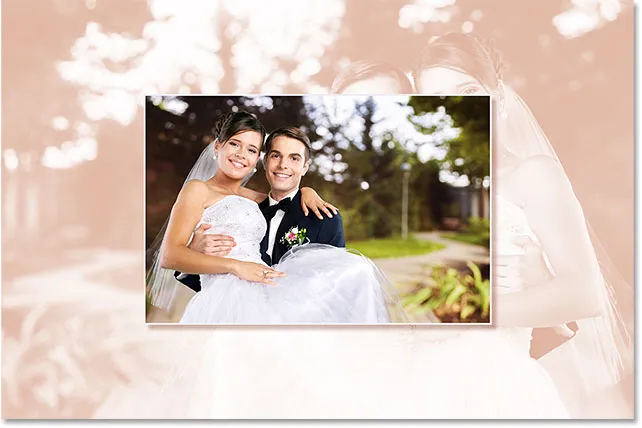
Și cu asta, am terminat! Aici, după redimensionarea și repoziționarea fotografiei de fundal, este rezultatul meu final:

Efectul final.
Și acolo îl avem! Așa se poate transforma cu ușurință o fotografie în propriul său fundal decorativ sau în limitele cu Photoshop! Pentru tutoriale similare, consultați secțiunea noastră Frontiere și cadre Photoshop. Sau vizitați secțiunea principală Efecte foto pentru mai multe tutoriale cu efecte Photoshop!